6 najlepszych praktyk dotyczących strony docelowej e-commerce, które Cię zainspirują
Opublikowany: 2018-08-29Strony e-commerce istnieją z jednego powodu: aby zarabiać pieniądze. Oznacza to, że wszystko w witrynie powinno być zaprojektowane tak, aby zachęcić odwiedzających do zakupu. Przepustka do większej liczby konwersji zakupowych? Strona docelowa e-commerce po kliknięciu.
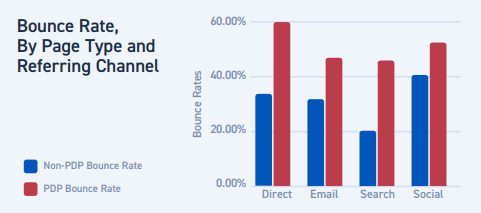
Chociaż prawie 1 na 4 kupujących online rozpoczyna podróż klienta od strony produktu, około 96% odwiedzających nie jest jeszcze gotowych do zakupu po przybyciu na tę stronę. Ci ludzie są bardziej skłonni do odrzucenia niż ci, którzy trafiają na rzeczywistą stronę docelową po kliknięciu, niezależnie od kanału odsyłającego:

Badania pokazują również, że strony produktów osiągają gorsze wyniki niż strony docelowe po kliknięciu w e-commerce także z innych powodów. Nie wierzysz?
Statystyki strony docelowej po kliknięciu w e-commerce
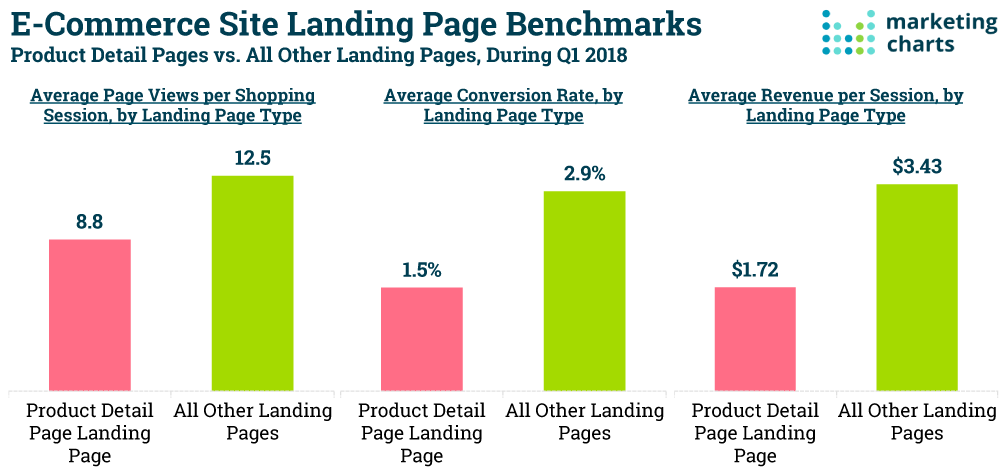
Dane z prawie 2 miliardów sesji zakupowych, które miały miejsce w pierwszym kwartale 2018 roku, pokazują, w jaki sposób strony produktów nie angażują klientów:

- Użytkownicy, którzy trafiają na stronę produktu, przeglądają o 42% mniej stron (8,8 na sesję zakupową) niż ci, którzy widzą stronę docelową po kliknięciu (12,5 na sesję zakupową)
- Odwiedzający stronę produktu dokonują konwersji mniej więcej o połowę mniej niż odwiedzający stronę docelową po kliknięciu (odpowiednio 1,5% i 2,9%)
- Przychód na sesję na stronach produktów (1,72 USD) jest o połowę mniejszy niż przychód na sesję na stronach docelowych po kliknięciu (3,43 USD)
Widzisz więc różnicę w danych, ale co z różnicą w samych typach stron?
Strony docelowe po kliknięciu a strony produktów
Główną różnicą między stroną docelową po kliknięciu a stroną produktu jest jej cel.
Pomimo tego, w co wierzy wiele źródeł internetowych, strony docelowe po kliknięciu nie są po prostu „stroną, na którą trafiasz”. Strona docelowa po kliknięciu to samodzielna strona internetowa, stworzona wyłącznie w celu przekonania odwiedzających do podjęcia działania (rejestracja, zakup, pobranie itp.). Te strony służą do kierowania ruchu docelowego do określonej konwersji, poprzez skupienie się tylko na jednym komunikacie z myślą o jednym celu.
Celem strony produktu jest jednak odwołanie się do mas i przyciągnięcie przeglądarek. Ma na celu przedstawienie Twojej marki i poinformowanie odwiedzających o Twoim produkcie lub usłudze. Często zawierają również linki do innych miejsc w Twojej witrynie, dzięki czemu odwiedzający mogą poruszać się po całej witrynie.
Dlaczego warto korzystać ze stron docelowych po kliknięciu w e-commerce?
Ponieważ firmy w coraz większym stopniu opierają się na danych, strony docelowe po kliknięciu stają się preferowanym wyborem ze względu na ich zdolność do generowania większej liczby konwersji, generowania większej liczby potencjalnych klientów i ostatecznie zapewniania wysokiego zwrotu z inwestycji. W rzeczywistości niesławny raport HubSpot pokazuje, że marki korzystające z 40 lub więcej stron docelowych po kliknięciu generują o 120% więcej leadów niż firmy, które używają mniej niż 5 stron docelowych po kliknięciu.
Dzieje się tak dlatego, że każdy klient jest wyjątkowy i wymaga indywidualnej uwagi i zaangażowania, aby przekonać go do zakupu. Najlepsze strony docelowe po kliknięciu w e-commerce (inaczej strony docelowe po kliknięciu przed koszykiem) pozwalają to zrobić — dostosować swoją firmę do indywidualnych klientów za pośrednictwem wyspecjalizowanych cyfrowych witryn sklepowych, co z kolei zwiększa zaangażowanie i sprzedaż.
Najbardziej pożądane konwersje strony docelowej e-commerce po kliknięciu obejmują:
- Subskrybowanie aktualizacji e-mail
- Dokonywanie zakupu
- Pobieranie bezpłatnej zawartości
- Aktualizacja do ulepszonego produktu lub wyższego poziomu usług
6 przykładów stron docelowych e-commerce po kliknięciu (z najlepszymi praktykami)
Oprócz wyjaśnienia najlepszych praktyk dotyczących szablonów stron docelowych e-commerce po kliknięciu, w tej sekcji przedstawiono kilka przykładów stron docelowych e-commerce po kliknięciu, które zainspirują Twój następny projekt.
1. Wyeliminuj nawigację w witrynie
Ponieważ strona docelowa po kliknięciu jest samodzielną stroną Twojej witryny, nie powinna nigdzie zawierać paska nawigacyjnego; nie powinno też zawierać żadnych innych możliwości kliknięcia poza głównym wezwaniem do działania. Dołączenie dodatkowych linków pozwoliłoby użytkownikom jedynie na opuszczenie Twojej oferty bez uprzedniej konwersji.
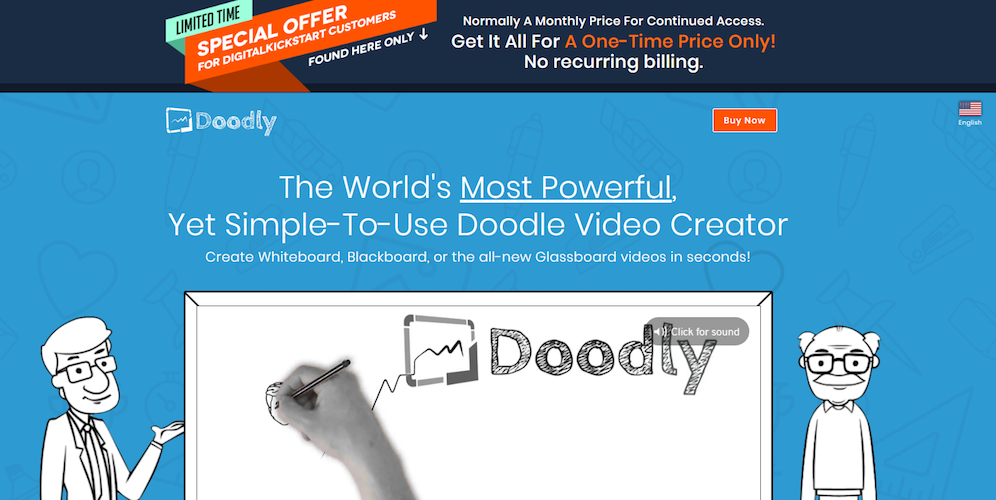
Doodly ma dobry pomysł ze swoją stroną docelową po kliknięciu:

Na stronie pominięto całą nawigację (poza kilkoma linkami na dole strony), więc odwiedzający skupiają się tylko na ofercie strony docelowej po kliknięciu. W treści znajduje się wiele linków zakotwiczonych, które kierują odwiedzających na dół strony, gdzie mogą kliknąć, aby dokonać zakupu. Jednak usunięcie linków w stopce jeszcze bardziej wzmocniłoby ostrość strony.
Usuwając linki nawigacyjne i inne elementy rozpraszające uwagę ze zwykłej strony internetowej, strony docelowe e-commerce po kliknięciu skupiają się w 100% na zadaniu: pozyskaniu potencjalnych klientów do interakcji z Twoją marką.
2. Dołącz oczywiste wezwanie do działania
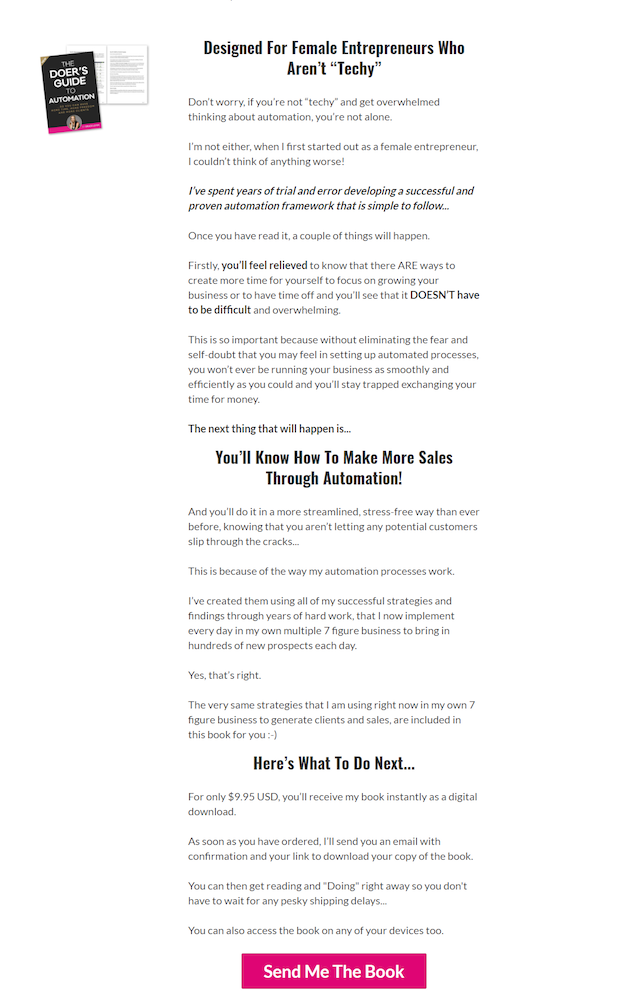
Nie możesz zakładać, że wszyscy będą dokładnie wiedzieć, co mają zrobić po wejściu na Twoją stronę. Aby uniknąć nieporozumień (i wyższych współczynników odrzuceń), zawsze umieszczaj jasne, konkretne wezwanie do działania, tak jak robi to Grace Lever na swojej stronie docelowej po kliknięciu:


Nie ma wątpliwości, że kliknięcie różowego przycisku CTA na tej stronie umożliwi odwiedzającym zamówienie książki na następnej stronie. Przejrzysta, trafna, spersonalizowana kopia przycisku CTA pomaga zachować przejrzystość dla odwiedzających i pozwala im skupić się na celu strony.
3. Włącz wiele wezwań do działania
Różnica między CTA na stronie produktu a CTA na stronie docelowej po kliknięciu polega na tym, że te ostatnie powinny mieć tylko jeden cel. Nie oznacza to jednak tylko jednego przycisku CTA. Wiele przycisków CTA jest dopuszczalnych na stronach docelowych po kliknięciu w e-commerce, o ile współpracują ze sobą.
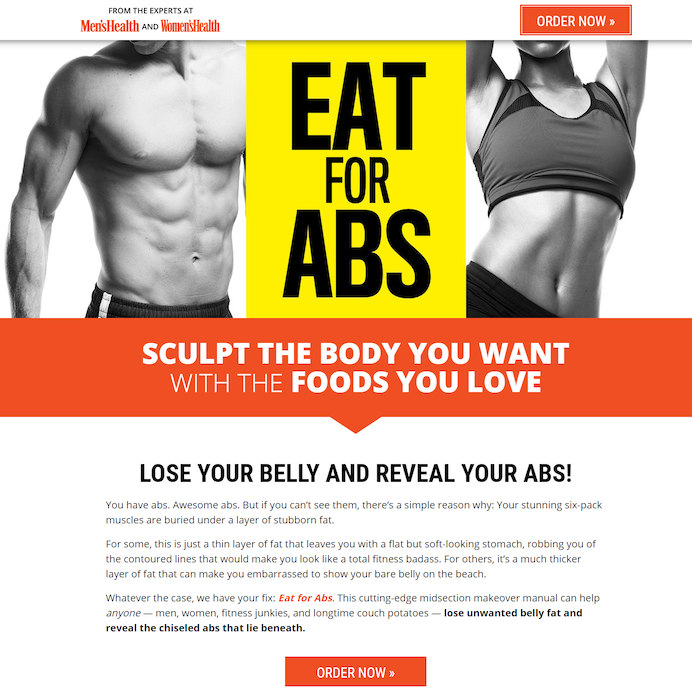
Hearst Magazines używa wielu przycisków CTA na swojej stronie docelowej po kliknięciu — wszystkie mają ten sam cel — aby zwiększyć liczbę subskrypcji czasopism Eat for Abs:

Dzięki wielu możliwościom „Zamów teraz” na całej stronie, odwiedzający częściej klikają jeden z przycisków i wypełniają wieloetapowy formularz.
To jest klucz do udanej strony docelowej e-commerce — jeden cel bez wielu komunikatów. Tak więc odwiedzający z pewnością osiągną zamierzony cel.
4. Dodaj konkretny opis produktu lub usługi
Zarówno strony docelowe, jak i strony produktów powinny zawierać opisową kopię produktu lub usługi. Powinien być bardziej dostosowany do odbiorców na stronach docelowych po kliknięciu niż bardziej ogólna kopia, którą zwykle można znaleźć na stronach produktów.
Zamiast zmuszać użytkowników do szukania opisu Twojego produktu lub usługi, upewnij się, że jest widoczny — nie jest zbyt mały ani ukryty u dołu strony.
HelloFresh sprawia, że opis swojej oferty jest bardzo przejrzysty i widoczny nad zakładką i bezpośrednio nad przyciskiem CTA:

Pozostała część strony, do której można kliknąć, opisuje sposób działania HelloFresh, wymienia główne korzyści i udostępnia najlepsze recenzje. Zawiera również drugi przycisk CTA na dole strony, mający ten sam cel konwersji.
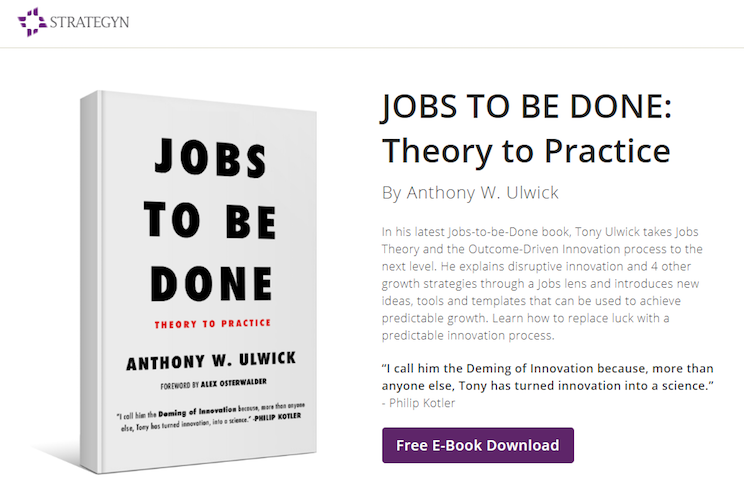
Badania pokazują, że konwersje mogą wzrosnąć o 124% dzięki dołączeniu obrazów do opisów produktów, tak jak robi to Strategyn:

5. Skup się przede wszystkim na konwersjach
Strony produktów są mocno zoptymalizowane pod kątem SEO, ponieważ jednym z ich głównych celów jest przyciąganie ruchu organicznego. strony docelowe po kliknięciu można również zoptymalizować pod kątem SEO; nie jest to jednak konieczne, ponieważ strony docelowe po kliknięciu są ukierunkowane na reklamy, a nie organiczne. Więc nawet jeśli strony docelowe po kliknięciu mogą być potencjalnie przyjazne dla SEO, aby uzyskać wyższą pozycję w SERP i uzyskać większą widoczność i ruch ze strony użytkowników wyszukiwania, powinny one być przede wszystkim skoncentrowane na konwersji.
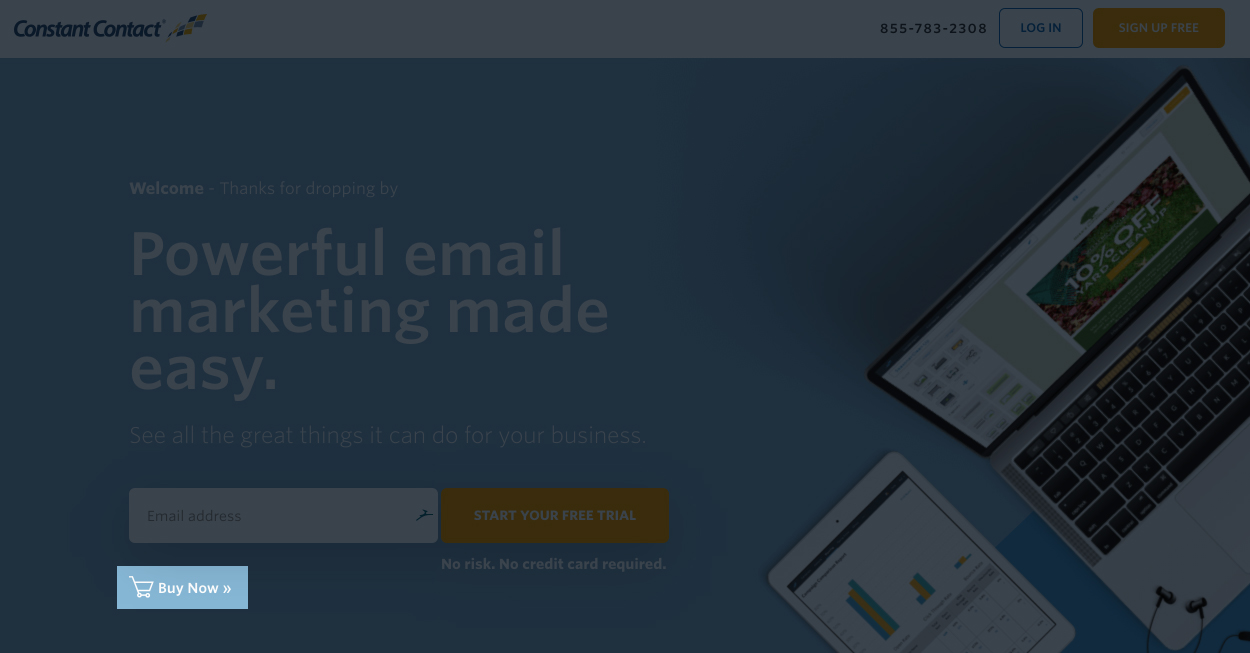
Rozważ ten baner reklamowy i przykład strony docelowej po kliknięciu z Constant Contact:


Stworzyli tę reklamę i stronę docelową po kliknięciu, aby były skoncentrowane na konwersji, podkreślając bezpłatny okres próbny wieloma przyciskami wezwania do działania i dodając dodatkowy link „Kup teraz”.
6. Zoptymalizuj pod kątem urządzeń mobilnych
Posiadanie responsywnej strony docelowej e-commerce przed koszykiem jest niezbędne, ponieważ wielu dzisiejszych klientów robi zakupy na urządzeniach mobilnych.
Twórz wyrównane w pionie strony i formularze, odpowiednio formatuj obrazy i filmy, aby dobrze pasowały do urządzenia, i dołączaj przyciski, które można dotknąć.
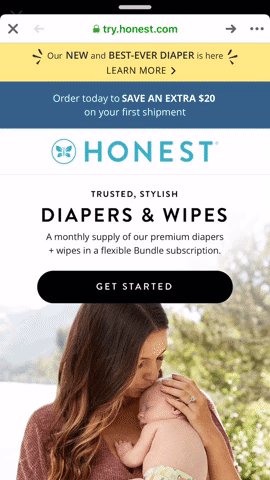
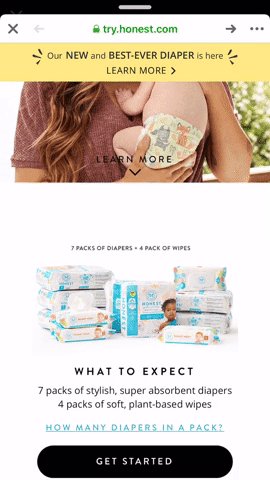
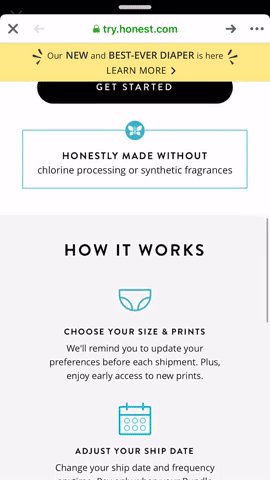
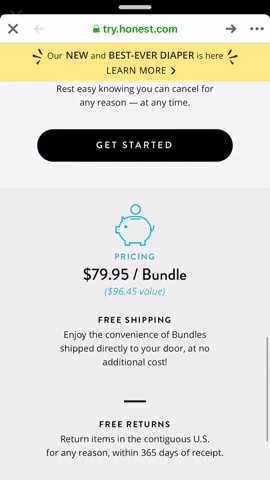
The Honest Company sprawdza wszystkie te pola na swojej stronie docelowej e-commerce po kliknięciu:

Optymalizacja pod kątem urządzeń mobilnych elementów strony docelowej po kliknięciu umożliwia użytkownikom mobilnym wygodny dostęp do treści, zapewniając idealne wrażenia użytkownika i większe szanse na konwersje.
Maksymalnie wykorzystaj strony docelowe po kliknięciu w e-commerce
Jak widać na powyższych przykładach, strony te są kluczowym elementem ścieżki sprzedaży każdej firmy zajmującej się handlem elektronicznym. Stanowią pomost między działaniami reklamowymi a sprzedażą, ostatecznie pomagając uzyskać większe przychody.
Zawsze łącz wszystkie reklamy ze spersonalizowanymi stronami docelowymi po kliknięciu, aby obniżyć koszt pozyskania klienta. Zacznij tworzyć dedykowane strony po kliknięciu, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.
