SMX Liveblog: Przyjazny dla urządzeń mobilnych, aby przetrwać następny Mobilegeddon
Opublikowany: 2022-06-12Mobilny. Mobilny. Mobilny! Sesja SMX East „Getting Mobile Friendly to Survive the Next Mobilegeddon” zawiera ciężkie hity w grze optymalizacji mobilnej. Gary Illyes z Google dołącza do Marcusa Tobera i Stoneya deGeytera, aby udzielać webmasterom aktualnych i dokładnych porad na temat tego, jak prawidłowo działać na urządzeniach mobilnych i być naprawdę skutecznym w pozycjonowaniu na urządzenia mobilne.

Moderator: Barry Schwartz, redaktor wiadomości, dział wyszukiwania (@rustybrick)
Prelegenci:
- Gary Illyes , analityk trendów dla webmasterów, Google (@methode)
- Stoney deGeyter , CEO, Pole Position Marketing (@StoneyD)
- Marcus Tober , założyciel/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: Mobilny cel Google
Kiedy Gary był dzieckiem, nigdy nie robił tego, co kazali mu rodzice i nauczyciele. Mniej więcej wtedy, gdy Justin Bieber był po kolana przy odśnieżarce, rodzice Gary'ego kupili mu komputer i pomyśleli, że może dać mu coś do spędzenia czasu w dobry sposób. To nie zadziałało. Ale około 2000 roku dostał telefon komórkowy. To sprawiło, że był bardzo fajny. To się udało!
W 2005 roku podarował swojej pierwszej dziewczynie telefon komórkowy. Spodziewał się, że będzie tym podekscytowana. Jej odpowiedź: Czy jest na nim Internet?
Gary docenił potęgę Internetu za zdobycie kodów do gry Super Mario. Ale zauważył też, że było ponad 10 niebieskich linków. Wyświetla na ekranie zdjęcia kotów grających na klawiaturach.
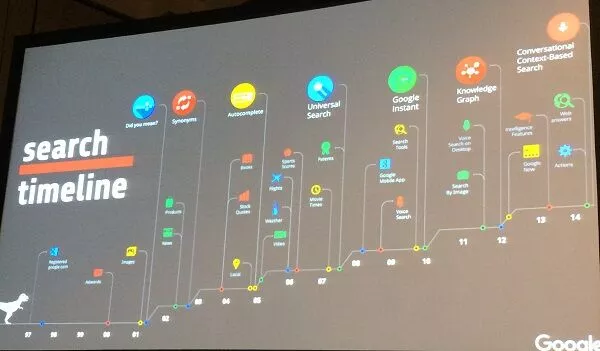
Wyszukiwanie uległo zmianie

Oczekiwania ludzi wobec wyszukiwania zmieniły się i zmieniają — radykalnie.
Autouzupełnianie było na przykład zmianą. Dziś Google skupia się wyłącznie na urządzeniach mobilnych. 2015 to rok, w którym wyszukiwanie mobilne przewyższyło wyszukiwania na komputerach.
Ludzie nie tylko szukają. Robią zakupy, czytają e-maile, szukają porady oraz porównują produkty i recenzje.
- Aktualizacja przyjazna dla urządzeń mobilnych : 21 kwietnia 2015 r. firma Google dokonała aktualizacji dostosowanej do urządzeń mobilnych. Przyglądają się „5 lub więcej” właściwościom strony i sprawdzają, czy wyświetlają się one poprawnie na ekranie telefonu komórkowego.
- Indeksowanie aplikacji : aplikacje pojawiają się w wynikach wyszukiwania Google, a gdy użytkownicy klikają wynik i mają zainstalowaną aplikację, Google przenosi użytkownika do tego wyniku w aplikacji. Jeśli nie mają aplikacji, w wyniku pojawi się przycisk instalacji. To eliminuje tarcie.
- Google Now : skutecznie przekazuje Ci istotne informacje. Ostrzeżenia drogowe, fotospoty. Zobacz prezentację slajdów Cindy Krum z pierwszego dnia SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : na Google I/O rozmawialiśmy o tym. Jeśli rozmawiasz ze znajomym i chcesz zorganizować kolację, nie musisz kopiować i wklejać tekstu w polu wyszukiwania. Zamiast tego długie dotknięcie tekstu czatu da ci więcej informacji i kontekstu.
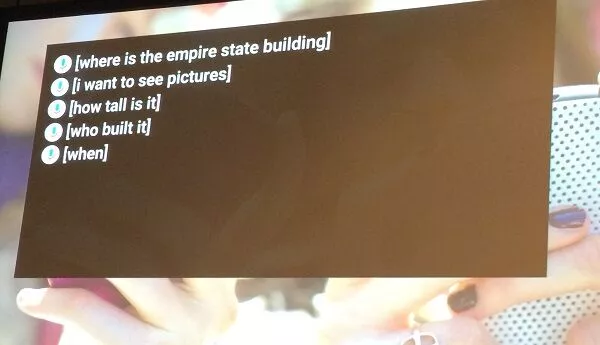
- Wyszukiwanie głosowe : To jest przyszłość, w której rozmawiasz z gadżetami, a one Ci odpowiadają. Takie ciągi wyszukiwania będą działać:

Gary sugeruje te linki jako zasoby dla webmasterów myślących o urządzeniach mobilnych:
- g.co/developersearch – pomoc Google dla wyszukiwarki Google, Now on Tap, kart Now, komend głosowych i autouzupełniania wyszukiwania
- g.co/appindexing – materiały referencyjne Google dotyczące indeksowania aplikacji
- g.co/mobilefriendly – Skrót do testu optymalizacji mobilnej
- [Godziny pracy Google] – Hangouty Google dla webmasterów, które możesz oglądać lub do których możesz dołączyć
Stoney deGeyter: Konfiguracja witryny przyjaznej dla urządzeń mobilnych
Wybór konfiguracji telefonu komórkowego
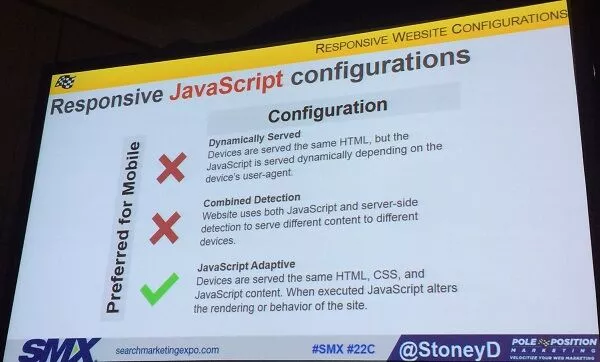
DeGeyter zaczyna od przeglądu trzech możliwych sposobów konfiguracji witryny mobilnej:
- Przekierowania mobilne: wyświetla inny kod na każdym urządzeniu pod osobnymi adresami URL dla urządzeń mobilnych i stacjonarnych. Serwer próbuje wykryć urządzenie użytkownika, a następnie przekierowuje na odpowiednią stronę.
- Dynamiczne udostępnianie: używa tego samego adresu URL niezależnie od urządzenia, ale generuje inną wersję kodu HTML dla różnych typów urządzeń.
- Responsywny projekt: wyświetla ten sam kod HTML pod tym samym adresem URL niezależnie od urządzenia użytkownika, ale renderuje obraz inaczej w zależności od rozmiaru ekranu.
Typowe błędy
- Blokowanie JavaScript, CSS i obrazów. Wyszukiwarki potrzebują tych informacji, aby zobaczyć, jak Twoja witryna wyświetla się na różnych ekranach.
- Zawartość nie do odtworzenia. Występują problemy z urządzeniami mobilnymi odtwarzającymi filmy Flash. Użyj osadzania wideo, które można odtwarzać na wszystkich urządzeniach. Opcjonalnie: udostępnij transkrypcję filmu.
- Błędy 404 tylko na urządzenia mobilne. Zezwalaj odwiedzającym na urządzenia mobilne na bezbłędne przechodzenie do Twoich mobilnych adresów URL.
- Przekierowanie na niewłaściwe strony. Przekieruj każdy adres URL do odpowiedniego odpowiednika mobilnego — NIE do strony głównej. Upewnij się, że przekierowania działają na wszystkich urządzeniach.
- Używaj banerów zamiast reklam pełnoekranowych. Pozwól ludziom dostać się do treści bez zmuszania ich do oglądania nakładki.
- Nieistotne wiązania krzyżowe. Na przykład, gdy podajesz łącze do przeglądania witryny mobilnej z witryny komputerowej lub odwrotnie, upewnij się, że przechodzisz na tę samą stronę, a nie na stronę główną.
- Strony wczytują się powoli. Użyj narzędzia Google do testowania optymalizacji mobilnej, aby sprawdzić, czy Twoje strony są wystarczająco szybkie.
- Obrazy nieresponsywne. Użyj elementu HTML picture, aby wyświetlać obrazy o różnych rozmiarach na różnych urządzeniach w zależności od rozmiaru ich ekranu. Oszukiwać: używaj automatycznych narzędzi i wtyczek „adaptacyjnych obrazów”.
- Mały rozmiar dotykowy. Projekt dla grubych palców.
- Nieczytelny tekst. Użyj jednostek EM lub REM w czcionkach, a następnie dostosuj podstawowy rozmiar czcionki do różnych rozdzielczości ekranu za pomocą zapytań o media.
Responsywne konfiguracje stron internetowych
DeGeyter sugeruje dodanie tagu widocznego obszaru do responsywnej witryny w następujący sposób:

<nazwa meta=”viewport” content=”width=szerokość-urządzenia, początkowa skala=1.0″>

Marcus Tober: dane o przyjazności dla urządzeń mobilnych
Google koncentruje się na urządzeniach mobilnych, więc zapomnij o komputerach stacjonarnych. Z naszych telefonów korzystamy wszędzie. Dlatego Google skupia się na tym, jak użytkownicy wchodzą w interakcję z treścią i jak ją obsługiwać. Na urządzeniach mobilnych chcemy mieć wszystko tak szybko, jak to możliwe.

Pojęcia takie jak gęstość słów kluczowych i liczba linków na stronie nie mają znaczenia w świecie mobilnym. Chodzi o to, jak z niego korzystamy, jak się nim dzielimy. Skupienie się na treści sprawia, że odnosimy dużo większe sukcesy.
Mobilegeddon (czyli przyjazna dla urządzeń mobilnych aktualizacja Google uruchomiona 21 kwietnia 2015 r.) była aktualizacją ogłoszoną przez Google z wielotygodniowym wyprzedzeniem. Z każdą zmianą zawsze są zwycięzcy i przegrani.
Przegrani:
- Boxofficemojo
- Dydkt.cc
- Reddit.com
W przypadku Reddit od tego czasu wdrożyli oddzielną witrynę mobilną m.dot i odzyskali cały ruch i rankingi.
Badanie czynników rankingu mobilnego
Bądź świadomy paradygmatu korelacji i przyczynowości. Nie wierz, że wysoka korelacja jest wysokim czynnikiem i na odwrót. Te czynniki porównują urządzenia mobilne i komputery stacjonarne.
Zmierzyli korelację tych czynników:
- Obecność list nieuporządkowanych
- Liczba elementów interaktywnych
- Liczba linków zwrotnych
- HTTPS
- Liczba linków wewnętrznych
- Rozmiar pliku
- Szybkość witryny
- Słowo kluczowe w tytule
- Liczba słów
- Słowa kluczowe w treści
- Warunki dowodowe
- Odpowiednie terminy
- Przekierowania
Aby zobaczyć, co znaleziono w badaniu korelacji, zobacz wyniki tutaj.
Optymalizacja treści semantycznej dotyczy intencji konsumentów, a nie słów kluczowych. Nie optymalizuj strony za pomocą „atrakcji w Seattle”, ale raczej „targ szczupaków” i „kosmiczna igła”.
