Elementor 3.13 beta: Nowe funkcje w centrum uwagi z Ashley Whitehair
Opublikowany: 2023-04-24Elementor AI: zmiana zasad gry dla projektantów stron internetowych i programistów
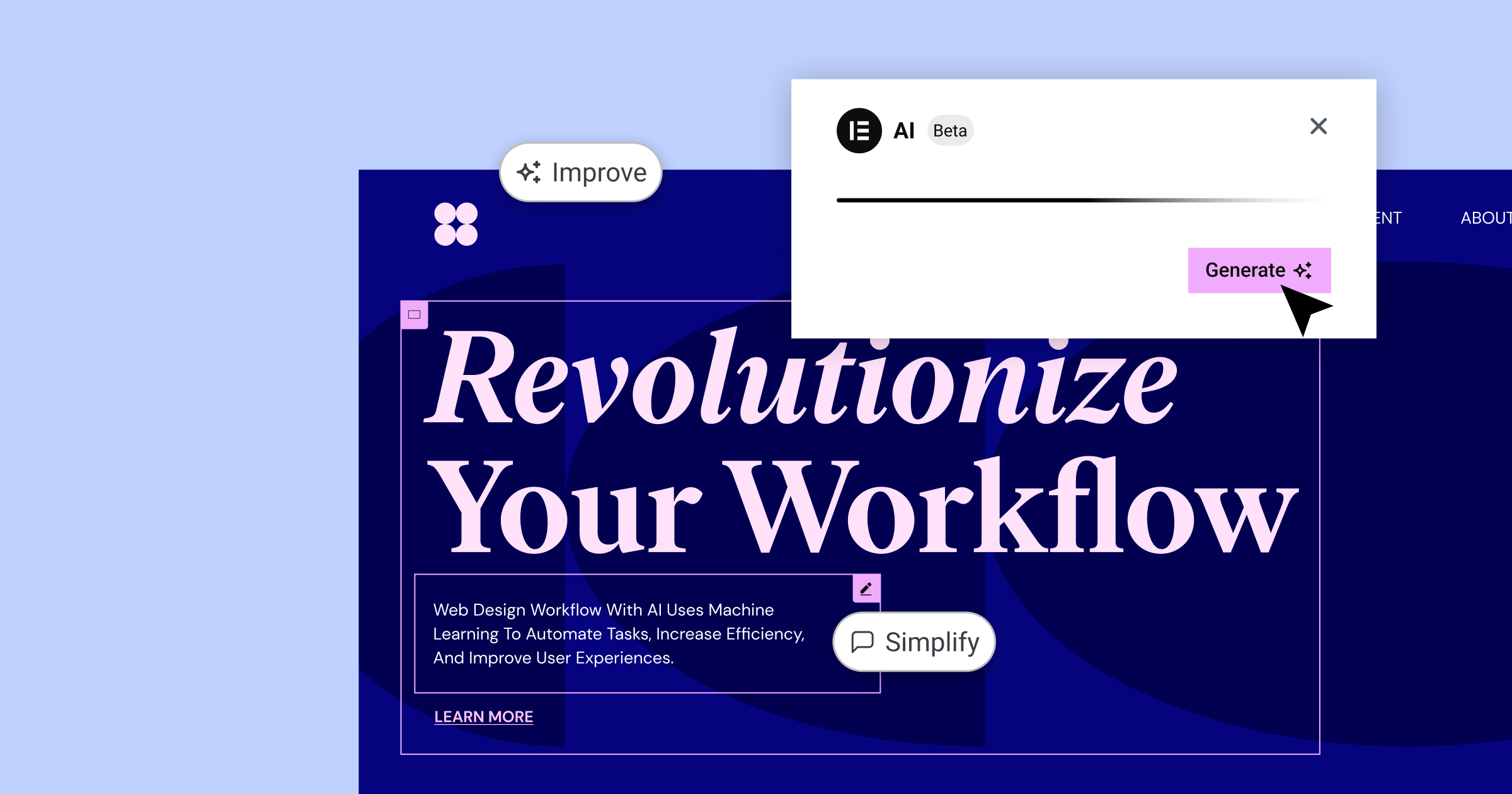
Jednym z najbardziej niezwykłych aspektów Elementora 3.13 Beta jest wprowadzenie Elementora AI. Ta innowacyjna funkcja przenosi projektowanie stron internetowych na zupełnie nowy poziom, automatyzując kilka aspektów procesu projektowania, czyniąc go szybszym i bardziej wydajnym. Odkryj wiele sposobów, w jakie Elementor AI rewolucjonizuje tworzenie stron internetowych.

Łatwe generowanie treści
Elementor AI upraszcza tworzenie treści, generując tekst nagłówków, akapitów wprowadzających i innych elementów witryny. Wszystko, co musisz zrobić, to podać monit, a sztuczna inteligencja wygeneruje odpowiednie, angażujące treści, które możesz wykorzystać w obecnej postaci lub dostosować do własnych upodobań. To nie tylko oszczędza czas, ale także sprawia, że proces tworzenia treści jest przyjemniejszy.
Niestandardowy CSS za pomocą kilku kliknięć
Tworzenie niestandardowego CSS nigdy nie było łatwiejsze dzięki Elementor AI. Niezależnie od tego, czy chcesz dodać do swojej witryny animacje, efekty wizualne lub inne style, Elementor AI może wygenerować dla Ciebie niezbędny kod CSS. Po prostu wybierz sugerowany monit lub podaj własny, a sztuczna inteligencja wygeneruje kod, który możesz następnie wstawić do sekcji Niestandardowy CSS edytora Elementora. Nigdy więcej spędzania godzin na pisaniu złożonego kodu — Elementor AI zapewni Ci ochronę.
Generowanie kodu HTML dla elementów interaktywnych
Elementor AI może również generować kod HTML dla interaktywnych przycisków, widżetów i innych elementów w Twojej witrynie. To nie tylko oszczędza czas, ale także zapewnia solidny punkt wyjścia do dalszej personalizacji. W swojej demonstracji Ashley pokazał, jak Elementor AI wygenerował interaktywny przycisk z efektem najechania kursorem za pomocą niestandardowego monitu.
Łatwe tworzenie fragmentów kodu dzięki funkcji „Write Me Code”
Funkcja „Write Me Code” Elementor AI upraszcza proces generowania niestandardowych fragmentów kodu. Prezentacja Ashley pokazała tę możliwość na przykładzie integracji Facebook Pixel. Wprowadzając swój identyfikator piksela Facebooka w monicie, Elementor AI szybko tworzy dokładny kod do umieszczenia na Twojej stronie internetowej, zapewniając precyzję i efektywność działań marketingowych.
Aby uzyskać więcej przykładów i szczegółowe informacje, obejrzyj pełną prezentację Ashley.
Siatki CSS: usprawnione układy dla Twojej witryny
Elementor 3.13 Beta wprowadza obsługę siatek CSS, dzięki czemu tworzenie układów witryny opartych na siatce jest łatwiejsze niż kiedykolwiek. W demonstracji pokazano, jak można wykorzystać opcję CSS Grid do tworzenia skomplikowanych projektów z większą łatwością i elastycznością.

Pierwsze kroki z siatkami CSS
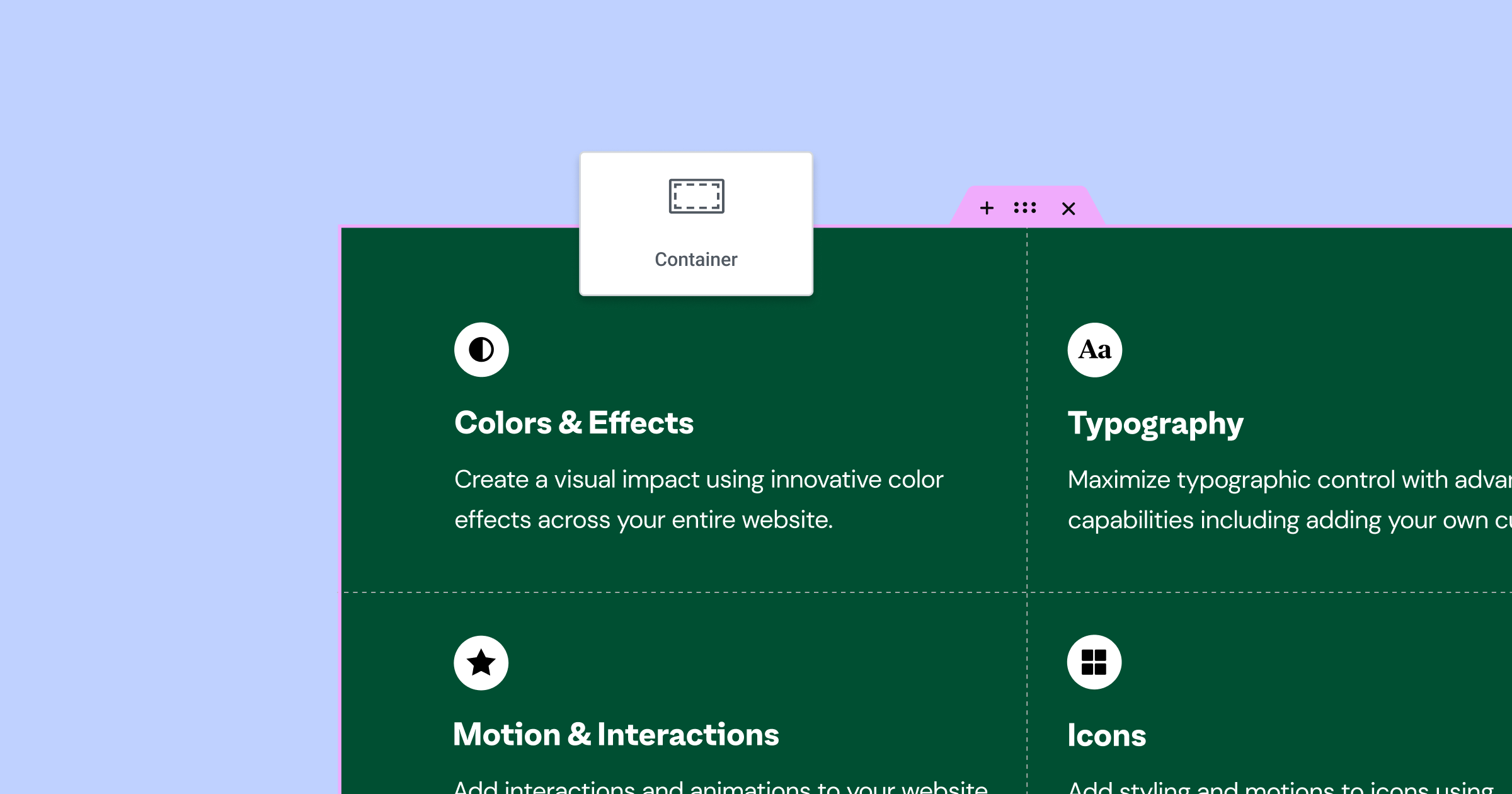
Nowa funkcja układu siatki Elementora pozwala użytkownikom wybierać między projektami flexbox lub opartymi na siatce podczas tworzenia stron. Aby uzyskać dostęp do opcji siatki, po prostu kliknij ikonę „+” w edytorze treści Elementora i wybierz „Siatka” z listy dostępnych układów. Użytkownicy mogą następnie wybierać spośród wielu wstępnie zdefiniowanych przykładów siatek, co ułatwia rozpoczęcie pracy.
Dostosowywanie układu siatki
Po wybraniu układu siatki użytkownicy mogą dostosować jego właściwości w zakładce układu po lewej stronie edytora. Na przykład użytkownicy mogą zmieniać liczbę kolumn i wierszy, odstęp między elementami siatki oraz jednostkę miary siatki (np. jednostki ułamkowe, procenty lub piksele). Zapewnia to wysoki poziom kontroli podczas projektowania witryny.
Automatyczne wlewanie i justowanie elementów
Ustawienie AutoFlow umożliwia użytkownikom zdefiniowanie kolejności wyświetlania elementów siatki, w rzędach (od lewej do prawej) lub w kolumnach (od góry do dołu). Dodatkowo opcje Wyrównaj elementy i Wyrównaj elementy zapewniają dalszą kontrolę nad położeniem elementów siatki w odpowiednich komórkach.
Połączenie Flexboksa i siatki CSS
Użytkownicy mogą również łączyć moc Flexbox i CSS Grid, wstawiając kontener Flexbox w układzie CSS Grid. Umożliwia to dodawanie wielu widżetów w ramach jednego elementu siatki, jeszcze bardziej rozszerzając możliwości projektowe.
Nie zapomnij sprawdzić pełnej prezentacji Ashley, aby uzyskać kompleksowe zrozumienie i dodatkowe przykłady.
Ulepszenia menu

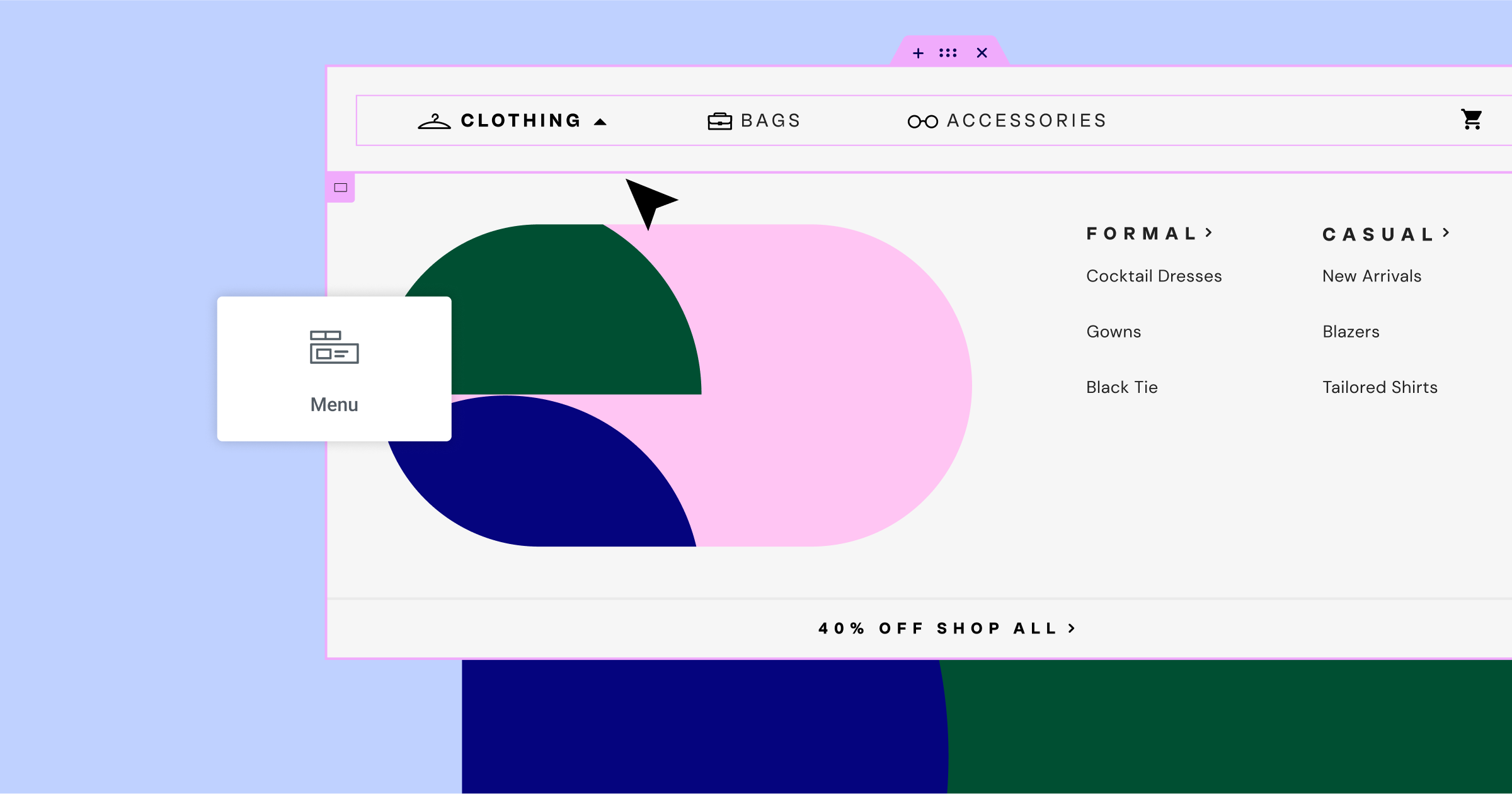
Wprowadzono kilka ulepszeń do widżetu menu, poprawiając jego ogólną funkcjonalność i opcje projektowe. Podczas prezentacji pokazano, że jednym z wcześniej zgłaszanych problemów był brak zastosowania stanu aktywnego podczas korzystania z linków kotwicznych. Ten problem został rozwiązany, zapewniając, że stan aktywny jest stosowany podczas przechodzenia do określonej sekcji w witrynie jednostronicowej.
Aby zademonstrować to ulepszenie, Ashley stworzył prostą stronę z widżetem menu zawierającym trzy elementy skonfigurowane z linkami kotwiczącymi. Każda pozycja w menu odpowiada sekcji o pełnej wysokości z przypisanym identyfikatorem pasującym do pozycji menu. Po najechaniu kursorem na element menu zmienia kolor na niebieski i pozostaje niebieski, gdy jest aktywny. Podczas poruszania się po sekcjach stan aktywny działa zgodnie z oczekiwaniami, zapewniając bezproblemową obsługę.
Kolejnym ekscytującym dodatkiem do widżetu menu jest możliwość dodawania niestandardowych ikon zarówno dla stanów normalnych, jak i aktywnych. Możesz przesłać własne ikony SVG lub wybrać z obszernej biblioteki ikon Elementora. Na przykład możesz przypisać ikonę pustego koła do stanu normalnego i okrąg ze znacznikiem wyboru do stanu aktywnego. Podczas poruszania się po sekcjach ikony będą się odpowiednio przełączać, zwiększając atrakcyjność wizualną i funkcjonalność menu.
Obejrzyj pełną prezentację Ashley, aby uzyskać dalsze informacje i przykłady.
Ulepszenia interfejsu

Ashley wprowadza najnowsze aktualizacje interfejsu, podkreślając nowy górny pasek, który został całkowicie przebudowany w React. Teraz, w drugiej fazie, górny pasek zawiera kilka ekscytujących nowych funkcji, które pomogą usprawnić przepływ pracy i zwiększyć produktywność.

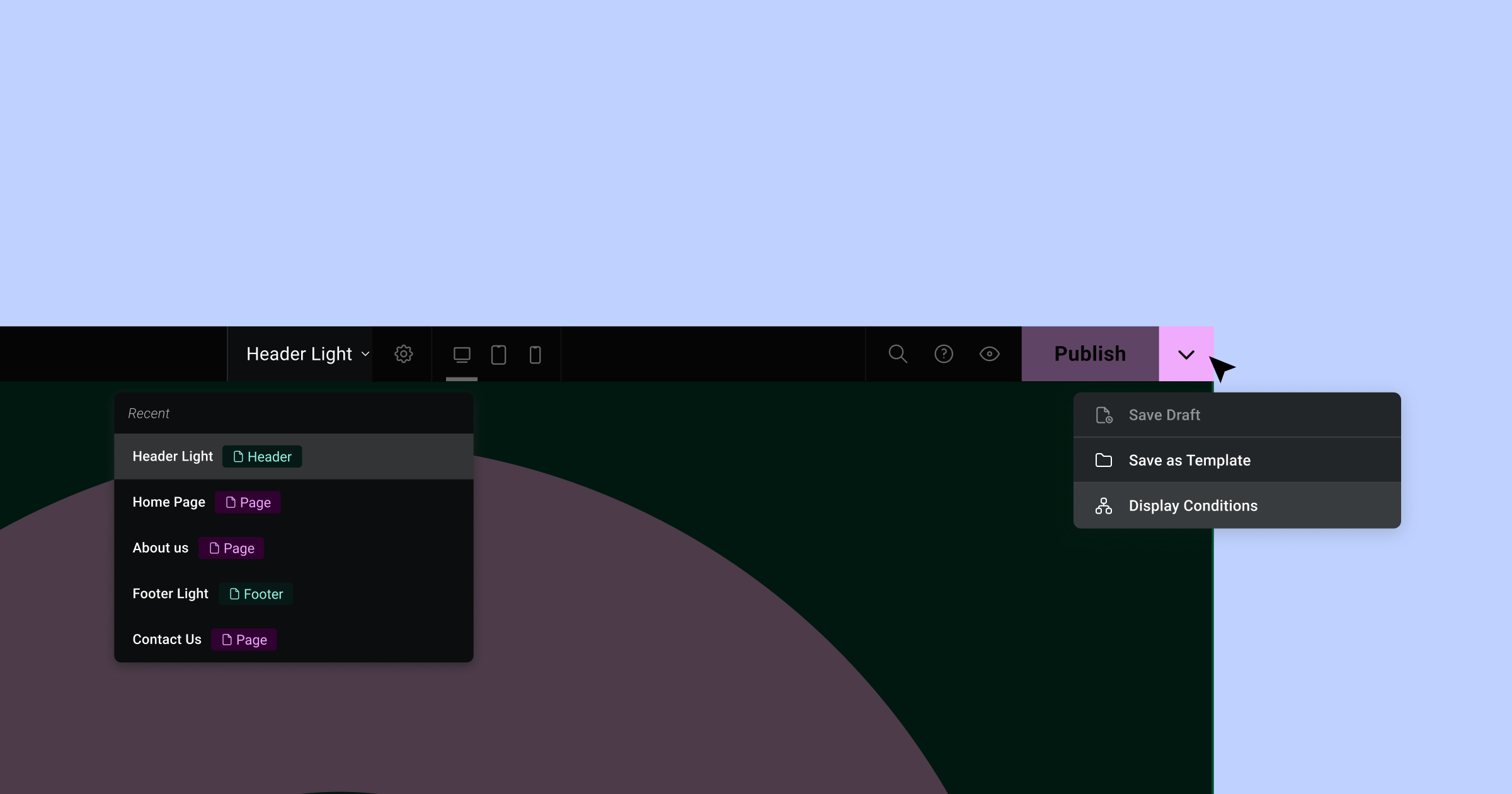
Po pierwsze, menu rozwijane zawiera teraz opcje zapisywania wersji roboczej, zapisywania jako szablonu i wyświetlania warunków po otwarciu dowolnego pliku szablonu, takiego jak nagłówek. Opcje te ułatwią Ci szybką i wydajną pracę w obrębie platformy.
Kolejnym cennym dodatkiem do górnego paska jest funkcja nawigacji po stronie. Klikając strzałkę listy rozwijanej, możesz uzyskać dostęp do pięciu ostatnio używanych elementów, w tym zarówno stron, jak i szablonów. Ta wygodna funkcja pozwoli Ci zaoszczędzić czas podczas przełączania się między różnymi stronami i szablonami podczas procesu projektowania.
Powrót do poprzednio opracowanej strony lub szablonu to teraz tylko jedno kliknięcie, co jeszcze bardziej zwiększa możliwości platformy.
Fragmenty w pętli

Następnie Ashley zagłębiła się w temat fragmentów w pętlach, skupiając się na tym, jak poprawić sposób wyświetlania postów na blogu na stronie głównej. Wykorzystując siatkę pętli, zademonstrował, jak umieścić zdjęcie, tytuł, fragment i przycisk „czytaj więcej” we wpisie na blogu.
Aby zrozumieć, skąd pochodzi treść fragmentu, Ashley przeprowadza nas przez proces lokalizowania i edytowania fragmentu posta na pulpicie nawigacyjnym WordPress. Często pomijany i ukryty fragment można znaleźć, wybierając post w prawym górnym rogu i przewijając w dół do sekcji fragmentu. Edycja fragmentu pozwala kontrolować informacje wyświetlane w siatce pętli strony głównej.
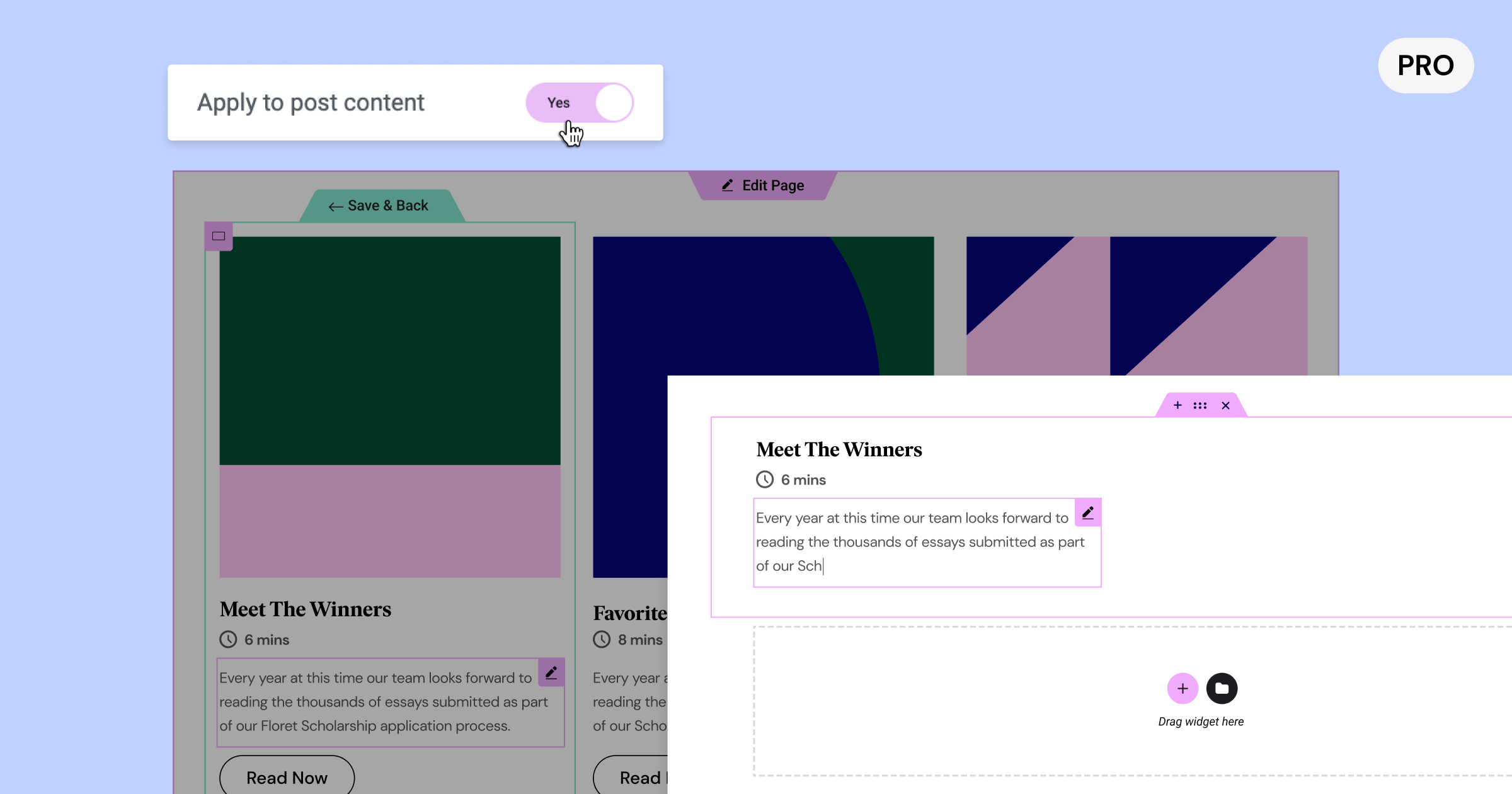
Jednak zamiast ręcznie wprowadzanego fragmentu, możesz chcieć pobrać informacje bezpośrednio z samej treści posta. Aby to osiągnąć, upewnij się, że pole fragmentu w poście WordPress jest puste, a następnie wróć do edytora Elementora. Wybierz ikonę klucza w widżecie fragmentu i włącz opcję „Zastosuj do treści posta”. Spowoduje to wypełnienie widżetu fragmentu całą treścią posta.
Aby kontrolować ilość wyświetlanej treści, użyj ustawienia liczby słów w celu określenia długości fragmentu. Dodatkowo możesz dostosować tekst przed i po fragmencie w ustawieniach zaawansowanych, takich jak dodanie wielokropka na końcu.
Te ulepszenia fragmentów w pętlach zapewniają większą elastyczność i kontrolę nad wyświetlaniem postów na blogu, poprawiając ogólne wrażenia zarówno dla Ciebie, jak i dla Twoich czytelników.
Aktualizacje próbnika kolorów
Omawiając ulepszenia próbnika kolorów Elementora, Ashley zademonstrował, w jaki sposób zmiany zapewniają większą wszechstronność w obsłudze różnych formatów kolorów. Aby zaprezentować aktualizację, Ashley wybrała widżet nagłówka i przeszła do ustawień stylu. W próbniku kolorów użytkownicy mogą teraz wybierać spośród formatów szesnastkowych, RGBA i HSLA. Te opcje odpowiadają różnym preferencjom i narzędziom do projektowania, umożliwiając użytkownikom wklejanie wartości bezpośrednio do edytora Elementora. Dzięki automatycznej konwersji wartości nie ma potrzeby stosowania zewnętrznych narzędzi, takich jak Photoshop czy konwertery online, co upraszcza proces projektowania.
Panel ulubionych
Wprowadzenie panelu ulubionych do Elementora było kolejną funkcją, na którą zwróciła uwagę Ashley. Ten panel zapewnia łatwy dostęp do najczęściej używanych widżetów, umożliwiając wydajniejszą pracę.
W przeszłości panel ulubionych był eksperymentem, który można było włączać i wyłączać. Teraz jest zintegrowany jako część produktu. Chociaż nie każdy może korzystać z panelu ulubionych, może on być niezwykle pomocny dla tych, którzy to robią. Aby uzyskać do niego dostęp, kliknij prawym przyciskiem myszy widżet i wybierz „Dodaj do ulubionych”.
Po dodaniu widżetu do Panelu Ulubione, panel stanie się widoczny u góry Panelu Elementy. Możesz dodać tyle widżetów, ile chcesz, a panel rozszerzy się, aby pomieścić wybrane przez Ciebie opcje. Jeśli zmienisz zdanie i usuniesz wszystkie ulubione, panel zniknie.
Ten przyjazny dla użytkownika dodatek do Elementora umożliwia szybki dostęp do najczęściej używanych widżetów, usprawniając przepływ pracy i poprawiając ogólne wrażenia z projektowania.
Ulepszenia w wydajności

Na koniec Ashley skupiła się na poprawie wydajności w Elementorze. Zespół programistów nieustannie pracuje nad poprawą wydajności produktu i tym razem skoncentrował się na wewnętrznych stronach Elementora.
Obsługa leniwego ładowania została dodana do trzech widżetów: Pole autora, Informacje o wpisie i Cennik. Te widżety wykorzystują obrazy na różne sposoby, takie jak zdjęcia profilowe lub osobne obrazy. Ta nowa obsługa pomaga poprawić czas ładowania strony i ogólną wydajność.
Kolejną istotną zmianą jest usunięcie eksperymentu obrazu tła leniwego ładowania z szablonu nagłówka. Ponieważ nagłówek zwykle znajduje się w części widocznej na ekranie, bardzo ważne jest, aby obraz tła wczytywał się natychmiast dla użytkownika, a nie leniwie.
Oprócz tych ulepszeń wydajności wprowadzono liczne ulepszenia ułatwień dostępu. Jest ich zbyt wiele, aby wymienić je w tym poście na blogu, ale możesz sprawdzić oficjalny post na GitHub, aby poznać szczegóły.
Myśli końcowe
Podsumowując, oczywiste jest, że Elementor 3.13 Beta oferuje szereg zaawansowanych funkcji i ulepszeń gotowych do zmiany sposobu, w jaki projektanci i programiści podchodzą do projektowania stron internetowych. Dzięki Elementor AI, obsłudze CSS Grid, ulepszeniom menu, ulepszeniom interfejsu i licznym optymalizacjom wydajności, ta wersja beta przygotowuje grunt pod tworzenie wyjątkowych stron internetowych wydajniej niż kiedykolwiek wcześniej. Nie przegap dogłębnej demonstracji na żywo Ashley Whitehair, aby w pełni wykorzystać potencjał tej najnowszej wersji. Osoby zainteresowane wypróbowaniem wersji beta powinny zachować ostrożność, ponieważ wersje beta mogą nadal zawierać nierozwiązane problemy. Alternatywnie możesz wyczekiwać nadchodzącej stabilnej wersji Elementora 3.13 i przygotować się do uwolnienia swojej kreatywności i ponownego zdefiniowania granic projektowania stron internetowych.
