Sekret tworzenia tagów H1 dla maksymalnego wpływu na SEO
Opublikowany: 2023-04-07Jeśli chodzi o optymalizację witryny pod kątem rankingu w wyszukiwarkach, tagi H1 są niezbędnym elementem, który jest pomijany przez większość marketerów. Tagi H1 służą do informowania wyszukiwarek o głównej tematyce Twoich stron internetowych. Nie tylko pomagają w SEO, ale mają również wpływ na doświadczenie użytkownika.
W tym poście na blogu omówimy sekret tworzenia tagów H1, które będą miały maksymalny wpływ na Twoje działania SEO. Wyjaśnimy, jak skonstruować tagi H1, aby były zarówno zwięzłe, jak i zawierały informacje, a także podamy kilka wskazówek, jak używać ich w sposób naturalny i atrakcyjny dla czytelników.
Zanurzmy się więc i zacznijmy optymalizować te tagi H1.
Co to jest znacznik H1?
Znacznik H1 to znacznik nagłówków hipertekstowego języka znaczników (HTML) używany do wskazania głównego nagłówka strony internetowej.
Jest to zwykle największy i najbardziej widoczny tekst na stronie, który pomaga użytkownikom i wyszukiwarkom zrozumieć główny temat treści strony.
Wyszukiwarki używają tagów H1 do określania związku strony internetowej z zapytaniem użytkownika, co czyni go ważnym elementem optymalizacji pod kątem wyszukiwarek. Właściwe użycie tagów H1 może pomóc poprawić widoczność Twoich stron internetowych i poprawić ich pozycje w wynikach wyszukiwania.
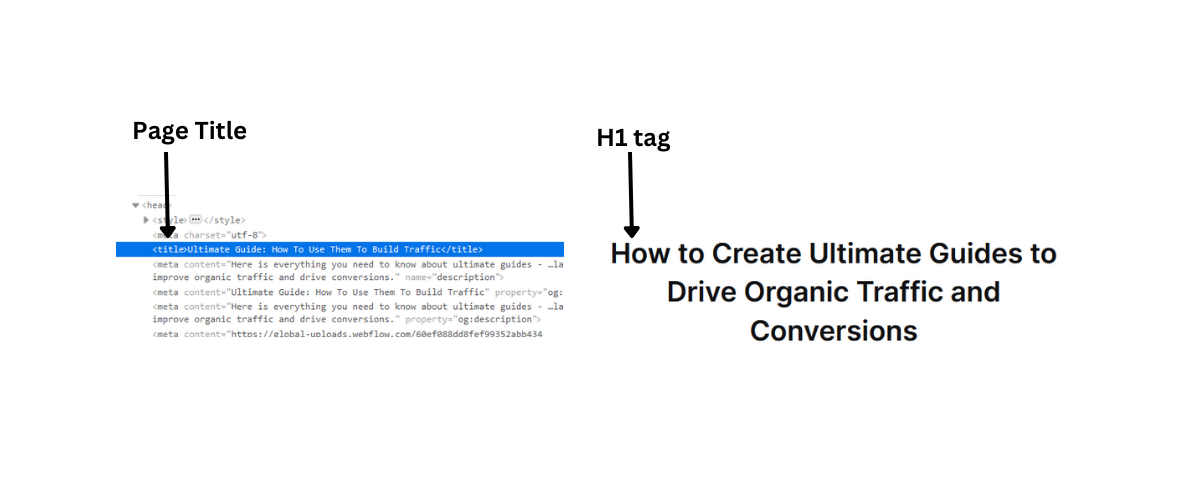
Tytuł strony vs. Tagi H1
Chociaż zarówno tytuł strony, jak i znaczniki H1 służą podobnemu celowi w przekazywaniu głównego tematu strony internetowej, są to dwa odrębne elementy pod względem kodu źródłowego HTML. Tytuł strony znajduje się w sekcji nagłówka strony internetowej, a znacznik H1 jest używany w treści strony.

Dodatkowo tytuł strony pojawia się na stronie wyników wyszukiwania jako klikalny link do strony internetowej, podczas gdy znacznik H1 jest widoczny na rzeczywistej stronie internetowej. Ważne jest, aby skutecznie używać zarówno tytułu strony, jak i tagów H1, aby poprawić SEO strony internetowej.
Przykłady tagów H1
Rzućmy okiem na kilka przykładów tagów H1.
- Premiera Ace Your Product Hunt: przewodnik, jak zostać numerem 1

Pierwszy przykład to nasz własny. Ten blog to doskonały przewodnik dla marketerów, którzy chcą rozpocząć polowanie na produkty. Tag H1 bloga świetnie opisuje, co czytelnicy znajdą w środku.
- 5 rozszerzeń Chrome, które pomagają mi zrobić więcej

Oto kolejny z bloga Google. To jest informacyjny blog, który zawiera listę niesamowitych rozszerzeń Chrome, które oszczędzają czas i wysiłek. Znacznik H1 tego bloga z powodzeniem wyjaśnia, jakie informacje otrzymają czytelnicy.
- Z bliska marcowa aktualizacja Google: co musisz wiedzieć

Oto kolejny od Scalenut. Co miesiąc publikujemy blog o aktualizacjach Google, który daje czytelnikom przegląd wszystkich najnowszych aktualizacji od Google. I tak tag H1 informuje czytelników o miesiącu, który obejmujemy blogiem.
A co z tagami H2, H3 i H4?
Tagi H2, H3 i H4 to znaczniki nagłówków, które definiują strukturę bloga lub strony internetowej. Działają jak spis treści i organizują strony internetowe w sekcje i podsekcje. H2 jest drugim najważniejszym nagłówkiem po H1, a następnie H2, H3 i H4.
Podobnie jak tagi H1, użycie odpowiednich słów kluczowych w tagach H2, H3 i H4 może również pomóc w poprawie SEO i zwiększeniu ruchu organicznego. Nadużywanie lub niewłaściwe używanie tagów nagłówków HTML może negatywnie wpłynąć na SEO i wygodę użytkownika strony internetowej. Dlatego ważne jest, aby mieć dobrze ustrukturyzowaną stronę internetową z optymalnymi nagłówkami, które są prawidłowo używane, aby zapewnić wysoką widoczność i pozycję w wynikach wyszukiwania.
Dlaczego tag H1 jest ważny dla SEO?
Tag H1 odgrywa ważną rolę w optymalizacji stron internetowych i blogów pod kątem maksymalnej widoczności w SERP. Informuje wyszukiwarki, jaki jest główny temat Twoich treści, a gdy jest używany w połączeniu z tytułem strony i innymi tagami nagłówków, pomaga robotom wyszukiwarek określić trafność Twoich treści.
Użycie głównego słowa kluczowego w tagu H1 może również ułatwić wyszukiwarkom i użytkownikom zrozumienie celu Twojej strony lub posta na blogu. Ponadto posiadanie jasnych i zwięzłych tagów H1 może również poprawić komfort korzystania z witryny, czyniąc ją bardziej przyjazną dla użytkownika i atrakcyjną dla potencjalnych odwiedzających. Ogólnie rzecz biorąc, efektywne wykorzystanie tagów H1 może mieć znaczący wpływ na ruch związany z wyszukiwaniem w Twojej witrynie.
1. Tagi H 1 pomagają wyszukiwarkom indeksować zawartość
Tagi H1 są kluczowe dla optymalizacji widoczności Twojej witryny w wyszukiwarkach. Zapewniają robotom wyszukiwarek jasne wskazówki dotyczące głównego tematu Twojej strony internetowej lub posta na blogu, ułatwiając im indeksowanie i ocenianie treści w SERP.
2. Tagi H1 zapewniają lepszą obsługę klienta
Oprócz poprawy widoczności w wyszukiwarkach, tagi H1 odgrywają również istotną rolę w zapewnianiu lepszego doświadczenia użytkownika odwiedzającym witrynę. Jasne i zwięzłe tagi H1 ułatwiają użytkownikom identyfikację głównego tematu Twojej strony internetowej lub posta na blogu, dając im szybkie zrozumienie, o czym jest treść.
3. Zoptymalizowane pod kątem SEO tagi H1 pomagają zdobyć polecane fragmenty
Jednym z ostatecznych celów SEO jest zdobycie wyróżnionego fragmentu, znanego również jako pozycja zero, na stronie wyników wyszukiwania. Tagi H1, używane strategicznie z odpowiednimi słowami kluczowymi, mogą pomóc w osiągnięciu tego celu.
Zapewniając jasne i zwięzłe nagłówki, Twoje treści częściej pojawiają się jako fragmenty w wynikach wyszukiwania, co sprawia, że odwiedzający widzą je jako pierwszą rzecz, gdy szukają odpowiednich zapytań.
4. Tagi H1 poprawiają dostępność
Oprócz korzyści SEO, użycie tagów H1 poprawia również dostępność Twojej witryny. Jasne i opisowe nagłówki pomagają użytkownikom niepełnosprawnym poruszać się po witrynie za pomocą czytników ekranu i łatwiej zrozumieć jej zawartość. Może to mieć ogromne znaczenie w tworzeniu integracyjnej strony internetowej, która jest przeznaczona dla szerszego grona użytkowników.
Jak dodać tag H1 do swojej strony internetowej?
Dodanie tagu H1 do Twojej witryny zależy od tego, czy Twoja witryna jest kodowana na zamówienie, czy też została opracowana przy użyciu CMS, takiego jak WordPress, Wix, Squarespace lub WebFlow. Jeśli Twoja witryna jest kodowana niestandardowo, możesz dodać tag H1, edytując kod HTML i umieszczając tag wokół głównego nagłówka. Z drugiej strony, jeśli korzystasz z systemu CMS, większość platform ma wbudowaną opcję dodawania tagów H1 do treści, zwykle znajdującą się na pasku narzędzi opcji formatowania.
Dodaj tag H1 w WordPress
Domyślnie tytuł twojego posta WordPress jest również H1 tej strony. Jeśli chcesz ustawić inny tekst jako H1 w WordPress, najpierw przejdź do strony lub postu, który chcesz edytować.
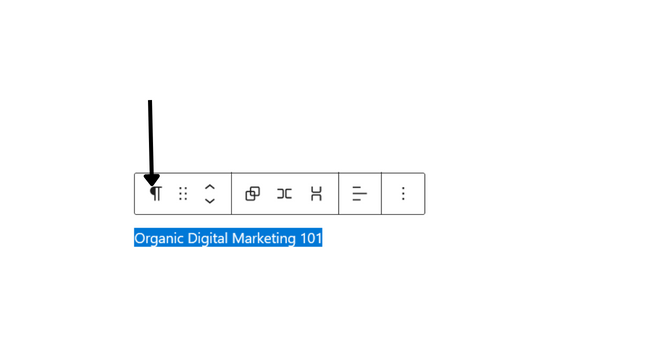
Następnie zaznacz tekst, którego chcesz użyć jako głównego nagłówka, i wybierz opcję „Nagłówek” w lewym rogu wyskakującego okienka formatowania.

Alternatywnie możesz kliknąć menu rozwijane „Akapit” i stamtąd wybrać „Nagłówek”. Pamiętaj, aby używać tylko jednego tagu H1 na stronę i upewnij się, że nagłówek jest jasny i opisowy zarówno dla użytkowników, jak i wyszukiwarek.
Dodaj tag H1 w Wix
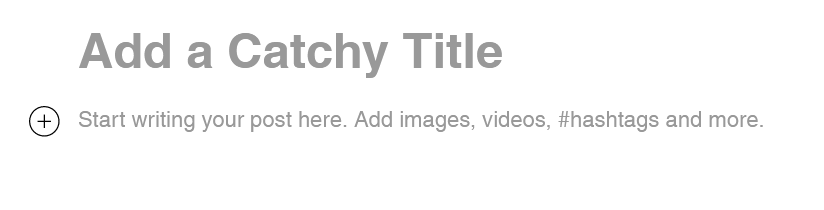
W przypadku postów na blogu Wix używa tytułu postu jako H1. Kiedy zaczynasz tworzyć nowy post, wpisz swój H1 w polu „Dodaj chwytliwy tytuł”.

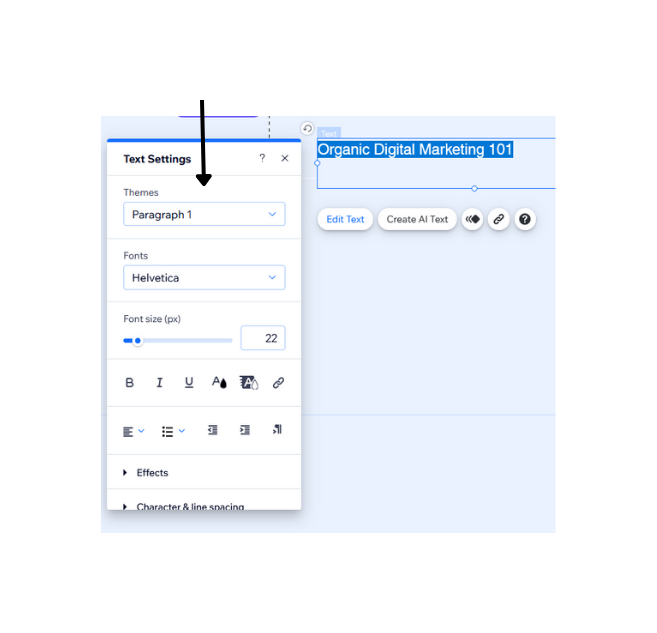
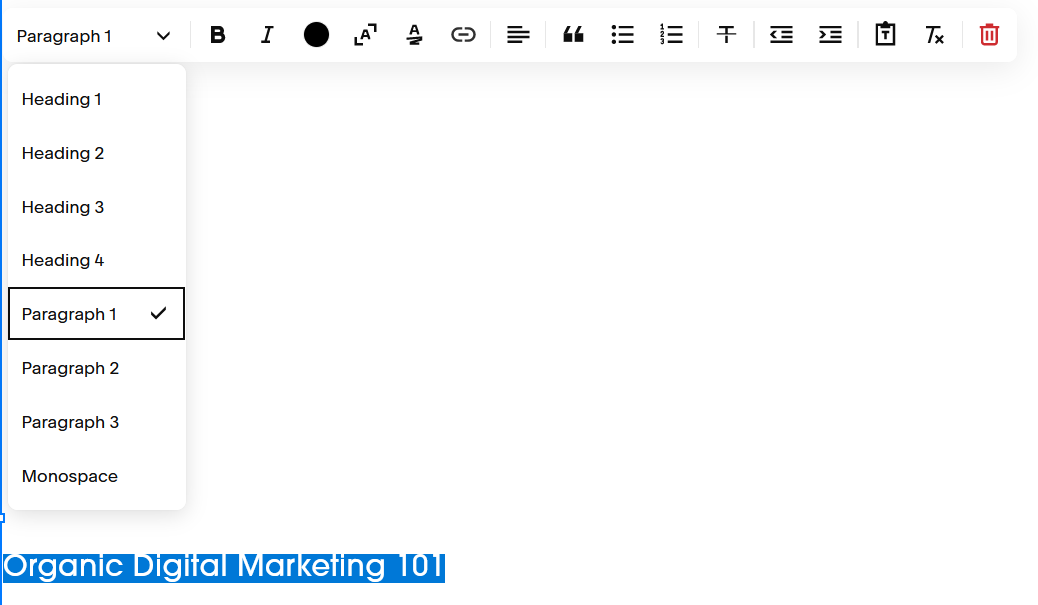
Aby dodać tag H1 na dowolnej innej stronie w Wix, najpierw wybierz tekst, którego chcesz użyć jako głównego nagłówka. Kliknij opcję „akapit” w pierwszym menu rozwijanym i wybierz „nagłówek 1”.

Pamiętaj, aby używać tylko jednego tagu H1 na stronę i upewnij się, że nagłówek jest opisowy i adekwatny do treści. Wdrożenie odpowiednich tagów H1 w Twojej witrynie może poprawić SEO i wygodę użytkownika.
Dodaj tag H1 w Squarespace
Aby dodać tag H1 w Squarespace, zacznij od przejścia do strony lub posta, który chcesz edytować. Następnie zaznacz tekst, którego chcesz użyć jako nagłówka, i wybierz opcję „Nagłówek 1” z menu rozwijanego na pasku narzędzi opcji formatowania.

Pamiętaj, aby używać tylko jednego tagu H1 na stronę i upewnić się, że nagłówek dokładnie odzwierciedla treść strony. Używanie odpowiednich tagów H1 może poprawić SEO i dostępność Twojej witryny.
Jak dodać tag H1 w HTML
Aby dodać tag H1 w HTML, po prostu wpisz „<h1>” na początku wiersza, w którym ma się pojawić nagłówek, i „</h1>” na końcu wiersza.


Pamiętaj, aby umieścić tekst nagłówka między tagami i pamiętaj, aby używać tylko jednego tagu H1 na stronę. Właściwe użycie tagów H1 w HTML może poprawić SEO Twojej witryny i pomóc w uporządkowaniu treści dla użytkowników.
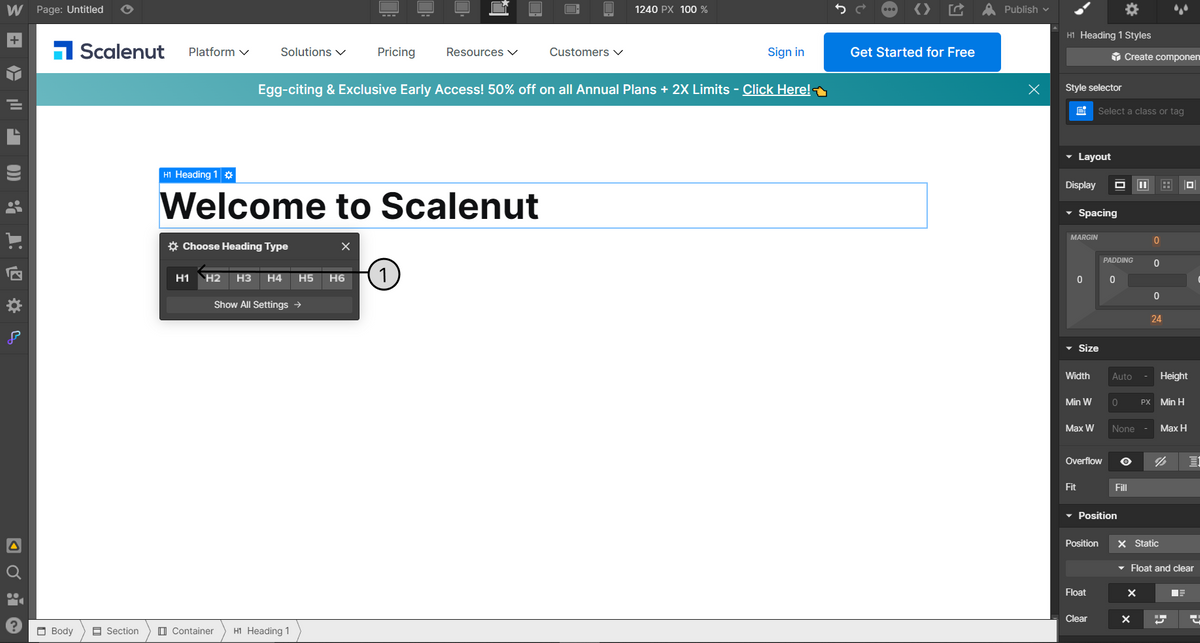
Jak dodać tag H1 w Weblow
Aby dodać tag H1 w Weblow, wybierz tekst, którego chcesz użyć jako głównego nagłówka i kliknij zakładkę „Tekst” w menu po lewej stronie. Następnie wybierz opcję „H1” z listy rozwijanej „Typografia”.

Pamiętaj, aby używać tylko jednego tagu H1 na stronę i upewnić się, że nagłówek jest jasny i opisowy zarówno dla użytkowników, jak i wyszukiwarek. Właściwe użycie tagów H1 w Weblow może poprawić SEO Twojej witryny i wygodę użytkownika.
H1 Tag Najlepsze praktyki do naśladowania
Tagi H1 są ważnym elementem on-page SEO, dostarczając wyszukiwarkom cennych informacji o treści na Twojej stronie. Ale przy tak wielu różnych praktykach, skąd wiesz, które z nich zastosować?
Przyjrzyjmy się niektórym najlepszym praktykom dotyczącym tagów H1 i wyjaśnijmy, dlaczego są one niezbędne dla sukcesu SEO Twojej witryny.
Dopasuj znaczniki H1 do znaczników tytułu
Upewnij się, że tag H1 dokładnie odzwierciedla główny temat lub słowo kluczowe strony, a jednocześnie jest opisowy i atrakcyjny dla użytkowników. Tag tytułowy powinien również odzwierciedlać to samo słowo kluczowe lub temat, ale w zwięzłym i możliwym do kliknięcia formacie, który pojawia się na stronie wyników wyszukiwania. Dopasowanie tagu H1 do tagu tytułu pomaga ustalić spójność i trafność zarówno dla wyszukiwarek, jak i użytkowników.
Przeczytaj także: Metatagi dla SEO: kompletny przewodnik dla początkujących
Tagi H1 powinny pasować do intencji użytkownika
Dopasowanie tagów H1 do intencji wyszukiwania użytkownika jest kluczowe, ponieważ zapewnia, że treść na Twojej stronie dokładnie odpowiada zapytaniu użytkownika. Wyszukiwarki starają się dostarczać swoim użytkownikom najbardziej trafne wyniki, więc dopasowanie tagu H1 do intencji użytkownika zwiększa szanse na wyższą pozycję w rankingu dla odpowiednich słów kluczowych.
Upewnij się, że Twój tag H1 jest widoczny, a nie ukryty
Upewnienie się, że tag H1 jest widoczny i nie jest ukryty przed użytkownikami, jest ważne, ponieważ pomaga wyszukiwarkom i użytkownikom zrozumieć główny temat lub cel strony. Ukrywanie tagów H1 lub stosowanie sztuczek CSS w celu uczynienia ich niewidocznymi może być postrzegane przez wyszukiwarki jako technika manipulacji i może skutkować karami lub niższymi rankingami wyszukiwania.
Ponadto ukrywanie tagów H1 przed użytkownikami może prowadzić do dezorientacji i frustracji, jeśli nie są oni w stanie szybko określić związku strony z ich zapytaniem. Najlepiej, aby tagi H1 były widoczne i wyraźnie widoczne na stronie, aby zarówno wyszukiwarki, jak i użytkownicy mogli je przeczytać.
Uwzględnij docelowe słowo kluczowe w tagach H1 jest ważne
Uwzględnienie docelowych słów kluczowych w tagach H1 jest ważne, ponieważ pomaga wyszukiwarkom i użytkownikom zrozumieć główny temat lub temat strony. Docelowe słowa kluczowe to frazy lub terminy, których szukają użytkownicy, a uwzględnienie ich w tagach H1 może zwiększyć Twoje szanse na wyższą pozycję w rankingu dla tych słów kluczowych.
Zobaczenie docelowych słów kluczowych w tagu H1 może zapewnić użytkowników, że wylądowali na odpowiedniej stronie i może zwiększyć ich prawdopodobieństwo pozostania w witrynie i zaangażowania się w jej treść. Należy jednak unikać upychania słów kluczowych i upewnić się, że tag H1 dokładnie odzwierciedla treść strony.
Postępuj zgodnie ze stylami nagłówków dla hierarchii
Podczas korzystania ze znaczników H1 ważne jest przestrzeganie stylów nagłówków hierarchii. Oznacza to używanie H2, H3 itd. dla podtytułów w treści. To nie tylko pomaga wyszukiwarkom zrozumieć strukturę treści, ale także ułatwia użytkownikom przeglądanie strony i poruszanie się po niej.
Utrzymuj krótkie tagi H1
Czasami Google pokazuje również tag H1 strony jako tytuł w SERP. Tagi H1 powinny być krótkie i zwięzłe, najlepiej poniżej 60 znaków. Pomoże to uniknąć obcięcia H1, jeśli wyszukiwarka Google zdecyduje się pokazać H1 jako tytuł strony w SERP.
Używaj tylko jednej H1 na stronę
Pamiętaj, aby używać tylko jednego tagu H1 na stronę. Ten tag H1 powinien pasować do intencji użytkownika i być dla niego widoczny. Uwzględnij docelowe słowo kluczowe, aby było krótkie i opisowe, najlepiej poniżej 60 znaków. Postępuj zgodnie ze stylami nagłówków hierarchii, aby ułatwić nawigację po treści.
Używaj tagu H1 na każdej stronie
Nie jest konieczne stosowanie tagu H1 na każdej stronie. W rzeczywistości najlepszą praktyką jest używanie tylko jednego tagu H1 na stronę i uczynienie go jasnym i opisowym, w tym docelowego słowa kluczowego. Używanie spójnych i zorganizowanych nagłówków dla hierarchii może poprawić komfort użytkowania i SEO.
Użyj wielkości liter dla H1
Używając tagów H1, ważne jest, aby używać odpowiedniej wielkości liter. Używaj wielkości liter dla swoich H1, co oznacza, że pierwsza litera każdego słowa jest pisana wielką literą (z wyjątkiem przedimków, spójników i przyimków), aby Twoje tytuły wyglądały bardziej profesjonalnie i dopracowane. Może to również sprawić, że Twoje treści będą bardziej atrakcyjne dla użytkowników i wyszukiwarek.
Użyj tagów H1 dla tytułów stron
Chociaż tagi H1 mogą być używane w tytułach stron, nie zawsze jest to konieczne ani zalecane. Tytuły stron powinny być zwięzłe i dokładnie opisywać zawartość strony. Jednak użycie tagów H1 dla nagłówków w treści może poprawić wrażenia użytkownika i SEO. Pamiętaj, aby tagi H1 były krótkie, używaj tylko jednego na stronę i używaj odpowiedniej wielkości liter.
Jak Scalenut pomaga w SEO na stronie
Scalenut to potężne narzędzie, które może pomóc w optymalizacji SEO na stronie. Jedną z kluczowych funkcji jest zdolność Scalenut Content Optimizer do analizowania tagów H1 i sugerowania ulepszeń, aby były bardziej skuteczne.
Dzięki Scalenut możesz łatwo sprawdzić, czy używasz tylko jednego tagu H1 na stronę i uwzględniasz docelowe słowa kluczowe. Oferuje wgląd w poprawę ogólnej hierarchii nagłówków, aby ułatwić nawigację w treści i uczynić ją bardziej atrakcyjną dla użytkowników i wyszukiwarek.
Dodatkowo Scalenut ma również generator metaopisów SEO, który może pomóc w optymalizacji stron internetowych pod kątem maksymalnej widoczności w wyszukiwarkach.
Aby dowiedzieć się więcej o SEO na stronie i o tym, jak przygotować się do najlepszych wyników, sprawdź ten szczegółowy blog Scalenut „SEO na stronie: przewodnik po wyszukiwarkach dla początkujących”.
Końcowe przemyślenia
Podsumowując, prawidłowe użycie tagów H1 ma kluczowe znaczenie dla poprawy komfortu użytkowania witryny i SEO. Pamiętaj, aby zawsze używać odpowiednich wielkich liter i aby tagi H1 były krótkie i zwięzłe. Scalenut to doskonałe narzędzie, które pomoże Ci zoptymalizować SEO na stronie, w tym tagi H1, więc wypróbuj je już dziś i przenieś swoją witrynę na wyższy poziom.
Aby uzyskać szczegółowe informacje na temat SEO na stronie, pobierz naszą ostateczną listę kontrolną SEO na stronie i rozpocznij swoją podróż w zakresie optymalizacji treści.
O Scalenut
Scalenut to wszechstronna platforma SEO i marketingu treści oparta na sztucznej inteligencji, która umożliwia marketerom na całym świecie tworzenie wysokiej jakości, konkurencyjnych treści na dużą skalę. Od planowania, badań i konspektów po zapewnienie jakości, Scalenut pomaga osiągnąć to, co najlepsze we wszystkim.
Wzmocnij swoje kampanie content marketingowe dzięki sztucznej inteligencji. Zarejestruj się w Scalenut i zacznij tworzyć treści już dziś.
Często zadawane pytania dotyczące tagów H1
Jak działają tagi H1?
Tagi H1 to rodzaj znacznika HTML używanego do oznaczenia najważniejszego nagłówka na stronie internetowej. Wskazują wyszukiwarkom i użytkownikom jaka jest główna tematyka strony. Tagi H1 powinny być używane rozsądnie i skutecznie, aby poprawić SEO na stronie.
Czy brak tagu H1 na stronie głównej stanowi problem dla SEO?
Tak, może to potencjalnie stanowić problem dla SEO, jeśli na stronie głównej nie ma tagu H1. Znacznik H1 służy jako sygnał dla wyszukiwarek o głównym temacie strony, a bez niego wyszukiwarki mogą mieć problemy z prawidłowym indeksowaniem i uszeregowaniem strony. Ważne jest, aby używać tagu H1, nawet na stronie głównej, aby poprawić SEO witryny.
Czy wiele tagów H1 jest dobrych czy złych dla SEO?
Używanie wielu tagów H1 na jednej stronie generalnie nie jest zalecane dla SEO. Może mylić wyszukiwarki co do głównego tematu strony, co prowadzi do słabego indeksowania i rankingu. Najlepiej trzymać się tylko jednego tagu H1 na stronę i używać innych tagów nagłówków (H2, H3 itp.) do organizowania podtematów.
Czy tagi H1 są czynnikiem rankingowym Google? - Porady i narzędzia SEO
Tagi H1 są uważane za czynnik rankingowy przez Google i inne wyszukiwarki. Właściwe użycie tagów H1 może pomóc poprawić trafność i autorytet strony internetowej, prowadząc do lepszych rankingów w wyszukiwarkach. Jednak ważne jest, aby używać tagów H1 rozważnie i skutecznie, aby były krótkie, zwięzłe i związane z głównym tematem strony. Używanie upychania słów kluczowych lub innych taktyk SEO w czarnych kapeluszach może w rzeczywistości zaszkodzić rankingowi Twojej witryny.
Czy dobrze jest mieć tylko jeden H1 na stronę dla SEO?
Tak, generalnie zaleca się posiadanie tylko jednego tagu H1 na stronę ze względu na SEO. Pomaga to wyraźnie wskazać wyszukiwarkom i użytkownikom główny temat strony, poprawiając trafność i autorytet strony. Użycie dodatkowych tagów nagłówków (H2, H3 itd.) może pomóc w dalszym organizowaniu treści na stronie.
