Jak wykorzystać wzorzec F do zwiększenia liczby konwersji
Opublikowany: 2017-01-26Tworzenie strony docelowej po kliknięciu, aby zawierała wszystkie istotne elementy strony docelowej po kliknięciu, jest ważne, ale równie ważna jest ich kolejność i lokalizacja — układ strony docelowej po kliknięciu.
Projektując układ strony docelowej po kliknięciu, należy wziąć pod uwagę sposób, w jaki użytkownicy najprawdopodobniej zobaczą Twoją stronę. Uznanie naszej tendencji do czytania od góry do dołu to dobry początek, aby zachęcić odwiedzających do skupienia się na tym, co chcesz, aby zrobili. Wiedząc, gdzie prawdopodobnie skieruje się ich wzrok, możesz stworzyć wizualną hierarchię i umieścić swoje wezwanie do działania w miejscach najlepszych do konwersji.
Kliknij, aby tweetować
Przeprowadzono również szeroko zakrojone badania, które to potwierdzają. W 2006 roku Nielsen Norman Group przeprowadziła obecnie jedno z najbardziej użytecznych i najczęściej cytowanych badań eye-trackingowych. Podczas badania zbadali, jak 232 użytkowników przegląda tysiące różnych stron internetowych. Z ustaleń wynika, że główne zachowania użytkowników związane z czytaniem były stosunkowo spójne w różnych witrynach i zadaniach. Użytkownicy czytają w układzie F-Pattern.
Co to jest wzorzec F?
F-Pattern to sposób, w jaki poruszają się nasze oczy, gdy czytamy treści online. W ciągu kilku sekund nasze oczy poruszają się z niesamowitą szybkością po kopii witryny i innych elementach wizualnych, skanując stronę w następującej kolejności:
- Najpierw u góry strony, aby przeczytać ważne nagłówki
- Następnie w dół po lewej stronie strony, aby wyświetlić cyfry lub wypunktowania
- Na koniec ponownie w poprzek strony, aby przeczytać pogrubiony tekst lub podtytuły
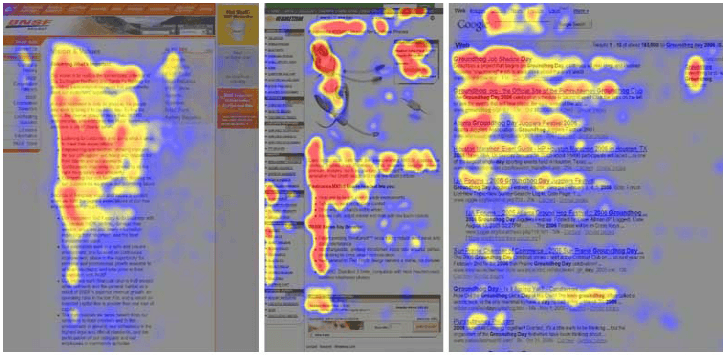
Poniższe trzy mapy cieplne pochodzą z badań śledzenia wzroku użytkowników trzech różnych witryn internetowych. Klucz kolorów jest następujący:
- Czerwony = najczęściej oglądany i najczęściej zafiksowany
- Żółty = trochę wyświetleń, ale mniej fiksacji
- Niebieski = najmniej oglądany i prawie żadnych fiksacji
- Szary = prawie zero wyświetleń i zero fiksacji

Zauważ, że wzorzec czytania F jest bardziej zgrubnym, uogólnionym zarysem — niekoniecznie dokładnym kształtem litery F. Należy również zauważyć, że wzór F-Pattern nie ogranicza się do dwóch poziomych łodyg, jak tradycyjny F.
Czasami użytkownicy czytają tylko w poprzek jednej poziomej linii, przez co wzór wygląda jak odwrócona litera L. Innym razem czytają trzecią sekcję strony, przez co projekt wygląda bardziej jak litera E niż F. I , jeśli strona docelowa po kliknięciu jest dłuższa, warto uwzględnić więcej niż dwa łodygi, aby pomóc w utworzeniu wizualnej hierarchii, którą użytkownicy chętniej będą śledzić.
Jak F-Pattern ma zastosowanie do stron docelowych po kliknięciu
Ważne jest, aby projektować strony internetowe z zamierzonym przepływem. Bez niczego umieszczonego specjalnie w celu przyciągnięcia uwagi widzów, ich oczy będą naturalnie przesuwać się po bogatej w treści stronie w projekcie F-Pattern.
Projekt F-Pattern najlepiej sprawdza się w przypadku stron zawierających dużo tekstu, takich jak posty na blogach, strony wyników wyszukiwania, dłuższe strony sprzedażowe itp. Nie oznacza to jednak, że nie można projektować krótkich stron docelowych po kliknięciu za pomocą układ F-Pattern.
Korzystając z wyników badań eye-trackingowych, możesz strategicznie zaprojektować dowolną stronę docelową po kliknięciu, tak aby najważniejsze elementy znajdowały się dokładnie tam, gdzie użytkownicy najprawdopodobniej się na nich skupią.
Pamiętaj, że oczy widzów prawie zawsze zaczynają się od lewego górnego rogu strony, zanim zeskanują resztę strony. Jeśli więc strona docelowa po kliknięciu jest zajęta i chcesz, aby odwiedzający od razu zauważyli określony element — na przykład odliczanie do Twojej oferty — pamiętaj, aby umieścić go w lewej górnej sekcji. Następnie zaprojektuj resztę strony docelowej po kliknięciu z przejrzystą hierarchią wizualną i przepływem, który prowadzi widzów do wezwania do działania.
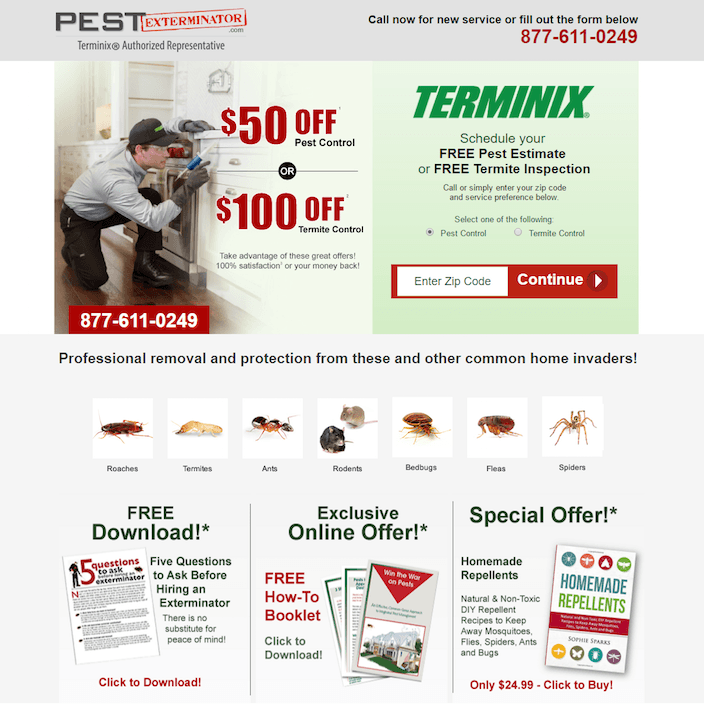
Strona docelowa po kliknięciu, która ignoruje F-Pattern
Pest Exterminator stworzył tę stronę docelową po kliknięciu i nie jest zgodna z F-Layout. Brakuje mu jakiejkolwiek wizualnej hierarchii:

Gdzie najpierw kieruje się twoja uwaga? Obraz? Zniżka? Pole jednoformatowe? Trzy oferty na dole?
Twoje oczy nie są przyciągane do jednego konkretnego miejsca. Za dużo się dzieje, przyciągając twoją uwagę w kilku różnych kierunkach. Każdy element został sformatowany tak, aby przyciągał jak najwięcej uwagi, co sprawia, że wszystkie ze sobą konkurują. Dlatego odwiedzającym trudno jest określić główny cel strony, a Pest Exterminator prawdopodobnie będzie miał problemy z generowaniem konwersji.
Przyjrzyjmy się teraz kilku przykładom stron docelowych po kliknięciu, które są zgodne ze wzorcem F-Reading.

Pamiętaj, że w przypadku krótszych stron docelowych po kliknięciu wyświetlana jest cała strona. W przypadku dłuższych stron wyświetlaliśmy tylko w części widocznej na ekranie. Ponadto niektóre z wymienionych marek mogą przeprowadzać testy A/B swoich stron z wersją alternatywną niż ta wyświetlana poniżej.
strony docelowe po kliknięciu, które są zgodne z F-Layout
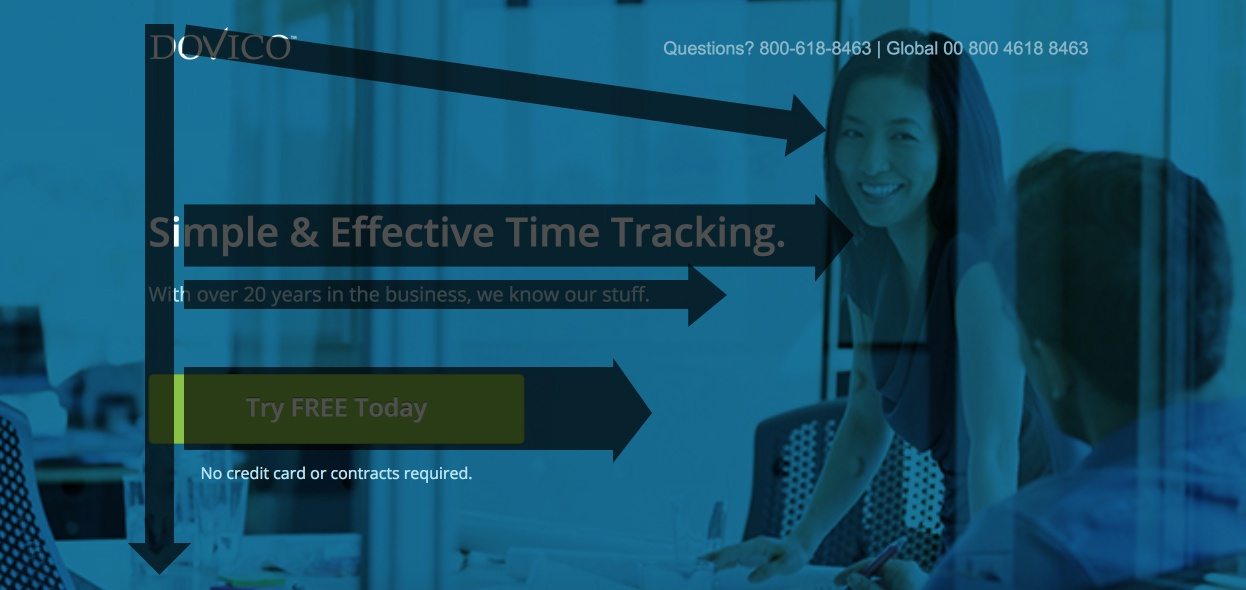
Dovico

Powyższa strona docelowa Dovico po kliknięciu wykorzystuje najlepsze praktyki projektowania stron internetowych F-Pattern. Zwróć uwagę, że każdy ważny komponent znajduje się dokładnie wzdłuż trasy F-Pattern, gdzie odwiedzający będą naturalnie patrzeć podczas przeglądania tej strony:
- Widzowie najpierw spojrzą w lewy górny róg strony, gdzie zauważą logo firmy.
- Poruszając się wzdłuż pierwszej poziomej łodygi, dojdą do uśmiechniętej twarzy kobiety. Szczególnie interesujące jest tutaj to, że kąt F jest skierowany w dół w kierunku jej twarzy i nie jest skierowany bezpośrednio w stronę numerów telefonów.
- Przechodząc w dół po lewej stronie strony do następnego poziomego tematu, widzowie skupią swoją uwagę na nagłówku i podnagłówku.
- Na koniec będą kontynuować wzór F w dół pionowego pnia, gdzie dojdą do przycisku wezwania do działania, który jest głównym celem strony docelowej po kliknięciu.
Umieszczenie najistotniejszych elementów strony docelowej po kliknięciu w taki sposób wzdłuż F-Layout pomaga zoptymalizować stronę Dovico i przekonać odwiedzających do podjęcia działań w związku z ofertą.
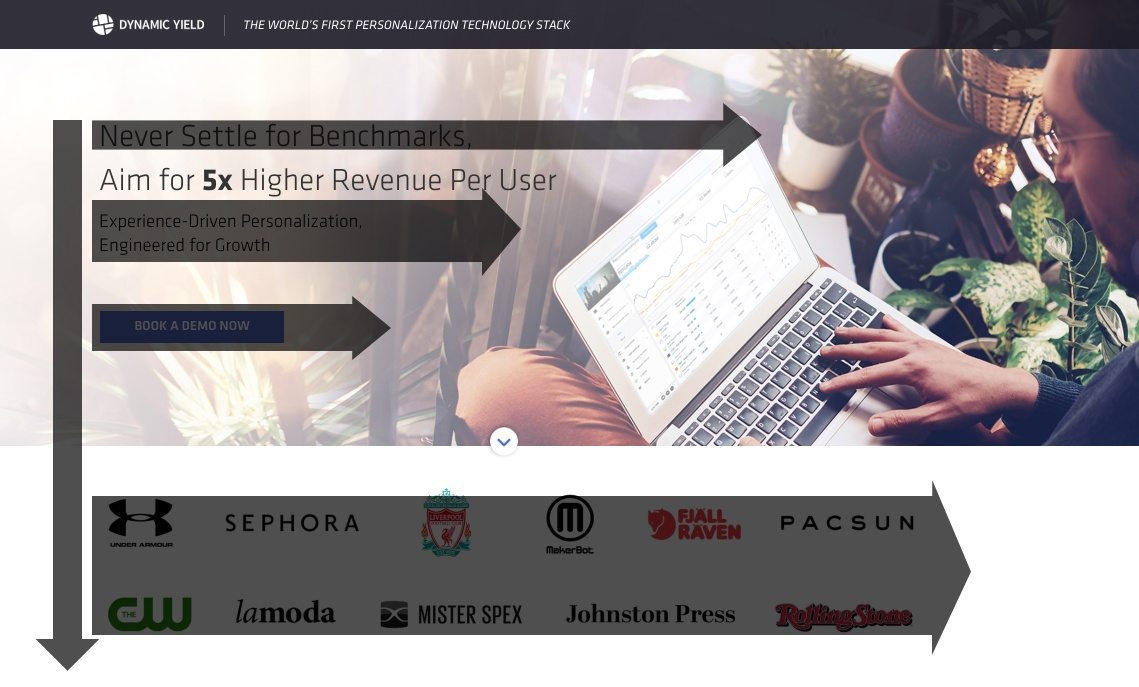
Wydajność dynamiczna

Strona docelowa Dynamic Yield po kliknięciu również ma układ F-Pattern, ale ponieważ ich nazwa i logo to najmniejsza rzecz nad zakładką, oczy widza prawdopodobnie zaczną się w innym miejscu:
- Prawdopodobnie najpierw przyciągnie ich nagłówek strony, ponieważ czcionka jest większa, a jej część jest pogrubiona.
- Następnie przesuną się wzdłuż pierwszej łodygi do obrazu po prawej stronie, który uzupełnia pierwszą poziomą łodygę.
- Przeglądając pionową łodygę, widzowie przeczytają podtytuł.
- Kontynuując w dół, jasnoniebieski przycisk CTA prawdopodobnie przyciągnie uwagę odwiedzającego.
- Po przycisku wezwania do działania plakietki klienta działają jak dodatkowy trzon, a strona jest kontynuowana w podobny sposób poniżej zakładki.
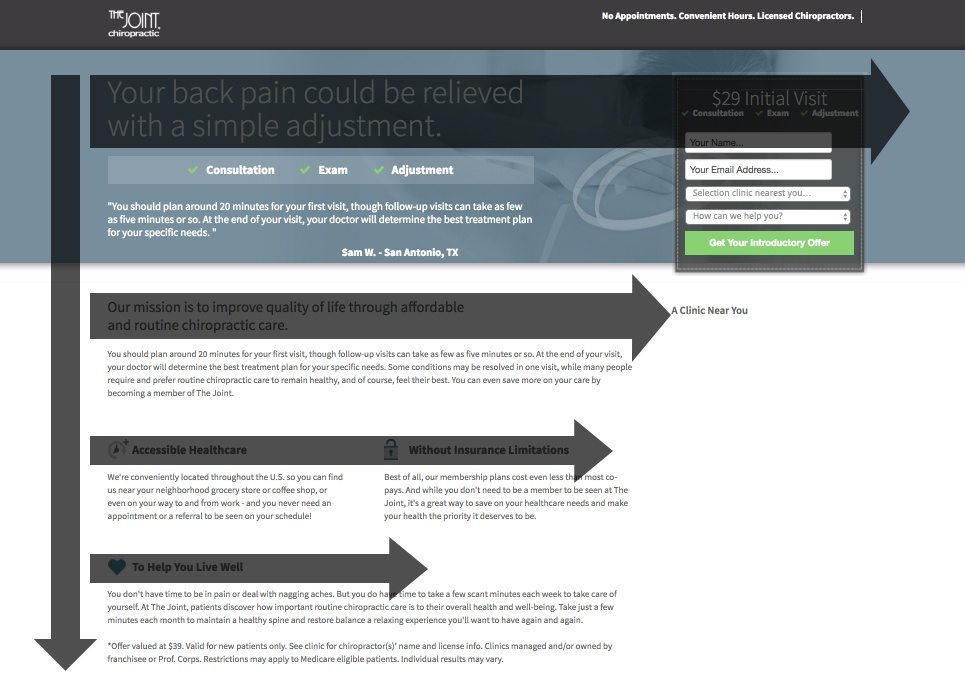
Wspólny chiropraktyka

Ponieważ projekty F-Pattern nie zawsze muszą być zgodne z tradycyjnym F-Shape, zauważ, że strona docelowa Joint Chiropractic po kliknięciu ma sporo poziomych łodyg:
- Podobnie jak w przypadku Dynamic Yield, nagłówek zaczyna się od wzorca F (i kontynuuje w prawo wraz z formularzem).
- Po drugie, misja (napisana większym drukiem niż reszta tekstu) wypada wzdłuż następnej łodygi.
- Wreszcie, ikonografia i pogrubione zalety The Joint Chiropractic tworzą ostateczne łodygi wzoru.
Pomimo większej liczby łodyg, strona została stworzona z myślą o najlepszych praktykach projektowania stron internetowych F-Pattern — ułatwiając odwiedzającym śledzenie i skupienie się na najważniejszych częściach strony docelowej po kliknięciu.
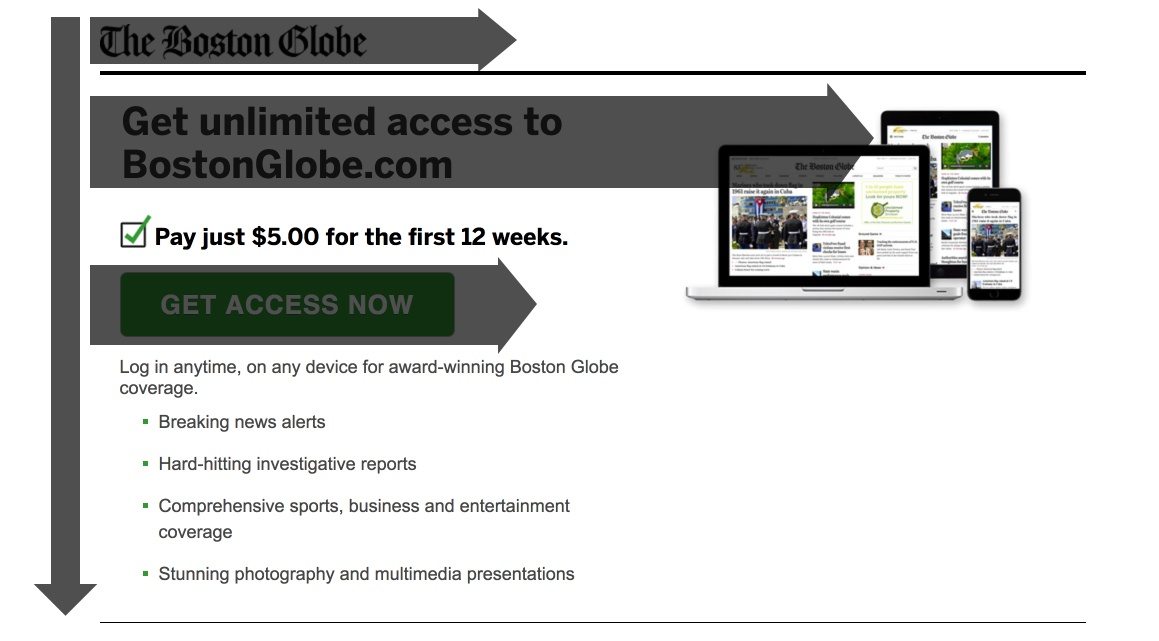
Bostoński Globus

Strona docelowa Boston Globe po kliknięciu nie ma typowego kształtu litery F, co ostatecznie pomaga przekonać odwiedzających do konwersji w ramach promocji:
- Zaczynając od lewego górnego rogu, odwiedzający najpierw dostrzegają logo gazety.
- Bezpośrednio pod logo znajduje się nagłówek, a następnie obraz wzdłuż tej samej poziomej łodygi.
- Kontynuując wzdłuż pionowej łodygi, odwiedzający skupiają się na jasnozielonym przycisku CTA.
- Jeśli zdecydują się kontynuować w dół pionowego pnia, dowiedzą się, czego mogą się spodziewać, rejestrując się w celu uzyskania nieograniczonego dostępu.
Twoja kolej na użycie wzorca F
Uwzględnienie wszystkich niezbędnych elementów strony docelowej po kliknięciu jest ważne dla konwersji, ale równie ważny jest ich układ.
Projekt F-Pattern pomaga ustanowić wizualną hierarchię i celowy przepływ, aby zachęcić odwiedzających do skupienia się na określonych elementach. Jeśli uda Ci się nakłonić ich do podążania ścieżką, którą chcesz, będą mniej skłonni do odrzucenia, a zamiast tego będą bardziej zaangażowani i podejmą działania na Twojej stronie.
Pamiętając o tych przykładach, teraz twoja kolej, aby zastosować F-Layout w praktyce. Stwórz własną profesjonalną stronę docelową po kliknięciu za pomocą Instapage, poproś o demonstrację Enterprise już dziś.
