10 pomysłów na witrynę e-commerce dla Twojego nowego sklepu internetowego
Opublikowany: 2023-01-10Przygotowując się do nowego sklepu internetowego, musisz przygotować witrynę do uruchomienia. Ale czy przed uruchomieniem sprawdziłeś elementy wizualne i skopiowałeś? Czy jesteś zadowolony z projektu swojej strony internetowej? Jeśli nadal nie chcesz naciskać przycisku publikowania w narzędziu do tworzenia witryn, a projekt witryny wymaga więcej pracy, oto dziesięć pomysłów na witryny e-commerce, które zmienią odwiedzających w klientów.
1. Ponownie wyobraź sobie podzielony ekran

Układ strony docelowej z podzielonym ekranem jest jednym z najpopularniejszych pomysłów na projekt witryny e-commerce. Obecnie strona docelowa na podzielonym ekranie ma nowy wygląd. Możesz dodać kontur do strony docelowej, aby podkreślić wygląd siatki .

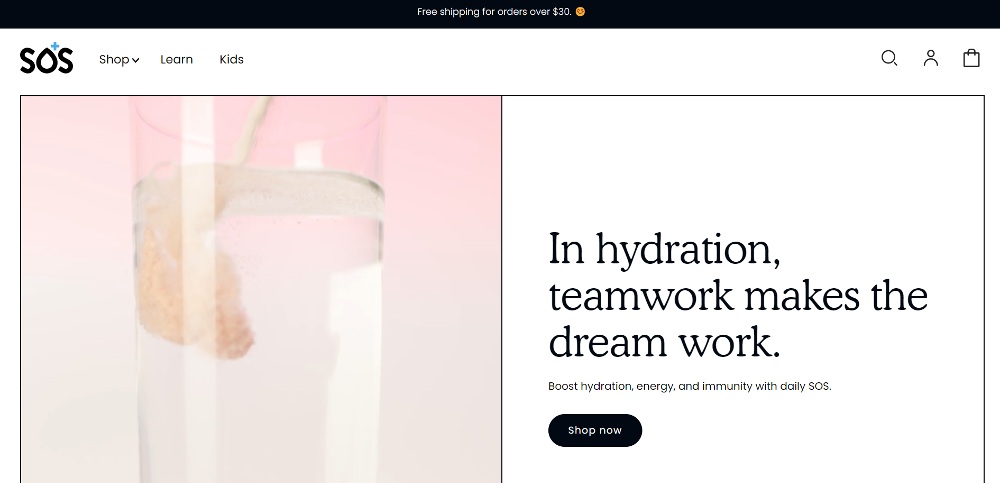
Oto przykład ze strony internetowej SOS. Używają wideo po jednej stronie i zachowują tekst po drugiej. To doskonały sposób na przedstawienie i zaprezentowanie produktu oraz przekonanie odwiedzającego do zapoznania się z jego produktami.
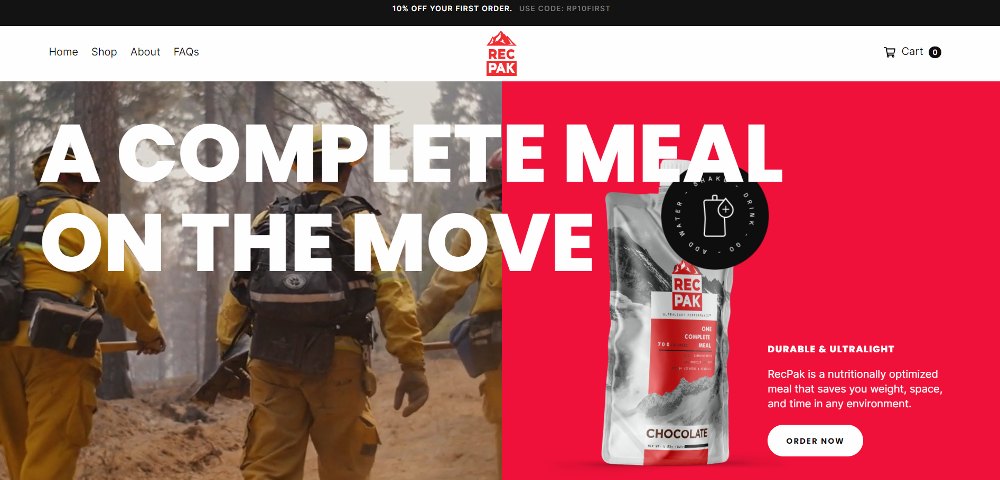
Podobny przykład pochodzi z Recpak. Używają wideo po lewej stronie, ale łączą tekst i obraz po prawej stronie. Jeśli odwiedzasz ich witrynę internetową, film przedstawia użytkowników, którzy mogą odnieść korzyści z korzystania z ich produktów, takich jak wędrowcy i surferzy.
2. Zastosuj tekst tylko nad zagięciem

Obrazy są normą na każdej stronie docelowej. W końcu chcesz pokazać lub zachęcić odwiedzających swoim produktem. Ale oto jeden pomysł na projekt strony internetowej do przetestowania: projekt strony docelowej z samym tekstem nad zakładką.
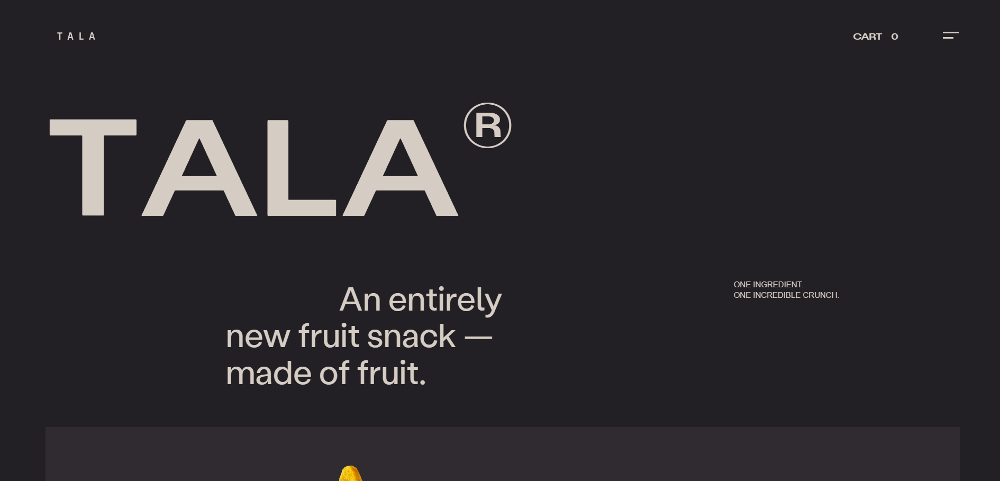
Oto jeden przykład od Tali pokazujący, że projekt strony docelowej zawierającej tylko tekst nad zakładką może działać. Kopiowanie stron internetowych i projektowanie współpracują ze sobą, aby zaangażować odwiedzających i zachęcić ich do działania. Typografia i rozmieszczenie tekstu odgrywają dużą rolę w projekcie strony docelowej zawierającej tylko tekst nad zakładką.
3. Wybierz neutralne

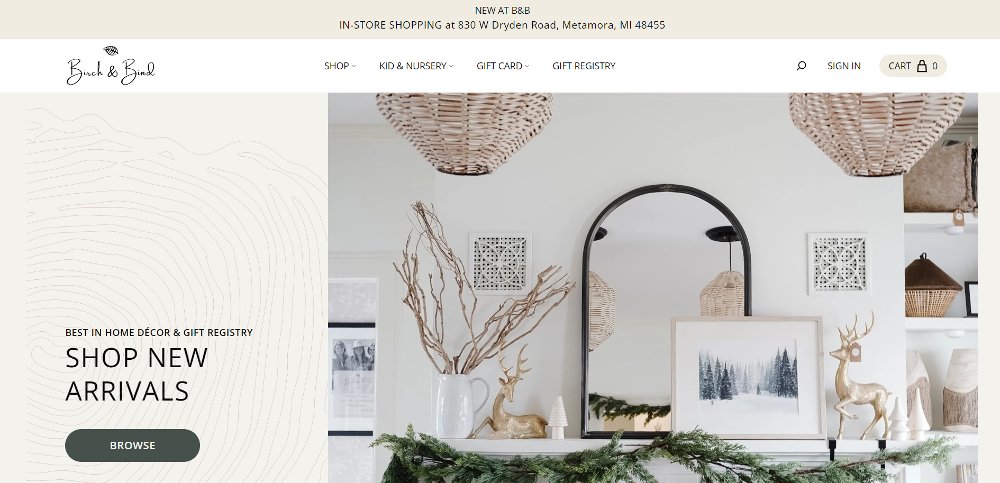
Neutralne to klasyczny i ponadczasowy wygląd dla każdego projektu strony internetowej. Nie możesz się pomylić z neutralnym, zwłaszcza jeśli chcesz osiągnąć styl boho lub rustykalny. Sprawdź ten projekt strony internetowej dla Birch and Bind. A jeśli zamierzasz zachować ten klimat na swojej stronie docelowej, upewnij się, że używasz zdjęcia bohatera również w neutralnych kolorach.
4. Spraw, by było kolorowo

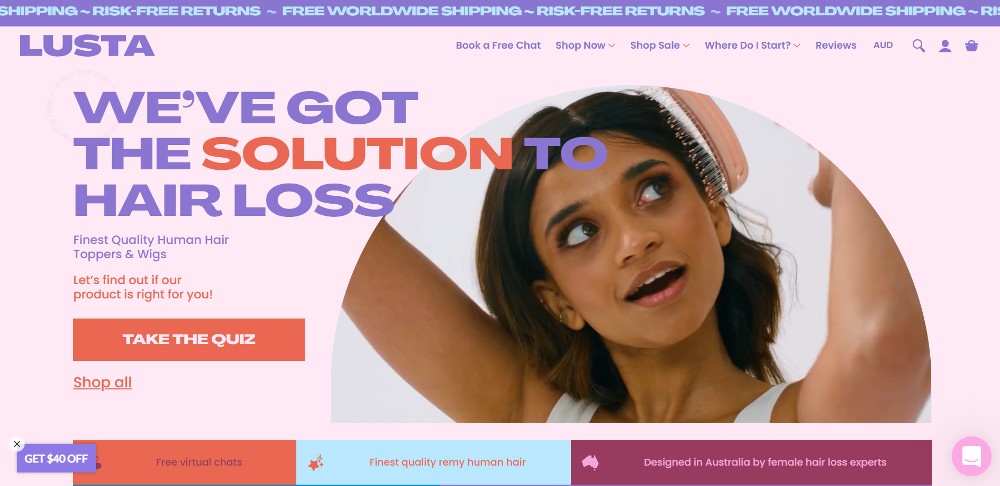
Jeśli nie jesteś fanem neutralnych kolorów, możesz sprawić, że Twoja witryna e-commerce będzie kolorowa za pomocą żywych lub pastelowych motywów. Żywe lub pastelowe kolory mogą nadać Twojej witrynie pewną jasność i żywotność. Nawet jeśli chcesz zaszaleć z kolorami, użycie określonych palet może zapewnić spójność i spójność na wszystkich stronach. Jeśli chcesz wypróbować ten pomysł na stronę internetową, oto strona internetowa Lusty, która może służyć jako inspiracja.
Łączą pastelowe i jasne kolory, które dobrze ze sobą współgrają. Najlepiej jest użyć jednego głównego koloru i sprawić, by współgrał z innymi kolorami z palety.
5. Użyj Tickera

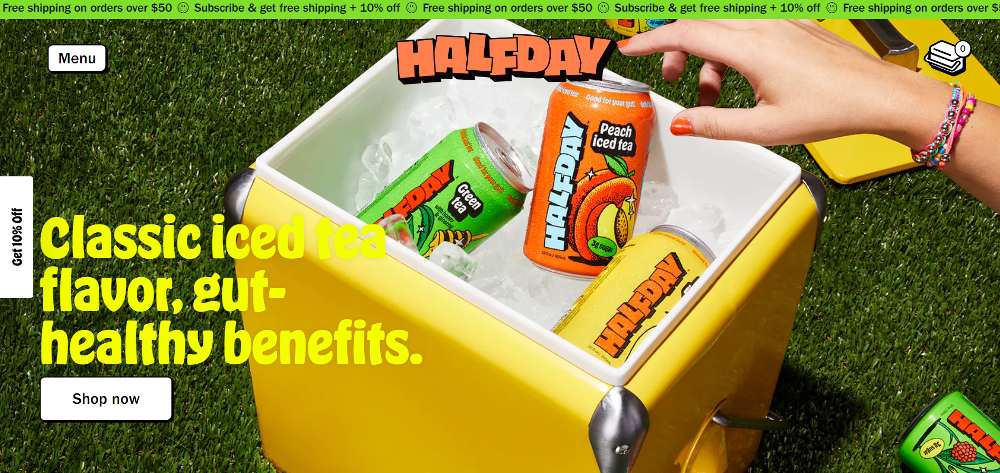
Tickery stały się popularną funkcją wielu nowoczesnych stron internetowych. I zobaczysz to w wielu pomysłach lub trendach na strony e-commerce. Ruch i animacja to najnowsze trendy w witrynach internetowych, a wiele witryn chce wziąć udział w akcji. Tickery to świetna alternatywa dla statycznych przypomnień typu „darmowa dostawa” czy dostępność produktu . Oto przykład z Halfday Iced Tea.
Byłoby wspaniale, gdyby kolor tła paska był częścią ogólnej palety kolorów Twojej witryny. To stworzy harmonię i nie przytłoczy gościa. Ponadto upewnij się, że tekst, którego używasz, jest czytelny lub należy do rodziny czcionek, której używasz w swojej witrynie.

6. Zmień układ nawigacji lub nagłówka

Nawigacja lub nagłówek na dowolnej stronie internetowej jest zwykle u góry. Ma bardziej funkcjonalny cel niż estetyczny, biorąc pod uwagę, że nawigacja lub nagłówek pomogą ci przeglądać różne strony. Ale sprawdź ten niewykorzystany pomysł na witrynę e-commerce.
Oto strona internetowa gry Sword and Scepter. Chociaż nadal możesz zobaczyć przyciski Zaloguj się i Koszyk u góry, menu hamburgerów znajduje się po lewej stronie witryny. Boczna nawigacja pomaga w zwróceniu uwagi na obraz bohatera . Dodatkowo, zamiast dodawać jednolite tło do nawigacji/nagłówka, uczyń je przezroczystym i używaj minimalistycznych ikon.
7. Idź na całość

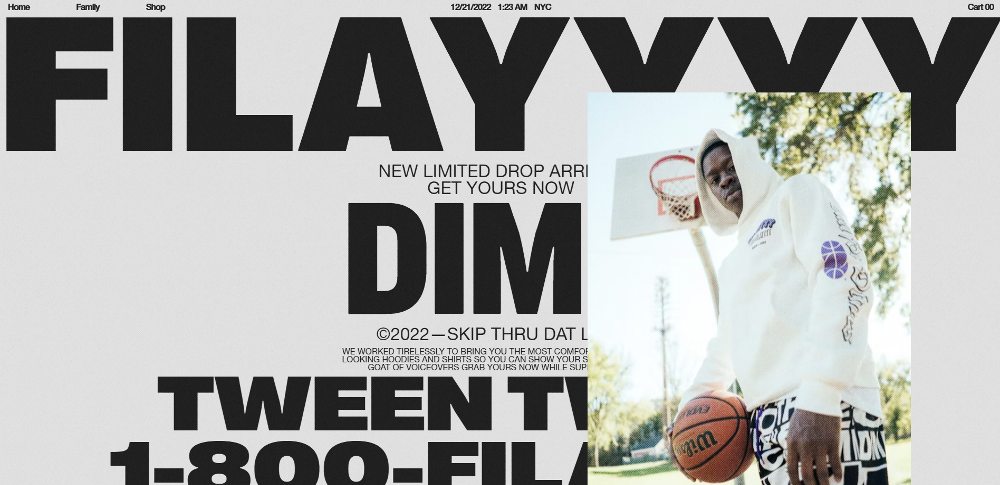
Idź na całość i wywieraj duży wpływ, używając większych obrazów lub czcionek. Spójrz na ten przykład z Filayyyy. Nie powstrzymywali się przed użyciem dużych czcionek, dzięki czemu skupisz się na landing page.

Oto kolejny przykład „rozwijania się” w Twojej witrynie. Zamiast używać dużych czcionek, użyj większego zdjęcia swoich produktów, takiego jak to z ulotek. Twoje oczy przyciągną puszki z koktajlami, co sprawi, że będziesz chciał wypić łyk ich drinków.
8. Korzystaj z ilustracji

Ilustracje są nadal modne na wielu stronach internetowych. Ale w oparciu o niektóre pomysły na projektowanie witryn e-commerce zwykle tak nie jest. Chcesz zaprezentować swój produkt na landing page. Możesz jednak użyć ilustracji takich jak ta do Fallen Grape. To kolejne podejście do sprawienia, by produkt był atrakcyjny dla odbiorców. Poza tym jest to również sposób na pokazanie swojej kreatywności .
9. Umieść przyciski CTA w innym miejscu

Przyciski wezwania do działania (CTA) zwykle znajdują się w lewym lub prawym dolnym rogu lub na środku strony docelowej. Ale dlaczego nie spróbować czegoś nowego z CTA, umieszczając go gdzie indziej? Oto przykład z I Am On Edge. Wezwanie do działania zostało dodane w prawym górnym rogu strony, aby lepiej pokazać grę na zdjęciu.
10. Używaj obiektów blob zamiast kształtów

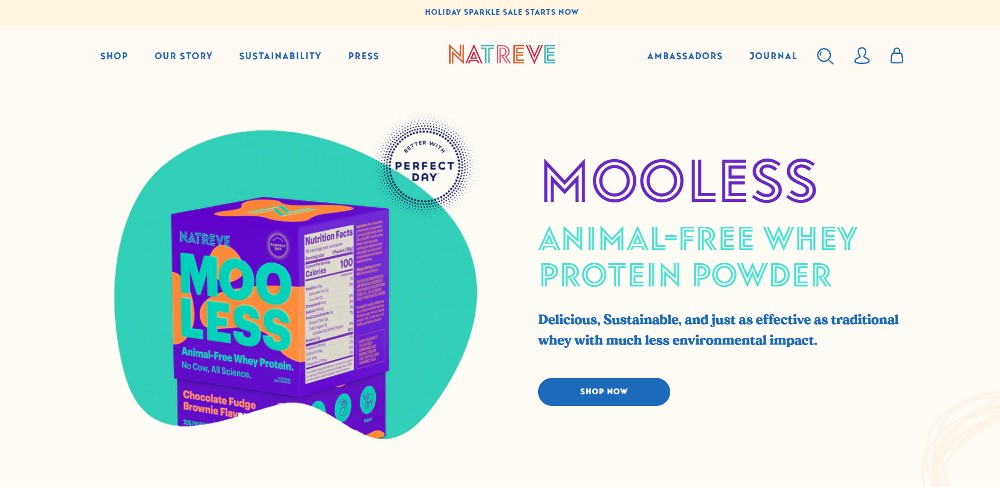
Koła i kwadraty są powszechnie postrzegane na wielu stronach internetowych jako obrazy tła dla produktów. Ale plamy są świetną alternatywą dla tych kształtów. Nie widzisz ich często, a nadadzą niepowtarzalny charakter projektowi Twojej witryny. Spójrz na projekt strony internetowej Natreve tutaj. Zamiast umieszczania zdjęcia na kremowym tle, dodanie zielonej plamy pomaga podkreślić produkt.
Jak Penji może pomóc w Twojej witrynie e-commerce
Projektując witrynę eCommerce, nie musisz trzymać się konwencjonalnych praktyk projektowania stron internetowych. Spraw, aby Twoja witryna była jeszcze bardziej wciągająca i pozwól odwiedzającym zostać na dłużej dzięki unikalnemu projektowi witryny eCommerce. A jeśli któryś z tych pomysłów na witrynę e-commerce przemawia do Ciebie i chcesz go wypróbować na swojej stronie, ale nie masz doświadczenia w projektowaniu, nie martw się! Penji jest tutaj, aby pomóc Ci w zaprojektowaniu Twojej strony internetowej.
Za 699 USD miesięcznie możesz uzyskać nieograniczoną liczbę projektów stron internetowych, ilustracji i innych grafik do swojej witryny eCommerce! A jeśli chcesz się w to włączyć, możesz zapisać się tutaj!
