Jak naprawić wolne LCP w WordPress
Opublikowany: 2021-05-25LCP (Największe malowanie treści) mierzy , ile czasu zajmuje pełne załadowanie strony internetowej , w tym elementów takich jak obrazy, miniatury filmów, formularze i tekst akapitowy.
LCP stanowi jedną trzecią podstawowych wskaźników internetowych Google (obok FID i CLS), które mierzą szybkość witryny.
Musisz obniżyć swój wynik LCP z dwóch powodów:
- Aby strony wczytywały się szybciej, co poprawia wrażenia użytkownika i pomaga zadowolić odwiedzających
- Aby zadowolić Google, utrzymać rankingi w wyszukiwarkach i poprawić SEO
Google używa teraz LCP i innych wskaźników Core Web Vitals jako czynnika rankingowego: jeśli Twoja witryna nie przejdzie testu, może ucierpieć Twoja pozycja w wyszukiwarkach.
Oto jak naprawić LCP w 6 krokach, jeśli korzystasz z WordPressa.
Spis treści
Jak poprawić swój wynik LCP w 6 krokach
Krok 1: Sprawdź raport Core Web Vitals w Google Search Console (GSC)

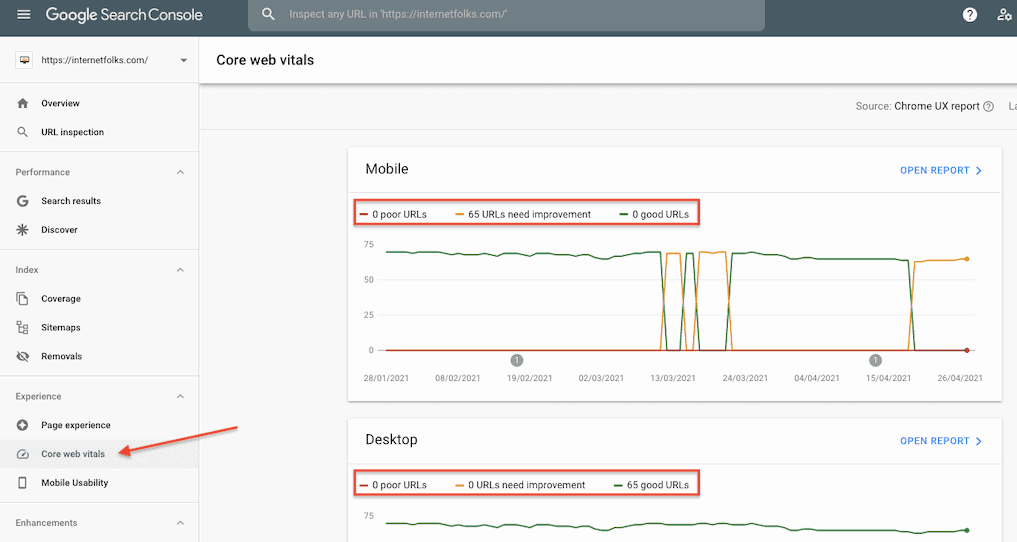
Zaloguj się do GSC i kliknij link „Core web vitals” w menu po lewej stronie.
Zobaczysz raporty wskaźników internetowych swojej witryny dla urządzeń mobilnych i komputerów, podzielone na 3 grupy: „słaba”, „wymaga poprawy” i „dobra”. Te dane pochodzą z raportu Chrome UX, który mierzy, jak Twoja witryna działa dla prawdziwych użytkowników w Chrome.
Jeśli wszystkie Twoje strony znajdują się w kategorii „dobre” zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, gratulacje! Jeśli nie, kliknij raport na urządzenia mobilne lub komputery, aby dowiedzieć się więcej (w moim przykładzie mam 65 stron, które wymagają poprawy na urządzeniach mobilnych).
Krok 2: Sporządź listę adresów URL, których dotyczy problem

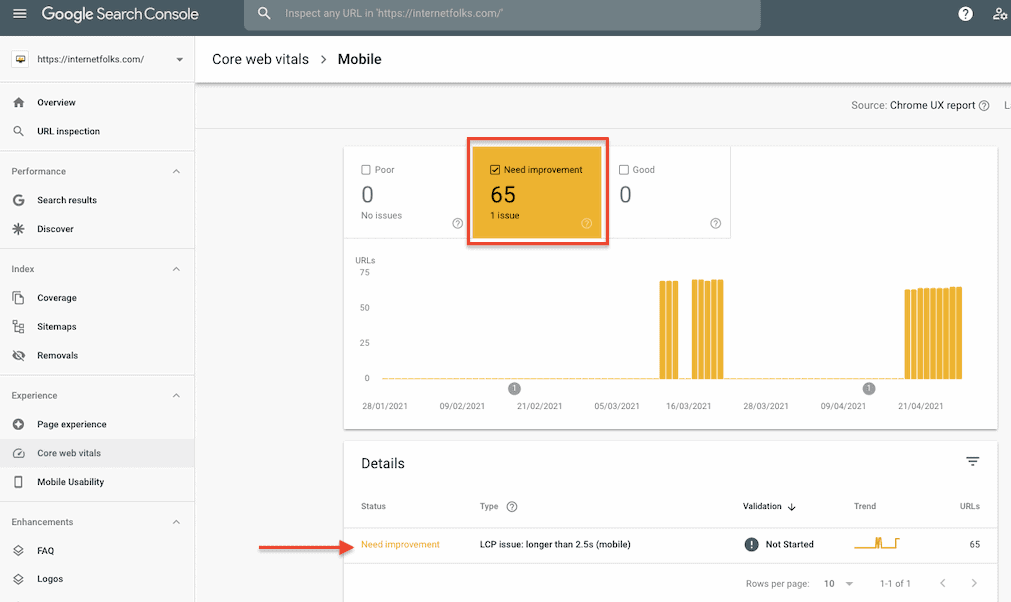
W raporcie Podstawowe wskaźniki internetowe na urządzenia mobilne lub komputery wybierz odpowiednio etykiety „wymaga poprawy” i „słaba”, a zobaczysz, jaki problem mają Twoje strony (może to być co najmniej jeden z LCP, FID, CLS). W moim przypadku mam 65 stron z tym komunikatem:
Problem z LCP: dłużej niż 2,5 s (telefon komórkowy)
Kliknij wiadomość, a uzyskasz więcej szczegółów:

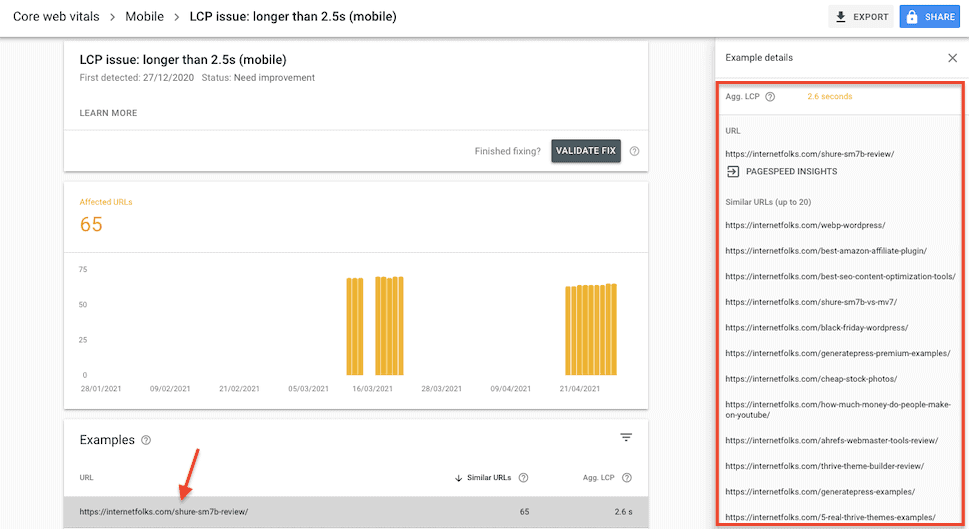
Na następnej stronie zobaczysz sekcję o nazwie „Przykłady” z przykładową stroną przedstawiającą problem wraz z łącznym czasem LCP (w moim przypadku 2,6 sekundy, czyli nieco ponad 2,5 sekundy wymagane do " wynik).
Kliknij adres URL, a otrzymasz listę kolejnych adresów URL z tymi samymi problemami. Irytujące jest to, że GSC nie poda pełnej listy adresów URL, więc skopiuj je i zacznij pracować nad najbardziej wartościowymi stronami (tj. tymi z największym ruchem/konwersjami).
Krok 3: Przetestuj swoje strony w PageSpeed Insights
W raporcie GSC znajduje się przydatny link do PageSpeed Insights, kliknij go i poczekaj, aż się załaduje.
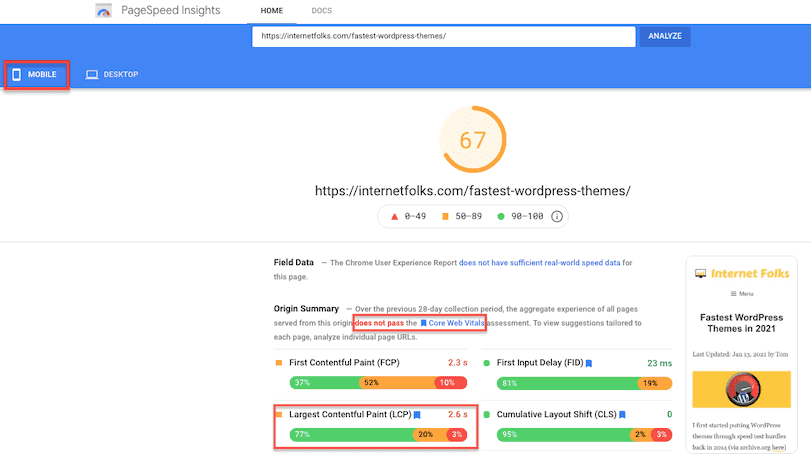
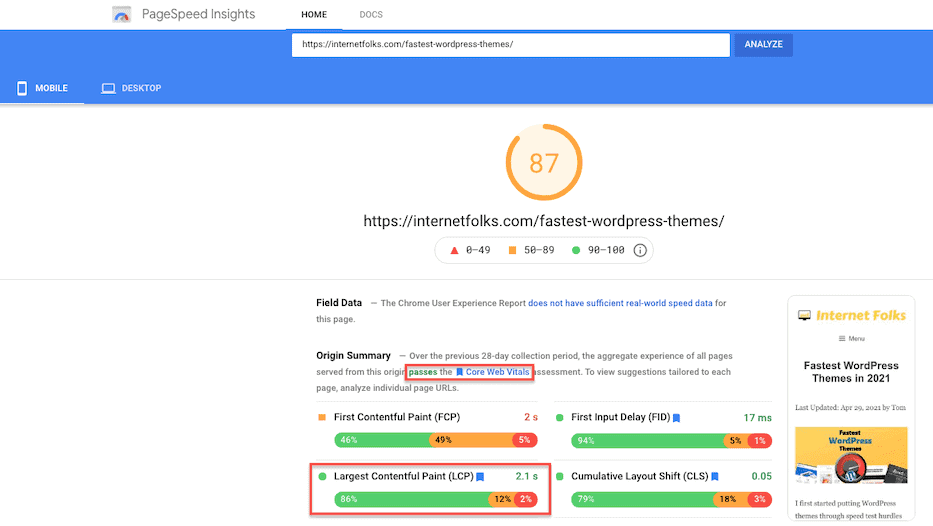
Przejdź do odpowiedniej karty (komputer stacjonarny lub telefon komórkowy) i zobacz swoje wyniki.

Otrzymasz potwierdzenie, że Twoja strona nie przeszła testu Core Web Vitals .
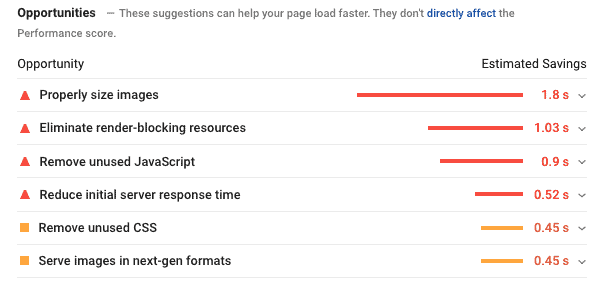
Przewiń w dół do sekcji „Możliwości”, a zobaczysz listę optymalizacji, które możesz wprowadzić.


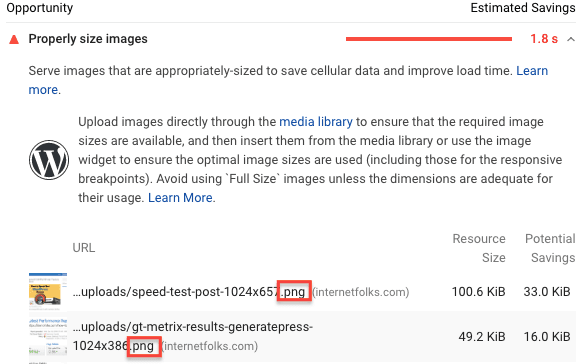
Najbardziej prawdopodobną przyczyną powolnego wyniku LCP są duże obrazy. Kliknij kartę „obrazy o odpowiedniej wielkości”, a otrzymasz listę obrazów według rozmiaru, które można skompresować.

Jeśli Twoje obrazy są duże lub w formacie PNG lub JPEG, istnieje prosta poprawka: kompresowanie i konwertowanie obrazów do szybciej ładującego się formatu WebP.
Krok 4: Kompresuj i konwertuj obrazy do WebP
Polecam przeczytanie mojego przewodnika na temat korzystania z obrazów WebP na WordPress, ale zasadniczo WebP to format obrazu stworzony przez Google w 2010 roku, który ma lepszą kompresję i mniejsze rozmiary plików niż starsze formaty, takie jak JPEG i PNG.
WordPress w wersji 5.8 lub nowszej umożliwia przesyłanie obrazów WebP, ale ponieważ nie wszystkie przeglądarki obsługują WebP, dobrym pomysłem jest przekonwertowanie obrazów do WebP za pomocą wtyczki , aby w razie potrzeby istniała rezerwa JPEG lub PNG.
Używam ShortPixel, ponieważ automatycznie obsługuje zarówno konwersję WebP, jak i kompresję obrazu. To nic nie kosztuje i kompresuje 100 obrazów miesięcznie. Możesz kupić tanie kredyty PAYG (od 9,99 USD za obrazy 10 000), które nigdy nie wygasają, jeśli masz wiele obrazów do aktualizacji naraz.
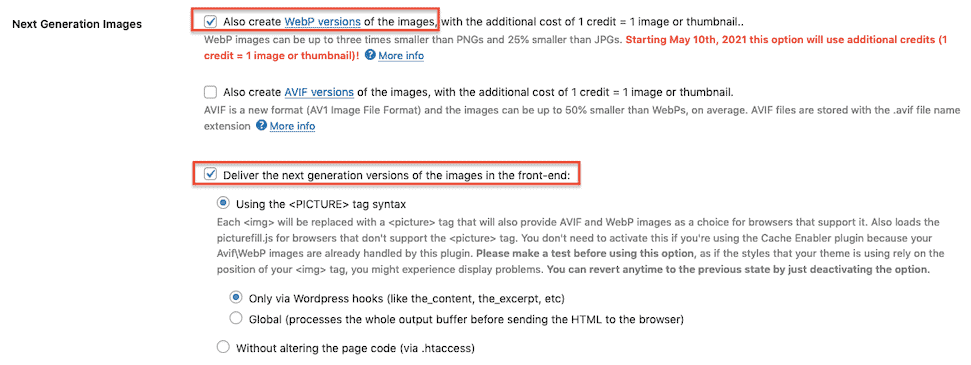
Po zainstalowaniu ShortPixel utwórz konto i dodaj klucz API, aby go zsynchronizować. Przejdź do Pulpit > Ustawienia > ShortPixel > Zaawansowane i zaznacz opcję „Utwórz także wersje WebP obrazów”. Ta funkcja będzie zużywać 1 kredyt na obraz.

Następnie zaznacz opcję „Dostarcz wersje obrazów nowej generacji w interfejsie użytkownika” . Używam opcji <PICTURE>, za pomocą hooków WordPress.
Ponieważ nie wszystkie przeglądarki obsługują WebP, ShortPixel jest przydatnym narzędziem, ponieważ kompresuje oryginalne obrazy JPEG i PNG i wyświetla je w przeglądarkach, które nie używają WebP.
Jeśli nie chcesz używać ShortPixel, możesz również przekonwertować istniejącą bibliotekę multimediów WordPress na WebP za pomocą wtyczki WebP Express (bezpłatnej) lub wtyczki WebP Converter for Media (bezpłatnej).
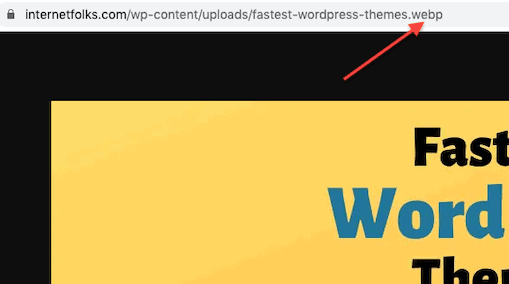
Możesz sprawdzić, czy Twoje obrazy są teraz w formacie WebP, odwiedzając stronę w Twojej witrynie i klikając prawym przyciskiem myszy dowolny obraz. Kliknij „Otwórz obraz w nowej karcie” i spójrz na nazwę pliku obrazu na pasku adresu. Typ pliku na końcu powie Ci, czy jest to JPEG, PNG, WEBP czy inny.

Krok 5: ponownie przetestuj swoje strony w PageSpeed Insights

Usuń wszystkie pamięci podręczne i umieść swój adres URL z powrotem w PageSpeed Insights. Powinieneś zobaczyć poprawę – w moim przypadku czas LCP skrócił się do 2,1 sekundy, co teraz pozytywnie przeszło ocenę Core Web Vitals. Miły!
Krok 6: Sprawdź poprawkę w Search Console

Gdy upewnisz się, że Twoje strony ładują się wystarczająco szybko, wróć do raportu Core Web Vitals w GSC i kliknij przycisk „Sprawdź poprawkę”. To pozwala Google teraz, gdy problem z powolnym LCP został naprawiony. Jeśli nie widzisz tej funkcji, wszystko jest w porządku – Google będzie nadal monitorować wskaźniki Core Web Vitals i aktualizować wyniki GSC.
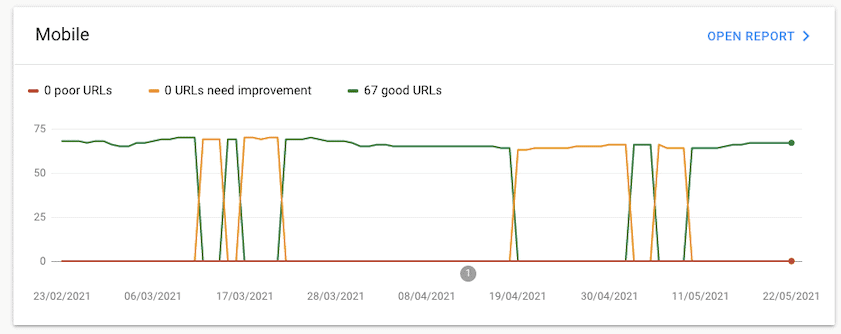
Dlaczego moje wyniki Core Web Vitals ciągle się zmieniają?

Możesz zauważyć, dzięki raportowi GSC Core Web Vitals, że strony podskakują między „dobrymi” i „wymagają poprawy” lub „wymagają poprawy” i „słabymi”. Dzieje się tak, gdy Twoje strony są na pograniczu. Pamiętaj, że dane Google pochodzą od prawdziwych użytkowników Chrome, którzy odwiedzają Twoją witrynę: napływ odwiedzających korzystających z niskiej prędkości sieci może sprawić, że Twoja strona będzie wyglądać na wolniejszą do wczytywania. Możliwe jest również, że Twój serwer hostingowy ma zmienną wydajność lub Twoja witryna ładuje zewnętrzne skrypty ze zmienną prędkością.
Ostatecznie zmieniający się wynik Core Web Vitals oznacza, że musisz przyspieszyć działanie WordPressa, aby uniknąć spadnięcia w „potrzeby poprawy” lub „słabe” oceny.
