Flutter do tworzenia stron internetowych: korzyści, zagrożenia, aplikacje
Opublikowany: 2020-05-15W 2022 roku Flutter, zestaw do tworzenia oprogramowania stworzony przez Google, oficjalnie pokonał swojego najgroźniejszego konkurenta, React Native, stając się nowym liderem technologii międzyplatformowych. Według raportów Google udostępniono publicznie ponad 100 000 aplikacji opartych na Flutterze. Pomimo rosnącej popularności, Flutter jest nadal najbardziej znany jako wieloplatformowe (Android i iOS) mobilne narzędzie programistyczne. Tymczasem tylko nieliczni eksperci branżowi wiedzą, że Flutter można wykorzystać również w aplikacjach webowych! Poznaj możliwości, zastosowania i zagrożenia związane z Flutterem do tworzenia stron internetowych i odkryj, jaką wartość może wnieść do Twojej firmy.
Flutter staje się jednym z najbardziej ekscytujących rozwiązań dostępnych na rynku nie tylko ze względu na efektywność kosztową i czasową. Z każdą aktualizacją wydajność Fluttera zbliża się do rozwiązań natywnych. Oczywiście wiele firm wybiera Flutter dla sieci jako dodatek do swojego produktu mobilnego, z silnym naciskiem na zwiększenie liczby punktów styku z klientem. Ale czy warto rozważyć Fluttera dla sieci tylko ze względu na jego indywidualne funkcje?
Oczywiście, że jest! Flutter umożliwia szybkie tworzenie aplikacji internetowych ze złożonymi, unikalnymi interfejsami i nie ma sobie równych, jeśli chodzi o dostarczanie doświadczeń podobnych do urządzeń mobilnych. Potrzebujesz przykładów? Wystarczy sprawdzić elektryzujące narzędzie do angażowania klientów PAJO, stworzone przez nasz zespół za pomocą Fluttera dla sieci.
Przejdźmy od razu do sedna: jakie są korzyści, zastosowania i zagrożenia związane z Flutterem w sieci? Czy Flutter jest dobry do tworzenia stron internetowych? Przeczytaj więcej, aby się dowiedzieć!
Flutter dla sieci: zacznijmy od podstaw
Zacznijmy od najbardziej podstawowych informacji:
Co: Flutter to platforma Google, która umożliwia programistom tworzenie aplikacji mobilnych, internetowych, stacjonarnych i osadzonych przy użyciu jednej wspólnej bazy kodu.
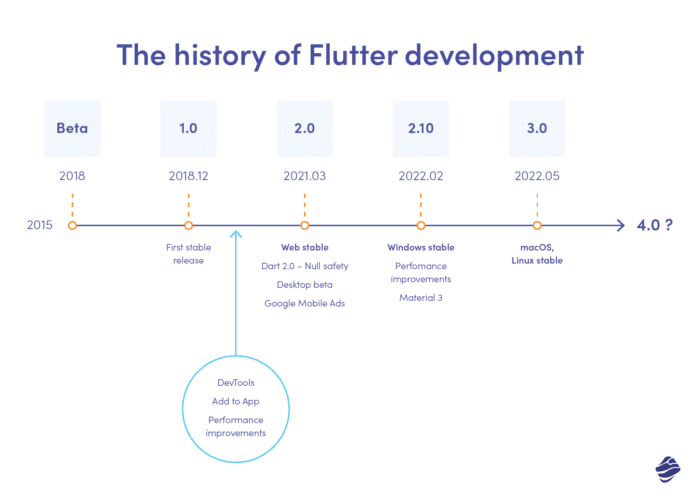
Kiedy: Pierwsza stabilna wersja Fluttera została wydana pod koniec 2018 roku.
I dlaczego: Google stworzyło Fluttera jako odpowiedź na topniejące budżety aplikacji mobilnych i rosnącą popularność React Native, stając się jego głównym konkurentem.
Przejdźmy teraz do bardziej szczegółowych informacji technicznych.
Flutter zwraca uwagę na Dart, zorientowany obiektowo język od Google, który według wielu specjalistów dziedzinowych jest przyszłością wszelkiego rozwoju mobilnego, internetowego i desktopowego. W porównaniu z JavaScriptem (używanym przez jego głównego konkurenta, React Native), Dart jest w pełni zorientowany obiektowo i mocno typowany. Co to oznacza dla Twojej firmy? Kod dostarczony w Dart jest dużo bardziej odporny na błędy i dużo łatwiejszy w utrzymaniu, nawet przez wiele lat w zmieniającym się zespole. Niewątpliwie język programowania Flutter jest jedną z jego największych zalet.
Flutter do tworzenia stron internetowych
Czy wiesz, że funkcja tworzenia stron internetowych we Flutterze jest stosunkowo nowa? Kilka lat temu Google przeprowadziło projekt badawczy o nazwie Hummingbird. Grupa programistów Google zaangażowanych w Hummingbird próbowała znaleźć sposób na generowanie aplikacji internetowych z tego samego kodu Flutter, który był używany w aplikacjach na iOS i Androida.
Efekty tego projektu w dużej mierze przyczyniły się do rozwoju frameworka. Choć zajęło to trochę czasu, w marcu 2021 roku Google ogłosił, że Flutter dla sieci jest w pełni stabilny i gotowy do wykorzystania w projektach komercyjnych. Jeden kod, jedna technologia, wiele ptaków na jednym ogniu.

Jak działa Flutter dla sieci, jeden z najnowszych projektów Google? Krótko mówiąc, od wydania 2021 programiści mogą kompilować istniejący kod Dart w produkt internetowy – używając tego samego frameworka Flutter, którego używają do tworzenia wieloplatformowych aplikacji mobilnych. W tym kontekście sieć jest po prostu kolejnym celem urządzenia dla aplikacji mobilnej – i nie ma potrzeby angażowania żadnego innego programisty.
Korzyści z Flutter dla sieci
Jakie są główne zalety Fluttera dla sieci? Co najważniejsze, Google zwiększa swoje zaangażowanie w projekt SDK, czego dowodem są systematyczne ulepszenia i wydania (prawie 20 wydań w 2022 roku!). Pomimo swojej stosunkowo krótkiej historii, Flutter przezwyciężył już wiele problemów związanych z wczesną dojrzałością. Jakie są inne najważniejsze zalety Flutter Web?
Chcesz być na bieżąco z najważniejszymi aktualizacjami Flutter?
Zapisz się do naszego newslettera1. Flutter dla sieci zmniejsza koszty rozwoju
Dzięki Flutter for web trzy aplikacje są tworzone przy użyciu jednej bazy kodu , w ramach jednego technologicznie połączonego zespołu, w jednym tempie. Klienci, którzy rozwijają swoje aplikacje z Flutterem, nie muszą szukać dostawców trzech różnych technologii, a następnie synchronizować ich pracy. Nie ma potrzeby powielania np. tej samej funkcji płatności czy autoryzacji w mediach społecznościowych. Czy to bezpośrednio oznacza potrójne oszczędności? Nie dokładnie!
Oczywiście Flutter znacznie obniża koszty rozwoju. Nie oznacza to jednak, że tworzenie aplikacji wieloplatformowych jest tym samym, co tworzenie aplikacji natywnych. Dostarczenie określonej funkcjonalności dla wielu platform jest często nieco bardziej skomplikowane. Zazwyczaj współczynnik mnożnika dla różnych platform wynosi około 1,2-1,5. Co to znaczy? Jeśli dana funkcjonalność zajmuje X godzin rozwoju dla jednej platformy, zajmuje to (1,2-1,5) * X, jeśli chodzi o wiele platform. Mimo to x1,5 w porównaniu do x3 może być zwycięskim przypadkiem dla twojego budżetu.
2. Łatwe skalowanie i opłacalna weryfikacja pomysłów
Oszczędność kosztów i czasu sprawia, że Flutter jest doskonałym wyborem do weryfikacji koncepcji PoC i produktu. W ciągu kilku tygodni można opracować w pełni działającą aplikację, którą można łatwo udostępnić w sklepach z aplikacjami i rozpowszechniać przez Internet. Po potencjalnym sukcesie możesz rozważyć skalowanie aplikacji mobilnych i internetowych, na przykład poprzez rozszerzenie międzyplatformowych aplikacji mobilnych do aplikacji natywnych.
Kilku gigantów z branży, takich jak Airbnb, podążyło tą drogą. Po sukcesie swoich cross-platformowych aplikacji mobilnych, Airbnb zdecydowało się przejść na rozwiązania natywne, które pozwalają na jeszcze większą swobodę w dostosowaniu produktu do grupy docelowej.
3. Uproszczony proces konserwacji
Co się stanie, gdy Twoja aplikacja w końcu się powiedzie? Idzie do konserwacji! A współpraca z jednym specjalistą Dart/Flutter jest dużo prostsza i tańsza niż zatrudnianie trzech programistów tylko do utrzymania kodu. Nie wspominając już o tym, że jakakolwiek nierównowaga w umiejętnościach programistów generuje różnice w tempie pracy.
Umiejętności zespołu programistów są również krytyczne, biorąc pod uwagę wspólny wygląd i działanie na różnych platformach. Decydując się na opracowanie trzech projektów, ich ostateczny kształt w dużej mierze zależy od umiejętności programisty i nastawienia UI. Kiedy gość z iOS woli zaokrąglone rogi, a ten z Androidem nie przepada za nimi, może się okazać, że te dwie aplikacje będą się różniły wpływem na Twoją strategię produktową.
4. Spektakularne wrażenia skoncentrowane na aplikacji
Według założycieli Flutter Web, obecnie Flutter jest doskonałym narzędziem do osadzania interaktywnych doświadczeń. Jako platforma interfejsu użytkownika, Flutter może zapewniać usługi skoncentrowane na aplikacjach dla stron internetowych – i dlatego jest idealnym rozwiązaniem dla Progressive Web Apps, Single Page Apps i ulepszania istniejących aplikacji mobilnych Flutter. Możesz przeczytać więcej na ten temat w sekcji możliwości poniżej. Ale najpierw omówmy w końcu najważniejsze zagrożenia związane z siecią Flutter.
Zagrożenia Flutter dla sieci
Jak już wspomniano, Flutter Web to stosunkowo nowy projekt, stale ulepszany przez ekspertów cross-platformowych. Kiedy nasz zespół Flutter sporządził listę potencjalnych zagrożeń związanych z tworzeniem stron internetowych Flutter w 2021 roku, zauważyliśmy 14 problemów. Dziś lista zagrożeń związanych z Flutter Web zmniejszyła się o jedną trzecią. Jednak niektóre problemy, takie jak problemy z SEO lub brak obsługi niektórych przeglądarek, nadal wymagają rozwiązania. Jakie są najważniejsze wady Fluttera dla sieci w 2022 roku?
1. Wyjątki aplikacji internetowych Flutter dla sieci
Być może nie jest to bezpośrednia wada Flutter Web, ale bardziej warte wspomnienia zastrzeżenie. Uniwersa aplikacji na Androida i iOS są bardzo podobne, a baza kodu w większości przypadków jest w 95-100% taka sama. Może to jednak nie dotyczyć wersji przeglądarkowej!

Dolna szuflada na arkusze, dolne menu zakładki czy poziome karuzele to świetne mobilne wzorce UX, które nie mają zastosowania w sieci. Często trzeba tworzyć wyjątki tylko dla aplikacji internetowej. Projekty architektoniczne często muszą wyglądać zupełnie inaczej na urządzeniach mobilnych i w sieci. Na początku pracy dobrze jest zorganizować dyskusję przy okrągłym stole między projektantami a programistami. Pozwól im podzielić się swoim punktem widzenia i postaraj się dojść do konsensusu, zwłaszcza jeśli zależy Ci na budżecie i harmonogramie.
2. Problemy z optymalizacją pod kątem wyszukiwarek (SEO)
Mówiąc wprost, Flutter Web nie obsługuje SEO. Jak twórcy frameworka tłumaczą niekompatybilność SEO aplikacji webowych tworzonych za pomocą Fluttera?
Flutter Web stawia na wydajność, wierność i spójność. Oznacza to, że dane wyjściowe aplikacji nie są zgodne z tym, czego wyszukiwarki potrzebują do prawidłowego indeksowania. W przypadku treści internetowych, które są statyczne lub przypominają dokumenty, zalecamy używanie HTML — tak jak w przypadku flutter.dev, dart.dev i pub.dev. Powinieneś także rozważyć oddzielenie podstawowej obsługi aplikacji — utworzonej we Flutterze — od strony docelowej, treści marketingowych i treści pomocy — utworzonych przy użyciu kodu HTML zoptymalizowanego pod kątem wyszukiwarek.
Źródło: Internetowe często zadawane pytania autorstwa Flutter.dev
Według Stack Overflow, przyjazność dla SEO to jeden z kolejnych celów zespołu Flutter. Jednak w tym momencie programiści chcący zoptymalizować aplikację webową pod kątem SEO muszą skorzystać z dodatkowych bibliotek.
3. Bez przeładowywania na gorąco we Flutter dla sieci
Hot reload to jedna z najbardziej rozpoznawalnych zalet Fluttera w programowaniu mobilnym. Dzięki tej funkcji programiści mogą natychmiast wyświetlić podgląd zmian w interfejsie i zapleczu — i wprowadzić niezbędne poprawki na wczesnym etapie produkcji. Niestety przeładowywanie na gorąco nie jest jeszcze kompatybilne z Flutter Web.
Na szczęście we Flutter for web istnieje pewna alternatywa dla przeładowywania na gorąco: gorący restart. Hot restart umożliwia podgląd zmian bez konieczności ponownego uruchamiania aplikacji internetowej. Jedyną (i najbardziej bolesną) różnicą jest to, że hot restart, w przeciwieństwie do hot reload, powoduje utratę stanu aplikacji – potencjalnie zmniejszając elastyczność we wprowadzaniu zmian programistycznych.
4. Ograniczona kompatybilność z niektórymi przeglądarkami
Według twórców Flutter, aplikacje internetowe Flutter mogą działać w czterech najpopularniejszych przeglądarkach:
- Chrom
- Safari
- Brzeg
- Firefoxa
Teoretycznie powinieneś mieć pewność, że Twoja aplikacja internetowa będzie działać wydajnie niezależnie od tego, jaką przeglądarkę wybiorą Twoi użytkownicy. Ale jak to działa w praktyce? Niektórzy programiści Fluttera zgłaszają problemy z Safari i narzekają na konieczność wykonywania czasochłonnych obejść kilku funkcji.
Flutter Web wciąż napotyka drobne trudności, takie jak problemy z SEO, ograniczona kompatybilność z Safari lub brakujące biblioteki. Ale jednocześnie nie ma wątpliwości, że Flutter z każdą aktualizacją staje się coraz wydajniejszy i bliski pełnej funkcjonalności. I nie będzie przesadą stwierdzenie, że za rok wszystkie te problemy mogą należeć do przeszłości!
Zastosowania Fluttera do tworzenia stron internetowych
Przejdźmy teraz do sedna: kto może najbardziej skorzystać z Fluttera do tworzenia stron internetowych? Twórcy Fluttera wskazują trzy idealne przypadki użycia Flutter Web:
Progresywne aplikacje internetowe
Od czasu premiery stabilnej wersji Flutter 2 w 2021 r. programiści Flutter są w stanie budować Progressive Web Applications (PWA): aplikacje internetowe nie tylko zdolne do działania w trybie offline, ale także naśladujące funkcjonalność urządzeń mobilnych podczas uruchamiania w przeglądarce.
Mówiąc prościej, PWA to strony internetowe, które można zainstalować na dowolnym urządzeniu, aby zapewnić natywne doświadczenie – iw przeciwieństwie do dedykowanych aplikacji na iOS i Androida, można z nich korzystać na dowolnym urządzeniu.

PWA są często używane przez firmy, które dostarczają produkty dla szerokiego grona odbiorców, chcą oferować nienaganne wrażenia użytkownika we wszystkich punktach styku z konsumentem i muszą wykorzystywać każdą szansę na interakcję z potencjalnym użytkownikiem. Przykłady? Starbucks, Flipboard, gra 2048. Założę się, że korzystałeś przynajmniej z jednej z tych wciągających aplikacji!
Aplikacje na jedną stronę
Facebook, Gmail, Google Maps, Spotify – wszystkie te popularne aplikacje mają przynajmniej jedną wspólną cechę. Działają bez przeładowań strony. Podczas interakcji z aplikacją Single Page App użytkownicy nie muszą czekać na załadowanie nowej strony – jest ona dostępna od samego początku wraz z odpowiednią treścią.
SPA są responsywne, stosunkowo łatwe do kodowania, optymalizacji i utrzymania. Wreszcie, co nie mniej ważne, można je szybko opracować za pomocą Fluttera – i służyć jako produkt o minimalnej opłacalności doskonałej jakości.
Czy chcesz przeczytać więcej o Progressive Web Apps i Single Page Apps? Koniecznie przeczytaj nasz artykuł o wyborze odpowiedniego typu aplikacji dla Twojej firmy!
Istniejące aplikacje mobilne Flutter można łatwo przekształcić we Flutter dla sieci
Dodanie wsparcia internetowego do istniejącego projektu mobilnego opartego na Flutterze jest szybkie i łatwe: wymaga utworzenia katalogu internetowego i… naciśnięcia przycisku Uruchom! Oczywiście, aby zapewnić bezbłędne działanie, ważne jest, aby aplikacja internetowa była responsywna i łatwa w nawigacji. Ale w porównaniu do tworzenia aplikacji od zera, dodanie wersji internetowej do istniejącej aplikacji mobilnej we Flutter naprawdę zajmuje ułamek wysiłku.
Czy warto wypróbować Flutter dla sieci?
Czy warto wypróbować Flutter dla sieci? Oczywiście na to pytanie należy odpowiedzieć sobie samemu. Wybór odpowiedniej platformy dla Twojego produktu zależy od kilku czynników biznesowych i technologicznych, takich jak misja, wizja firmy, budżet, wielkość lub stos technologiczny. Jednak w niektórych konkretnych przypadkach warto przynajmniej rozważyć użycie Flutter Web.
Po pierwsze, Flutter Web stwarza niespotykane możliwości dla start-upów na wczesnym etapie rozwoju. Wyobraź sobie, że właśnie wpadłeś na genialny pomysł na produkt, zdefiniowałeś cele biznesowe, przeprowadziłeś analizę konkurencji. Teraz musisz jak najszybciej zweryfikować swoje MVP – zanim ten moment minie. W tym scenariuszu wybór Fluttera do tworzenia stron internetowych z pewnością jest bezpiecznym, oszczędnym czasowo i rozsądnym wyborem.
Po drugie, elastyczność języka programowania Dart sprawia, że Flutter Web jest doskonałym wyborem do ulepszania Twojego produktu cyfrowego. Flutter umożliwia szybki rozwój aplikacji na wiele różnych platform, zwiększając widoczność Twojego produktu i jego dostępność dla użytkowników.
Jeśli w którymś z powyższych scenariuszy odnajdujesz choć odrobinę swojej sytuacji biznesowej, z pewnością warto zainteresować się Flutter Web.
A kiedy nie warto pomyśleć o stworzeniu aplikacji webowej z wykorzystaniem Fluttera? Nawet twórcy frameworka przyznają, że w tym momencie nie każda strona internetowa ma sens we Flutterze:
(…) Flutter nie nadaje się do statycznych stron internetowych z bogatą w tekst treścią opartą na przepływie. Na przykład artykuły na blogach korzystają z modelu skoncentrowanego na dokumentach, wokół którego zbudowana jest sieć, zamiast usług zorientowanych na aplikacje, które może zapewnić framework interfejsu użytkownika, taki jak Flutter. Możesz jednak użyć Fluttera, aby osadzić interaktywne doświadczenia w tych witrynach. każdy projekt w nich powinien poprzedzać kwerenda dostępnych bibliotek.
Źródło: Internetowe często zadawane pytania autorstwa Flutter.dev
Każda decyzja biznesowa powinna być poprzedzona dokładnym rozeznaniem i konsultacjami z kilkoma ekspertami branżowymi.
(Przewidywana) świetlana przyszłość Fluttera dla sieci
W tym momencie wybieranie Fluttera dla każdego projektu internetowego może nie być najlepszym pomysłem. Przewiduję jednak coraz jaśniejszą przyszłość dla tych szybko ewoluujących ram. Czemu?
Nigdy wcześniej użytkownicy nie byli tak rozproszeni między platformami. Urządzenia mobilne i przeglądarki internetowe to tylko wierzchołek góry lodowej. Ludzie używają aplikacji w samochodach, zegarkach i telewizorach.
Istnieje zatem potrzeba uproszczenia procesu i obniżenia kosztów wytwarzania oprogramowania. Jedna baza kodu do tworzenia aplikacji internetowych i mobilnych jest już powszechnym wzorcem, a Flutter dla sieci jest doskonałym przykładem.
Przez długi czas uważałem Flutter Web za raczkującą technologię. Moja ostatnia praca sprawiła, że zmieniłem zdanie. Flutter przypomina mi dorosłego młodego mężczyznę stojącego przed świetlaną przyszłością. Wydaje się atrakcyjnym wyborem dla pomysłów z niewielkimi budżetami i krótkimi terminami. Flutter to doskonały wybór dla tych, którzy chcą szybko i niewielkim nakładem zweryfikować swoje pomysły oraz tych, którzy mają pomysł i odpowiadają na potrzeby rynku.
