Samouczek Menedżera tagów Google: w jaki sposób można go wykorzystać do poprawy analityki witryny (bez dotykania kodu)
Opublikowany: 2022-05-06Pamiętasz, kiedy zdecydowałeś się połączyć Google Analytics ze stroną swojego sklepu internetowego?
Prawdopodobnie myślałeś, że wszystko pójdzie gładko – dopóki nie natknąłeś się na niewiarygodnie długi fragment kodu i coś o „głowie” twojego szablonu , które brzmiało dla ciebie po grecku (chyba że miałeś pojęcie o projektowaniu stron internetowych).
Prawdopodobnie więc zadzwoniłeś do zewnętrznego projektanta stron internetowych, co zajęło ci mniej czasu niż wypicie filiżanki kawy (przy jednoczesnym naliczaniu opłaty za pełną godzinę pracy).
A potem to samo stało się, gdy dodałeś kod Google Ads.
I piksel Facebooka lub Snapchata.
I tak dalej i tak dalej.
Więc…
Czy nie byłoby lepiej wykonać tę pracę samemu i przestać być zależnym od innych za każdym razem, gdy łączysz narzędzie do analityki internetowej ze swoim sklepem e-commerce?
Cóż, będzie to możliwe, jeśli zaczniesz korzystać z Menedżera tagów Google.
W tym poście opowiemy Ci, co to jest i jak z niego korzystać krok po kroku z bardzo szczegółowym samouczkiem.
W ten sposób możesz przestać płacić uzależnieniom od kawy swoich programistów.
Spis treści
- Co to jest Menedżer tagów Google i jak działa
- Podstawowe terminy Menedżera tagów Google, które musisz znać
- Samouczek: Jak zainstalować i używać Menedżera tagów Google
- 1. Instalowanie Menedżera tagów Google na WordPress
- ️ A. Utwórz konto
- ️ B. Instalacja
- 2. Instalacja kodu śledzenia
- ️ A. Google Analytics
- ️B. Piksel Facebooka
- 1. Instalowanie Menedżera tagów Google na WordPress
- Wiesz już, jak korzystać z Menedżera tagów Google, ale dlaczego miałbyś zadowalać się tylko narzędziami zewnętrznymi?
Co to jest Menedżer tagów Google i jak działa
Aby dobrze to zrozumieć, wyobraź sobie, że Twoja witryna jest budynkiem i aby uzyskać do niej dostęp, każde narzędzie korzysta z własnych drzwi (etykiety lub kodu śledzenia).
Więc za każdym razem, gdy chcesz podłączyć nowe narzędzie, musisz stworzyć dla niego ekskluzywne drzwi (to znaczy, musisz uzyskać dostęp do kodu źródłowego witryny i edytować go).
Jednak Menedżer tagów Google (GTM) pozwala stworzyć „uniwersalne drzwi”, aby wpuścić wszystkie narzędzia.
Innymi słowy:
Menedżer tagów Google generuje unikalny fragment kodu (nazywany „kontenerem”) w celu podłączenia dowolnego narzędzia zewnętrznego bez zmiany kodu źródłowego witryny.
W ten sposób za każdym razem, gdy będziesz chciał użyć piksela do SEM, mapy cieplnej lub czegokolwiek innego, będziesz mógł to zrobić sam z interfejsu GTM.
Dużo prostsze (i tańsze).
Podstawowe terminy Menedżera tagów Google, które musisz znać
Możesz być teraz zagubiony, jeśli nie wiesz zbyt wiele o projektowaniu stron internetowych.
Bez obaw.
Oto kilka terminów, z którymi możesz się zapoznać, aby jak najlepiej wykorzystać ten samouczek:
- Kontener: fragment kodu wygenerowany przez Menedżera tagów Google i jedyny, który musisz wstawić w swojej witrynie. To jest „kod do drzwi”, o którym mówiliśmy wcześniej.
- Tag: tagi to odniesienia, których używają inne narzędzia do łączenia się z Twoją witryną. Google Analytics ma własny tag; Google Ads ma inny, Facebook pixel inny. To jak dowód tożsamości, którego używają, żeby przejść przez drzwi.
- Zmienna: zmienne to tagi instrukcji, które otrzymują, np. „zbieraj dane z plików cookie użytkownika” . Więcej na ten temat opowiemy w dalszej części tego wpisu.
- Wyzwalacz: informuje o zdarzeniu aktywacji tagu. Na przykład tag zacznie zbierać dane z plików cookie użytkownika „po pełnym załadowaniu strony”.
Teraz, gdy wszystkie te terminy zostały już wyjaśnione, zobaczmy, jak możesz korzystać z Menedżera tagów Google w swojej witrynie.
Samouczek: Jak zainstalować i używać Menedżera tagów Google
Pierwsza część to jedyny trudny etap procesu, ponieważ będziesz musiał wprowadzić pewne zmiany w kodzie.
Po tym wszystko będzie bułką z masłem.
1. Instalowanie Menedżera tagów Google na WordPress
Aby wszystko ułatwić, nauczymy Cię, jak zainstalować GTM na WordPressie.
Jeśli zamiast tego używasz PrestaShop, Magento lub Shopify (lub innego CMS typu open source), nie martw się, ponieważ proces jest w zasadzie taki sam.
️ A. Utwórz konto
Podobnie jak w przypadku większości narzędzi Google, aby z niego korzystać, musisz utworzyć konto użytkownika.
Aby to zrobić, przejdź do witryny Menedżera tagów Google i podaj następujące informacje:
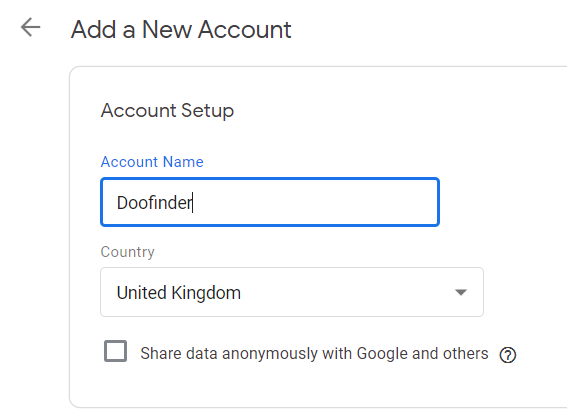
- Informacje o koncie: nazwa i kraj.

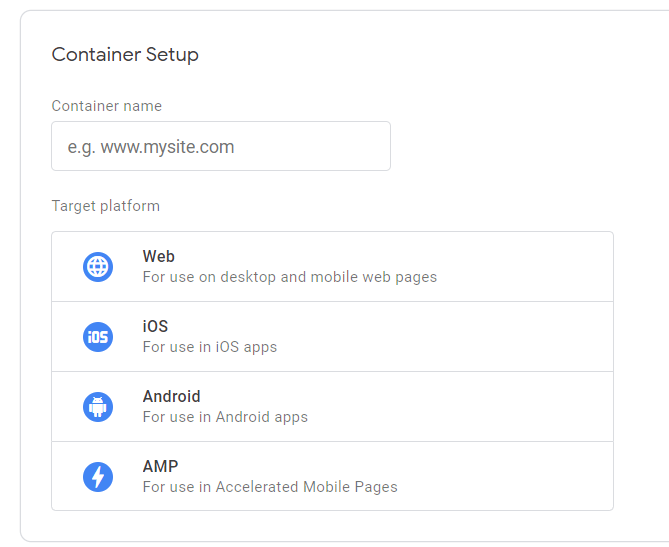
- Kontener: tutaj musisz stworzyć swój pierwszy kontener.
Wystarczy nadać mu nazwę (aby można było go później zidentyfikować) i wskazać jego zastosowanie (zwykle „Witryna”).

Po kliknięciu „Utwórz” i zaakceptowaniu warunków zostaniesz przeniesiony do interfejsu Menedżera tagów Google.
️ B. Instalacja
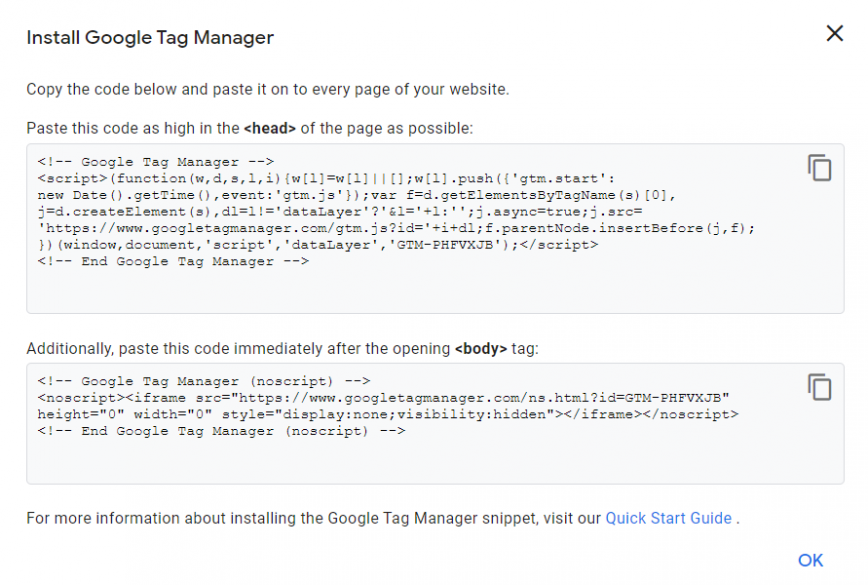
Gdy jesteś w środku, najpierw zobaczysz wyskakujące okienko z dwoma fragmentami kodu, takie jak:

To jedyne dwa fragmenty kodu, które musisz umieścić w swojej witrynie ; będą działać jako pojemniki na tagi z pozostałych narzędzi.

Zasadniczo można to zrobić na dwa sposoby:
- Z edytorem WordPress: Obejmuje to dostęp do pliku za pośrednictwem kodu źródłowego WordPressa i wstawienie tam fragmentów kodu. Odradzamy to, chyba że wiesz dokładnie, jak to zrobić (ponieważ możesz usunąć coś ważnego).
- Z wtyczką: Najłatwiejszą opcją jest wstawienie tych kodów za pomocą wtyczki. Jest ich mnóstwo z tą opcją, ale możesz też skorzystać z wtyczki z samego Google Tag Managera.
Jeśli nie masz pewności, najlepiej zapytaj bezpośrednio programistę (będzie to jedyny czas, kiedy będziesz musiał to zrobić).
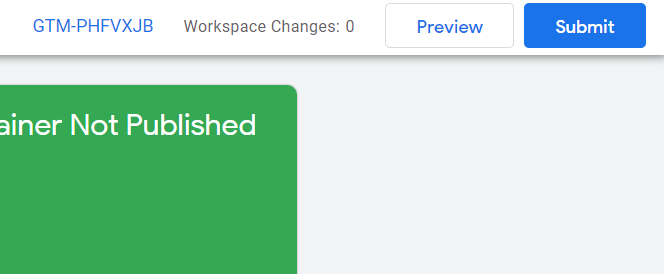
Po zainstalowaniu kodu kliknij „Wyślij” w prawym górnym rogu interfejsu GTM.

Pokaże ci okno, w którym będziesz musiał wpisać nazwę tej wersji. Za każdym razem, gdy wprowadzasz zmiany w kontenerze (na przykład podłączanie narzędzia), system utworzy nową wersję tego kontenera.
Na koniec kliknij „Opublikuj”, aby go aktywować.
2. Instalacja kodu śledzenia
Teraz nadszedł czas, aby nauczyć się szybkiego i łatwego łączenia tych narzędzi do analityki internetowej z Menedżerem tagów Google.
Niektóre z nich, jak Google Analytics, mają już wstępnie zdefiniowaną konfigurację, podczas gdy inne wymagają ustawień ręcznych.
Zobaczmy przykład każdego.
️ A. Google Analytics
Przyjrzyjmy się najpierw procesowi instalacji Google Analytics.
Kliknij „Nowy tag” w interfejsie Menedżera tagów Google. Zobaczysz okno, w którym musisz wykonać następujące kroki:
- Przede wszystkim nadaj tagowi nazwę (abyś mógł go zidentyfikować, jeśli chcesz go później edytować).
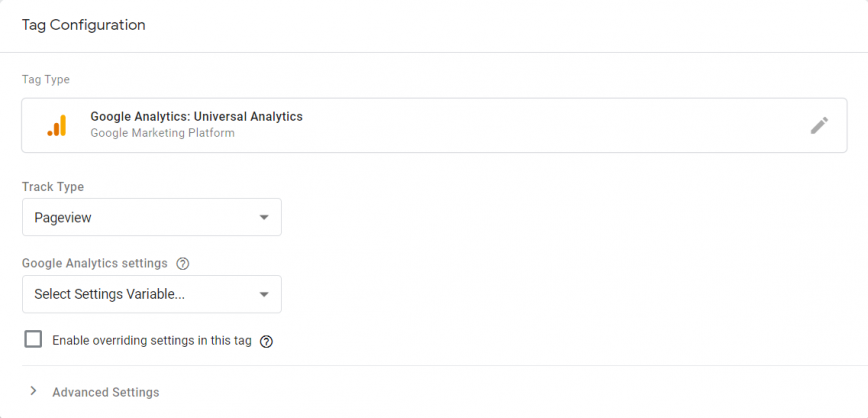
- Po kliknięciu „Menedżer tagów” zobaczysz listę z wieloma różnymi opcjami. Wybierz „Google Analytics”.
- Jako „Typ śledzenia” wybierz „Widok strony” (zwykle opcja domyślna).
Zostaw Menedżera tagów Google otwarty i zaloguj się do Google Analytics.
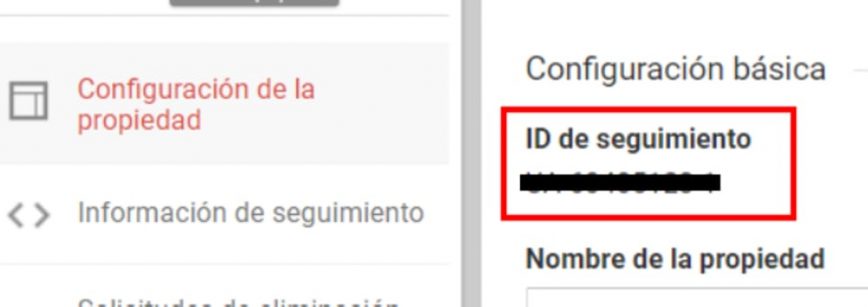
Otwórz Administracja > Ustawienia usługi i skopiuj numer w sekcji „Identyfikator śledzenia”.

Wróć do zakładki Menedżer tagów Google i kliknij „Konfiguracja zmiennej”, a następnie „Nowa zmienna”.

Wklej kod z Google Analytics do „Tracking ID”. Pozostaw „cookieDomain” na auto.
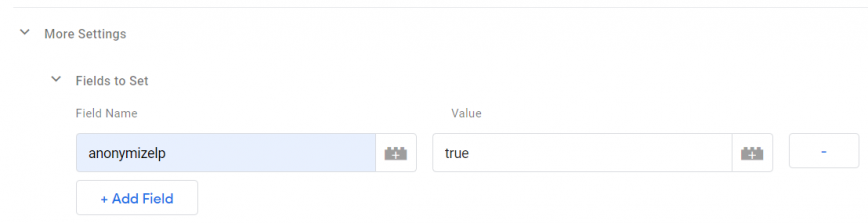
Teraz ustawimy anonimową rejestrację plików cookie , aby zachować zgodność z ustawą o ochronie danych. W tym celu w tym samym oknie kliknij „Pola do ustawienia” i dodaj następujące pola:

Gdy skończysz, kliknij „Zapisz”.
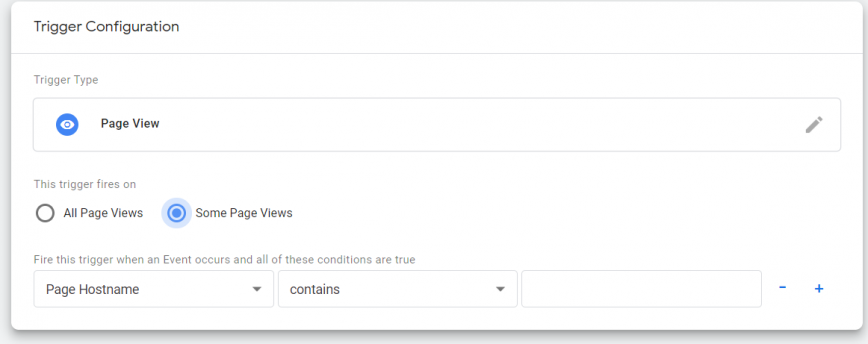
Następnie przejdź do sekcji „Wyzwalanie” , aby ustalić, kiedy uruchomić zmienną tagu.
Domyślnie tag zostanie aktywowany na wszystkich stronach Twojej witryny po załadowaniu okna.
Ale możesz też kliknąć „Nowa reguła” (znak „+” w prawym górnym rogu), aby dodać nowy filtr, tak aby był aktywowany tylko na określonych stronach (na przykład, jeśli chcesz tylko mierzyć ruch wstęp).

Naszą rekomendacją jest wybranie opcji domyślnej. Gdy klikniesz Zapisz, Twój tag Google Analytics zacznie działać.
Zobaczmy teraz, jak zainstalować tag śledzenia dla opcji, której nie ma na liście.
️B. Piksel Facebooka
W następnym przykładzie użyjemy piksela z Facebook Ads. Jest to jednak ten sam proces w przypadku każdego innego tagu, który chcesz dodać.
Najpierw kliknij „Nowy tag”, a następnie wybierz „Niestandardowy tag HTML” w opcjach konfiguracji.
Następnie zobaczysz pole, w którym musisz dodać fragment kodu piksela (znajdziesz go w sekcji Menedżer reklam na swoim koncie reklamowym.
Następnie kliknij „Ustawienia zaawansowane” pod polem. Wybierz „Opcje uruchamiania tagu” , a następnie „Raz na zdarzenie” . Nie musisz nic więcej zmieniać.
W sekcji „Włącz” możesz wybrać, czy Twój piksel ma być uruchamiany na wszystkich stronach Twojej witryny, czy tylko na wybranych.
Po kliknięciu Zapisz, Twój piksel będzie gotowy do rejestrowania odwiedzin Twojej witryny, dzięki czemu możesz uruchomić kampanie retargetingowe.
Wiesz już, jak korzystać z Menedżera tagów Google, ale dlaczego miałbyś zadowalać się tylko narzędziami zewnętrznymi?
Jest jeszcze jeden aspekt analityki internetowej, którego wielu naszych klientów nie bierze pod uwagę.
W większości przypadków najciekawsze dane, które pomogą w rozwoju Twojej firmy, można znaleźć na Twojej własnej stronie internetowej.
Na przykład statystyki generowane przez inteligentną wyszukiwarkę, taką jak Doofinder.
Chcesz dowiedzieć się więcej?
Następnie pobierz ten e-book, w którym wyjaśniamy, w jaki sposób możesz zwiększyć sprzedaż o 20% dzięki inteligentnej wyszukiwarce .
A jeśli chcesz sam wypróbować Doofinder, możesz skorzystać z 30-dniowego bezpłatnego okresu próbnego, klikając tutaj.
Oh! Działa jak wtyczka, więc nie przejmuj się grzebaniem w kodzie źródłowym.
