Co każdy marketer powinien wiedzieć o teorii kolorów w 2022 roku?
Opublikowany: 2022-01-18Teoria kolorów to szeroki wachlarz pojęć, definicji i koncepcji projektowych, które mogą wypełnić wiele encyklopedii. Istnieją jednak trzy podstawowe koncepcje teorii kolorów: jasne i wartościowe: koło kolorów, harmonia kolorów i tło sposobu wykorzystania kolorów.
Teoria koloru pomaga stworzyć klarowną aranżację koloru. Na przykład, jeśli masz różne warzywa i owoce, możemy ułożyć je według koloru, a następnie umieścić je na okręgu, aby pokazać kolory względem siebie.
Spis treści
- 1 Co to jest teoria kolorów?
- 2 Dlaczego powinieneś przejmować się teorią koloru?
- 3 Koło kolorów
- 4 RGB: addytywny model mieszania kolorów
- 5 schematów kolorów
- 5.1 Kolory uzupełniające się nawzajem
- 5.2 Analogiczne kolory
- 5.3 Triady kolorów
- 6 Użyj teorii kolorów, aby dopasować to, co Twoi użytkownicy chcą zobaczyć
- 7 praktycznych wskazówek dotyczących używania koloru
- 7.1 Użyj moodboardów, aby znaleźć odpowiednie kolory
- 7.2 Tworzenie punktów centralnych za pomocą koloru
- 7.3 Zdecyduj, kiedy i jak używać żywych i delikatnych kolorów.
- 7.4 Dostępność
- 8 Wniosek
- 8.1 Powiązane
Czym jest teoria kolorów?
Zestaw zasad teorii kolorów zawiera wskazówki dotyczące mieszania, łączenia i manipulowania kolorem. Teoria kolorów obejmuje takie idee, jak:
- Harmonia kolorów Harmonia kolorów odnosi się do kombinacji kolorów, które są miłe dla oka i tworzą wizualny ład. Schematy kolorów oparte na podobnych kolorach i odcieniach są zazwyczaj postrzegane jako harmonijne. Ponieważ jednak ludzie reagują na różne kolory w oparciu o ich osobiste preferencje i doświadczenia, generalnie nie ma „właściwych” kolorów do osiągnięcia harmonii.
- Temperatura barwowa : Temperatura barwowa to proces rozkładania kolorów na ciepłe odcienie (związane ze światłem dziennym i zachodem słońca) oraz chłodne odcienie (związane z pochmurnym oświetleniem). Tworzenie różnorodnych kombinacji chłodnych i ciepłych kolorów pozwoli na mieszanie kolorów w celu uzyskania niepowtarzalnego efektu.
- Kontekst koloru Kolory wydają się wyglądać inaczej w różnych kontekstach. Na przykład rdzawa pomarańcza może wydawać się matowa i przytłumiona na tle jasnożółtego, ale w zestawieniu z ciemnofioletową pomarańcza nagle wydaje się bardziej żywa.
Dlaczego miałbyś dbać o teorię koloru?
Za trzy rzeczy, czyli branding, marketing i sprzedaż.
Mając tę podstawową wiedzę na temat kolorów i schematów kolorów, możesz dokonywać świadomych wyborów związanych z marką. Na przykład kolor Twojego logo powinien być. Lub uczucia, które kolory wywołują w umyśle klienta i mentalność stojąca za wyborem kolorów w Twojej witrynie.
Znajomość teorii kolorów pomaga Ci w marketingu, ale może też pomóc Ci być świadomym konkurencji.
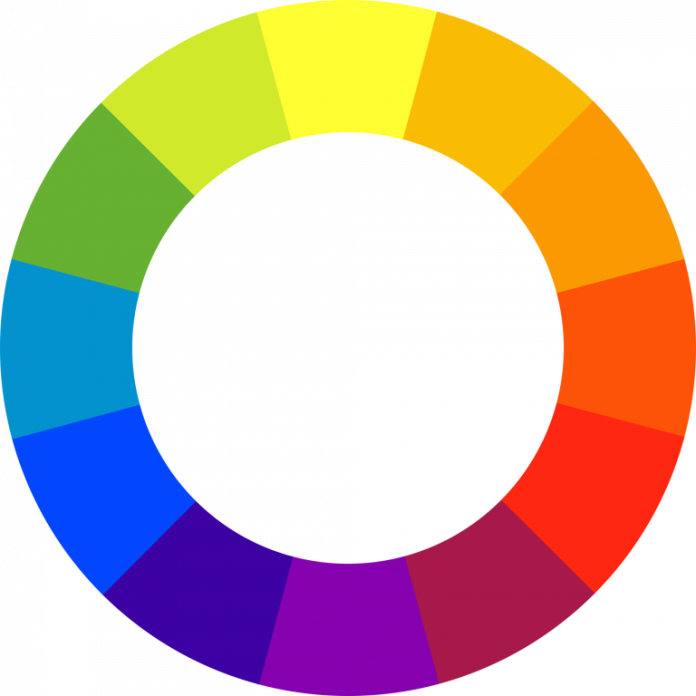
Koło kolorów

Koła kolorów, które opierają się na żółtym, czerwonym, niebieskim i czerwonym, stały się powszechnym widokiem w sztuce. Sir Isaac Newton opracował pierwszy okrągły schemat kolorów w 1666 roku. Od tego czasu artyści i naukowcy badali i tworzyli różne odmiany tego pomysłu. Istnieje wiele opinii na temat zasadności jednego projektu w stosunku do drugiego, które nadal wywołują dyskusje. W rzeczywistości każde koło kolorów lub koło kolorów, które przedstawia logicznie zorganizowany układ czystych kolorów, ma swoje zalety.
Dalsze terminy (lub klasyfikacje) kolorów są oparte na kole kolorów. Zaczyna się od trzyczęściowego koła kolorów.
Kolory podstawowe Kolory podstawowe to żółty, czerwony i niebieski
W tradycyjnym teoretyzowaniu o kolorze (stosowanym w pigmentach i farbach), kolory podstawowe to trzy kolory pigmentu, które nie są łączone ani tworzone w żadnych innych kolorach. Wszystkie inne kolory pochodzą z tych trzech odcieni.
Kolory dodatkowe Kolory podstawowe to pomarańczowy, zielony i fioletowy
Są to kolory, które powstają podczas mieszania kolorów podstawowych.
Barwy trzeciorzędowe Czerwono-pomarańczowy i żółto-pomarańczowy niebiesko-fioletowy żółto-zielony, niebiesko-zielony i czerwono-pomarańczowy.
Są to odcienie powstałe po zmieszaniu koloru podstawowego z kolorem dodatkowym. Właśnie dlatego odcień ma nazwę dwuwyrazową, na przykład niebiesko-zielony, czerwono-fioletowy i żółto-pomarańczowy.
RGB: addytywny model mieszania kolorów
Ludzie postrzegają kolory w falach świetlnych. Mieszanie światła lub używanie mieszania kolorów przy użyciu modelu addytywnego — umożliwia użytkownikom tworzenie kolorów poprzez mieszanie światła zielonego, czerwonego i niebieskiego o różnej intensywności. Im więcej światła dodasz do miksu, tym jaśniejsza będzie mieszanka kolorów. Jeśli zmieszasz trzy odcienie światła, uzyskasz czyste białe światło.
Telewizory, ekrany i projektory używają czerwonego, zielonego i niebieskiego (RGB) jako kolorów podstawowych. Następnie mieszają je, aby uzyskać różne odcienie.
Dlaczego powinno Cię to obchodzić?
Załóżmy, że posiadasz odrębną markę z atrakcyjnym żółtym logo. Jeśli umieścisz swój obraz na Facebooku, Twitterze lub swojej stronie internetowej, ale nie użyjesz prawidłowego schematu kolorów, Twoje logo będzie wyglądało na zamazane zamiast jasnożółtego. Dlatego podczas pracy z obrazami na dowolnym ekranie upewnij się, że używasz RGB, a nie CMYK.
Schematy kolorów

Kolory uzupełniające się nawzajem
Barwy dopełniające to przeciwieństwa na kole barw – np. zielony i czerwony.
Styl logo stworzony przez Weill dla Pepper Powered
Ze względu na wyraźny kontrast między tymi dwoma odcieniami obrazy mogą się wyróżniać, ale nadmierne używanie może stać się nudne. Rozważ każde centrum handlowe otwarte w grudniu. Rzeczywiście, posiadanie schematu kolorów, który jest uzupełnieniem marketingu Twojej firmy, może zapewnić przejrzystość i ostry kontrast między obrazami.

Analogiczne kolory
Analogiczne kolory leżą w rzędzie obok siebie na kole barw – na przykład czerwono-pomarańczowy i żółty. Kiedy stworzysz analogiczny schemat kolorów, jeden kolor będzie dominował, inny będzie kolorem pomocniczym, a inny będzie uzupełniał. W świecie biznesu analogiczne schematy kolorów są nie tylko atrakcyjne dla oka, ale także pomagają poinstruować użytkownika, jak i gdzie należy postępować.
Witryna Tostitos opiera się na tej samej kolorystyce. Wyraźny pasek nawigacyjny w jasnopomarańczowym kolorze zachęca do zapoznania się z witryną. Hiperłącza w kolorze akcentu na dole prowadzą głodnych klientów, którzy pragną jedzenia, do „Kup online”.
Kolory triady

Kolory z rodziny Triadic są równomiernie rozłożone na kole kolorów i są ogólnie żywe i żywe.
Wykorzystanie triadycznych kolorów w marketingu może stworzyć wizualnie uderzający kontrast i harmonię, dzięki czemu każdy element będzie się wyróżniał i uwydatni całą deklarację wizerunkową. Burger King doskonale wykorzystuje tę kolorystykę.
Użyj teorii kolorów, aby dopasować to, co Twoi użytkownicy chcą zobaczyć
Odpowiedni kontrast jest kluczowy, aby już na początku zwrócić uwagę użytkownika. Intensywność, którą wybierzesz dla swojego projektu, jest ważna dla wywołania pożądanych reakcji emocjonalnych ze strony użytkowników. To, jak reagują na kolory, zależy od czynników, które na nie wpływają, takich jak płeć lub doświadczenie, wiek i kultura. We wszystkich przypadkach ważne jest, aby tworzyć projekty, aby zapewnić dostępność dla wszystkich użytkowników – np. daltonizm czerwieni i zieleni.
Przeprowadzając badanie UX, można dostroić paletę kolorów, aby była najbardziej efektywna dla określonej grupy odbiorców. Użytkownicy zobaczą Twój projekt w oparciu o swoje wyobrażenia na temat tego, jak powinien wyglądać idealny dobry projekt w danej branży. To powód, dla którego musisz stworzyć projekt, który spełni oczekiwania Twoich klientów pod względem geograficznym.
Na przykład niebieski, który jest normą branżową dla bankowości na Zachodzie, również ma pozytywne skojarzenia z różnymi kulturami. Jednak niektóre kolory mogą wywoływać sprzeczne uczucia wśród niektórych narodów (np. czerwony jest symbolem szczęścia w Chinach, żałoby po żałobie w RPA, niebezpieczeństwa/seksowności w USA). Na koniec zaleca się przeprowadzenie testu użyteczności, aby zweryfikować preferencje kolorystyczne.
Praktyczne wskazówki dotyczące używania koloru
Użyj moodboardów, aby znaleźć odpowiednie kolory
Tablice nastroju to pomysły wizualne. Mogą być niezwykle korzystne przy podejmowaniu decyzji o dowolnym pomyśle projektowym, w tym o kolorach. Jeśli natkniesz się na obraz lub zdjęcie, które Ci się podobają, możesz użyć narzędzia takiego jak Colers, aby bezpośrednio utworzyć schemat kolorów.
Twórz punkty centralne za pomocą koloru

Wysoki poziom dostępności ma kluczowe znaczenie dla sukcesu projektowania stron internetowych. Użytkownicy powinni być w stanie szybko zlokalizować potrzebne im informacje. Kolory, które wybierzesz, pomagają w tym, ponieważ pomagają kierować wzrokiem użytkownika. Na przykład możesz użyć kontrastujących kolorów dla przycisku, który wzywa do działania, aby zwiększyć jego efekt wizualny, a tym samym zwiększyć jego widoczność.
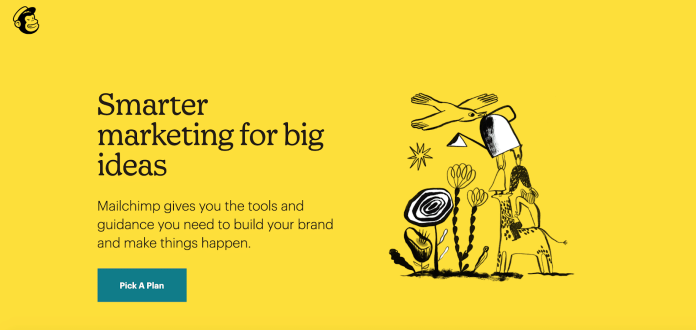
Im bardziej pragniemy czegoś, co wyróżnia się i jest zauważane, tym bardziej musimy używać kontrastu kolorów, aby to osiągnąć. Na przykład Mailchimp wykorzystuje kontrastowe kolory, aby zwrócić uwagę na przycisk wzywający do działania.

Zdecyduj, kiedy i jak używać żywych i delikatnych kolorów.
Większość kolorów dzieli się na dwie grupy: miękkie lub żywe. W zależności od charakteru Twojej pracy możesz preferować pierwszą lub drugą kategorię.
Żywe kolory to takie, które wypowiadają się na tle i pulsują energią. Te kolory są doskonałe, aby wprowadzić wesoły nastrój i są świetną opcją dla firm, które chcą się inaczej zaprezentować.

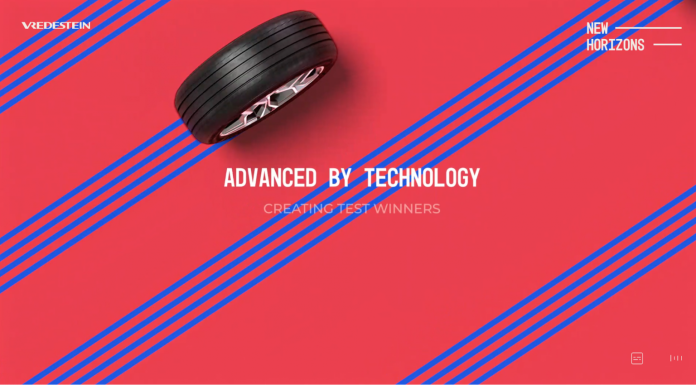
Żywa strona główna, pokolorowana na różowo i niebiesko, tworzy energetyczną atmosferę —
Jednak delikatne kolory doskonale komponują się ze stylem i tworzą poczucie spokoju, który sprawia, że użytkownicy czują się zrelaksowani.
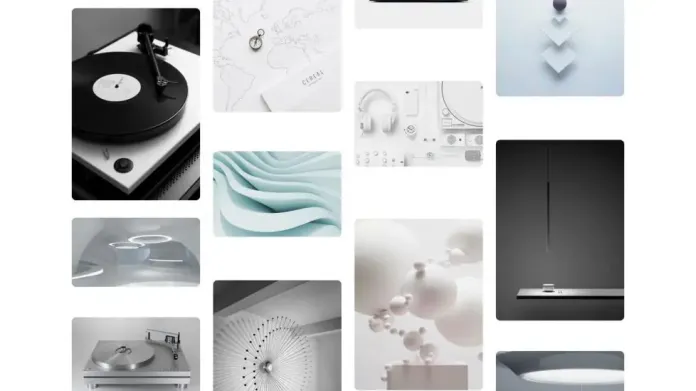
Strony kolekcji produktów przy użyciu pastelowych i ziemistych kolorów — kredyt obrazu Collage.
W końcu musisz dokonać wyboru kolorów w oparciu o sposób, w jaki chcesz, aby Twoi klienci doświadczyli podczas korzystania z Twojego produktu.
Dostępność
Design to nie tylko estetyka. Chodzi również o użyteczność i funkcjonalność. Podczas tworzenia UI produkt powinien być dostępny dla użytkowników o różnych możliwościach. Na przykład jednym z wyzwań, przed jakim stają projektanci podczas pracy z kolorem, jest ustalenie, w jaki sposób osoby cierpiące na daltonizm lub upośledzenie wzrokowe (CVD) mogą wchodzić w interakcję z oprogramowaniem.
Koło kolorów pokazuje, jak wyglądają kolory u osób, które mają regularny wzrok (skrajny lewy), a dokładne odcienie doświadczane przez osoby z defektem czerwieni i zieleni (w środku i po prawej) — zdjęcie zabrane do Sakurambo.
Wniosek
Kolor to tylko jedno z narzędzi, którymi projektanci uwielbiają się bawić. Ale jednocześnie jest to jedno z narzędzi, które może być trudne do opanowania. Powyższe zasady będą stanowić dobrą podstawę dla projektantów wizualnych, ale jedynym sposobem na poprawę jest opanowanie umiejętności tworzenia świetnych kombinacji kolorystycznych. Praktyka czyni mistrza.
Aby być na bieżąco z najnowszymi wiadomościami eCommerce i Amazon, zapisz się do naszego newslettera na www.cruxfinder.com
