Mapy ciepła 101: Przewodnik reklamodawcy po konwersjach
Opublikowany: 2019-01-18Strony docelowe po kliknięciu to potężne narzędzie perswazji marketingowej. Odpowiednio zoptymalizowana kombinacja elementów strony i ogólny projekt strony docelowej po kliknięciu może przekonać odwiedzających do wykonania działania na stronie. Od zarejestrowania się w celu uzyskania bezpłatnej wersji próbnej po pobranie pliku PDF.
Jak prawidłowo zoptymalizować strony docelowe po kliknięciu?
Optymalizacja jest zdefiniowana jako proces ulepszania kampanii lub jej części (strony internetowej, reklamy, strony docelowej po kliknięciu) do punktu, w którym jest ona prawie idealna. Optymalizacja zaczyna się od ciągłego testowania, zbierania danych, a kończy na wprowadzaniu ulepszeń w kampaniach na podstawie tych wyników.
Tłumaczenie – Twoje konwersje strony docelowej po kliknięciu zależą od optymalizacji, a to, jak skutecznie zoptymalizujesz stronę docelową po kliknięciu, zależy od tego, w jaki sposób zbierasz dane strony docelowej po kliknięciu.
Bez danych nie ma możliwości sprawdzenia, co działa na stronie, a co nie. Istnieją dwa główne rodzaje danych, które można gromadzić:
- Dane ilościowe
- Dane jakościowe
Narzędzia analityczne, takie jak Google Analytics, pomagają gromadzić dane ilościowe — takie jak średni czas spędzony na stronie, współczynnik odrzuceń i kanały ruchu. Dane jakościowe pomagają zrozumieć pełną historię interakcji odwiedzających i najłatwiej je zebrać za pomocą map ciepła.
Dane mapy cieplnej pozwalają marketerom podejmować decyzje optymalizacyjne, które prowadzą do wyższych konwersji strony docelowej po kliknięciu. Dane użytkowników zebrane z map ciepła można następnie wykorzystać do przeprowadzenia świadomych testów A/B w celu poprawy współczynników konwersji.
Z tego przewodnika marketingowego dowiesz się wszystkiego, co musisz wiedzieć o mapach ciepła. Od typów dostępnych map ciepła, przez zrozumienie, kiedy należy ich używać, po listę narzędzi, których możesz użyć do tworzenia map ciepła na stronach docelowych po kliknięciu.
Co to jest mapa cieplna?
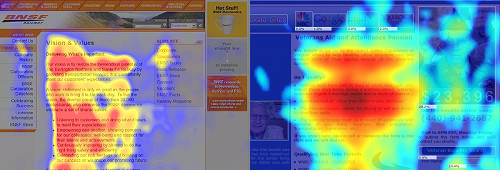
Mapa cieplna to wizualna reprezentacja danych, która pokazuje, w jaki sposób użytkownicy wchodzą w interakcję ze stroną internetową. Takie jak wyświetlanie, gdzie klikają, a gdzie nie. Oto jak wygląda typowa mapa ciepła:

Mapa cieplna wykorzystuje spektrum kolorów od ciepłego do zimnego, aby pokazać, które elementy strony przykuły największą uwagę użytkowników.
W przypadku stosowania na stronach docelowych po kliknięciu mapy cieplne pozwalają marketerom określić, czy na stronie występują jakiekolwiek tarcia, które powodują utrudnienia w procesie konwersji.
Tarcie w marketingu cyfrowym to każda część procesu konwersji, która zmniejsza prawdopodobieństwo konwersji użytkownika. Przykładem nieporozumień na stronie docelowej po kliknięciu może być długi formularz, słabe dopasowanie wiadomości lub zbyt duża ilość tekstu. Mapy cieplne wskazują elementy, które mogą powodować tarcia, dzięki czemu możesz przeprowadzać testy A/B i poprawiać współczynnik konwersji strony docelowej po kliknięciu.
Na przykład mapa termiczna może określić, czy odwiedzający nie klikają przycisku wezwania do działania lub czy próbują kliknąć element, którego nie można kliknąć. Zebrane informacje można następnie wykorzystać do przetestowania stron i zwiększenia współczynników konwersji.
Możesz ocenić, jak skuteczna jest strona internetowa, analizując mapę cieplną pod kątem dwóch następujących rzeczy:
- Z jaką ilością informacji korzystają odwiedzający: sprawdź, jaką część strony faktycznie czytają. Na podstawie tych informacji możesz ocenić, które elementy strony działają dobrze, a które nie.
- Jakie działania podejmują użytkownicy: W co klikają odwiedzający? Czy klikają przycisk CTA, wpisują pola formularza itp.?
Zasadniczo istnieją cztery rodzaje map popularności:
- Mapy popularności śledzenia kliknięć
- Przewiń mapy
- Mapy cieplne śledzenia myszy
- Mapy cieplne śledzenia wzroku
1. Kliknij śledzące mapy popularności
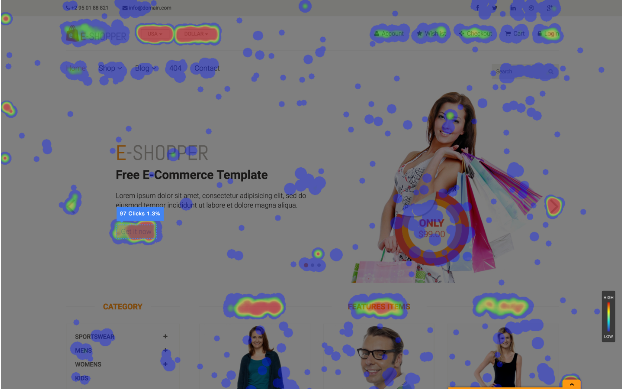
Mapy cieplne śledzenia kliknięć są najczęstszym typem map cieplnych, rejestrują dane na podstawie tego, gdzie odwiedzający klikną Twoją stronę docelową po kliknięciu:

Czerwone plamy pokazują obszary, w których odwiedzający klikał najczęściej, liczba skoncentrowanych kliknięć maleje, gdy kolor staje się jaśniejszy.
Mapy kliknięć pomagają sprawdzić, czy odwiedzający klikają tam, gdzie chcesz, aby klikali na stronach docelowych po kliknięciu. Największa liczba kliknięć odwiedzających stronę docelową po kliknięciu powinna przypadać na przycisk wezwania do działania, ponieważ powinien to być jedyny klikalny element na stronie. (Współczynnik konwersji 1:1, czyli jeden klikalny element na cel konwersji).
2. Przewiń mapy
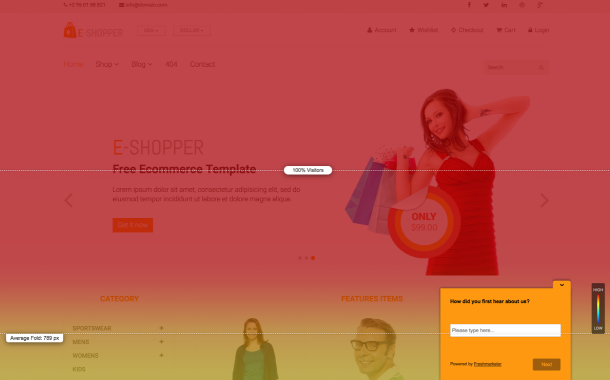
Mapy przewijania rejestrują zachowania użytkowników związane z przewijaniem, pomagając zobaczyć dokładny punkt, w którym użytkownicy przewinęli stronę. Ten typ mapy cieplnej wskazuje, czy długość Twojej strony jest idealna dla wygody użytkownika. Mapy przewijania są zwykle używane w przypadku długich stron sprzedażowych. Tak wygląda przewijana mapa:

Mapa przewijania informuje, gdzie użytkownicy opuszczają Twoją stronę w procesie czytania.
Korzystając z tych danych, możesz stworzyć hipotezę, dlaczego użytkownicy przewijają w dół tylko do określonego punktu, a następnie stworzyć testy A/B, które potwierdzą lub obalą tę hipotezę.
Być może Twoja strona ma słabą kopię, obraz, który zniechęca ludzi, a nawet problem z czytelnością.
3. Mapy termiczne śledzenia myszy / mapy najechania
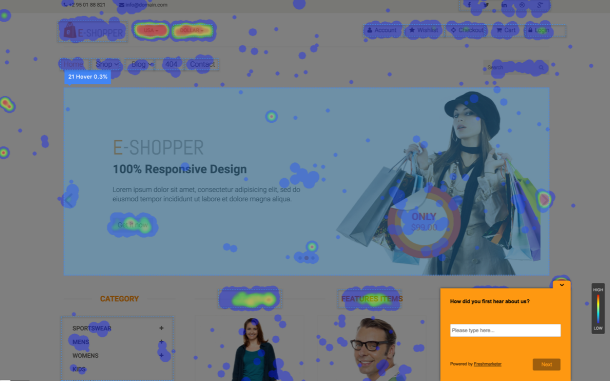
Mapy najechania to mapy ciepła, które pokazują ruchy myszy użytkownika na stronie docelowej po kliknięciu. Podstawowy problem z mapami aktywowanymi polega na tym, że nie zawsze można bezpośrednio skorelować ruchy myszy odwiedzającego z tym, na co faktycznie patrzy. To, że mysz użytkownika pozostawała na nagłówku przez 5 minut, nie oznacza, że nadal czyta nagłówek.
Użytkownicy nie zawsze patrzą dokładnie w miejsce, w którym znajduje się ich mysz. Dlatego wiarygodność danych mapy po najechaniu kursorem jest nieco wątpliwa.
Google's, Dr. Anne opublikowała swoje ustalenia dotyczące dokładności wyświetlanych map ciepła w powietrzu.
- Tylko 6% osób wykazało pionową korelację między ruchem myszy a ruchem gałek ocznych, więc 94% osób nie wykazało żadnej korelacji.
- 19% osób wykazało pewną korelację poziomą między ruchem myszy a ruchem gałek ocznych.
- 10% osób najechało kursorem na określony element strony, kontynuując czytanie reszty strony.
W innym eksperymencie przeprowadzonym przez Google i Carnegie Mellon stwierdzono 64-procentową korelację między ruchem myszy a ruchem gałek ocznych.
Oto jak wygląda mapa aktywowana:

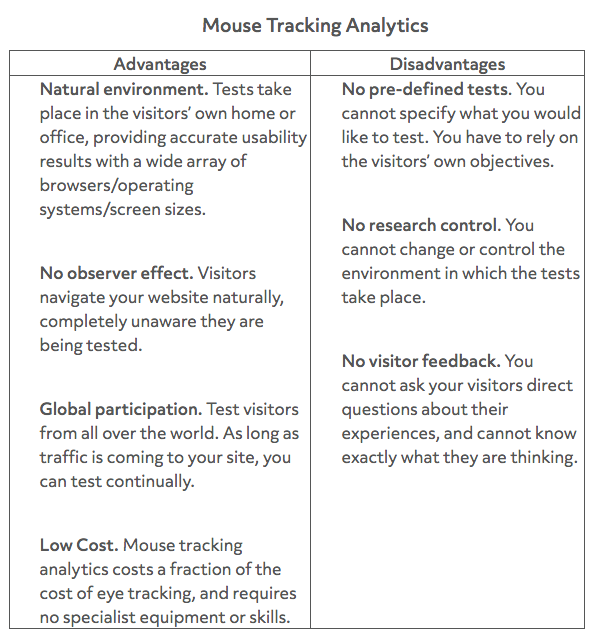
Mapy ciepła śledzenia myszy, takie jak mapy kliknięć, mapy najechania kursorem i mapy przewijania, mają następujące zalety:
- Mapy pasywnie zbierają dane o tym, jak użytkownicy wchodzą w interakcję z elementami strony docelowej po kliknięciu.
- Dzięki analizie mapy cieplnej możesz odpowiedzieć na wiele pytań związanych z doświadczeniem użytkownika i podróżą klienta na stronie docelowej po kliknięciu.
- Nie musisz opierać się na założeniach co do zachowania klientów, masz do dyspozycji rzeczywiste dane.
Clicktale definiuje zalety i wady map śledzenia myszy w następujący sposób:

4. Mapy cieplne śledzenia wzroku
Mapy cieplne śledzenia wzroku rejestrują ruchy oczu użytkowników, gdy patrzą na Twoją stronę docelową po kliknięciu. Zazwyczaj badania śledzenia ruchu gałek ocznych są przeprowadzane w laboratoriach, w których uczestnicy noszą specjalne urządzenia śledzące, które dokładnie mierzą ruch oczu. Obecnie badania eyetrackingowe można prowadzić również za pomocą kamer internetowych.
Badając, gdzie użytkownicy skupiają się na stronie, możesz umieścić ważne elementy strony na naturalnej ścieżce wzroku odwiedzających, zwiększając prawdopodobieństwo osiągnięcia przez nich celu konwersji.
Podczas analizowania danych mapy cieplnej śledzenia ruchu gałek ocznych kluczowe znaczenie ma dokładne zrozumienie tego, na co patrzysz, aby poprawnie odczytać dane.
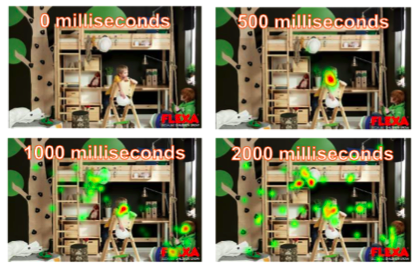
Głównym źródłem nieporozumień na mapach cieplnych śledzenia wzroku są ramy czasowe.
Mapa cieplna pokazująca, jak użytkownicy patrzą na stronę w ciągu pierwszych 3 sekund, nie będzie taka sama jak wtedy, gdy patrzą na stronę przez 30 sekund.
Poniższy przykład pokazuje, jak ramy czasowe wpływają na kolory mapy cieplnej:

Innym źródłem nieporozumień związanych z mapami cieplnymi śledzenia wzroku są wyświetlane rzeczywiste dane.
Dwa rodzaje map ciepła do śledzenia ruchu gałek ocznych
Istnieją 2 główne typy map cieplnych śledzenia wzroku i są one bardzo różne.
- Mapa cieplna objętości fiksacji: mapa pokazuje części strony, które przyciągnęły największą liczbę fiksacji oczu. Fiksacja jest zwykle rejestrowana za każdym razem, gdy użytkownik patrzy w jedno miejsce przez ponad 50 milisekund, mierząc, jak często odwiedzający patrzyli na określony element strony.
- Mapa cieplna czasu trwania fiksacji: mapa pokazuje, jak długo patrzyli na określony element na stronie.
Wielu marketerów myli te dwa rodzaje badań eye trackingowych, co powoduje, że błędnie interpretują dane.
Na przykład mapa cieplna objętości fiksacji będzie bardziej przydatna do zrozumienia, który element strony wyróżnia się na stronie docelowej po kliknięciu (tj. najbardziej przyciąga wzrok). Podczas gdy mapa termiczna czasu trwania fiksacji pokaże Ci, który element uznali za najbardziej wciągający, ponieważ spędzili nad nim więcej czasu.
Badania eye-trackingowe pozwalają również zrozumieć typowe ścieżki spojrzenia użytkowników i typową kolejność fiksacji na stronie. Niezależnie od tego, czy patrzą na Twoją stronę we wzorze F, czy Z.
Zalety i wady śledzenia ruchu gałek ocznych różnią się w zależności od metody użytej do przeprowadzenia badania, jednak generalnie uzyskuje się więcej informacji niż tylko kliknięcia i ruchy myszą.
Wada śledzenia wzroku sprowadza się głównie do praktyczności, ponieważ badanie jest kosztowne i czasochłonne.
Mapy cieplne śledzenia ruchu gałek ocznych można tworzyć na trzy poniższe sposoby.
- Wewnętrzne śledzenie ruchu gałek ocznych: Możesz kupić profesjonalny sprzęt potrzebny do map cieplnych śledzenia ruchu gałek ocznych, aby poprosić użytkowników o przeglądanie stron internetowych we własnym zakresie w celu zebrania danych.
- Zdalne śledzenie ruchu gałek ocznych za pomocą kamer internetowych: nie potrzebujesz żadnego profesjonalnego sprzętu, aby uruchomić te mapy cieplne śledzenia ruchu gałek ocznych. Możesz po prostu użyć kamery internetowej uczestników, aby śledzić ich ruchy gałek ocznych, gdy patrzą na Twoją stronę docelową po kliknięciu.
- Korzystaj z profesjonalnych laboratoriów śledzenia ruchu gałek ocznych: Możesz przeprowadzać badania mapy cieplnej śledzenia ruchu gałek ocznych w profesjonalnych laboratoriach badawczych użytkowników. Testy przeprowadzone na profesjonalnym stanowisku dają precyzyjne wyniki.
Korzyści z map ciepła
Mapy popularności zapewniają wizualny przewodnik po zachowaniach odwiedzających. Umożliwienie zobaczenia strony docelowej po kliknięciu oczami odwiedzających – pomaga wprowadzić wszelkie zmiany potrzebne do poprawy optymalizacji strony docelowej po kliknięciu i zwiększenia konwersji.
Oto zestawienie korzyści, jakie mapy popularności zapewniają marketerom:
- Mapy monitorują zachowania użytkowników
- Dane zebrane za pomocą map ciepła mogą być wykorzystane do przeprowadzania testów A/B oraz optymalizacji strony i zwiększania konwersji.
Heatmapy mogą być wykorzystywane do podejmowania decyzji UX na stronach docelowych po kliknięciu
Dane mapy cieplnej pomagają odpowiedzieć na następujące pytania dotyczące zachowania użytkowników:
- W jaki sposób użytkownicy faktycznie korzystają ze strony docelowej po kliknięciu?
- Jak poruszają się po stronie docelowej po kliknięciu?
- Co przykuwa ich uwagę i gdzie najczęściej klikają?
- Który element strony ignorują?
- Czy klikają przycisk wezwania do działania?
- Jak wciągająca jest Twoja kopia?
- Gdzie umieścić elementy strony, których nie chcesz przegapić?
Odpowiedzi na te pytania pozwalają lepiej zrozumieć zachowanie użytkowników i dowiedzieć się, czy jest coś, co należy zmienić na stronie.
Studia przypadków mapy cieplnej
Ta sekcja zawiera studia przypadków dotyczące tego, jak różne typy map popularności pomogły zwiększyć liczbę konwersji na stronach internetowych i doprowadzić do rozwoju firmy.
1. Media miękkie
Firma Softmedia wykorzystała mapy cieplne do identyfikacji obszarów tarcia na swoich stronach internetowych:

Po zebraniu ponad 10 000 odsłon danych, dane mapy cieplnej ujawniły kilka zakłóceń, które powodowały tarcia na stronie, a użytkownicy nie byli w stanie wykonać pożądanych działań.
Zamiast kliknąć formularz, użytkownicy byli rozpraszani przez przycisk „nie klikaj tutaj” na stronie. Kiedy firma Softmedia usunęła rozpraszanie uwagi, ich konwersje wzrosły o 51%.

2. Para
Firma Pair (obecnie para) zawierała mapę popularności kliknięć swojej strony docelowej po kliknięciu, która wskazywała, że odwiedzający byli rozpraszani przez pasek nawigacyjny u góry strony.
Oto jak wyglądała oryginalna strona docelowa po kliknięciu:

Oto mapa kliknięć:

Po zapoznaniu się z analizą mapy cieplnej, firma Pair przeprowadziła testy A/B, aby sprawdzić, czy usunięcie elementów rozpraszających uwagę (łączy nawigacyjnych) ze strony doprowadzi do wzrostu konwersji.
Usunięcie linków nawigacyjnych ze strony prowadzi do 12% wzrostu konwersji.
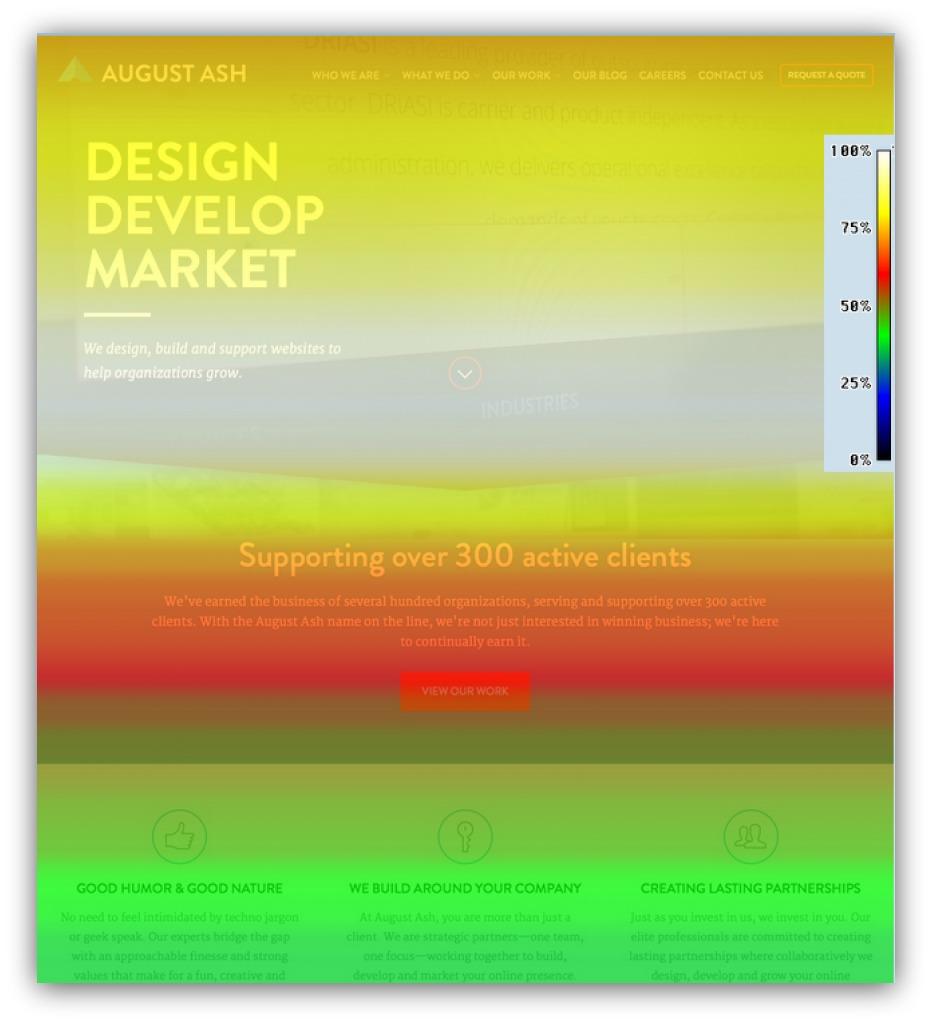
3. August Ash
Kiedy August Ash uruchomił mapę cieplną na swojej stronie internetowej, odkrył, że odwiedzający nie klikali przycisku CTA, mimo że był on zaprojektowany w kontrastowym czerwonym kolorze i zawierał wykonalną kopię:

Zwróć uwagę, że odczyt mapy po najechaniu na przycisk CTA to szybkie połączenie czerwieni z zielenią, co zgodnie ze skalą oznacza, że tylko 45-60% odwiedzających widzi przewijanie do przycisku CTA. Zmiana położenia przycisku wezwania do działania z miejsca poniżej zakładki na część strony zakładki doprowadziła do wzrostu liczby kliknięć, a co za tym idzie konwersji.
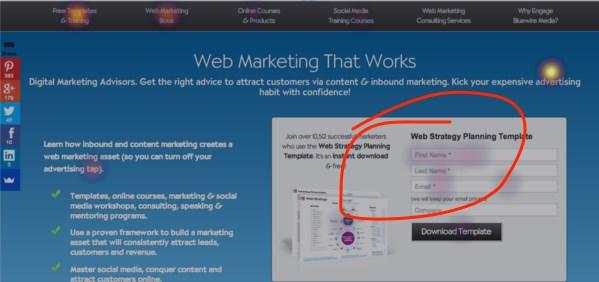
4. Nośnik Bluewire
Firma Bluewire Media wykorzystała mapy cieplne, aby zobaczyć, gdzie odwiedzający kliknęli raz na stronie i stwierdzili, że prawie żadna aktywność użytkownika nie była obecna w formularzu przechwytywania leadów:

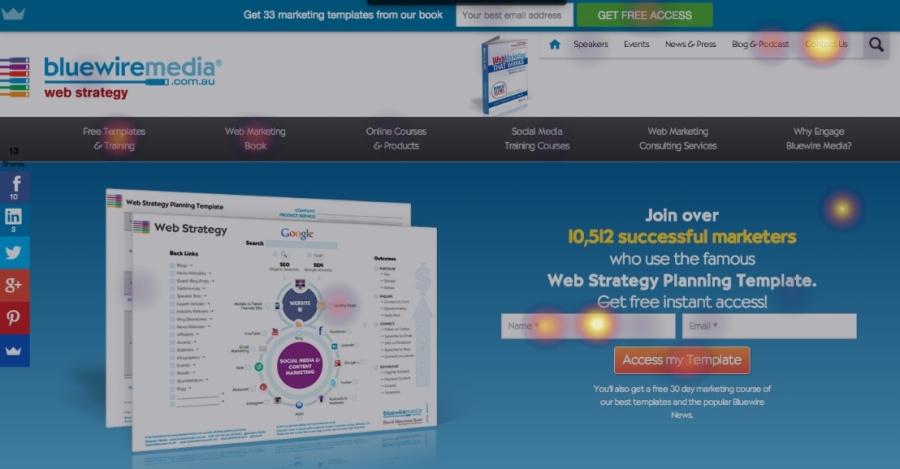
Na podstawie analizy mapy cieplnej firma zajmująca się strategią internetową postanowiła przeprojektować swoją stronę internetową. Oto kolory mapy cieplnej wygenerowane przez ich nowy projekt:

Zmieniając obraz i projekt formularza, udało im się zwiększyć liczbę kliknięć w formularz i przycisk CTA.
Te przykłady map ciepła dowodzą, że mapy ciepła pomagają firmom zwiększyć wzrost. Pozostaje pytanie, czy każdy marketer powinien zacząć korzystać z map ciepła?
Zagadnienia dotyczące korzystania z map ciepła
Chociaż mapy cieplne dostarczają cennych informacji, które prowadzą do wzrostu konwersji, nie każdy powinien wskoczyć i zacząć uruchamiać mapy cieplne na swoich stronach docelowych po kliknięciu.
Aby mieć pewność, że gromadzone przez Ciebie dane mapy cieplnej są dokładne i, co najważniejsze, można je uogólnić. Ważne jest, aby mieć wystarczającą wielkość próbki – aby zmiany, które wprowadzasz na stronach docelowych po kliknięciu na podstawie danych, faktycznie działały.
Zaleca się co najmniej 2000-3000 wyświetleń stron na ekran na urządzenie, aby uzyskać dokładne odczyty mapy cieplnej, zanim zaczniesz wprowadzać zmiany na stronach docelowych po kliknięciu. Zmiana elementów strony docelowej po kliknięciu na podstawie danych mapy cieplnej przy bardzo małym ruchu nie pomoże w podjęciu właściwych decyzji optymalizacyjnych.
Mapy cieplne są rzeczywiście cennym narzędziem do zrozumienia, jak ludzie zachowują się na stronie docelowej po kliknięciu. Jednak nie powinny być jedynym narzędziem w Twoim arsenale marketingowym. Same w sobie dają niepełny obraz doświadczenia użytkownika, a poleganie wyłącznie na nich przy ocenie zachowania odwiedzających może wprowadzić Cię w błąd.
Mapy cieplne, choć pomocne, wciąż ograniczają.
Na przykład, jeśli mapa popularności pokazuje, że wielu użytkowników nie wypełnia formularza poza pierwszym polem, nie musi to oznaczać, że użytkownicy wypełnili tylko pierwsze pole. Może to również oznaczać, że odwiedzający używali klawiatury do przechodzenia między polami zamiast myszy.
W tym konkretnym przypadku lepiej byłoby zmierzyć czas spędzony przez użytkownika w każdym polu formularza, zamiast po prostu patrzeć na mapy kliknięć.
Tworząc mapy cieplne, upewnij się, że patrzysz na pełny obraz, abyś mógł faktycznie skorzystać z analizy mapy cieplnej.
Jak korzystać z map ciepła?
Mapy ciepła są cennym narzędziem pozwalającym zobaczyć, jakie działania podejmują użytkownicy na Twojej stronie i które elementy strony są w stanie ich zaangażować. Mapy cieplne pomagają zoptymalizować proces konwersji, tworząc strony docelowe po kliknięciu, które z powodzeniem angażują użytkowników. Menedżerowie PPC mogą wykorzystywać mapy do zwiększania zwrotu z inwestycji w reklamę, łącząc reklamy z odpowiednimi i dedykowanymi stronami docelowymi po kliknięciu.
Zarówno praktycy optymalizacji współczynnika konwersji (CRO), jak i menedżerowie PPC mogą wykorzystywać dane gromadzone z map ciepła do następujących trzech celów:
- Śledzenie zachowania odwiedzających
- Do optymalizacji współczynnika konwersji
- Podejmuj decyzje UX
Śledzenie zachowania odwiedzających
Śledzenie aktywności odwiedzających jest podstawowym celem tworzenia map ciepła. Ponieważ istnieje ekran oddzielający Ciebie od odwiedzających, tzn. nie możesz fizycznie zobaczyć, co robią. Menedżerowie PPC i praktycy CRO wykorzystują analizę mapy cieplnej, aby zrozumieć, dlaczego odwiedzający zachowują się tak, jak zachowują się na ich stronach internetowych.
Podczas gdy metryki analityczne podają dokładną liczbę odwiedzin na Twojej stronie docelowej po kliknięciu oraz liczbę odwiedzających, którzy opuszczają Twoją stronę. To mapy cieplne wyjaśniają, co się dzieje, gdy odwiedzający wchodzi na stronę – gdzie klika, gdzie nie, co czyta, a czego nie.
Zrozumienie, dlaczego użytkownicy zachowują się tak, a nie inaczej, pomoże Ci stworzyć stronę docelową po kliknięciu, którą użytkownicy uznają za łatwą w nawigacji i bez żadnych problemów.
Do optymalizacji współczynnika konwersji
Optymalizacja współczynnika konwersji to ciągły proces zapewniający, że lejek marketingowy działa pomyślnie, ponieważ przekształca potencjalnych klientów w klientów za pomocą różnych procesów optymalizacyjnych. Procesy te obejmują testy A/B, ulepszanie doświadczeń na stronie za pomocą map cieplnych, testy użyteczności itp.
Spostrzeżenia zebrane z map ciepła można wykorzystać do przeprowadzenia świadomych testów A/B, które są oparte na rzeczywistych danych, a nie na przeczuciach.
Nie zaleca się rozpoczynania testów A/B tylko dlatego, że myślisz, że zwiększy to Twoje zyski, losowe testowanie elementów strony nie przyniesie wiele konwersji, zamiast tego powinieneś spojrzeć na dane użytkowników, aby zobaczyć dokładnie te elementy, które powinieneś przetestować .
Zawsze zaczynaj test A/B od hipotezy. Rzecz, którą chcesz przetestować, więc kiedy zobaczysz zwycięską odmianę, wiesz dokładnie, co działa. Nie testuj A/B stron docelowych po kliknięciu losowo, zacznij od konkretnego pomysłu – hipoteza opiera się na spostrzeżeniach zebranych z analizy mapy cieplnej.
Podejmować decyzje UX
Innym sposobem wykorzystania map ciepła jest podejmowanie decyzji dotyczących doświadczenia użytkownika (UX) na stronach docelowych po kliknięciu. Zamiast zakładać, jak odwiedzający widzą Twoją stronę docelową po kliknięciu, możesz zbierać w czasie rzeczywistym dane o ich wrażeniach z korzystania ze strony.
Dane te pomagają następnie stworzyć stronę zapewniającą doskonałe wrażenia użytkownika.
Pierwsze kroki z mapami ciepła na stronach docelowych po kliknięciu
Co się stanie, gdy użytkownik uzna reklamę za trafną i ją kliknie?
Ich podróż po kliknięciu rozpoczyna się, gdy przechodzą na Twoją stronę docelową po kliknięciu, jednak samo wejście na stronę nie gwarantuje, że klikną przycisk CTA.
Samo utworzenie strony docelowej po kliknięciu nie wystarczy. Aby Twoje strony docelowe po kliknięciu generowały konwersje, musisz zoptymalizować stronę docelową po kliknięciu pod kątem użytkowników.
Pomaga w tym zbieranie danych o stronie docelowej po kliknięciu. Mapy popularności pomagają zbierać dane jakościowe, które pokazują, jak użytkownicy zachowują się na Twojej stronie docelowej po kliknięciu. Możesz więc przetestować elementy, które nie działają.
Istnieją różne narzędzia map ciepła, których można użyć do tworzenia map ciepła na stronach docelowych po kliknięciu. Niektóre z najlepszych narzędzi to:
Hotjar
Hotjar pozwala szybko i wizualnie zrozumieć użytkowników. Możesz użyć tego narzędzia, aby uzyskać natychmiastową wizualną informację zwrotną, zobaczyć, jak ludzie naprawdę korzystają z Twojej witryny, i odkryć spostrzeżenia, aby wprowadzić właściwe zmiany.
Możesz tworzyć mapy kliknięć, przenosić mapy ciepła i przewijać mapy ciepła za pomocą Hotjar.
Elegancki wygląd
Smartlook pozwala użytkownikom na zbieranie jakościowych analiz dla stron internetowych i aplikacji mobilnych. Możesz zrozumieć „dlaczego” zachowanie użytkownika za pomocą jasnych i wizualnych spostrzeżeń.
Funkcja mapy cieplnej Smartlook pomaga zbierać spostrzeżenia dotyczące UX i lepiej rozumieć zachowanie użytkowników. Dzięki Smartlook możesz tworzyć przewijane mapy ciepła, przenosić mapy ciepła, mapy kliknięć i mapy ciepła dla nowych i powracających użytkowników.
Instapage
Jeśli chcesz tworzyć mapy cieplne na stronach docelowych po kliknięciu i łączyć te informacje z danymi analitycznymi, najlepszym rozwiązaniem jest skorzystanie z wizualizatora mapy cieplnej Instapage. Funkcja mapy cieplnej Instapage zapewnia bardzo szczegółowe informacje potrzebne do określenia, które elementy strony należy przetestować A/B.
Wizualizator mapy cieplnej zapewnia funkcję śledzenia 3 w 1 — ruch myszy, kliknięcia i głębokość przewijania. Możesz lepiej zrozumieć, gdzie użytkownicy spędzają najwięcej czasu na Twojej stronie, które elementy kliknęli i jak daleko się przewinęli, dzięki czemu możesz zoptymalizować stronę docelową po kliknięciu pod kątem konwersji.
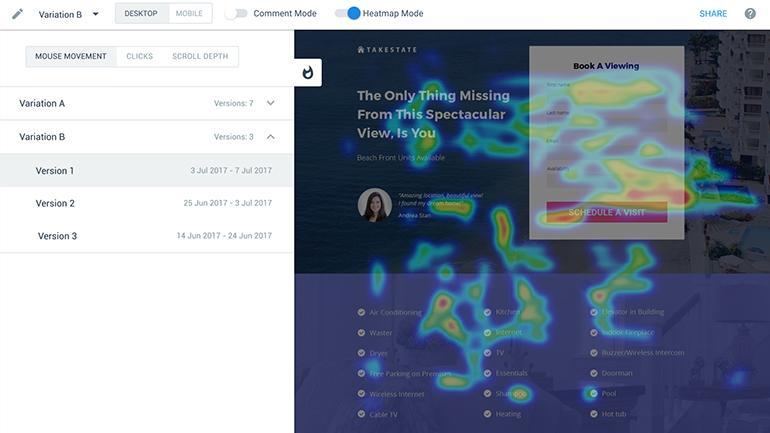
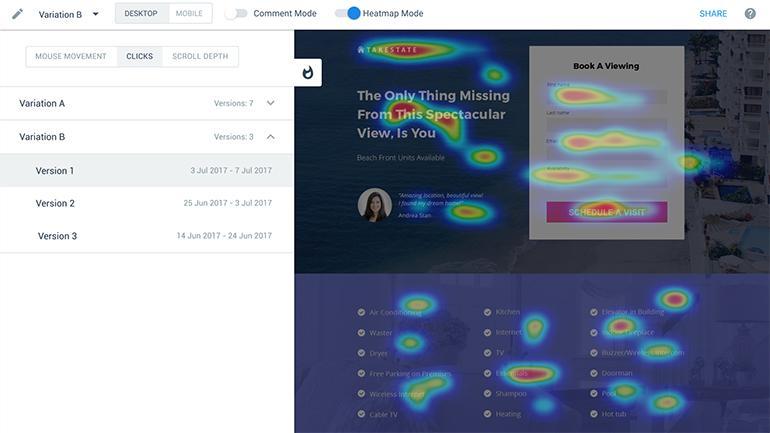
Oto jak wyglądają mapy na platformie:
Ruch myszy

Kliknij mapę

Przewiń mapę

Wykonaj następujące kroki, aby utworzyć mapę cieplną na platformie Instapage:
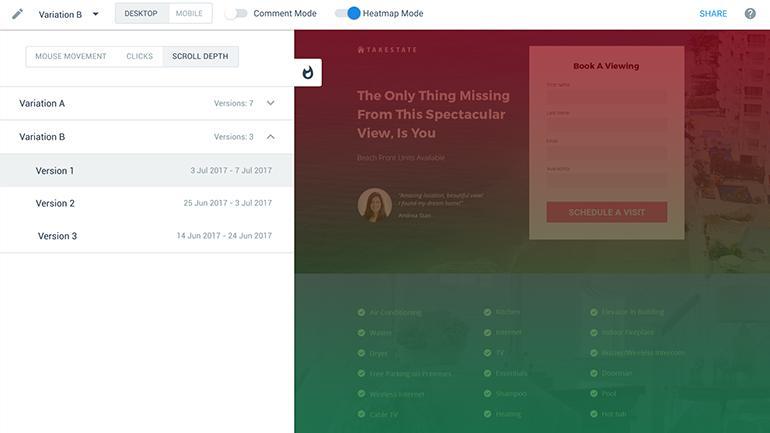
Aby uzyskać dostęp do map ciepła, otwórz swoją stronę w trybie podglądu. Możesz to zrobić w kreatorze stron, klikając przycisk Podgląd w prawym górnym rogu:

Jeśli nie publikujesz strony, możesz również uzyskać dostęp do trybu podglądu z pulpitu nawigacyjnego, po prostu kliknij „Podgląd strony”:

W trybie podglądu po prostu włącz tryb mapy cieplnej, klikając przełącznik:
![]()
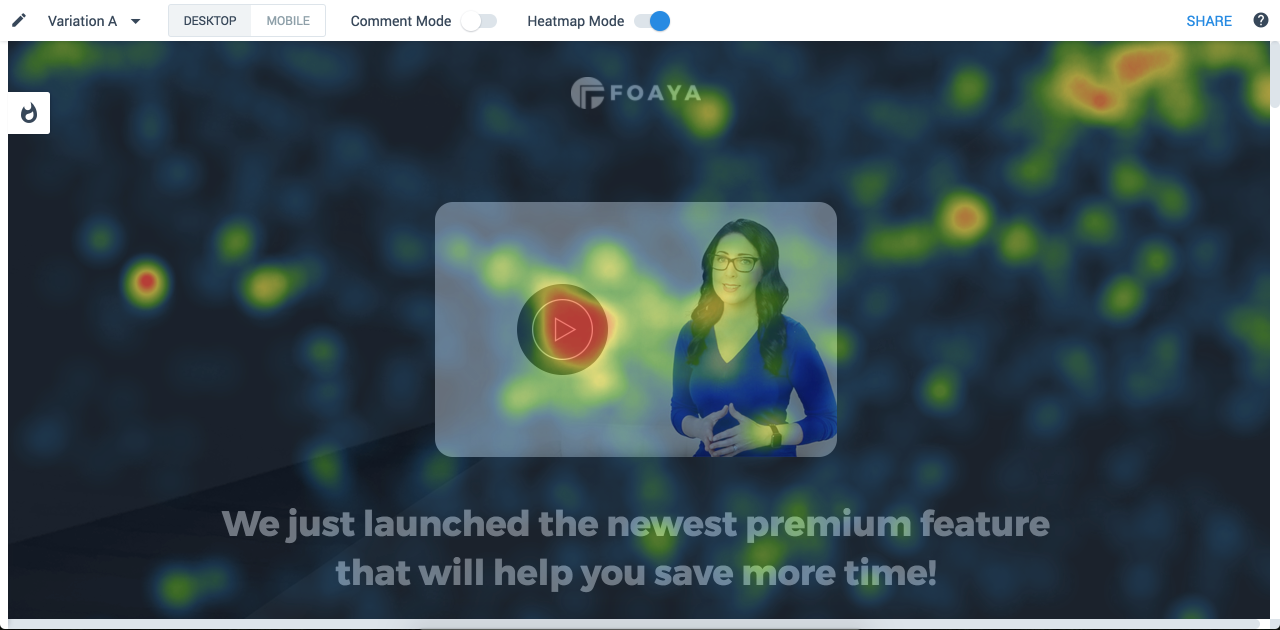
A teraz możesz zobaczyć zachowanie odwiedzających na Twojej stronie:

Najechanie kursorem myszy na ikonę ognia w lewym górnym rogu otworzy menu mapy cieplnej, z którego możesz przełączać się między trzema metrykami śledzenia.

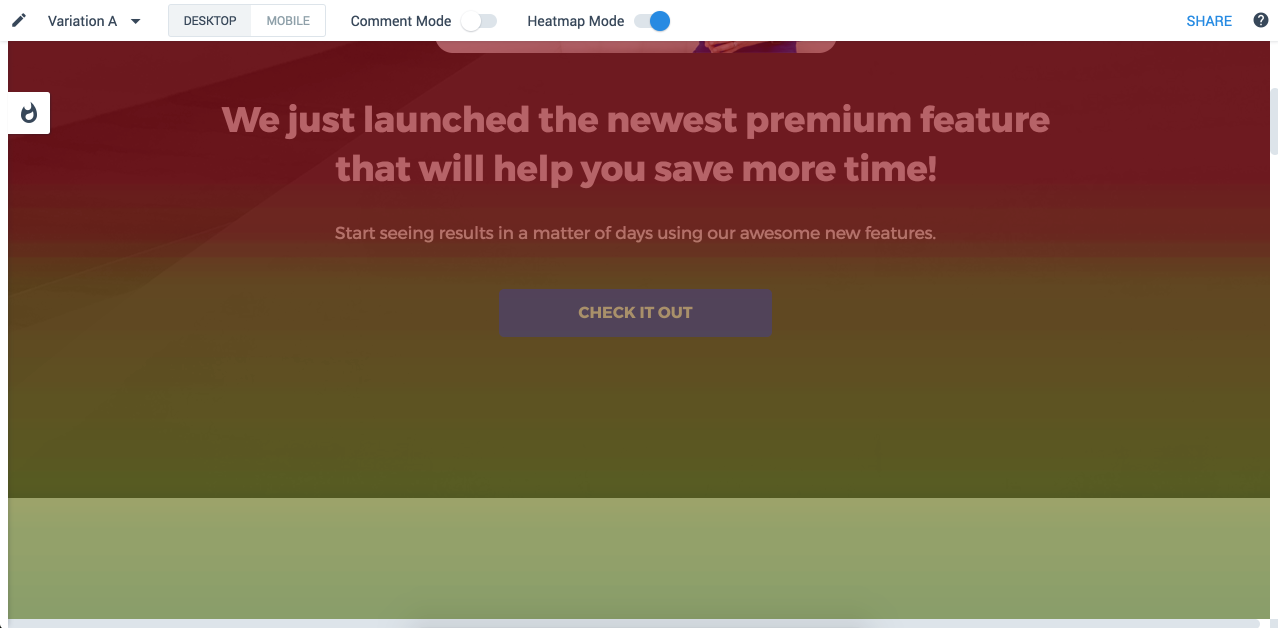
1. Głębokość przewijania pozwala zobaczyć, jak niżej przewinęli się użytkownicy:

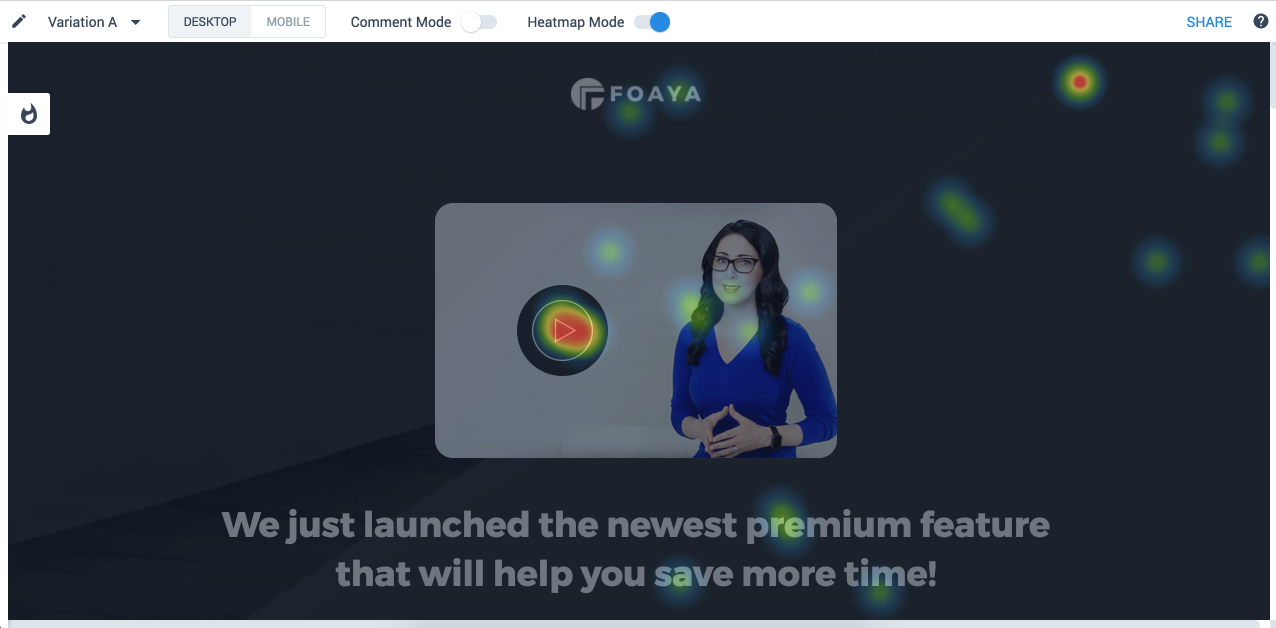
2. Kliknięcia pokazują, które elementy kliknęli użytkownicy:

3. Ruch myszką pozwala zobaczyć, gdzie na Twoim landingu po kliknięciu odwiedzający spędzają najwięcej czasu:

Mapy cieplne służą do analizy zachowania odwiedzających na stronie internetowej. Dane zebrane za pomocą map cieplnych pozwalają ocenić, czy odwiedzający napotykają jakiekolwiek tarcia podczas interakcji z elementami strony. Informacje te można wykorzystać do tworzenia testów A/B, które są oparte na rzeczywistych danych użytkownika, a nie na dzikich domysłach.
Możesz użyć narzędzia Instapage Heatmap Visualizer do tworzenia map ciepła na stronach docelowych po kliknięciu bez rejestracji i płacenia za zewnętrzne narzędzie. Twórz mapy przewijania, mapy ruchu myszy i mapy kliknięć, aby zrozumieć, jak użytkownicy zachowują się na Twojej stronie docelowej po kliknięciu i zoptymalizować ją pod kątem konwersji.
Zobacz, jak nasz wizualizator mapy cieplnej może pomóc w tworzeniu stron docelowych o wysokiej konwersji po kliknięciu. Zarejestruj się, aby uzyskać wersję demonstracyjną Enterprise tutaj.
