Pięć elementów landing page typu „make-or-break”
Opublikowany: 2022-04-22W 2021 r. średni czas spędzony przez odwiedzających na danej stronie wynosił tylko 54 sekundy. To o osiem sekund mniej niż w 2019 roku. Jeśli weźmiesz pod uwagę, o ile więcej czasu ludzie spędzają w Internecie, zwłaszcza od czasu pandemii COVID-19, to zachowanie wskazuje, że odwiedzający spodziewają się znaleźć potrzebne informacje szybciej niż kiedykolwiek.
Może Twoje strony docelowe mają długi czas ładowania, aby pomieścić pliki wideo. Być może mapy popularności mówią, że na górze strony jest dużo aktywności, ale dalej nic. Lub jakiekolwiek dane, które posiadasz, są po prostu niejednoznaczne.
Niezależnie od problemu marketerzy mają tylko krótki czas na wykorzystanie każdego kliknięcia reklamy. Gdy konwersja — konwersja — nie następuje po kliknięciu, strona docelowa jest niewyraźna, powoduje niepotrzebne tarcia lub jedno i drugie. Jeśli zauważasz wysokie współczynniki odrzuceń, porzucanie lub niższe współczynniki konwersji niż byś chciał, czas dostosować te pięć elementów strony docelowej.
Hierarchia informacji
Hierarchia informacji odnosi się do struktury treści strony docelowej. Pomyśl o tym jako o zarysie, który definiuje cel każdej sekcji strony docelowej.
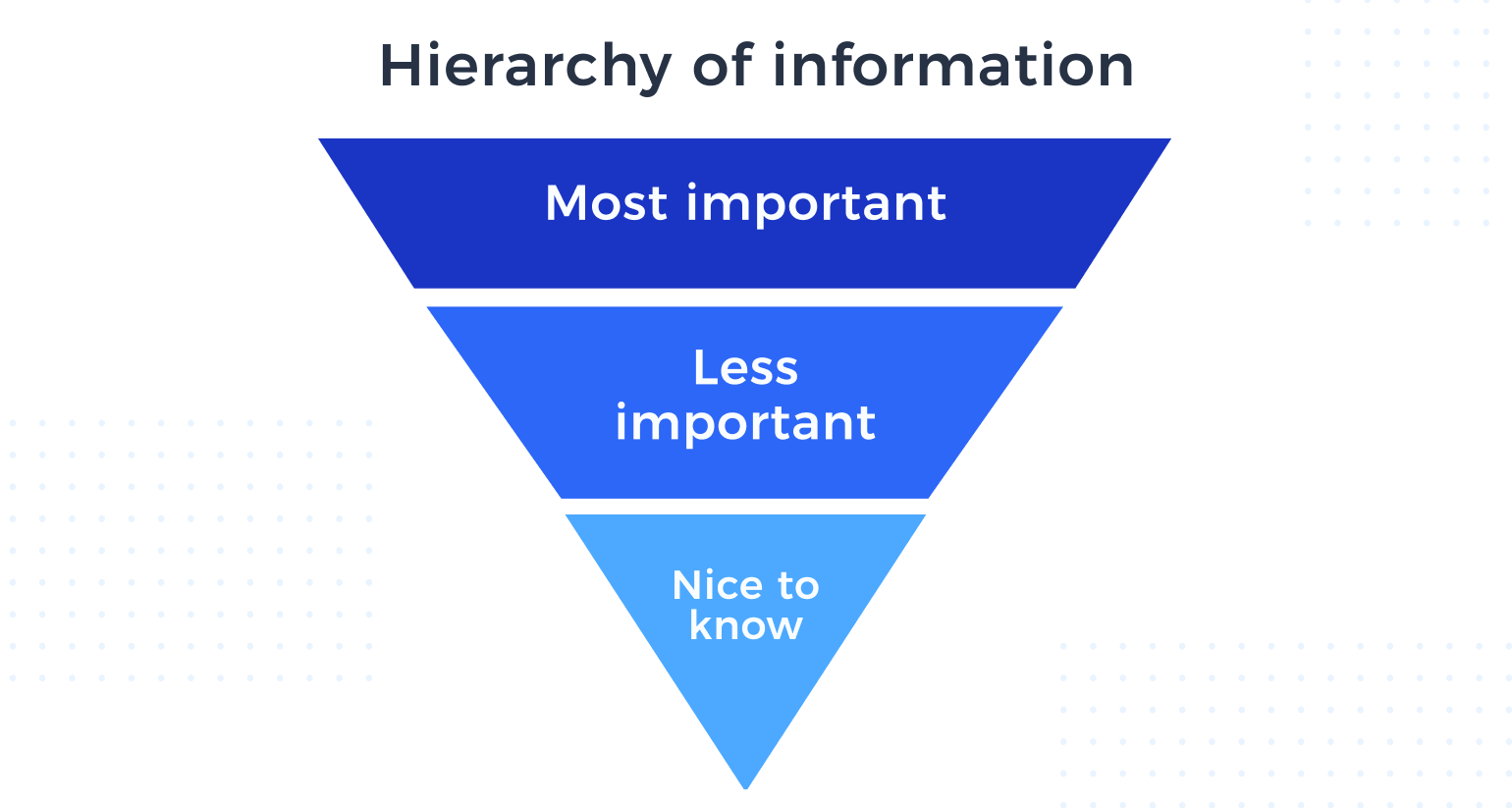
Wielu z nas nauczyło się pisać w stylu odwróconej piramidy – co oznacza, że z góry podajemy jak najwięcej istotnych i wartych opublikowania informacji. Następnie podajemy szczegóły w kolejności od najważniejszych do najmniej ważnych. Struktura ta wyewoluowała z jednej z najwcześniejszych form komunikacji drukowanej, gazety, w której historie musiały pasować do

Chociaż odwrócona piramida ma swoje zalety, niekoniecznie odpowiada potrzebom dzisiejszej publiczności. Ostateczną kwestią sporną jest to, że rozdawanie wszystkich cennych informacji z góry przytłacza gościa.
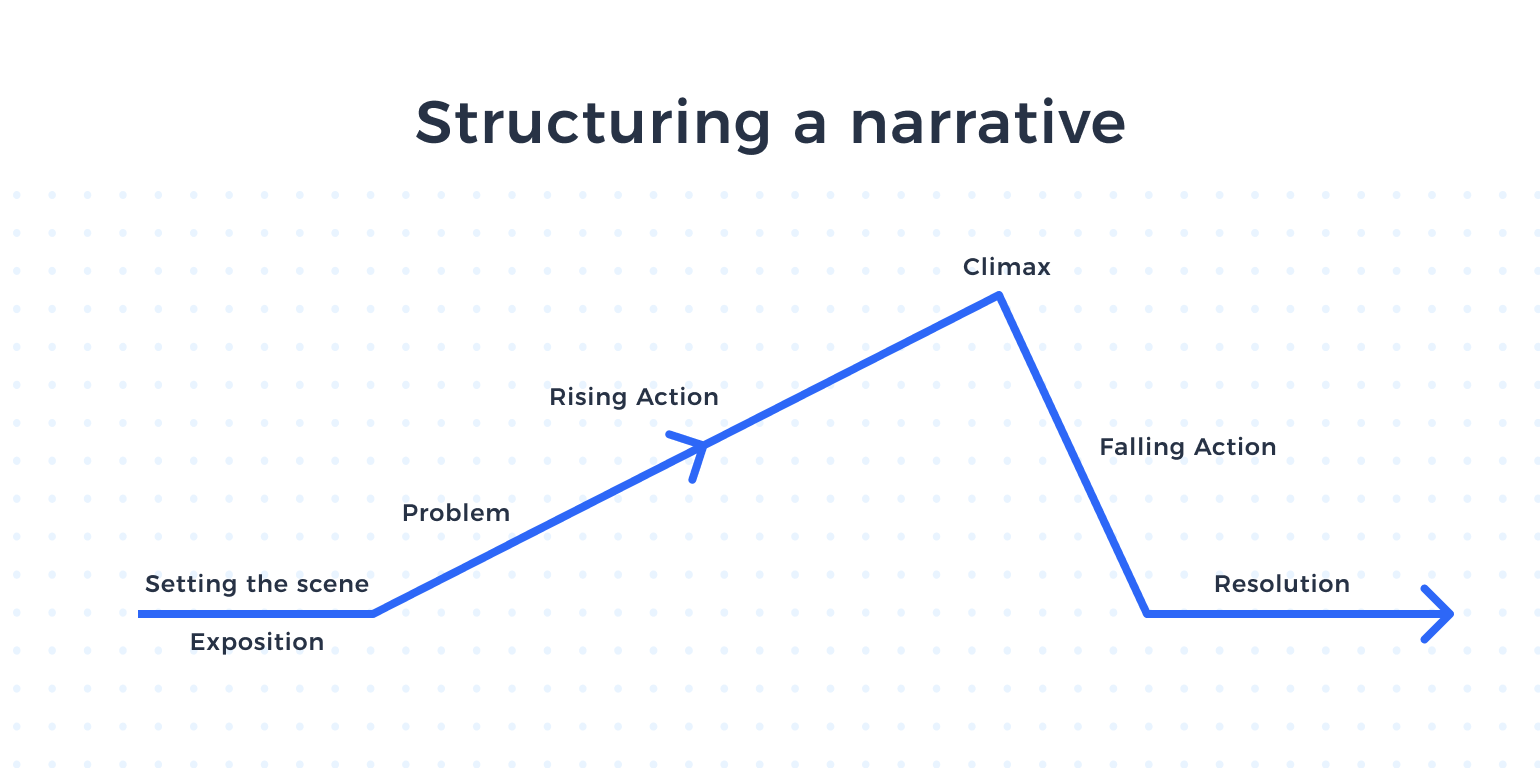
Jednak nadal musisz zapewnić wystarczającą ilość treści, aby czytelnik chciał czytać dalej lub podjąć decyzję. Twoja strona powinna nie tylko pasować do strategicznej fabuły — powinna również opowiadać samą historię. Każda strona docelowa może prezentować informacje w sposób, który naturalnie przepływa z jednego punktu do następnego w oparciu o profil psychograficzny klienta. Nazywamy tę zasadę „opowiadaniem historii konwersji”.

Opowiadanie historii konwersji ma spójną strukturę. Każda informacja powinna przesunąć twoją narrację dalej na stronie. Twój produkt lub usługa jest bohaterem historii, a punktem kulminacyjnym jest moment, w którym odwiedzający zdecyduje się na konwersję. Kiedy zaczynają korzystać z produktu lub usługi, osiągają rozwiązanie i katharsis.
Chociaż musisz przyciągnąć odwiedzających do nagłówka, nie ma sensu dalej podawać informacji na stronie docelowej, jeśli nie służy to dodatkowemu celowi narracyjnemu, który skłoni ich do konwersji. Przejrzyj swoje strony docelowe, aby upewnić się, że każdy element strony buduje napięcie i pomaga pokonać wszelkie przeszkody w konwersji.
Nagłówki
Dobrze przygotowany nagłówek pozwala osiągnąć kilka celów jednocześnie. Powinna angażować, podkreślać Twoją markę i zapewniać przekonujący powód do podjęcia działań. Może również potrzebować podnagłówka w celu uzupełnienia kontekstu, na przykład trochę więcej szczegółów na temat oferty specjalnej.
Chociaż kuszący nagłówek może podkreślać niektóre elementy oferty kampanii, nie może i nie powinien zawierać obszernych szczegółów. W przeciwnym razie ryzykujesz utratę odbiorców, gdy zobaczą ścianę tekstu po kliknięciu (lub stuknięciu) w stronę docelową.
Kontrolując nagłówek, zadaj sobie pytanie:
Czy mój nagłówek dokładnie opisuje mój produkt, usługę lub ofertę specjalną?
Nagłówek powinien mieć wystarczającą głębokość, aby nie mógł odnosić się do żadnego ogólnego produktu lub usługi. Powinna być konkretna i osobista w stosunku do podróży, którą odbył gość.
Czy mój nagłówek ma mniej niż 10 słów?
Staramy się, aby nasze nagłówki nie przekraczały 50 znaków, a idealna długość to około sześciu słów.
Czy oferuje wysoki poziom wglądu w produkt?
Chociaż nie powinien ujawniać zbyt wielu szczegółów, nagłówek i tekst bohatera powinny łączyć się z informacjami w dalszej części strony docelowej.
Czy mam ochotę napisać akapit pod nagłówkiem w sekcji bohaterów?
Jeśli odpowiedź brzmi „tak”, zastanów się, jak możesz przekazać wyrazistość za pomocą obrazu lub filmu bohatera zamiast tekstu. Zastanów się też, gdzie jeszcze możesz podać te informacje i rozmieść je między sekcjami strony docelowej.
Odpowiedzi na wszystkie te pytania będą znacznie łatwiejsze po zdefiniowaniu hierarchii wiadomości. Będziesz wiedział, które szczegóły rozwinąć i co możesz zapisać na później na stronie. Pomoże ci to uniknąć przytłoczenia gościa tak bardzo, że nie będzie chciał dalej przewijać.
Obraz bohatera
Wizualizacja jest kluczowa. Każdy — niezależnie od tego, czy jest doświadczonym marketerem, czy zwykłym internautą — wie, kiedy obraz przyciąga wzrok lub odpycha.

Jasne, chcesz wybrać oszałamiający obraz. Nie musimy Cię o tym przekonywać. Jak wspomnieliśmy powyżej, staranny dobór obrazu może zwiększyć przejrzystość nagłówka. Jednak obraz musi mieć również wszystkie te inne atrybuty.
Elementy techniczne do audytu:
- Idealne wymiary: 800 x 1200 pikseli (najlepiej sprawdzają się obrazy poziome)
- Renderowanie mobilne: urządzenia mobilne odpowiadają za 55% ruchu, więc wybierz obraz, którego szczegóły są łatwo widoczne na małym ekranie
- Rozmiar pliku: wystarczająco duży, aby uzyskać dobrą jakość obrazu, ale na tyle mały, że można go szybko wczytać
- Treść obrazu: sprawdź, czy obrazy ludzi lub produktów działają lepiej (niektórzy twierdzą, że zdjęcia ludzi są bardziej atrakcyjne, ale tak naprawdę zależy to od Twojej marki i branży)
Możesz także rozważyć wideo dla swojego bohatera, ale pamiętaj, jak wpływa to na szybkość strony.
Szybkość strony
Postaw się w sytuacji gościa. Widzisz w reklamie coś, co Ci się podoba, więc klikasz. Potem czekasz… i czekasz… i widzisz powoli przesuwający się pasek ładowania.
W tym scenariuszu denerwowanie się powolnym ładowaniem i kontynuowanie życia jest całkowicie ludzkie. Jeśli wspomniana strona docelowa ładuje się dłużej niż 12 sekund, z dużym prawdopodobieństwem się odrzucisz. Dlatego liczy się szybkość strony.
Jeśli masz czyjąś uwagę, oczywiście chcesz uszanować jego czas. Ale ma to również kluczowe znaczenie dla rankingów w wyszukiwarkach. Google wykorzystuje ponad 200 czynników do określania rankingów stron, w tym szybkość ładowania.
Przetestuj szybkość swojej strony za pomocą Google PageSpeed Insights, aby zobaczyć, jak się układa Twoja wydajność. Jeśli nie jest na równi, zacznij wprowadzać zmiany.
Trzy najczęstsze przyczyny niskiej szybkości strony:
- Rozmiary plików: zoptymalizuj swoje obrazy i filmy, aby zrównoważyć mniejsze rozmiary plików z akceptowalną jakością.
- Wtyczki: wybieraj te narzędzia ostrożnie, w przeciwnym razie zaszkodzą ci bardziej niż ci pomogą.
- Hosting WWW: unikaj powolnych czasów ładowania, gdy masz większy ruch w sieci dostarczania treści, który rozkłada obciążenie serwera.
Aby uzyskać więcej informacji o tym, jak poprawić niską prędkość strony docelowej, zapoznaj się z naszym szczegółowym postem na ten temat. Narzędzie Google PageSpeed Insights może również zaoferować wskazówki, jak skrócić czas ładowania, choć jest to czasochłonne, jeśli masz wiele stron docelowych.
Umieszczenie CTA
Chociaż możesz strategicznie podejść do tego, kiedy i gdzie zagłębić się w szczegóły w określonych punktach wiadomości, pamiętaj, że odwiedzający mogą zdecydować się na konwersję w dowolnym momencie. Jeśli wezwanie do działania nie jest dostępne, gdy klienci przewijają stronę w dół, tracisz konwersje.
Pomyśl o tym, kiedy ostatnio kliknąłeś reklamę na Facebooku dotyczącą czegoś, co chciałeś kupić — powiedzmy, że spodnie dresowe, które widziałeś w Target w zeszłym tygodniu. Widziałeś doskonale zaplanowaną reklamę i pamiętasz, jak miękkie i wygodne wyglądały spodnie. Więc kliknąłeś.
Teraz wyobraź sobie, że musisz polować na przycisk „Dodaj do koszyka” i przewijać wszystkie szczegóły dotyczące tego produktu — poza specyfikacjami technicznymi tkaniny, obok innych recenzji tych spodni dresowych. Gdybyś się spieszył (co, spójrzmy prawdzie w oczy, większość z nas się spieszy), prawdopodobnie rozproszyłbyś się i zapomniałeś zakończyć transakcję.
Ludzie nie zawsze mają cierpliwość, by przewijać stronę w dół. Konwertują, gdy czują, że mają wystarczająco dużo informacji i oczekują natychmiastowego rozwiązania.
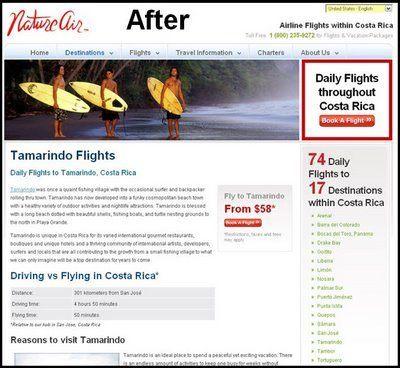
Inny przykład: dodanie dodatkowego przycisku wezwania do działania na tej stronie docelowej, bez innych dostosowań projektu, zwiększyło liczbę konwersji o prawie 600%:


Nie chowaj swojego CTA. Czytaj dalej, aby uzyskać więcej informacji o tym, jak ją wskrzesić.
Polecamy również te dodatkowe taktyki:
- Dostosuj style czytania w trybie F i Z w trybie online.
- Nie stylizuj nadmiernie przycisku.
- Użyj kontrastowych kolorów, aby łatwo zauważyć przycisk CTA.
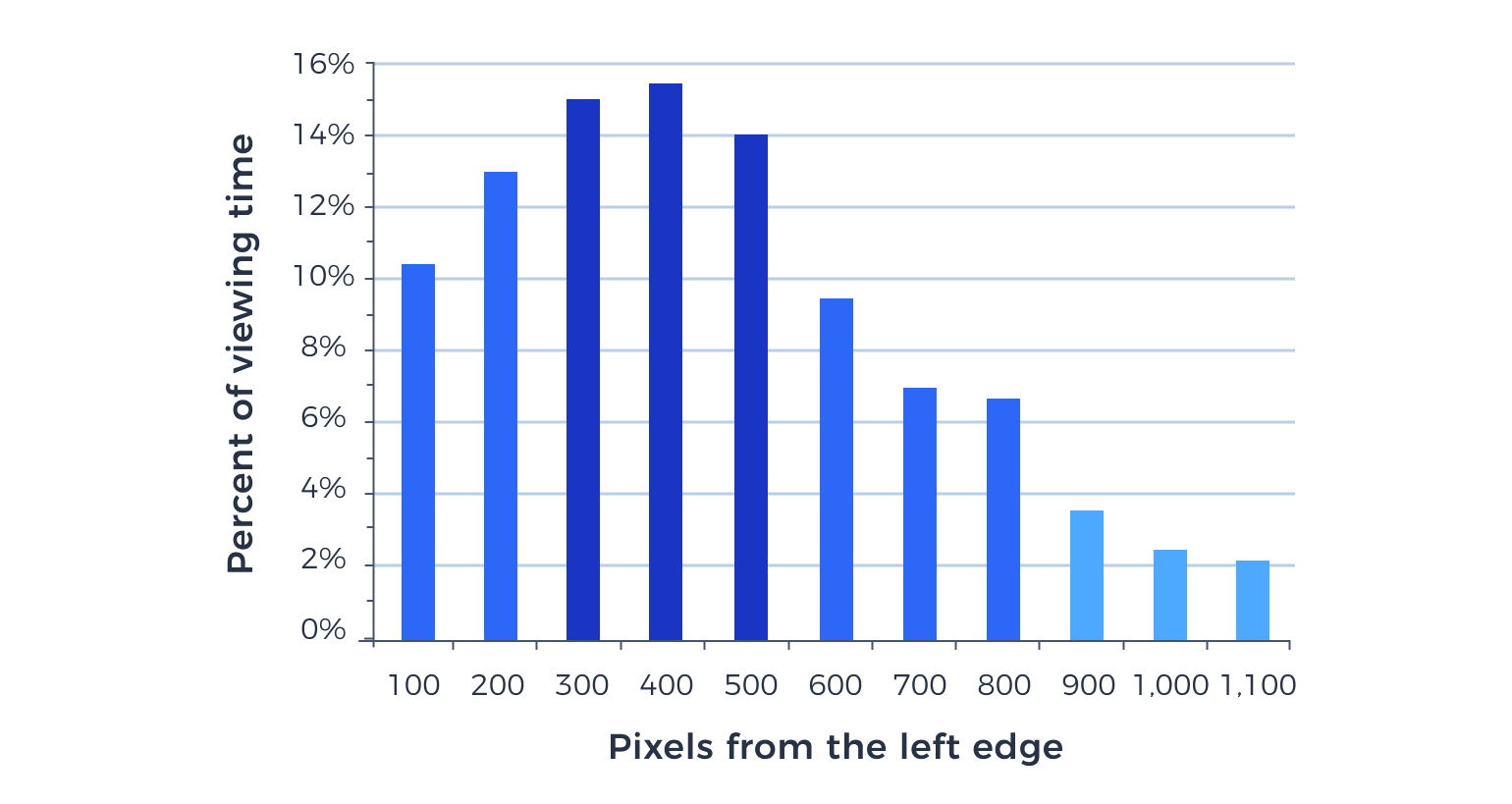
- I nie bój się testować lokalizacji swoich CTA. W swoich badaniach
Grupa Nielsen Norman stwierdziła, że lewa strona ekranu przyciąga więcej uwagi niż prawa strona.

Właściwy plan na sukces konwersji
Jeśli wprowadzanie zmian na stronach docelowych w celu poprawy wydajności wydaje się przytłaczającym zadaniem, nie musi. Instapage może pomóc. Oferujemy trzy plany i różne opcje cenowe, dzięki czemu możesz znaleźć właściwą drogę do poprawy sukcesu reklamowego. Zobacz wszystkie plany Instapage tutaj.
