Elementor 3.14 Beta: Nowe funkcje w centrum uwagi z Ashley Whitehair
Opublikowany: 2023-06-07Jak włączyć wersję beta
Po pierwsze, ważne jest, aby pamiętać, że wersja beta 3.14 nie powinna być używana na żywych witrynach produkcyjnych. Wiemy, że jesteś podekscytowany, ale pamiętaj, że ta wersja jest wciąż w fazie testów. To dla nas szansa, aby naprawić wszelkie niedociągnięcia przed oficjalnym wydaniem.
Aby włączyć wersję beta Elementora, wykonaj następujące kroki:
- Przejdź do pulpitu nawigacyjnego WordPress.
- Kliknij Elementor na lewym pasku bocznym, aby otworzyć stronę ustawień Elementora.
- Przejdź do zakładki „Narzędzia”.
- Kliknij „Kontrola wersji”.
- Znajdziesz opcję włączenia funkcji „Beta Tester”. Zaznacz pole „Włącz tester wersji beta”.
- Pamiętaj, aby zapisać zmiany.
Po włączeniu testów beta powinieneś być w stanie zobaczyć i zaktualizować wersję beta na swojej stronie aktualizacji WordPress.
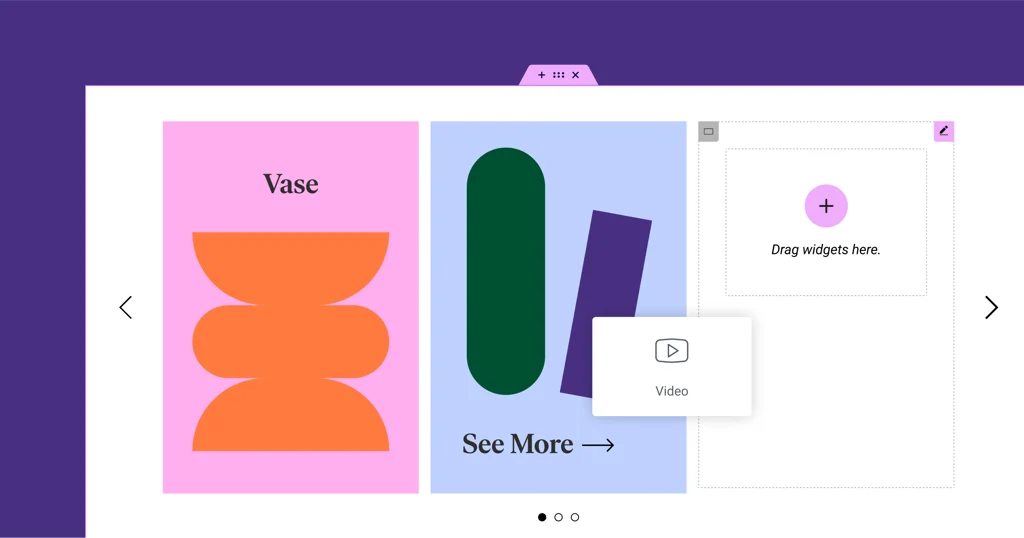
[Pro] Nowa zagnieżdżona karuzela

Rozpoczynamy naszą prezentację funkcji w wersji beta Elementora 3.14 od transformacyjnego widżetu Nested Carousel. Jak trafnie pokazał Ashley, funkcja ta zapewnia znacznie większy stopień kontroli i swobody twórczej podczas wyświetlania różnych rodzajów treści. Dzięki temu będziesz mógł zagnieżdżać elementy w każdym slajdzie karuzeli, aby stworzyć nieskończone możliwości projektowe.
Z samouczka Ashley jasno wynikało, że zagnieżdżona karuzela oferuje dużą elastyczność. Pokazał, jak łatwo jest stworzyć karuzelę, wypełniając slajdy obrazami, tekstem, a nawet innymi widżetami Elementora. W rezultacie zagnieżdżona karuzela okazuje się potężnym i wszechstronnym narzędziem w zestawie narzędzi do projektowania stron internetowych.
Mówiąc najprościej, zagnieżdżona karuzela oferuje nieskończone płótno na każdym slajdzie, które można wypełnić dowolnym widżetem Elementora. Wynik? Niespotykana swoboda projektowania.
Aby uzyskać więcej przykładów i szczegółowe informacje, obejrzyj pełną prezentację Ashley.
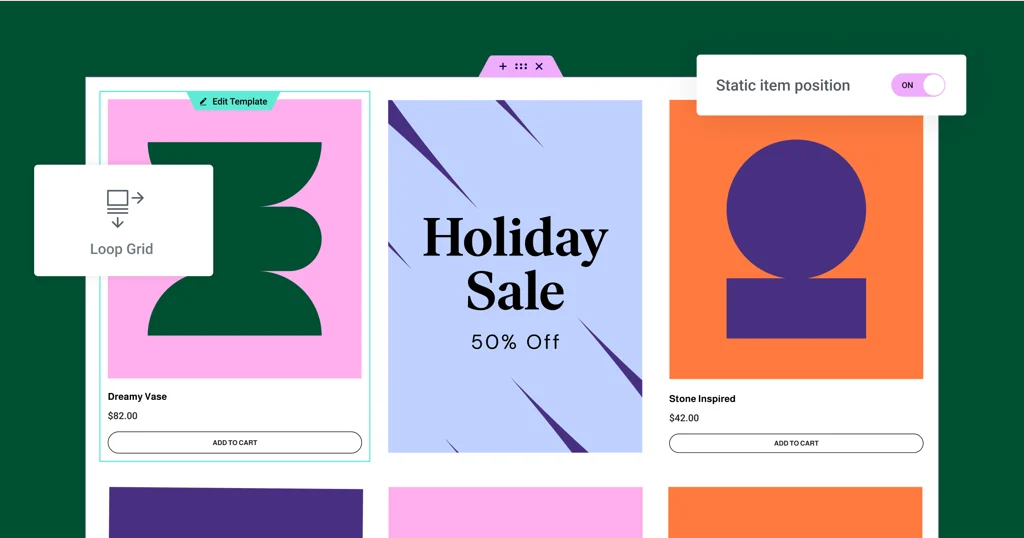
[Pro] Pozycja elementu statycznego w siatce pętli

Elementor 3.14 beta wprowadza wyróżniający się dodatek – możliwość zdefiniowania statycznej pozycji elementu w siatce pętli. Ta przydatna funkcja pozwala wyróżnić określone treści, takie jak wydarzenie, produkt lub dowolny fragment treści, który chcesz wyróżnić, bezpośrednio w zwykłej pętli treści. Wyobraź sobie, że to Twój osobisty billboard w morzu postów lub produktów.
Jak wyjaśnił Ashley podczas swojej demonstracji, możesz użyć tej funkcji do przerwania zwykłego przepływu treści za pomocą statycznego elementu, takiego jak obraz, formularz kontaktowy lub wideo. Ty decydujesz, gdzie powinien się znaleźć, a Elementor zajmie się resztą. Wybrany element statyczny zastępuje post lub produkt w określonej pozycji, przesuwając resztę treści. „Przerwaliśmy ten przepływ i powiedzieliśmy Elementorowi, że chcemy wyświetlić ten obraz w tej siatce” – stwierdził.
Zwrócił również uwagę, że ta nowa funkcja oferuje szereg konfigurowalnych opcji. Możesz kontrolować położenie elementu statycznego w siatce, decydować, czy pojawia się on tylko raz, czy w regularnych odstępach czasu, a nawet dostosować układ szablonu alternatywnego, zmieniając opcję Rozpiętości kolumn. Chodzi o wstrzyknięcie kreatywności do twoich siatek.
Aby uzyskać dostęp do funkcji Static Item Position, pamiętaj o włączeniu funkcji Loop na swojej stronie internetowej. Możesz to znaleźć w Pulpicie nawigacyjnym WordPress → Elementor → Funkcje. Dzięki tej nowej funkcji Twoje siatki nie dotyczą tylko zwykłych postów lub produktów — służą do prezentowania wszystkiego, co lubisz. Jak entuzjastycznie stwierdził Ashley, „możliwości są nieograniczone”.
Nie zapomnij sprawdzić pełnej prezentacji Ashley, aby uzyskać kompleksowe zrozumienie i dodatkowe przykłady.
Podgląd nowych stylów globalnych

Jak wielu z Was wie, globalne style są podstawą systemu projektowania Twojej witryny, zapewniając spójne użycie kolorów i czcionek w całej witrynie. Ta nowa funkcja idzie o krok dalej, oferując podgląd globalnych stylów w czasie rzeczywistym.
Jak mówi Ashley: „Nie tylko mamy możliwość ustawienia globalnych kolorów i czcionek, co i tak jest fantastyczną opcją, ale mamy teraz wizualną reprezentację tych kolorów”. Dzięki Global Styles Preview system projektowania Twojej witryny ożywa, zapewniając lepsze zrozumienie kolorów i czcionek w szerszym kontekście.
Po aktywowaniu globalnego podglądu stylów w ustawieniach witryny cała strona jest objęta podglądem przewodnika po stylach. Ten efektowny wizualnie układ prezentuje Twoje globalne kolory i czcionki pojawiające się na stronie internetowej, oferując wgląd w DNA projektu Twojej witryny. Zmiany wprowadzone w stylach globalnych automatycznie aktualizują podgląd, umożliwiając wprowadzanie zmian w projekcie w czasie rzeczywistym.
Kolejną przyjazną dla użytkownika funkcją, na którą zwrócił uwagę Ashley, jest płynne przejście między podglądem a wyborem koloru lub czcionki. Kliknięcie koloru lub czcionki w globalnym podglądzie automatycznie otwiera odpowiedni selektor, dzięki czemu proces projektowania jest dziecinnie prosty.
Ta nowa funkcja jest domyślnie aktywna w witrynach Elementor Hosted i można ją włączyć ręcznie w witrynach z wtyczkami. Nie chodzi już tylko o ustawienie globalnych kolorów i czcionek; chodzi o ich doświadczanie. Ashley podsumował podekscytowany: „Byłem niesamowicie podekscytowany, widząc to. Mam nadzieję, że Ty też."
Obejrzyj pełną prezentację Ashley, aby uzyskać dalsze informacje i przykłady.
Ulepszenia interfejsu użytkownika i interfejsu użytkownika

Dodawanie elementów jednym kliknięciem
Jednym z najważniejszych ulepszeń jest możliwość dodawania elementów lub widżetów do strony za pomocą jednego kliknięcia. Ta nowa funkcja różni się od starszej metody, w której trzeba było przeciągać widżety do określonych kontenerów lub kolumn. Jedno kliknięcie dowolnego widżetu w panelu automatycznie dodaje do ostatniego kontenera lub kolumny, na której się skupiałeś. Dzięki temu projektowanie strony jest bardziej płynne i wydajne, skracając czas potrzebny na przeciąganie elementów. Po prostu upewnij się, że wybrano właściwy kontener lub widżet, aby Elementor wiedział, gdzie umieścić nowy widżet.

Wizualne wskazanie części strony lub witryny
Aby przejście między różnymi sekcjami strony było płynniejsze, Elementor 3.14 wprowadza nową funkcję – wizualny wskaźnik części strony, takich jak nagłówki, stopki i elementy pętli. Jest to szczególnie przydatne podczas projektowania stron z częściami motywu, gdzie trzeba było kliknąć bezpośrednio uchwyt, aby przełączać się między nimi. Teraz po najechaniu kursorem na dowolną część strony pojawia się półprzezroczysta nakładka. Kliknięcie tej nakładki pozwala edytować tę konkretną część bez konieczności precyzyjnego klikania uchwytu.
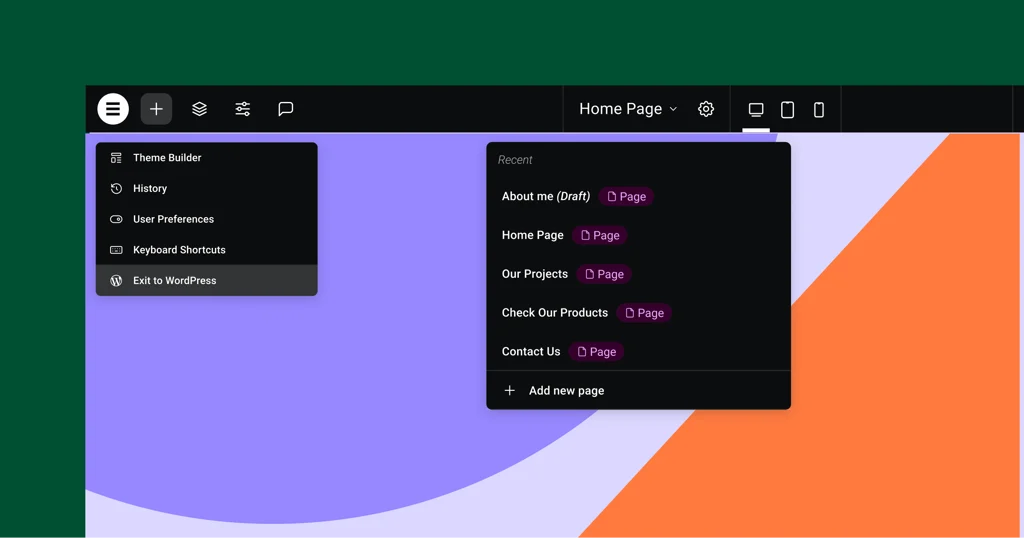
Udoskonalenia górnego paska
Elementor 3.14 jest wyposażony w zaktualizowany pasek górny, który oferuje scentralizowany obszar dla wielu działań wykonywanych w Elementorze. Górny pasek został po raz pierwszy wprowadzony w Elementorze 3.12 i teraz doczekał się dalszych ulepszeń. Nowe funkcje obejmują możliwość dodawania nowej strony bezpośrednio z górnego paska, co eliminuje konieczność przełączania się między edytorem a pulpitem nawigacyjnym WordPress. Ponadto zawiera teraz przycisk o nazwie „Wyjdź do WordPress”, który prowadzi z powrotem do zaplecza części witryny, nad którą pracowałeś. Te aktualizacje mają na celu promowanie najlepszych praktyk i poprawę komfortu użytkowania.
Dodatkowe funkcje WooCommerce i WordPress
Kolejną przydatną aktualizacją jest integracja dodatkowych funkcji WooCommerce i WordPress bezpośrednio w Elementorze.
W ustawieniach witryny Elementora możesz także skonfigurować stronę sklepu, jeśli masz witrynę WooCommerce. Zmniejsza to potrzebę przełączania się między Elementorem a WordPress Dashboard. Podobnie przełącznik zezwalający na komentarze na stronie lub poście jest teraz dostępny bezpośrednio w Ustawieniach strony Elementor.
Nowe skróty
Elementor 3.14 wprowadza nowe skróty klawiaturowe, dzięki którym Twoja praca będzie jeszcze szybsza.
Użytkownicy komputerów Mac mogą otworzyć panel „Ustawienia strony”, naciskając CMD + SHIFT + Y, a panel „Preferencje użytkownika” za pomocą CMD + SHIFT + U.
W przypadku użytkowników komputerów PC to samo można osiągnąć za pomocą odpowiednio CTRL + SHIFT + Y i CTRL + SHIFT + U.Skróty te zapewniają szybszy dostęp do najważniejszych ustawień, pomagając zaoszczędzić czas i zwiększyć produktywność.
Dodatkowe opcje stylizacji

Aktualizacje widżetów zakładek
Widżet Tabs zawiera teraz przełącznik przełączania trybu mobilnego na układ akordeonowy. To udoskonalenie daje użytkownikom kontrolę nad transformacjami układu. Kolejną dodaną funkcją jest poziome przewijanie zakładek, usprawniające nawigację.
Zmiany widgetów ikon
Widżet Ikona oferuje teraz funkcję „Dopasuj do rozmiaru”, szczególnie przydatną w przypadku niestandardowych ikon SVG. Ta funkcja usuwa niepotrzebne miejsce wokół ikon, zapewniając optymalne wyrównanie.
Nowy dzielnik w widgecie menu
Widżet Menu wprowadza stylizowany separator między elementami menu, oferując opcje projektowania, takie jak linie pełne, podwójne, kropkowane lub przerywane.
Ulepszenia widżetu obrazu
Ashley podczas demonstracji zauważyła: „Nowa funkcja „Pozycja obiektu” w widżecie Obraz oferuje użytkownikom możliwość dostosowania położenia obrazów, zapewniając bardzo potrzebną elastyczność w ich projektach”.
Aktualizacje widżetu wezwania do działania
Widżet Wezwania do działania harmonizuje teraz swoje opcje stylizacji z widżetem Przycisk, w tym opcje dopełniania przycisków, cieniowania ramki i cieniowania tekstu.
Ulepszenia widżetów galerii
Widżet Galeria umożliwia indywidualne ustawienia lightbox dla każdej galerii, zastępując w razie potrzeby domyślne ustawienia witryny. Ta aktualizacja dodaje kolejną warstwę dostosowywania na poziomie widżetu.
Wydajność i dostępność

W najnowszej aktualizacji znacznie poprawiono wydajność i dostępność. Ashley zagłębiła się w nie, stwierdzając: „Widżety przycisków, akordeonu i przełączników, a także widżet listy odtwarzania wideo zostały zaktualizowane w celu poprawy wydajności i lepszej zgodności z zaleceniami W3C”.
Widżet Przycisk zawiera teraz warunkowe atrybuty ROLE, podczas gdy widżety Akordeon i Przełącznik spełniają wszystkie wytyczne W3C. Tymczasem widżet Video Playlist przyjmuje mechanizm leniwego ładowania obrazów, skracając czas początkowego ładowania strony i zwiększając SEO poprzez dodanie brakujących atrybutów ALT.
Ash dodatkowo podkreślił kluczową rolę tych aktualizacji w doświadczeniu użytkownika i zaprosił użytkowników do zapoznania się ze zmianami za pośrednictwem oficjalnego postu GitHub i bloga programisty.
Myśli końcowe
To podsumowanie nowości i ulepszeń w wersji beta Elementora 3.14! Jak widzimy, jest na co czekać. Z pouczającego demo Ashley jasno wynika, że zespół odpowiedzialny za Elementor robi znaczne postępy, aby ulepszyć nasze doświadczenie w tworzeniu stron internetowych. Te aktualizacje nie tylko przynoszą nowe możliwości projektowania, ale także mają na celu usprawnienie naszych przepływów pracy. Dlaczego więc nie przetestować tych nowych funkcji? Twoja opinia jest bardzo cenna — pomaga ewoluować Elementorowi, aby lepiej odpowiadał Twoim potrzebom. Nie wahaj się więc podzielić swoimi doświadczeniami z tą wersją beta. Wszyscy jesteśmy w tym razem, pracując nad ulepszeniem projektowania stron internetowych, jedna aktualizacja na raz. Miłego odkrywania!
