Jak uzyskać baner bohatera w Elementor
Opublikowany: 2021-11-02Banery bohaterów powinny być kluczową częścią Twojej strony głównej. Wizualizacje w połączeniu z kuszącą treścią muszą stać się najważniejszymi 3 sekundami życia odwiedzającego (z wyjątkiem sytuacji, gdy kot wstaje). Banery mogą zawierać mocne nagłówki, niesamowite obrazy, kuszące fragmenty i wezwanie do działania, a wszystko to ma na celu zachęcenie odwiedzającego do kontynuowania.
Możesz też pominąć baner i nie zawracać sobie głowy przyciskiem CTA. To świetnie, jeśli chcesz zaryzykować, że widz opuści Twoją witrynę w ciągu 0,001 sekundy.

Odpowiednie ustawienie banera ma ogromne znaczenie w nagradzaniu odwiedzających za ich czas. Daj im pewność, że podjęli właściwą decyzję o wizycie. Pomyśl o opakowaniu produktu w sklepie; jeśli przekazuje to, co nieodparcie kryje się w środku, jest bardziej prawdopodobne, że to wyłowisz. Zahaczenie zainteresowania to sedno banera.
Lądowanie w domenie Unicorns.com tylko po to, by odkryć stronę wypełnioną GIF-ami ze stopionej lawy, nieuchronnie doprowadzi do rozczarowania i utraty zaufania.
Doświadczenie przynosi mi 5 niesamowitych wskazówek, które tworzą moją listę kontrolną podczas tworzenia skutecznego banera bohatera. Ośmielę się przegapić krok — myślę, że nie!
Wskazówka 1: Idealny czas na stworzenie banera bohatera
Zaraz po wykuciu nagłówka w kamieniu (lub szablonu Elementor), zajmę się banerem. Spędzanie nad tym zbyt dużej ilości czasu nie przeszkadza mi, ponieważ pomaga zdefiniować komunikaty, które będą kontynuowane w całej witrynie.

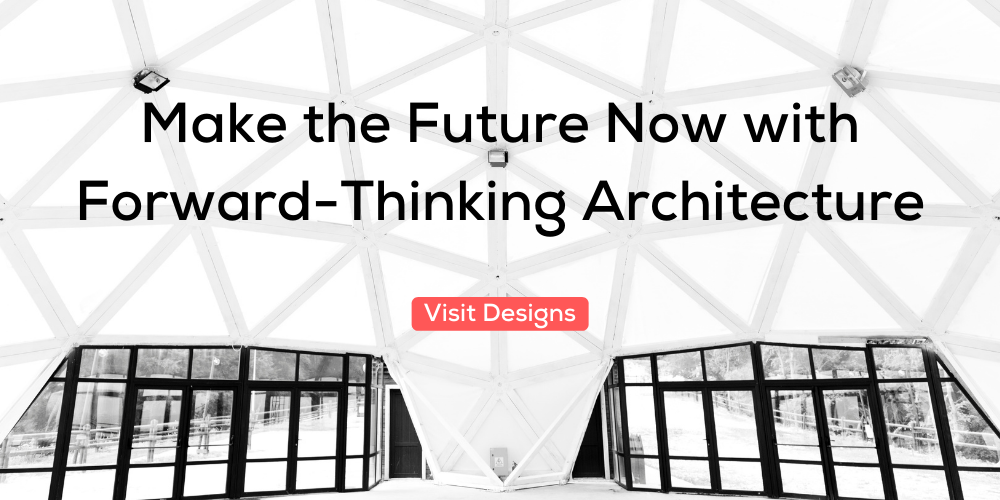
Jeśli baner poinformuje widza, że jesteś nagradzanym architektem, to lepiej w następnej sekcji, zamiast zasypywać stronę obrazami niezwiązanymi z treścią. Czy kupiłbyś produkt ponownie, gdyby zawartość nie przypominała opakowania? Oczywiście nie.
Baner pozwala określić okno tego, co będzie dalej, i wpłynie na decyzje dotyczące treści i innych stron. Chorągiew bohatera dyndała marchewką, a teraz obsługa jest posiłkiem!

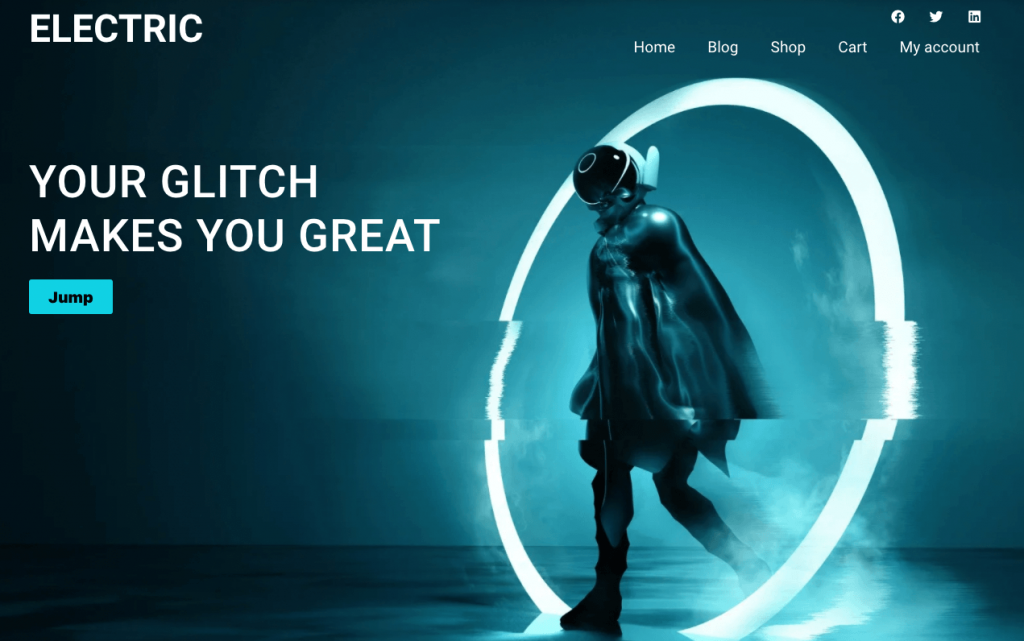
Ten baner demonstrował korzystanie przez klienta z technologii cyfrowej bez okazywania skomplikowanej lub sprzecznej z treścią nagłówka poświęconego marketingowi w mediach społecznościowych. Zamiast obrazu obciążonego technologią, zdecydowaliśmy się na firmę korzystającą ze sprzętu mobilnego w celu zwiększenia powiązań.
Wskazówka 2: Rozmiar obrazu i responsywność mają znaczenie
Jeśli zależy Ci na doświadczeniu użytkownika, rozmiar obrazu i responsywność są kluczowe. W zależności od wybranego narzędzia graficznego punktem wyjścia powinien być układ poziomy o wymiarach co najmniej 1920 x 1080 pikseli. Wybierz najlepszą rozdzielczość, jaką możesz uzyskać, z mózgiem zablokowanym na schemacie kolorów witryny. Jeśli motyw kolorystyczny witryny jest czerwony, omijaj obrazy z niebieskimi sugestiami, chyba że planujesz efekt o wysokim kontraście. I proszę, nie unikaj kompresji obrazu. Zawsze pamiętaj, aby przekonwertować PNG do JPG tam, gdzie jest to wymagane lub do ewentualnego formatu WebP.
Ustawienie obrazu w banerze jest świetną zabawą, gdy decydujesz się na przewijanie lub na stałe. Kto nie spędził czasu bawiąc się opcjami? Jednak zawsze pamiętaj, że sformułowania w tekście i obraz powinny się nawzajem uzupełniać.

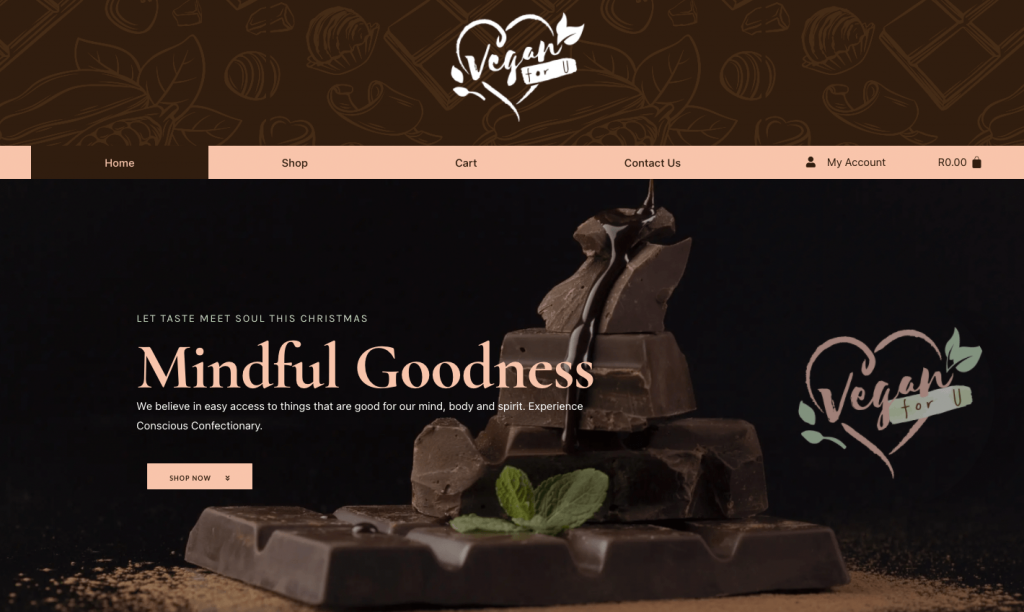
Wysublimowany obraz współbrzmi z brandingiem i powinien kusić odwiedzających na tyle, aby chcieli sięgnąć głębiej. Bez względu na to, jak duży jest ekran, czekolada stoi za nagłówkami i nie walczy o uwagę.
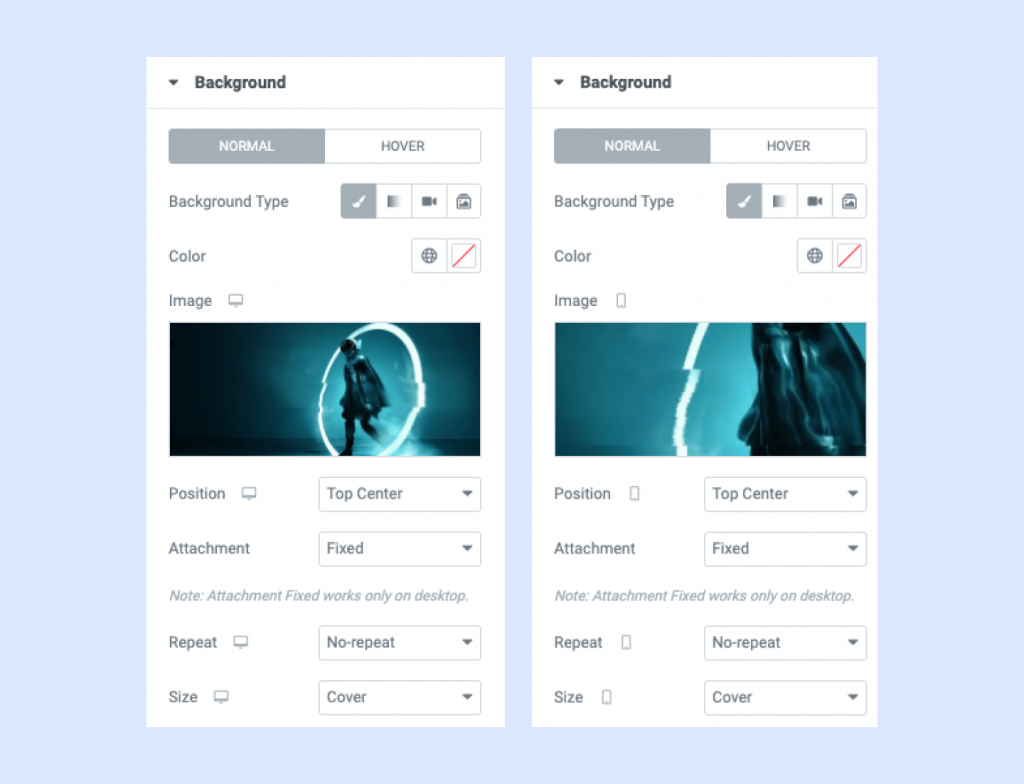
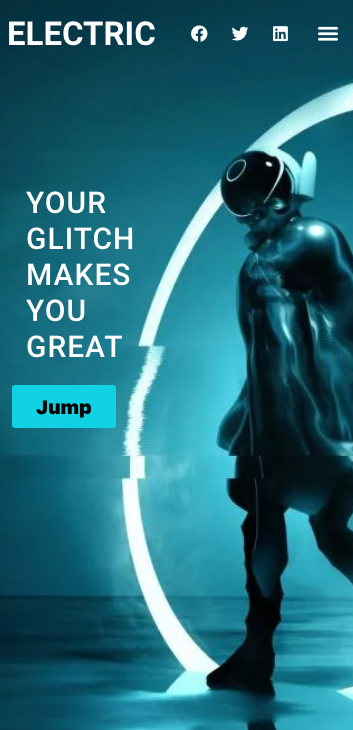
Tylko dlatego, że działa na komputerze stacjonarnym, łatwo wzruszyć ramionami, gdy obraz w widoku mobilnym przestanie działać. Nie martw się; Elementor daje możliwość dodania alternatywnego obrazu dla wersji mobilnej, aby uniknąć tworzenia oddzielnej sekcji na urządzeniu mobilnym.
W trybie mobilnym kliknij obraz tła sekcji i dodaj obraz o odpowiedniej wielkości. Moja szybka wskazówka to dodanie kopii oryginalnego obrazu, a następnie zmiana rozmiaru za pomocą skalowania i przycinania WordPressa, aby uzyskać układ pionowy.

Obraz tła w widoku mobilnym ma alternatywny rozmiar 400 x 700 pikseli w porównaniu z obrazem na komputery o wymiarach 1920 x 1080 pikseli, co pozwala na lepszą prezentację wraz z nagłówkami. Responsywność powinna zawsze obejmować również rozmiary czcionek i zalecam używanie REM zamiast pikseli do zmiany rozmiaru, aby zawartość banera była bardziej dostępna. Poniżej znajduje się ostateczny wynik na podstawie alternatywnych obrazów.


Wskazówka 3: Suwaki i karuzele powinny być widoczne pod zakładką, a nie na banerze
[Drumroll] Ten argument trwa, chociaż jestem głęboko przekonany, że wiek suwaków, widoczny dziesięć lat temu, nie jest zalecany do banera bohatera.
[Odpiera atak] Trzymaj się, suwaki mogą być nadal stosowane w innym miejscu na stronie głównej, zwłaszcza w części po przewinięciu (to jest na dole strony, zanim przewiniesz w dół na urządzeniu). Suwaki powodują opóźnienia ładowania strony, a nawet jeśli ładowanie jest bardzo szybkie, widz może być zmuszony do obejrzenia wielu slajdów, aby uzyskać pełny komunikat. Możesz stracić ich zainteresowanie, zanim dotrą do punktu kulminacyjnego burzy w stodole, nie mówiąc już o tym, czy masz wystarczająco dużo silnych fraz i obrazów, aby utrzymać tempo?


Czy potrzebowaliśmy trzech slajdów, aby po prostu powiedzieć: „Pokażemy Ci, jak tańczyć w 3 prostych krokach”? I wyobraź sobie, że widz widzi slajd 2 przed slajdem 1; cóż, w takim przypadku porządek jest pomieszany.
Pracowaliśmy w witrynie, w której obrazy były tak zróżnicowane pod względem koloru i jakości, że określone 12 slajdów doprowadzało mnie do szału. Tylko dlatego, że dwadzieścia innych witryn to robi, nie oznacza, że musisz podążać tą ścieżką. Jeśli dowody są mocne, kontynuuj, ale pamiętaj o opóźnieniu, które przyspieszy.
Wzywam was do sprawdzenia wyników za pomocą suwaka nad i pod zakładką, a różnica będzie wyraźna. To samo dotyczy teł wideo lub animowanych GIF-ów, w których leniwe ładowanie zostało zastosowane do wszystkich obrazów; zobaczysz spadki w wyniku %.
Wskazówka 4: Znaczenie szybkości strony i 3-sekundowej konwersji
Brak optymalizacji obrazów szkodzi ładowaniu strony głównej, prowadząc do spadku wyniku szybkości strony, a ostatecznie, jeśli użytkownik pozostaje na stronie. Strony główne z wytrzymałym banerem, mnóstwem suwaków i kilkoma rodzinami czcionek zwiększają prawdopodobieństwo złamania zasady 3 sekund.
Niejednoznaczny komentarz również wpływa na konwersję. Gdy baner nie pasuje do powodu, który doprowadził widza do Twojej witryny, równanie zaufania zostaje wymazane. Starannie dobieraj sformułowania. Trzymaj się rzeczy. Zachęć ich zainteresowanie, aby pójść dalej.
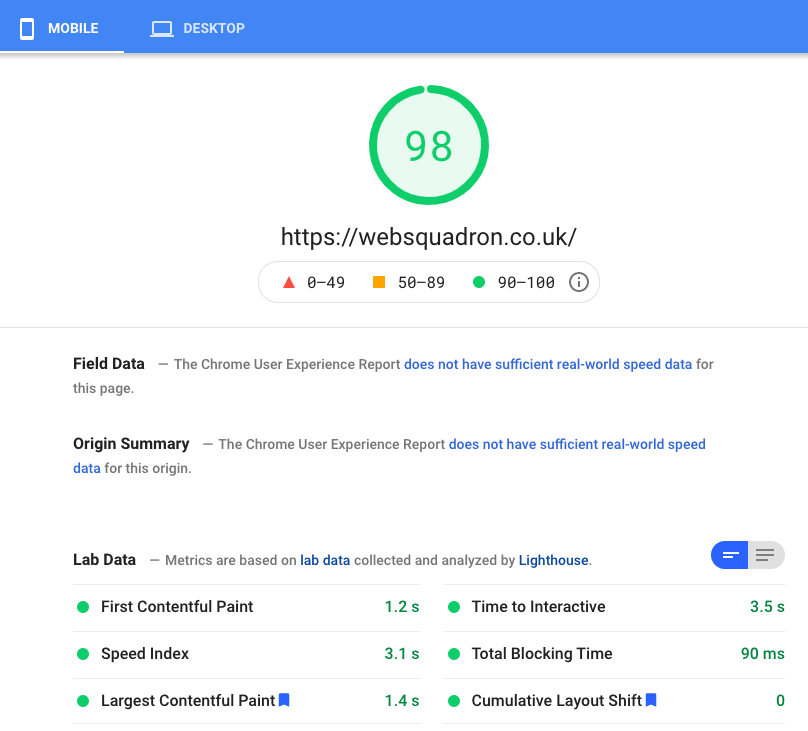
Google rozumie ludzką niecierpliwość, stąd powstanie Core Web Vitals. Nie mogę pomóc, ale regularnie testuję wyniki stron, gdy tworzę sekcje. Optymalizacja obrazów, upewnienie się, że czcionki są wstępnie załadowane, a nie rzucanie tony tekstu, może uniemożliwić odwiedzającym wyskoczenie ze statku po przybyciu.
Raz po raz widzę ciosy w powietrze, ponieważ witryny osiągają wynik ponad 98 % dla komputerów stacjonarnych, chociaż chcesz zrobić wszystko, co w Twojej mocy, aby osiągnąć ponad 90 % w przypadku urządzeń mobilnych, ponieważ 70% widzów pochodzi z takich urządzenia.

To, co dzieje się nad zakładką, znacząco wpłynie na wynik, dlatego radzę, aby suwaki/karuzele były umieszczane pod zakładką. Jeśli pełny nagłówek banera wymaga od widza przewinięcia w dół, to dużo pytasz.

Aby zakończyć konwersję, przycisk wezwania do działania jest często mylony ze zwykłym linkiem „skontaktuj się ze mną” lub „zobacz więcej”, podczas gdy w rzeczywistości może on przekazywać widzowi komunikat zachęcający do konwersji. Zamiast mówić „zobacz więcej”, obróć ją, aby uzyskać bardziej aktywne zaproszenie, na przykład „Znajdź najlepszy projekt dla siebie.
Wskazówka 5: Zaimplementuj słowa kluczowe SEO i stwórz potężny nagłówek
Bardzo ważne jest, aby nagłówki banera były trafne dla wyszukiwarek i zawierały linki do podstawy witryny. Słowa kluczowe stanowią główną część SEO. Nagłówki bez słów kluczowych są na równi z samochodem bez kół (co jest w porządku, jeśli przekształciłeś go w wyjątkowe studio ogrodnicze).
W ciągu pierwszych 3 sekund, po dotarciu do Twojej witryny, odwiedzający zwrócą uwagę na nagłówek. Mocne i pełne emocji słowa, które pokazują rozwiązanie lub wczuwają się w problem, mogą przykuć uwagę widza. W zależności od domeny lub obietnicy złożonej we fragmencie Google, nagłówek lepiej spłaca odwiedzających za kliknięcie w celu dotarcia do Twojej witryny.
Istnieje niebezpieczeństwo, że nagłówki rozmyją się i stracą na znaczeniu podczas forsowania słów kluczowych. Dlatego uważaj na tekst brzmiący nienaturalnie w przekazie. Powiedz to na głos i wróć, jeśli słowa Cię nie uderzają.
Powszechną sztuczką jest dodanie słów mocy w połączeniu z liczbami prowadzącymi do obietnicy, którą można spełnić tylko wtedy, gdy czytają dalej. Pojedyncze zdania zawierające mniej niż 10 słów są silniejsze niż długi akapit. Świetnymi przykładami są witryny z wiadomościami, w których współczynniki konwersji są wysokie.

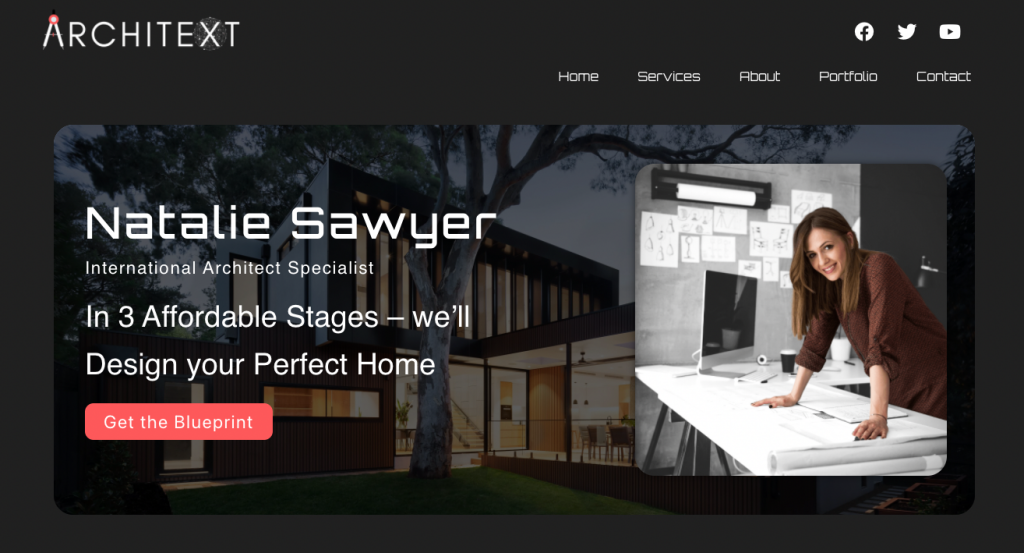
Chociaż słowo kluczowe „architekt” znajduje się tylko w podtytule, tekst nagłówka „W 3 przystępnych etapach – zaprojektujemy Twój idealny dom” ma na celu dać atrakcyjną gwarancję tego, czego można się spodziewać po kontynuacji.
Spróbuj określić, co Cię wyróżnia na tle konkurencji. Opieraj się wymyślnym słowom, ponieważ nikt nie chce otwierać słownika, aby zrozumieć kontekst i uniknąć nadużywanych sloganów.
Wezwanie do działania „zdobądź projekt” powinno skłonić widza do zrobienia tego po tym, jak wciągną go słowa „niedrogie” i „idealny dom”. Pociągnij za struny serca, nie brzmiąc jak przesterowana płyta.
Utrzymuj swoją sekcję bohaterów świeżą i zachęcającą
Kiedy baner bohatera ma wystarczającą wyobraźnię i przemyślane sformułowania, aby powstrzymać widza przed zamknięciem okna, jesteś na dobrej drodze. Zawsze staraj się, aby były proste i upewnij się, że komunikat wyraźnie kieruje dalszymi działaniami. I nigdy nie bój się ich regularnie zmieniać, przynajmniej co dwa miesiące. W przeciwnym razie powracający odwiedzający stracą początkowe przyciąganie. Z pewnością wraz ze zmianą podstawy strony internetowej, tak samo powinien być baner.
Chcesz porozmawiać o projektowaniu banerów bohaterów z Imranem? Kliknij tutaj, aby dowiedzieć się więcej o różnych usługach projektowych, które oferuje.
