5 elementów strony docelowej Make-or-Break
Opublikowany: 2022-04-22W 2021 roku średni czas, jaki użytkownicy spędzali na dowolnej stronie, wynosił zaledwie 54 sekundy. To o osiem sekund mniej niż w 2019 r. Jeśli weźmiesz pod uwagę, o ile więcej czasu ludzie spędzają online, zwłaszcza od czasu rozprzestrzeniania się pandemii COVID-19, takie zachowanie wskazuje, że odwiedzający spodziewają się znaleźć potrzebne informacje szybciej niż kiedykolwiek.
Być może Twoje strony docelowe ładują się wolno, aby pomieścić pliki wideo. Być może Twoje mapy popularności mówią Ci, że u góry strony jest dużo aktywności, ale nic dalej. Lub jakiekolwiek dane, które posiadasz, są po prostu niejednoznaczne.
Bez względu na problem, marketerzy mają tylko krótki czas na wykorzystanie każdego kliknięcia reklamy. Jeśli kontynuacja — konwersja — nie następuje po kliknięciu, strona docelowa jest niejasna, powoduje niepotrzebne tarcia lub jedno i drugie. Jeśli zauważasz wysokie współczynniki odrzuceń, porzucenia lub niższe współczynniki konwersji niż chcesz, czas dostosować te pięć elementów strony docelowej.
Hierarchia informacji
Hierarchia informacji odnosi się do struktury treści Twojego landing page. Pomyśl o tym jako o zarysie, który określa cel każdej sekcji strony docelowej.
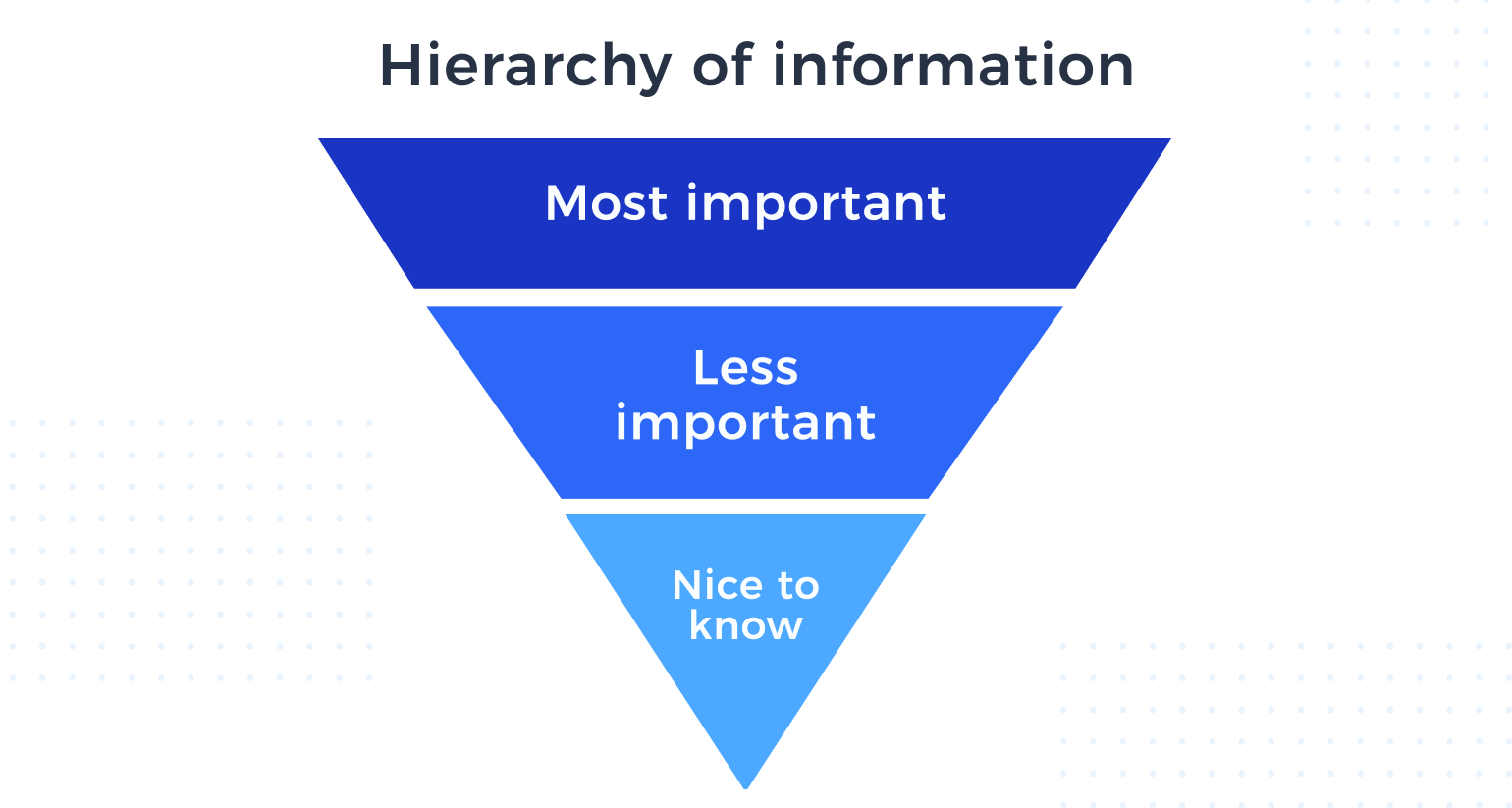
Wielu z nas nauczyło się pisać w stylu odwróconej piramidy — co oznacza, że z góry podajemy jak najwięcej istotnych, wartych opublikowania informacji. Następnie podajemy szczegóły w kolejności od najważniejszego do najmniej ważnego. Ta struktura wyewoluowała z jednej z najwcześniejszych form komunikacji drukowanej, gazety, w której historie musiały się zmieścić

Chociaż odwrócona piramida ma swoje zalety, niekoniecznie odpowiada potrzebom dzisiejszej publiczności. Ostatecznym punktem spornym jest to, że ujawnienie wszystkich cennych informacji z góry przytłacza odwiedzającego.
Jednak nadal musisz zapewnić czytelnikowi wystarczającą ilość treści, aby chciał czytać dalej lub podjąć decyzję. Twoja strona powinna nie tylko pasować do strategicznej fabuły — powinna również opowiadać historię samą w sobie. Każda strona docelowa może prezentować informacje w sposób naturalny przepływający z jednego punktu do drugiego w oparciu o profil psychograficzny klienta. Nazywamy tę zasadę „opowiadaniem o nawróceniu”.

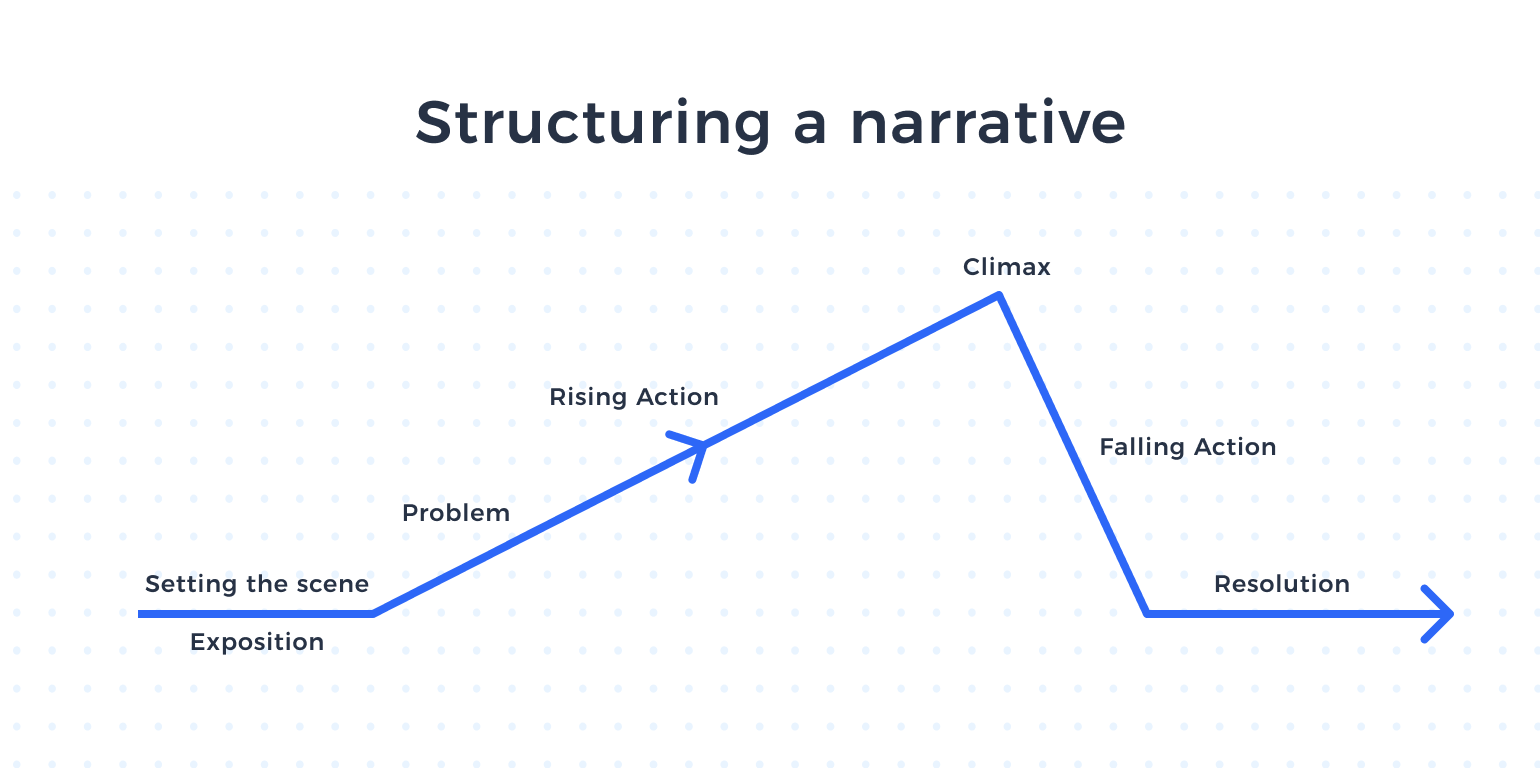
Opowiadanie o nawróceniu ma spójną strukturę. Każda informacja powinna posunąć Twoją narrację dalej na stronie. Twój produkt lub usługa jest bohaterem opowieści, a punktem kulminacyjnym jest moment, w którym odwiedzający decyduje się na konwersję. Kiedy zaczynają korzystać z produktu lub usługi, osiągają rozwiązanie i katharsis.
Chociaż musisz przyciągnąć odwiedzających do nagłówka, nie ma sensu dalsze dostarczanie informacji na stronie docelowej, jeśli nie służy to dodatkowemu celowi opowiadania historii, który skłoni ich do konwersji. Przejrzyj swoje strony docelowe, aby upewnić się, że każdy element strony buduje napięcie i pomaga przezwyciężyć wszelkie przeszkody w konwersji.
Nagłówki
Dobrze przygotowany nagłówek pozwala osiągnąć kilka celów jednocześnie. Powinien być wciągający, podkreślać Twoją markę i oferować przekonujący powód do podjęcia działania. Może też wymagać podtytułu dla dodatkowego kontekstu, na przykład trochę więcej szczegółów na temat oferty specjalnej.
Chociaż kuszący nagłówek może uwypuklić niektóre elementy oferty kampanii, nie może i nie powinien zawierać obszernych szczegółów. W przeciwnym razie ryzykujesz utratę odbiorców, gdy zobaczą ścianę tekstu po kliknięciu (lub dotknięciu) strony docelowej.
Podczas audytu nagłówka zadaj sobie pytanie:
Czy mój nagłówek dokładnie opisuje mój produkt, usługę lub ofertę specjalną?
Nagłówek powinien być wystarczająco szczegółowy, aby nie można go było zastosować do żadnego ogólnego produktu lub usługi. Powinien być konkretny i osobisty w odniesieniu do podróży, którą odbył gość.
Czy mój nagłówek ma mniej niż 10 słów?
Staramy się, aby nagłówki miały mniej niż 50 znaków, a idealna długość to około sześciu słów.
Czy oferuje wysoki poziom wglądu w produkt?
Chociaż nie powinien ujawniać zbyt wielu szczegółów, nagłówek i główny tekst powinny łączyć się z informacjami w dalszej części strony docelowej.
Czy mam ochotę napisać akapit pod nagłówkiem w sekcji poświęconej bohaterom?
Jeśli odpowiedź brzmi „tak”, zastanów się, w jaki sposób możesz przekazać przejrzystość za pomocą głównego obrazu lub filmu zamiast tekstu. Zastanów się też, gdzie jeszcze możesz podać te informacje i rozmieść je między sekcjami strony docelowej.
Odpowiedzi na wszystkie te pytania będą znacznie łatwiejsze, gdy zdefiniujesz hierarchię wiadomości. Dowiesz się, które szczegóły rozwinąć i co możesz zapisać na później na stronie. Pomoże to uniknąć przytłoczenia gości tak bardzo, że nie będą chcieli przewijać dalej.
Obraz bohatera
Wizualizacje są kluczowe. Każdy — niezależnie od tego, czy jest doświadczonym marketerem, czy zwykłym użytkownikiem internetu — wie, kiedy obraz przyciąga wzrok, a kiedy odpycha.

Jasne, chcesz wybrać oszałamiający obraz. Nie musimy Cię o tym przekonywać. Jak wspomnieliśmy powyżej, staranny dobór obrazów może zwiększyć przejrzystość nagłówka. Jednak obraz musi mieć również wszystkie te inne atrybuty.
Elementy techniczne do audytu:
- Idealne wymiary: 800 x 1200 pikseli (zdjęcia poziome zwykle działają najlepiej)
- Renderowanie mobilne: urządzenia mobilne odpowiadają za 55% ruchu, więc wybierz obraz, na którym szczegóły są łatwo widoczne na małym ekranie
- Rozmiar pliku: wystarczająco duży, aby uzyskać dobrą jakość obrazu, ale wystarczająco mały, aby szybko się ładował
- Zawartość obrazu: sprawdź, czy zdjęcia ludzi lub produktów są lepsze (niektórzy twierdzą, że zdjęcia ludzi są bardziej atrakcyjne, ale tak naprawdę zależy to od Twojej marki i branży)
Możesz również rozważyć wideo dla swojego bohatera, ale pamiętaj, jak wpływa to na szybkość strony.
Szybkość strony
Postaw się na miejscu gościa. Widzisz w reklamie coś, co Ci się podoba, więc klikasz. Potem czekasz… i czekasz… i widzisz powoli przesuwający się pasek ładowania.
W tym scenariuszu denerwowanie się powolną prędkością ładowania i kontynuowanie życia jest całkowicie ludzkie. Jeśli wspomniana strona docelowa ładuje się dłużej niż 12 sekund, najprawdopodobniej zostaniesz odrzucony. Dlatego szybkość strony ma znaczenie.
Jeśli zwracasz na siebie czyjąś uwagę, oczywiście chcesz szanować jej czas. Ale ma to również kluczowe znaczenie dla pozycji w wyszukiwarkach. Google wykorzystuje ponad 200 czynników do określania rankingu stron, w tym szybkość ładowania.
Przetestuj szybkość swojej strony za pomocą Google PageSpeed Insights, aby zobaczyć, jak wypada Twoja wydajność. Jeśli to nie jest na równi, zacznij wprowadzać zmiany.
Trzy typowe przyczyny niskiej szybkości strony:
- Rozmiary plików: zoptymalizuj swoje obrazy i filmy, aby zrównoważyć mniejsze rozmiary plików z akceptowalną jakością.
- Wtyczki: starannie dobieraj te narzędzia, w przeciwnym razie bardziej Ci zaszkodzą niż pomogą.
- Hosting internetowy: unikaj powolnych czasów ładowania, gdy masz wzrost ruchu w sieci dostarczania treści, co rozkłada obciążenie serwera.
Aby uzyskać więcej informacji na temat korygowania wolnych prędkości strony docelowej, zapoznaj się z naszym szczegółowym postem na ten temat. Narzędzie Google PageSpeed Insights może również zaoferować wskazówki, jak skrócić czas ładowania, chociaż jest to czasochłonne, jeśli masz wiele stron docelowych.
Umieszczenie wezwania do działania
Chociaż możesz strategicznie decydować, kiedy i gdzie przejść do bardziej szczegółowych informacji na temat konkretnych punktów przesyłania wiadomości, pamiętaj, że odwiedzający mogą w dowolnym momencie zdecydować się na konwersję. Jeśli wezwanie do działania nie jest dostępne, gdy klienci przewijają stronę w dół, tracisz konwersje.
Pomyśl o tym, kiedy ostatnio kliknąłeś na Facebooku reklamę czegoś, co chciałeś kupić — powiedzmy parę spodni dresowych, które widziałeś w sklepie Target w zeszłym tygodniu. Widziałeś reklamę w idealnym momencie i przypomniałeś sobie, jak miękkie i wygodne były te spodnie. Więc kliknąłeś.
A teraz wyobraź sobie, że musiałbyś szukać tego przycisku „Dodaj do koszyka” i przeglądać wszystkie szczegóły dotyczące tego produktu — poza specyfikacją techniczną tkaniny i innymi recenzjami tych spodni dresowych. Gdybyś się spieszył (co, spójrzmy prawdzie w oczy, większość z nas), prawdopodobnie rozproszyłbyś się i zapomniałbyś dokończyć transakcję.
Ludzie nie zawsze mają cierpliwość, aby przewinąć stronę w dół. Nawracają się, gdy czują, że mają wystarczająco dużo informacji i oczekują natychmiastowego rozwiązania.
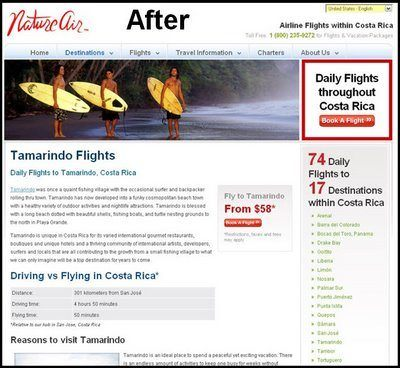
Jako inny przykład, dodając dodatkowy przycisk CTA do tej strony docelowej, bez innych dostosowań projektu, konwersje wzrosły o prawie 600%:


Nie zakopuj swojego wezwania do działania. Czytaj dalej, aby uzyskać więcej informacji o tym, jak go wskrzesić.
Polecamy również te dodatkowe taktyki:
- Dostosuj style czytania w trybie F-pattern i Z-pattern.
- Nie stylizuj nadmiernie guzika.
- Użyj kontrastujących kolorów, aby przycisk CTA był łatwy do zauważenia.
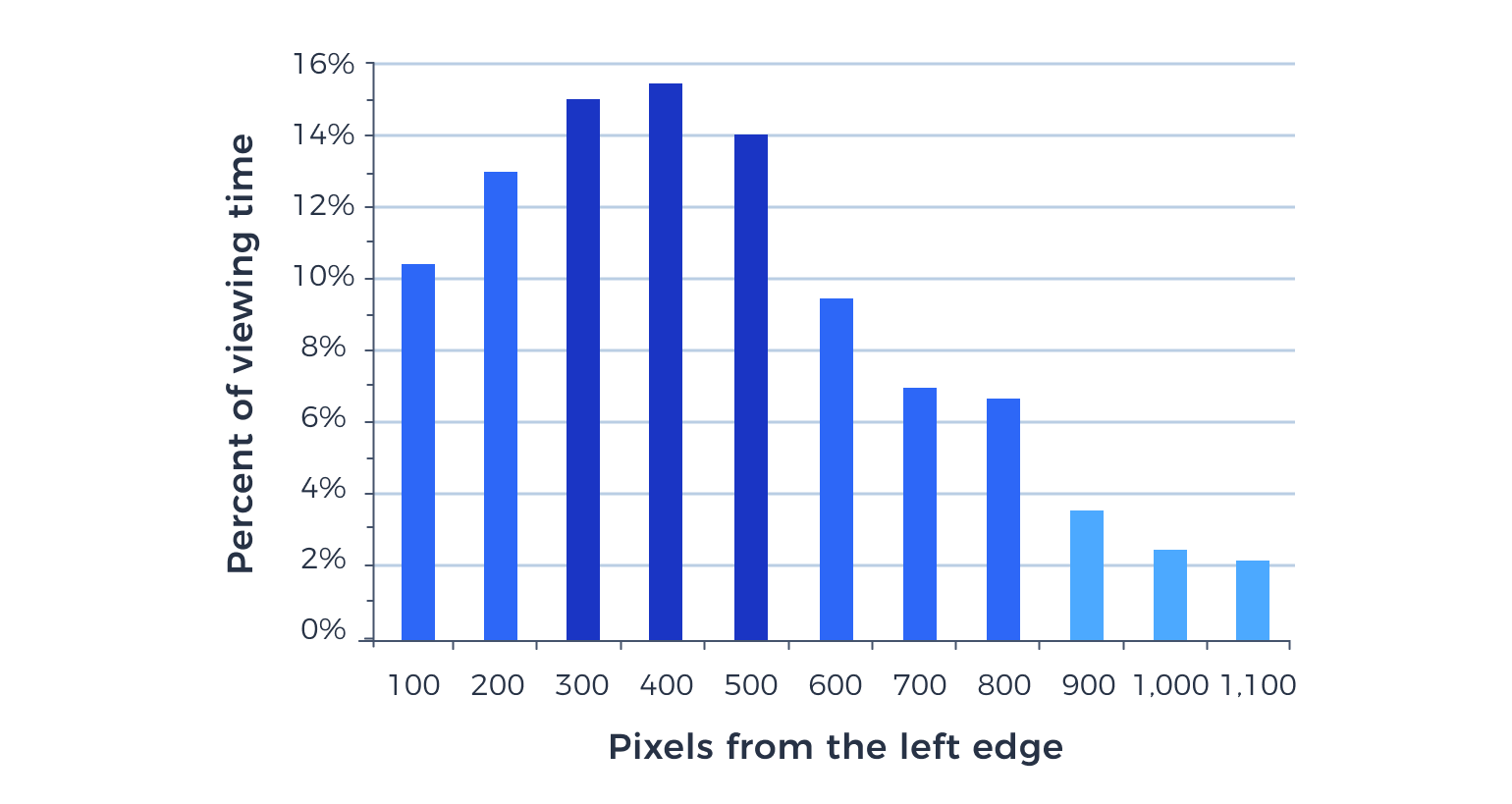
- I nie bój się przetestować lokalizacji swoich wezwań do działania. W swoich badaniach
Grupa Nielsen Norman odkryła, że lewa strona ekranu przyciąga więcej uwagi niż prawa.

Właściwy plan na sukces konwersji
Jeśli wprowadzanie zmian na stronach docelowych w celu poprawy wydajności wydaje się przytłaczającym zadaniem, nie musi. Instapage może pomóc. Oferujemy trzy plany i różne opcje cenowe, dzięki czemu możesz znaleźć właściwą drogę do większego sukcesu reklamowego. Zobacz wszystkie plany Instapage tutaj.
