Jak poprawić swój wynik Google PageSpeed Insights
Opublikowany: 2017-04-11To, co może być najłatwiejszym sposobem na zwiększenie współczynnika konwersji statystyk Pagespeed, nie ma nic wspólnego z poprawą nagłówka ani zmianą koloru przycisku wezwania do działania. Zamiast tego chodzi o zapewnienie szybszego doświadczenia użytkownika.
Badanie przeprowadzone przez Google ujawniło związek między współczynnikiem konwersji a czasem ładowania. Ujawnia również, że możesz tracić połowę potencjalnych klientów z powodu opóźnionej strony docelowej po kliknięciu. Na szczęście istnieje narzędzie, za pomocą którego można określić, co go spowalnia.
Badania Google dotyczące szybkości strony
Po kliknięciu 900 000 reklam badacze z Google odkryli, że przeciętna mobilna strona docelowa po kliknięciu ładuje się w zawstydzających 22 sekundach. To ponad 7 razy dłużej niż większość niecierpliwych internautów będzie czekać przed opuszczeniem strony — dokładnie 53%.

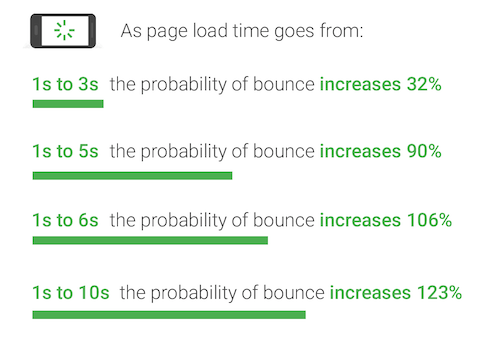
Jeśli ładowanie Twojej strony trwa dłużej niż 3 sekundy, ponad połowa potencjalnych klientów opuszcza ją, zanim jeszcze ją zobaczy. Jakby tego było mało, badanie wykazało, że z każdą mijającą sekundą, gdy strona się nie ładuje, jeszcze więcej odwiedzających będzie się odbijać:

Z pomocą technologii uczenia maszynowego firmy SOASTA naukowcy odkryli korelację między czasem ładowania, wagą strony (rozmiarem danych) a współczynnikiem konwersji. Zasadniczo „cięższe” oznacza wolniejsze. W szczególności, gdy liczba elementów (tekst, obrazy itp.) na stronie wzrasta z 400 do 6000, szanse na konwersję odwiedzającego spadają o 95%.
Kliknij, aby tweetować
Jeśli jednak strona ładuje się wolno, wskazanie problemu nie zawsze jest łatwe. Chociaż ilość tekstu i liczba obrazów są zauważalne na pierwszy rzut oka, problemy takie jak nadmierna liczba JavaScript i zbyt wiele przekierowań już nie.
Na szczęście istnieje bezpłatne narzędzie, za pomocą którego można dowiedzieć się dokładnie, co spowalnia czas ładowania strony.
Co to jest Google PageSpeed Insights?
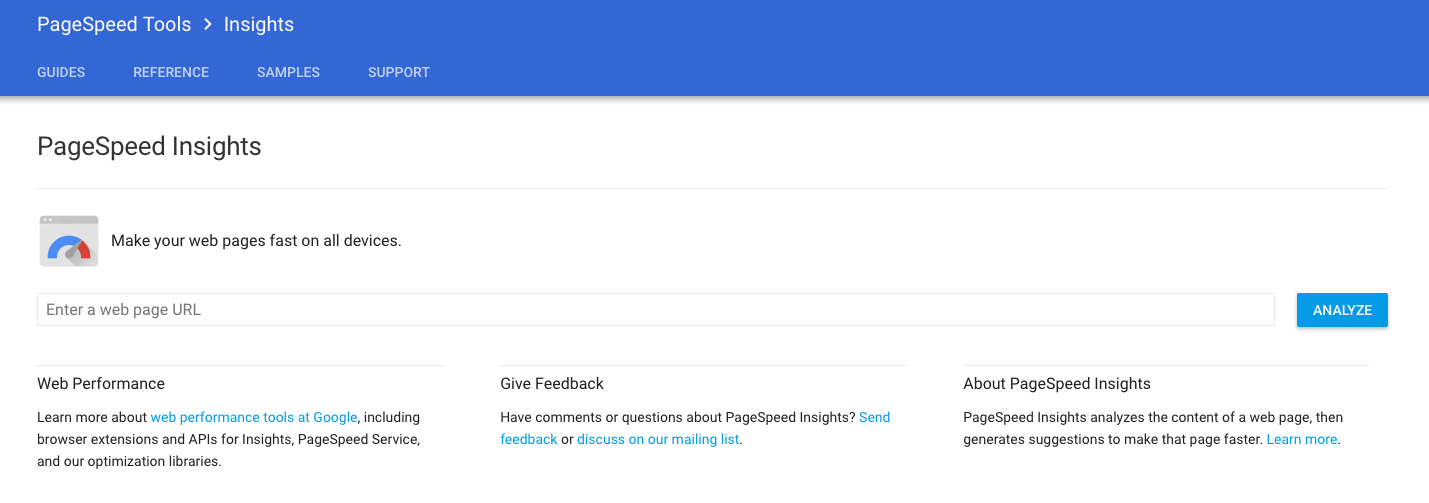
Google PageSpeed Insights to narzędzie, które pozwala szybko i łatwo przetestować szybkość strony internetowej.

Wpisanie adresu URL i naciśnięcie przycisku „Analizuj” spowoduje szybkie wyświetlenie szczegółowego raportu na temat tego, co spowalnia tę stronę internetową, w oparciu o dwa parametry, wraz z zaleceniami, jak to naprawić.
- Parametr 1: Czas do załadunku powyżej zakładki. Jest to czas potrzebny na wyświetlenie zawartości strony w części widocznej na ekranie po zażądaniu przez użytkownika nowej strony.
- Parametr 2: Czas pełnego załadowania strony. Jest to czas potrzebny przeglądarce na pełne wyrenderowanie strony po zażądaniu tego przez użytkownika.
Według Google działa to tak:
Page Speed Insights mierzy wydajność strony dla urządzeń mobilnych i komputerów stacjonarnych. Pobiera adres URL dwukrotnie, raz za pomocą mobilnego agenta użytkownika i raz za pomocą agenta użytkownika na komputerze.
Wynik PageSpeed Insights wynosi od 0 do 100 punktów. Wyższy wynik jest lepszy, a wynik 85 lub wyższy oznacza, że strona działa dobrze.
Ale czy „dobrze” wystarczy, gdy ludzie oczekują, że strona załaduje się natychmiast? Nie wtedy, gdy liczy się każda sekunda. Aby zdobyć jak najwięcej punktów, oto co musisz zrobić…
Osiągnięcie wysokiego wyniku Google PageSpeed Insights
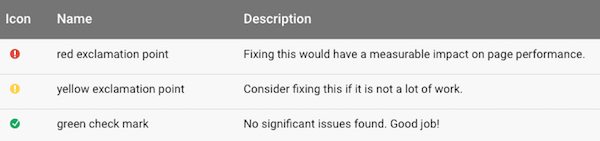
Jeśli w raporcie widzisz dużo czerwieni i żółci, oznacza to, że Twoja strona ma rażące problemy z ładowaniem.

Narzędzie powiadomi Cię o tych problemach, ale komunikaty o błędach mogą być nieco trudne do zrozumienia. Oto, czego możesz się spodziewać i jak to naprawić:
1. Unikaj przekierowań na stronę docelową po kliknięciu
Jeśli Twoja strona nie została zaprojektowana w sposób responsywny, rezultatem może być szereg przekierowań na strony zoptymalizowane pod kątem różnych urządzeń. Niektóre typowe wzorce przekierowań według Google:
- example.com wykorzystuje responsywny projekt strony internetowej, nie są potrzebne żadne przekierowania – szybko i optymalnie!
- example.com → m.example.com/home – kara za przejazd w obie strony dla użytkowników mobilnych.
- example.com → www.example.com → m.example.com – bardzo wolne działanie mobilne.
Za każdym razem, gdy użytkownik musi zostać przekierowany, renderowanie strony zostaje zatrzymane — co dodaje cennych sekund do czasu ładowania strony. Całkowicie unikaj przekierowań, budując strony z responsywnym projektem — metodą, która zapewnia wysoką jakość obsługi użytkownika bez względu na urządzenie, z którego korzysta potencjalny klient.
(Wszystkie szablony Instapage są responsywne, więc użytkownik nigdy nie będzie musiał szczypać, aby powiększyć).
2. Włącz kompresję
Dzisiejsze przeglądarki są w stanie udostępnić internautom mniejszą, alternatywną wersję strony. Po włączeniu kompresora gzip te strony mogą zmniejszyć rozmiar o 90%.
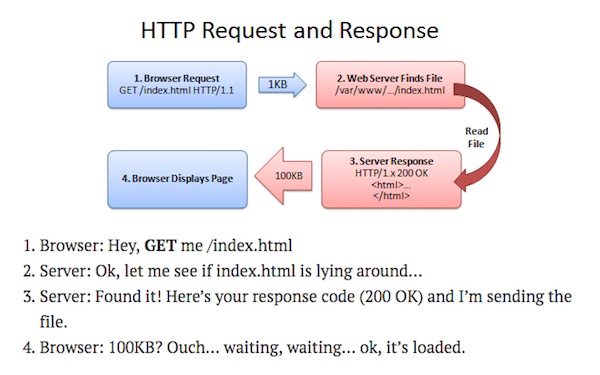
Na swojej stronie internetowej Better Explained Khalid Azad świetnie opisuje, w jaki sposób gzip optymalizuje proces żądania i odpowiedzi HTTP:

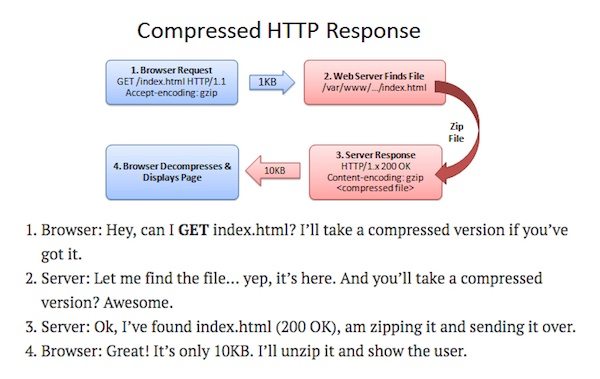
Gdy kompresja jest włączona, proces wygląda mniej więcej tak:

Zamiast wyświetlać użytkownikowi całą stronę, przeglądarka może pobrać wykładniczo mniejszą skompresowaną wersję, która ładuje się w ułamku czasu. Dowiedz się więcej o optymalizacji za pomocą gzip tutaj.
3. Minifikuj CSS, HTML, JavaScript
„Minifikacja” odnosi się do usuwania zbędnych lub zbędnych danych bez wpływu na sposób przetwarzania strony przez przeglądarkę. Słabe kodowanie może być przyczyną tego problemu i można go naprawić na kilka różnych sposobów.
Oprócz ręcznego sprawdzania kodu źródłowego strony Google zaleca wypróbowanie następujących zasobów:

- Minifier HTML do minifikacji HTML.
- CSSNano i csso do minimalizacji CSS.
- UglifyJS2 i Closure Compiler do minifikacji JavaScript.
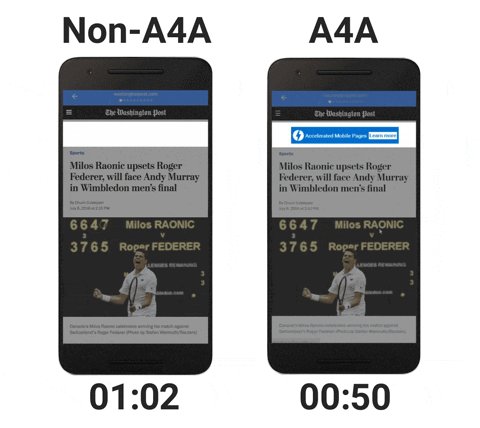
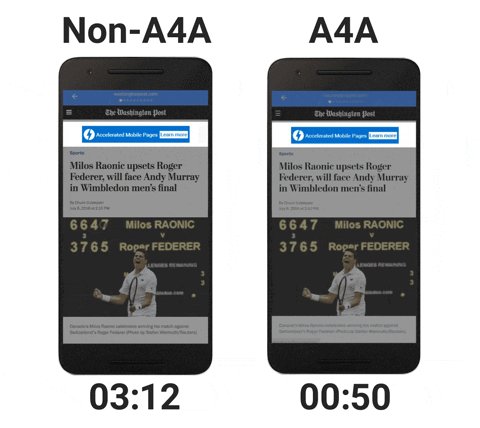
Inną opcją jest oczywiście skorzystanie z Google AMP i AMP for ads frameworks. Oba programy umożliwiają programistom tworzenie stron z uproszczoną wersją HTML, CSS i JavaScript. W rezultacie strony i reklamy ładują się w ułamku sekundy.

4. Nadaj priorytet treściom widocznym na ekranie
Choć może się to wydawać dziwne, czas ładowania strony nie zależy wyłącznie od tego, jak szybko się ładuje. Chodzi także o „postrzeganą wydajność”. Brian Jackson z KeyCDN wyjaśnia:
Postrzeganą wydajność można opisać po prostu jako „jak szybko czuje się Twoja witryna, gdy się ładuje?” Może się to nieznacznie różnić od tego, jak szybko ładuje się Twoja witryna. Postrzegana wydajność pochodzi z perspektywy użytkownika, a nie z narzędzia do testowania szybkości witryny.
Aby zwiększyć postrzeganą wydajność, należy nadać priorytet ładowaniu treści ważnych dla użytkownika. Na przykład tekst strony w części widocznej na ekranie powinien wczytać się przed widżetami innych firm.
Gdy kod ma nieprawidłową strukturę, rezultatem może być obniżenie postrzeganej wydajności w umyśle użytkownika. Jeśli ostatnie elementy na Twojej stronie do załadowania to te, które użytkownik kliknął, aby zobaczyć, strona będzie wyglądać tak, jakby ładowała się dłużej.
5. Przyspiesz czas odpowiedzi serwera
Czas odpowiedzi serwera — czas potrzebny serwerowi do rozpoczęcia ładowania zawartości strony dla użytkownika — według Google może spowolnić go z powodu wielu czynników:
- Zapytania do bazy danych
- Powolne wyznaczanie tras
- Ramy
- Biblioteki
- Głód zasobów procesora
- Głód pamięci
W przypadku witryny Raelene Morey słaby hosting był głównym zabójcą prędkości. Ostrzega czytelników:
Tani hosting oferujący miesięczne plany za 3,95 USD wraz z nieograniczoną liczbą wyświetleń stron i nieograniczoną przestrzenią może wydawać się okazją, ale kompromisem jest zwykle niska prędkość witryny i częste przestoje w okresach dużego ruchu.
Jeśli chcesz, aby Twoja witryna działała błyskawicznie i zapewniała dobre działanie, musisz zainwestować w przyzwoitego hosta internetowego. Jeśli naprawdę chcesz, aby Twoja witryna była szybka, możesz spojrzeć na pakiety hostingowe, które nie znajdują się na współdzielonym serwerze.
Zanim zdecydowała się na WP Engine, przetestowała wiele hostów, co pomogło jej osiągnąć czas odpowiedzi serwera poniżej 200 ms, który zaleca Google. Rozważ zrobienie tego samego lub uaktualnienie obecnego pakietu hostingowego do bardziej wydajnego planu.
6. Wyeliminuj JavaScript blokujący renderowanie
JavaScript umożliwia między innymi korzystanie z niektórych zaawansowanych narzędzi innych firm i interaktywnych elementów strony. Problem polega na tym, że zatrzymuje również parsowanie kodu HTML.
Pojawienie się komunikatu o błędzie „Wyeliminuj JavaScript blokujący renderowanie” oznacza, że istnieje fragment kodu JavaScript, który wstrzymuje proces ładowania części strony widocznej powyżej części strony. W szczególności skrypty innych firm są prawdopodobnie winne za ten problem. Zajmij się tym na trzy sposoby:
- Skrypty, które nie są kluczowe dla procesu ładowania, powinny być celowo opóźniane — pobierane i wykonywane po całkowitym wyrenderowaniu strony.
- Skrypty, które ładują się asynchronicznie, powinny być używane zamiast tych, które ładują się synchronicznie. Skrypty synchroniczne wstrzymują proces renderowania strony, podczas gdy skrypty asynchroniczne pozwalają przeglądarce na ładowanie innych elementów w tym samym czasie.
- Rozważ wstawienie skryptu — wstawienie niewielkich zewnętrznych zasobów JavaScript bezpośrednio do dokumentu HTML — aby zmniejszyć liczbę żądań wysyłanych przez przeglądarkę.
7. Wykorzystaj buforowanie przeglądarki
Może wymagać wielu żądań między serwerem a przeglądarką, zanim strona w pełni się załaduje dla użytkownika. Jeśli chodzi o czas, każdy się sumuje.
Buforowanie pozwala przeglądarce w pewnym sensie „zapamiętać” niektóre elementy, które zostały ostatnio załadowane — nagłówek, nawigację, logo itp. Im więcej elementów przeglądarka może zbuforować, tym mniej elementów musi załadować w momencie, gdy użytkownik dokonuje żądanie, a ostatecznie tym szybciej ładuje się strona.
Google zaleca minimalną politykę buforowania na jeden tydzień, a dla elementów, które pozostają w dużej mierze niezmienione, preferowany jest jeden rok.
8. Optymalizuj obrazy
W poście na blogu testerzy Google wyraźnie ostrzegali przed zagrożeniem, jakie obrazy stanowią dla szybkości strony. „Elementy graficzne, takie jak favicony, logo i obrazy produktów, mogą z łatwością stanowić do dwóch trzecich całkowitej wagi strony” – powiedzieli.
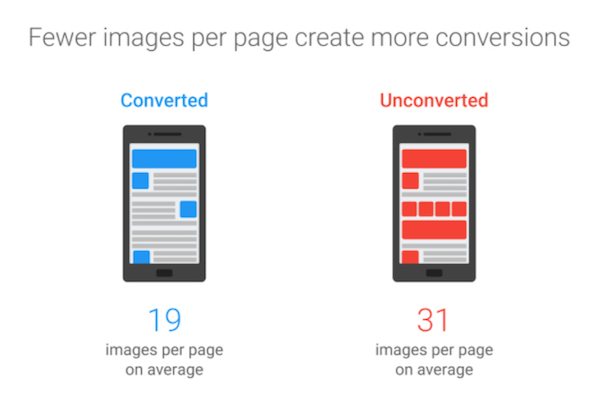
Kiedy tak się dzieje, wpływ na czas ładowania strony, a zwłaszcza na współczynnik konwersji, jest ogromny. Według badania strony, które dokonywały konwersji, zawierały o 38% mniej obrazów niż te, które tego nie robiły:

Na szczęście optymalizacja obrazów jest łatwa. Zastąpienie pliku PNG plikiem graficznym JPEG może z łatwością zaoszczędzić rozmiar strony i czas ładowania. Podobnie jak kompresory obrazów, takie jak Guetzli i Zopfli firmy Google.
Kliknij, aby tweetować
Ale zanim ich użyjesz, zadaj sobie pytanie, czy naprawdę potrzebujesz wszystkich obrazów, które umieściłeś na swojej stronie. Czy naprawdę dodają wartości, czy też mógłbyś się bez nich obejść? Jeśli odpowiedź jest druga, wyrzuć je całkowicie, aby zaoszczędzić dane i czas.
Sprawdź swoją pozycję dzięki Google PageSpeed Insights
Jaki jest Twój wynik w Google PageSpeed Insights? Czy osiągnąłeś zalecane 85+?
Aby osiągnąć ten próg, zalecamy zapoznanie się z naszym przewodnikiem dotyczącym optymalizacji strony docelowej po kliknięciu:

Następnie zacznij zapewniać lepsze wrażenia użytkownika i ulepszać stronę docelową po kliknięciu.
Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
