Uzyskiwanie możliwie najpłynniejszego testu A/B
Opublikowany: 2015-11-17
W Convert rozumiemy wartość narzędzi do testowania A/B w zwiększaniu współczynników konwersji i maksymalnym wykorzystaniu witryny Twojego klienta. Ale proces testowania jest wysoce techniczną i złożoną sprawą, która może powodować wiele zamieszania i nieporozumień.
Aby uzyskać jak najbardziej efektywny i wydajny test, współzałożyciel Convert, Dennis van der Heijden, omówił trzy rzeczy, które każdy powinien zrobić podczas wdrażania testu A/B:
- Zainstaluj kody naraz
- Wstępnie sprawdź witrynę pod kątem zaawansowanych instalacji
- Poznaj wewnętrzne działanie testów A/B
W każdym z tych trzech kroków jest wiele, a my mamy szczegółowe informacje i wskazówki, których potrzebujesz, aby uzyskać test, który działa świetnie dla Ciebie i Twoich klientów.

Zainstaluj kody naraz
Pierwszym prawdziwym krokiem w kierunku bardziej wydajnego i produktywnego wykorzystania testów A/B jest upewnienie się, że test zostanie zainstalowany wydajnie i skutecznie. Duże witryny z wieloma testami i potrzebą instalacji wielu linii kodu otwierają drzwi do wielu różnych błędów, które spowodują zamieszanie, nieporozumienia i testy, które nie przyniosą najlepszych wyników. Oto lista kontrolna wszystkiego, co powinieneś zrobić do końca pierwszego dnia, rozpoczynając testy A/B, a następnie szczegóły, aby upewnić się, że zostanie to zrobione:
1. Pobierz kody instalacyjne w jednym pakiecie
Jak zauważa Dennis van der Heijden: „Pomiędzy tobą a klientem instalowanie kodu w obie strony jest zwykle dużym czynnikiem opóźniającym”. Najlepszym sposobem na rozpoczęcie testów jest przesłanie jednego pakietu z szablonami zawierającymi kody dla każdej strony, zamiast dwudziestu różnych e-maili adresujących poszczególne strony. Zbuduj również indeks do swojego użytku, w którym możesz śledzić, która strona potrzebuje czego.
Pomiędzy Tobą a klientem instalowanie kodu w tę i z powrotem jest zwykle dużym czynnikiem opóźniającym
2. Zainstaluj kody w nagłówku
Jeśli chodzi o sam proces instalacji, ważne jest, aby kod umieścić bezpośrednio w nagłówku. Może toczyć się debata na temat tego, czy jest to konieczne, ale badanie Convert potwierdziło, że pozostawienie kodu poza nagłówkiem prowadzi do mrugania – tego ułamka sekundy, w którym strona nagle zmienia się, aby dostosować się do testu A/B. Co ważniejsze, badanie wykazało, że to „mignięcie” miało negatywny wpływ na współczynniki konwersji, powodując, że prawie 1 na 5 osób porzuciła witrynę przed konwersją, a nie zrobiłaby tego inaczej.
3. Pomyśl o przyszłości
Kolejną rzeczą, o której należy pamiętać od samego początku testu, jest przyszłość. Nawet jeśli przeprowadzasz teraz stosunkowo prosty test dla klienta, mapowanie CMS tak, aby pasował do infrastruktury klienta, może później przynieść ogromne korzyści. System Convert ułatwia tworzenie niestandardowych pól w rozwijanym menu, na przykład określonych punktów cenowych lub określonej strony w procesie realizacji transakcji. Ułatwia to wdrażanie nowych testów w przyszłości i pomaga upewnić się, że każde zdarzenie celu w wieloetapowym procesie realizacji transakcji jest rozliczane od samego początku za pomocą tylko jednej instalacji.
4. Rozwiąż każde pytanie IT pierwszego dnia
Kody te mogą generować wiele pytań do działu IT. Ograniczysz długie łańcuchy e-maili i przekazywanie wiadomości między technikami Convert a Twoim klientem, dostarczając im dokładną i aktualną dokumentację, która rozwiązuje najważniejsze problemy IT. Convert osiąga to, przechowując pod ręką pomocny przewodnik po implementacji, który możesz przekazać bezpośrednio działowi IT, zapewniając im bezpośredni dostęp do naszych najbardziej przydatnych informacji dotyczących rozwiązywania problemów.
5. Sprawdź funkcjonalność
Może to być jedno z większych zadań na twojej liście, a omówimy to więcej w następnej sekcji, ale jednym prostym i ważnym miejscem, od którego należy zacząć pierwszego dnia, są kody Ajax. Są to kody, które wykonują i odświeżają coś na stronie po pierwszym załadowaniu. Ponieważ testy A/B Convert są zaprojektowane tak, aby od samego początku ładowały się szybko ze stroną, mogą powodować problemy z tymi kodami Ajax, ale Convert ma rozwiązania, takie jak dostępna wtyczka do Chrome. Po prostu ważne jest, aby jak najszybciej wiedzieć, czy coś stanie na drodze testu.
Wstępne sprawdzenie zaawansowanych instalacji
Nie obwiniaj narzędzia… dobrze się przygotuj.
Ostatnią rzeczą z powyższej listy kontrolnej jest ta, której powinieneś poświęcić najwięcej czasu. Podczas testowania adresów URL, loginów, domen i przychodów poza witryną może pojawić się wiele złożonych problemów. van der Heijden podkreśla, że bez względu na to, jakie narzędzie do testowania A/B wybierzesz, nigdy nie pomaga zrzucanie winy na narzędzie. Jak mówi: „To ci nie pomoże, ponieważ prawdopodobnie wybrałeś narzędzie. Jeśli klient wybrał narzędzie, ranisz jego ego lub mówisz, że wybrał zły wybór. Jeśli wybrałeś to narzędzie, po prostu szkodzisz swojemu wizerunkowi. Nie obwiniaj narzędzia… dobrze się przygotuj.”
adresy URL
Zacznij od zwrócenia uwagi na adresy URL stron produktów, które możesz testować. Często ustrukturyzowane adresy URL są łatwe w dodawaniu narzędzi, wyraźnie wyświetlając nazwę, która odpowiada produktowi. Ale nieustrukturyzowane adresy URL, które są nazwane w celach SEO lub specjalnych, będą trudne do otagowania naraz. Aby otagować te strony, musisz użyć innych narzędzi, takich jak skrypt java, dlatego ważne jest, aby aktywnie zdawać sobie sprawę z potencjalnego problemu. Jest to również czas na szczególne rozważenie wyskakujących okienek lub informacji o najechaniu, tych kodów Ajax, a narzędzie będzie musiało być wbudowane w Javę lub CMS.
Subdomeny i wiele domen
Convert stworzył proste sposoby w narzędziu, aby zobaczyć wszystkie subdomeny i różne domeny powiązane z Twoim klientem. Nie oznacza to jednak, że powinieneś je ignorować. Przyjrzyj się bliżej temu, co jest powiązane ze stroną Twojego klienta. Śledzenie przychodów, zarówno za pośrednictwem Google Analytics, jak i bardziej zaawansowanych narzędzi firmy Convert, może być trudne, a nawet niemożliwe, jeśli strony kasy prowadzą do domeny Yahoo lub Shopify, która nie jest uaktualniona – co sprawia, że obietnice testowania i twardych danych z czeku są niebezpieczne. się proces.

Testowanie za logowaniem
Wiele narzędzi do testowania A/B nie odkryło, jak sprawić, by test działał za funkcjami logowania, ale na szczęście Convert ma łatwe rozwiązanie tego problemu. Convert używa konfiguracji między sesjami, co było niemożliwe nawet rok temu, co oznacza, że bezpieczne środowisko można zalogować na jednej karcie, a edytor wizualny Convert na innej karcie można otworzyć, aby nadal wyświetlać tę samą sesję, dzięki czemu łatwiejsze projektowanie testów dla kas i wózków.
Menedżerowie tagów
Większość menedżerów tagów, w tym Google Analytics, sprawia więcej problemów, niż jest to warte z testami A/B. Van der Heijden radzi: „Za każdym razem, gdy spotkasz fana menedżera tagów, po prostu ostrzeż go, że to narzędzie do testowania A/B, a żadne narzędzie do testowania A/B, jest w stanie zrobić to prawidłowo, więc wszyscy wolelibyśmy być bezpośrednio w nagłówek, chyba że masz Tealium lub Adobe.”
Cele poza witryną i śledzenie przychodów
Niektóre firmy mogą mieć dodatkowe źródła płatności lub konwersje, których nie można śledzić bezpośrednio w procesie realizacji transakcji online. Convert ma dla nich rozwiązania, dzięki czemu nadal można je uwzględnić w testach. Wystarczy je wcześnie zidentyfikować i przekazać identyfikator eksperymentu oraz identyfikator odmiany, a następnie powiadomić Convert za pomocą webhooka, gdy wystąpią.

Poznaj wewnętrzne zasady testowania A/B
Jeśli chodzi o wybór narzędzia do testowania A/B, istnieje wiele twierdzeń, które koncentrują się na twierdzeniach dotyczących testowania synchronicznego i asynchronicznego. Ponadto mogą twierdzić, że rozmiar skryptu może mieć znaczący wpływ na czas ładowania eksperymentu. Van der Heijden próbuje obalić niektóre z tych mitów i nieporozumień, zauważając, że „Ciągłe kopiowanie cudzych artykułów w celu uzyskania jakiejś treści może naprawdę zaszkodzić. Wiele z tych artykułów nie mówi prawdy lub nie ma pojęcia, o czym mówią”.
Dla niego najważniejsze jest zrozumienie, że różne narzędzia robią rzeczy bardzo różnie, znając prawdziwą różnicę między synchronizacją a asynchronią i dlaczego ważne jest, aby narzędzia do testowania A/B działały tak szybko, jak to możliwe.
Wiele z tych artykułów nie mówi prawdy lub nie ma pojęcia, o czym mówią.
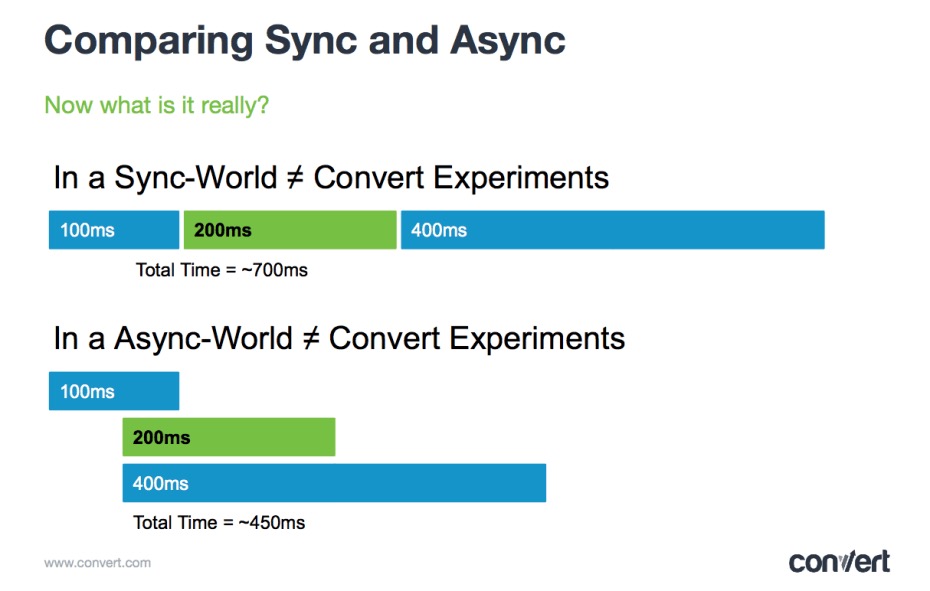
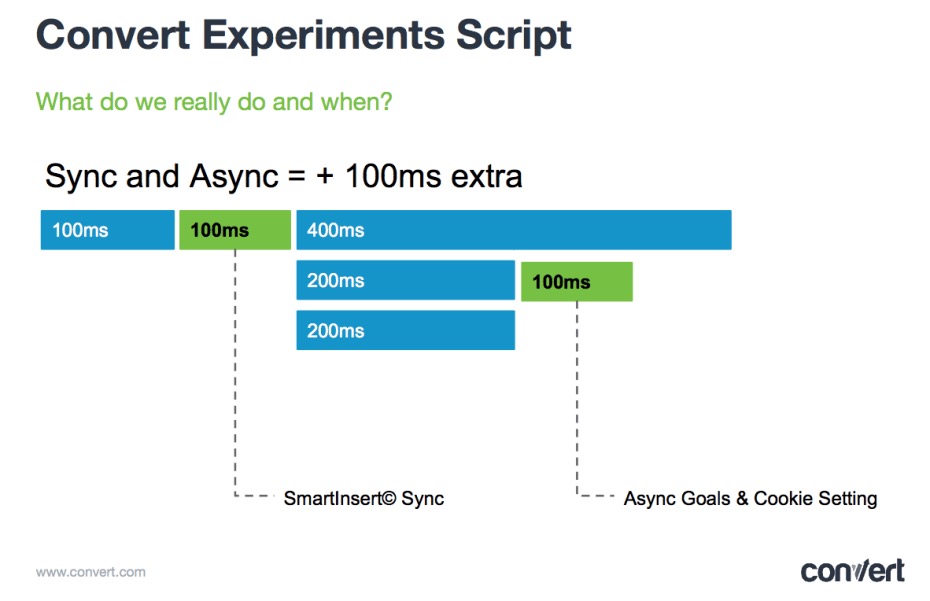
Pierwszą ważną rzeczą, którą należy wiedzieć przy krytycznym spojrzeniu na twierdzenia dotyczące testów A/B, jest różnica między synchronizacją a asynchronią. Niektóre narzędzia lub artykuły będą rzucać te terminy w swoich twierdzeniach, że są bardzo szybkie.

Eksperyment z synchronizacją pozwoliłby na 100 milisekund ruchu sieciowego, następnie 200 milisekund na załadowanie zsynchronizowanego testu A/B, a na koniec 400 ms na załadowanie wszystkich innych elementów. Eksperyment asynchroniczny pozwoliłby na 100 milisekund, podczas gdy test A/B i wszystko inne na stronie zaczęłoby się ładować tak szybko, jak to możliwe i jednocześnie. Rzeczywistość działania Convert i innych narzędzi jest połączeniem tych dwóch pomysłów:

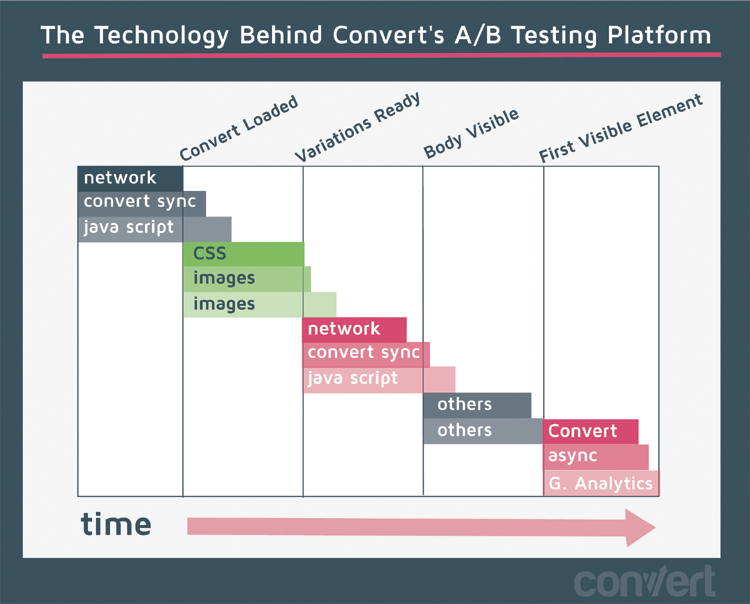
Dla użytkownika doświadczającego eksperymentu Konwertuj:
- Po 0,3 sekundy nic nie jest widoczne, połączenie jest nawiązywane.
- Przy 0.35 html zaczyna być dostępny do manipulacji, wtedy konwertowanie zaczyna działać i określa odmianę do uruchomienia na podstawie plików cookie, gdy strona jeszcze się kompiluje.
- Convert całkowicie ukrywa treść przed użytkownikiem na jedną sekundę za pomocą białej strony.
- Konwersja co 0,05 sekundy przechodzi przez to, co jest dostępne i należy je zmienić na potrzeby testu.
- Po 1,5 sekundy strona jest gotowa.
Inne narzędzia mogą wprowadzać zmiany w tym samym czasie, ale z widocznymi zmianami (migającymi). Niektóre inne narzędzia będą czekać, aż kod HTML będzie już całkowicie dostępny po 1,5 sekundy, co oznacza, że użytkownik musi czekać dodatkowe 2-3 sekundy na udostępnienie strony.
Oczywiście mówimy tutaj o setnych sekundy, nawet z mruganiem. Jednak, jak wspomnieliśmy wcześniej, Convert odkrył, że te milisekundowe błyski lub opóźnienia mogą mieć ogromny wpływ na konwersję. Wiele narzędzi, w których pojawiają się mrugnięcia lub opóźnienia, będzie wskazywać dane w teście, aby wykazać, że konwersja została poprawiona, ale najczęściej w Google Analytics widać spadek konwersji między okresem przed testem a okresem, w którym użytkownicy doświadczają miganie i opóźnienia.
Wybór i wdrożenie odpowiedniego narzędzia do testów A/B Twojego klienta wymaga całej tej wiedzy technicznej i nie tylko. Ale najważniejsze jest, aby przejść do testów A/B przygotowany i gotowy, aby upewnić się, że wybrałeś właściwe narzędzie, przygotowałeś je dla witryny i maksymalnie ułatwiłeś proces instalacji dla swojego klienta.
Aby obejrzeć cały webinar, możesz zarejestrować się tutaj, poniżej znajdziesz prezentację.
Jeśli jesteś gotowy do doświadczenia Convert Experiments i naszego zespołu ekspertów, zapraszamy do rozpoczęcia 15-dniowego bezpłatnego okresu próbnego.
