Integracja Vue.js Storefront z Magento 2 — bezgłowe podejście do e-commerce
Opublikowany: 2020-02-10Konsumenci domagają się dziś pełnej kontroli nad swoją decyzją o zakupie. Wchodzenie na stronę internetową przez komputer stacjonarny i kupowanie produktów staje się przestarzałe. Teraz ludzie chcą kupować w drodze za pośrednictwem swoich smartfonów lub dowolnych urządzeń IoT sterowanych głosem itp., niezależnie od źródła, szaleństwo korzystania z platform e-commerce nie zmniejszyło się.
- Według badania Statista, całkowita wartość globalnego e-commerce ma osiągnąć 3,75 tys. USD w 2020 roku.
- Około 80% internautów dokonało przynajmniej jednego zakupu online.
Tak więc w dobie e-commerce zmierzyliśmy się z wieloma technikami budowania sklepu cyfrowego. Najnowszą techniką jest decoupling lub headless eCommerce.
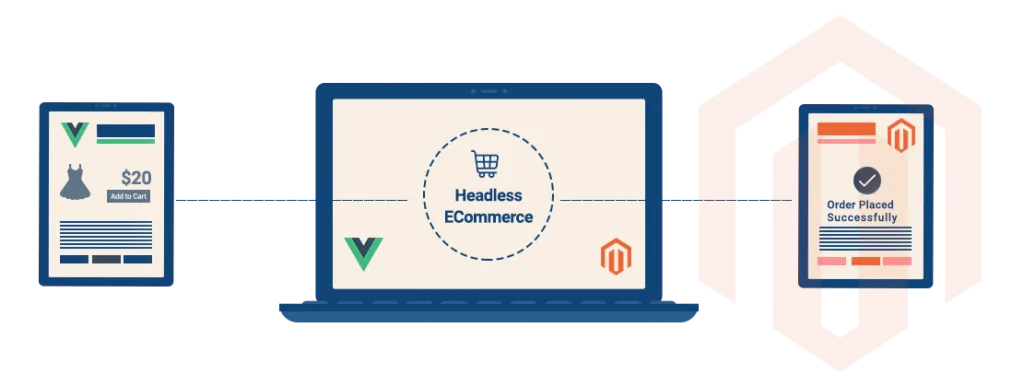
Czym jest podejście Decoupling lub Headless Ecommerce?
Podejście, w którym front-end i back-end witryny e-commerce są oddzielone, co oznacza, że sklepy CMS zarządzają i dostarczają treści bez warstwy dostarczania front-end. Front-end jest w większości przypadków szablonem lub motywem, a to jest usuwane, pozostawiając sam back-end. Teraz programiści mogą używać interfejsów API do przetwarzania dostarczania produktów, publikowania postów na blogu i wielu innych. Żeby było jasne, bezgłowa architektura e-commerce jest zbudowana głównie dla ery IoT.
Prawdziwa potrzeba oddzielenia lub bezgłowego podejścia do e-commerce dla Magento 2

Chociaż Magento jest bogatym w funkcje, otwartym rozwiązaniem e-commerce, wciąż brakuje mu wielu rzeczy, które utrudniają sklepom konkurowanie z innymi. Oferuje statyczny motyw używany jako front-end i ogranicza wydajność sklepu internetowego. Interfejs użytkownika ma również wiele problemów z wydajnością, które powodują wyższy współczynnik odrzuceń witryny. Jedynym rozwiązaniem tych problemów jest zastąpienie front-endu wydajną alternatywą. Tutaj pojawia się potrzeba bezgłowego podejścia do handlu elektronicznego.
Korzystając z tego bezgłowego podejścia do handlu elektronicznego, możemy łatwo oddzielić funkcjonalność Magento od funkcjonalności front-endowej. Teraz możesz uzyskać dostęp do funkcji zaplecza Magento do rdzenia. Za pomocą oddzielonego podejścia Magento możemy pozwolić technologiom front-end na niezależne funkcjonowanie.
Aby uczynić frontend bardziej efektywnym, mamy wiele frameworków, takich jak Angular, React.js, Gatsby, Vue.js i wiele innych. Ze wszystkich frameworków Magento zawsze dobrze współpracuje z Vue.js.
Magento 2 z Vue.js – idealne połączenie
Istnieje wiele cennych powodów, dla których Vue.js jest front-endem, a Majento back-endem. Przeanalizujmy więcej o Veu.js, a także o jego wyjątkowych funkcjach.
Veu.js jest obecnie popularnym frameworkiem front-endowym JavaScript, który bije wszystkie inne frameworki front-endowe uczciwą marżą.
- Łagodna krzywa uczenia się
Przyciąga to uwagę wszystkich początkujących i zaawansowanych programistów. Wystarczy przejrzeć oficjalny przewodnik, aby rozpocząć pracę z Vue.js bez wcześniejszej znajomości innych platform.
- Modułowe środowisko programistyczne
Vue.js zapewnia dużą elastyczność i możliwość dostosowania do potrzeb projektu. Kod można ponownie wykorzystać, ponieważ komponenty jednoplikowe są luźno połączone, co rozsądnie skraca czas tworzenia. Mając na uwadze przyszłe skalowanie, jest to idealne rozwiązanie do tworzenia aplikacji.
- Bezproblemowy rozwój
Deweloper czerpie prawdziwą przyjemność z programowania z Vue.js głównie ze względu na swobodę tworzenia struktury kodu. Więc sortowanie w bazie kodu jest całkowicie bezproblemowe
- Bogaty ekosystem i wszechstronność
Deweloperzy uzyskują pełny dostęp do bogatej kolekcji bibliotek i wszystkich innych zestawów narzędzi. Vue jest właścicielem zestawu DevsTools w postaci rozszerzenia przeglądarki. Debugowanie i sprawdzanie stanu hierarchii jest proste dzięki DevsTools. Dzięki temu możesz edytować swoją aplikację na żywo, a także śledzić niestandardowe zdarzenia.
- Żywa społeczność
Vue ma najbardziej kwitnącą i aktywną społeczność, która aktywnie przyczynia się do zespołu programistów, aby efektywnie korzystać z platformy dla aplikacji
Połączenie Veu.js z Magento 2
Ta jednostronicowa aplikacja internetowa skutecznie rozwinęła HTML udoskonalony przez veu.js. Działający wzorzec veu.js z Magento 2 jest bardzo prosty, ponieważ veu.js będzie stroną indeksową przeglądarki i będzie miał dostęp do danych w szablonie za pomocą Magento API. Sposób wdrożenia veu.js na Magento 2 będzie taki, że vue.js będzie zarządzał operacjami front-endowymi. Do szybszego renderowania po stronie serwera można użyć Nodejs. I wreszcie, aby komunikować się między punktami końcowymi Magento, można użyć niestandardowych interfejsów API. W ten sposób możesz połączyć veu.js z Magento 2.
Aby spełnić wymagania dotyczące interfejsu użytkownika w nowej erze IoT, zaprojektowano witrynę sklepową Vue. Vue.js jest lekki i dobry pod względem wydajności, może spełnić wymagania klientów dotyczące dostosowywania. Jasne jest również, że Vue.js jest wstępnie załadowany z interfejsami API, które obsługują oddzielone Magento 2, aby można je było zaimplementować w prosty sposób.
Korelowanie danych
Wszystkie dane, takie jak produkty, kategorie, produkty do kategorii, atrybuty, recenzje i inne, są synchronizowane za pomocą oddzielonych magento2 i vue storefront. Obsługuje również korelację koszyków zakupowych, które nie są początkowo wykonywane w konwencjonalnym podejściu.
Prawdziwe korzyści z połączenia Magento2 z Vue.js
Wyniki połączenia Magento2 z Vue.js są niewiarygodnie korzystne dla wszystkich użytkowników platformy.

- Łatwy do personalizacji
Kluczową korzyścią płynącą z bezgłowego podejścia do e-commerce platformy e-commerce jest to, że możemy spersonalizować sklep, ponieważ Vue storefront to najbardziej elastyczna platforma do pisania szablonów. Deweloperzy front-end będą mieli pełną swobodę personalizacji sklepu zgodnie z zapotrzebowaniem klientów.
- Zwiększona wydajność
Wydajność jest wysoce gwarantowana dzięki Vue.js jako front-endowi. Jest w stanie obsłużyć dużą ilość ruchu użytkowników. Umożliwia również przechowywanie wyszukanych komponentów w pamięci podręcznej i będzie działał skutecznie w trybie offline bez pobierania ich z serwera przy każdym wyszukiwaniu.
- Wysoce elastyczny
Front-end zaprojektowany za pomocą Vue.js jest wysoce kompatybilny ze wszystkimi urządzeniami. A ludzie mogą efektywnie korzystać z platformy, która jest całkowicie bezproblemowa.
Progresywne aplikacje internetowe
PWA to skrót od Progressive web application i jest to strona internetowa, która może wyglądać jak aplikacja mobilna dla użytkowników mobilnych. Evolution stworzyła w sieci mobilnej PWA. W technologii PWA można jednocześnie stworzyć aplikację mobilną i webową. Za pomocą PWA można uzyskać całe doświadczenie w stylu aplikacji. Dzięki temu strony PWA są szybkie, bezpieczne i bardzo responsywne oraz mogą działać w trybie offline.
Dlaczego Magento PWA?
PWA posiada wiele unikalnych cech, dzięki którym może stanąć samotnie w tłumie. Magento PWA zapewnia niezawodną metodologię, która może działać nawet w trybie offline. Szybsze podejście to kolejne kluczowe narzędzie do przyciągania większej liczby klientów, ponieważ nie lubią odwiedzać strony, która zajmuje zbyt dużo czasu wczytywania. Bogaty charakter strony internetowej sprawi, że klient zainteresuje się nią.
Magento2 staje się progresywną platformą aplikacji internetowych. Użytkownicy Magento mają ogromny odzew. Musisz zrozumieć główny powód konwersji swojej witryny na Magento PWA.
- Ulepszone doświadczenie użytkownika – użytkownik może uzyskać doskonałe wrażenia z korzystania z aplikacji mobilnej podczas korzystania z Magento PWA. Można uzyskać natychmiastowe ładowanie i cieszyć się szybszym czasem reakcji. Użytkownicy mogą również korzystać z aplikacji nawet w trybie offline.
- Niski koszt rozwoju – jeśli tworzysz aplikację natywną, musisz mieć dwa oddzielne kodowanie, jedno dla Androida, a drugie dla IOS. Ale dzięki PWA możesz mieć jeden kod, który może być obsługiwany niezależnie od systemu operacyjnego.
- Bez instalacji – ze sklepem Magento2 PWA nie ma potrzeby instalowania dowolnej aplikacji natywnej. Wystarczy zapisać ikonę na ekranie głównym. Kiedy ikona kliknęła stronę otwartą w przeglądarce. W ten sposób sklep stał się jednocześnie natywną aplikacją i witryną mobilną.
- Tryb pełnoekranowy – strona Magento PWA nigdy nie będzie miała adresu URL przeglądarki ani nawet narzędzia nawigacyjnego w dolnej części strony. Możemy uzyskać pełnoekranowy widok mobilny, który pozwoli nam doświadczyć korzystania z doskonałej mobilnej aplikacji natywnej. Nawet popularne aplikacje, takie jak Whatsapp i Twitter, korzystają z tej samej funkcji.
- Futurystyczna technologia – PWA będzie futurystyczną technologią, którą będzie posiadał każdy sklep Magento. Dzieje się tak głównie ze względu na satysfakcję, jaką uzyskują użytkownicy mobilni.
Vue Storefront Magento2
Witryna sklepowa Vue Magento 2 zajmuje się najbardziej elastycznymi frameworkami i popularnymi technologiami, aby rozwijać szybsze sklepy w krótszym czasie. Ponieważ witryna sklepu Vue jest niezależna od platformy, a Magento2 może być używana z dowolnymi innymi platformami. Produkcja projektu może przyspieszyć. Każda witryna Magento Vue Storefront będzie posiadać wszystkie wymienione poniżej funkcje e-commerce.
- Inteligentniejszy proces realizacji transakcji, płatności i wysyłki.
- Prosta optymalizacja SEO
- Raporty i analityka Google
- Łatwiejszy marketing i promocje
- Przejrzyste zarządzanie zamówieniami
- Godne zaufania usługi dla klientów
- Zarządzanie zapasami na czas
- Doskonała integracja z oprogramowaniem innych firm.
Optymalizacja obrazu Magento
Obrazy to ciężka treść. Głównym powodem problemów z ładowaniem dla dowolnej witryny jest słaba optymalizacja obrazu. Niedawne badanie wykazało, że większość użytkowników mobilnych opuszcza stronę internetową, jeśli ładowanie trwa dłużej niż 3 sekundy. Aby zmniejszyć współczynnik odrzuceń, należy skoncentrować się na szybkości strony i wydajności witryny. Zoptymalizowane obrazy dodane jako uzupełnienie wszystkich Twoich działań SEO. Sprawdźmy metody i procedury optymalizacji obrazu Magento.
Kompresuj obrazy
Kiedy obrazy nie są skompresowane, tworzą ogromne obciążenie dla Twojej witryny. Korzystając z dowolnego narzędzia do optymalizacji obrazu, musisz skompresować obraz, a nawet możesz użyć sieci dostarczania treści (CDN) i zmniejszyć rozmiar obrazu bez wpływu na jakość obrazu. W ten sposób możesz zwiększyć szybkość ładowania strony internetowej.
Przejdź na nowoczesną kompresję i formaty plików
Istnieje wiele nowych wydajnych formatów graficznych, takich jak WebP, które mogą zmniejszyć rozmiar obrazu i wspierać wydajność witryny. WebP może zaoszczędzić do 30% na wszystkich obrazach JPEG bez utraty jakości obrazu.
Użyj obrazów wektorowych
Obrazy wektorowe zapewniają dobrą jakość obrazu, minimalny rozmiar pliku i lepsze skalowanie. Każdy sklep Magento odniesie duże korzyści, używając obrazów wektorowych głównie do ikon i innych małych elementów interfejsu użytkownika.
Użyj obrazów w wielu wersjach na podstawie rozmiaru ekranu
Prawdziwym wyzwaniem dla każdego programisty Magento jest zapewnienie responsywnego projektu. Na przykład zawężenie ekranu z 960 pikseli do 240 pikseli zmusi serwer do konwersji szerszego obrazu na wąski. Magento może dostarczyć wersje obrazów, które będą pasować do wyświetlacza Twojego urządzenia.
Do tej pory wszyscy jesteśmy bardzo pewni, że przyszłość handlu elektronicznego będzie wyłącznie bezgłowym podejściem do handlu elektronicznego. Możesz iść na nieskończoną personalizację i zyskać wzbogacony interfejs użytkownika. Nadszedł więc czas, aby zmienić swoją platformę e-commerce na bezgłowe podejście eCommerce i pozostać przy postępie technologicznym.