Recenzja Elementora (praktyczne w 2022): Czy to najlepszy kreator stron WordPress?
Opublikowany: 2022-03-29Rozważasz użycie Elementora na swojej stronie WordPress?
W tej praktycznej recenzji Elementora przeprowadzę Cię przez wszystko, co Elementor ma do zaoferowania, aby pomóc Ci podjąć świadomą decyzję, czy jest to odpowiednie narzędzie do Twoich potrzeb.
Ostrzeżenie o spoilerze - myślę, że Elementor jest jednym z najlepszych kreatorów stron WordPress, więc mogę już powiedzieć, że będzie to ogólnie pozytywna recenzja Elementora.
Warto również podkreślić, że nie jestem odosobniony, że – według WordPress.org, Elementor jest używany na ponad czterech milionach witryn WordPress, zachowując niesamowitą ocenę 4,9 gwiazdki w ponad 4900 recenzjach ( na 5 gwiazdek ).
W tej recenzji mam nadzieję wyjaśnić, dlaczego jest tak popularny, abyś mógł zdecydować, czy jest dla Ciebie odpowiedni. Aby pomóc Ci w podjęciu decyzji, omówię:
- Podstawowe wprowadzenie do Elementora i jego funkcji.
- Praktyczna wycieczka po interfejsie Elementora i jego działaniu.
- 10 wyróżniających się funkcji Elementora, które pomagają wyjaśnić jego popularność.
- Niezależnie od tego, czy powinieneś skorzystać z bezpłatnej wersji, czy zapłacić za Elementor Pro.
Zagłębimy się w temat, abyś mógł zacząć budować swoją witrynę w mgnieniu oka.
Recenzja Elementora: Twoje wprowadzenie
Elementor to wtyczka do wizualnego tworzenia stron typu „przeciągnij i upuść” dla WordPress .
Zasadniczo pozwala projektować złożone strony za pomocą przeciągania i upuszczania podczas pracy nad wizualnym podglądem witryny na żywo. Takie podejście ma kilka zalet:
- Nie potrzebujesz żadnej wiedzy technicznej, aby tworzyć piękne strony.
- Nie ma potrzeby przeskakiwania między edytorem zaplecza a podglądem na żywo – pracujesz na tym samym widoku, który zobaczą Twoi goście.
- Nie jesteś ograniczony do edytora bloków WordPress.
- Gdy chcesz edytować tekst, wystarczy kliknąć i wpisać w podglądzie na żywo swojej strony.
Tworząc swoje strony, otrzymasz mnóstwo:
- Widgety – pomyśl o nich jak o blokach treści. Na przykład tekst to widżet, obraz to widżet, przycisk to widżet itp.
- Opcje projektu — dla każdego elementu treści w projekcie otrzymasz szczegółowy zestaw ustawień umożliwiających kontrolowanie jego wyglądu.
- Opcje układu — możesz użyć tylu „sekcji” i „kolumn”, ile potrzeba, aby zbudować idealny układ.
Wszystkie Twoje projekty są responsywne, co oznacza, że będą wyglądać świetnie na wszystkich urządzeniach. Dostajesz też ustawienia, które pozwalają zmienić wygląd projektu na określonych urządzeniach.
Ale możesz używać Elementora nie tylko do projektowania postów i stron…
Jeśli przejdziesz na Elementor Pro, będziesz mógł również używać tego samego wizualnego interfejsu typu „przeciągnij i upuść” do projektowania:
- Cały motyw, w tym nagłówki, stopki i szablony treści.
- Sklepy WooCommerce, w tym pojedyncze produkty i strony sklepu.
- Wyskakujące okienka, które możesz wyświetlać w dowolnym miejscu na swojej stronie.
Jak działa interfejs Elementora
W tej sekcji naszej recenzji Elementora chcę tylko przedstawić podstawowe pojęcie o tym, jak działa interfejs Elementora. To da ci pewien kontekst w następnej sekcji, w której wyróżnię niektóre z najbardziej unikalnych funkcji w Elementorze.
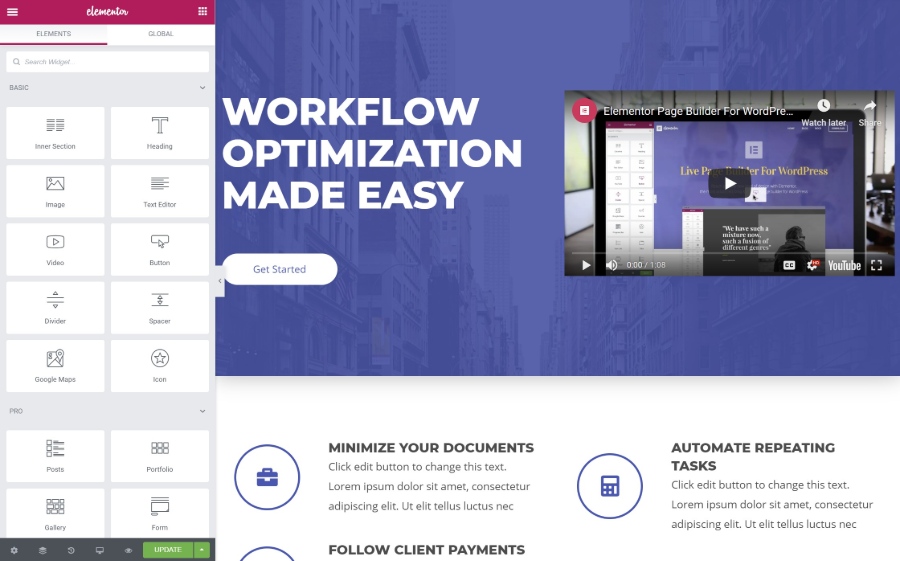
Po otwarciu edytora Elementor po prawej stronie zobaczysz wizualny podgląd swojego projektu, a po lewej stronie pasek boczny:
- Podgląd wizualny – tutaj tworzysz swój układ. W razie potrzeby możesz przeciągać i upuszczać elementy zawartości.
- Pasek boczny – tutaj możesz dodawać nowe elementy, dostosowywać istniejące elementy na swojej stronie i uzyskiwać dostęp do innych ustawień Elementora.

Aby dodać nowy element treści (nazywany widżetem), wystarczy przeciągnąć go z paska bocznego na podgląd projektu na żywo. Możesz także użyć przeciągania i upuszczania, aby przenosić elementy w swoim projekcie. A jeśli chcesz edytować tekst, możesz po prostu kliknąć podgląd wizualny i zacząć pisać.
Aby uporządkować widżety, otrzymasz dwa bloki układu:
- Sekcje – to w zasadzie rząd.
- Kolumny – kolumny dzielą sekcję na różne sekcje pionowe
Swoje widżety umieścisz w sekcjach i kolumnach.
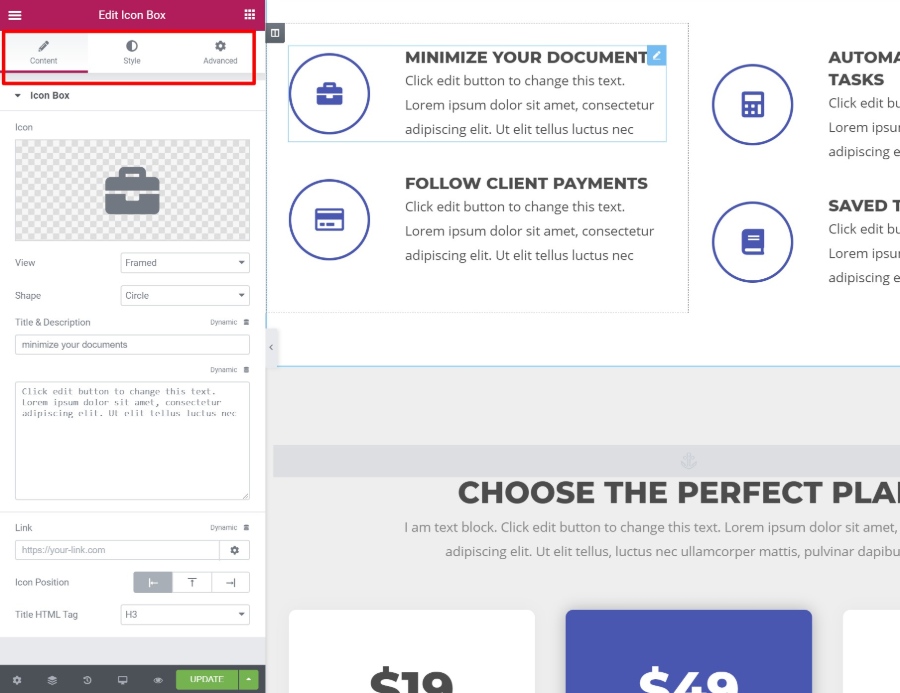
Kliknięcie widżetu, sekcji lub kolumny spowoduje otwarcie jego ustawień na pasku bocznym. Tutaj możesz kontrolować projekt, odstępy, zawartość itp.
Ustawienia podzielone są na trzy zakładki:

To jest twój szybki przewodnik po interfejsie Elementora. Teraz przyjrzyjmy się niektórym konkretnym funkcjom, aby zakończyć naszą recenzję Elementora…
10 funkcji, dzięki którym Elementor wyróżnia się na tle konkurencji
Chociaż uważam, że interfejs Elementora jest płynny i wolny od usterek, istnieje wiele wizualnych, przeciąganych i upuszczanych wtyczek do tworzenia stron WordPress, więc nie sądzę, że to naprawdę wyróżnia Elementora.
Istnieje jednak wiele obszarów, w których Elementor wykracza poza konkurencję, dlatego jest używany w ponad trzech milionach witryn WordPress.
Przyjrzyjmy się tym wyjątkowym funkcjom…
1. Twórz niestandardowe projekty z niektórymi najbardziej szczegółowymi opcjami stylu
Mówiąc prościej, Elementor zapewnia więcej ustawień stylu i projektu niż większość innych kreatorów stron WordPress.
Możesz oczywiście wprowadzić podstawowe poprawki, takie jak kolory, czcionki, odstępy itp.
Ale wtedy Elementor oferuje mnóstwo zaawansowanych opcji, szczególnie w Elementor Pro. Na przykład:
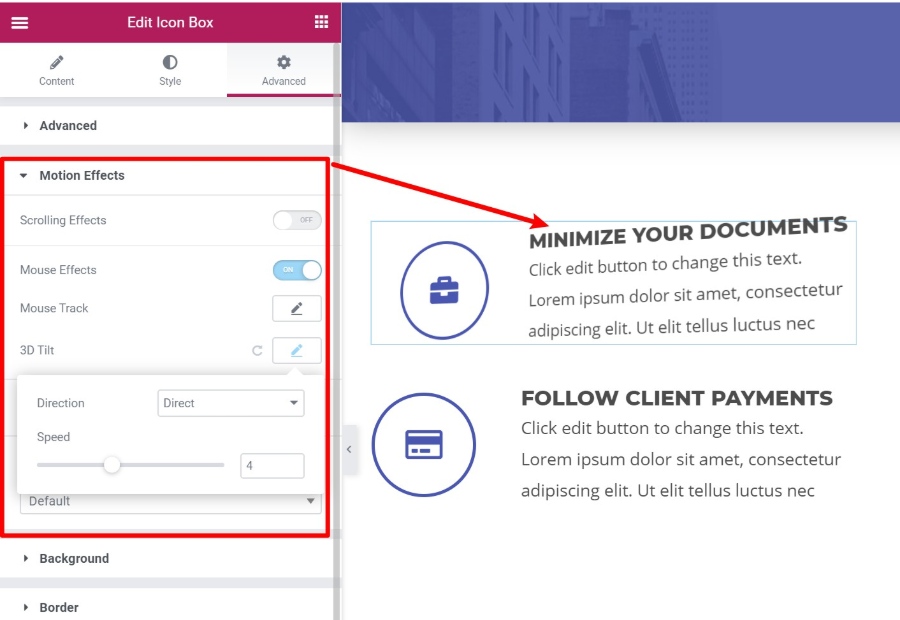
- Efekty ruchu – twórz przyciągające wzrok animacje, takie jak śledzenie myszy lub pochylenie 3D. Możesz także zaimplementować efekty przewijania, takie jak przewijanie paralaksy lub obracanie.
- Pozycjonowanie niestandardowe — umieszczaj elementy w dowolnym miejscu na stronie — nie jesteś już ograniczony układami sekcji/kolumn.
- Dzielniki kształtów – stwórz zgrabne dzielniki kształtów, aby podzielić sekcje.
Jeśli wbudowane ustawienia nie wystarczą, Elementor Pro umożliwia również dodawanie niestandardowego CSS bezpośrednio do poszczególnych elementów.

W powyższym przykładzie pole Minimalizuj swoje dokumenty dosłownie „przechyla się”, gdy użytkownik porusza wokół niego myszą. To super fajne i pozwala tworzyć naprawdę unikalne i interaktywne projekty.
2. Wybierz spośród mnóstwa elementów treści (widżetów)
Poza ustawieniami projektowymi, po prostu otrzymujesz wiele opcji, jeśli chodzi o elementy treści, których możesz użyć, zwłaszcza w Elementor Pro.
Dzięki Elementor Pro uzyskasz dostęp do ponad 60 widżetów, obejmujących wszystko, od ikon społecznościowych po tabele cen, formularze logowania, inne formularze, suwaki, siatki postów i nie tylko.
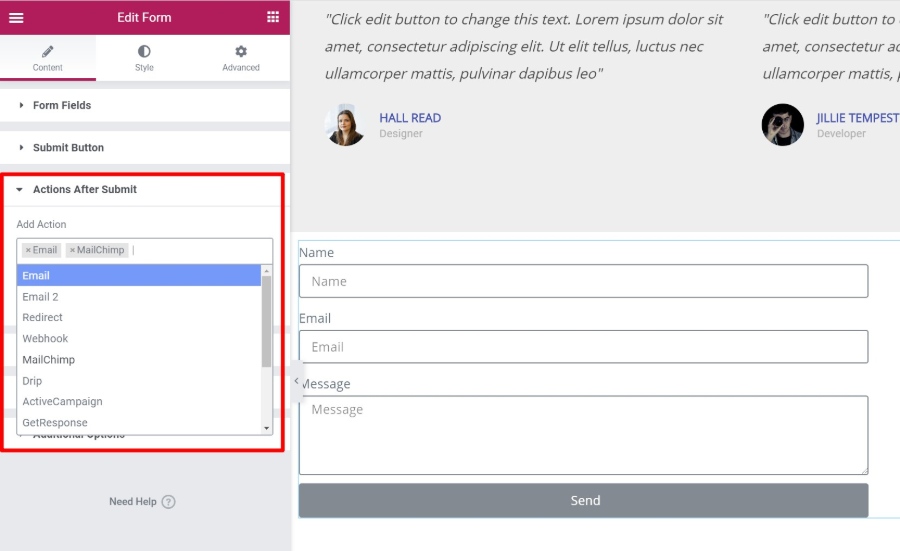
Jednym z najbardziej wszechstronnych widżetów jest widżet Formularz, który może całkowicie zastąpić wtyczkę formularza kontaktowego.
Pozwala tworzyć własne, niestandardowe formularze z dowolną liczbą pól. Ale to, co jest naprawdę potężne, to integracje. Możesz połączyć swoje formularze z:
- Zapier
- Szereg popularnych usług e-mail marketingu
- Slack lub Discord, aby otrzymywać powiadomienia na czacie

3. Oszczędzaj czas dzięki wygodnym funkcjom edytora
Większość kreatorów stron WordPress oferuje wizualne interfejsy typu „przeciągnij i upuść”, ale większość z nich nie jest tak wygodna jak Elementor.
Zobacz, Elementor zawiera kilka unikalnych funkcji, które pomogą Ci szybciej budować Twoje strony .
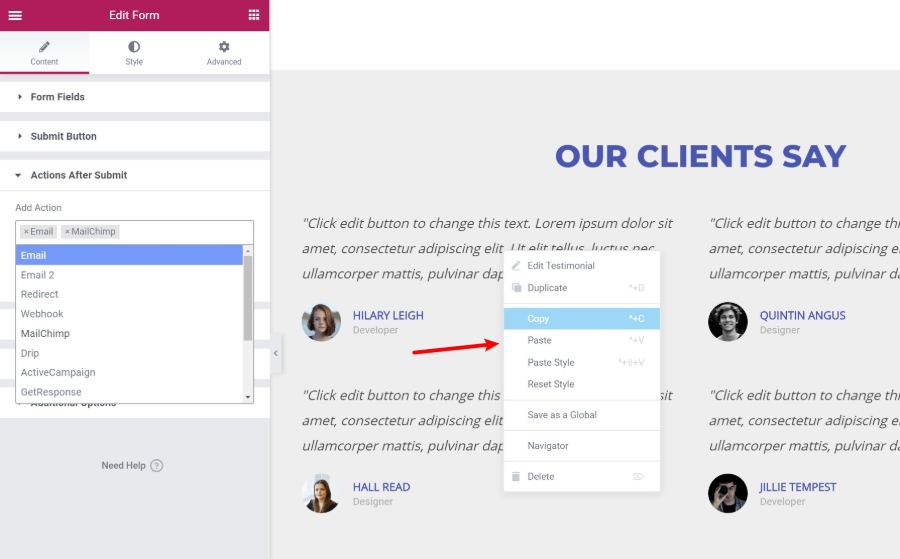
Po pierwsze, istnieje obsługa prawego przycisku myszy, którą oferuje bardzo niewiele kreatorów stron. Możesz kliknąć prawym przyciskiem myszy dowolny element, aby go zduplikować lub skopiować i wkleić style między różnymi elementami:

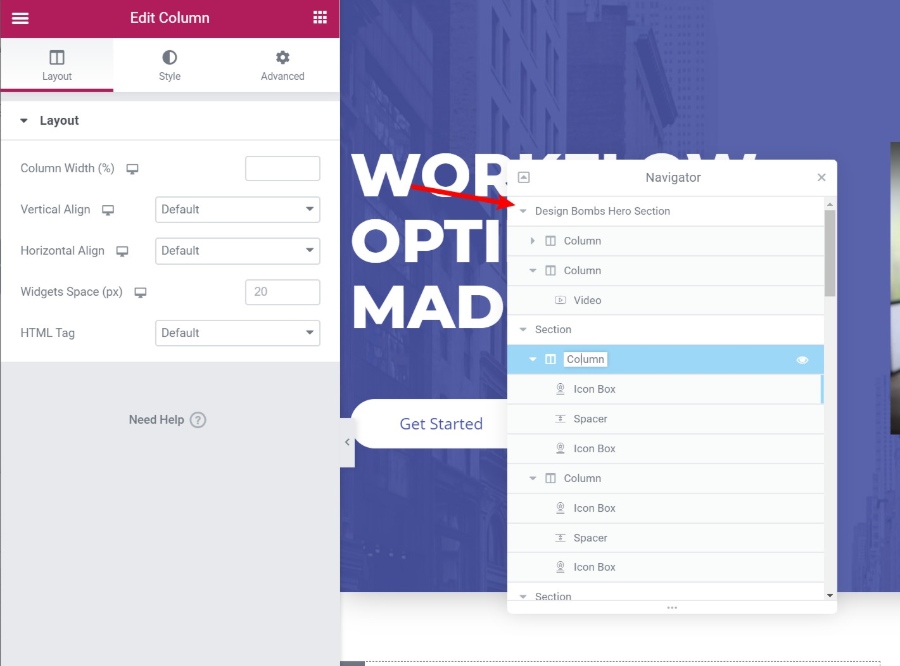
Dostępne jest również narzędzie Nawigator , które pomaga szybko przechodzić między elementami na stronie. Możesz nawet zmienić nazwy elementów, aby szybciej je znaleźć:

Jest to bardzo przydatne podczas pracy ze złożonymi projektami.
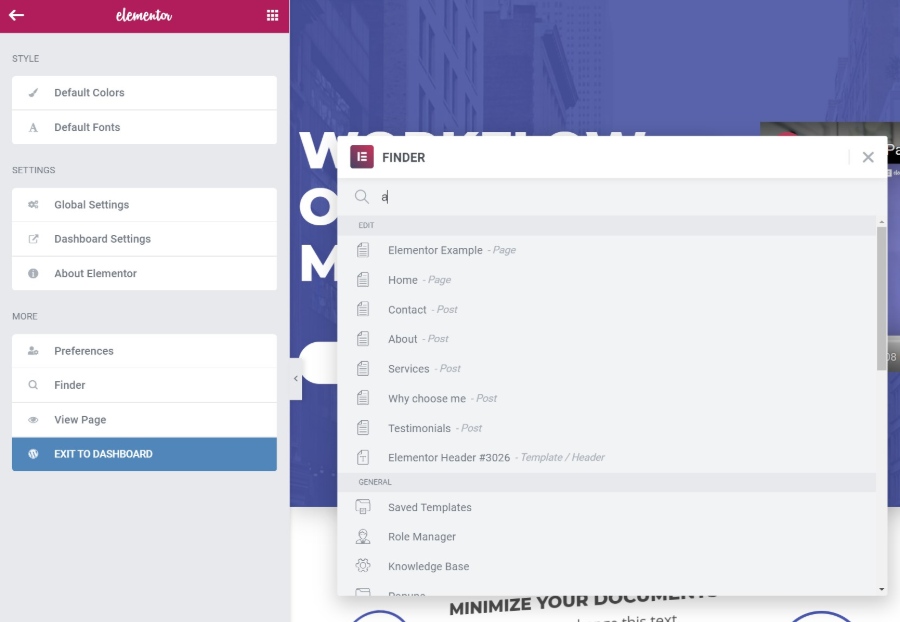
Wreszcie, jeśli budujesz całą witrynę za pomocą Elementora, wbudowane narzędzie Finder ułatwia szybkie przechodzenie między wszystkimi oddzielnymi projektami i szablonami Elementora bez opuszczania interfejsu Elementora:

4. Kontroluj responsywny projekt swoich treści
Obecnie więcej osób przegląda Internet na urządzeniach mobilnych niż na komputerach stacjonarnych, dlatego ważne jest, aby Twoje projekty wyglądały świetnie niezależnie od tego, jak ludzie przeglądają.
Po pierwsze – wszystkie projekty Elementora są domyślnie responsywne, więc nie musisz się o to martwić.
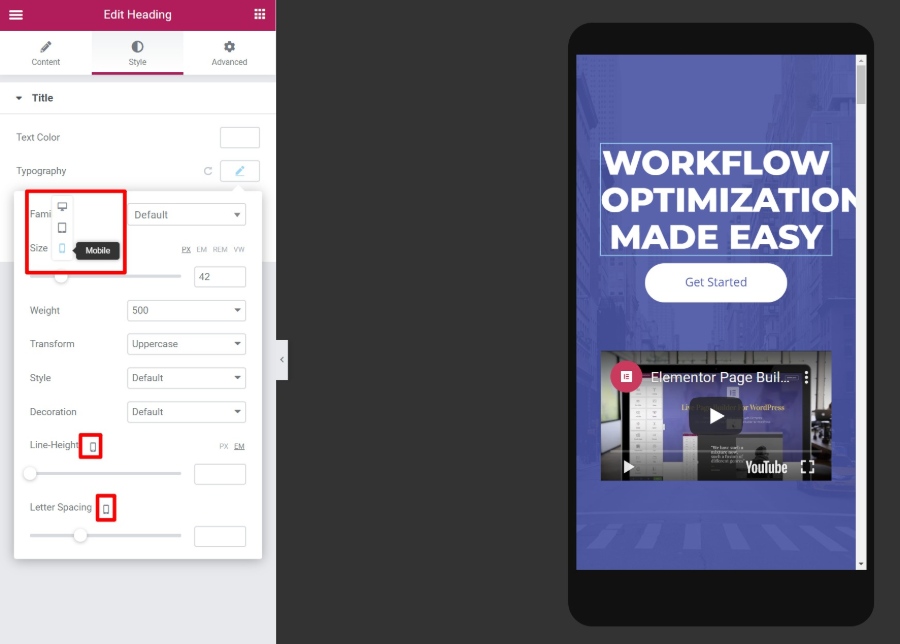
Ale jeśli chcesz mieć większą kontrolę nad działaniem responsywnego projektu, Elementor zapewnia szczegółowe elementy sterujące, które pozwalają stosować różne ustawienia w zależności od urządzenia użytkownika. Otrzymasz również przydatne narzędzia do podglądu, aby zobaczyć, jak Twój projekt wygląda na różnych urządzeniach:

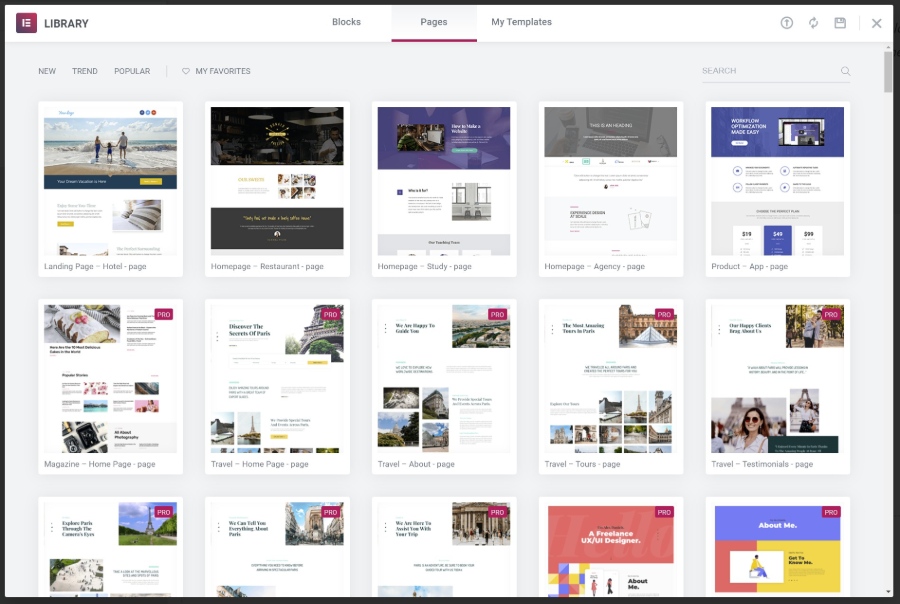
5. Importuj gotowe szablony, aby zaoszczędzić czas
Czasami możesz nie chcieć budować projektu od zera. Aby zaoszczędzić czas, Elementor zawiera setki importowanych szablonów. Szablony podzielone są na dwie kategorie:
- Szablony stron – gotowe, gotowe projekty. Wszystko, co musisz zrobić, to edytować treść.
- Szablony blokowe – szablony dla określonych sekcji strony. Możesz je mieszać i dopasowywać, aby tworzyć spójne projekty.

6. Twórz globalne widżety do ponownego wykorzystania na wielu stronach
Jeśli chcesz ponownie wykorzystać ten sam projekt na wielu stronach, na przykład szablon formularza zgody, możesz zapisać go jako widżet globalny.

Zaletą globalnego widżetu jest to, że gdy tylko raz go zaktualizujesz , ta zmiana zostanie automatycznie zastosowana we wszystkich lokalizacjach, w których użyłeś globalnego widżetu.
7. Zaprojektuj swój cały motyw za pomocą funkcji „przeciągnij i upuść” (w tym zawartość dynamiczna)
Przyjrzyjmy się teraz naszej recenzji Elementora niektórymi funkcjami w Elementor Pro, które przenoszą Elementora od zwykłego kreatora stron do pełnego kreatora motywów .
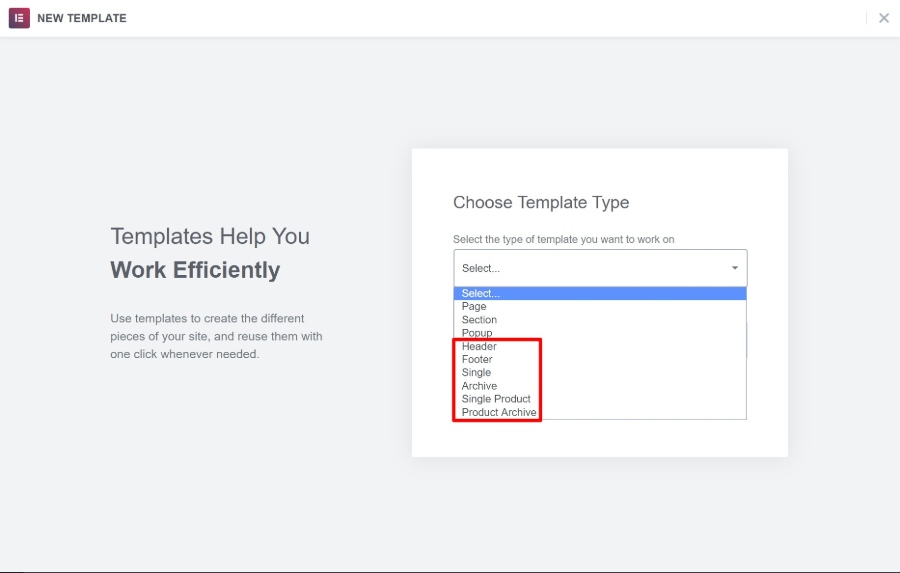
Po pierwsze, jest sam kreator motywów Elementor. Dzięki Theme Builder możesz zaprojektować cały swój motyw, w tym:
- Nagłówki
- Stopki
- Szablony archiwum
- Szablony pojedynczych postów

Zasadniczo całkowicie eliminuje to potrzebę „tradycyjnego” motywu WordPress. Zespół Elementora stworzył nawet własny, lekki motyw o nazwie Hello, który ma na celu zapewnienie niezbędnego minimum, dzięki czemu możesz zbudować wszystko inne za pomocą Kreatora motywów Elementor.
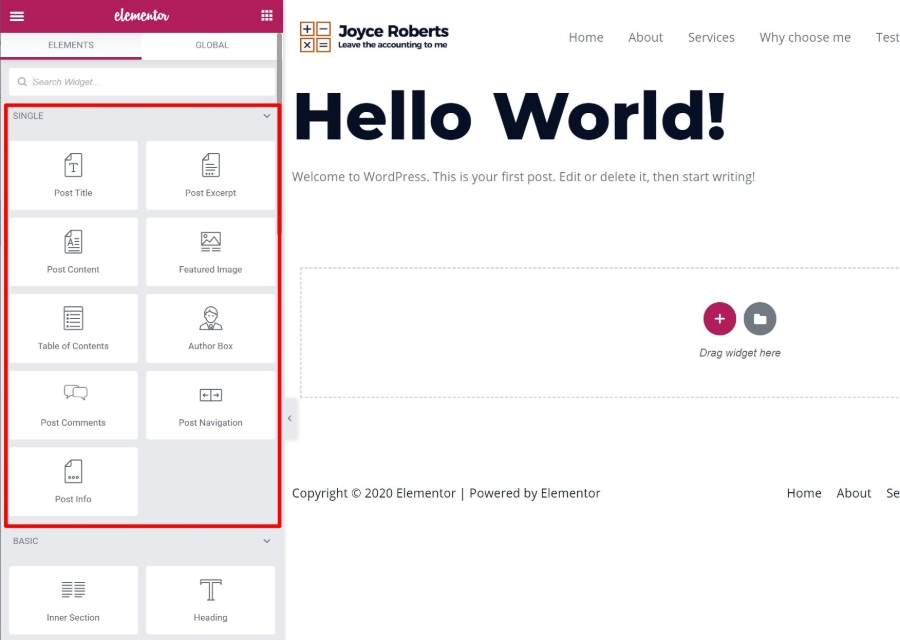
Po otwarciu Kreatora motywów otrzymasz ten sam znajomy interfejs Elementora, a także kilka dedykowanych widżetów dla dowolnego typu tworzonego szablonu:

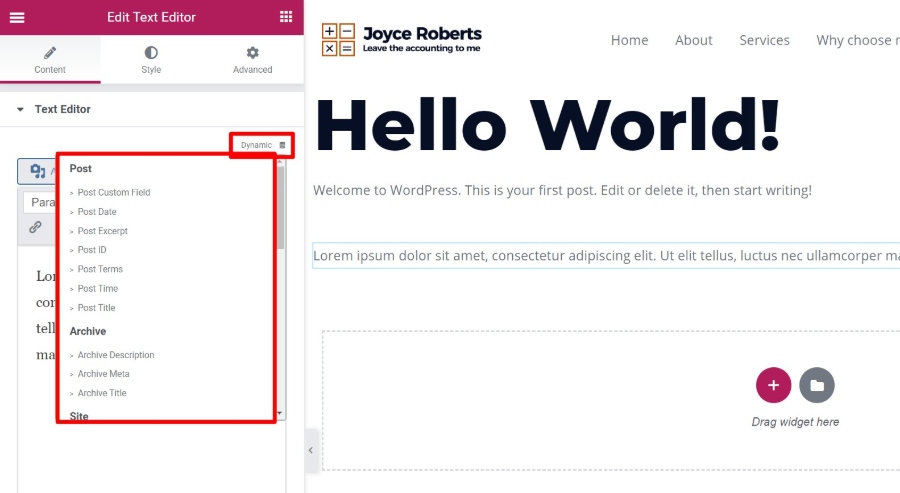
Kolejną potężną funkcją, która jest powiązana z Kreatorem motywów, jest opcja zawartości dynamicznej Elementora. Dzięki tej funkcji możesz dynamicznie wypełniać zawartość widżetu treścią z niestandardowych pól dodanych za pomocą ACF, Podów lub Zestawu narzędzi:

Pomaga to naprawdę wykorzystać moc WordPressa jako pełnego CMS.
Na przykład możesz utworzyć niestandardowy typ postu z niestandardowymi polami, a następnie użyć Elementora do zaprojektowania szablonu dla wszystkich tych informacji – nie jest wymagany kod.
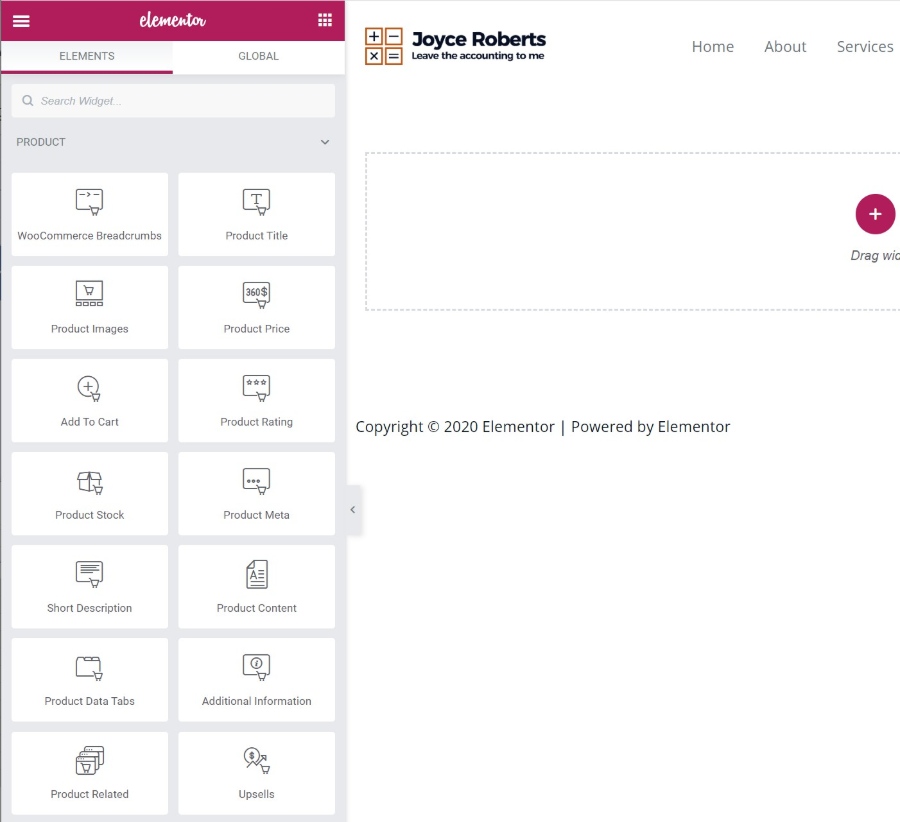
8. Zaprojektuj swój cały sklep WooCommerce za pomocą przeciągania i upuszczania
Jeśli korzystasz z WooCommerce, możesz zastosować tę samą koncepcję do swoich pojedynczych produktów i stron sklepu z dedykowanymi widżetami dla treści WooCommerce.
Otrzymasz dedykowane widżety do wszystkiego, od tytułów produktów po ceny, przyciski dodawania do koszyka, promocje i nie tylko:

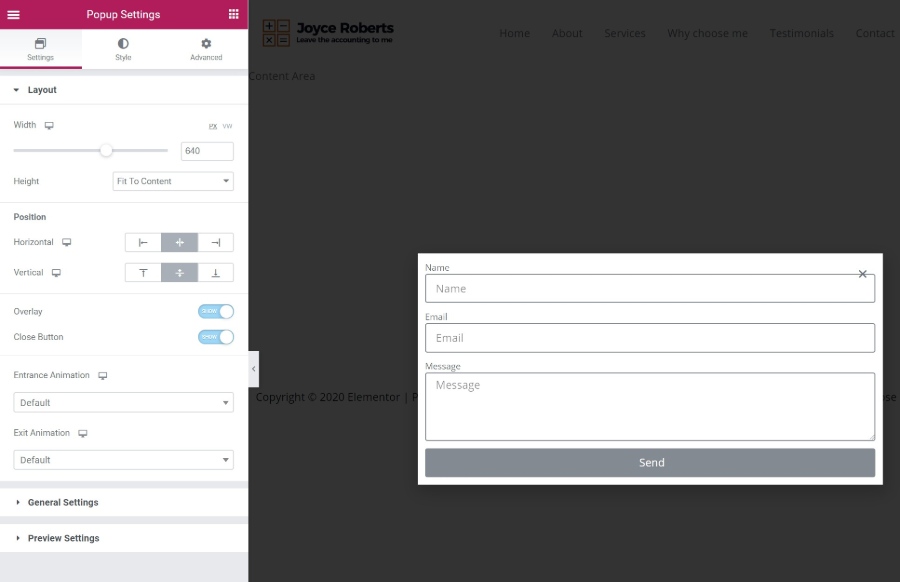
9. Twórz elastyczne wyskakujące okienka za pomocą pełnego interfejsu Elementora
Jeśli posty, strony, szablony motywów i sklepy WooCommerce nie były dla Ciebie wystarczające, Elementor ma jeszcze jedną sztuczkę w rękawie:
Wyskakujące okienka .
Tak, możesz użyć tego samego interfejsu Elementora do tworzenia wszelkiego rodzaju wyskakujących okienek i wyświetlania ich w dowolnym miejscu w witrynie.
Fajną rzeczą jest to, że możesz korzystać z pełnej gamy widżetów Elementora w wyskakujących okienkach, dzięki czemu możesz tworzyć:
- Wyskakujące okienka umożliwiające akceptację wiadomości e-mail z widżetem Formularz i łączenie ich bezpośrednio z usługą marketingu e-mailowego.
- Wyskakujące okienka logowania za pomocą widżetu logowania.
- Wyskakujące okienka z przyciskami udostępniania społecznościowego za pomocą widżetu Przyciski udostępniania.
Możliwości są prawie nieograniczone!

Możesz także umieszczać wyskakujące okienka w różnych miejscach, aby utworzyć:
- „Zwykłe” wyskakujące okienka
- Paski powiadomień
- Wypełniacze sit itp.
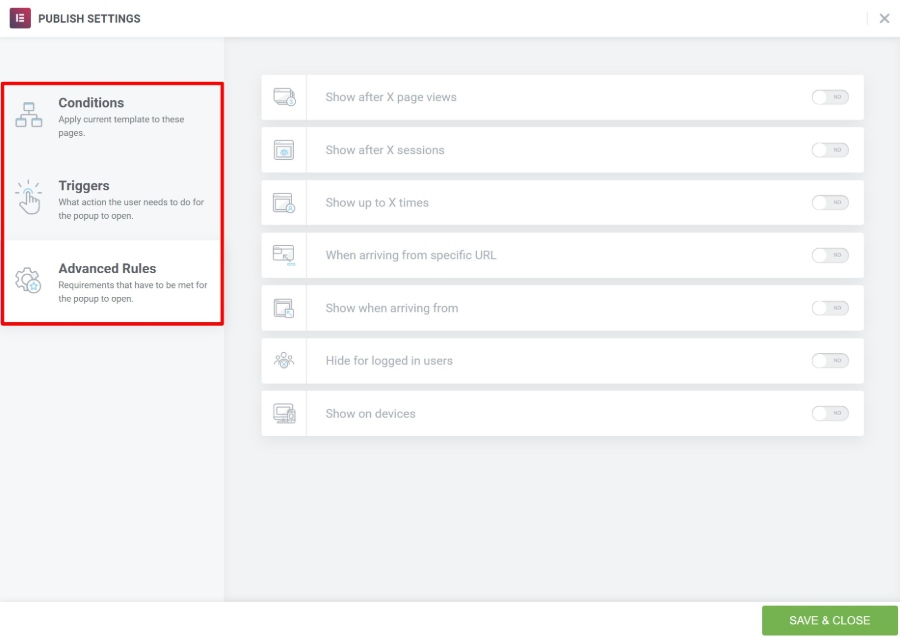
Kiedy opublikujesz wyskakujące okienko, otrzymasz opcje kierowania go do określonej treści/użytkowników i kontrolowania sposobu uruchamiania wyskakujących okienek:

10. Rozszerz Elementor o ogromny rynek stron trzecich
Od czasu jego wydania twórcy Elementora skupili się na ułatwieniu innym programistom rozszerzenia Elementora. To, w połączeniu z popularnością Elementora, doprowadziło do powstania ogromnej kolekcji rozszerzeń innych firm, które mogą pomóc w dalszym rozszerzaniu Elementora.
Możesz znaleźć mnóstwo darmowych i premium rozszerzeń Elementor, aby dodać nowe:
- Widżety
- Szablony
- Funkcjonalność
Dzięki temu bardzo łatwo jest znaleźć widżet, szablon itp. do wszystkiego, co chcesz zbudować.
Jeśli przeszukujesz WordPress.org, znajdziesz setki darmowych rozszerzeń, a także wiele opcji premium.
Kto może skorzystać z Elementora? Wolny czy profesjonalny?
Myślę, że prawie każdy użytkownik WordPressa może skorzystać z Elementora, ale Twoje konkretne potrzeby będą decydować o tym, czy możesz korzystać tylko z bezpłatnej wersji na WordPress.org, czy też powinieneś uaktualnić do Elementora Pro.
Po pierwsze, Elementor oferuje jedną z najbardziej hojnych darmowych wersji dowolnego narzędzia do tworzenia stron, więc nie powinieneś automatycznie czuć, że musisz wyrzucić swój portfel i przejść na Elementor Pro.
Jeśli chcesz tylko:
- Dodaj trochę stylu do swoich postów na blogu i głównych stron.
- Zbuduj kilka podstawowych stron docelowych.
Myślę, że darmowa wersja może całkowicie zaspokoić Twoje potrzeby.
Jeśli jednak planujesz:
- Twórz całe witryny za pomocą Elementora.
- Użyj Elementora do marketingu.
- Twórz naprawdę niestandardowe projekty.
Wtedy na pewno będziesz chciał uaktualnić do Elementor Pro, ponieważ uzyskasz dostęp do:
- Theme Builder do zaprojektowania całego motywu za pomocą Elementora.
- Elementy marketingowe , takie jak widżet Formularz (i integracje), wyskakujące okienka, więcej szablonów stron docelowych itp.
- Więcej opcji projektowania , takich jak zaawansowane animacje, niestandardowe pozycjonowanie, niestandardowe CSS dla poszczególnych widżetów i nie tylko.
Elementor Pro zaczyna się już od 49 USD za dostęp do wszystkich funkcji Pro, w tym Theme Builder i Popup Builder, dzięki czemu oferuje mnóstwo wartości.
Z biegiem czasu zespół Elementora wydał nowe funkcje, takie jak Theme Builder i Popup Builder bez podnoszenia ceny, więc na pewno dostaniesz swoje pieniądze.
Najczęściej zadawane pytania na temat Elementora
1. Czego potrzebuję, aby korzystać z Elementora?
Elementor to wtyczka WordPress, więc oczywiście będziesz potrzebować działającej witryny WordPress, w której możesz instalować wtyczki ( lub WordPress z własnym hostingiem lub plan biznesowy WordPress.com i nowsze ).
Poza tym Elementor zaleca następujące wymagania dotyczące serwera:
- PHP 7+
- MySQL 5.6+
- Limit pamięci WordPress co najmniej 128 MB, najlepiej 256 MB
Większość wysokiej jakości hostów WordPress powinna z łatwością spełniać te minimalne wymagania.
2. Czy mogę używać Elementora z dowolnym motywem?
TAk! Możesz używać Elementora z absolutnie dowolnym motywem WordPress.
Niektóre motywy oferują jednak lepsze wrażenia z Elementora niż inne. Na przykład Astra i GeneratePress zapewniają ustawienia na poziomie strony, które pomagają kontrolować płótno dla projektów Elementora.
3. Jaka jest różnica między Elementorem (bezpłatnym) a Elementorem Pro?
Podstawowa wtyczka Elementora jest dostępna za darmo na WordPress.org. Zapewnia dostęp do podstawowego edytora wizualnego typu „przeciągnij i upuść” oraz ograniczonego wyboru widżetów i szablonów.
Elementor Pro to oficjalna wtyczka od programisty, która działa razem z tą podstawową wtyczką. Dodaje nowe:
- Widżety
- Opcje stylu
- Szablony
- Funkcjonalność, taka jak Theme Builder i Popup Builder
Chociaż darmowa wersja jest całkowicie funkcjonalna, polecam uaktualnienie do Elementor Pro, aby uzyskać najlepsze wrażenia.
4. Czy muszę znać HTML/CSS, aby korzystać z Elementora?
Nie! Głównym celem Elementora jest to, że każdy może tworzyć piękne strony za pomocą wizualnego edytora typu „przeciągnij i upuść”.
Jeśli znasz się na CSS, Elementor zapewnia wiele pomocnych narzędzi do korzystania z własnego niestandardowego CSS. Jednak zdecydowanie nie musisz znać CSS, aby używać Elementora.
5. Czy moje projekty Elementora będą działać na smartfonach i tabletach?
TAk! Wszystko, co projektujesz za pomocą Elementora, reaguje automatycznie, co oznacza, że będzie wyglądać świetnie na każdym urządzeniu.
Jak opisałem powyżej, Elementor zapewnia również wiele narzędzi do dalszej kontroli wyglądu projektu na różnych urządzeniach , jeśli chcesz .
6. Czy potrzebuję motywu WordPress, jeśli używam Kreatora motywów Elementor?
Raczej! Każda witryna WordPress musi mieć zainstalowany motyw, ale jeśli używasz Elementor Pro Theme Builder, możesz całkowicie ominąć zainstalowany motyw, aby pojawiały się tylko Twoje projekty Elementor.
Jeśli zamierzasz użyć Kreatora motywów Elementor do zaprojektowania całej witryny, polecam użycie oficjalnego (i bezpłatnego) motywu Elementor Hello, który zasadniczo zapewnia absolutne minimum potrzebne do spełnienia wymogu, że każda witryna WordPress musi mieć aktywny motyw.
7. Czy Elementor Popup Builder działa tylko z projektami Elementor?
Nie! Możesz wyświetlać wyskakujące okienka utworzone za pomocą programu Elementor Pro Popup Builder w dowolnym miejscu w witrynie WordPress, nawet w treściach utworzonych za pomocą zwykłego edytora WordPress lub innej wtyczki.
Ostatnie przemyślenia na temat naszego przeglądu Elementora
Elementor jest popularny nie bez powodu – to zdecydowanie jeden z najlepszych kreatorów stron WordPress.
Zapewnia podstawy, które oferują wszystkie wizualne kreatory stron, ale następnie opiera się na tych podstawowych funkcjach z pomocnymi elementami interfejsu, takimi jak kliknięcie prawym przyciskiem myszy, mnóstwem opcji projektowania i zaawansowanymi funkcjami, takimi jak Theme Builder i Popup Builder.
Jeśli chcesz to przetestować, pobaw się darmową wersją na WordPress.org. Następnie zaktualizuj do Elementor Pro, aby skorzystać ze wszystkiego, co ma do zaoferowania Elementor.
Czy masz jakieś pytania dotyczące naszej recenzji Elementora, które mogą pomóc w podjęciu decyzji? Zostaw komentarz, a postaramy się pomóc Ci w podjęciu decyzji!
