Zaktualizowane informacje dotyczące aktualizacji strony Google
Opublikowany: 2021-04-01Google ogłosił w zeszłym roku, że zaktualizuje podstawowe czynniki rankingowe stron internetowych. Chociaż Google stale aktualizuje swój algorytm, aby lepiej służyć użytkownikom, rzadko zdarza się, że Google ogłasza zmianę czynników rankingu lub wyraźnie określa czynniki rankingu.

Mając to na uwadze, pozwólcie, że przedstawię wam pokrótce aktualne czynniki rankingowe, co zmieni się wraz z majową aktualizacją i jak się do niej przygotować.
Aktualne czynniki rankingu doświadczenia
Obecnie istnieją cztery wyraźnie określone czynniki rankingu doświadczenia:
- przyjazność dla urządzeń mobilnych
- bezpieczne przeglądanie
- bezpieczny HTTPS
- Brak natrętnych reklam pełnoekranowych.
Czynniki te wpływają na ranking witryny, a także zapewniają bezpieczniejsze wrażenia użytkownika. Każda strona witryny powinna być przyjazna dla urządzeń mobilnych i efektywnie wykorzystywana na różnych urządzeniach. Powinny mieć bezpieczne połączenie (HTTPS) i nie szkodzić użytkownikowi korzystającemu z witryny (bezpieczne przeglądanie). Ostatni czynnik, brak natrętnych reklam pełnoekranowych, odnosi się do denerwujących i często szkodliwych wyskakujących okienek.
Tak jak obecnie, powyższe czynniki rankingowe koncentrują się na funkcjonalności i bezpieczeństwie strony internetowej. Jednak interakcja użytkownika ze stronami internetowymi to coś więcej niż tylko funkcja. Google wzięło to pod uwagę w nowej aktualizacji, którą wprowadzają w maju.
Aktualizacja funkcji Page Speed już w maju 2021 r.
Majowa aktualizacja skupi się na doświadczeniu użytkownika z witryną internetową, a także funkcjonalności stron. Istnieją trzy podstawowe wskaźniki internetowe (CWV), które zostaną dodane do znanych czynników rankingowych: ładowania, interaktywności i stabilności wizualnej.

- Ładowanie — zostanie to zmierzone przez największą zawartość treści (LCP) lub gdy największy wizualny element strony zostanie załadowany na stronę.
- Interaktywność – będzie to mierzone przez pierwsze opóźnienie wejścia (FIP) lub opóźnienie między interakcją użytkownika (tj. kliknięciem przycisku) a reakcją przeglądarki na akcję.
- Stabilność wizualna — będzie mierzona za pomocą skumulowanego przesunięcia układu (CLS) lub stabilności elementów strony podczas przewijania przez użytkownika.
Każdy z tych czynników mierzy wrażenia użytkownika podczas przeglądania witryny. Jeśli strona nie ładuje się szybko, użytkownicy mogą wyjść, zanim przeczytają treść, nawet jeśli treść jest znakomita. Jeśli użytkownik nie może klikać przycisków lub wystarczająco szybko wchodzić w interakcję ze stroną, powoduje to tarcia w doświadczeniu użytkownika i jego zdolności do wykonania żądanego zadania (tj. zakupu przedmiotu). Wreszcie, jeśli użytkownik próbuje wejść w interakcję ze stroną, ale porusza się ona po kliknięciu przycisku, może to być frustrujące. Doskonały tego przykład można zobaczyć tutaj.
Obecnie nie ma jasno określonych wskaźników, które próbują zmierzyć doświadczenie użytkownika ze stroną internetową i to właśnie Google stara się zmienić. Doświadczenie użytkownika jest niezwykle ważne podczas optymalizacji strony internetowej, a do rozważenia jest coś więcej niż tylko szybkość. Stworzenie optymalnego doświadczenia dla użytkowników zachęci ich do powrotu na Twoją stronę, a także szybciej dostarczy treści, których szukają.
John Mueller stwierdził, że Core Web Vitals użyje danych terenowych na poziomie domeny (lub z grupowania stron internetowych) w celu ustalenia rankingu. Dane terenowe oznaczają, że rankingi będą opierać się na rzeczywistych interakcjach z witryną, a nie na symulowanych interakcjach, jak w przypadku danych laboratoryjnych, a algorytm będzie patrzył na wszystkie strony, z którymi użytkownicy wchodzą w interakcję (czasami włączając strony nieindeksowane). Patrzenie na CWV na poziomie domeny oznacza, że Google będzie analizować witrynę jako całość, a nie strona po stronie. Wynika to z faktu, że niektóre strony nie mają wystarczającej liczby punktów danych, aby Google mógł dokonać dokładnego rankingu.
Chociaż Google kładzie większy nacisk na wrażenia użytkownika, nie oznacza to, że treść lub inne dane będą ignorowane. Wszystkie czynniki rankingowe, nowe kluczowe wskaźniki internetowe, linki i zawartość zostaną uwzględnione przez algorytm Google podczas rankingowania stron.
Ponadto Google jest otwarty na opinie na temat wskaźnika CLS. Możesz przeczytać więcej o planach programistów dotyczących metryki i przekazać opinie na temat ich rozwiązań, które mogą potencjalnie obciążać angażujące strony. Dwa z problemów, nad którymi się zastanawiają, to nieskończone przewijanie stron, które przesuwają zawartość lub strony pojedynczych aplikacji.
[Studium przypadku] Opowiadanie historii SEO, aby sprzedać swoje projekty SEO
Jak przygotować
Google ogłosił, że wprowadzi tę aktualizację w maju 2021 r.; to daje nam nieco ponad dwa miesiące na przygotowanie i optymalizację stron internetowych. Istnieje wiele narzędzi i typowych problemów, które możemy przeanalizować, aby upewnić się, że witryny są gotowe do aktualizacji.
Narzędzia
Następujące narzędzia są wymienione według prostoty i łatwości użycia, od najłatwiejszego pierwszego do bardziej zorientowanych na programistów na końcu:
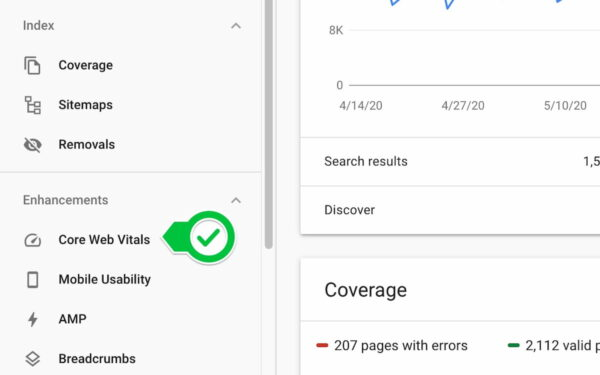
- Nowy raport Podstawowe wskaźniki internetowe w Search Console jest zintegrowany z GSC i zawiera podsumowanie wyników działania Twojej witryny. Można go znaleźć w lewym menu.

- Rozszerzenie Web Vitals do przeglądarki Chrome zapewniające szybki dostęp do danych dotyczących doświadczenia użytkownika z poziomu przeglądarki.
- PageSpeed Insights analizuje szybkość strony internetowej i uwzględni nowe dane zwiększające wygodę.
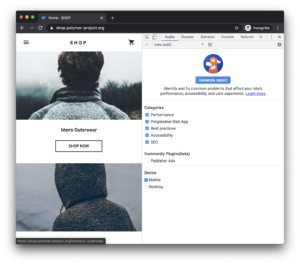
- Lighthouse w DevTools pozwala uruchomić raport na dowolnej stronie i pokazuje jakość dostępności, bezpieczeństwa, szybkości i doświadczenia strony, SEO i nie tylko.

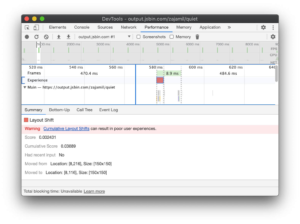
- Sekcja Doświadczenie w panelu Wydajność narzędzia DevTools może zawierać dokładniejszy opis miejsca występowania CLS.

- Nowy interfejs Chrome User Experience Report API zapewnia dostęp do danych historycznych z 28 dni na temat korzystania z Twoich adresów URL.
działania
Poniżej znajduje się kilka sugestii, od czego zacząć, przygotowując się do aktualizacji z maja 2021 r. Zostaną pogrupowane według przygotowań technicznych i merytorycznych.

Przygotowania techniczne
- Określ miejsce na obrazy i inne elementy — ta optymalizacja jest bezpośrednio związana z CLS i wrażeniami użytkownika związanymi ze stroną. To frustrujące, gdy próbujesz kliknąć przycisk tylko po to, aby strona się przesunęła, a zamiast tego trafisz na ładującą się reklamę. Aby uniknąć tego doświadczenia, możesz określić obraz i dodać wymiary w CSS. To informuje przeglądarkę, że jest coś, co załaduje się później i zmniejszy „skok” strony.
- Przyspiesz swój serwer — im szybciej serwer odpowiada na żądania, tym szybciej ładuje się strona. Najlepiej ocenić swoją platformę hostingową, sposób konfiguracji serwera i sposób działania baz danych. Platformy hostingowe powinny działać dobrze za przyzwoitą cenę, a serwery powinny być skonfigurowane z najnowszą wersją PHP. Zrozumienie, jak działa Twoja baza danych i jak serwer odpowiada na żądania, może ujawnić możliwości poprawy szybkości. Ważne jest również, aby wziąć pod uwagę sieci CDN, takie jak Cloudflare i Time to First Byte (TTFB). Cloudflare posiada zintegrowane mechanizmy, które pomagają przyspieszyć działanie strony internetowej, takie jak zbliżenie serwera oraz automatyczna minifikacja i kompresja przechowywanych zasobów. Może to być przydatne w przypadku witryn ze starszymi stosami technologicznymi.
- Krytyczny CSS – aby skrócić czas, jaki serwer potrzebuje na odpowiedź na każde żądanie, możesz przyjrzeć się krytycznemu CSS. Pliki CSS są zwykle duże, a ich odczytanie, przetworzenie i wyrenderowanie przez przeglądarkę zajmuje trochę czasu, co oznacza, że wyświetlenie strony przez użytkownika zajmuje więcej czasu. Dodanie kodu CSS przeznaczonego do zawartości strony widocznej na ekranie w HTML i późniejsze wczytanie większego pliku może pomóc ulepszyć LCP. Dzięki wyszczególnieniu krytycznych elementów strony za pomocą CSS i umieszczeniu ich w kodzie, strona może wydawać się ładowana szybciej, co poprawia wrażenia użytkownika.
- Ładowanie skryptów firm zewnętrznych — na szybkość strony mogą również wpływać źródła zewnętrzne, takie jak skrypty reklamowe firm zewnętrznych. Jeśli używasz skryptów reklamowych, upewnij się, że naprawdę chcesz ich używać i rozważ asynchroniczne wczytanie skryptów. Pozwala to przeglądarce na zbudowanie strony przed zażądaniem informacji zewnętrznych. Możesz również dodać atrybut asynchroniczny lub odroczony do tagów
script, aby pomóc w ładowaniu, który nakazuje przeglądarce kontynuowanie renderowania innych elementów podczas ładowania skryptu w tle. Inną opcją jest testowanie stron ze skryptami i bez nich, aby zobaczyć, które skrypty mają silny wpływ na LCP i CLS. - Przeglądanie stron nieindeksowanych — ze względu na oświadczenie Muellera dotyczące analizowania stron internetowych na poziomie domeny lub z grupowaniem stron pod kątem CWV, ważne jest, aby przejrzeć strony niezaindeksowane pod kątem szybkości działania. Chociaż Google nie oceni tych stron w wynikach wyszukiwania, użytkownicy wchodzą w interakcję ze stronami nieindeksowanymi i na tym skupia się aktualizacja – interakcji z użytkownikiem. Będzie to szczególnie ważne w przypadku mniejszych witryn, które nie mają wielu stron, które Google może zebrać strona po stronie. Większe witryny mogą być w stanie uniknąć problemów z powolnymi, nieindeksowanymi stronami, ale powinni mieć świadomość, że istnieje możliwość, że Google użyje ich w informacjach o rankingu WCV.
[Studium przypadku] Opowiadanie historii SEO, aby sprzedać swoje projekty SEO
Przygotowania treści
- Obrazy — obrazy na stronie internetowej mogą mieć wpływ na każdy z kluczowych wskaźników internetowych. Ważne jest, aby prawidłowo przesyłać obrazy w wymaganym rozmiarze i dobrze je skompresować. Obrazy mają największy wpływ na LCP, a ich optymalizacja może mieć ogromny wpływ na pierwsze wrażenie i wrażenia użytkownika związane ze stroną. Warto również przyjrzeć się definiowaniu rozmiaru w pikselach za pomocą atrybutu srcset, aby odpowiedzieć na rozmiar przeglądarki, funkcji rel=preload i użyciu formatu WebP.
Funkcjonować Przykład atrybut srcset img src="small.jpg" alt="…"/rel=wstępne ładowanie link rel="preload" as="image" href="important.png"Format WebP Pobierz prekompilowane narzędzie do konwersji cwebp dla systemu Linux, Windows lub Mac OS X. Używanie tych funkcji razem może znacznie zwiększyć szybkość ładowania strony.
Funkcje, o których warto pamiętać
Wraz z czynnikami rankingowymi CWV i nowymi narzędziami, Google stwierdził również, że doskonałe strony internetowe mogą znaleźć się w najlepszych artykułach, niezależnie od konfiguracji AMP. Będzie to ważne, aby pamiętać o wszelkich witrynach związanych z wiadomościami lub tych, które starają się uzyskać widoczność poprzez artykuły.
Dodatkowo istnieje możliwość wyróżnienia przez Google wyjątkowo skutecznych stron w wynikach wyszukiwania, które można monitorować w Google Search Console. Nowa ikona będzie wyglądać tak: 
Zrzut ekranu z Peyman Khalili
Należy o tym pamiętać podczas przeglądania polecanych fragmentów i tego, jaką część SERP kontroluje Twoja witryna dla danego zapytania.
Google nie podało dokładnej daty wdrożenia ani tego, jak duży wpływ będzie to miało na strony internetowe. Jednak dzięki temu wcześniejszemu powiadomieniu i ogłoszeniu nowych czynników rankingowych możemy przygotować strony internetowe tak, aby działały najlepiej, jak potrafią.
