Adaptive Design: jak może zapewnić lepszy UX eCommerce?
Opublikowany: 2019-12-13
W świecie eCommerce trendy pojawiają się i znikają szybciej, niż większość ludzi jest w stanie nadążyć. Ale bez względu na trend, jedna rzecz pozostaje ważna w eCommerce – doświadczenie użytkownika.
Doświadczenie użytkownika e-commerce lub UX odnosi się do tego, jak użytkownik lub klient czuje się i co myśli o Twojej firmie po odwiedzeniu i interakcji z Twoją witryną e-commerce. Może być pozytywny lub negatywny.

Dlaczego UX jest ważny dla biznesu e-commerce? Zastanów się: bez względu na to, jak niesamowite są Twoje produkty lub usługi, bez pozytywnego doświadczenia użytkownika, klienci nie pozostaną długo w Twojej witrynie i prawdopodobnie porzucą koszyki. Z drugiej strony połączenie projektowania UX i psychologii w celu uzyskania pozytywnego doświadczenia użytkownika zdecydowanie poprawi współczynniki konwersji witryny e-commerce.
Znaczenie UX nie powinno być porównywane z wartością adaptacyjnego projektowania i ogólnie interfejsu użytkownika. Chociaż są skorelowane, są zupełnie inne.
- Zdefiniowano projekt adaptacyjny
- Najnowsze statystyki i trendy mobilnego e-commerce, które zasługują na Twoją uwagę
- Witryny e-commerce o wyróżniającym się projekcie adaptacyjnym
- Najlepsza oferta
- Amazonka
- Nike
- Aleja 32
- Booking.com
- Najlepsze praktyki projektowania adaptacyjnego dla ulepszonego UX w Twojej witrynie e-commerce
- Właściwy schemat kolorów
- Dostarczanie zawartości
- Zaangażowanie prospekta
- Dostępność
- Hierarchia
- Optymalizacja pustej przestrzeni
- Projekt zorientowany na klienta (CCD)
- 6 sposobów na poprawę UX eCommerce dzięki projektowi adaptacyjnemu
- #1 Popraw wydajność treści statycznych dzięki sieci dostarczania treści
- #2 Rozważ zarówno kontekst użytkownika, jak i możliwości urządzenia
- #3 Wygląd jest ważny, ale zawsze nadaj priorytet funkcji
- #4 Opanuj sztukę optymalizacji obrazu
- #5 Wyeliminuj niepotrzebne elementy
- #6 Zwiększ UX zakupów mobilnych dzięki mikrointerakcjom
- Końcowe przemyślenia
Zdefiniowano projekt adaptacyjny

Jak wskazuje termin, projektowanie adaptacyjne to projekt stworzony i zastosowany w graficznych interfejsach użytkownika, dzięki czemu można je dostosować do dowolnego rozmiaru ekranu i urządzenia. Według statystyk 85% klientów dokona zakupu z jednego urządzenia na drugie. Dzięki projektowi adaptacyjnemu system jest w stanie wybrać układ najbardziej odpowiedni do rozmiaru przeglądarki i rozmiaru ekranu.
Niektórzy używają terminów adaptacyjny i responsywny zamiennie podczas omawiania projektowania interfejsu użytkownika, ale w rzeczywistości istnieją między nimi pewne różnice.
Główna różnica polega na tym, że w przypadku projektowania adaptacyjnego zwykle tworzonych jest sześć stałych rozmiarów układu (dla sześciu najpopularniejszych szerokości ekranu), podczas gdy zawartość porusza się dynamicznie, gdy używany jest projekt responsywny, ponieważ istnieje tylko jeden układ, którego rozmiar zmienia się w celu dopasowania do różnych rozmiarów ekranu.
Mówiąc najprościej, responsywne strony internetowe skalują tylko to, co jest na ekranie, zamiast w pełni optymalizować wszystkie elementy, aby wszystkie działały.
Najnowsze statystyki i trendy mobilnego e-commerce, które zasługują na Twoją uwagę
Z 96 miliardów dolarów w 2015 r. Oczekuje się, że przychody z handlu elektronicznego na urządzeniach mobilnych wyniosą w tym roku do 693 miliardów dolarów – zdumiewający wzrost o 621 procent.
Pod koniec ubiegłego roku (2018) telefony komórkowe i tablety stanowiły 27 procent całej sprzedaży detalicznej e-commerce w samych Stanach Zjednoczonych. W tym roku raport KPI Wolfgang Digital mówi, że chociaż 53 procent ruchu w witrynach e-commerce pochodzi z urządzeń mobilnych, zapewniają one tylko 32 procent całkowitych przychodów.

W ciągu ostatnich kilku lat, poza powszechnie używanymi narzędziami marketingu internetowego, chatboty i rozszerzona rzeczywistość były wykorzystywane przez wiele marek, które dostrzegły swój potencjał w rozwoju biznesu. IKEA na przykład zadowoliła swoich klientów, umożliwiając im wizualizację, jak ich produkty będą faktycznie wyglądać w ich domach lub biurach za pomocą rozszerzonej rzeczywistości.

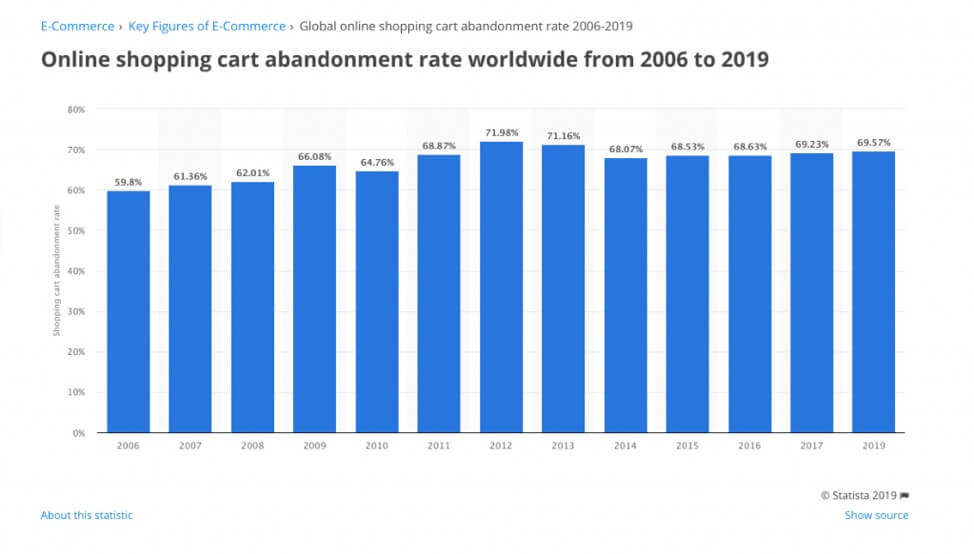
Wskaźnik porzucania koszyków to problem globalny. Od kilku lat utrzymuje się w przedziale od 69 do 70 procent.

Wiele opcji natychmiastowych płatności w witrynach e-commerce jest uważanych za normalne, ponieważ liczba klientów korzystających z PayPal, a także Apple Pay i Google Pay znacznie wzrosła w ciągu ostatnich kilku lat.


Witryny e-commerce o wyróżniającym się projekcie adaptacyjnym
Najlepsza oferta
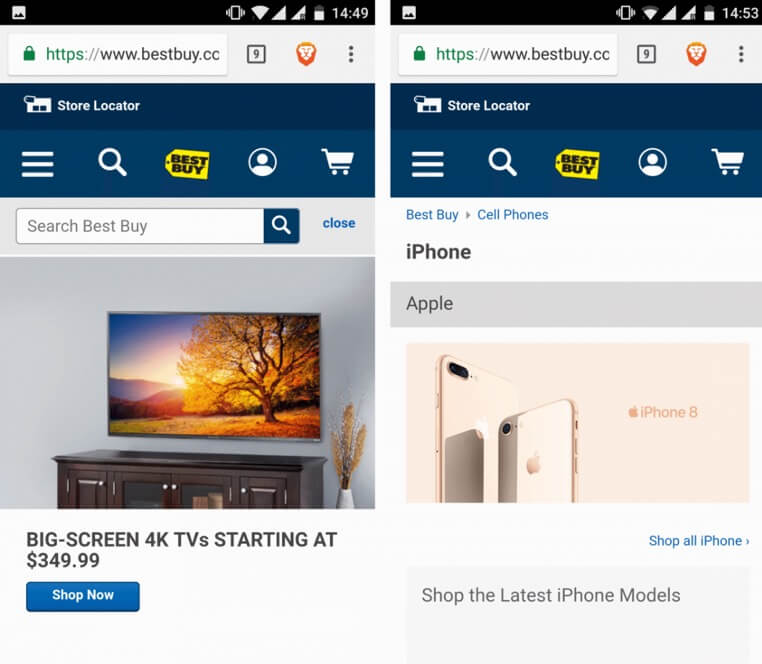
Jeśli jesteś właścicielem firmy e-commerce, chcesz mieć pewność, że masz sklep internetowy, który działa na wszystkich urządzeniach. Best Buy to doskonały przykład firmy z pozytywnym UX dzięki adaptacyjnemu projektowi. Menu Best Buy na pulpicie wyświetla więcej produktów w porównaniu do wersji mobilnej z menu hamburgera, które klienci mogą kliknąć, aby uzyskać dostęp do ukrytych przedmiotów.

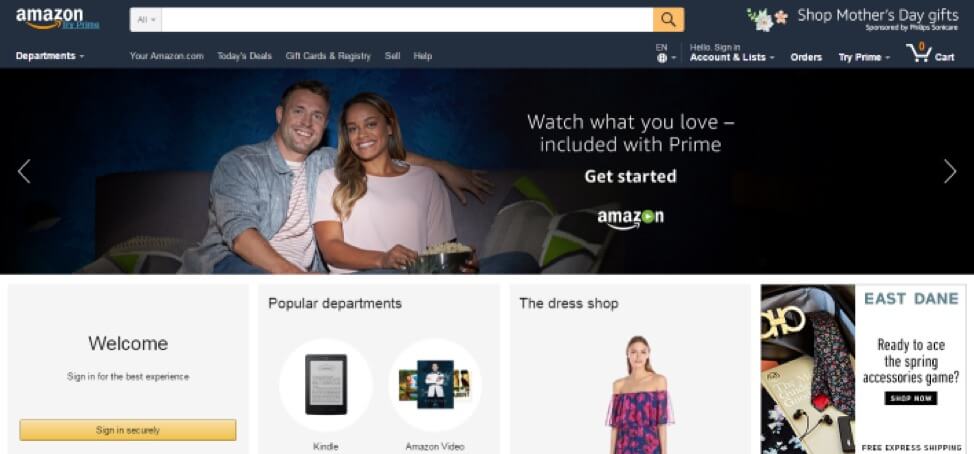
Amazonka
Amazon osiągnął 40-procentowy wzrost prędkości dostępu dzięki adaptacyjnemu projektowi strony internetowej. Użytkownicy mobilni mogą teraz otworzyć „pełną witrynę Amazon.com” zamiast responsywnego projektu, który był wcześniej dostępny.

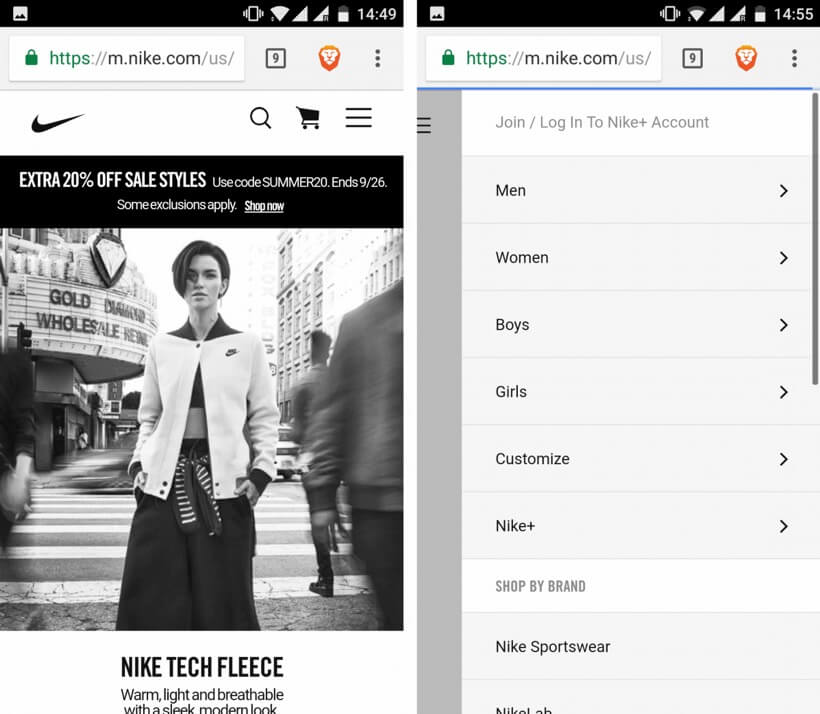
Nike
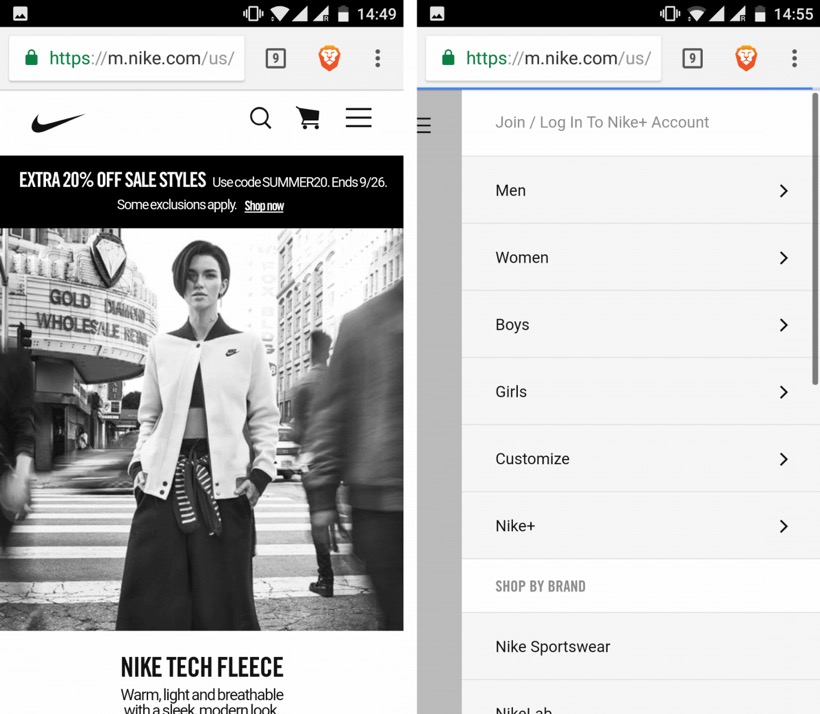
Użytkownicy mobilni mogą odwiedzić witrynę mobilną tego giganta obuwia pod adresem m.nike.com. Mobilna wersja ich strony internetowej zawiera ograniczone pozycje w menu. Możesz zobaczyć tylko ikony wyszukiwania i koszyka zakupów wraz z menu hamburgera, w którym można uzyskać dostęp do wszystkich opcji.

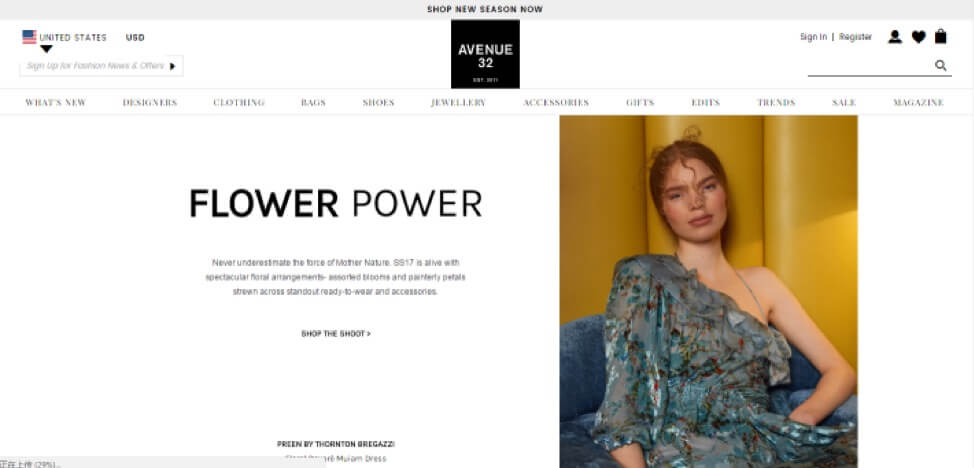
Aleja 32
Avenue 32 to luksusowa witryna e-commerce, która wykorzystuje również projektowanie adaptacyjne. To, co zapewniają odwiedzającym ich witrynę, to bezproblemowy, usprawniony i estetyczny projekt. Wszystkie elementy ich strony internetowej skutkują pozytywnym UX.

Przejrzysty projekt, z elementami i funkcjami, które są łatwe do odnalezienia – ta kombinacja sprawia, że strona internetowa jest łatwa w nawigacji i obsłudze.
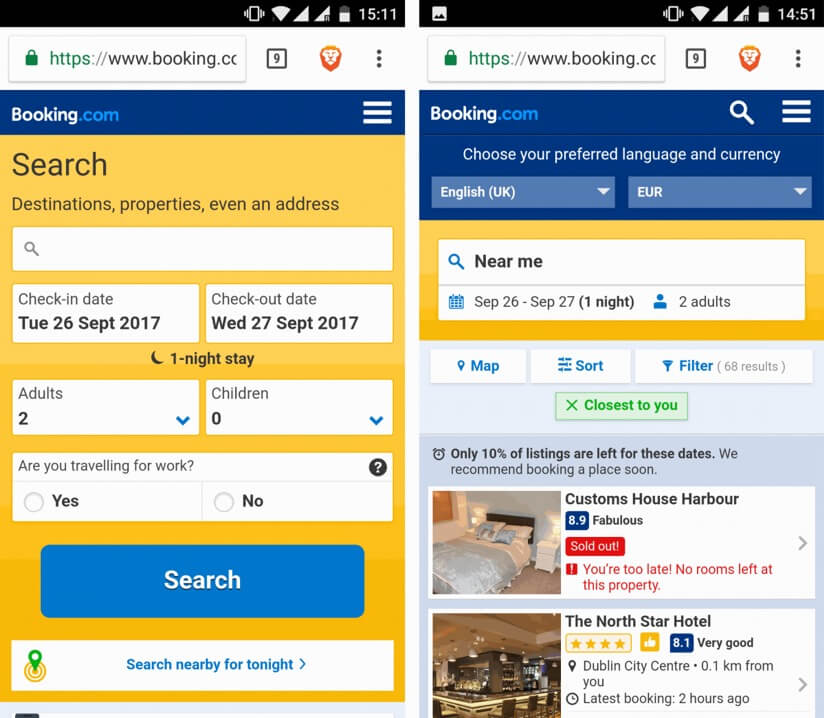
Booking.com
Booking.com jest jednym z najpopularniejszych serwisów do rezerwacji hoteli na świecie, a jego adaptacyjny projekt może być jednym z powodów. Korzystając z wersji mobilnej, możesz po prostu „wyszukać w pobliżu”, ponieważ używa GPS do rozpoznawania Twojej lokalizacji i zawężania wyników wyszukiwania. Mobilna Booking.com ma również mniej promowanych przedmiotów i mniejsze zdjęcia.

Zauważysz, że temat prezentowania wszystkich najważniejszych szczegółów, których będą szukać użytkownicy mobilni, znajduje się w większości przykładów przedstawionych w tym artykule.

Najlepsze praktyki projektowania adaptacyjnego dla ulepszonego UX w Twojej witrynie e-commerce
Istnieje kilka psychologicznych powodów, które powodują konwersję. Istnieje jednak wiele sposobów na zwiększenie konwersji poprzez projektowanie UX. Oto niektóre z najlepszych.
- Właściwy schemat kolorów
Dzięki odpowiedniej kolorystyce Twoja witryna e-commerce może przyciągnąć pozytywne emocje od obecnych i potencjalnych klientów. Może pomóc zwiększyć ich zaangażowanie, a także pomóc w konwersji. Wybierz odpowiedni kolor nie tylko dla swojego logo, ale także dla nazw produktów i elementów klikalnych.

- Dostarczanie zawartości
Treść powinna być dostarczana dokładnie na każdym urządzeniu. To jeden z najważniejszych czynników wpływających na wrażenia użytkownika. Użytkownicy nie powinni podejmować dodatkowych wysiłków, takich jak pomniejszanie, aby wyraźnie wyświetlić teksty lub powiększanie, aby zobaczyć całą stronę. To samo dotyczy zdjęć i filmów.
- Zaangażowanie prospekta
Za pomocą plików cookie możesz nawiązać bardziej spersonalizowany kontakt z potencjalnymi klientami. Możesz tworzyć dostosowane wiadomości i pozdrowienia oraz korzystać z historii zakupów lub przeglądania, aby w przyszłości polecać powiązane produkty.
- Dostępność
Dostępność jest ważna dla klientów. Potrzebują dostępu do wszystkich elementów na stronie bez konieczności używania klawiatury, gdy są na swoich urządzeniach mobilnych. Same elementy powinny być interaktywne, aby móc lepiej łączyć się z klientami. Rozważ oczekiwania użytkowników i projekt z ich punktu widzenia.
- Hierarchia
Wyświetlając informacje na swoich stronach internetowych, należy postępować zgodnie z właściwą hierarchią wizualną, aby użytkownicy nie mieli trudności z poruszaniem się po stronach, gdy czegoś szukają. Bądź strategiczny podczas wyświetlania treści wizualnych i wiedz, że gdy osiągniesz odpowiedni ton estetyczny, użytkownicy uznają Twoją witrynę za bardziej intuicyjną.
- Optymalizacja pustej przestrzeni
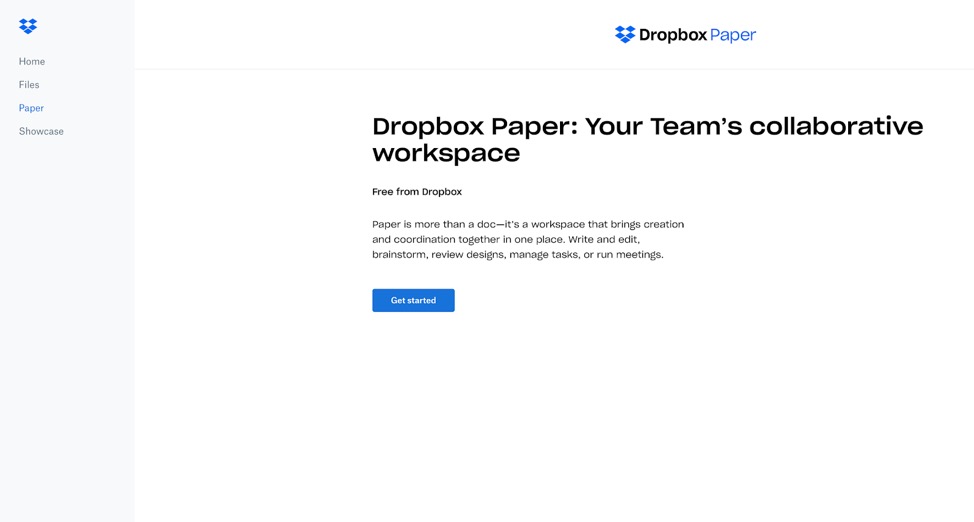
Popraw UX i zwiększ możliwości biznesowe, wykorzystując momenty „pomiędzy”, gdy użytkownicy uzyskują ekrany o stanie zerowym. Zamiast tego wykorzystaj ten pusty stan, aby zwiększyć wartość swojej firmy i informować użytkowników o tym, co się dzieje. Sprawdź projekt UX w stanie zerowym Dropbox Paper. Umieszczenie przycisku wezwania do działania pomaga użytkownikom kontynuować bez zamieszania.

- Projekt zorientowany na klienta (CCD)
Spersonalizowana platforma, która koncentruje się na potrzebach użytkownika, jest idealna. Funkcje, takie jak wyszukiwanie głosowe i rozpoznawanie obrazów, są naprawdę pomocne. Wyszukiwanie głosowe może znacznie poprawić ranking SERP. Dając użytkownikom możliwość wyszukiwania produktów za pomocą wyszukiwania obrazów, otrzymasz również punkty w Twojej witrynie. Według Salesforce ponad 40 procent użytkowników zgadza się, że inteligentna pomoc jest pomocnym czynnikiem poprawiającym ich doświadczenie.
6 sposobów na poprawę UX eCommerce dzięki projektowi adaptacyjnemu
#1 Popraw wydajność treści statycznych dzięki sieci dostarczania treści
CDN lub Content Delivery Network to sieć składająca się z różnych serwerów używanych do powielania określonych treści. Może znacznie poprawić wydajność zawartości, ponieważ dostarcza zawartość w oparciu o bliskość użytkownika do serwera.
Na przykład użytkownik z Korei Południowej prawdopodobnie otrzymałby treści znajdujące się na serwerze w Chinach, a nie na serwerze znajdującym się w Londynie. Oznacza to, że wybierając dostawcę, musisz upewnić się, że ma on serwery w miejscu, w którym znajduje się większość Twojego rynku. Jak dobrze, musisz być mądry, jeśli chodzi o wybór pakietów.
Kiedy spojrzysz na panel sterowania hostingu i stwierdzisz, że potrzebujesz tylko 10 GB przepustowości miesięcznie, wybierz pakiet, który zaspokoi te potrzeby.
#2 Rozważ zarówno kontekst użytkownika, jak i możliwości urządzenia
Nie trzeba dodawać, że miejsce na ekranie na urządzeniach mobilnych, czy to smartfonach, czy tabletach, jest ograniczone w porównaniu z ekranem komputera stacjonarnego. Z tego powodu ważne jest, aby wziąć pod uwagę to, co naprawdę się liczy – cele, które mają użytkownicy mobilni (które często różnią się od użytkowników komputerów stacjonarnych), a także możliwości różnych urządzeń.
Niektóre elementy Twojej witryny mogą nie działać poprawnie na gadżetach ze średniej i niższej klasy. Projektując na urządzenia mobilne, upewnij się, że masz też różne wersje mobilne.
Amazon dostaje to, więc ma co najmniej pięć wersji swojej witryny, które pasują do różnych możliwości telefonów i tabletów. Google dostarcza również różne układy wyników wyszukiwania w zależności od używanego urządzenia.
#3 Wygląd jest ważny, ale zawsze nadaj priorytet funkcji
Fantazyjny design wygląda dobrze, ale kupujący szukają i pozostają nie estetyką, ale funkcjonalnością. Niektóre trendy projektowe mogą nawet rozpraszać lub mylić niektórych użytkowników. Jeśli chcesz poprawić wrażenia użytkownika, ustal priorytet funkcji. Piękny design może wywrzeć dobre pierwsze wrażenie, ale jeśli to przeszkodziłoby w doskonałej funkcjonalności, powinieneś wybrać opcje, które ułatwią użytkownikom. Jest to również jeden z najlepszych sposobów na poprawę współczynnika konwersji.

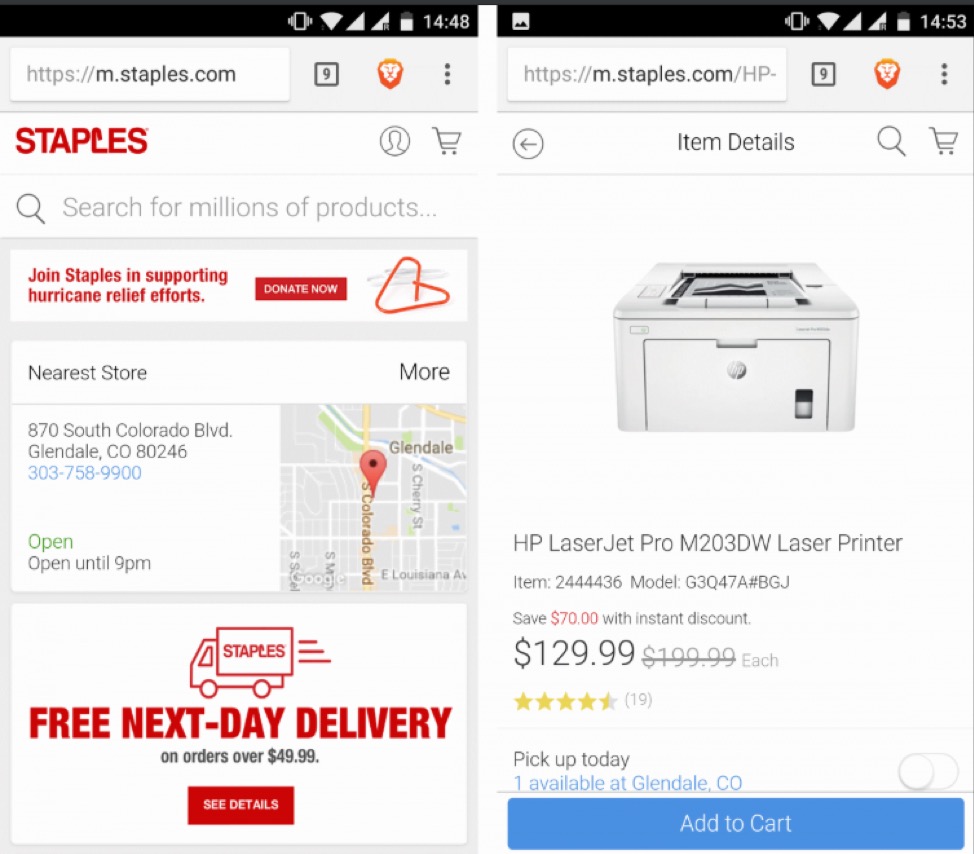
Jak widać powyżej, projekt mobilny Staples może być prosty, ale zawiera wszystkie elementy, których potrzebują użytkownicy, zwłaszcza ci, którzy używają mniejszych ekranów. Zamiast skupiać się na tym, aby wyglądał dobrze, upewnili się, że takie rzeczy jak lokalizacje sklepów najbliżej użytkowników, dane kontaktowe, godziny otwarcia sklepów, podstawowe dane dotyczące wysyłki, produkty i oceny natychmiast witają użytkowników.
Przycisk dodawania do koszyka jest również strategicznie umieszczony w zasięgu kciuka użytkownika mobilnego. Świetny akcent, całkiem dosłownie.
#4 Opanuj sztukę optymalizacji obrazu
Nie ma dokładnej formuły optymalizacji obrazu. Musisz nauczyć się równoważyć estetykę, wydajność i wrażenia użytkownika. Pamiętaj, że podejście „jeden rozmiar dla wszystkich” nie zadziała głównie ze względu na różne rozmiary ekranów. Innym powodem jest popularność urządzeń Retina, które powodują, że ludzie szukają obrazów o wyższej rozdzielczości.
Na szczęście możesz rozwiązać problem powolnego ładowania stron i rozdętych stron, korzystając z usług takich jak adaptacyjne obrazy. To, co robi, to obliczanie rozmiaru ekranu i automatyczne zmienianie rozmiaru i wyświetlanie odpowiedniej wersji obrazu, aby działał idealnie na dowolnym urządzeniu.
#5 Wyeliminuj niepotrzebne elementy
Poświęć trochę czasu na określenie elementów na swoich stronach, których naprawdę potrzebujesz i tych, które możesz usunąć. Jednym ze sposobów dowiedzenia się, które z nich należy zachować, byłoby przestudiowanie i pełne zrozumienie, w jaki sposób użytkownicy korzystają z tych elementów strony lub wchodzą z nimi w interakcję.
Na przykład mogą istnieć strony w Twojej witrynie, które nie potrzebują przycisków udostępniania społecznościowego, aby uzyskać więcej obserwujących na Instagramie, Facebooku i innych platformach społecznościowych. Rozsądnie byłoby usunąć te przyciski na tych stronach.

Wracając do przykładu Nike, świetnie sobie radzą, prezentując użytkownikom mobilnym tylko to, czego potrzebują, zachowując jednocześnie wszystkie niezbędne opcje w zasięgu kilku kliknięć. Podczas gdy wersja komputerowa zawiera zapętlony film na stronie głównej, wersja mobilna zawiera statyczną ramkę. Oszczędza to przepustowość i zasoby sprzętowe, zapewniając jednocześnie ładowanie strony z optymalną prędkością.
#6 Zwiększ UX zakupów mobilnych dzięki mikrointerakcjom
Mikrointerakcje mogą być tym, co zapewni Ci pozytywny UX, którego chciałeś. Twoi użytkownicy chcą mieć kontrolę, gdy są w Twojej witrynie. Daj im to. Coś tak prostego, jak animowane logo, które informuje użytkowników o poziomie głośności, gdy go dostosują, może zdziałać cuda.

Możesz również dołączyć małe powiadomienia, aby użytkownicy wiedzieli, kiedy strony się ładują. Ta mikrointerakcja będzie odbierana jako akt uprzejmości i może być powodem, dla którego pozostaną w Twojej witrynie.
Inne rzeczy, które przynoszą mikrointerakcje to:
- Prowadzenie nawigacji użytkownika, czyniąc ją bardziej intuicyjną.
- Zmniejszenie niepokoju użytkownika poprzez zwiększenie komfortu i zapewnienie bardziej naturalnych interakcji.
- Redukcja błędów zapewnia natychmiastową informację zwrotną.
Końcowe przemyślenia
Doświadczenie użytkownika powinno zawsze zająć pierwsze miejsce w każdej witrynie e-commerce. Wiele zależy od tego, aby UX był zaniedbywany. Postępując zgodnie z powyższymi wskazówkami i zwracając uwagę na omówione najlepsze praktyki, możesz mieć pewność, że masz adaptacyjną witrynę internetową, która zapewnia doskonałe wrażenia użytkownika.
Czy Twoja witryna eCommerce ma projekt adaptacyjny? Co sądzisz o wykorzystaniu projektowania adaptacyjnego do poprawy UX? Podziel się z nami swoimi przemyśleniami!
