Jak ulepszyć proces realizacji transakcji w e-commerce, aby zapewnić płynną obsługę klienta?
Opublikowany: 2020-08-20Wyobraź sobie, że jesteś właścicielem małego sklepu stacjonarnego. Siedząc w kontuarze. Klient wszedł i odebrał 8/10 pozycji. Kiedy podszedł do twojego lady, uśmiechnęłaś się i złożyłaś kilka dodatkowych ofert, widząc jego zwięzłość. Potem nagle wyszedł z twojego sklepu, nie kupując niczego.
Czy nie jest to bolesna historia dla właściciela?
Zdarza się to często w Twoim sklepie internetowym, jeśli nie oferujesz łatwego procesu płatności.
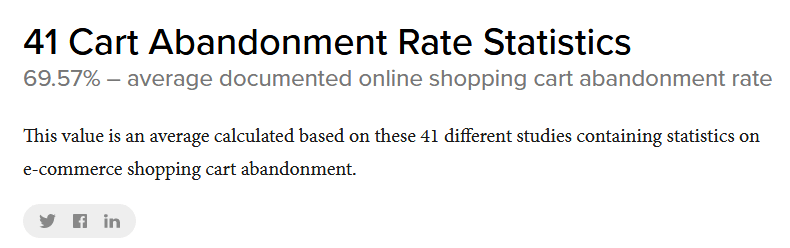
Według statystyk Bymard średni współczynnik porzucania koszyka w 2019 roku wyniósł 69,57%.

Jednak niektórzy z nich odwiedzają, aby porównać cenę, oszczędzając na później, badając opcje prezentów. Są to w większości nieuniknione porzucenia koszyków.
Ale resztę porzuceń można zredukować, podejmując dobre inicjatywy na stronie koszyka.
Jeśli chcesz poprawić wrażenia z zakupów w swoim sklepie internetowym, ale nie masz pewności, dlaczego Twoi klienci zostawiają swój koszyk wypełniony bez kupowania czegokolwiek, ten artykuł może pomóc w zebraniu kilku wskazówek.
Proszę wziąć pod uwagę wszystkie te punkty, które mogą pomóc zmniejszyć frustrację użytkownika podczas całego procesu, ale ostatecznie przepływ transakcji powinien opierać się na wzorcu użytkownika.
Wyeliminuj rozpraszacze i pokaż właściwą ocenę
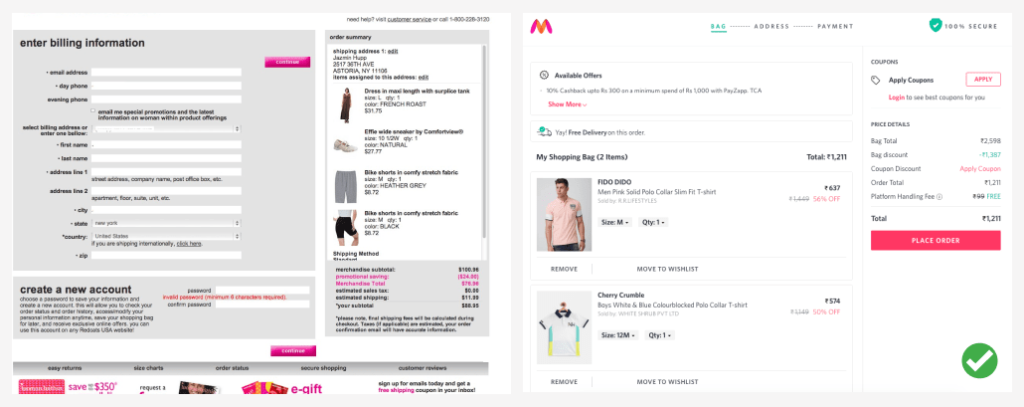
Jeśli Twój klient pojawił się już na stronie kasy, oznacza to, że zdecydował się dokonać zakupu (w większości przypadków, szczerze mówiąc). Więc obszar koszyka na zakupy powinien być czysty. I na litość boską! Nie używajmy animacji GIF na stronie kasy, aby pokazać oferty noworoczne lub świąteczne! Przekierowują tylko Twoich klientów.
Wyobraź sobie swoją stronę kasy jako cichy, schłodzony pokój z klimatyzacją, w którym możesz spokojnie podjąć decyzję.

Inny przykład.

Źródło: Rebecca Atwood
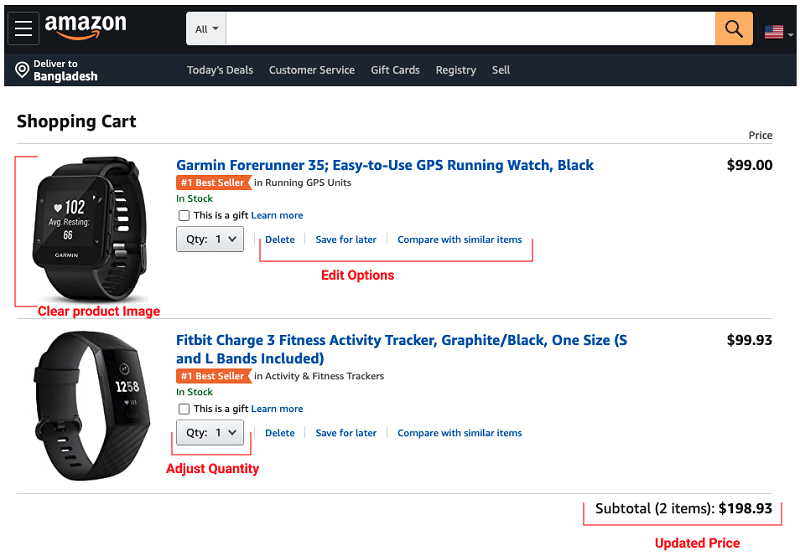
Z drugiej strony, pokazanie właściwej oceny oznacza, że użytkownik może zobaczyć, co kupuje i daje mu pełną kontrolę nad wszystkimi działaniami. Musimy pokazać następujące opcje w przejrzysty i zorganizowany sposób.
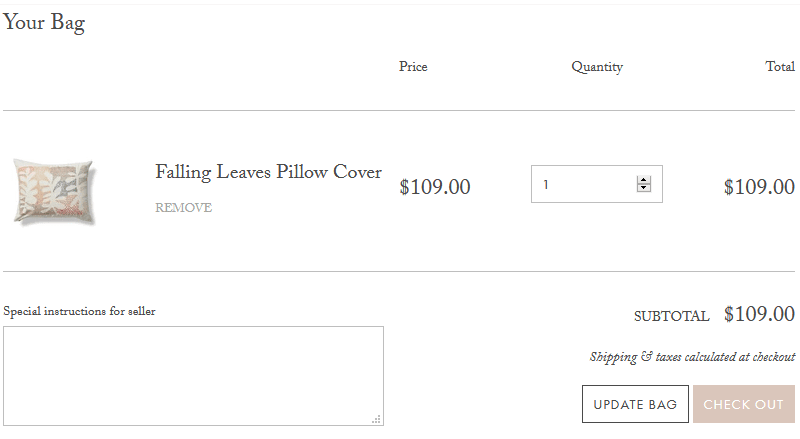
Zdjęcie produktu z tytułem.
Ilość produktu (z możliwością zmiany).
O terminach dostawy.
Wszystkie inne możliwe opcje.
Twój klient powinien być w stanie zobaczyć wszystkie te opcje, a także edytować je bez złożoności.

Koszyk: Amazon.com
Podziel proces realizacji transakcji
Wypełnianie formularza jest nudne, a może niedoceniane, ale formularz jest prawdopodobnie najważniejszym elementem, aby zakończyć proces kasy bez żadnego błędu.

Zestaw ikon z Freepik
Kiedy klient wchodzi na stronę kasy, nie chcesz, aby był przytłoczony niekończącymi się ścianami pól wejściowych.
Zamiast tego możemy podzielić kasę na małe porcje. Dzięki temu mogą zobaczyć uporządkowane strony kasy. W ten sposób struktura będzie wyglądać czysto, ponieważ nie pokazałeś zbyt wielu obiektów na stronie. Hierarchia wizualna będzie tutaj odgrywać istotną rolę.
Należy pamiętać, że najlepiej jest ukończyć cały proces w mniejszej liczbie kroków.

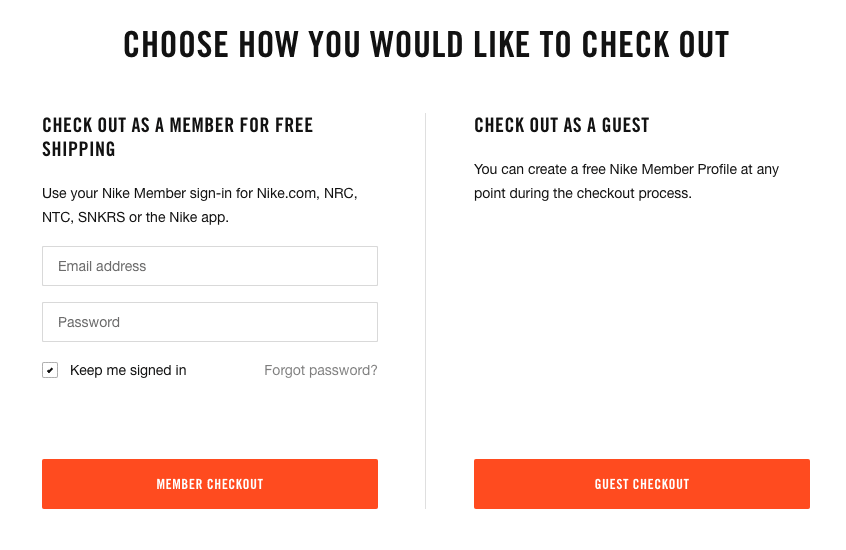
Kasa bez rejestracji
Większość klientów przychodzi do Twojego sklepu z jednym zamiarem. Szukają produktu. Zabierz go do kasy i kup przedmiot. To bardzo frustrujące, gdy w tym momencie widzi wyskakujące okienko lub formularz rejestracji.

Strona kasowa Nike
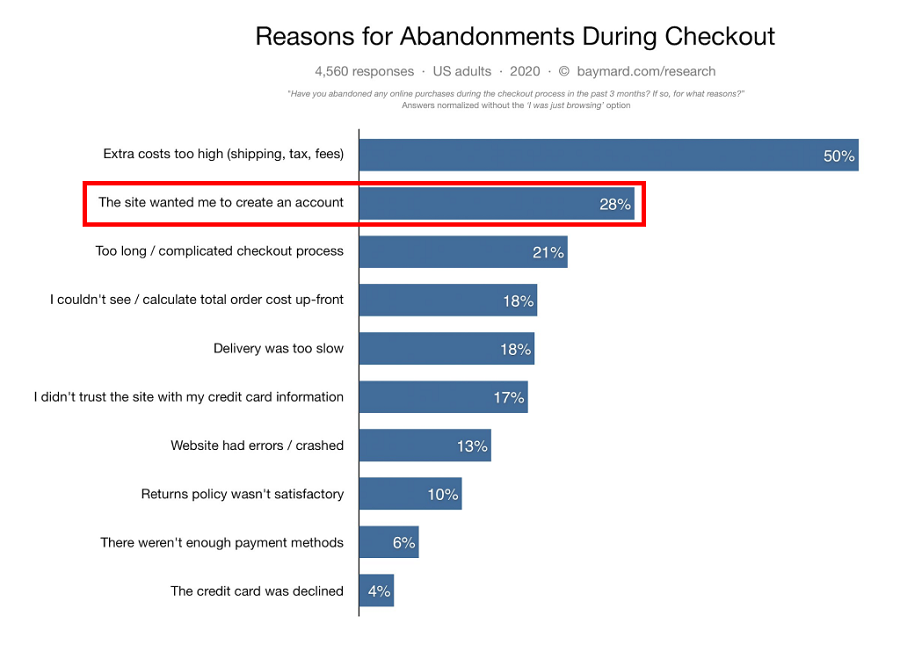
Ogólnie rzecz biorąc, jeśli zezwolisz na dokonywanie płatności jako gość, w przypadku niektórych osób proces będzie prostszy i pomoże im szybciej uzyskać to, co chcą kupić. Jak widać, 28% porzuceń w 2020 roku miało miejsce z powodu braku opcji płatności jako gość.

Źródło: Instytut Baymarda

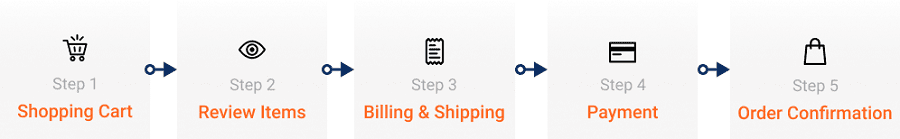
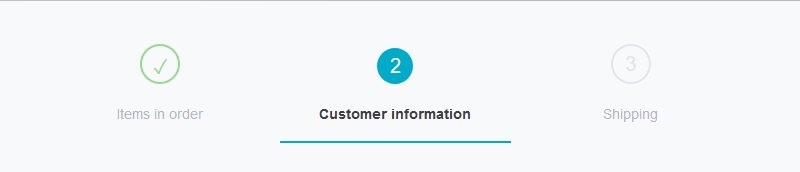
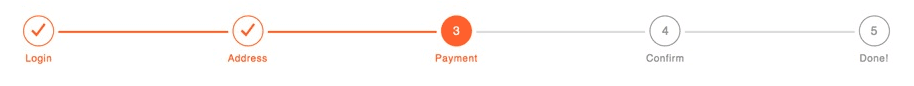
Pokaż paski postępu swojemu klientowi
Podczas procesu kasowego ludzie często zakładają, że mają przed sobą długą drogę i rezygnują z tego procesu po jednym lub dwóch krokach. Tutaj pasek postępu pomaga im zrozumieć, jak blisko są do wykonania zamówienia.

(Źródło obrazu)


(Źródło obrazu)
💡 Kluczowe rzeczy do zapamiętania
- Musi wskazywać, gdzie znajduje się użytkownik i ile jest do zrobienia, aby sfinalizować zakup.
- Spraw, aby było to wyraźnie zauważalne.
- Musi wskazywać ich poziomy ukończenia.
Utrzymuj pliki formularzy w czystości
Nie pytaj o niepotrzebne informacje podczas kasy. Ten projekt formularza wpłynie na cały proces realizacji transakcji. Dobrze zaprojektowany formularz może pokazać użytkownikom, że Twoja marka jest pomocna, profesjonalna i przyjemna.
Więc postaraj się, aby formularz był prosty. Oczywiście niektóre pola są obowiązkowe, np. adres e-mail i adres. Ale zadaj sobie pytanie, czy naprawdę potrzebujesz jego daty urodzenia, aby kupić karmę dla psów?
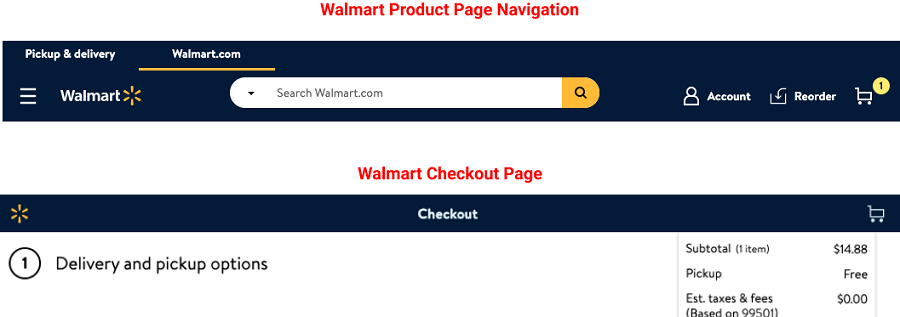
Ukryj nawigację warstwową podczas procesu kasowania
Głównym celem nawigacji warstwowej jest pomoc klientom w wyszukiwaniu i lokalizacji produktów. Może jednak odwrócić uwagę klienta podczas procesu realizacji transakcji.
Jeśli ukryjesz warstwową nawigację w kasie, utrzyma to również porządek na stronie kasy i utrzyma skupienie klientów na wybranych produktach, ich wycenie i przejściu do ostatniego kroku.

W pełni funkcjonalny przycisk „Wstecz”
Czasami ludzie naciskają przycisk wstecz, aby wrócić do strony produktu lub dodać nową. Jeśli przycisk Wstecz nie działa, oznacza to, że witryna może wyświetlić komunikat o błędzie.
Wpływa to negatywnie na wrażenia kupujących. Nawet to może przerodzić się w frustrację, jeśli użytkownik musi ponownie wypełnić formularz.
Zapisanie danych użytkownika może rozwiązać ten problem. Co oznacza, że za każdym razem, gdy wrócą, zobaczą formularz tak, jak wcześniej wyszli.
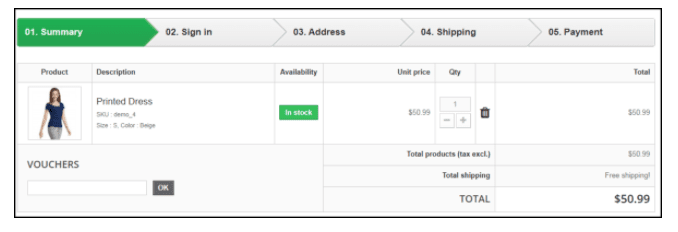
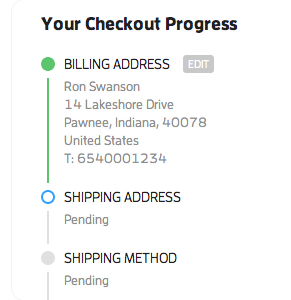
Podaj podsumowanie zakupionych przedmiotów
Pokazanie zamówionych przedmiotów w podsumowaniu pomaga im dokładnie sprawdzić, czy kupują właściwe przedmioty i odpowiednią ilość. Powinien również zawierać dostawę i cenę całkowitą.
Jest to bardzo ważne, aby pokazać każdy etap procesu realizacji transakcji.

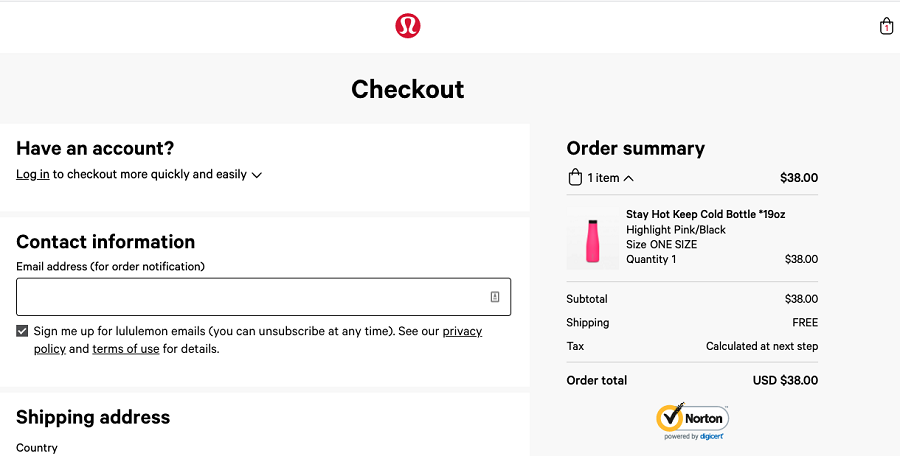
Koszyk: Lululemon
Przejrzyj informacje o opłatach. Daj im znać z góry
Wyświetlanie kosztów wysyłki, podatków lub innych opłat na ostatniej stronie może być bardzo rozpraszające. To sprawia, że Twój klient się zastanawia i powoduje porzucenie koszyka.
Powinniśmy zrozumieć oczekiwania klientów, którzy chcą wiedzieć z góry, ile będą ich kosztować i jaki jest czas dostawy.
Pokaż opcję płatności dostępną na bardzo wczesnym etapie. Niektóre witryny umieszczają go cały czas w stopce każdej strony. Pomaga klientowi na wczesnym etapie zdecydować, w jaki sposób może rozliczyć płatność.
Podsumowując
Mam nadzieję, że ten artykuł pomoże Ci wybrać pomysły, które mogą zwiększyć Twoją konwersję i prowadzić do wyższej sprzedaży. Biznes e-commerce w dużej mierze zależy od tego, jak sprawnie Twój klient może zakończyć transakcję.
Pamiętaj jednak, że kontekst jest bardzo ważny podczas projektowania środowiska realizacji transakcji. Przeprowadź odpowiednie badania użytkowników, zbierz informacje, a następnie podejmij decyzję w oparciu o kontekst. Nie zapomnij przeprowadzić testów użytkowników. W procesie realizacji transakcji w e-commerce zawsze warto.
Na przykład,
- Czy naprawdę potrzebujesz wielostronicowej kasy? A może usługa Single Page Checkout może wykonać zadanie?
- Czy Twój użytkownik potrzebuje oferty abonamentowej?
- Jak umieścisz kupon lub kod promocyjny?
Czy omówiłem odpowiedzi na te pytania? Niezupełnie, ponieważ w większości zależą one od wyników twoich badań.
Tak więc, zapobiegając wszelkim barierom, zapewnijmy naszym klientom prostą i wygodną obsługę, ponieważ wszyscy chcemy, aby nasi klienci byli zadowoleni z zakupów.
