8 sprytnych sposobów na ulepszenie obrazów produktów eCommerce
Opublikowany: 2021-03-29Spis treści
- 1. Pokaż kupującemu zdjęcie dla każdego koloru lub stylu, który oferujesz dla produktu.
- 2. Daj kupującemu możliwość powiększenia dowolnej części produktu.
- 3. Przestrzegaj podstaw SEO wizerunku.
- 4. Użyj białego tła dla swoich produktów.
- 5. Popraw szybkość ładowania strony, używając prawidłowego formatu obrazu.
- 6. Spójność z każdym obrazem
- 7. Rozważ skorzystanie z opcji oglądania 360° lub filmu o produkcie w wysokiej rozdzielczości.
- 8. Zoptymalizuj swoje miniatury, aby zwiększyć sprzedaż
- Wymiary i rozdzielczość
- Tło obrazu
- Rozmiar pliku
- Nazwa pliku obrazu
- URL obrazu
- Atrybut alternatywny obrazu
- Kompresuj obrazy
- Użyj CDN, aby zwiększyć szybkość dostarczania obrazu
- Wniosek
Obraz jest wart tysiąca słów, a w eCommerce jest wart tysiąca sprzedaży. Wysokiej jakości treści wizualne i obrazy produktów dla handlu elektronicznego mogą prowadzić lub przerywać sprzedaż dla firm internetowych, ponieważ klienci polegają na wizualizacjach przy podejmowaniu decyzji o zakupie.
Oto dlaczego zdjęcia produktów w e-commerce są tak ważne:
- 33,16% klientów woli oglądać wiele zdjęć każdego produktu, a około 60% klientów woli obrazy, które umożliwiają widok produktu w 360 stopniach.
- 22% klientów zwraca produkty, ponieważ nie były takie, jak pokazano w Internecie.
- Konsumenci są o 85% bardziej skłonni do zakupu produktu po obejrzeniu filmu o produkcie.
Na tym blogu omówimy, jak zoptymalizować witryny sklepowe za pomocą wysokiej jakości zdjęć produktów. Więc zanurkujmy.
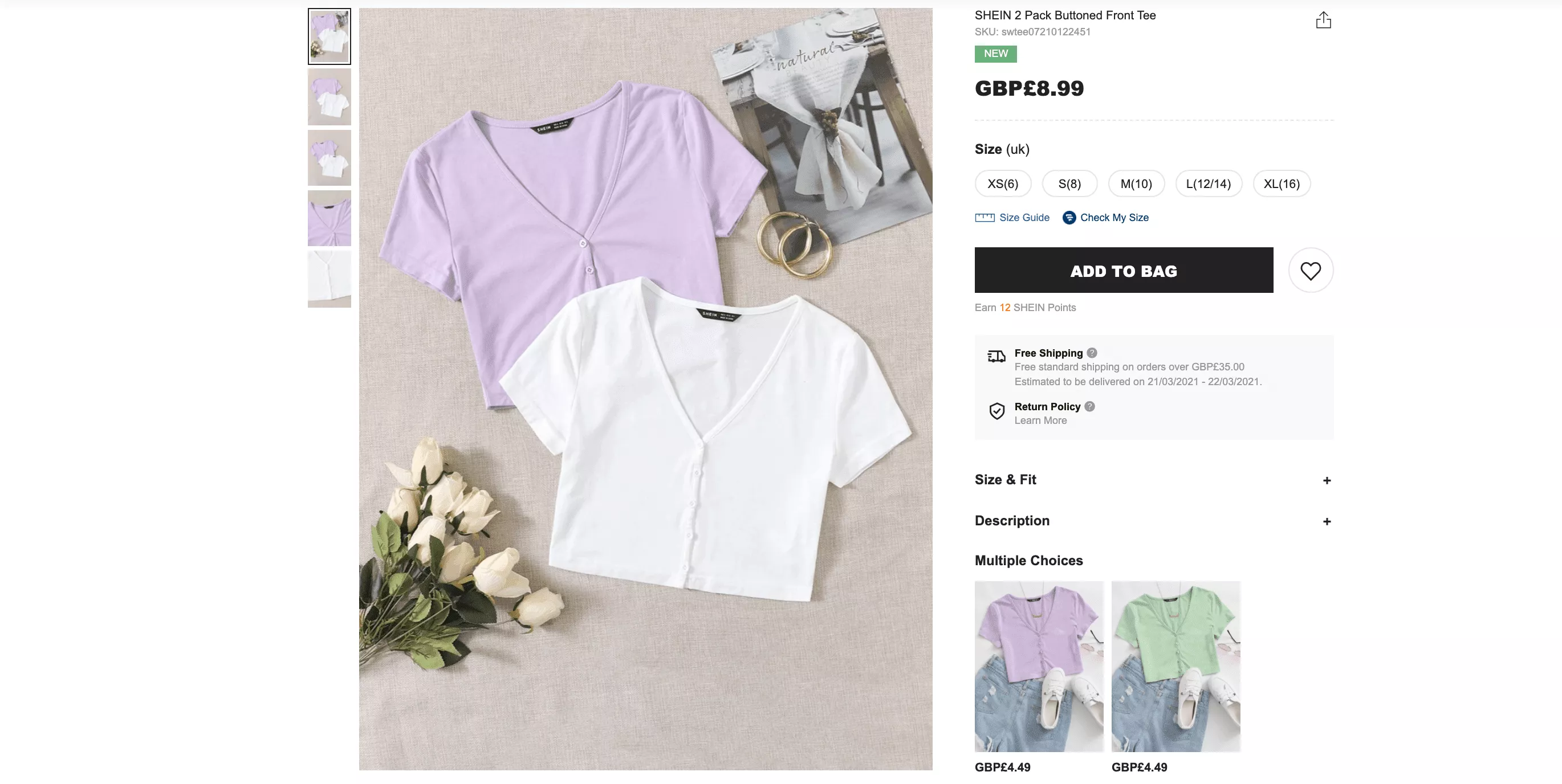
1. Pokaż kupującemu zdjęcie dla każdego koloru lub stylu, który oferujesz dla produktu.
Wyświetlając swój produkt w Internecie, bardzo łatwo jest powiedzieć: „dostępny w 3 dodatkowych kolorach”. Pokazac im. Nie ma nic gorszego niż posiadanie wielu odmian produktu bez pokazywania dla niego żadnych zdjęć. Posiadanie zdjęć produktu w każdym oferowanym wariancie pozwala klientom zobaczyć każdy kąt produktu, w preferowanym kolorze / wzorze lub dowolnym innym wariancie. Staje się to prostą wartością dodaną dla strony szczegółów produktu, która drastycznie zwiększy konwersje Twojego sklepu eCommerce.
Słynna marka odzieżowa SHEIN robi to bez wysiłku, pokazując każdy ze swoich produktów w każdym dostępnym kolorze. Pozwala to klientowi na wizualizację każdego produktu w preferowanym kolorze lub stylu i zwiększa ich konwersje.

Źródło: Shein
Obrazy produktów dla sklepu eCommerce są ważną częścią Twojej kompletnej strategii zarządzania treścią produktu. Sprawdź nasze narzędzie PCM, które pomaga zbiorczo optymalizować obrazy.
2. Daj kupującemu możliwość powiększenia dowolnej części produktu.
Zapewnienie kupującym funkcji powiększania obrazu automatycznie zwiększa zadowolenie klienta. Nawiasem mówiąc, to pozytywny dodatek. Użytkownicy prawie zawsze umieszczają kursor myszy na obrazie produktu eCommerce, aby sprawdzić, czy mogą powiększyć obraz, aby zobaczyć produkt z bliska i dokładniej. Jeśli zobaczą, że twoich zdjęć w rzeczywistości nie można powiększać, będą bardzo niezadowoleni. A co się stanie w rezultacie? Zwiększony współczynnik odrzuceń.
W tym przypadku bardzo ważne jest posiadanie zdjęć produktów eCommerce w wysokiej rozdzielczości. Chcesz, aby Twoi klienci mogli powiększać zdjęcia Twoich produktów bez obniżania ich jakości.
Użyjemy ponownie naszego przykładu SHEIN. Zdjęcia produktów można powiększać, dzięki czemu użytkownicy mogą bliżej przyjrzeć się fakturze ubrań i materiału. Zwiększa to prawdopodobieństwo, że klient dokona zakupu, ponieważ otrzymuje wszystkie niezbędne informacje, których potrzebuje.

Źródło: Shein
Oto kolejny przykład obrazu z możliwością powiększania dla zabytkowego zegara. Powiększany obraz pozwala użytkownikom zobaczyć drobne szczegóły produktu, co pozwala lepiej zobrazować, jak produkt będzie wyglądał w ich domach.

3. Przestrzegaj podstaw SEO wizerunku.
Obrazy, podobnie jak opisy produktów, muszą być zoptymalizowane pod kątem wyszukiwarek. Zapewnienie właściwych opisów meta może spowodować, że Twoje obrazy będą miały wyższą pozycję w rankingu. Ważne jest również, aby nadać obrazom tekst alternatywny i tekst tytułu.
Dane te są również ważne dla kupujących z wadami wzroku, którzy polegają na tekście alternatywnym, aby wiedzieć, o czym jest obraz. Zależą od Twoich metadanych, aby powiedzieć im, jakie są te obrazy i jak wyglądają. Poza tekstem alternatywnym i tekstem tytułu warto również rozważyć strategię używania podpisów do zdjęć.
Nazwa obrazów produktów eCommerce ma również znaczenie dla robotów indeksujących wyszukiwarek, więc nie zostawiaj nazwy „AP977631”. Wiemy, że znacznie łatwiej jest pozostawić go pod nazwą przypisaną do komputera, aparatu lub telefonu. Ale może to być szkodliwe dla SEO. Nadaj każdemu z obrazów odpowiednie nazwy plików, aby roboty indeksujące wyszukiwarki mogły wiedzieć, co to jest lub co pokazuje.
4. Użyj białego tła dla swoich produktów.
Zachowując białe tło dla wszystkich obrazów, zapewniasz spójność w całym tekście. Białe tło to standard w prawie każdym sklepie internetowym, a jest kilka bardzo dobrych powodów:
- Twoje produkty będą się wyróżniać na białym tle.
- Twoje obrazy będą wyglądać spójnie na stronach produktów.
- Zaoszczędzisz pieniądze i czas w edycji.
- Możesz łatwo ponownie użyć lub zastąpić tło na dowolnym ze swoich zdjęć.
- Rynki, takie jak Zakupy Google i Amazon, wprowadziły obowiązek posiadania białego tła.
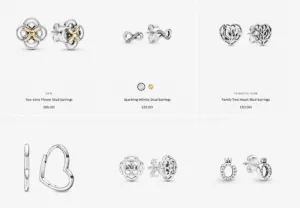
Możesz użyć oprogramowania takiego jak Photoshop lub Pixlr, aby ręcznie zastąpić tło zdjęć produktów białym tłem lub pozwolić usługom takim jak Pixc wykonać pracę za Ciebie. Pandora używa białego tła dla wszystkich swoich obrazów produktów eCommerce, co podnosi jakość produktu i zachowuje spójność.

Źródło: Pandora
5. Popraw szybkość ładowania strony, używając prawidłowego formatu obrazu.
Podczas tworzenia obrazów produktów eCommerce łatwo jest po prostu wybrać domyślną opcję zapisywania, ale znajomość różnic między formatami plików i ustawieniami może mieć ogromny wpływ na Twoją witrynę.
Trzy najczęściej używane formaty obrazów produktów eCommerce w handlu elektronicznym obsługiwane przez większość platform to JPG/JPEG, GIF lub PNG. Każdy z nich ma inne zalety i wady.
Pliki GIF mają niższą jakość, ale także rozmiar pliku. Jeśli chcesz utworzyć obraz specjalnie dla małych ikon lub miniatur, prawdopodobnie chcesz użyć GIF-a. Są także jedynym dostępnym formatem obsługującym animację. Jednak wraz ze wzrostem rozmiaru obrazu GIFS staje się mniej wydajny w przetwarzaniu kolorów.
Pliki PNG obsługują szerszą gamę kolorów i są jedynym formatem obsługującym przezroczyste tła. Wszystko to odbywa się jednak kosztem większego rozmiaru pliku. Jeśli musisz wielokrotnie edytować zdjęcie, wyeksportuj je jako plik PNG.
Obrazy JPEG są najpowszechniejszym formatem używanym w aparatach cyfrowych i Internecie. Obsługują szeroką gamę kolorów, ale ustawienia kompresji JPEG pozwalają zachować równowagę między jakością obrazu a rozmiarem pliku.
Omówiliśmy je bardziej szczegółowo na naszym blogu tutaj: Obrazy produktów w handlu elektronicznym: najlepsze formaty.
6. Spójność z każdym obrazem
Aby wzmocnić swoją markę i zapewnić najbardziej spójne wrażenia z zakupów eCommerce, Twój https://apimio.com/product-data-e-commerce-importance/. Niezależnie od tego, czy używasz lampy błyskowej, czy nie, tła lub bez tła, modelu lub manekina, ważne jest, aby każda decyzja, którą podejmiesz, dotyczyła wszystkich Twoich produktów.
Jednym ze sposobów na zachowanie spójności jest upewnienie się, że zdjęcia produktów pochodzą z tego samego źródła. Większość właścicieli firm otrzymuje zdjęcia produktów na jeden z trzech sposobów:
- Użyj zdjęć producenta
- Zatrudnij kogoś, kto zrobi zdjęcia Twoich produktów
- Zrób własne zdjęcia produktów
Korzystanie z obrazów producenta zapewni spójność i dokładność na wszystkich stronach produktów. Jednak korzystanie z komercyjnego fotografa do robienia zdjęć produktów lub robienie ich na własną rękę to również świetne sposoby na ulepszenie witryny. Zależy to tylko od tego, który z nich lepiej odpowiada Twoim potrzebom biznesowym, czasowi wolnemu, możliwościom i budżetowi.
7. Rozważ skorzystanie z opcji oglądania 360° lub filmu o produkcie w wysokiej rozdzielczości.
Chcesz dodać tę wisienkę do idealnego czekoladowego ciasta ganache? Pozwól swoim klientom zobaczyć 360-stopniowy widok Twoich produktów. Daj im pełny wirtualny widok, aby mogli zobaczyć każdy kąt Twojego produktu. Jeśli nie jesteś w stanie poradzić sobie z tym we własnym zakresie, możesz zatrudnić firmę, która specjalizuje się w fotografii produktów 360°. Oczywiście, jeśli możesz sobie na to pozwolić.

Korzystanie z filmów produktowych lub GIF-ów może również zwiększyć liczbę konwersji. Wykazano, że dodanie wideo do strony może zwiększyć ruch organiczny z SERP o 157%. Jeśli więc masz dostępne zasoby, aby tworzyć filmy produktowe i GIF-y dla swojego sklepu internetowego, na dłuższą metę będzie to więcej niż opłacalne.
Sprawdź, jak ten sprzedawca Delta na Amazon zapewnia widok 360° na swój kran. Pozwala konsumentom zobaczyć każdy kąt produktu i wyobrazić sobie go we własnym zakresie. Coś takiego gwarantuje zwiększenie konwersji w Twoim sklepie.

Źródło: Amazonka
8. Zoptymalizuj swoje miniatury, aby zwiększyć sprzedaż
Obrazy miniatur są często wyświetlane, wiele naraz, na dole strony. Celem tych miniatur jest zwiększenie sprzedaży. Upsell to dodatek, aktualizacja lub dodatkowy produkt, który sprzedawca przedstawia Ci po pierwszym zakupie. Opiera się na Twoich początkowych zakupach, a zalecane przedmioty to te, które najbardziej pasują do Twojego wyboru.
Należy bezwzględnie wyświetlać powiązane produkty pod lub nad koszykiem lub stroną zakupu i zachęcać klientów do ich kliknięcia. Ale jeśli te miniatury się nie załadują, tracisz mnóstwo potencjalnego biznesu.
Tak więc tylko dlatego, że są małe, nie lekceważ miniaturek jako mniej ważnych dla rentowności Twojej firmy. Muszą mieć bardzo mały rozmiar pliku: najlepiej mniej niż 70 KB.
Najlepiej sprawdzają się jako pliki JPEG lub GIF. Użyj Pixlr, jeśli chcesz zmienić rozmiar plików. I nie zapomnij nazwać swoich miniatur. Potrzebują solidnych nazw i atrybutów alt, tak jak zdjęcia produktów. Zoptymalizowanie tych miniaturek pomoże Ci poprawić SEO i, miejmy nadzieję, zwiększyć zysk, jaki generujesz z każdej konwersji internetowej.
Teraz, gdy omówiliśmy kreatywny aspekt obrazów produktów e-commerce, zagłębimy się w szczegóły techniczne obrazów produktów dla sklepów e-commerce.
Wymiary i rozdzielczość
Wymiary obrazu produktu powinny być idealnym kwadratem. Wszystkie platformy e-commerce obsługują ten format:
- Mniej niż 100 kb
- Kwadratowe obrazy
Kwadratowe obrazy są ważne, ponieważ działają na każdej platformie i zapewniają, że obrazy wyglądają tak samo bez względu na to, na jakim urządzeniu są wyświetlane.
Idealna rozdzielczość zdjęć produktów powinna wynosić 1500 x 1500. Dzięki temu rozdzielczość będzie spójna na wszystkich platformach sprzedawców. Bez względu więc na platformę eCommerce, z której korzystają, Twoje produkty wyświetlają się na wszystkich w ten sam sposób.
- Idealny rozmiar to 1500 x 1500.
- Minimalny rozmiar powinien wynosić 1080 x 1080
Tło obrazu
Posiadanie zdjęć produktów Twojej marki z prostym, jasnym białym tłem pomaga zachować spójność na wszystkich platformach sprzedawcy. Kolor tła pomaga wyróżnić produkt. Jeśli tło ma głośny kolor lub wzór, rozprasza to Twoich klientów i skłania ich do patrzenia na produkty inne niż Twoje.
Rozmiar pliku
Istnieje ogromna różnica między „rozmiarem obrazu” a „rozmiarem pliku”. Zwykle ludzie mają tendencję do mieszania ich. Mówiąc o „rozmiarze obrazu”, mamy na myśli wymiary obrazu, na przykład 1080 x 1080. Ale kiedy mówimy o rozmiarze pliku, mamy na myśli ilość miejsca, jaką obraz będzie wymagał na twoim serwerze . Rozmiar pliku może mieć bezpośredni wpływ na szybkość ładowania strony.
Może to zwiększyć lub zepsuć wydajność Twojej witryny, ponieważ każdy obraz musi zostać pobrany za każdym razem, gdy witryna jest odwiedzana.
Twoim celem jest zachowanie rozmiaru obrazów od 1 do 2 MB. Obraz może mieć duże rozmiary i nadal mieć 2 MB lub mniej. Im mniejszy rozmiar obrazu, tym szybsze ładowanie, co oznacza niższy współczynnik odrzuceń i szczęśliwszych klientów.
Nazwa pliku obrazu
Wiemy, że większości z nas pasuje po prostu wpisanie losowej nazwy, aby zapisać nasze obrazy. Ale może to być szkodliwe dla SEO. Musisz upewnić się, że Twoje słowa kluczowe, a przynajmniej ich odmiana, są zawarte w nazwie pliku obrazu, która powinna być opisowa.
Nie umieszczaj słów kluczowych w nazwie pliku obrazu. Należy dołączyć tylko jedną odmianę słowa kluczowego, a nazwy plików nie powinny być uciążliwe. Upewnij się, że nazwa pliku jest czytelna. Oznaczający; powinieneś używać myślników lub podkreśleń pomiędzy słowami w nazwie pliku, aby wyszukiwarki widziały poszczególne słowa. Nie zostawiaj spacji w nazwie pliku, ponieważ zamiast tego będą one wyświetlane jako „%20”, co może sprawić, że nazwa pliku będzie nieczytelna.
URL obrazu
Prawie ta sama rada dotyczy adresu URL obrazu, co w przypadku nazwy pliku obrazu. Możesz rozważyć użycie innej odmiany słowa kluczowego niż ta, której użyłeś w nazwie pliku, ale poza tym rada jest zasadniczo taka sama.
Upewnij się, że dla adresów URL obrazów istnieje odpowiednia architektura adresów URL. Standardowy folder, taki jak /images/, jest w porządku, ale jeśli naprawdę chcesz pójść o krok dalej i dać wyszukiwarkom więcej możliwości, utwórz podfoldery dla różnych typów zdjęć, takich jak na przykład /images/spodnie/męskie/ .
Lepsza hierarchiczna taksonomia adresów URL obrazów może pomóc wyszukiwarkom w lepszym zrozumieniu semantyki obrazów, co pozwoli uzyskać trafniejsze wyniki wyszukiwania.
Atrybut alternatywny obrazu
Atrybut alt obrazu powinien zawierać słowo kluczowe, ale w większości przypadków powinien zawierać więcej. Należy pamiętać, że chociaż wielu praktyków SEO traktuje atrybut alt jako rodzaj metatagu słów kluczowych, tak nie jest.
Obrazek alternatywny jest przeznaczony do użytku przez czytniki ekranu dla osób niedowidzących, a także może zastąpić obraz w przeglądarkach, które z jakiegoś powodu nie mogą wyświetlić obrazu. Jeśli nie chcesz, aby Twój obraz ALT pojawił się jako zamiennik Twojego obrazu, miej to dla czytelników, aby to zobaczyli, oznacza to, że robisz coś złego.
Użyj alt obrazu jako opisowego zamiennika obrazu produktu zawierającego Twoje słowa kluczowe, a nie jako wysypiska słów kluczowych.
Kompresuj obrazy
Pamiętaj, aby skompresować obrazy, aby skrócić czas ładowania. Jeśli Twoje obrazy nie ładują się wystarczająco szybko, spowolnią Twoją witrynę, co może zaszkodzić SEO.
Podczas gdy Google przechowuje miniatury pod ręką, większe obrazy są ładowane z Twojej witryny, więc jeśli załadowanie obrazu w obrazach Google trwa zbyt długo, użytkownik będzie znacznie mniej skłonny do kliknięcia, aby zobaczyć więcej. Problem polega na tym, że Google rzadko wyświetla zduplikowane obrazy w wynikach wyszukiwania. Często je indeksuje, ale generalnie ich nie wyświetla, ponieważ żaden użytkownik nie potrzebuje więcej niż jednej kopii tego samego obrazu.
Jedynym sposobem na obejście tego problemu jest oczywiście umieszczenie unikalnych zdjęć produktów eCommerce na stronach produktów. Nie trzeba dodawać, że nie zawsze można to zrobić dla każdej strony produktu, zwłaszcza w przypadku większych witryn. Ponadto, w zależności od umów zawartych z producentami produktów, nie zawsze możesz mieć nad tym kontrolę.
Niemniej jednak warto zamieścić kilka unikalnych obrazów, nawet jeśli tylko na kilku stronach o wysokiej skuteczności i dużym potencjale. Dodatkowe punkty, jeśli wykonasz dodatkowy krok, aby upewnić się, że Twój obraz będzie się wyróżniał od wszystkiego innego widocznego w wynikach wyszukiwania grafiki.
Jeśli jest jedna rzecz lepsza w wynikach wyszukiwania grafiki niż w podstawowych wynikach wyszukiwania, to jest nią to, że użytkownicy często chcą sięgnąć znacznie głębiej niż pierwsza „strona” (która w rzeczywistości jest nieskończonym przewijaniem) wyników wyszukiwania grafiki.
Użyj CDN, aby zwiększyć szybkość dostarczania obrazów
CDN (Content Delivery Network) to sieć serwerów, która pozwala zwiększyć szybkość dostarczania obrazu. Serwery te znajdują się na całym świecie i dostarczają multimedia, takie jak filmy/obrazy, do innych sieci. CDN zmniejsza liczbę punktów sieciowych między serwerem a użytkownikiem. Dzięki temu możliwe staje się szybkie dostarczanie treści, które są kluczowe, jeśli chcesz załadować obrazy lub różne rodzaje treści multimedialnych.
Wniosek
Obrazy mają potencjał, aby wyróżnić Twoje sklepy internetowe i pozostawić trwałe wrażenie na Twoich klientach. Jeśli uda Ci się połączyć wszystkie punkty, które wymieniliśmy powyżej, z pewnością stworzysz jeden dobrze wyglądający sklep internetowy, który przekonuje użytkowników.
Stwórz strategię wizerunkową dla swojej witryny e-commerce i dostarczaj użytkownikom najlepszą możliwą grafikę.
