Co nowego we Flutterze 2: najgorętsze aktualizacje
Opublikowany: 2021-03-11Musieliście słyszeć, że Flutter wypuścił swoją drugą aktualizację w zeszłym tygodniu (3 marca 2021). Jak twierdzi sama firma, ta wersja jest wysiłkiem społeczności na pełną skalę, więc możesz spodziewać się soczystych funkcji zorientowanych na programistów .
Flutter 2.0 jest pełen nowych możliwości i ulepszonych doświadczeń dzięki nowym i istniejącym funkcjom. Chodźmy do herbaty!

Zaczniemy od zupełnie nowych funkcji, omówimy niektóre z najsmaczniejszych aktualizacji istniejących funkcji Fluttera, a na koniec przyjrzymy się, jakie są plany marek dotyczące aktualizacji.
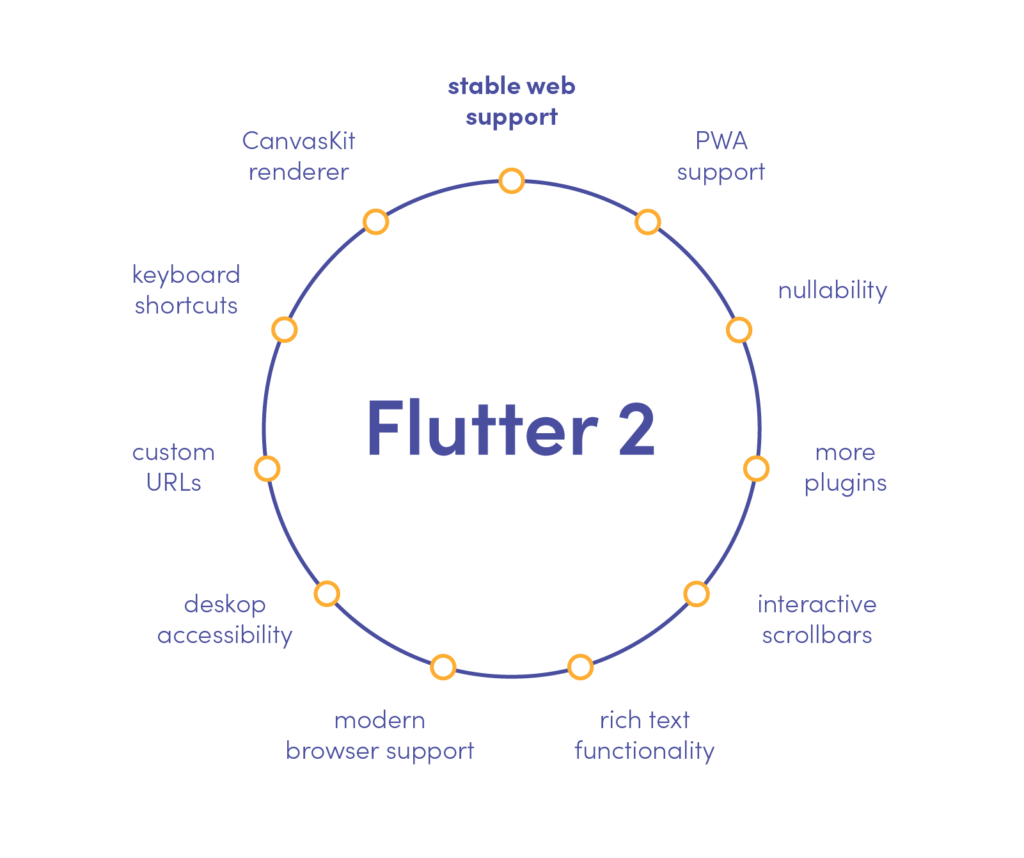
Stabilizowane aplikacje internetowe
Flutter to młoda, ale dobrze znana platforma do rozwoju międzyplatformowego. Jego głównym celem było tworzenie natywnych aplikacji na iOS i Androida z jednej bazy kodu. Flutter 2 idzie o krok dalej i dodaje aplikacje internetowe do listy w pełni wspieranych środowisk.
Dla właścicieli firm oznacza to dotarcie do jeszcze szerszego grona odbiorców w krótszym czasie .
Dla inżynierów oczekuje się, że pojedyncza baza kodu znacznie ułatwi i przyspieszy proces rozwoju .

Co jest najważniejsze
Najważniejszym atutem zastosowania Fluttera na wielu platformach była jego podkreślona zdolność do utrzymania doświadczenia jak najbardziej zbliżonego do natywnej aplikacji podczas pisania pojedynczego kodu . Teraz, gdy platformy internetowe są w pełni ustabilizowane, możesz spodziewać się boomu w tworzeniu bogatych, interaktywnych aplikacji internetowych za pomocą Fluttera.
Najnowsza aktualizacja skupia się przede wszystkim na trzech możliwych scenariuszach aplikacji:
- PWA – progresywne aplikacje internetowe, które łączą w sobie to, co najlepsze w mobile & web;
- SPA – aplikacje jednostronicowe, które nie wymagają ponownego ładowania strony podczas użytkowania;
- Mobile do sieci – teraz gotowe aplikacje napisane we Flutterze można łatwo przetłumaczyć na web
Co jest w pudełku?
Nowy i lepszy, Flutter 2.0 ma mięsisty farsz pod czymś, co wydaje się być prostym i intuicyjnym frameworkiem. Jeśli chodzi o aplikacje internetowe, dwa najważniejsze aspekty techniczne to:
- Wierność renderowania : oczekuje się, że nowy renderer oparty na CanvasKit znacznie poprawi wydajność i będzie obsługiwać istniejący renderer HTML.
- Funkcje specyficzne dla sieci : niestandardowe adresy URL, widżety linków, pomiary tekstu na kanwach i autouzupełnianie to tylko niektóre z rozwiązań dostępnych teraz na Flutterze. Możesz dowiedzieć się więcej o wszystkich nowych funkcjach w poście na blogu wsparcia internetowego Flutter.
W aplikacjach webowych Flutter jest jeszcze więcej możliwości
Chociaż aplikacje internetowe są zdecydowanie słodkim dodatkiem do wieloplatformowego arsenału Fluttera, nadal brakuje pewnych funkcji w tym wydaniu. W szczególności chcielibyśmy zobaczyć więcej „sieci” w „aplikacjach”. Oto niektóre z głównych brakujących punktów, które zespół Flutter wciąż ma czas, aby trafić dokładnie:
- Brak rozwiązań związanych z SEO . Kiedy myślisz „sieć”, jedną z pierwszych rzeczy, które przychodzą na myśl, jest optymalizacja Google i wyszukiwarek. WordPress wie o tym i zainwestował sporo wysiłku w udoskonalenie swojej wtyczki Yoast. Flutter 2 nie oferuje żadnych funkcji , które ułatwiłyby, nie mówiąc już o SEO.
- Czas ładowania początkowej strony internetowej . Jeśli chodzi o czas ładowania strony internetowej, jasne jest, że im szybciej, tym lepiej. Zarówno współczynnik odrzuceń klientów ( Forbes ), jak i preferencje SEO Google ( SEMRush ) mówią nam, że preferowana prędkość ładowania to jedna sekunda lub mniej. Ponieważ jednak sieć Flutter wymaga włączenia całego silnika Flutter, zanim będzie mogła załadować Twoją aplikację internetową, zwykle zwalnia, a ruch staje się większy.
Jest jeszcze wiele do zrobienia, a jednak, jak widać nawet z samej tej aktualizacji, zespół Fluttera nie planuje w najbliższym czasie zwalniać tempa!
Wczesne wydanie: wsparcie dla komputerów stacjonarnych
Teraz ten nie jest jeszcze w pełni stabilny, więc przygotuj się na kilka niespodzianek po drodze. Od początku marca '21 możesz ustawić pulpit jako cel wdrażania aplikacji Flutter . Co ważne, pulpit Fluttera jest praktycznie nierozerwalnie związany z jego głównym językiem – Dartem, który miał swoją najnowszą aktualizację do Darta 2.12.
Główne funkcje pulpitu Flutter
Jak podkreśla Chris Sells z Flutter, kluczowym celem tej „migawki w wersji beta” jest „zapewnienie, że edycja tekstu działa jak natywna obsługa na każdej z obsługiwanych platform” ( Medium ). Jest to możliwe dzięki podstawowym funkcjom, takim jak obracanie zaznaczania tekstu lub widżety TextField .
Innym istotnym ulepszeniem wprowadzonym przez Flutter 2 jest ReordableListView , który znacznie ułatwia programistom proces przenoszenia elementów. W tym przypadku funkcjonalność jest osiągana dzięki zaktualizowanemu paskowi przewijania i wygodnym uchwytom do łatwego przeciągania i upuszczania.
Dokumentacja potrzebna do wydania aplikacji desktopowej również została w pełni zaktualizowana. Jeśli chcesz spróbować z pierwszej ręki – zobacz pełne wskazówki w dokumentacji Flutter.
Flutter Folio: aplikacje dostosowujące się do platformy
Aby mieć pewność, że jedna aplikacja wbudowana we Flutter będzie równie dobrze dostosowywać się do wszystkich 6 platform, które potencjalnie planują obsługiwać (tj. iOS, Android, web, Windows, macOS i Linux), pojawiła się aplikacja do scrapbookingu – Flutter Folio .
To przykład aplikacji, która dobrze wygląda na ekranach wszystkich rozmiarów, wykorzystuje dotyk, klawiaturę i mysz oraz dokładnie wie, jak dostosować się do specyfiki każdej platformy. Kod źródłowy Folio jest już dostępny w serwisie GitHub.
Reklamy mobilne Google: wersja beta
Kolejna wersja beta, która zachwyci marketerów cyfrowych! Pakiet SDK do reklam mobilnych Google dla Flutter to nowa wtyczka przeznaczona do reklam nakładkowych, banerowych i natywnych na urządzenia mobilne. Jego ujednolicona obsługa Ad Manager i AdMob sprawia, że jest wszechstronny dla reklamodawców , niezależnie od wydawcy.

Ulepszanie istniejących funkcjonalności Flutter

Chociaż Flutter podjął poważne kroki w kierunku inwestowania w aplikacje internetowe i stabilizację pulpitu, nie oznacza to, że zapomniał o podstawach. Rzućmy okiem na niektóre z najbardziej pożądanych zmian w oryginalnych komponentach frameworka.
Chociaż Flutter podjął poważne kroki w kierunku inwestowania w aplikacje internetowe i stabilizację pulpitu, nie oznacza to, że zapomniał o podstawach. Rzućmy okiem na niektóre z najbardziej pożądanych zmian w oryginalnych komponentach frameworka.
Zbuduj zabójcze rozwiązanie wieloplatformowe z Flutter
Ucz się więcejWięcej funkcji na iOS
Najważniejszą zapowiedzią jest to, że po licznych prośbach Flutter w końcu dodał możliwość budowania IPA bezpośrednio z wiersza poleceń bez konieczności polegania na Xcode. Ponadto implementacja języka projektowania Cupertino została zaktualizowana o nowy interfejs użytkownika (np. Konsola wyszukiwania iOS).
Nowe widżety Flutter
Ta wersja zawiera dwa nowe widżety: AutocompleteCore i ScaffoldMessenger. Pierwsza z nich robi dokładnie to, czego oczekujesz, i upraszcza proces kodowania dzięki od dawna oczekiwanej funkcji autouzupełniania . ScaffoldMessenger jest dedykowany do zagadnień związanych z SnackBar .
Instancje dodawania do aplikacji
Od samego początku zespół Flutter wszystko przemyślał i upewnił się, że możesz skorzystać z ich najnowszych aktualizacji, nawet jeśli tworzenie zupełnie nowej aplikacji nie jest na razie na liście rzeczy do zrobienia.
Dodatek do aplikacji umożliwia programistom ponowne wykorzystanie kodu na różnych platformach mobilnych. Co ważniejsze, funkcja Add-to-App umożliwia łatwe dodawanie kodu Flutter do istniejących aplikacji natywnych, umożliwiając programistom ponowne wykorzystanie ich kodu na różnych platformach mobilnych. Flutter 2 wykorzystuje nowe API, aby obniżyć koszty pamięci statycznej do około 180kB na instancję.
Aktualizacje ekosystemu
Pierwotnym celem Fluttera było stworzenie czegoś więcej niż tylko poręcznego frameworka – ich celem było zapewnienie programistom lepszego doświadczenia poprzez uproszczenie podstawowych procesów. Dlatego nie powinno dziwić, że całe mnóstwo wtyczek i narzędzi dostępnych już w poprzednich wersjach otrzymało własne aktualizacje .
Obejmuje to najpopularniejsze wtyczki, takie jak Core, Authentication, Cloud Firestore i inne, a także wtyczki Flutter Plus stworzone przez społeczność. Możesz zobaczyć pełną zaktualizowaną listę oficjalnych wtyczek Firebase firmy Flutter tutaj i możesz sprawdzić społeczność Flutter oraz wtyczki tutaj.
Branża reaguje na wydanie Flutter 2.0
Flutter 2 nie tylko wychodzi jako bardziej doświadczony i wielofunkcyjny framework, w niecały tydzień od jego ogłoszenia, ale niektóre duże międzynarodowe firmy już zdecydowały się na to, aby zobowiązać się do tego na dłuższą metę!

Wszystko zaczęło się od tego, że 3 marca 2021 roku Ubuntu ogłosiło, że przyjmuje Fluttera jako domyślny wybór dla swoich aplikacji. Jednak najgłośniejszą wiadomością była bez wątpienia niedawna decyzja Toyoty o użyciu Fluttera w swoich samochodowych systemach informacyjno-rozrywkowych. Mówi się również, że ten projekt jest jednym z najbardziej innowacyjnych w branży, ponieważ współpraca Toyota-Flutter będzie wykorzystywać Embedder API.
Z pewnością jest więcej marek, które mogą pójść w ślady Toyoty, ponieważ Flutter wciąż się rozwija. Pozostało tylko jedno pytanie do odpowiedzi.
Co oznacza Flutter 2?
Przede wszystkim Flutter 2 jest odpowiedzią w samą porę na wszystkich hejterów, którzy nie wierzyli w to od samego początku. Wydanie takiego tomu i z tyloma niezależnymi komponentami dowodzi, że zarówno Google (jako główna nazwa frameworka Flutter), jak i społeczność wierzą w to, co robią. Jeśli nie polegasz na liczbach, ale potrzebujesz zobaczyć rzeczywiste wyniki, aby coś objąć – ta aktualizacja jest dla Ciebie pobudką.
Jeśli nadal nie masz pewności, czy Flutter jest lepszy od Kotlin Multiplatform (KMM), czy też ma szansę w porównaniu Flutter vs React Native – Flutter 2 powinien rozwiać wszelkie wątpliwości. A jeśli obawiasz się, że framework jest wciąż zbyt młody, aby mieć mocne podstawy – zaufaj firmie deweloperskiej Flutter, która była tam, gdy wszystko się zaczęło.
Pracuj z Miquido i wykorzystaj pełen potencjał Fluttera 2.0!

