9 zasad dobrego projektowania stron internetowych
Opublikowany: 2019-05-13Zgadnij, ile stron internetowych istnieje w tej chwili na świecie. Niezależnie od odpowiedzi, możemy zapewnić, że liczba ta osiągnęła grubo ponad 2 miliardy! To dwójka, po której następuje dziewięć zer!
Jednak może Cię zaszokować, że 9 na 10 witryn jest nieaktywnych! Oznacza to, że nie są one stale aktualizowane, mają niewielki lub żaden ruch użytkowników i oczywiście nie nawracają ludzi na ich firmę.
Być ostrzeżonym; niezwykle łatwo jest skończyć w tych 90%, dlatego stworzyliśmy dla Ciebie ten fantastyczny artykuł! Poniżej omówimy dziewięć wspaniałych wartości projektowych (lub zasad), które każda witryna musi znaleźć się w pierwszych 10% i, co ważniejsze… konwertować!
1. Dopasuj atrakcyjność wizualną do celu biznesowego
Przeglądając sieć, prawdopodobnie natrafiłeś na sporą część źle zaprojektowanych witryn. Rodzaj witryn, które sprawiają, że jesteś zdezorientowany, sfrustrowany, niezadowolony lub po prostu znudzony!
Na przykład zobacz następujące przykłady:


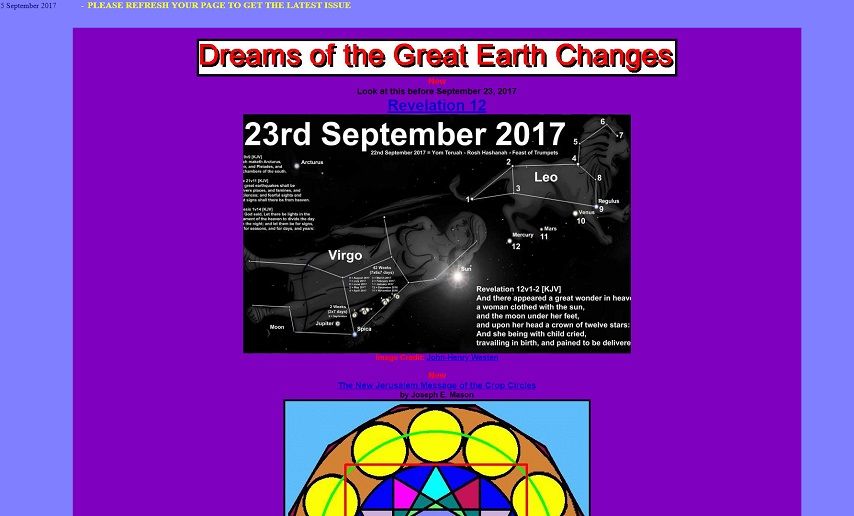
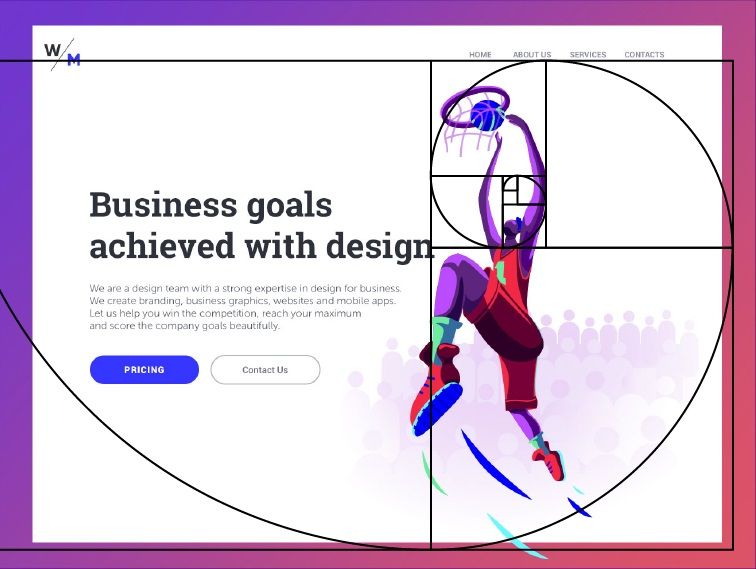
Pierwsza strona ma zbyt wiele jasnych i dominujących kolorów. Fioletowy, czerwony i niebieski kolidują ze sobą i odwracają uwagę od rzeczywistej zawartości witryny. Ogólnie rzecz biorąc, ten projekt jest nieprzyjemny dla oczu i świadczy o braku profesjonalizmu.
Pokazuje brak wiedzy o swoich użytkownikach i powoduje, że niezadowoleni goście nie chcą wracać!
Porównując poprzedni projekt z następną stroną, wizualizacje są zupełnie inne! Witryna nie ma żadnego koloru ani rozmiaru, co nie zapewnia widzowi hierarchii wizualnej.
Nic nie wskazuje na to, na jakiej treści należy się skoncentrować. Taki projekt sprawia wrażenie, że strona jest w remoncie i prawdopodobnie znudzi i zdezorientuje użytkownika.
Jak więc zaprojektować witrynę, aby tego uniknąć?
Odpowiedź można sprowadzić do następujących kroków:
- Zapisz cel swojej witryny. Może to być generowanie leadów, zwiększona sprzedaż lub większe zaangażowanie, żeby wymienić tylko kilka.
- Zapisz niszę swojej witryny. Na przykład może to być sport, moda i uroda, zdrowie, zwierzęta domowe lub cyfrowe produkty e-commerce.
- Wybierz odpowiednio kolory swojego logo, tła, przycisków, banera i tekstu. W przypadku witryn poświęconych modzie i urodzie łagodniejsze kolory, takie jak jasnoniebieski i różowy, są zazwyczaj najskuteczniejsze w przypadku logo, banera i tła.
- W przypadku jedzenia i napojów najbardziej odpowiednie są czerwone i żółte (świetnymi przykładami są McDonald's i Hungry Jacks).
- Na koniec uporządkuj treści na swojej stronie internetowej pod kątem celu biznesowego.
Te kroki to struktura ułatwiająca projektowanie wizualne Twojej witryny. Nie są one bezwzględne, ale są przydatnymi wskazówkami, których należy przestrzegać podczas tworzenia witryny. Zawsze możesz swobodnie eksperymentować z różnymi kolorami i stylami, o ile są one zgodne z Twoim celem biznesowym.
Jeśli chodzi o projektowanie, układanie, treść może być dość trudna. Aby pomóc, przedstawiliśmy kilka podstawowych praw dotyczących ludzkiej percepcji, które pomogą Ci w tworzeniu Twojej witryny.
A. Hierarchia wizualna
Prawo to mówi, że im większy rozmiar obiektu na stronie internetowej (lub banera, girlandy, plakatu, arkusza), tym ważniejszy jest on postrzegany, a co za tym idzie, tym większą uwagę przyciąga. I wzajemnie.
To samo dotyczy jasnych kolorów. Im jaśniejszy obiekt pojawia się na stronie internetowej, tym bardziej skupia się na nim. To samo można osiągnąć, używając ciemnych kolorów na jednolitym, jasnym tle.
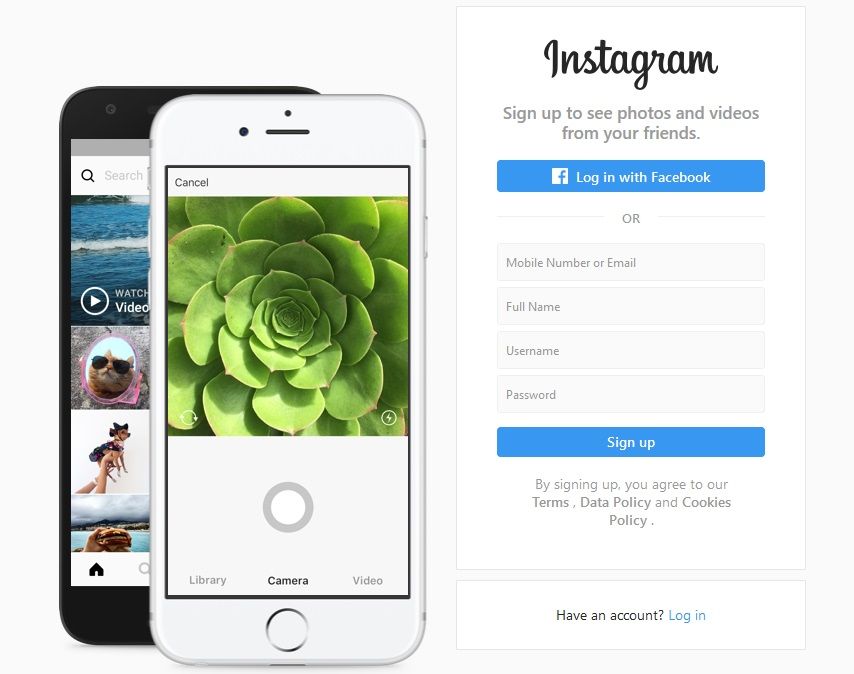
Instagram doskonale wdrożył to prawo na swojej stronie internetowej.

Pierwszą rzeczą, która przyciągnie twoją uwagę, jest nazwa marki „Instagram” napisana czarną i stylową czcionką na prostym białym tle. To również mówi, że w tej marce chodzi o kreatywność.
Kolejnym elementem, który przykuwa Twoją uwagę, jest duży obrazek na iPhonie po lewej stronie. Ze względu na swój rozmiar i zielony kolor nie tylko przyciąga uwagę, ale także uspokaja.
Kolejnym elementem, który przykuwa Twoją uwagę, jest niebieski przycisk z napisem „Zaloguj się przez Facebooka”. Mogli z łatwością umieścić tam przycisk „Zarejestruj się”, ale tego nie zrobili.
Dzieje się tak dlatego, że jeśli wiesz, że nie musisz wypełniać formularza i bezpośrednio logować się przy użyciu swoich danych logowania na Facebooku, byłoby to również ulgą dla Twojego zapracowanego, niespokojnego umysłu.
Podobnie jak Instagram, możesz skorzystać z tego prawa, aby dostosować zawartość swojej witryny do ich znaczenia. W ten sposób odwiedzający skupią się na konkretnym wezwaniu do działania lub na informacjach, które chcesz im przekazać. I popraw swoją konwersję w ten sposób!
B. Złoty stosunek
Złoty podział to technika projektowania, która powstała już w starożytności i jest stosowana do dziś przez współczesnych projektantów! Ta zasada jest sprawdzona w czasie i jest niezawodną zasadą, której należy przestrzegać.
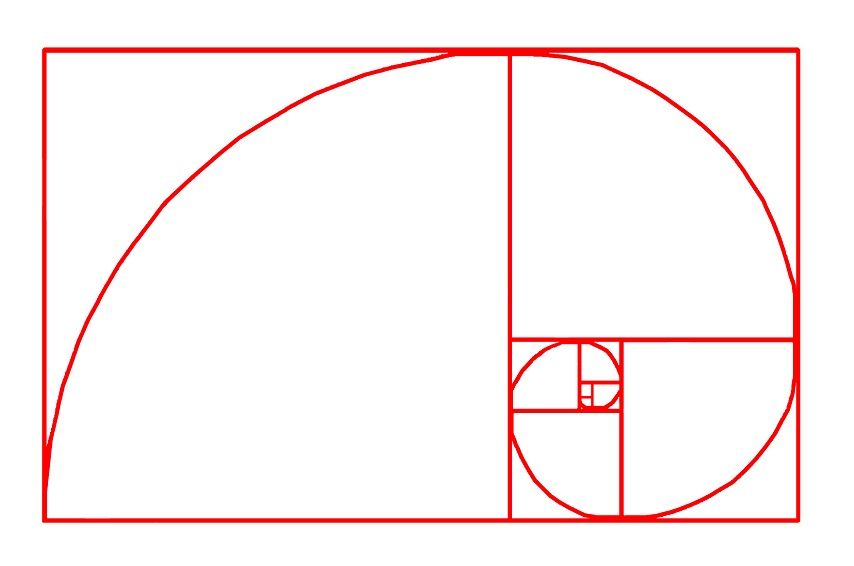
Używając skomplikowanej matematyki, której nie będziemy się zagłębiać, dochodzimy do następującego obrazu złotego podziału:

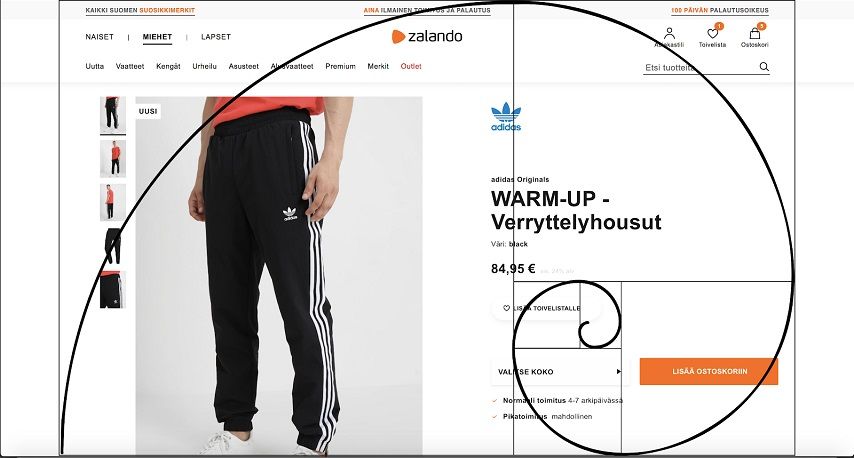
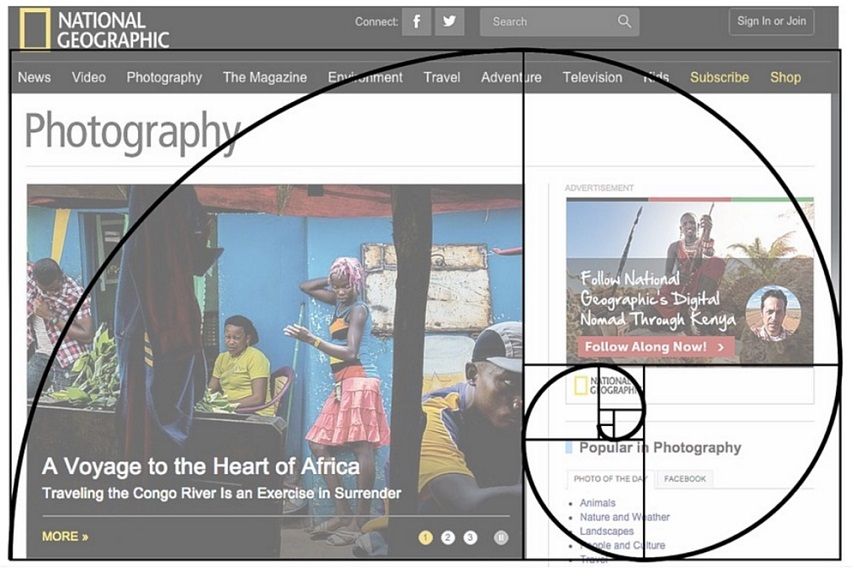
Prawdopodobnie widziałeś już ten obraz i zastanawiasz się, dlaczego ma on znaczenie dla projektu i aranżacji Twojej witryny? Poniżej nałożyliśmy złoty współczynnik na kilka dobrze zaprojektowanych witryn.



Jak mogłeś zauważyć, wszystkie te strony są ułożone według złotego podziału (lub spirali). Chcesz wiedzieć dlaczego? Okazuje się, że ten wzór może naturalnie występować w paprociach, kwiatach, muszlach, a nawet podczas huraganów!

Psychologowie i architekci uważają, że wszystko, co zostało zaprojektowane według tego wzorca, jest przyjemne dla naszego mózgu.

Dlatego pracując nad opracowaniem konspektu swojej strony internetowej, możesz zastosować tę metodę, aby osiągnąć ten sam efekt wizualny.
C. Zasada trójpodziału
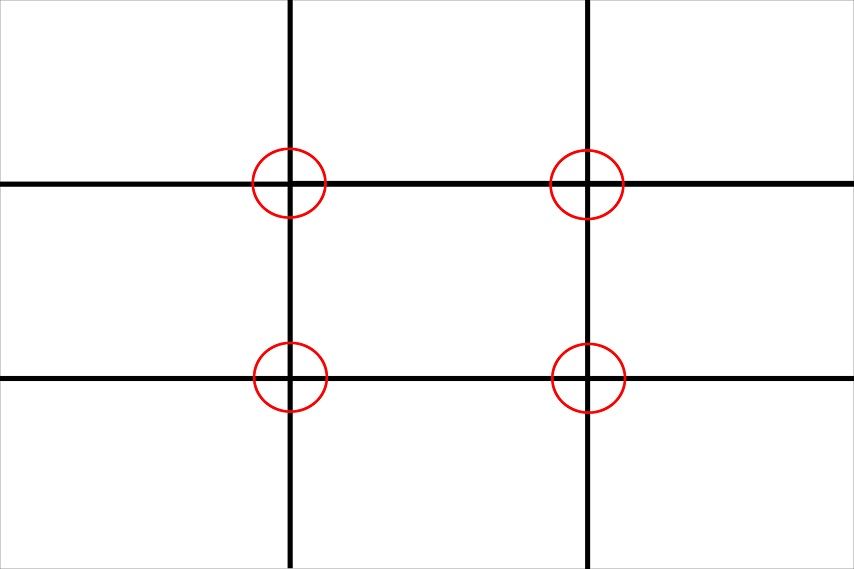
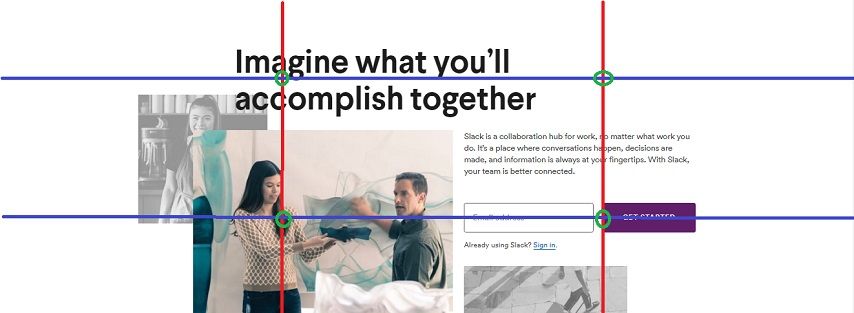
Jeśli chodzi o dodawanie obrazów na swojej stronie, jest to zasada, która jest łatwiejsza w działaniu. Poniższy przykład pokazuje, że jeśli chodzi o wybór zdjęć do Twojej witryny, obraz powinien pasować do przecinających się linii, ponieważ to tam najprawdopodobniej spojrzy oko.
Aby upewnić się, że obraz jest zgodny z Regułą Trzecich, umieść dwie równoległe poziome i pionowe linie w poprzek panelu, tworząc na obrazie siatkę dziewięciu kwadratów.
Używając tej siatki jako wytycznej, edytuj swój obraz tak, aby najbardziej interesujące części zdjęcia były wyrównane z przecinającymi się liniami (zaznaczonymi czerwonymi kółkami na poniższym obrazku).

Możesz również umieścić swoje numery kontaktowe lub słowa kluczowe na skrzyżowaniach. Dodając obrazy do swojej witryny, zawsze pamiętaj, że mniej znaczy więcej.
Upewnij się, że jest wystarczająco dużo obrazów, aby przyciągnąć użytkowników i pochwalić się swoimi usługami, ale nie przepełniaj strony. Jak powiedział Bill Bass: „Prostota jest duszą nowoczesnej elegancji”.


D. Prawo podobieństwa
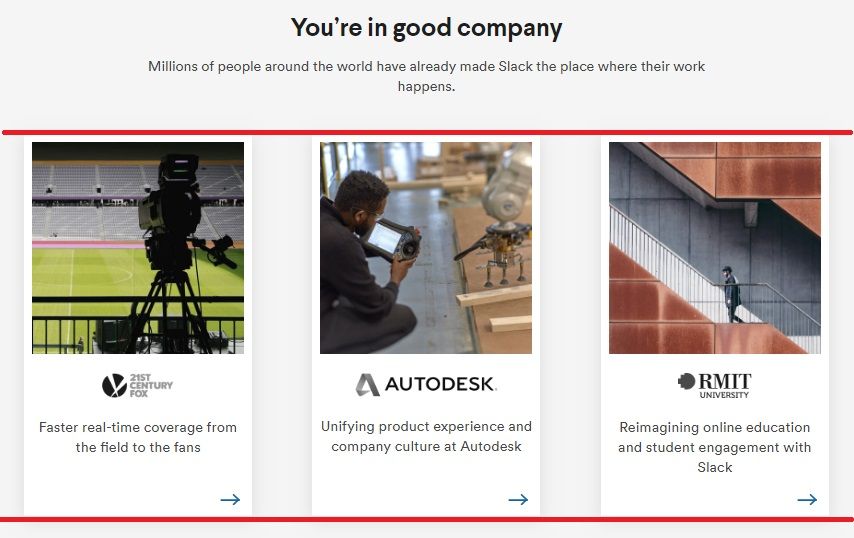
Nawet jeśli nigdy nie słyszałeś o tym terminie, jest to zasada, której twoja podświadomość jest dobrze świadoma, ponieważ nasze mózgi są połączone z grupowaniem podobnych obiektów. Oto jak programista Slack wdrożył prawo:

Podkreślone czerwonymi poziomymi liniami są trzy marki Slacków. Jak widać, wszystkie zostały umieszczone razem w pudełku o tym samym rozmiarze i są wyrównane i rozmieszczone w równych odstępach.
Grupując te elementy, Slack ułatwił użytkownikom zrozumienie, że ta treść jest blokiem portfolio i zapewnia brak pomyłek wśród innych elementów ich witryny.
2. Spraw, aby Twoja strona ładowała się szybciej
Jak sugeruje tytuł, Twoje treści muszą ładować się szybko, aby utrzymać odwiedzających na Twojej stronie. Witryna szybkiego ładowania musi być standardem dla każdego urządzenia, czy to komputera stacjonarnego, telefonu czy tabletu.
Mówiąc konkretnie, treść „nad zakładką” (przed przewijaniem) powinna załadować się w ciągu 3 sekund (maksymalnie) w ciągu kliknięcia lub wpisania w przeglądarce.
Według Unbounce:
- Jeśli Twoja witryna ładuje się o około 100 milisekund dłużej niż zwykle, współczynnik konwersji może spaść o 7%.
- Strony z czasem wczytywania 5 s mają około pięć razy większy współczynnik odrzuceń w porównaniu do stron z czasem wczytywania 2 s.
- 73% użytkowników mobilnych napotkało strony, których ładowanie trwa zbyt długo.
HostingTribunal, firma specjalizująca się w ocenie hostingu sieciowego, również brała udział, informując, że w przypadku sklepu internetowego, który generuje 100 000 $ dziennego przychodu, opóźnienie 1 sekundy może potencjalnie prowadzić do 2,5 miliona $ utraconych przychodów rocznie.

Opłaca się być szybkim! Więc jeśli zastanawiasz się „jak mogę przyspieszyć moją witrynę?”; szczerze mówiąc, jest to temat, który wymaga dla siebie zupełnie innego artykułu.
Ponieważ połączenie internetowe i telekomunikacja stale się poprawiają, zmniejsza się koncentracja i cierpliwość odwiedzających Twoją witrynę. Jak wspomniano powyżej, jeśli Twoja witryna nie nadąża, Twój zysk gwałtownie spadnie!
3. Spraw, aby Twoja witryna była łatwa do zlokalizowania
Chociaż nie jest ona tak bezpośrednio związana z treścią Twojej witryny, jak mogłeś już się domyślić, Twoja witryna musi być zlokalizowana za pomocą Google (lub dowolnej innej wyszukiwarki).
Załóżmy więc, że masz witrynę sprzedającą lub promującą motocykle, kiedy ktoś wyszukuje w wyszukiwarce „motocykl” lub cokolwiek związanego z zapytaniem, Twoja strona musi znajdować się w pierwszej piątce SERP (stron wyników wyszukiwania).
Dzięki temu użytkownicy mogą łatwo znaleźć Twoją witrynę i uzyskać pozytywne wrażenie, pod warunkiem, że została zaprojektowana z uwzględnieniem naszych wskazówek i jest łatwa w użyciu. Pozostawienie dobrego wrażenia na odwiedzających może prowadzić do pozytywnej recenzji w mediach społecznościowych lub rekomendacji członkowi rodziny lub przyjacielowi.
Dobra prasa doprowadzi do wzrostu ruchu organicznego, większego zysku i większej ilości czasu spędzonego na Twojej stronie.
Idealną paralelą w tym przypadku byłby sklep stacjonarny. Jeśli szukasz naprawy, prawdopodobnie nie wyjdziesz poza pierwszą stronę wyników wyszukiwania.
Jeśli chodzi o rodzaj treści, które zwiększają widoczność Twojej witryny, łatwe znalezienie linków do mediów społecznościowych jest koniecznością.
Serwisy społecznościowe mogą obejmować strony Facebook, Twitter, LinkedIn i Instagram, ponieważ obecni użytkownicy mediów społecznościowych osiągnęli do 3,5 miliarda w 2019 roku.
Oznacza to, że Twoja firma lub treści muszą mieć aktywne konta w mediach społecznościowych, ponieważ wielu potencjalnych potencjalnych klientów/klientów Cię tam znajdzie. Więc jeśli Twoja witryna zawiera linki do Twoich mediów społecznościowych i odwrotnie, spowoduje to tylko większą liczbę odwiedzających (i więcej leadów).
Jeśli chcesz dowiedzieć się o technikach umieszczania swojej witryny na szczycie w Google, przeczytaj ten artykuł, a jeśli to nie zaspokoi Twojego pragnienia, wypróbuj ten artykuł z HootSuite.
4. Zgodność z formalnymi wytycznymi, przepisami dotyczącymi prywatności i Cyber Security
Przygotujcie się na całkiem mrożące krew w żyłach wiadomości… według niedawnego odkrycia Cybinta:
- Średnio co 39 sekund następuje jeden atak hakerski
- Małe firmy doświadczają około 43% wszystkich cyberataków.
- W 2019 roku firmy zapłacą kwotę przekraczającą 2 biliony dolarów z powodu cyberprzestępczości.
- Od 2013 r. każdego dnia z naruszeń danych kradzionych jest około 4 mln rekordów.
Aby chronić dane firmy i klientów przed takimi atakami, rządy na całym świecie wdrożyły formalne wytyczne i przepisy. Wśród nich jest RODO (ogólne rozporządzenie o ochronie danych) i dotyczy ochrony danych i prywatności wszystkich osób.
Chociaż nie wyjaśnimy całej regulacji w tym artykule, wniosek jest taki, że jeśli Twoja witryna wymaga od klientów udostępniania danych osobowych, takich jak dane kontaktowe, nazwiska lub dane karty kredytowej, musi być bezpieczna.
Jeśli zastanawiasz się, czy Twoja obecna witryna jest zgodna z RODO, możesz ją łatwo sprawdzić. W końcu lepiej być ostrożnym niż żałować!
Popularnym i przystępnym sposobem zabezpieczenia jest inwestycja w certyfikat SSL. SSL oznacza Secure Sockets Layer i jest odpowiednikiem ochroniarza dla wszelkich połączeń sieciowych między przeglądarkami a serwerem, na którym znajduje się Twoja witryna.
Chcą tego, co masz. Nie dawaj im tego ani nie pozwól im tego wziąć!
5. Dodaj dowody społeczne, takie jak referencje
To, co zaczęło się jako innowacja w zakresie treści internetowych, stało się obecnie standardem branżowym. Aby wyróżnić się na tle konkurencji i udowodnić, że Twoja witryna jest godna zaufania, musisz umieścić na swojej stronie renomowane referencje.
Najlepszym sposobem, aby pochwalić się referencjami od cenionych klientów, jest angażujący i łatwy w nawigacji sposób. Chociaż może to oznaczać wezwanie kogoś do zaprojektowania dla Ciebie bloku zeznań, jest to świetny sposób na zbudowanie zaufania i zapewnienie odwiedzających o autentyczności i jakości Twojej witryny i usług.
Mam na myśli, że nawet zanim staniesz się nowym etui na telefon, prawdopodobnie będziesz mieć szybkie przewijanie recenzji!
6. Zapewnij dostępność
Tworząc swoją witrynę, możesz ulec pokusie, aby mieć migoczące lub migające przyciski, a nawet zastosować kontrastową kolorystykę, aby skierować uwagę ludzi na pożądany element.
Należy jednak zachować ostrożność, ponieważ ta funkcja może spowodować prawdziwy ból głowy i uniemożliwić dostęp każdemu, kto cierpi na napady padaczkowe lub światłowstręt.
Około 1 na 7 osób na całym świecie cierpi na migreny.
-Zaufanie na migrenę
To około 1,03 miliarda ludzi (w przybliżeniu) i według American Academy of Ophthalmology: Około 80% osób cierpiących na migreny ma światłowstręt!
To 80% osób, które na pierwszy rzut oka mogą zniechęcić się Twoją witryną. Tak więc, chociaż te jasne rysy mogą kierować uwagę osób, które nie cierpią na tę chorobę, może to być bardzo bolesne dla tych, którzy cierpią!
Bądź więc sprytny i używaj tych intensywnych kolorów funkcji z umiarem podczas tworzenia swojej witryny.
7. Skoncentruj się na użyteczności
Powyższy termin odnosi się do tego, jak przyjazna dla użytkownika jest strona internetowa i dotyczy takich elementów, jak: jak łatwo odwiedzający witrynę mogą poruszać się po witrynie, jak widoczne są przyciski zapytania lub wezwania do działania (CTA) oraz jak szybko użytkownicy mogą znaleźć potrzebne informacje lub zapytania .
Użyteczność witryny różni się w zależności od dostarczanych treści i ogólnego celu biznesowego. Na przykład blog różniłby się użytecznością, mówiąc o sklepie internetowym.
Aby uzyskać przegląd użyteczności, oto kilka czynników, które należy wziąć pod uwagę:
- Czy jest responsywny? (przestawia się na ekranie telefonu i tabletu, aby odwiedzający nie kliknął od razu)
- Czy twoje podstawowe informacje są rozpoznawalne?
- Czy nawigacja jest intuicyjna? (Czy Twoi użytkownicy przewijają treści bez końca? Alternatywnie, czy jest to dostępne jednym kliknięciem)
- Czy układ zachowuje tylko jeden element w obszarze zainteresowania użytkownika? (przydatna funkcja)
- Czy istnieje opcja „czatu na żywo”?
- Czy pasek wyszukiwania jest widoczny przez cały czas?
- Czy obsługuje inne waluty? (dla e-commerce)
- Czy kolory są naturalne dla oka?
- Czy treść jest jednoznaczna i łatwa do zrozumienia?
- Czy dobrze wykorzystuje białą przestrzeń?
- Czy zawiera odpowiednie i wysokiej jakości zdjęcia?
Chociaż wszystkie te punkty na listach są niezbędne, responsywność jest głównym punktem wśród wymienionych powyżej. Z ponad 5 miliardami użytkowników przeglądających Internet za pomocą smartfonów, ten aspekt strony internetowej nigdy nie może być wystarczająco kładziony na to.
8. Upewnij się, że Twoja witryna jest skalowalna
Wyobraź sobie sklep internetowy, w którym sprzedajesz koszulki na zamówienie. Wraz z nowym sezonem Game of Thrones, który jest obecnie emitowany, Twoja witryna zyskała mnóstwo ruchu, a użytkownicy chcą zamówić najnowsze projekty i cytaty z niedawno wydanych odcinków.
Załóżmy teraz, że ta przykładowa witryna nie może nadążyć za tym napływem i się psuje. Pośród setek (jeśli nie tysięcy) zakupów, użytkownicy otrzymują na swoich ekranach komunikat o błędzie.
Twoja baza klientów zwariowałaby (a to mało powiedziane)! Wielu z nich może zgłosić Twoją witrynę sklepową jako oszustwo i przejść do konkurencji. Nie wspominając o negatywnych recenzjach, które są teraz pozostawione w całej witrynie i na stronach mediów społecznościowych!
Aby zawsze mieć pewność, że Twoi odwiedzający i potencjalni klienci będą mieli płynne wrażenia, zoptymalizuj swój ruch, aby obsłużyć duży ruch.
Jeśli nie zoptymalizowałeś swojej witryny pod kątem dużego ruchu, to sprzedajesz się krótko.
9. Zapewnij łatwość konserwacji
Jest bardzo mało prawdopodobne, że pozostaniesz przy tym samym projekcie, który wymyśliłeś ponad dekadę temu. Jeśli tak, to może nadszedł czas na aktualizację.
Teraz nie sugerujemy, żebyś przeprowadził tutaj gruntowny remont. Zamiast tego możesz chcieć ulepszyć element tu lub tam, aby klienci się nie nudzili. Ta zmiana może sprowadzać się do niewielkiego przesunięcia logo w lewo, aktualizacji zdjęć lub zmiany kształtu przycisków.
Jeśli korzystasz z systemu zarządzania treścią (CMS), takiego jak WordPress lub Joomla, ta zmiana nie stanowi problemu. Wszystko, co musisz zrobić, to zalogować się do systemu CMS i edytować witrynę według własnego uznania.
Kiedy pracujesz w specjalnie zaprojektowanej witrynie internetowej, oto trzy główne rzeczy, które chcesz przekazać swojemu programiście:
- Zachowaj segmentację kodu z odpowiednimi komentarzami, abyś mógł dowiedzieć się, który fragment odpowiada za jaką funkcję Twojej witryny.
- Poproś ich o przygotowanie dokumentacji i instrukcji w prostym, łatwym do zrozumienia tekście. Upewnij się, że poprosisz ich, aby podzielili wszystko, z czym możesz się zmagać w przyszłości.
- Upewnij się, że zapewniają linię wsparcia dla wszelkich problemów, które mogą się pojawić.
Dla Twojej wygody przedstawiamy listę kontrolną zasad serwisu, które opisaliśmy w tym artykule:
- Dopasuj atrakcyjność wizualną do celów biznesowych
- Spraw, aby Twoja strona ładowała się szybciej
- Dostępność
- Spraw, aby Twoja witryna była łatwa do zlokalizowania
- Zgodność z formalnymi wytycznymi, przepisami dotyczącymi prywatności i Cyber Security
- Zaświadczenie
- Użyteczność
- Skalowalność
- Łatwość konserwacji
Jak już wspomniano, ta lista jest jedynie wskazówką. Zasady to kilka prostych, ale niezbędnych wskazówek, które zapewnią Ci podstawowy przegląd tego, jak możesz stworzyć stronę internetową.
Z biegiem czasu, gdy preferencje i wymagania ludzi zmienią się, zostaną wprowadzone nowsze zasady projektowania, ale na razie baw się dobrze i przyjmij proces projektowania nowej witryny!
