Flutter Forward 2023: Co innowacje ogłoszone przez Google oznaczają dla Twojej firmy?
Opublikowany: 2023-02-13Czy może być coś lepszego niż rozpoczęcie nowego roku jednym z najważniejszych wydarzeń w dziedzinie tworzenia oprogramowania, Flutter Forward 2023 ? Zespół programistów Flutter w Miquido wierzy, że odkrywanie ulepszeń ogłoszonych podczas konferencji jest równie przyjemne! Przekonajmy się, czy nazwa wydarzenia, Flutter Forward , jest rzeczywiście prorocza. Czas podsumować najbardziej godne uwagi wydania Fluttera 3.7 i krótko podsumować plany na przyszłość wieloplatformowego frameworka Google.
Do tej pory najbardziej znaczącą przewagą Flutter nad innymi platformami do tworzenia aplikacji mobilnych lub internetowych były znacznie niższe koszty rozwoju, imponujące możliwości skalowania aplikacji, wydajność aplikacji zbliżona do natywnej oraz możliwość implementacji złożonych interfejsów. I nie jest tajemnicą, że Flutter skupia się na dalszych usprawnieniach we wszystkich tych obszarach. Ale jakich dokładnie ulepszeń możemy się spodziewać?

Omówmy przemówienie programowe Flutter Forward, przyjrzyjmy się 4 najważniejszym przyszłym kierunkom dla platformy Google i rozważmy wartość biznesową ulepszeń zapowiedzianych na 2023 rok.
Linia bazowa: Trzepotanie w 2022 r
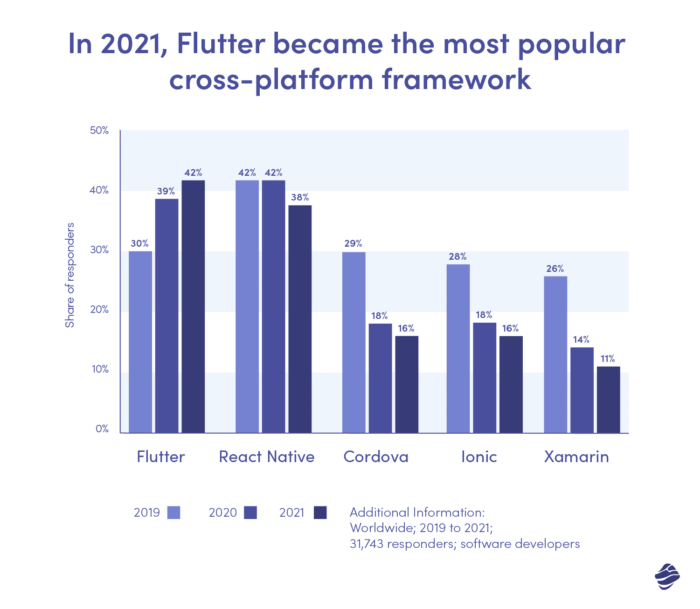
Flutter to framework typu open source stworzony przez Google w celu optymalizacji procesu tworzenia aplikacji dla wielu platform przy jednoczesnym zachowaniu maksymalnych możliwości oferowanych przez natywne podejścia. Google ogłosił pierwszą stabilną wersję (Flutter 1.0) pod koniec 2018 roku, a stosunkowo nowy zestaw narzędzi szybko stał się najpopularniejszym wieloplatformowym frameworkiem programistycznym na świecie.

Ogromna popularność frameworka Google nie jest zaskoczeniem. Flutter ma wiele zalet, co sprawia, że coraz więcej programistów chętnie wybiera ten framework. Flutter to zestaw narzędzi interfejsu użytkownika, który umożliwia programistom tworzenie pięknych, przyjaznych dla użytkownika aplikacji mobilnych, internetowych i stacjonarnych z jednej bazy kodu. Dzięki funkcji hot reload Flutter zwiększa produktywność programistów, umożliwiając im natychmiastowy podgląd wszelkich zmian w kodzie. I wreszcie, Flutter to projekt w pełni open-source, który nie wymaga opłat licencyjnych ani dedykowanych narzędzi.
Google skupi się na rozwoju Fluttera w 2023 roku
Google bardzo angażuje się w rozwój Fluttera, o czym świadczy blisko 20 wydań w 2022 roku. Zgodnie z planem opublikowanym na Githubie, Flutter planuje ogłosić 4 bardziej stabilne wydania i 12 wydań beta w 2023 roku. Dodatkowo, aby uhonorować imponującą społeczność zewnętrznych współpracowników , Flutter niedawno ogłosił nową strategię udostępniania nowych funkcji „kiedy dotrą do kanału beta, zamiast czekać, aż znajdą się w stabilnym kanale wydania” oraz „zachęcania ludzi szukających szybszego cyklu aktualizacji do korzystania z kanału beta”.

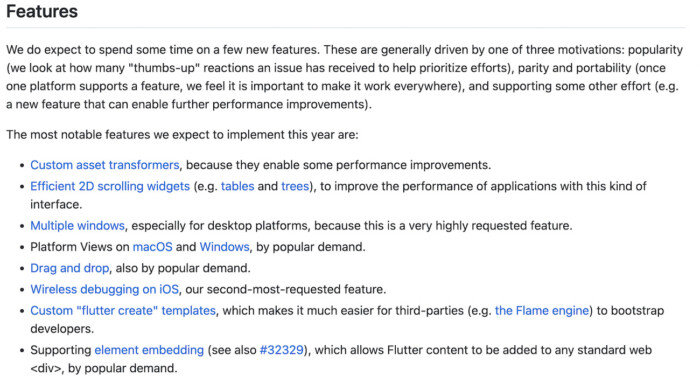
Patrząc na plan działania na rok 2023 ujawniony podczas imprezy Flutter Forward w Nairobi w Kenii, jedno staje się jasne. Flutter wkracza teraz w fazę pozostawiania konkurencji międzyplatformowej daleko w tyle. Skala oczekiwanych ulepszeń w zakresie wydajności, jakości, dostępności i bezpieczeństwa, a także liczba nowych funkcji, które Flutter planuje udostępnić w 2023 roku, jest naprawdę imponująca. Omówmy najważniejsze z nich.
Top 4 innowacji ogłoszonych podczas Flutter Forward 2023
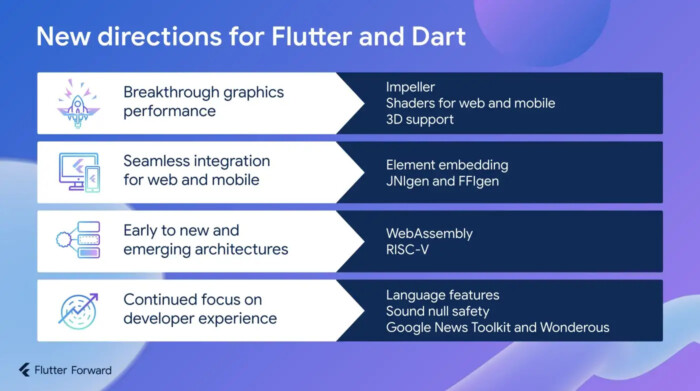
Podczas wydarzenia Flutter Forward twórcy cross-platformowego frameworka zwrócili uwagę na 4 główne obszary, które chcą rozwijać w nadchodzących wydaniach, w tym:
- Przełomowa wydajność grafiki
- Bezproblemowa integracja z Internetem i urządzeniami mobilnymi
- Od wczesnych do nowych i powstających architektur
- Dalsze skupienie się na doświadczeniu programistów.
Przyjrzyjmy się bliżej najbardziej soczystym wiadomościom z czterech wymienionych powyżej kategorii.
1. Przełomowa wydajność grafiki: wirnik i materiał 3
Podczas wydarzenia Flutter Forward firma Flutter podkreśliła swoje rosnące zaangażowanie w poprawę wydajności graficznej zestawu narzędzi Google UI. Zespół Fluttera nie tylko zdecydował się przepisać środowisko wykonawcze renderowania Fluttera, Impeller, ale także zapowiedział nadchodzącą migrację do Material 3. Co te zmiany oznaczają dla firm zainteresowanych rozwijaniem swoich produktów cyfrowych za pomocą Fluttera?
Dalsze postępy w sprawie Impellera
Flutter run – enable-imeller to znacząca przeróbka środowiska uruchomieniowego renderowania Fluttera, mająca na celu naprawienie problemów z animacjami i umożliwienie płynnego wykonywania złożonych animacji (takich jak kalejdoskopy lub 3D). I chociaż Impeller jest obecnie dostępny tylko we wczesnej becie (tryb podglądu dla iOS), Flutter Dev ujawnił, że w najbliższych miesiącach zamierzają dopracować obsługę Impellera dla iOS i ogłosić datę premiery podglądu Androida.
To [Wirnik] to zupełnie inny rodzaj doświadczenia. Jest po prostu jedwabiście gładka. (…) Zasadniczo jesteśmy w stanie zbudować silnik renderujący grafikę, który jest dostosowany do Fluttera, zamiast wykorzystywać renderer ogólnego przeznaczenia.
Tim Sneath Dyrektor Produktu i UX dla Flutter i Dart w Google
Migracja fluttera do materiału 3
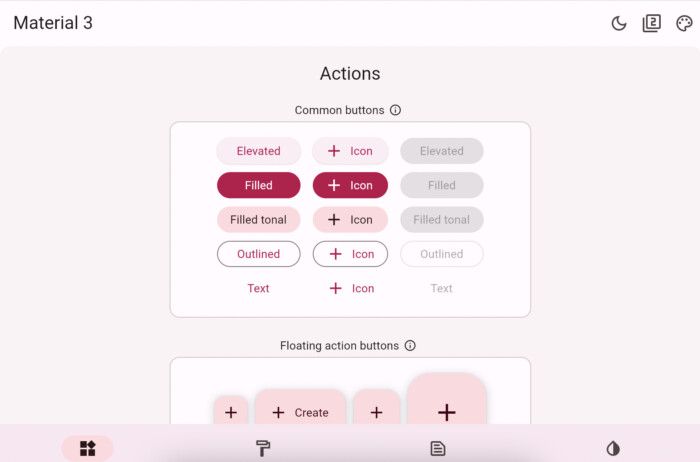
Jedną z przełomowych zmian ogłoszonych podczas Flutter Forward jest migracja z Materiału 2 (M2) do Materiału 3 (M3). Najnowsza wersja Fluttera, Flutter 3.7, zawiera widżety oparte na nowej wersji języka projektowania Google. Dlaczego jest to istotna zmiana i jakie konsekwencje może mieć dla Twojego produktu cyfrowego?
Co to jest materiał 3
Zacznijmy od krótkiej informacji dla osób nieobeznanych z M2 i M3. Material Design to język projektowania opracowany przez Google w 2014 roku w celu połączenia zasad UX/UI z innowacjami technicznymi. Elastyczny system komponentów graficznych, wytycznych i narzędzi usprawnia współpracę między programistami i projektantami oraz znacznie ułatwia tworzenie przyjaznych dla użytkownika produktów cyfrowych.
Najnowsza aktualizacja Materiału z 2021 roku, Materiał 3, przyniosła ujednolicenie kwestii dostępności i znacznie większą elastyczność elementów graficznych. Elastyczność Material 3 wiąże się przede wszystkim z wprowadzeniem standardu operowania na tokenach projektowych, czyli najmniejszych jednostkach składających się na system projektowy (takich jak kolor, typografia czy odstępy). Co to oznacza w praktyce? Wystarczy spojrzeć na jeden z pokazowych projektów Google: aplikację mobilną Wonderous, opracowaną we współpracy z Flutter i opartą na Material 3!

Jakie możliwości daje migracja Fluttera do Material 3?
Migracja do M3 oznacza, że Flutter umacnia swoją pozycję lidera w zakresie zestawów narzędzi UI, które umożliwiają tworzenie angażujących, atrakcyjnych wizualnie aplikacji. Wykorzystanie typografii, szybkie wdrożenie UI opartego na motywach, wprowadzenie ruchu poprzez ruch czy animację… Dzięki ulepszonemu wsparciu dla M3, od teraz programiści Fluttera będą mogli sprawnie realizować najbardziej zaawansowane wizje kreatywne.
Oczywiście migracja do Material 3 to proces, dlatego na etapie Fluttera 3.7 twórcy frameworka zwracają uwagę na następujące kwestie:
- Mimo że większość widżetów Fluttera została już przeniesiona do M3, programiści powinni śledzić postępy w projekcie Material 3 Flutter GitHub, aby potwierdzić status danego widżetu.
- Deweloperzy mogą włączyć Material 3 za pomocą flagi useMaterial3. Jednak interfejs użytkownika może być niespójny, dopóki cały Flutter i kod poszczególnych aplikacji nie zostaną zmigrowane.
Czy chcesz odkryć więcej nowych funkcji Material 3? Zobacz interaktywne demo przygotowane przez Flutter Dev.

2. Bezproblemowa integracja z Internetem i urządzeniami mobilnymi
Flutter Dev potwierdził również silny nacisk na zapewnienie lepszej integracji między Dart i innymi językami programowania. W sieci Flutter może być teraz używany jako wbudowany komponent. Na urządzeniach mobilnych aplikacje Flutter mogą teraz wywoływać systemowe interfejsy API lub kod napisany w innych językach programowania. Omówmy najważniejsze ulepszenia dotyczące bezproblemowej integracji webowej i mobilnej we Flutterze!

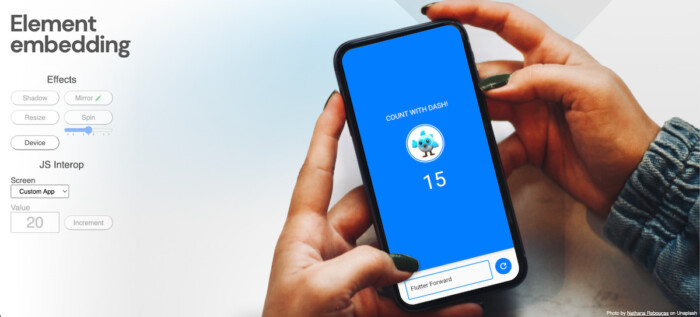
Osadzenie elementu
Jednym z najczęściej dyskutowanych ulepszeń Flutter Forward jest nowy standard Flutter do tworzenia stron internetowych: osadzanie modułów Flutter w istniejących aplikacjach internetowych. Osadzanie elementów, nowa funkcja, której podgląd przedstawił zespół Flutter Dev, umożliwia programistom stron internetowych łatwe osadzanie treści Flutter za pomocą standardowego elementu <div>. Innymi słowy, twórcy stron internetowych wkrótce będą mogli integrować widżety Fluttera z istniejącymi aplikacjami – nawet tymi napisanymi w różnych językach programowania.

Bezpośrednia komunikacja z natywnymi API z kodu Dart
Flutter ciężko pracuje nad ulepszeniem dwóch narzędzi (FFIgen dla iOS i JNIgen dla Androida) do generowania powiązań, pozwalających na bezpośrednią komunikację z natywnymi API z poziomu kodu Dart. FFIgen i JNIgen znacznie poprawiają efektywność programowania, umożliwiając wywołanie kodu natywnego i ponowne wykorzystanie już napisanego kodu lub wykorzystanie funkcji specyficznych dla platformy. W tej chwili Dart może komunikować się z:
- C (dart:ffi) → Linux
- Objective-C i Swift (pakiet dart:ffi + FFIgen) → macOS i iOS
- C++ (pakiet dart:ffi + FFIgen) → Windows
- Java i Kotlin (pakiety JNI i JNIgen) → Android
- JavaScript (pakiet js) → Web.
Lepsza interoperacyjność z JavaScript
Wygląda na to, że pojawiła się również nowa możliwość dla produktów cyfrowych zbudowanych za pomocą JavaScript! Deweloperzy mogą teraz sterować widżetami Flutter bezpośrednio z JavaScript – i na odwrót. Lepsza interoperacyjność z JavaScript to kolejne ulepszenie, które sprawia, że framework Google jest wyjątkowo skuteczny w skalowaniu lub przepisywaniu istniejących aplikacji mobilnych lub internetowych.
3. Wsparcie dla wczesnych, nowych i powstających architektur
Podczas Flutter Forward 2023 zespół Flutter ujawnił swoje pierwsze próby skompilowania Fluttera do WebAssembly (Wasm) – „przenośnego celu kompilacji dla języków programowania, umożliwiającego wdrażanie w sieci aplikacji klienckich i serwerowych” (WebAssembly). Tim Sneath, dyrektor ds. produktów i UX w firmach Flutter i Dart, ogłosił również wsparcie Flutter dla RISC-V, otwartej, bezpłatnej architektury układów scalonych. Dlaczego uważamy, że obie te decyzje są warte dłuższego komentarza?
Flutter i WebAssembly
WebAssembly zyskuje na popularności jako niezależny od platformy format instrukcji binarnych we wszystkich głównych przeglądarkach, a zespół Flutter Dev ma nadzieję zbadać jego zalety. Wasm charakteryzuje się imponującą szybkością i wydajnością, szczególnie przy dużych ilościach danych. Pod względem przetwarzania obrazu czy wideo Wasm jest nieporównywalnie lepszy niż jego największy konkurent, JavaScript. Ale jak może pomóc w rozwoju frameworka Google?
Wygląda na to, że WebAssembly poprawi czas ładowania, zmniejszy rozmiar i liczbę megabajtów przesyłanych przez kabel. (…) Potencjał WebAssembly — zarówno w sieci, jak i poza nią — może stać się nowym rodzajem przenośnej lingua franca. Podoba mi się pomysł, że możemy wziąć i używać innego kodu w innych językach również w WebAssembly.
Tim Sneath Dyrektor Produktu i UX dla Flutter i Dart w Google
Wsparcie Flutter dla RISC-V
Mimo że RISC-V jest wciąż na wczesnym etapie, stopniowo zaczyna zyskiwać na popularności w całej branży. Według Sneatha inwestycja Google w tę architekturę może otworzyć nowe platformy dla Fluttera. Mimo że procesory ARM nadal przodują pod względem wydajności, RISC-V wygląda bardzo obiecująco, jeśli chodzi o technologie ubieralne. Nie wspominając o tym, że RISC-V jest udostępniany na licencji open source, która nie wymaga opłat za korzystanie.
4. Dalsze skupienie się na doświadczeniach programistów: Dart 3 alpha i Flutter News Toolkit
Flutter to platforma stworzona w celu zwiększenia produktywności programistów. Język programowania Flutter, Dart, umożliwia wydajną, iteracyjną pracę z funkcją przeładowywania na gorąco, umożliwiając programistom eksperymentowanie, dostosowywanie właściwości i naprawianie błędów podczas tworzenia — bez ponownego ładowania całej aplikacji. Co więcej, Dart działa szybko na wszystkich platformach, umożliwia programistom wdrażanie złożonych kreacji interfejsu użytkownika, a także jest stosunkowo łatwy do nauczenia.
Jednak podczas Flutter Forward Flutter Dev ogłosił jeszcze bardziej wydajną, przenośną i przystępną wersję Darta. Porozmawiajmy o grze Dart 3, która jest teraz dostępna do testowania we wczesnej wersji alfa!
100% dźwięku zerowego bezpieczeństwa w Dart 3: Koniec z awariami aplikacji!
Najważniejszą zapowiedzią dotyczącą nadchodzącego Darta 3 jest wprowadzenie 100% dźwiękochłonnego bezpieczeństwa. Flutter zaprzestał obsługi uruchamiania bez zerowego bezpieczeństwa, aby zmniejszyć narzut i złożoność kodu. W Dart 3 wszystkie zmienne są domyślnie inne niż null – co znacznie obniża koszt i złożoność dodawania nowych funkcji.
W systemie poprawnego pisania można ufać typom, co oznacza, że zmienna nigdy nie jest pusta, jeśli typy stwierdzają, że tak nie jest. Zwiększa to produktywność, wychwytując problemy podczas programowania, a nie podczas produkcji, i umożliwia kompilatorom Dart tworzenie mniejszego i bardziej zoptymalizowanego kodu. (…) Dart jest wyjątkowy we wprowadzaniu 100% bezpieczeństwa dźwiękowego do istniejącego języka.
Michael Thomsen PM dla Dart and Flutter w Google
Bezprecedensowa ekspresja Dart 3: Rekordy, wzorce i kontrola dostępu
Rekordy i wzorce to dwie nowe główne funkcje Dart 3, które optymalizują pracę z danymi strukturalnymi. Rekordy pozwalają programistom Fluttera budować nowe struktury danych, które łatwo łączą istniejące dane. Wzorce z kolei mogą niszczyć złożone dane.
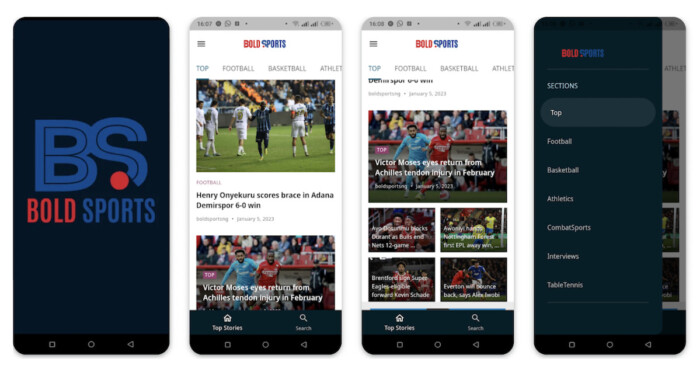
Zestaw narzędzi Flutter News
Flutter News Toolkit to projekt Flutter Dev typu open source skierowany do wydawców mediów i treści poszukujących szybkiego, opłacalnego sposobu dotarcia do swoich czytelników na urządzeniach mobilnych. Wydawcy treści zainteresowani transformacją cyfrową mogą teraz korzystać z kompletnego zestawu narzędzi zawierającego wszystko, czego mogą potrzebować do tworzenia aplikacji mobilnych z wiadomościami, w tym nawigację, wyszukiwanie, uwierzytelnianie, integrację reklam, powiadomienia, profile lub subskrypcje.

Miquido i Flutter
Ponieważ wiele branż znajduje się w trudnych czasach, niezwykle ważne jest, aby priorytetowo potraktować optymalizację kosztów ogólnych działalności operacyjnej i ograniczanie ryzyka. Wieloplatformowy framework Flutter to opłacalne i niezawodne rozwiązanie typu open source, które pozwala firmom skupić się na tym, na czym tak naprawdę powinno im zależeć: wydajności, skalowalności i rentowności ich produktów cyfrowych.
W 2018 roku Miquido jako pierwsza europejska firma stworzyła komercyjny projekt we Flutterze. Aplikacja mobilna Topline dla Abbey Road Studios nie tylko spełniła założenia biznesowe, usprawniając proces nagrywania muzyki dla artystów związanych z kultową brytyjską wytwórnią, ale również podbiła serca całej branży tworzenia aplikacji mobilnych. Dlatego chcemy podkreślić możliwości biznesowe, jakie daje technologia cross-platform i Flutter w rozwoju mobilnym.
Jaka przyszłość czeka Fluttera? Doświadczenia z poprzednich lat pokazują, że Flutter dotrzymuje publicznych obietnic. Dlatego jesteśmy przekonani, że roadmapę Fluttera na 2023 rok można uznać za przemyślany plan, skrupulatnie realizowany przez zespół Google.
