30 pięknych przykładów stron internetowych zbudowanych za pomocą Webflow Site Builder (2023)
Opublikowany: 2023-04-25Webflow to wizualne narzędzie do projektowania stron internetowych w przeglądarce, które umożliwia użytkownikom tworzenie witryn internetowych bez kodowania za pomocą interfejsu typu „przeciągnij i upuść”, który będzie wyglądał znajomo dla użytkowników programu Photoshop. Strony internetowe wykonane w Webflow działają jak każda niestandardowa strona internetowa i mogą być tworzone na podstawie istniejącego szablonu lub zaprojektowane od podstaw.
Kreatory stron internetowych, takie jak Squarespace i Wix, są przydatne dla zupełnie początkujących, ale są ograniczone dla osób, które mają umiejętności projektowania, aby stworzyć świetną stronę internetową, ale brakuje im umiejętności kodowania. Większość narzędzi do tworzenia witryn typu „przeciągnij i upuść” nie ma również możliwości CMS platform takich jak WordPress. Webflow to ambitna próba wypełnienia luki między tymi różnymi narzędziami.
Webflow to narzędzie wizualne, które tworzy strony internetowe, które są odpowiednio zakodowane w sposób przejrzysty, szybko ładujący się i responsywny. Jest to niezwykłe, ponieważ wizualne narzędzia do tworzenia witryn metodą „przeciągnij i upuść” są znane z tworzenia rozdętego kodu i stron internetowych, które wolno się ładują.
Ponadto Webflow oferuje hosting dla Twojej witryny, w tym obszary pomostowe i SSL, więc wszystko, czego potrzebujesz, aby Twoja witryna była dostępna online, to nazwa domeny.
Chcesz wypróbować Webflow? Możesz korzystać z platformy za darmo tak długo, jak chcesz i płacić tylko wtedy, gdy jesteś gotowy do uruchomienia swojej witryny. Możesz zarejestrować się tutaj.
Najlepszym sposobem sprawdzenia, co jest możliwe, jest przyjrzenie się przykładom witryn internetowych zbudowanych w Webflow. Poniższe 30 stron internetowych zostało przez nas specjalnie wybranych, aby zademonstrować elastyczność, moc i kreatywność platformy Webflow.
1. Woda jest prawem człowieka

Ta strona kampanii uruchomiona w Światowy Dzień Wody wykorzystuje odważne efekty animacji, aby zwrócić uwagę na fakty i liczby w znacznie skuteczniejszy sposób niż w przypadku projektu statycznego.
2. Koło

Circle to internetowa platforma edukacyjna, która pomaga małym firmom i przedsiębiorcom indywidualnym poznawać WordPress i e-commerce. Pastelowa kolorystyka i atrakcyjne ilustracje sprawiają, że strona jest przyjazna i dostępna.
3. Żyrkle

Webflow to idealna platforma internetowa do zaprezentowania pracy Zyrkle w zakresie produkcji dźwięku i oświetlenia. Prosta konstrukcja ma duży wpływ na pełnoekranowe wideo i przyciągające wzrok efekty przewijania.
3. Matteo Fabbiani

Włoski projektant marki Matteo Fabbiani wykorzystuje dynamiczne elementy projektu swojej witryny wykonane w Webflow, aby odzwierciedlić własne procesy pracy. Jego strona „o” jest zdecydowanie warta obejrzenia, z imponującą wizualną osią czasu jego historii kariery.
4. Mermarche

Pokazując możliwości Webflow dla witryn e-commerce, marka kosmetyczna Mermarche trzyma się palety kolorów ziemi i koncentruje się na typografii, aby uzyskać ogólny wygląd, który jest klasyczny i kobiecy.
5. Tennessee Cider Company

Może się wydawać, że wszystkie witryny Webflow są wypełnione fantazyjnymi animacjami i efektami specjalnymi, ale witryna Tennessee Cider Company jest doskonałym przykładem prostej, markowej witryny, która naprawdę działa. Łatwy w obsłudze koszyk i mapa pokazująca lokalizacje wysyłek sprawiają, że zakupy online są dziecinnie proste.
6. Logika młodości

Agencja Gen Z Youth Logic wykorzystuje prostą kolorystykę i grafikę retro, aby wyróżnić się na tle konkurencji. Subtelne efekty przewijania zachęcają czytelnika do pozostania na stronie. Niebieski ekran slajdów na każdym ładowaniu strony podkreśla markę, aby uczynić ją bardziej zapadającą w pamięć.
7. Roślinne

Plantible to firma biologiczna, której misją jest poprawa zdrowia i długowieczności rasy ludzkiej poprzez żywność pochodzenia roślinnego. Świeży schemat kolorów i czyste obrazy nadają witrynie nowoczesny, progresywny wygląd, który nie jest nudny do przeglądania
8. Miernik

Webflow to narzędzie do projektowania, ale sprawdza się równie dobrze w przypadku witryn biznesowych, jak i witryn kreatywnych. Długi przewijany projekt używany przez firmę internetową Meter prezentuje efekty animacji Webflow w przejrzystym, łatwym w obsłudze projekcie.
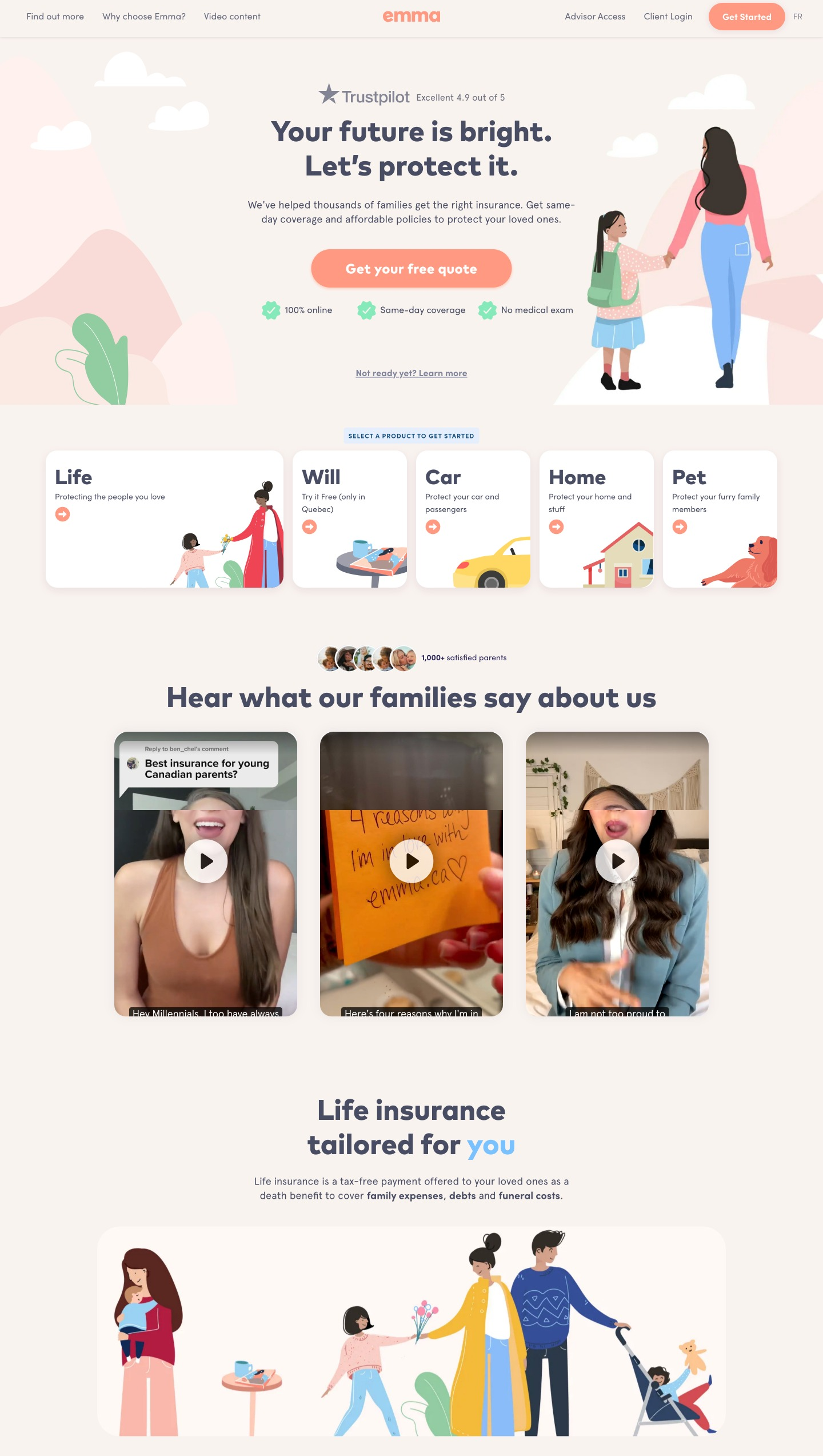
9. Emma.ca

Emma to kanadyjska firma ubezpieczeniowa na życie, która wykorzystuje Webflow do tworzenia i hostowania swojej witryny w wersji angielskiej i francuskiej. Witryna zawiera bazę danych imion dzieci zbudowaną na Webflow CMS, aby przyciągnąć ruch z wyszukiwarek z ich głównej bazy klientów – nowych i przyszłych matek.
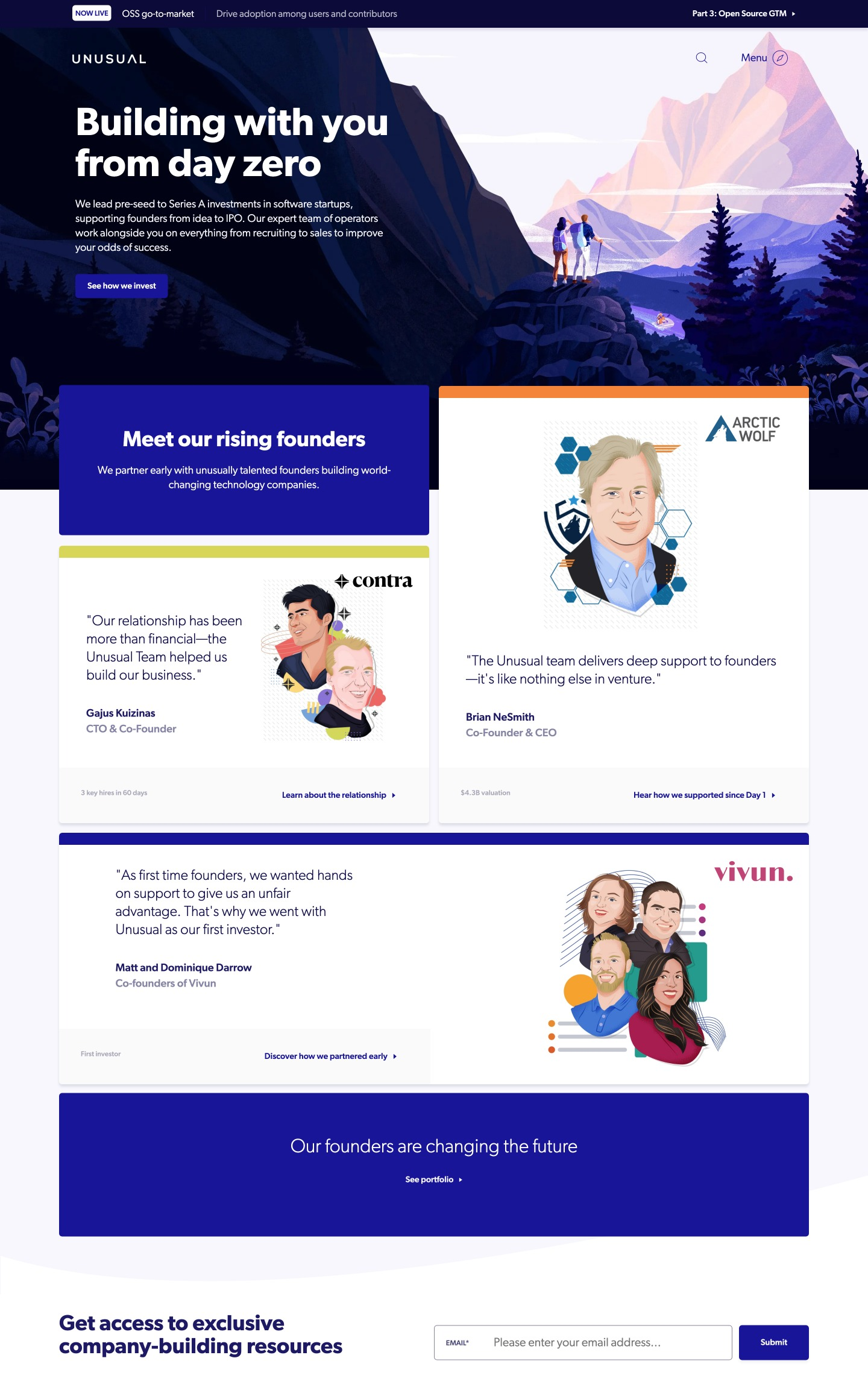
10. Niezwykłe przedsięwzięcia

Firma venture capital Unusual Ventures wykorzystuje unikalne ilustracje i animowane efekty, aby wyróżnić się na tle konkurencji za pomocą zapadającej w pamięć strony internetowej, która zapewnia również doskonałe wrażenia użytkownika.
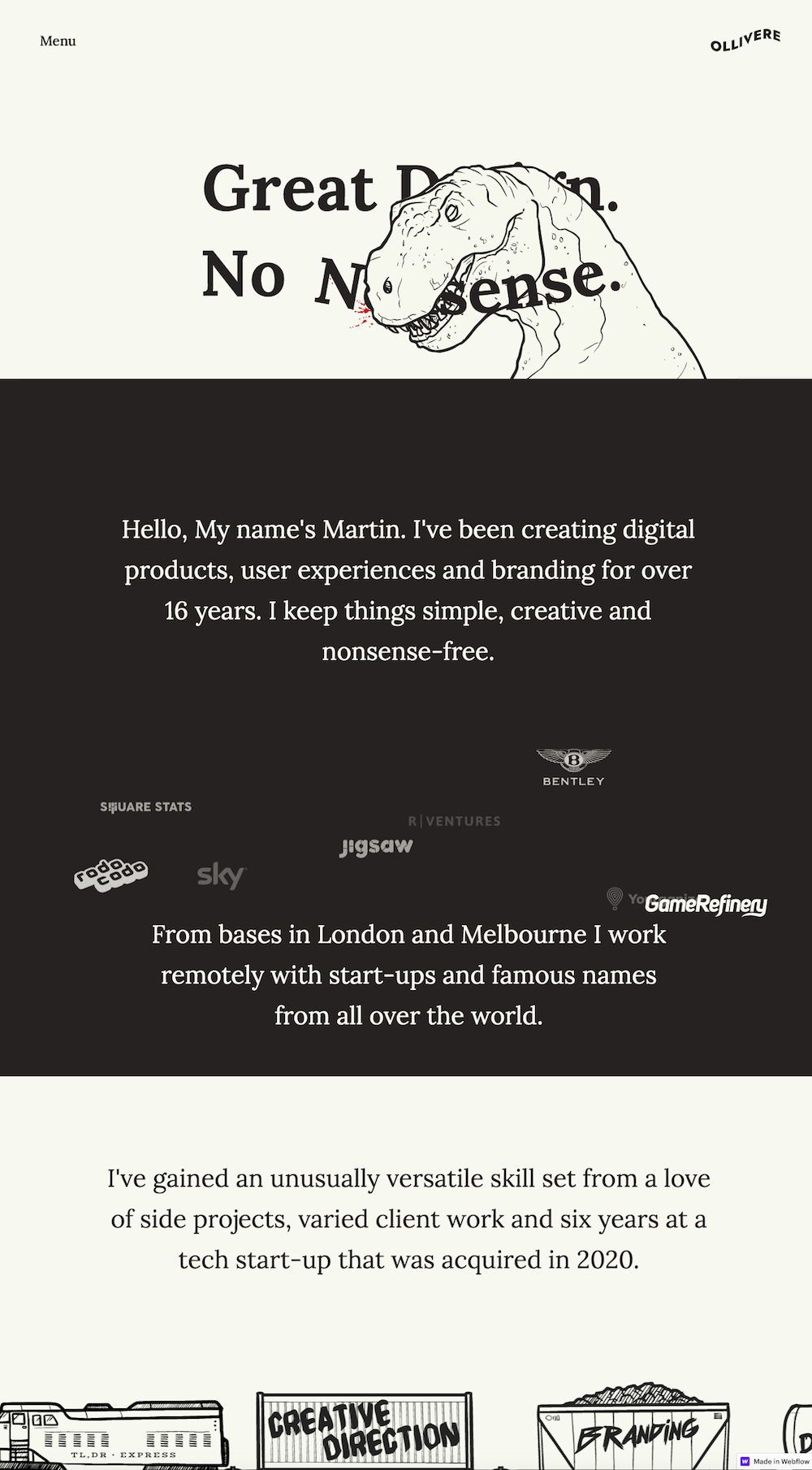
11. Oliver

Ta wyjątkowa i zabawna witryna Webflow z portfolio wykorzystuje efekty przewijania animacji w formacie opowiadania historii, aby utrzymać wysoki czas spędzony na stronie i wyróżnić się na tle konkurencji.
12. Fotografia Mack & Pouya

Witryny fotografów ślubnych często mają schematyczny wygląd, ale nie ten! Każdy chce, aby jego ślub był wyjątkowy, a podkreślając swoją dziwaczną markę tym jasnym i retro projektem, Mack & Pouya wyróżnia się na tle innych fotografów. Ta witryna Webflow zawiera również innowacyjny interaktywny kalkulator cen.
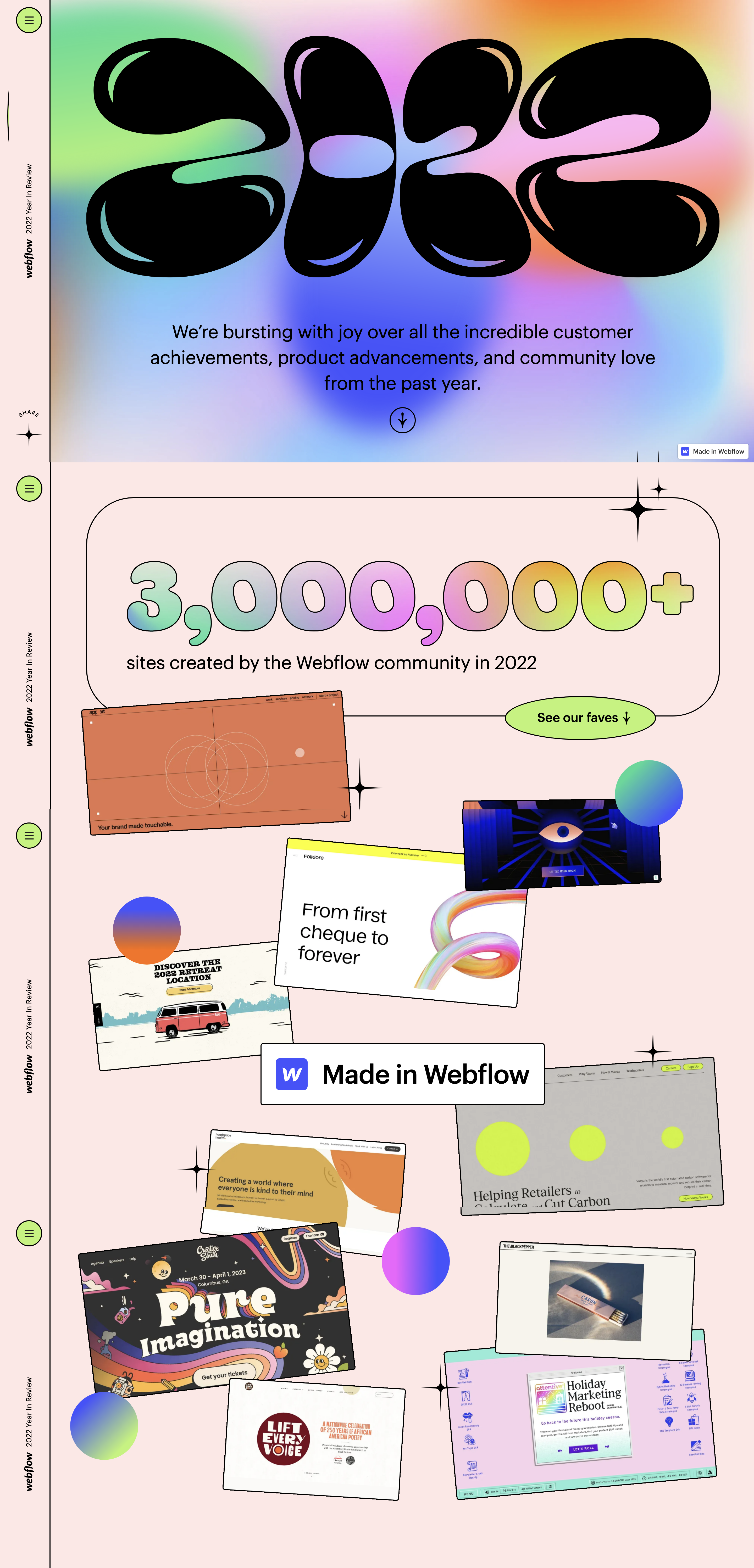
13. Przepływ sieci w 2022 roku

Jeśli chcesz uzyskać dobry przegląd tego, co jest możliwe w Webflow, warto sprawdzić tę stronę z recenzjami 2022 autorstwa zespołu Webflow wraz z najnowszymi stronami internetowymi stworzonymi w Webflow, psychodelicznymi kolorami, efektami najechania kursorem, animowaną grafiką aktywowaną przez przewijanie i mnóstwem statystyk.

14. Oreo Zabawna sieć

Na początku blokady spowodowanej pandemią COVID-19 Oreo rozpoczęło parodię kampanii reklamowej, która wyśmiewała twierdzenia firm telekomunikacyjnych. Strona internetowa wykonana w Webflow skutecznie wzmacnia markę Oreo i buduje ruch społecznościowy za pomocą zabawnych gier i przepisów.
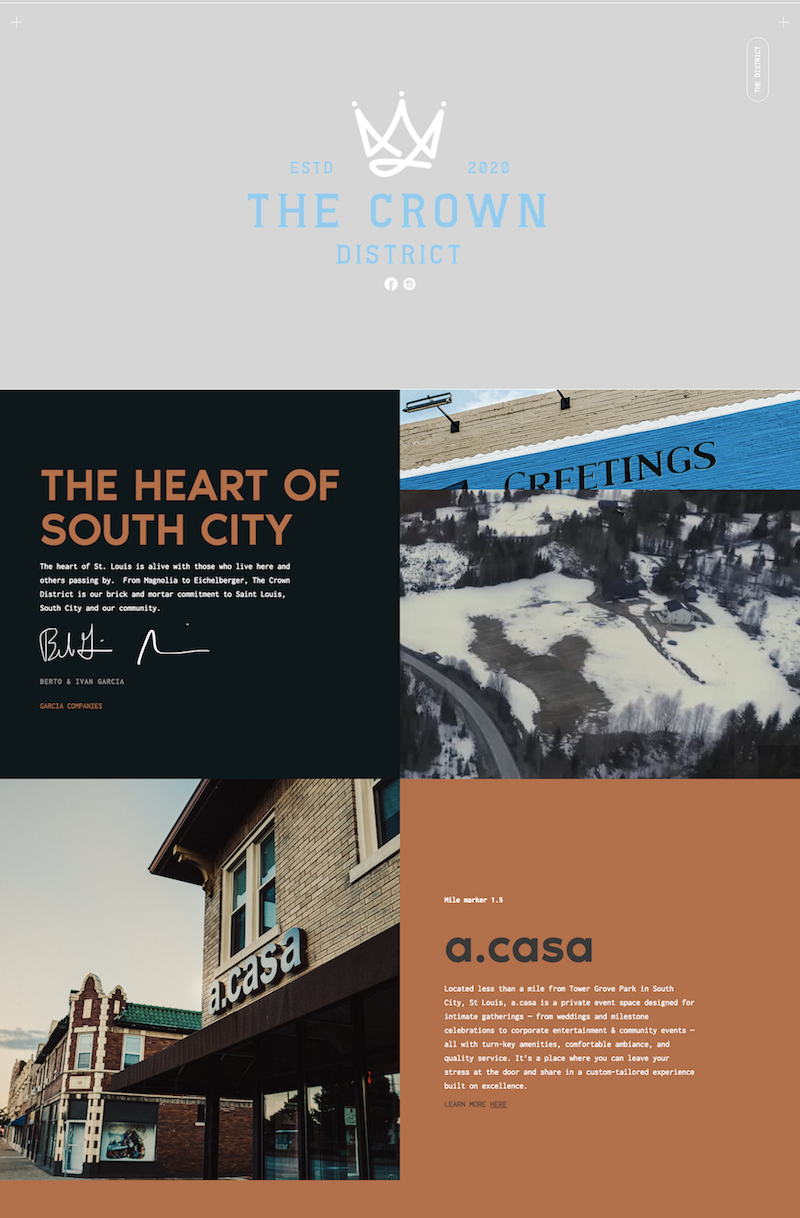
15. Okręg Koronny

The Crown District wykorzystuje bloki pełnoekranowego wideo i animowanego tekstu, aby stworzyć atrakcyjną i zachęcającą do przeglądania witrynę internetową. Całą witrynę można otworzyć w zapleczu Webflow, dzięki czemu można zobaczyć, jak jest złożona.
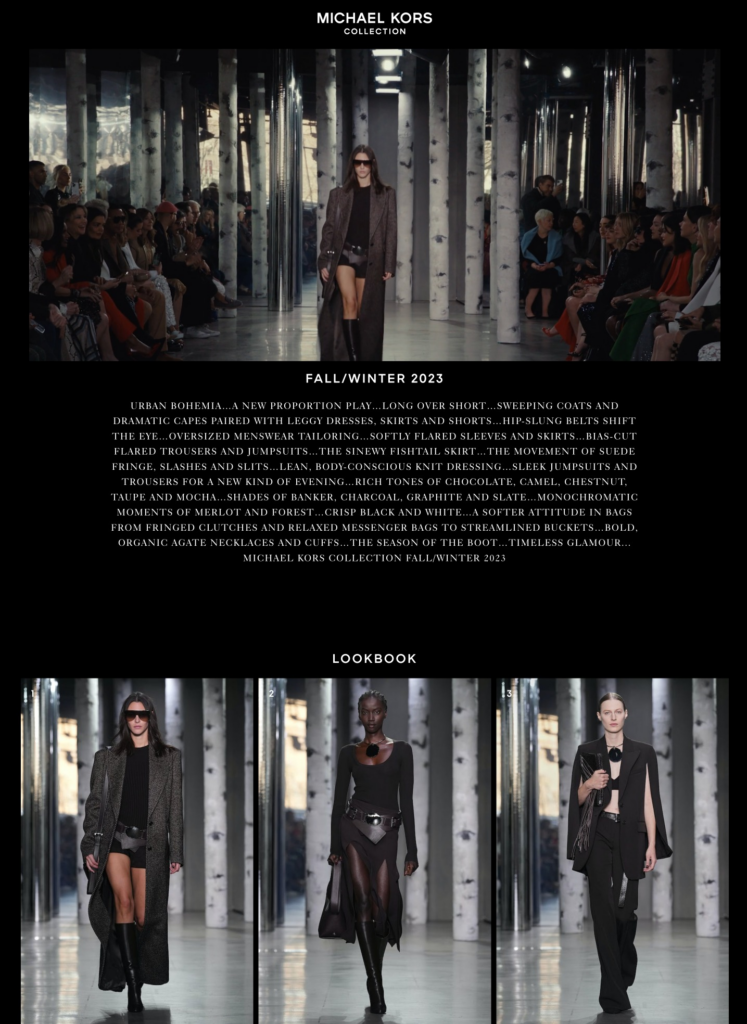
16. Michaela Korsa

Michael Kors jest jedną z kilku znanych marek, które używają Webflow na swojej oficjalnej stronie internetowej. Witryna zawiera kilka stylów galerii obrazów i pełnoekranowy baner wideo.
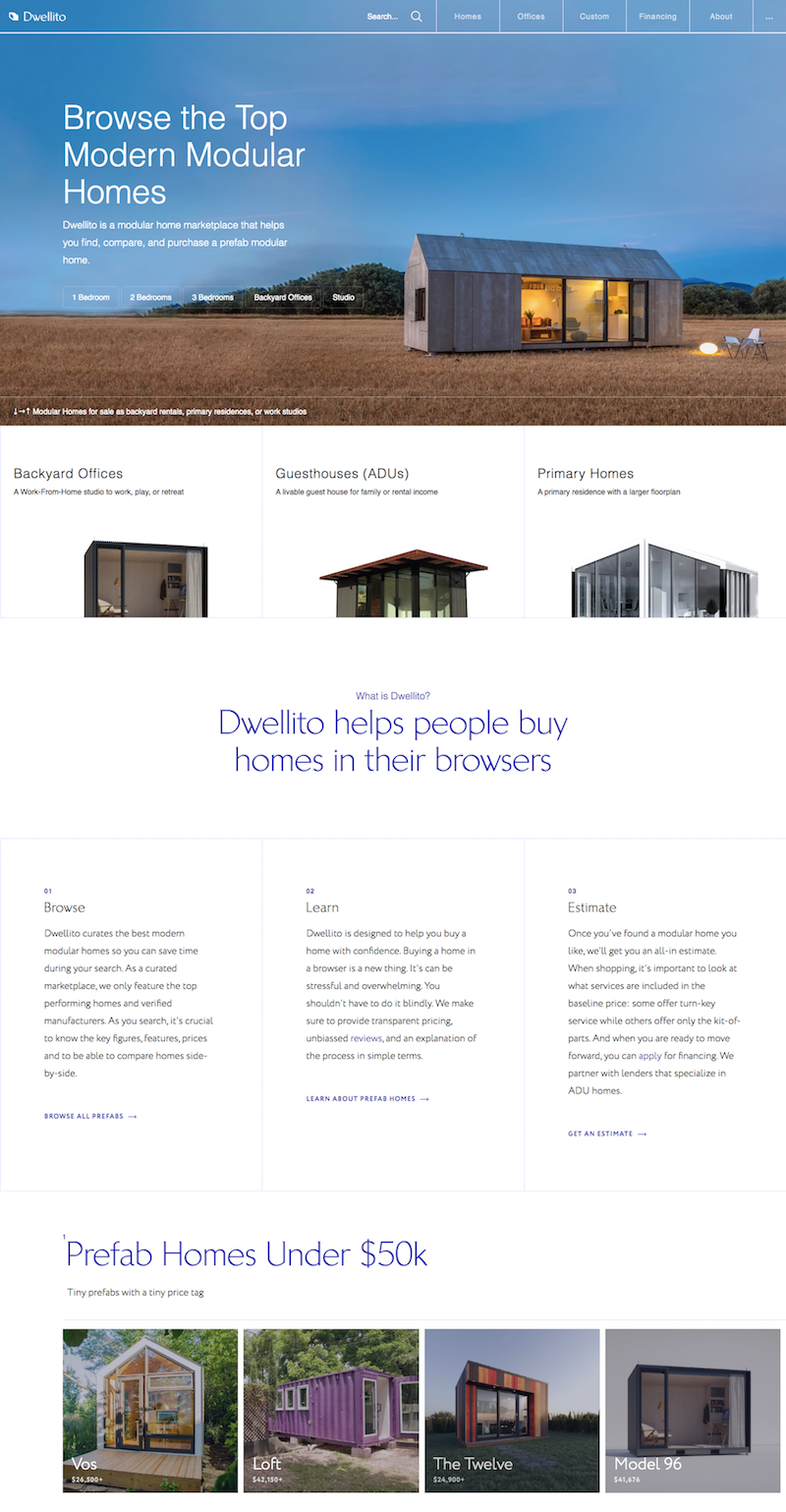
17. Mieszkaniec

Dwellito to internetowy rynek domów prefabrykowanych. Projekt witryny wykorzystuje obraz pełnoekranowy do zaprezentowania produktu, z przejrzystym i prostym układem opartym na siatce do przeglądania i robienia zakupów.
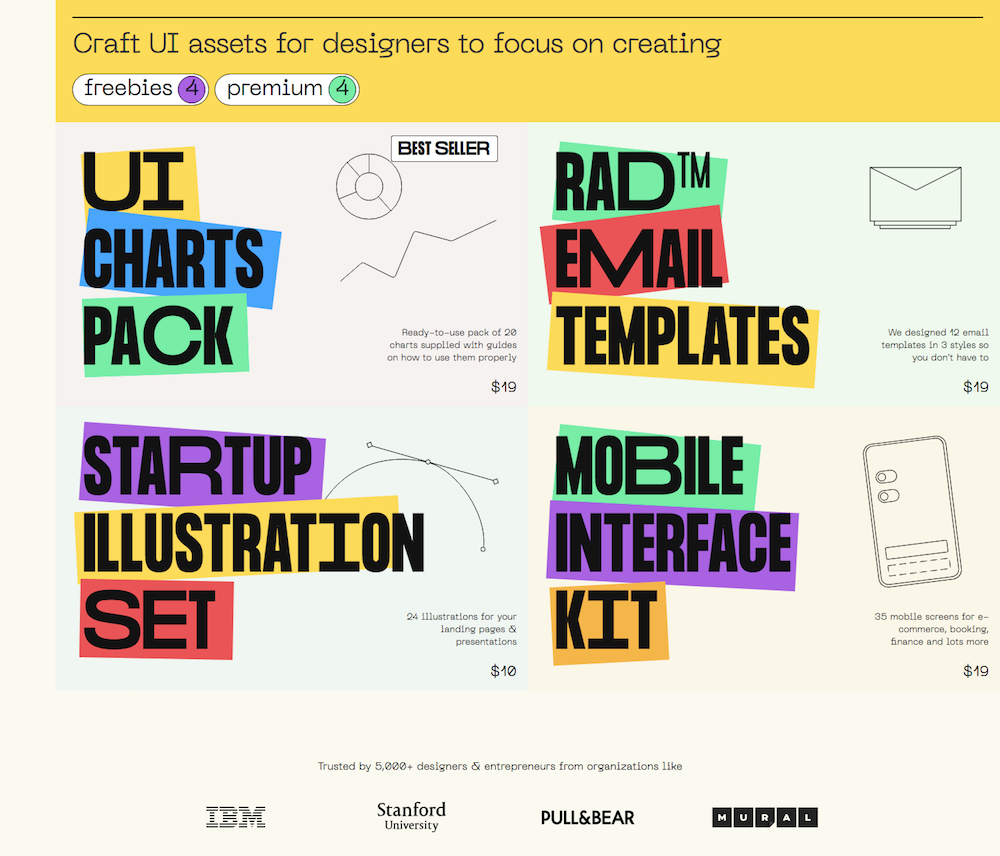
18. Narzędzie Pióro

Narzędzie Pióro ożywia prosty i statyczny układ dzięki odważnym kolorom i typografii, niestandardowemu animowanemu kursorowi i efektom najechania kursorem. Rezultatem jest idealne dopasowanie do docelowego rynku kreacji.
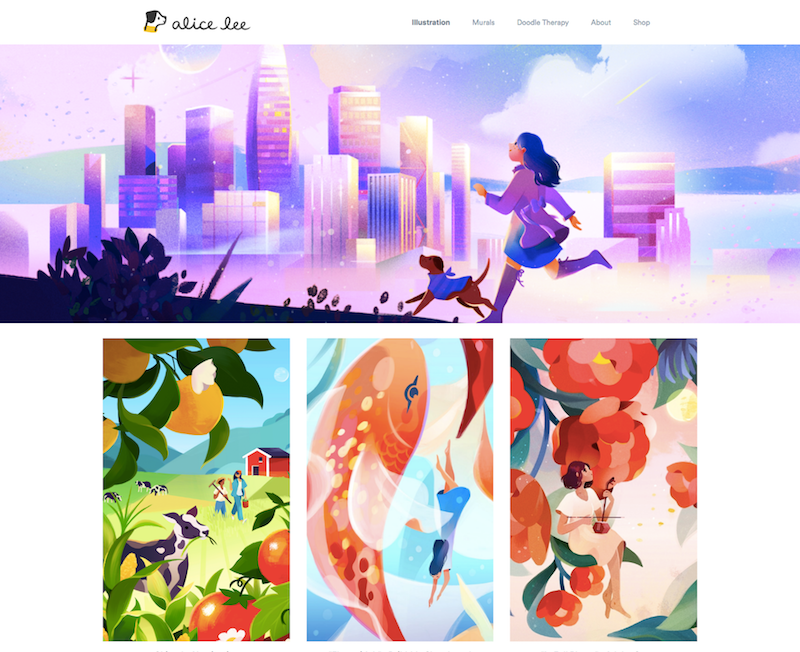
19. Przez Alice Lee

Ilustratorka Alice Lee wykorzystuje minimalistyczny projekt witryny, aby skupić uwagę na swoim kapryśnym portfolio. Efekt paralaksy na obrazie bohatera przykuwa uwagę użytkownika na dłużej.
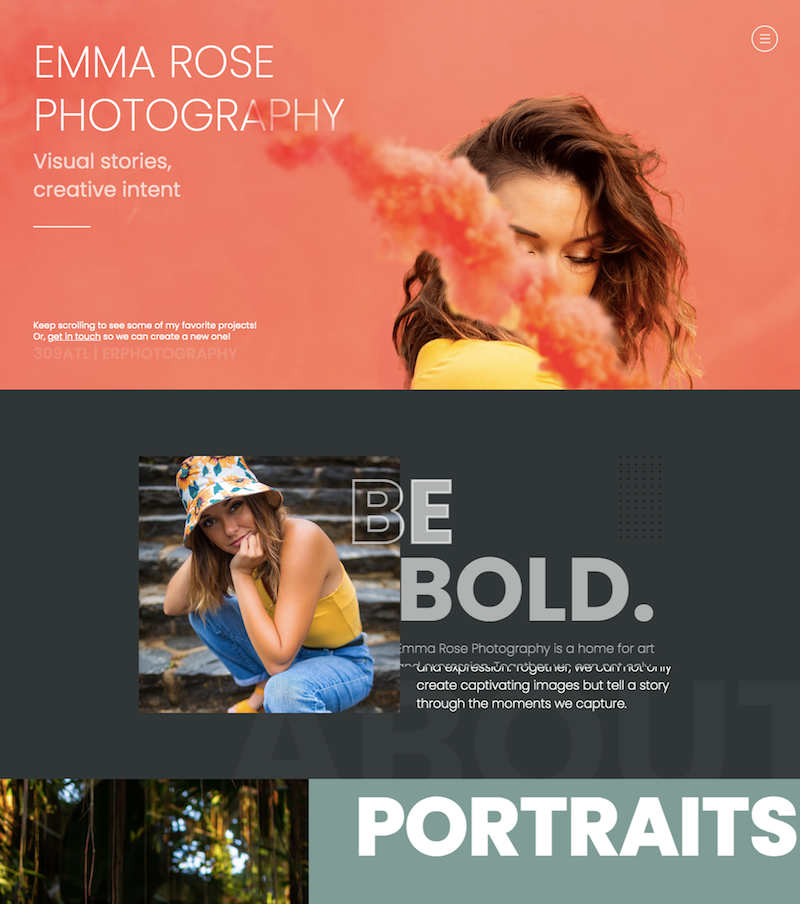
20. Fotografia Emmy Rose

Ten projekt portfolio Webflow wykorzystuje warstwowe obrazy i efekty przewijania paralaksy, aby ożywić prace fotografki Emmy Rose. Subtelne menu prowadzi do stron informacyjnych, a kategorie portfolio są wyświetlane w pogrubionych blokach koloru.
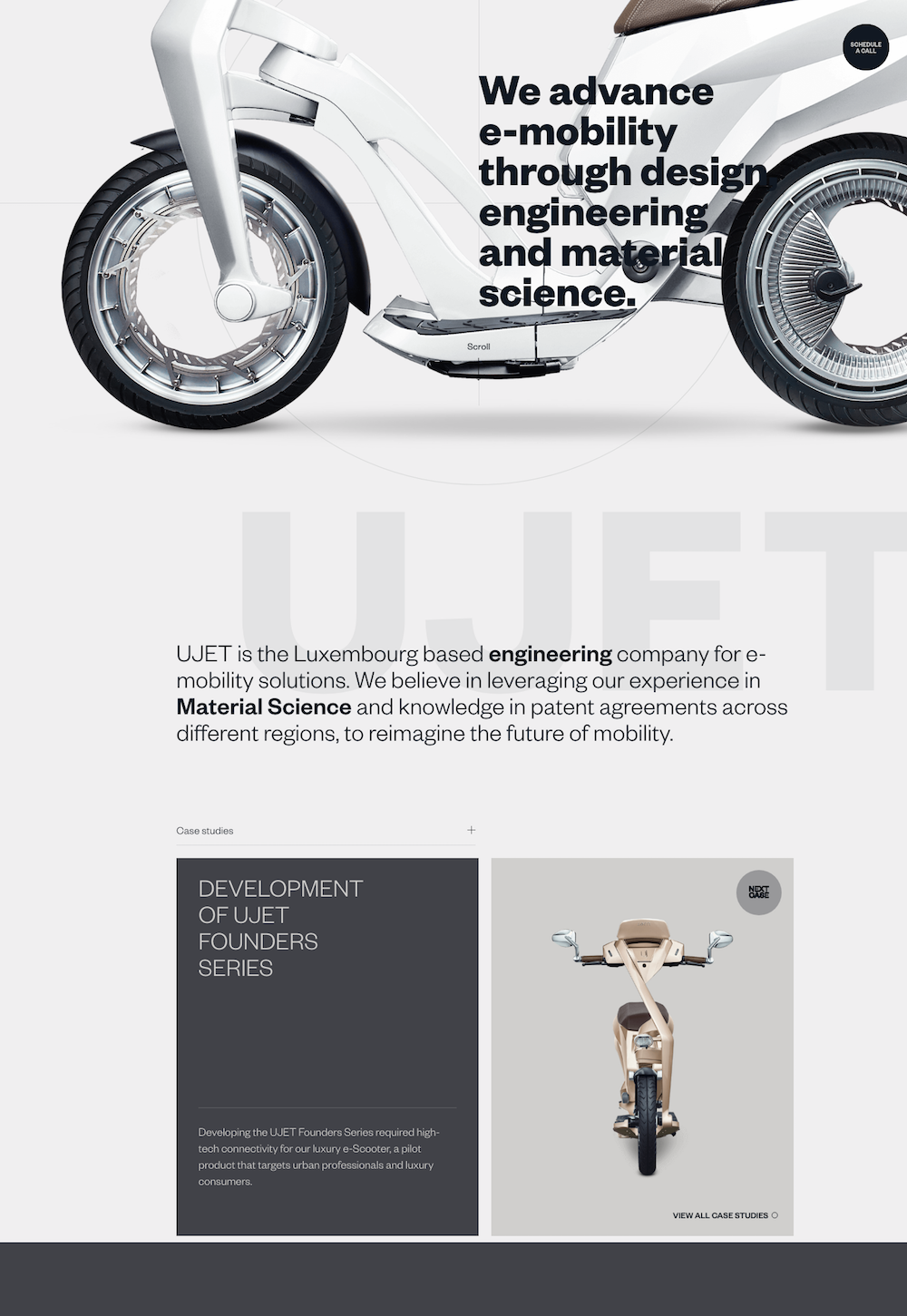
22. Ujet

Animacje Webflow i efekty przewijania są idealne dla strony internetowej innowacyjnej marki skuterów Ujet. Tymczasem nawigacja jest przejrzysta, łatwa w użyciu i widoczna przez cały czas.
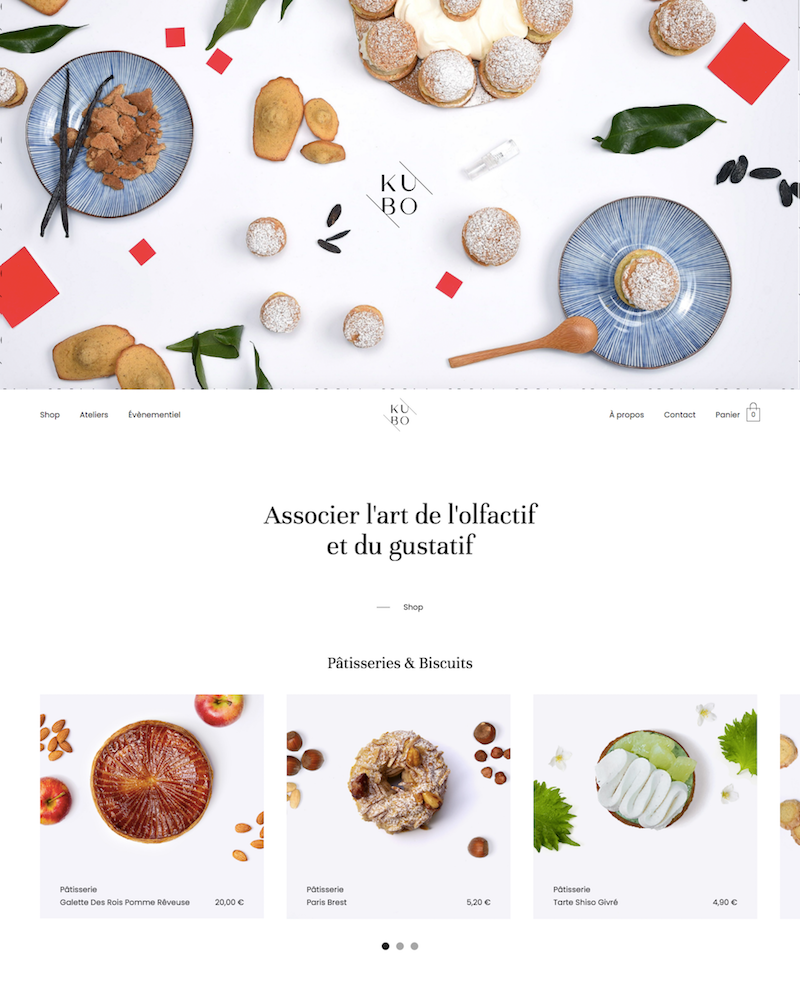
22. Cukiernia Kubo

Kubo Patisserie używa czystych, jasnych fotografii i minimalistycznego projektu witryny, aby stworzyć zachęcającą stronę internetową, która doskonale prezentuje pyszne ciasta tej marki. Na każdej stronie produktu w tej witrynie eCommerce poświęcono wiele przemyśleń.
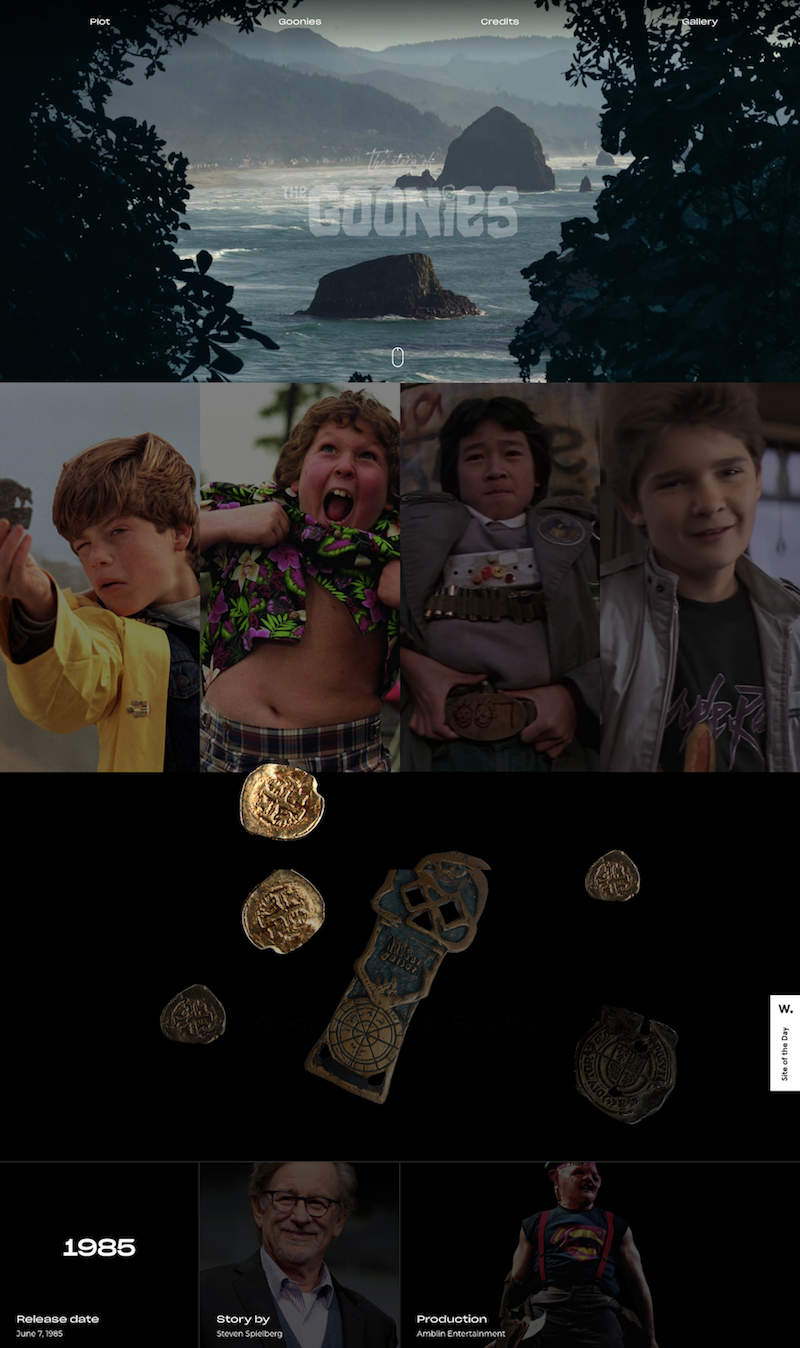
23. Zbiry

Ta fanowska strona poświęcona filmowi The Goonies wykorzystuje animacje i efekty przewijania, aby stworzyć w pełni wciągające wrażenia dla użytkownika.
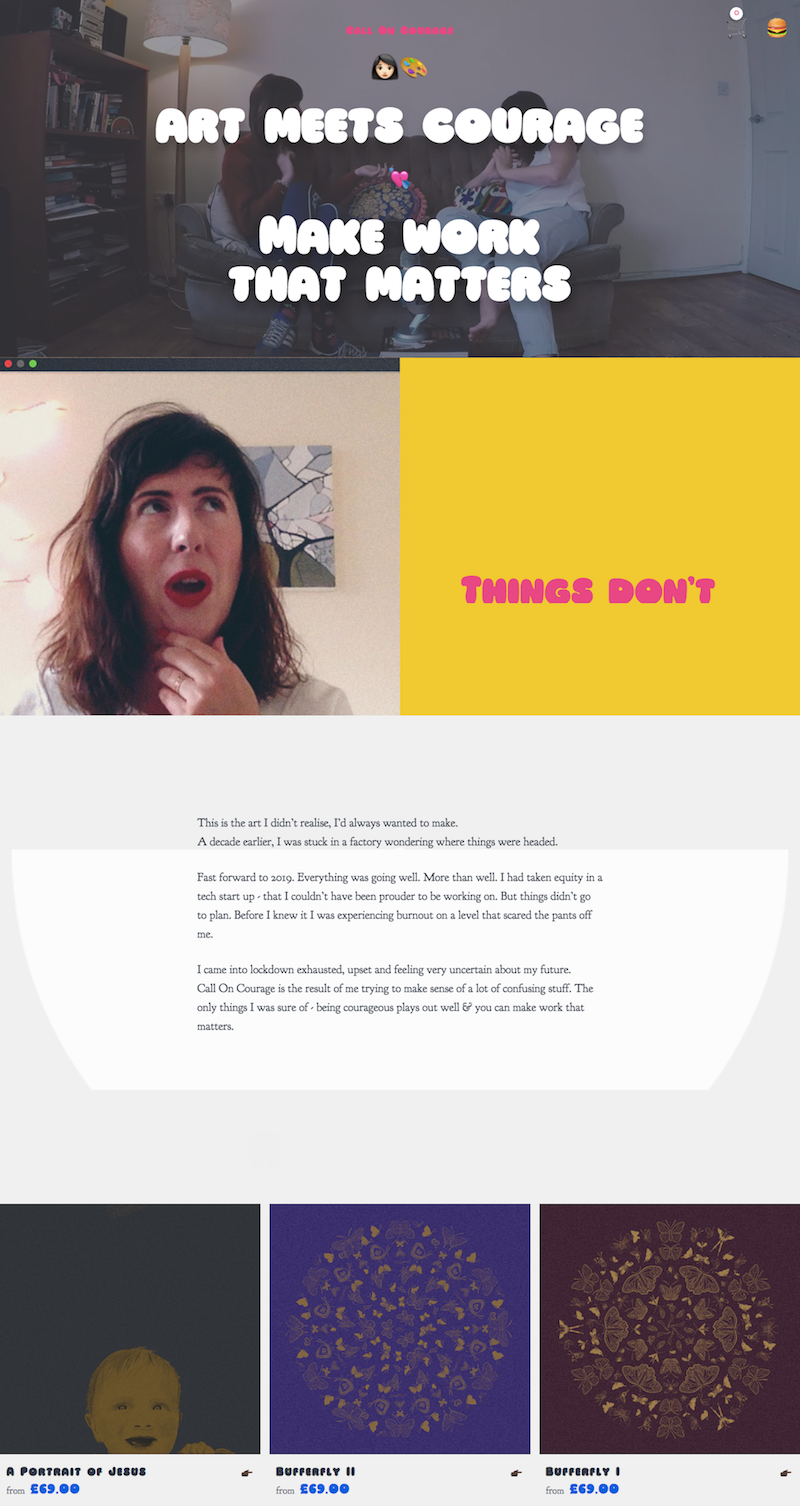
24. Wezwij odwagę

Call On Courage to po części portfolio, po części sklep internetowy, w którym sprytnie wykorzystano wideo, aby zwrócić uwagę na różne elementy. Szczególnie skuteczny jest przycisk „Porozmawiaj ze mną” z filmem w tle, na którym rozmawia właściciel witryny.
25. Cyfrowe Chiny

Przekraczając granice projektowania stron internetowych, ta miniwitryna reklamująca program biznesowy na Uniwersytecie Nauk Stosowanych w Utrechcie wykorzystuje ilustracje w stylu gier wideo i efekty najechania kursorem, aby zapewnić zabawę i zainteresowanie rodzajem informacji, które normalnie byłyby wyświetlane w standardowym korporacyjnym układ.
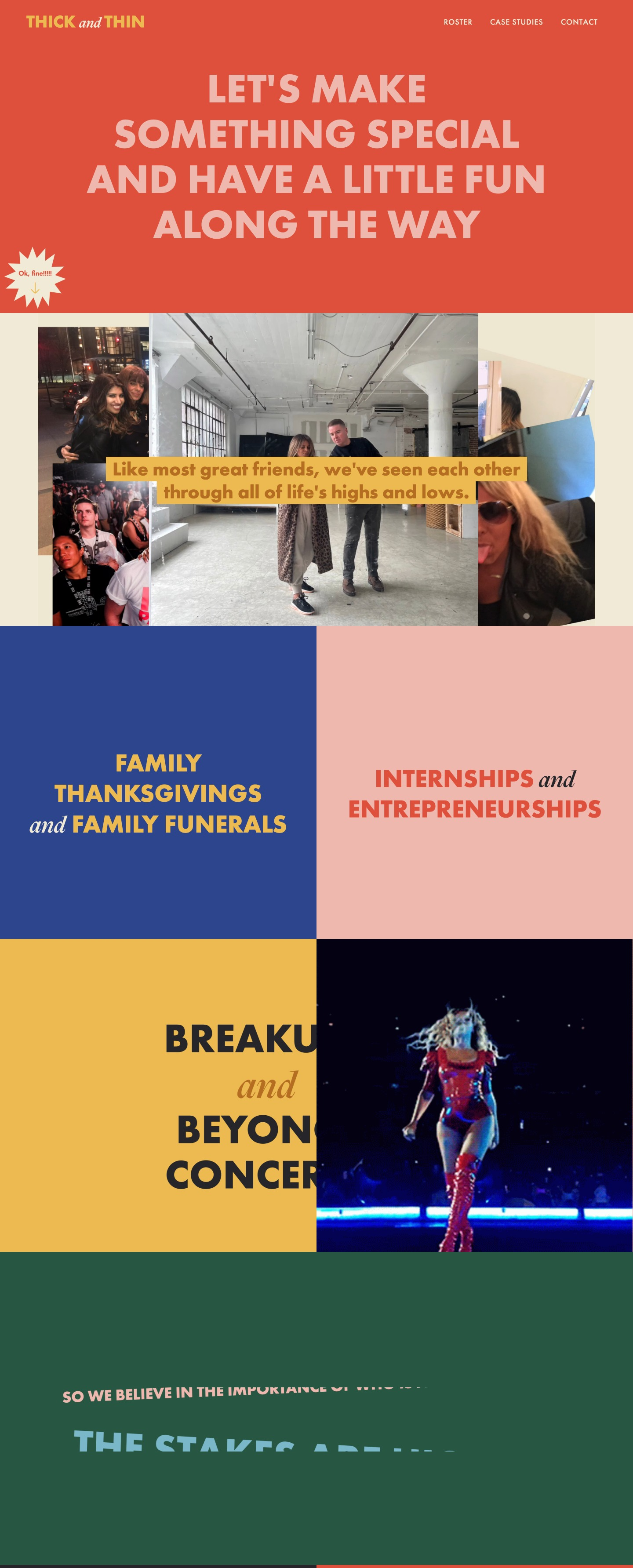
26. Grube i cienkie

Ta zabawna i kolorowa witryna ładuje sekcje na pełnym ekranie podczas ładowania, dzięki czemu przeglądanie witryny przypomina przeglądanie czasopisma. Zabawne animacje i filmy również zapewniają bardziej interaktywne i wciągające wrażenia.
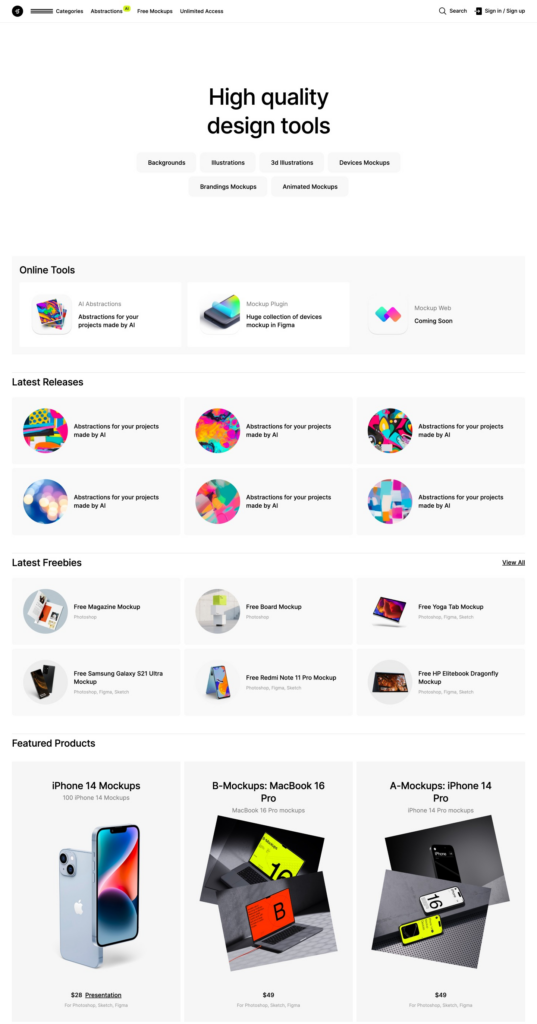
27. Grafika Ls

Ten cyfrowy rynek makiet i ilustracji wykorzystuje przejrzysty projekt oparty na siatce, aby prezentować swoje produkty bez rozpraszających animacji i efektów przewijania.
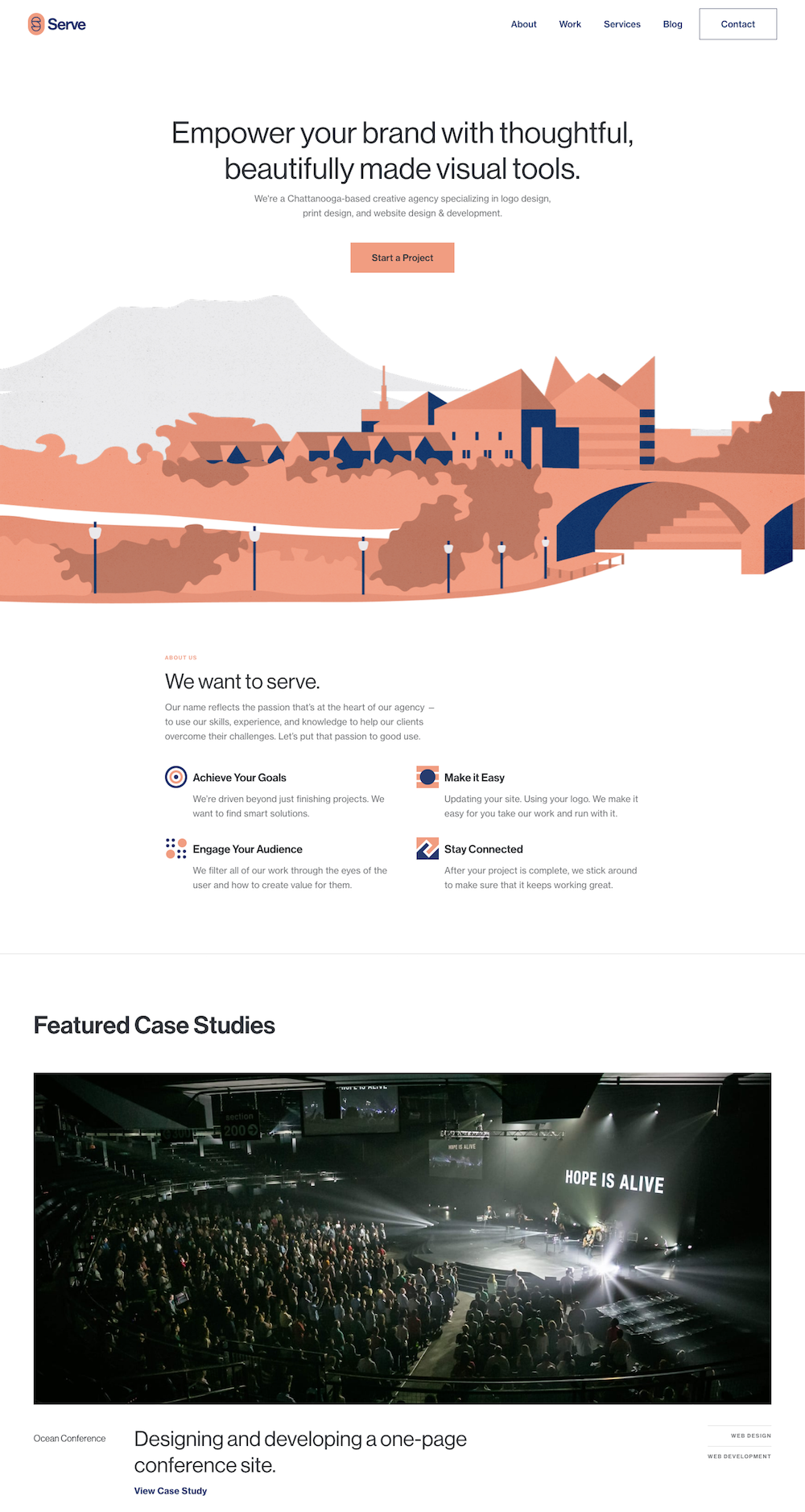
28. Służ

Witryna tej agencji zajmującej się drukowaniem i projektowaniem stron internetowych wykorzystuje ilustracje z subtelnymi efektami przewijania paralaksy, aby przyciągnąć wzrok do polecanych treści. Minimalny projekt strony internetowej pozwala skupić się na pracy.
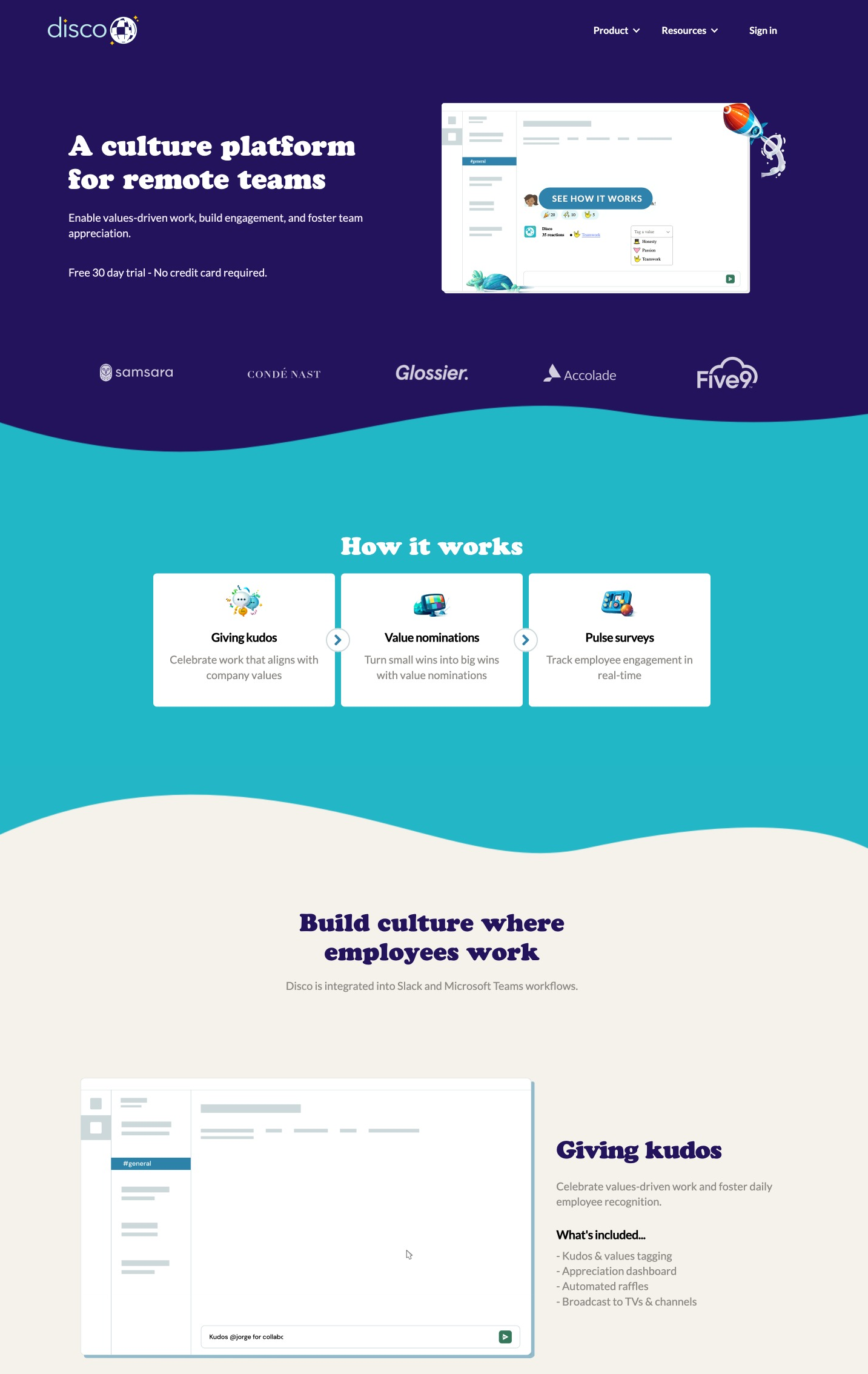
29. Dyskoteka

Platforma kultury korporacyjnej Disco wykorzystuje zabawne ilustracje i efekty przejść, aby ożywić swoją stronę internetową. Zarezerwowana niebiesko-biała kolorystyka i rozsądny układ równoważą wszystko, więc nie wydaje się niedojrzały.
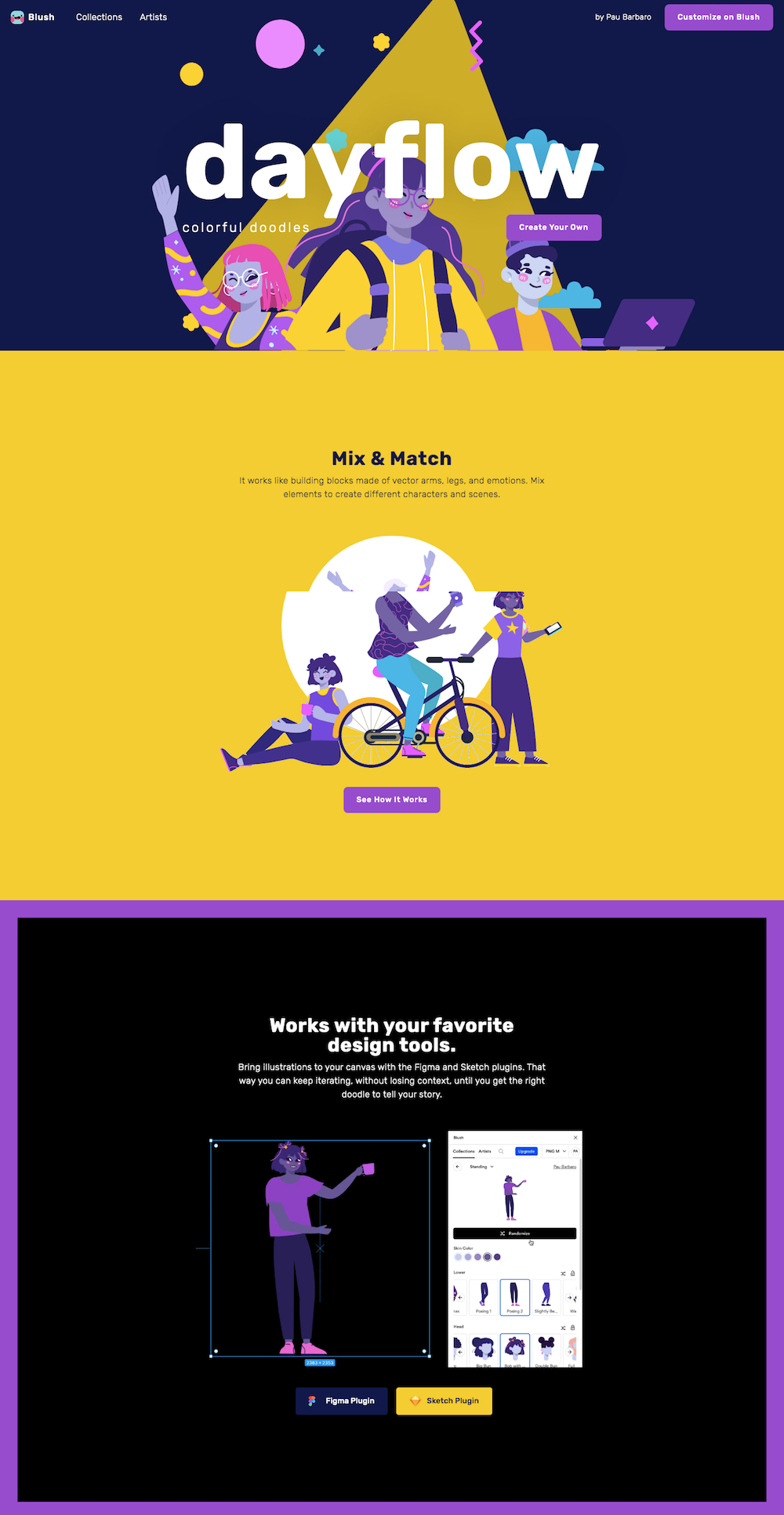
30. Przepływ dnia

Witryna Dayflow to kolejny przykład tego, jak Webflow idealnie pasuje do ilustratorów i innych twórców, dając im możliwość tworzenia stron internetowych, które prezentują ich pracę bez konieczności posiadania umiejętności kodowania.
