Przykłady stron docelowych w e-commerce: sprawdzone metody projektowania
Opublikowany: 2022-06-29Zagubiłeś się w poszukiwaniu inspiracji do e-commerce landing page? Jesteś we właściwym miejscu.
Nie jest tajemnicą, że wygrana w e-commerce zależy od szybkości i optymalizacji współczynnika konwersji. Aby to zrobić, koniecznie upewnij się, że projekt i układ witryny są dostosowane do optymalizacji procesu konwersji.
W tym poście zestawiłem najlepsze przykłady landing pages dla e-commerce , które zainspirują Twoje własne landing pages.

Co to jest strona docelowa e-commerce?
Strona docelowa e-commerce to strona internetowa, na której właściciel sklepu internetowego próbuje przekształcić odwiedzającego w klienta. Strona docelowa może być specyficzna dla produktu lub usługi, a także być silnie kierowana na określony obszar geograficzny lub grupę demograficzną klienta.
Strona docelowa witryny e-commerce jest zwykle zaprojektowana specjalnie dla jednego produktu lub usługi, a nie jest ogólnym wprowadzeniem do firmy i jej produktów, jak to można znaleźć na stronie głównej.
Oznacza to, że będzie zawierał znacznie bardziej szczegółowe informacje o oferowanym produkcie lub usłudze niż ogólne wprowadzenie do witryny. Ponadto strony docelowe często wykorzystują skuteczny copywriting, aby przekonać odwiedzających do zakupu produktów lub usług, których niekoniecznie szukali przed przybyciem do witryny.
Warto wiedzieć: średni współczynnik konwersji strony docelowej wynosi 2,35%.
11 najlepszych projektów stron docelowych w e-commerce i dlaczego działają
1. Apple Mac Pro
Branża: Technologia

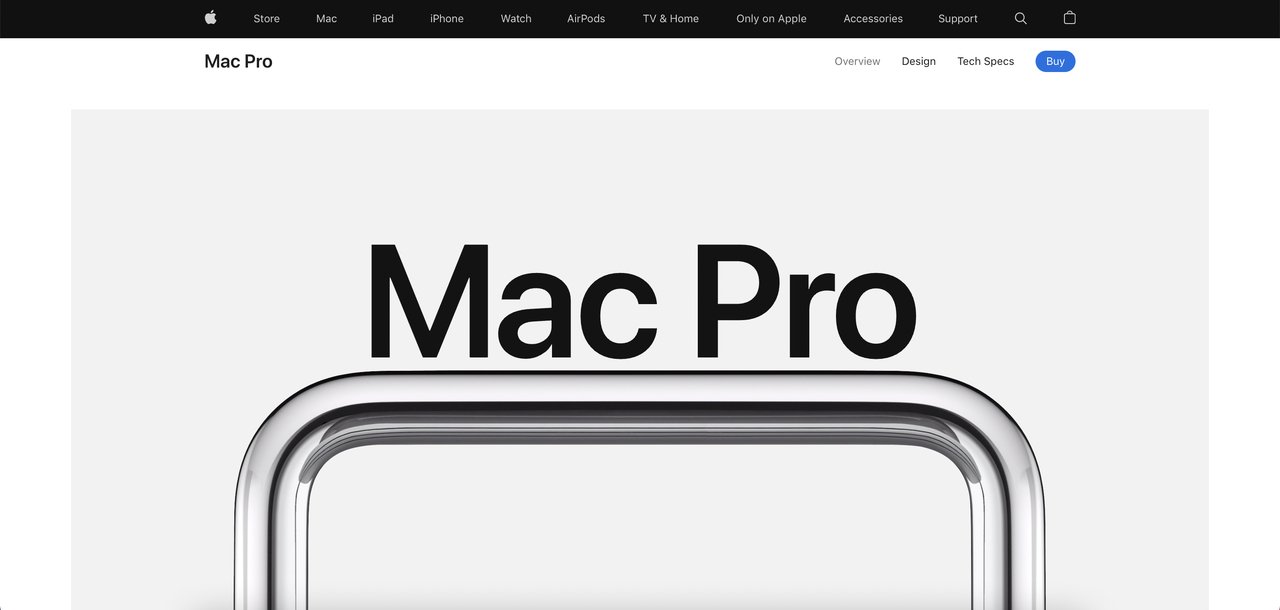
Zacznijmy nasze przykłady od giganta branży, firmy Apple. Projekt strony docelowej firmy Apple dla komputerów Mac Pro ma nowoczesny i elegancki wygląd ze wszystkimi niezbędnymi informacjami o produkcie podanymi na stronie.
Cel: sprzedaż określonego produktu
Co robi ta strona docelowa e-commerce
Wciągające efekty przewijania sprawiają, że przeglądarka przewija stronę w dół i dowiaduje się więcej o produkcie.
Przekonująca kopia bohatera to drobny druk, który przekonuje odwiedzającego do działania, jednocześnie umiejętnie przedstawiając produkt.
Szczegółowe zdjęcia produktów są zawsze lepsze w przypadku konwersji sprzedaży. Ta strona docelowa wyświetla duże (w całej witrynie) i wysokiej jakości obrazy części produktu, a także całego produktu.
Cechy produktu są jasno wyjaśnione w każdym zwoju. Dodatkowo pod każdą funkcją znajduje się połączone zdanie CTA dla użytkowników, którzy potrzebują dalszych informacji. Ponadto obrazy obsługują każdą funkcję.
Porównania opcji ułatwiają kupującemu porównywanie odmian produktów bez opuszczania strony docelowej.
Co można poprawić
Przycisk wezwania do działania jest za mały w prawym górnym rogu. W pobliżu kopii bohatera może znajdować się inny większy przycisk CTA. Z drugiej strony, ponieważ jest to gigantyczna marka, kupujący i tak będzie szukał i znajdował przycisk. Jeśli to nie dotyczy Twojej marki, rozważ umieszczenie wyraźnego przycisku CTA obok tekstu bohatera.
2. Linia pakowania
Branża: Opakowania

Źródło: Unbounce
Co robi ta strona docelowa e-commerce
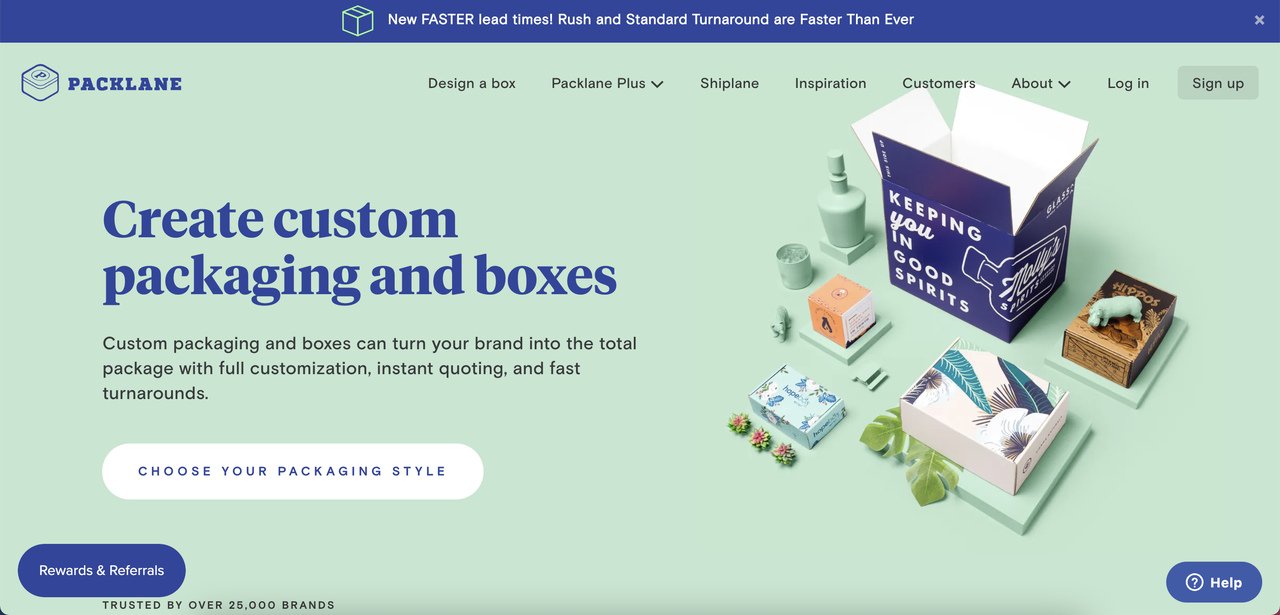
Nagłówek Packlane przekazuje propozycję wartości, a opis po prostu wyjaśnia, czego można oczekiwać od marki.
Główny przycisk wezwania do działania jest dobrze umieszczony na stronie, w części strony widocznej na ekranie i ma odpowiedni kontrast kolorów.
W lewej dolnej części tej strony docelowej e-commerce znajduje się przycisk Nagrody i polecenia . Po kliknięciu otwiera wyskakujące okienko, które zachęca kupujących do zostania członkiem.

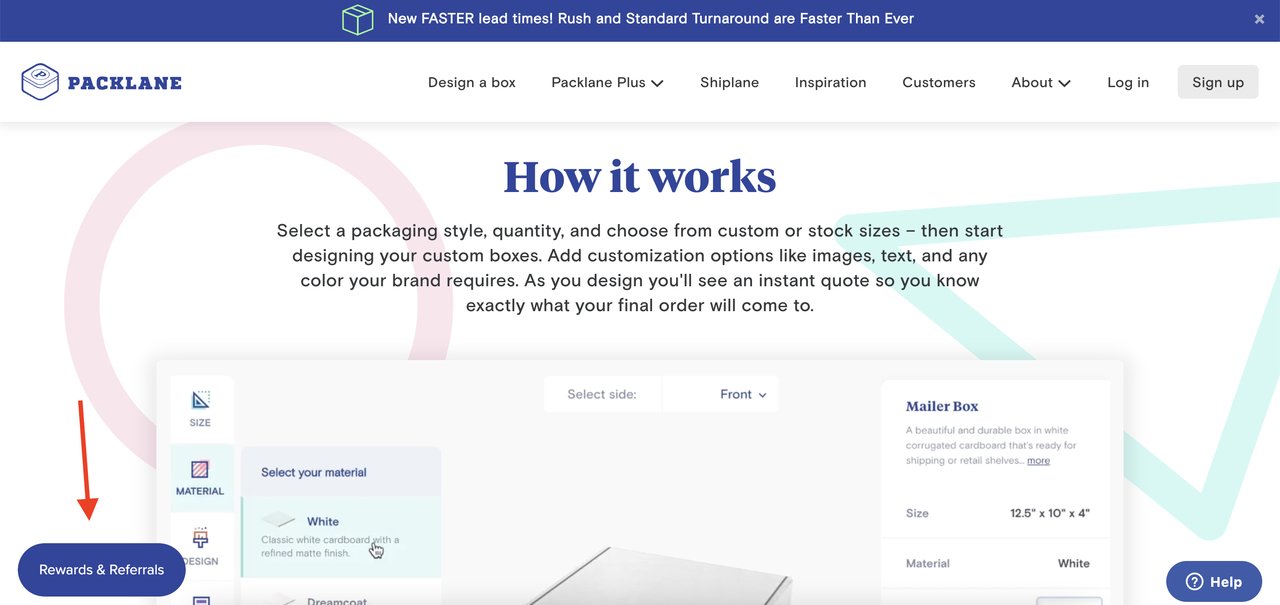
Film „Jak to działa” edukuje potencjalnych klientów, jak stworzyć niestandardowe zamówienie na opakowanie.
Jest film z referencjami , który wspiera społeczny dowód usługi.
Sekcja FAQ na dole nie pozostawia miejsca na wątpliwości klientów.
U dołu strony nad stopką ikony metod płatności wyróżniają wiele opcji płatności.
Górny pasek powiadomień i logo marek korzystających z Packlane

Co można poprawić
Szczerze mówiąc, Packlane wykonał świetną robotę na tej stronie docelowej. Obejmuje prawie wszystkie kluczowe elementy udanej strony docelowej e-commerce.
Szukasz sposobów na generowanie leadów na swoim landingu? Sprawdź 32 najlepsze narzędzia i oprogramowanie do generowania potencjalnych klientów.
3. Niebieski fartuch
Branża: Handel elektroniczny oparty na żywności i napojach

Cel strony docelowej BlueApron: Zachęć ludzi do subskrybowania planów zestawów posiłków.
Co robi ta strona docelowa e-commerce
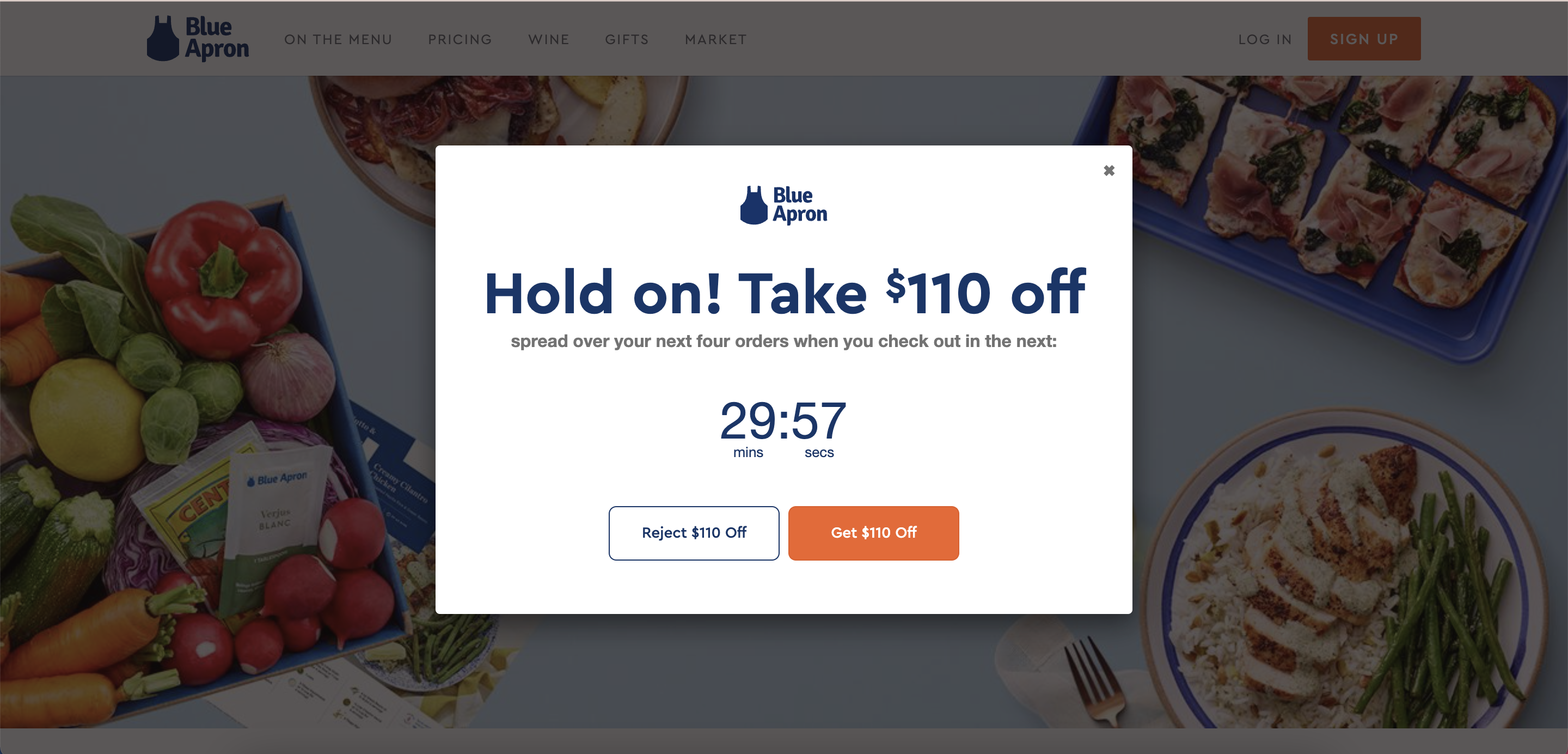
Pojawia się wyskakujące okienko z zamiarem wyjścia z ofertą 110-procentowej zniżki, aby odzyskać potencjalnych klientów, którzy mają zamiar opuścić stronę. Ponadto wyświetla się tylko raz na sesję, więc powracający użytkownicy nie widzą go wielokrotnie.
Zegar odliczający w wyskakującym okienku zachęca odwiedzających do podjęcia działań.
Skoncentrowane wezwanie do działania i tekst bohatera „Zestaw posiłków stworzony z myślą o Twoim intensywnym stylu życia” nie pozostawiają miejsca na rozpraszanie uwagi. Wyjaśnia usługę w najprostszy możliwy sposób.
Zalety subskrypcji są wymienione w celu skierowania użytkowników do subskrypcji usługi.
Cena planu podawana z przyciskiem CTA na tej stronie jest decydującym posunięciem w celu konwersji użytkowników bez konieczności szukania ceny na innej stronie. Usprawnia lejek konwersji strony docelowej.
Co można poprawić
Więcej elementów wizualnych, takich jak szczegółowe zdjęcia produktów lub zdjęcia i filmy prawdziwych ludzi korzystających z zestawów posiłków, da bardziej przekonujący i trwały efekt.
Może Ci się również spodobać 12 najlepszych narzędzi do optymalizacji strony docelowej.
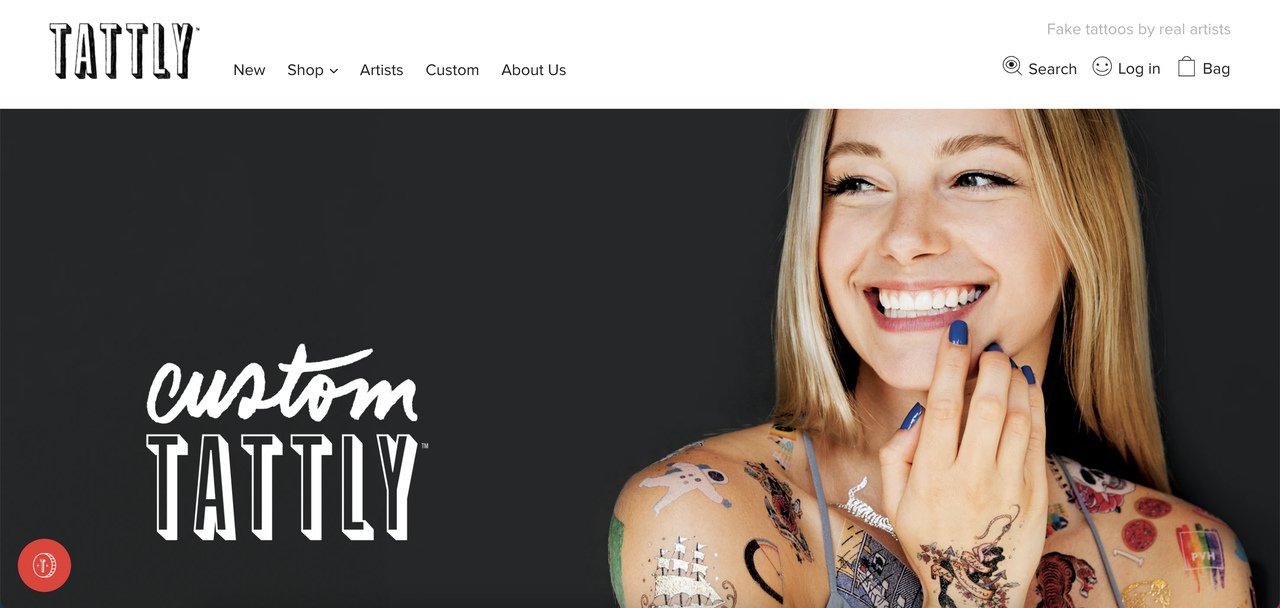
4. Tattly

Branża: Fałszywe tatuaże
Źródło
Cel strony docelowej Tattly: promocja produktu/usługi
Co robi ta strona docelowa e-commerce
Prawdziwa ludzka fotografia z fałszywymi tatuażami robi pozytywne pierwsze wrażenie na temat produktów (fałszywe tatuaże).
Dowód społecznościowy ze studiami przypadków zachęca odwiedzających do konwersji.
Sekcja FAQ (Często zadawane pytania) u dołu strony docelowej pomaga rozwiać wszelkie wątpliwości klientów.

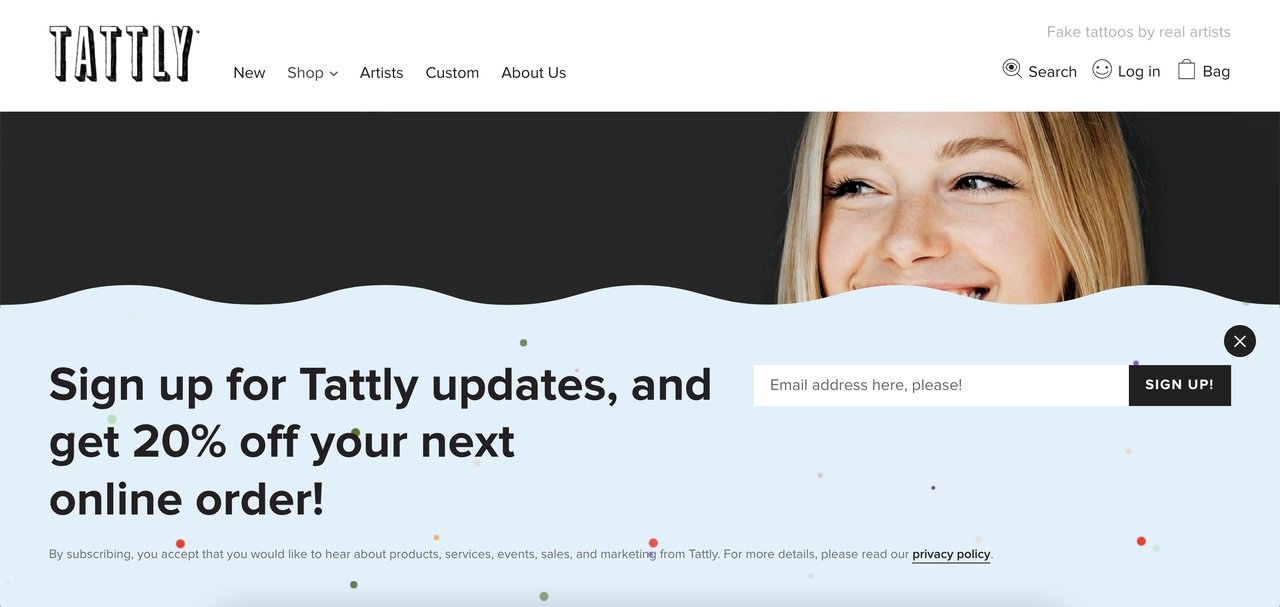
Wyskakujący pasek subskrypcji pojawia się, gdy użytkownik spędzi określoną ilość czasu na stronie. Oferuje 20% zniżki jako zachętę do zwiększenia rejestracji.
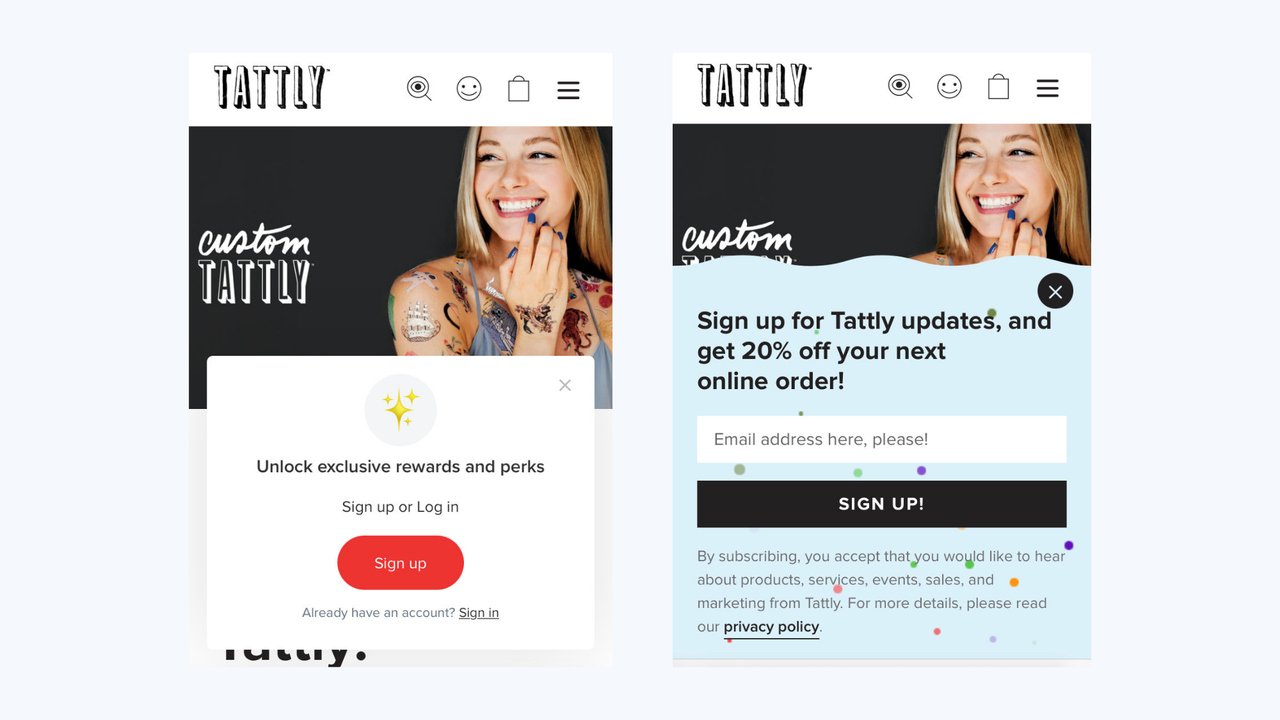
Wyskakujące okienka responsywne na urządzenia mobilne są zgodne z natrętnymi wytycznymi Google dotyczącymi reklam pełnoekranowych. Nie obejmują one jednak całej zawartości strony, a użytkownicy mogą je szybko zamknąć.

Co można poprawić
Żaden przycisk CTA nie skłania kupujących do zamawiania fałszywych niestandardowych tatuaży w górnej części strony lub w dowolnym miejscu na stronie.
Więcej rzeczywistych przykładowych zdjęć może być mądrzejszy dla większej liczby konwersji.
Wskazówka dla profesjonalistów: możesz użyć bezpłatnego narzędzia Popupsmart do sprawdzania współczynnika konwersji, aby wykryć, czego brakuje na Twojej stronie docelowej i jak możesz ją poprawić, aby uzyskać więcej konwersji.
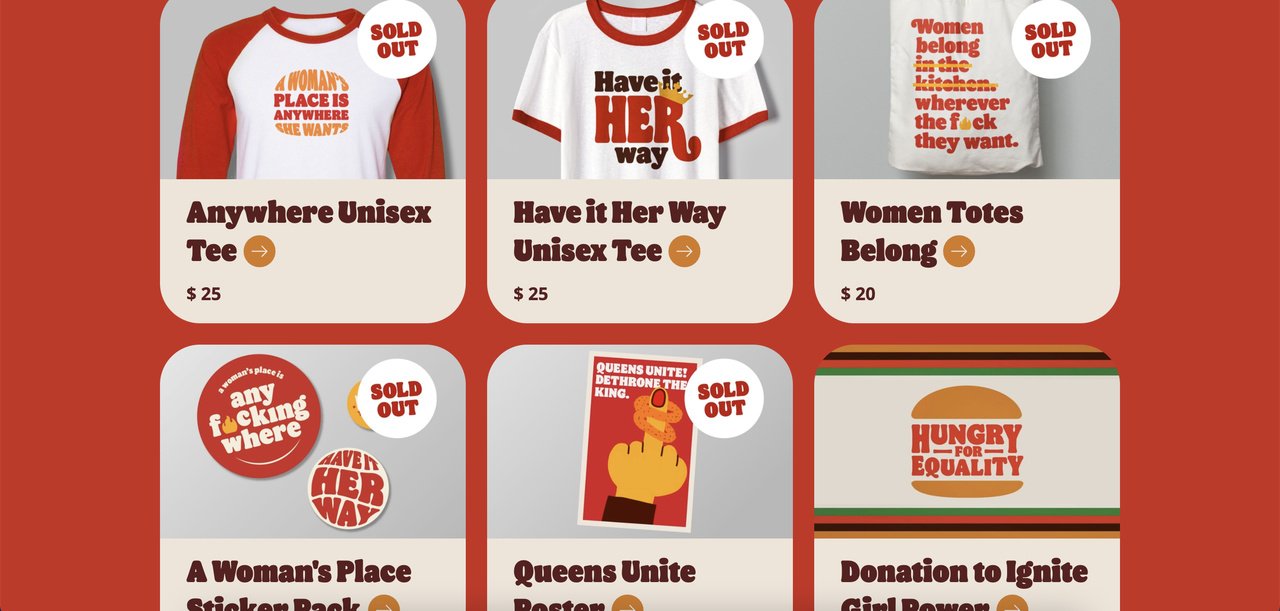
5. Burger Queen
Branża: Organizacja/Sprzedaż detaliczna

Wykonane za pomocą Webflow
Cel tej strony docelowej: Zbieranie darowizn poprzez sprzedaż towarów i zwiększanie świadomości
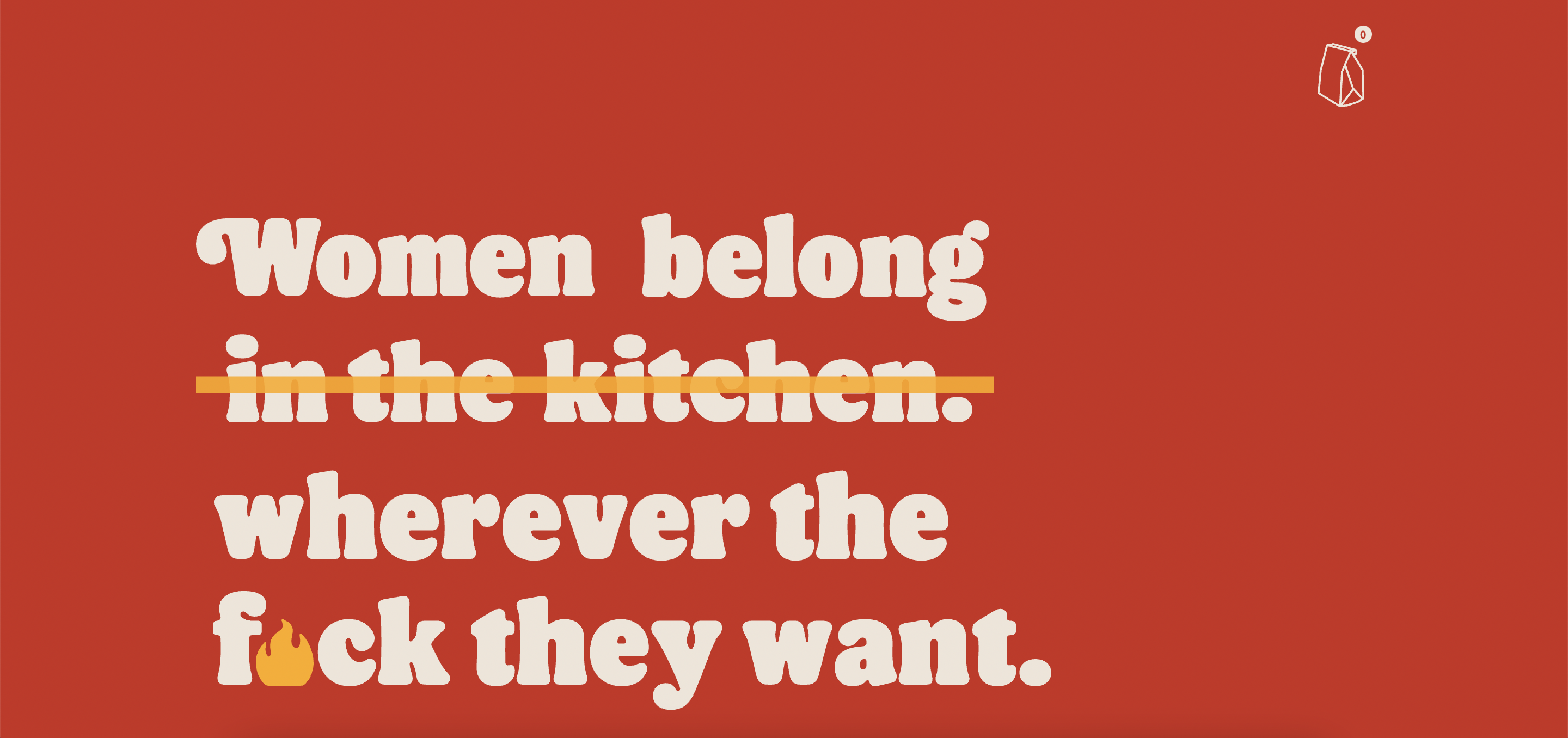
Możesz potrzebować historii do tego. Więc zaczyna się tak; kiedyś Burger King napisał na Twitterze: „Kobiety pasują do kuchni”. w Dzień Kobiet, z pracownicami pracującymi w kuchni Burger King. Zgodnie z oczekiwaniami, to się odwróciło.
Strona docelowa Burger Queen została stworzona, aby sprzedawać koszulki, torby, naklejki, plakaty i zbierać datki dla Girls Empowerment Network.

Co robi ta strona docelowa e-commerce
Asertywne hasło zachęca do przewijania strony w dół, aby dowiedzieć się więcej na jego temat.
Przyczyna powstania tej strony docelowej jest jasno wyjaśniona.
Ten przykład strony docelowej e-commerce różni się od innych na naszej liście. Organizacje mogą również tworzyć strony docelowe, aby sprzedawać rzeczy związane z celami, aby zebrać pieniądze. Najważniejszą częścią jest przyciągnięcie uwagi i zachęcenie ludzi do wspierania Twojej sprawy za pośrednictwem strony docelowej.

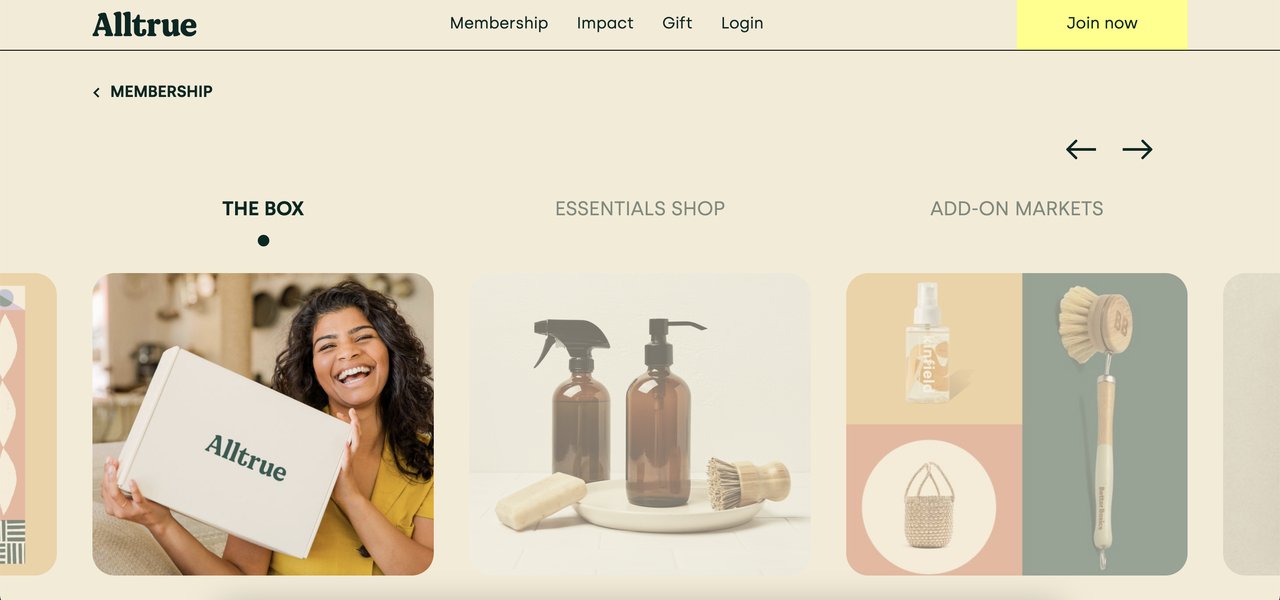
6. Wszystko prawda
Branża: Członkostwo/produkty kosmetyczne

Strona docelowa celu Alltrue: Przedstawiamy korzyści wynikające z członkostwa
Co robi ta strona docelowa e-commerce
Slajdy po kliknięciu na stronie docelowej Alltrue dla e-commerce pozostawiają więcej miejsca na inne elementy strony, jednocześnie zwiększając zaangażowanie.
Skutecznie promuje również magazyn i członkostwo, podkreślając, że wszystkie towary są zrównoważone.
Łatwość rezygnacji z subskrypcji jest podkreślona w osadzonym formularzu subskrypcji biuletynu u dołu strony.
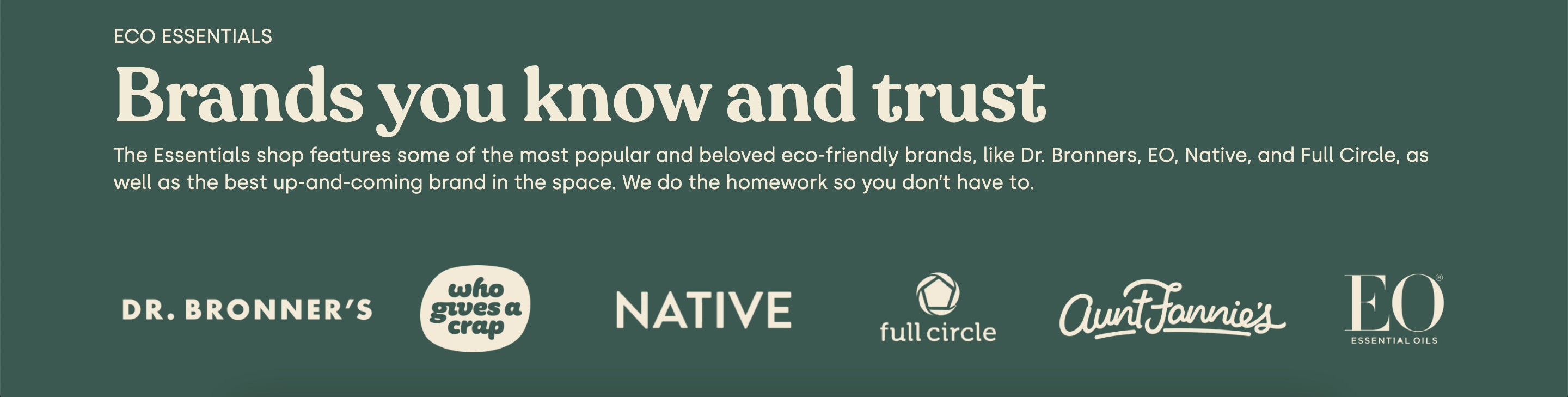
Strona prezentuje loga marek , które sprzedają w ekologicznym sklepie, aby zmaksymalizować dowód społeczny. Ponieważ badają produkty i marki przyjazne dla środowiska, klienci nie będą musieli tego robić.

Co można poprawić
Chociaż ta strona ma przede wszystkim na celu informowanie odwiedzających o członkostwie, nadal mogą znajdować się przyciski CTA w każdej sekcji suwaka, aby je przechwycić.
Mogą korzystać z referencji od prawdziwych członków na tej stronie docelowej.
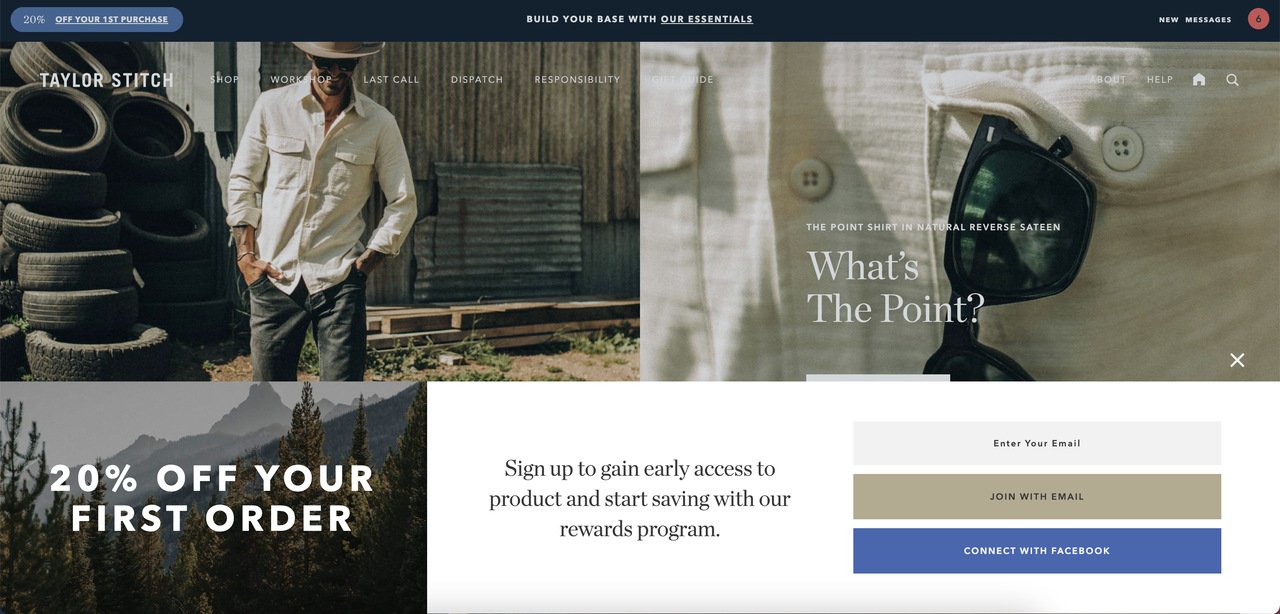
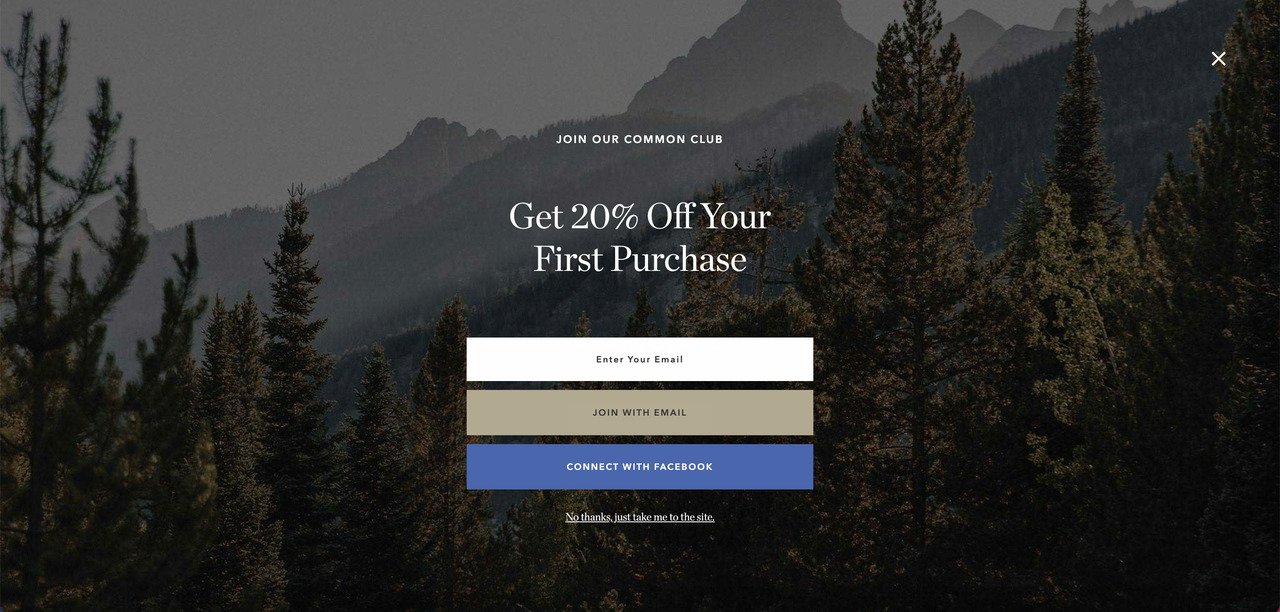
7. Ścieg Taylora
Branża: handel detaliczny

Wykonane w Shopify
Cel strony docelowej Taylor Stitch: Generowanie potencjalnych klientów i sprzedaż produktów
Co robi ta strona docelowa e-commerce
- Na górze strony znajduje się lepki pasek, który oferuje 20% zniżki przy pierwszym zakupie. Jednak ta sama oferta pojawia się również jako wyskakujące okienko subskrypcji na dole strony. Gdy użytkownik kliknie ofertę na górnym pasku, otworzy się pełnoekranowe wyskakujące okienko, które widzisz poniżej.

Przyciski CTA na tej stronie są czytelne i łatwe do wykrycia na pierwszy rzut oka.
U dołu strony znajdują się dwa istotne elementy, które są wyróżnione; świadoma odzież oraz bezpłatna wysyłka i zwroty.
Co można poprawić
Używanie zbyt wielu wyskakujących okienek może przytłoczyć użytkowników i ostatecznie sprawić, że porzucą Twoją stronę docelową. W przypadku użycia w umiarkowanej liczbie i przy odpowiednich ustawieniach kierowania na odbiorców, wyskakujące okienka są testowanymi i sprawdzonymi sposobami na zwiększenie konwersji.
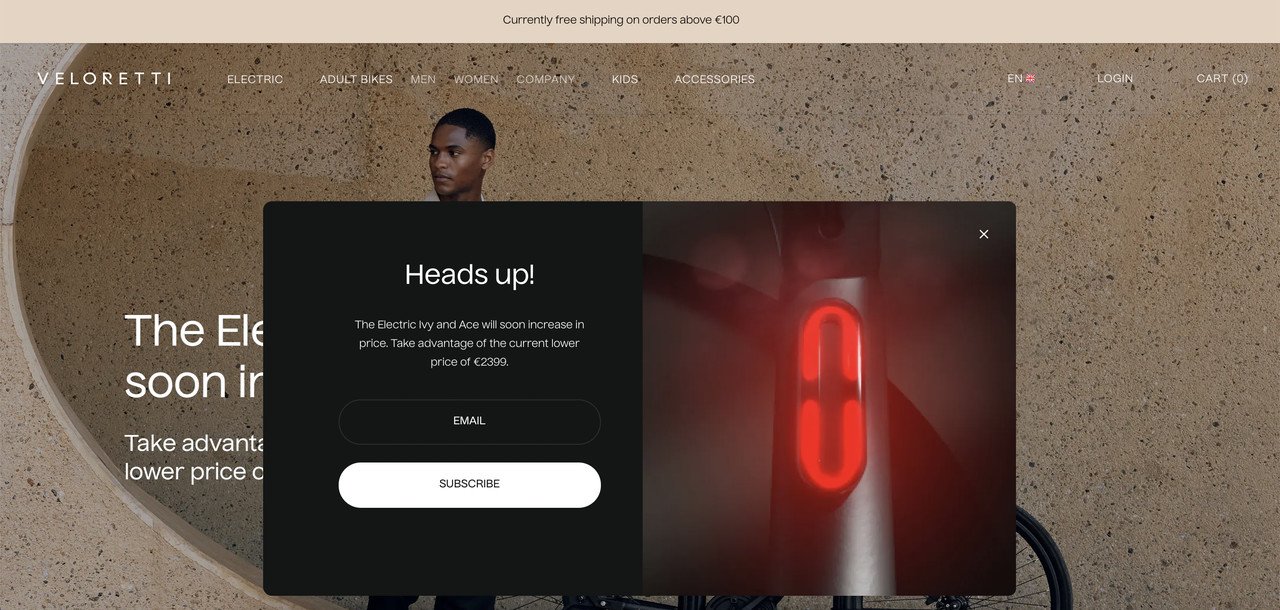
8. Veloretti
Branża: Rower

Źródło: Lapa Ninja
Co robi ta strona docelowa e-commerce
Wyskakujące okienko e-mail pojawia się w ciągu kilku sekund, gdy użytkownik ląduje na tej stronie. Skłania kupujących do zakupu, zanim marka podniesie ceny.
Górny pasek powiadomień Veloretti informuje o bezpłatnej wysyłce w przypadku zamówień, które kwalifikują się do określonej ceny.
U dołu tego przykładu strony docelowej dla e-commerce znajdują się cytaty z referencji, które podkreślają dowód społeczny.
Jedynym dowodem społecznym na tej stronie nie jest referencja. Na stronie z ocenami umieszczane są recenzje klientów.
Co można poprawić
Korzystanie z wyskakującego okienka subskrypcji jest świetną metodą powiększania listy e-mailowej, ale najlepiej podać rzeczywisty powód rejestracji. W przypadku Veloretti, wyskakująca kopia nie ma nic wspólnego z zapisaniem się do newslettera.
Wykorzystanie filmu przedstawiającego przypadek użycia produktu poprawiłoby pozytywny wpływ produktu.
Wskazówka dla profesjonalistów: zamiast od razu wyświetlać wyskakujące okienko, możesz wyświetlić wyskakujący zwiastun na swojej stronie docelowej. Kupujący, którzy są zainteresowani Twoją ofertą, mogą ją kliknąć, aby zobaczyć faktyczne wyskakujące okienko.
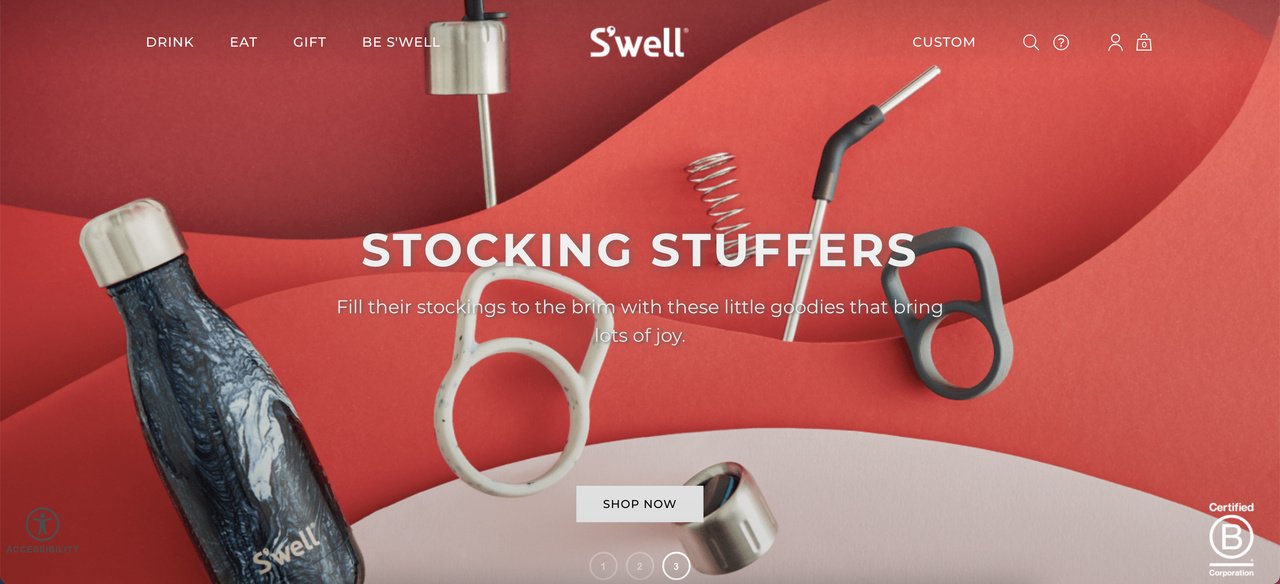
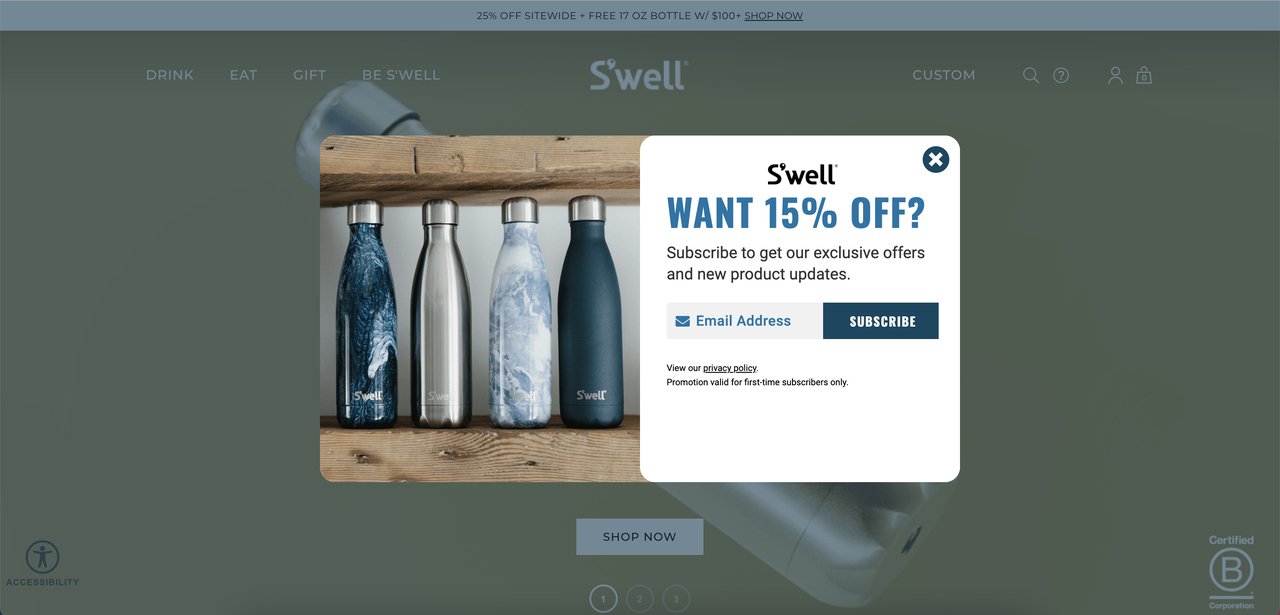
9. puchnąć
Branża: handel detaliczny

(Strona docelowa e-commerce firmy Swell)
Wykonane z WordPress
Co robi ta strona docelowa e-commerce
Trzyekranowy suwak bohatera na tej stronie pomaga marce promować produkty na wiele sposobów, nie zajmując zbyt wiele miejsca na stronie docelowej.
Jeden ze slajdów promuje produkty na nadchodzący sezon świąteczny. Wszystkie trzy slajdy mają ten sam przycisk CTA, który kieruje użytkowników do stron produktów.
Marka prezentuje najważniejsze elementy swojej społeczności.
„Kiedy marki budują społeczność, zapraszają potencjalnych klientów do stania się częścią czegoś większego i wspólnego wywierania wpływu. To wspólne doświadczenie marki i wspólny wpływ sprawiają, że ludzie czują się dobrze” – Cassandra Lam, dyrektor generalna i współzałożycielka The Cosmos. (Źródło)
- Na stronie docelowej pojawia się wyskakujące okienko, które oferuje 15% zniżki, aby zachęcić więcej osób do zapisania się na listę e-mailową.

Co można poprawić
Wyskakujące okienko pojawia się zaraz po wejściu użytkownika na stronę. Powinno zostać uruchomione w momencie wyjścia, po przewinięciu lub co najmniej po 4 sekundach.
Potencjalni klienci odnieśliby korzyści z filmów o produktach na tej stronie.
Wskazówka dla profesjonalistów: Korzystanie z narzędzia do tworzenia wyskakujących okienek bez kodu, takiego jak Popupsmart, zapewni więcej opcji wyzwalania i kierowania na odbiorców, a także gotowych szablonów.
Możesz także chcieć wiedzieć 42+ Wild WordPress Statistics.
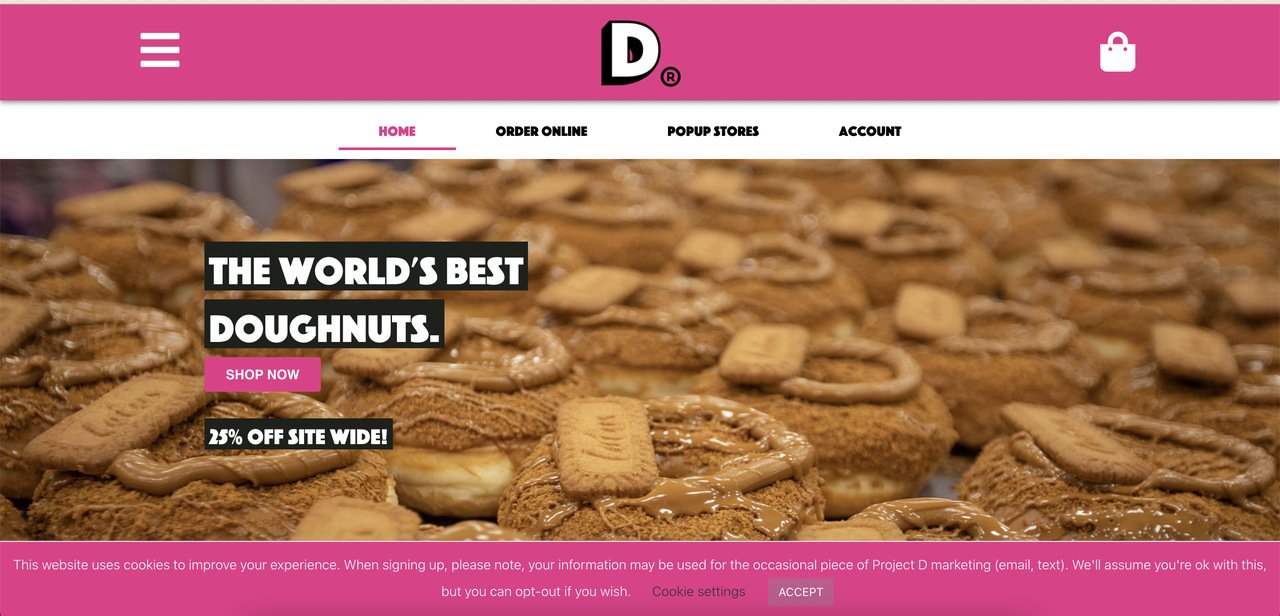
10. Projekt D
Branża: Żywność
Wykonane z WordPress

(Strona docelowa e-commerce Projektu D)
Co robi ta strona docelowa e-commerce
Wyświetlanie 25% zniżki na całą witrynę bezpośrednio pod przyciskiem CTA
Recenzje klientów Trustpilot dla dowodu społecznego
Prezentacja partnerstw
Co można poprawić
Elementy na stronie są zbyt blisko siebie, co zazwyczaj jest sygnałem złego projektu strony docelowej e-commerce.
Przestrzeń między nagłówkiem, wezwaniem do działania i ofertą 25% wygląda na oko dziwnie i chaotycznie.
Porada dla profesjonalistów: pamiętaj, aby odpowiednio dopasować nasycenie i kontrast kolorów w projekcie strony docelowej e-commerce. Obejmuje to również obrazy, których używasz. Użyj wąskiej palety kolorów, aby wyróżnić przycisk CTA.
Istnieje wiele narzędzi do sprawdzania współczynnika kontrastu, których możesz użyć w swojej witrynie, takich jak WebAIM.
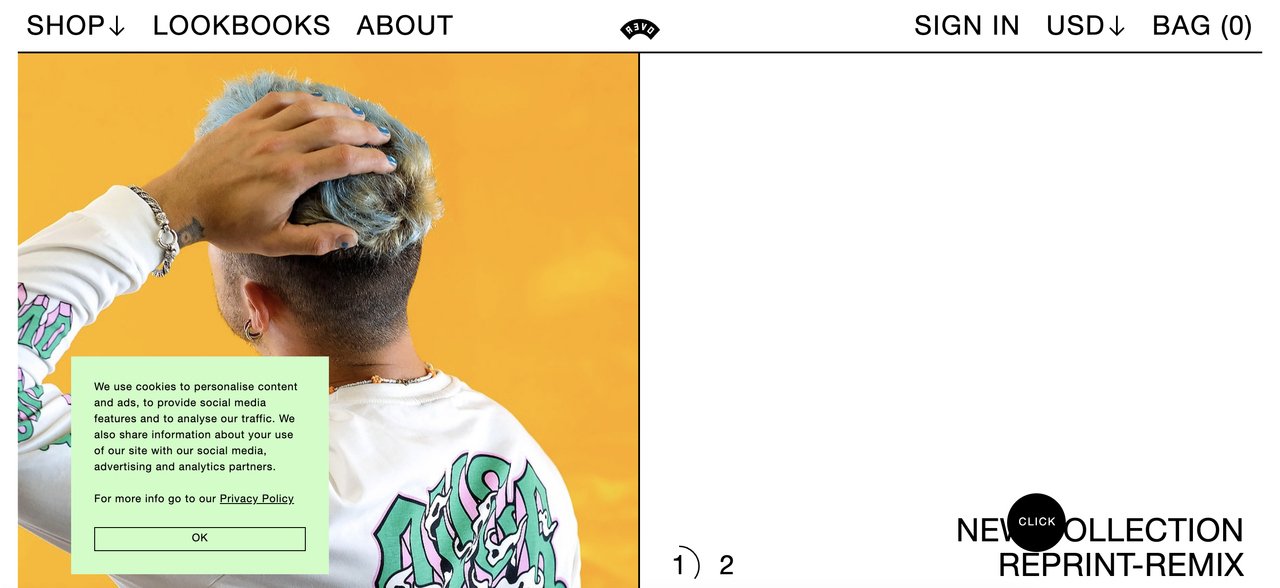
11. Odzież wierzchnia
Branża: handel detaliczny odzieżą
Wykonane w WooCommerce

(Strona docelowa e-commerce firmy OverClothing)
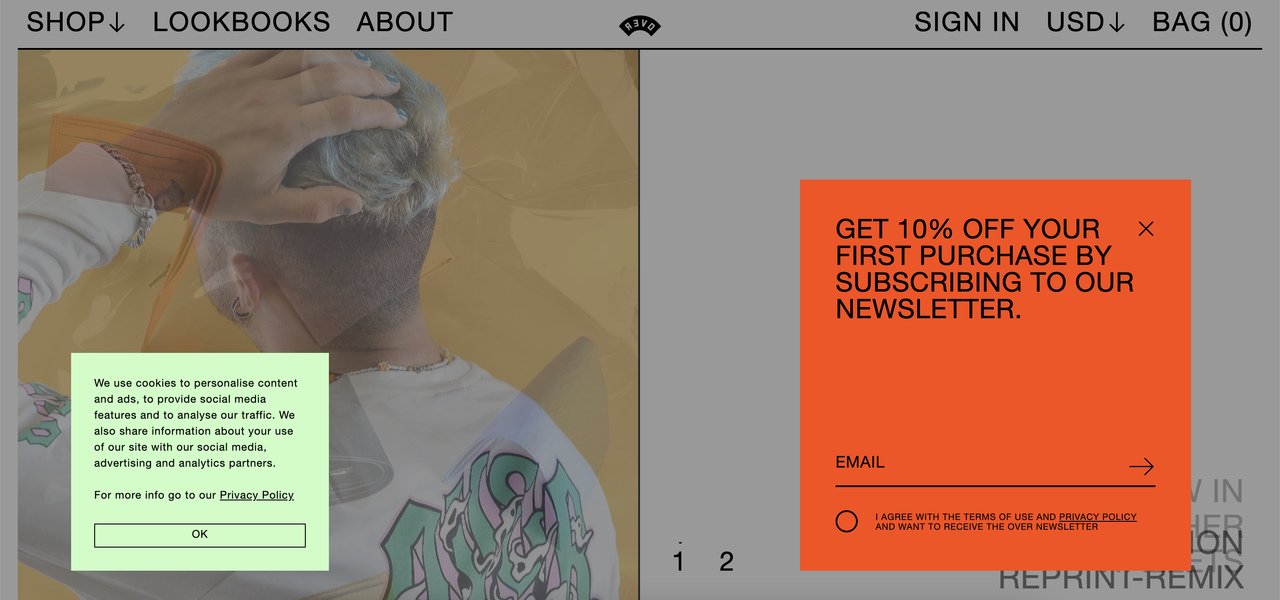
Co robi ta strona docelowa e-commerce
Gdy zbliżysz mysz do klikalnych elementów, zamieni się ona w dymek z napisem „KLIKNIJ”. Dodanie tak różnych elementów poprawia zaangażowanie użytkownika na stronie.
Oferta darmowej wysyłki jest dobrze widoczna na stronie.
Co można poprawić
- Kolory tego przykładu strony docelowej e-commerce nie pasują do wyświetlanych na niej wyskakujących okienek, jak widać na poniższym obrazku.

- Mimo wyjątkowej perspektywy w swojej konstrukcji, można by ją ulepszyć o elementy, które nie męczą oka. Czcionki są za duże; obrazy są za duże. Wszystko wydaje się zagracone.
Wskazówka dla profesjonalistów: upewnij się, że w projekcie strony docelowej e-commerce jest wystarczająco dużo miejsca. W przeciwnym razie wyglądałoby to na zagracone i przestarzałe.
Strony docelowe e-commerce: często zadawane pytania
Co powinno znaleźć się na landing page’u e-commerce?
Skuteczne strony docelowe e-commerce zawierają różne elementy, takie jak wskaźniki społeczne i zaufanie, przyciski CTA, obrazy produktów, wyskakujące okienka, przekonujący nagłówek i krótki opis.
Jak stworzyć stronę docelową e-commerce?
To zależy. Istnieją różne sposoby tworzenia strony docelowej Shopify oraz innych narzędzi do tworzenia systemów CMS, CRM i witryn internetowych. Możesz również użyć narzędzi do tworzenia stron docelowych, takich jak Unbounce, Instapage lub LeadPages.
Jaka jest różnica między stroną docelową a witryną?
Strona docelowa to samodzielna strona internetowa. Ma jeden cel i nie prowadzi do innych stron ani informacji. To nie to samo, co strona internetowa. Witryny internetowe mają wiele różnych stron o różnych celach.
Jakie są wskazówki dotyczące projektowania strony docelowej eCommerce?
Upewnij się, że masz odpowiednie słowa kluczowe i wyszukiwane hasła
Używaj mocnych nagłówków, które przyciągają uwagę
Użyj obrazów zamiast tekstu
Nie komplikuj
Podsumowanie
Projektując stronę docelową dla e-commerce, należy wziąć pod uwagę kilka rzeczy. Produkty muszą być pokazywane w przejrzysty sposób, konieczna jest dobra nawigacja główna i wyraźne wezwania do działania, a także użycie dobrej jakości zdjęć.
Dla każdego podanego przykładu sklepu starałem się wymienić, co działa, a co można ulepszyć, wraz z kluczowymi wskazówkami, które mogą pomóc w ulepszeniu własnego sklepu lub strony docelowej. Powodzenia!
Starannie dobrane artykuły dla Ciebie:
- 10 najlepszych statystyk wzrostu e-commerce, które powinieneś wiedzieć
- 15 najlepszych narzędzi opinii klientów dla stron internetowych
