11 przykładów motywów GeneratePress na prawdziwych witrynach WordPress
Opublikowany: 2022-04-05Używam WordPressa od lat, ale przeszedłem przez kilka gównianych motywów (patrzę na ciebie, Themeforest), zanim natknąłem się na GeneratePress. I cieszę się, że to zrobiłem.
GeneratePress nie jest typowym motywem WordPress – jest bardzo prosty i niezwykle elastyczny, umożliwiając pełną personalizację bez kodowania. Och, ładuje się szybko i świetnie nadaje się również do SEO , na wypadek gdybyś się zastanawiał.
Zawsze chcę zerknąć, jak inni projektowali swoje witryny WordPress, więc przeszukałem sieć i znalazłem 11 prawdziwych witryn WordPress, które dziś używają GeneratePress jako swojego motywu.
Te strony są tak różnorodne, że aż trudno uwierzyć, że wszystkie używają tego samego motywu WordPress!
Tam, gdzie to możliwe, uwzględniłem statystyki, takie jak hosting witryn, prognozy ruchu i to, czy korzystają one z bezpłatnej lub premium wersji GeneratePress, dzięki czemu można lepiej zrozumieć, jak te witryny działają w prawdziwym (no, w Internecie) świecie.
(ps, kiedy zacząłem to pisać, zdałem sobie sprawę, jak świetny jest motyw, a teraz używam go na tej stronie, więc masz pierwszy przykład!)
Co to jest GeneratePress?
GeneratePress to prosty, lekki motyw WordPress, zaprojektowany przez kanadyjskiego programistę Toma Usborne.
W przeciwieństwie do wielu motywów WordPress, GeneratePress jest niezwykle prosty, łatwy w użyciu i zoptymalizowany pod kątem urządzeń mobilnych. I nie tylko ja tak uważam. Temat cieszył się 1 milionem pobrań w 2017 roku i wciąż zyskuje na popularności
GP osiągnął 1 milion pobrań! Dziękuję wszystkim, którzy pomogli nam osiągnąć ten niesamowity kamień milowy. ???????? pic.twitter.com/Lf52vtXVHe
— GeneratePress (@GeneratePress) 25 lipca 2017 r.
Od 2022 r. GeneratePress jest tematem wybieranym przez ponad 460 000 witryn WordPress na żywo (źródło: BuiltWith, styczeń 2022).
Czy wspominałem, że z wersji podstawowej można korzystać za darmo? Miły.
GeneratePress to idealny motyw WordPress dla blogerów i marketingowców afiliacyjnych ; ma płaski, nowoczesny wygląd motywu premium, takiego jak Thrive Themes lub Genesis, ale jest znacznie tańszą opcją .
GeneratePress zdobył również nasze pierwsze miejsce jako najszybszy motyw WordPress.
Możesz obejrzeć demonstrację na żywo, aby zobaczyć ją w akcji. Ale witryny demonstracyjne są nudne (!), więc oto kilka prawdziwych, żywych przykładów witryn WordPress, które obecnie używają motywu GeneratePress.
Przykłady motywów GeneratePress
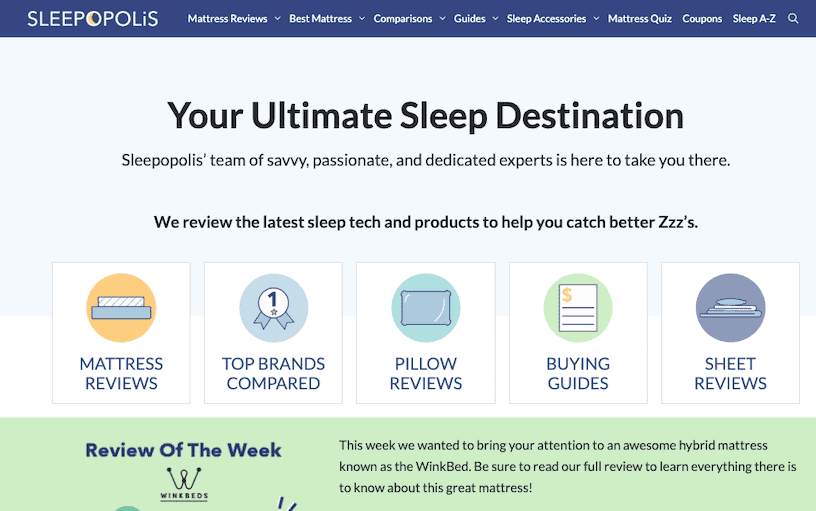
1. Sleepopolis.pl

Motyw: GeneratePress Premium
Wtyczki: WP Rocket, Ajax Search Lite, kupon i oferty WP
Prognoza ruchu: 660 000 odsłon miesięcznie
Szybkość: 4,537 sekund, aby załadować 1,9 MB
Hosting: Kinsta
Sleepopolis.com to odnosząca sukcesy witryna z recenzjami materacy, oparta na GeneratePress Premium.
Sleepopolis to niesamowity przykład na to, jak zaprojektować i zbudować witrynę partnerską. Jego prosty układ kładzie nacisk na treść, a przejrzysta nawigacja pomaga ludziom znaleźć żądane kategorie. Przejrzysta paleta kolorów sprawia, że strony są łatwe do skanowania, a przeglądanie strony jest przyjemne.
Pod względem szybkości Sleepopolis nie spełnia kryteriów Google Core Web Vitals, ale wydaje się, że jest to spowodowane użyciem wielu skryptów JavaScript innych firm z narzędzi takich jak AB Tasty i Facebook, a nie GeneratePress, które znalazły się na szczycie naszych kluczowych wskaźników internetowych Test WordPressa. Witryna zawiera również wiele filmów z YouTube, co jest gwarantowanym zabójcą szybkości witryny. Tak czy inaczej, nie powstrzymuje to witryny i generuje niesamowite liczby ruchu organicznego, chociaż jestem zaskoczony, że WP Rocket nie robi więcej dla witryny.
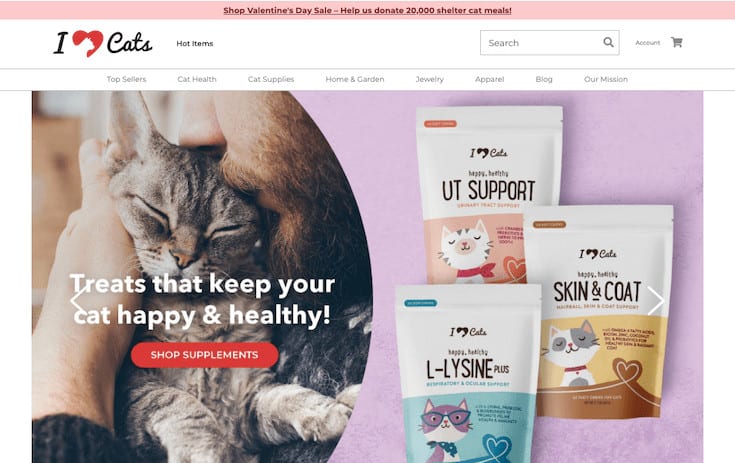
2. IHeartCats.com

Motyw: GeneratePress Premium
Wtyczki: WooCommerce, Perfmatters, OptinMonster, Max Mega Menu
Szacunkowy ruch: 390 000 odsłon miesięcznie
Szybkość: 6,7 sekundy, aby załadować 3,9 MB
Hosting: Akamai
IHeartCats.com to popularny sklep e-commerce związany z kotami, zbudowany na GeneratePress Premium i WooCommerce. Wybrałem go, ponieważ oprócz tego, że jest to strona odnosząca sukcesy, z setkami tysięcy odwiedzających miesięcznie, fajnie jest też zobaczyć motyw w działającej witrynie e-commerce, a nie tylko na blogach.
I Heart Cats sprzedaje ogromną gamę przedmiotów, więc wizualne menu (dzięki uprzejmości Max Mega Menu) jest niezbędne do dobrej nawigacji. Witryna jest dobrym przykładem tego, że GeneratePress jest solidną bazą dla witryn WooCommerce, która dobrze współpracuje z innymi wtyczkami. Ładowanie strony jest powolne, pomimo korzystania z Perfmatters, ale zmniejsza się rozmiar strony (prawie 4 MB), co często stanowi problem w witrynach e-commerce.
Jeśli chcesz stworzyć witrynę WooCommerce z tyłu GeneratePress, możesz odtworzyć projekt I Heart Cats, korzystając z gotowej biblioteki witryn i instalując zawartość witryny demonstracyjnej Prime . 
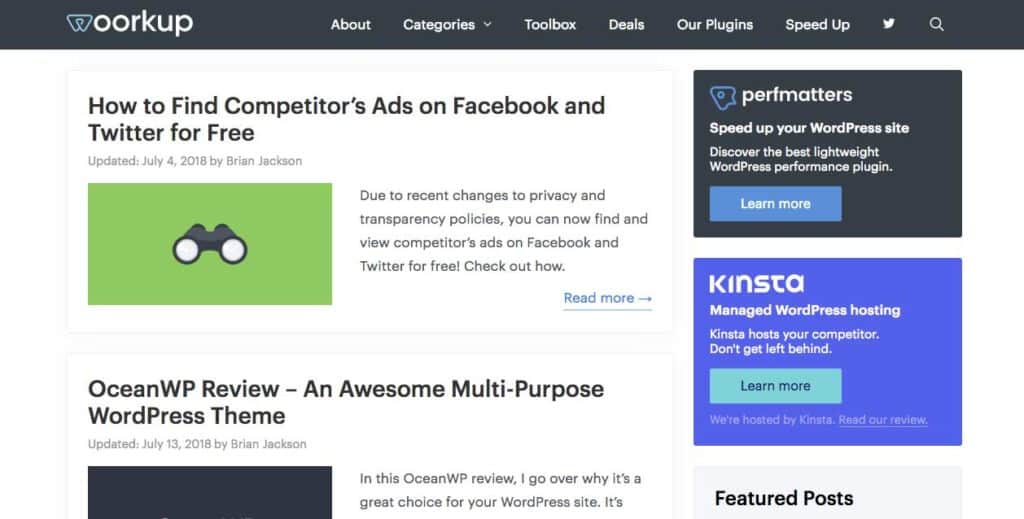
3. Workup.com

Motyw: GeneratePress Premium
Wtyczki: Lightweight Grid Columns (generatePress), WP Show Posts
Prognoza ruchu: 100 000 odsłon miesięcznie
Prędkość: 568 milisekund, aby załadować 291 kb
Hosting: Kinsta
Woorkup.com to blog marketingowy prowadzony przez braci Briana i Bretta Jacksonów. Brian faktycznie pracuje w Kinsta, więc nic dziwnego, że używa ich również do hostowania witryny. Woorkup umiejętnie wykorzystuje wszystkie możliwości dostosowania, które ma do zaoferowania GeneratePress Pro, tworząc projekt, który wygląda, działa i działa jak droga niestandardowa witryna (ale wiemy, że kosztuje tylko 49,95 USD za dożywotnią licencję na motyw!).
Uwielbiam wygląd Woorkup.com, jego prosty, płaski wygląd , z odważnym, responsywnym menu i skupieniem się na przejrzystej, łatwej do odczytania treści . Pasek boczny służy do promowania ofert przyklejonych podczas przewijania strony w dół (na komputerze)
Woorkup to popularna witryna z około 300 000 odsłon miesięcznie i ładuje się z prędkością błyskawicy – idealna dla SEO i UX.
Bracia Workup są wielkimi fanami GeneratePress:
Uznanie dla programisty, ponieważ wie, jak poprawnie kodować, zachować lekkość i nadal uwzględniać znaczniki schematu i fragmenty rozszerzone, których nie ma większość konkurentów.
Martwiłem się, że Woorkup.com ma dużo niestandardowego kodu nad GeneratePress, ponieważ współzałożyciel Brett Jackson jest programistą WordPress, ale najwyraźniej niewiele zrobili poza użyciem wbudowanego dostosowania w wersji pro. Brian rozwija:
To najlepsza część…. Nie edytowałem motywu ani razu. Użyłem fragmentów kodu, aby się podłączyć…. I trochę CSS. Ale szczerze mówiąc, wszystko zostało skonfigurowane za pomocą opcji GP. Nagłówek, menu, wyszukiwanie, pasek boczny, polecane obrazy itp. wszystko zostało zrobione za pomocą dodatków premium GP :)
Jeśli kupisz GeneratePress premium, możesz odtworzyć projekt Woorkup za pomocą kilku kliknięć, korzystając z gotowej biblioteki witryny i instalując zawartość witryny demonstracyjnej Marketer .

Jestem pod takim wrażeniem Woorkup.com i GeneratePress, że Jestem teraz w trakcie przełączania niektórych moich witryn z Genesis na GeneratePress (patrz to miejsce…) Teraz używam GeneratePress na tej stronie!
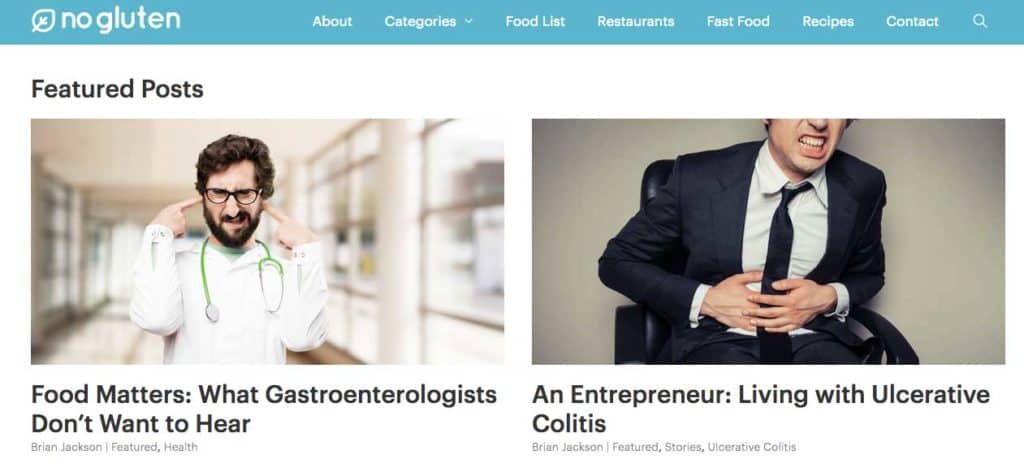
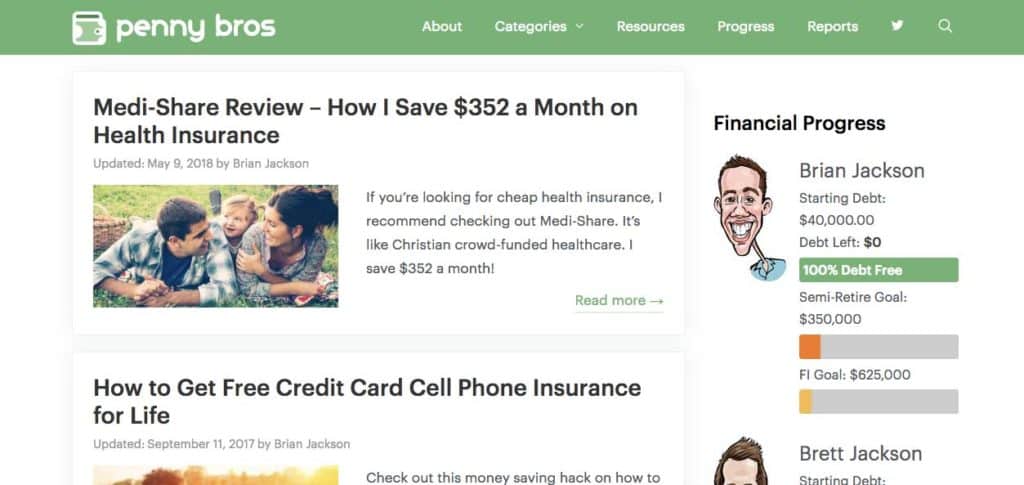
Aha, a Brian i Brett również używają GeneratePress na kilku innych swoich witrynach (takich jak blog żywieniowy NoGluten.com i blog finansowy PennyBros.com ) o prawie takim samym układzie:


4. 12-minutowy sportowiec.com

Motyw: GeneratePress Premium
Wtyczki: Thrive Leads
Prognoza ruchu: 35 000 odsłon miesięcznie
Szybkość: 1,58 sekundy do załadowania 5,6 MB
Hosting: kierowany przez CloudFlare
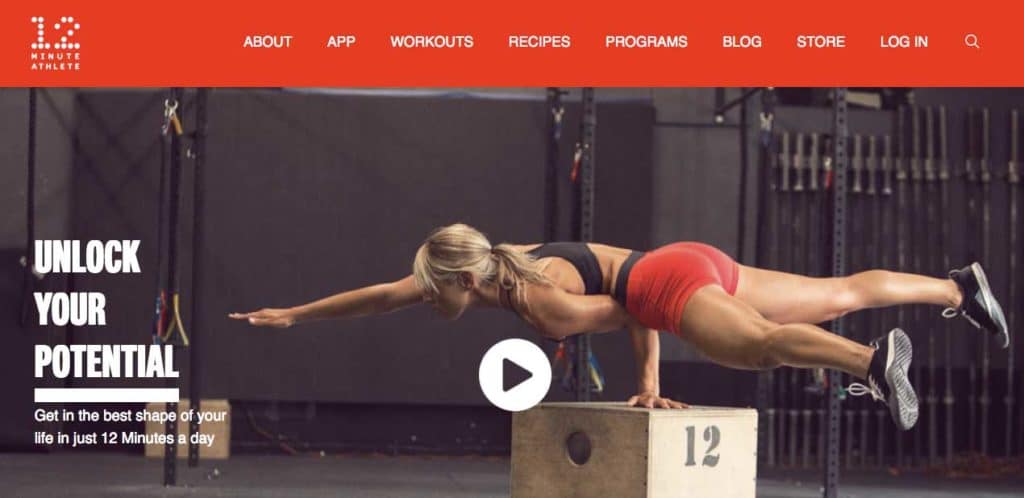
12MinuteAthlete.com to bardzo popularna strona poświęcona fitnessowi, prowadzona przez kalifornijską zawodniczkę Kristę Stryker.
12 Minute Athlete wygląda i czuje się jak droga niestandardowa witryna i bardzo dobrze wykorzystuje GeneratePress Premium, aby osiągnąć ten efekt. Korzystając z funkcji niestandardowych kolorów pro (biały i jasnoczerwony) oraz pogrubionych sekcji stron , 12-minutowy sportowiec udaje się wyglądać spójnie, jednocześnie promując wiele różnych rodzajów treści – blog, aplikację, przepisy, procedury treningowe, a nawet sklep. Witryna korzysta również z wtyczki Thrive Leads, aby zoptymalizować subskrypcje e-mail.

Podobnie jak w innych recenzowanych przeze mnie witrynach, 12 Minute Athlete ma prosty i przejrzysty układ, z naciskiem na wyraźne nagłówki i niestandardowe obrazy . Prawie na tyle dobrze, żeby przekonać mnie, żebym więcej ćwiczyła!
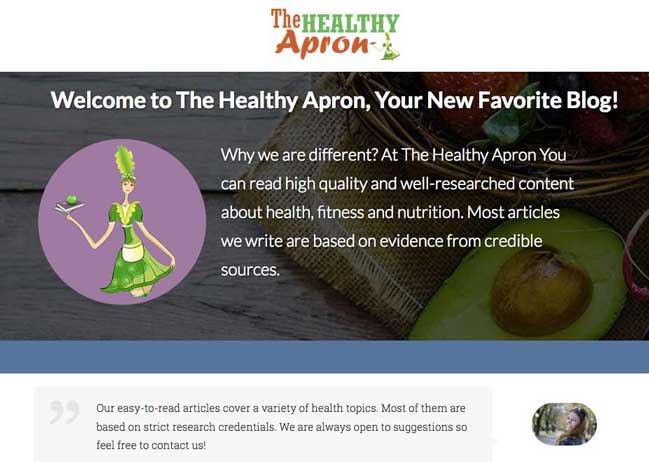
5. TheHealthyApron.com

Motyw: GeneratePress Premium
Wtyczki: Thrive Architect
Prognoza ruchu: 64 000 odsłon miesięcznie
Szybkość: 1,19 sekundy, aby załadować 1,6 MB
Hosting: InMotion Hosting
TheHealthyApron.com to blog o zdrowiu i kondycji, który uzyskuje zdrowe (!) 64 000 odsłon miesięcznie w konkurencyjnej niszy – 85% ruchu w witrynie pochodzi również z bezpłatnych wyników wyszukiwania, więc cieszę się , że GeneratePress zapewnia właściwą -funkcja SEO strony (coś, czego brakowało w innych motywach i powód, dla którego od lat korzystam z Genesis).
Zdrowy fartuch to czysty i dobrze zorganizowany blog, z naciskiem na przejrzystą typografię i linki do powiązanych postów . Strona główna jest w rzeczywistości stroną docelową zaprojektowaną przy użyciu Thrive Architect, ale reszta witryny korzysta z funkcji GeneratePress, w tym bloków Google Ads, i generuje dodatkowe przychody poprzez konwersję ruchu do programu partnerskiego Amazon.
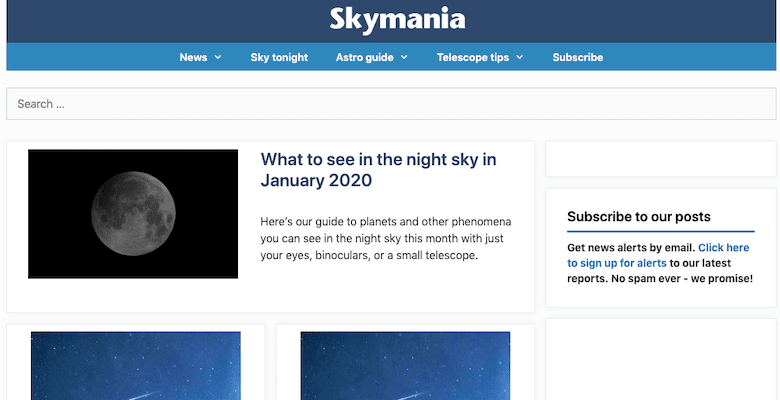
6. SkyMania.pl

Motyw: GeneratePress Premium
Wtyczki: Lepiej kliknij, aby tweetować
Prognoza ruchu: 9000 odsłon miesięcznie
Prędkość: 1,7 sekundy, aby załadować 173kb
Hosting: SiteGround
SkyMania.com to niszowa strona z wiadomościami o kosmosie i astronomii, która większość ruchu czerpie z wyszukiwarek. Projekt SkyMania jest bardzo prosty: czysta niebiesko-biała paleta kolorów z przejrzystą nawigacją.
Umieściłem SkyMania na tej liście, ponieważ jest to świetny przykład tego, co każdy może osiągnąć dzięki GeneratePress (premium zostało użyte, aby umożliwić niestandardowe kolory). Nie potrzebujesz dzwonków i gwizdków, wystarczy prosty układ bloga zoptymalizowany pod kątem szybkości i SEO.
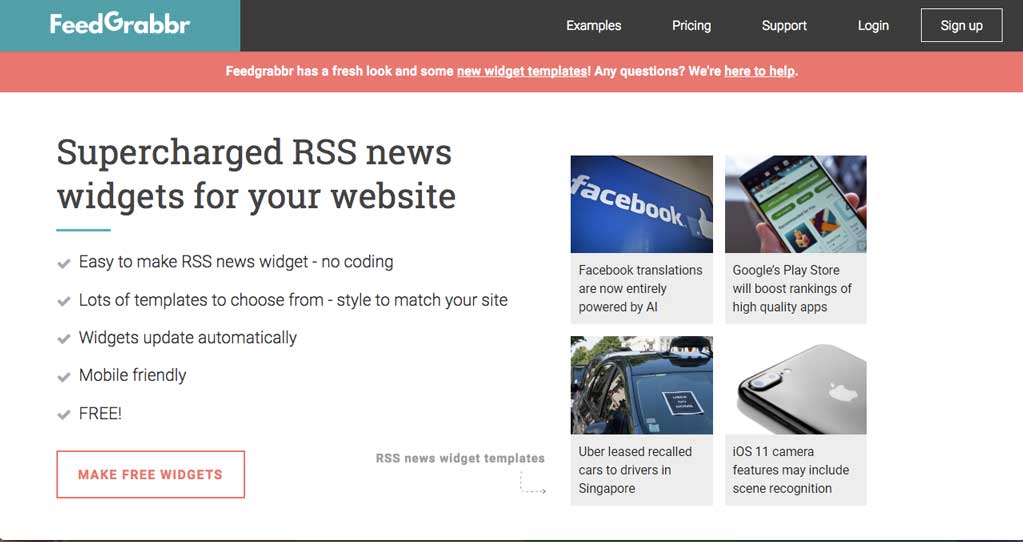
7. FeedGrabbr.com

Motyw: GeneratePress Premium
Wtyczki: Elementor Pro
Prognoza ruchu: 6800 odsłon miesięcznie
Szybkość: 3,87 sekundy, aby załadować 5,6 MB
Hosting: kierowany przez CloudFlare
FeedGrabbr.com to witryna SaaS (oprogramowanie jako usługa), która tworzy widżety RSS dla stron internetowych. Strona główna jest doskonałym przykładem tego, jak zaprezentować produkt SaaS – przejrzyste sekcje opisujące produkt i jego zalety.
Sekcje strony i prosty schemat kolorów sprawiają, że witryna wygląda bardziej profesjonalnie i autorytatywnie , a wszystko to można osiągnąć w GeneratePress bez specjalnego doświadczenia w zakresie kodowania lub projektowania.
Właściwie to zainspirowało mnie do założenia darmowego konta i wypróbowania ich produktu!
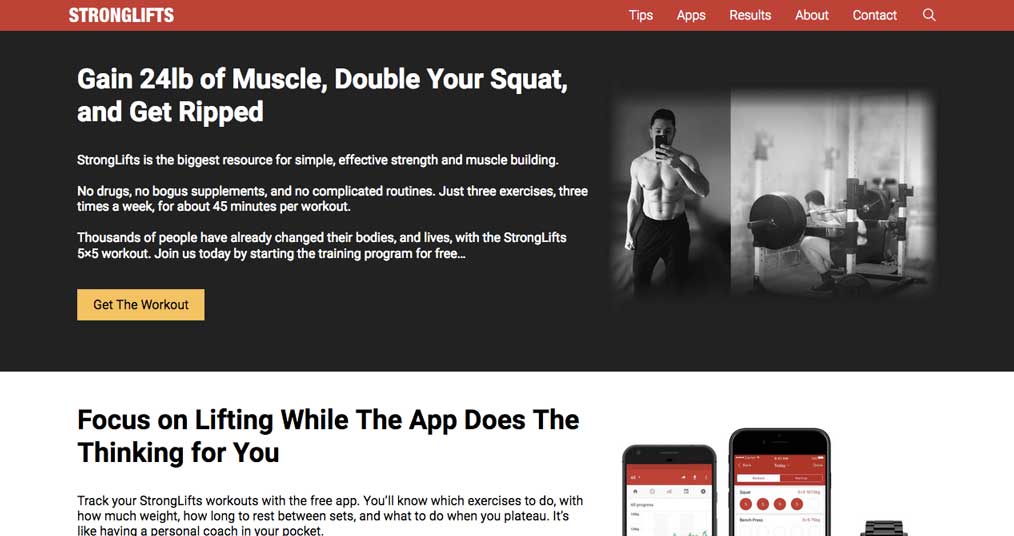
8. StrongLifts.com

Motyw: GeneratePress Premium
Wtyczki: Spis treści Plus, Przyspiesz leniwe ładowanie
Prognoza ruchu: 1,5 miliona odsłon miesięcznie
Prędkość: 977 milisekund do załadowania 445 kb
Hosting: kierowany przez CloudFlare
StrongLifts.com to odnoszący sukcesy blog o podnoszeniu ciężarów, założony przez belgijskiego podnośnika Mehdiego. Jak na tak popularną witrynę (1,5 miliona odsłon miesięcznie), Strong Lifts jest zaskakująco prosty pod względem projektu i układu witryny. Popularne przewodniki w witrynie (takie jak „Jak przykucnąć”) mają bardzo minimalistyczny wygląd – brak pasków bocznych i elementów rozpraszających, nacisk na treść i obrazy oraz układ strony, który wygląda tak samo na urządzeniach mobilnych i stacjonarnych .
Strong Lifts wykorzystuje sekcję stopki GeneratePress, aby połączyć się z długimi przewodnikami witryny i rejestracją e-mail. Ogólnie rzecz biorąc, uważam, że Strong Lifts pokazuje, jak można zbudować prostą, bezużyteczną witrynę WordPress i przyciągnąć duży ruch do swoich treści.
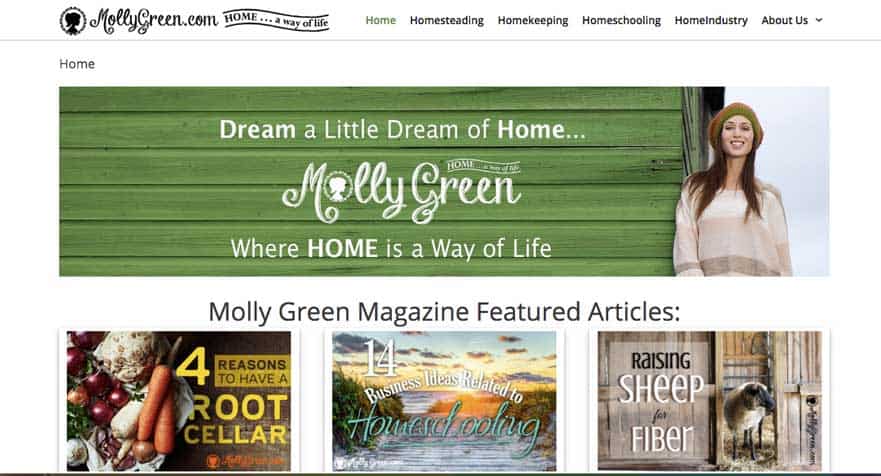
9. MollyGreen.com

Motyw: GeneratePress Premium
Wtyczki: lekkie kolumny siatki (autor: GeneratePress)
Prognoza ruchu: 1000 odsłon miesięcznie
Prędkość: 1 sekunda do załadowania 618kb
Hosting: kierowany przez Cloudflare
MollyGreen.com to magazyn niszowy, skupiający się na gospodarstwie domowym, nauczaniu domowym i tematach pokrewnych. Witryna wykorzystuje GeneratePress do zaprojektowania przejrzystego, prostego układu z naciskiem na obrazy postów. Górne menu, linki w stopce, bułka tarta i sugestie na pasku bocznym wpisu wypełniają witrynę wewnętrznymi linkami – idealne dla SEO i utrzymania użytkowników na dłużej. Oczywiście jest również responsywny na każdym urządzeniu mobilnym .
Układ postów na stronie głównej jest zorganizowany w zgrabną siatkę dzięki bezpłatnej wtyczce GeneratePress Lightweight Grid Columns.
Moją ulubioną cechą MollyGreen.com jest rozmiar strony – mniej niż 1 MB dla strony z dużą ilością obrazów jest niesamowite, a to pomaga bardzo szybko ładować się, zwłaszcza na urządzeniach mobilnych.
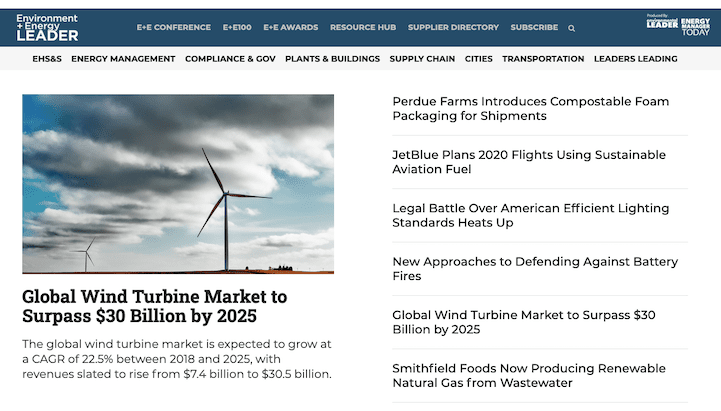
10. EkologicznyLider.com

Motyw: GeneratePress Premium
Wtyczki: Kreator stron WPBakery
Oszacowanie ruchu: 96 000 odsłon miesięcznie
Szybkość: 4,92 sekundy, aby załadować 3,2 MB
Hosting: GoDaddy
EnvironmentalLeader.com to branżowa publikacja skupiająca się na zagadnieniach ochrony środowiska. Jestem pod wrażeniem niestandardowego układu GeneratePress na tych stronach – nie krzyczy „motyw WordPress”, jak robi to wiele innych witryn.
(Kocham WordPressa, ale jeszcze bardziej lubię, gdy strony wyglądają wyjątkowo!)
Environmental Leader zawiera wiele treści w jednej witrynie, ale jej projekt sprawia, że nawigacja jest przejrzysta — różne czcionki i tła w niektórych widżetach paska bocznego pomagają odróżnić różne części witryny. Ogólnie rzecz biorąc, świetny przykład witryny magazynu WordPress, która obsługuje różne typy treści.
11. KSDC.Louisville.edu

Motyw: GeneratePress Premium
Wtyczki: wszystko w jednym pakiecie SEO
Prognoza ruchu: 1000 odsłon miesięcznie
Prędkość: 1,8 sekundy, aby załadować 937kb
Hosting: samodzielny
KSDC.Louisville.edu to centrum danych stanu Kentucky i część Uniwersytetu Louisville. Witryna jest bardzo prosto zaprojektowana, z kolorowymi sekcjami stron, które podkreślają różne dane i usługi świadczone przez KSDC. Nie ma bloga , ale dane są dobrze zorganizowane i dostępne z menu głównego. Duży główny obraz, logo i kolor paska nagłówka sprawiają, że witryna jest dobrze oznakowana i wyróżnia się wizualnie jako część University of Louisville.
Jak przełączyć się na motyw GeneratePress
Jeśli jesteś gotowy, aby przejść na GeneratePress, mój przewodnik dotyczący zmiany motywu WordPress na GeneratePress może okazać się przydatny.
Ostatnie myśli: czy GeneratePress to dobry motyw WordPress?
Moim zdaniem GeneratePress to jeden z najlepszych motywów WordPress na rynku. Jest prosty, ale potężny , dzięki czemu możesz dostosować wygląd i funkcjonalność swojej witryny dokładnie tak, jak chcesz. Wszystkie witryny, które omówiłem, wyglądają i działają tak różnie i jestem pod wrażeniem, że wszystkie wykorzystują ten sam motyw, aby uzyskać różne efekty.
Darmowa wersja GeneratePress jest w porządku, ale poważnie ograniczy twoją kreatywność, ponieważ nie możesz zmieniać ani dodawać ważnych funkcji, takich jak kolory menu, sekcje stron lub elementy bloga. Nie mogłem znaleźć wielu przyzwoitych przykładów darmowego motywu w akcji, ale wyślij mi wiadomość, jeśli znasz jakiś (lub sam zaprojektowałeś!). W końcu dostaje mnóstwo dobrych recenzji w repozytorium WordPressa !
Jeśli te 11 niesamowicie różnorodnych witryn GeneratePress nie przekonało Cię do wypróbowania, w nadchodzących tygodniach dokonam szczegółowej recenzji tego motywu wraz z samouczkiem konfiguracji. Sprawdź wkrótce aktualizacje!
Chcesz zobaczyć więcej przykładów? Oto 14 przykładów GeneratePress Premium w akcji.
