Czy UX ma znaczenie dla SEO?
Opublikowany: 2022-10-18Umieszczenie witryny w rankingu na pierwszej stronie Google jest co najmniej zniechęcające.
Chociaż dodawanie niesamowitych treści, optymalizacja witryny pod kątem wybranych słów kluczowych, linkowanie wewnętrzne i generowanie linków zwrotnych są niezbędnymi praktykami SEO, jest więcej niż prawdopodobne, że robienie tych rzeczy może nadal nie przynieść pożądanych rezultatów.
Potrzebujesz dodatkowej przewagi, nieuczciwej przewagi, która przeniesie Twoją grę SEO na wyższy poziom. Jeśli tego typu krawędzi szukasz, to ten post jest dla Ciebie.
W tym miejscu będziemy badać związek między UX a SEO , a także odkrywać niektóre najlepsze praktyki i zalecenia dotyczące UX, które mogą usprawnić Twoją strategię SEO . Pamiętaj, że jest to nieco zaawansowana rada, a jeśli nie wdrożyłeś najpierw podstawowych dobrych praktyk SEO, możesz najpierw zapoznać się z wyżej wymienionym artykułem.
To powiedziawszy, zagłębmy się w to, najpierw odkrywając, jak UX odnosi się do SEO.
UX i SEO, jak są ze sobą powiązane?
UX i SEO mają długą i skomplikowaną historię. Google w 2020 roku uczynił z doświadczenia użytkownika czynnik wpływający na ranking strony. Wyszukiwarki biorą teraz pod uwagę wrażenia użytkownika na Twojej stronie przed podjęciem decyzji, czy jest ona odpowiednia i warta rankingu.
Jednak Google wyraźnie stwierdził, że jakość treści jest nadal bardziej istotna z punktu widzenia SEO, ponieważ wskazali:

Źródło: Google
Ale kiedy podobnie trafne strony konkurują o te same słowa kluczowe, UX może odegrać znaczącą rolę w określaniu rankingu.
Czy UX naprawdę ma znaczenie dla SEO?
Jeśli przyjrzysz się uważnie próbom Google, które miały na celu ulepszenie wyszukiwania w ciągu ostatnich kilku lat, jasne jest, że starali się oni przejść na podejście zorientowane na UX. To sięga roku 2011, zaczynając od aktualizacji podstawowych algorytmów, takich jak Panda, aż do 2019 r. z bardziej zaawansowanymi, ale subtelnymi aktualizacjami, takimi jak Bert. Uruchomiona ponad dziesięć lat temu, Panda miała na celu nagradzanie witryn o wysokiej jakości i karanie tych, które spamowały reklamy i linki partnerskie i miały zbyt mało lub zbyt ubogą treść. Szybko do przodu, a Google wydaje się bardziej skupiać na próbie zrozumienia kontekstu, tonu i znaczenia treści, które klasyfikuje (więcej na ten temat poniżej).
Co mają wspólnego te pozornie niepowiązane aktualizacje Google? Prosty, UX .
Jakość witryny oceniana na podstawie gęstości reklam i jakości treści ma bezpośredni wpływ na wrażenia użytkownika. Jednak z punktu widzenia wyszukiwarki niemożność „zrozumienia” zapytania jest również dużym problemem. Nie ma nic bardziej frustrującego niż nietrafne wyniki wyszukiwania dla zapytań, które z jakiegoś powodu są zbyt trudne do wyjaśnienia wyszukiwarce. Cały plan gry Google sprowadza się zatem do zapewnienia przyjemnego wyszukiwania zarówno pod względem zawartości strony, jak i wyników SERP.
Uczynienie UX oficjalnym czynnikiem rankingowym
Wszystko to było dobrze i dobrze, ale pomimo wszystkich wysiłków Google, UX wciąż był gdzieś w tle, jeśli chodzi o projektowanie stron internetowych. Z pewnością skupiali się na zachęcaniu witryn, które oferowały wspaniałe wrażenia użytkownika, jednak zachęta była pośrednia. Dopóki nie było.
Wprowadź podstawowe wskaźniki internetowe Google.
W czerwcu 2020 r. Google zdecydowało się uczynić to oficjalnym; przenoszą swoją miłość do UX na wyższy poziom. Wydali trzy nowe metryki, których mogliby użyć do oceny ogólnego doświadczenia użytkownika na Twojej stronie. Te metryki dotyczące jakości strony były Twoimi podstawowymi wskaźnikami internetowymi, a mianowicie największą zawartością, opóźnieniem pierwszego wejścia i skumulowanym przesunięciem układu.
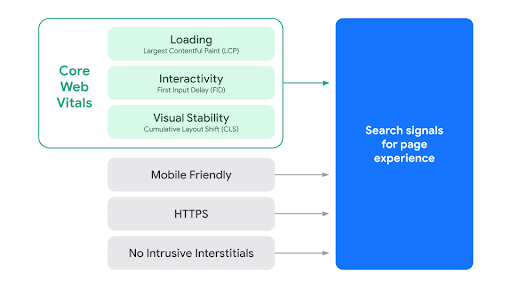
Podstawowe wskaźniki internetowe mierzą trzy właściwości strony internetowej: ładowanie, interaktywność i stabilność wizualną.
Podstawowe wskaźniki sieciowe wraz z kilkoma innymi wskaźnikami UX, takimi jak przyjazność mobilna, HTTPS, natrętne reklamy pełnoekranowe itp., zostały później połączone w jeden sygnał UX, który jest teraz oficjalnym czynnikiem rankingowym dla SERP. Oczekuje się jednak, że Core Web Vitals będą miały największą wagę w twoim wyniku UX.

Źródło: Google
The Takeaway: Aktualizacja Core Web Vitals to sposób Google na ogłoszenie, że UX i SEO nie są już niezależne. Doświadczenie użytkownika ma znaczenie, jeśli chodzi o rankingi SERP, a najlepszym sposobem na zwiększenie UX witryny jest skupienie się na szybkości ładowania, interaktywności i stabilności wizualnej. Poniżej przeanalizujemy kilka praktycznych wskazówek, jak to zrobić.
Implementacja NLP sprawia, że UX jest o wiele bardziej trafny
Innym ważnym aspektem są znaczące inwestycje Google w przetwarzanie języka naturalnego (NLP) w ostatnich latach. Mówiąc ogólnie, NLP odnosi się do nadawania języka maszynom. Jest to poddziedzina sztucznej inteligencji, która koncentruje się na opracowywaniu programów, które potrafią rozumieć i wchodzić w interakcje za pomocą języków, tak jak robią to ludzie.
Zazwyczaj osiąga się to poprzez trenowanie modeli uczenia maszynowego na danych językowych, które najpierw są filtrowane do funkcji językowych, a następnie dopasowywane do tagu wyjściowego. Ostatecznie algorytm opracowuje swój własny „bank wiedzy”, który może wykorzystać do zrozumienia lub manipulowania zapytaniami językowymi. Większość algorytmów NLP to algorytmy ogólnego przeznaczenia, które można dostosować do bardziej szczegółowych zadań, dzięki czemu są niezwykle wszechstronne i funkcjonalne.
Algorytmy NLP są obecnie używane praktycznie wszędzie, od chatbotów po asystentów tłumaczeń i od narzędzi do korekcji gramatyki po asystentów głosowych. Zasadniczo wszystko, co jest związane z używaniem języka online, jest potencjalną aplikacją NLP, w tym, zgadłeś, wyszukiwarka Google.
Ale jak to wszystko ma się do wyszukiwania, o które zapytasz? Wracając do tego, o czym krótko wspomniałem powyżej, Google chce poprawić wrażenia użytkownika, lepiej rozumiejąc zapytania wyszukiwania i zawartość strony. Tutaj pojawiają się aktualizacje, takie jak Bert (2019) i Smith (2021). Przyjrzyjmy się, co robią, aby lepiej zrozumieć, w jaki sposób Google korzysta z NLP, aby poprawić wrażenia użytkownika podczas wyszukiwania.
Algorytmy takie jak Bert są szkolone, aby rozumieć znaczenie poszczególnych słów w szerszym kontekście zdań, podczas gdy algorytmy takie jak Smith są szkolone, aby rozumieć całe fragmenty w kontekście dłuższych dokumentów.
Razem zapewniają dobrą mieszankę wydajności i precyzji, która pozwala Google zrozumieć szeroki zakres zapytań językowych. Takie implementacje umożliwiają wyszukiwarkom dekodowanie złożonych i konwersacyjnych zapytań, a także identyfikowanie fragmentów odpowiedzi z długich, inaczej wyglądających losowo stron i artykułów.
Niedawne przejście Google na NLP wskazuje, że nie są one po prostu zainteresowane identyfikowaniem stron zawierających dany zestaw słów kluczowych; zamiast tego Google chce zrozumieć, co te strony mają do powiedzenia – podobnie jak czytałby je człowiek. Innymi słowy, Google stara się zrozumieć wrażenia użytkownika Twojej strony; to sprawia, że UX jest o wiele ważniejszy niż bycie tylko jednym z 200 czynników rankingowych, choć pośrednio.
Na wynos : twórcy stron internetowych i eksperci SEO mogą się z tego nauczyć, że kuratorowanie treści, które plasują się w rankingu, ostatecznie sprowadza się do głębokiego zrozumienia, jak prawdziwi użytkownicy interpretują i wchodzą w interakcję z treścią.
SEO to nie tylko dodawanie kilku słów kluczowych
Uważam, że warto o tym wspomnieć, ponieważ widzę tak wielu content marketerów, a nawet tak zwanych „ekspertów SEO” winnych tego błędu. Nie możesz po prostu wypchać strony internetowej słowami kluczowymi i oczekiwać, że będzie ona pozycjonowana. Dodawanie słów kluczowych, choć niezbędne, to dopiero pierwszy krok w długim i żmudnym maratonie SEO. Upychanie słów kluczowych jest równie gorsze dla rankingu i UX Twojej witryny.
Pomyśl o tym w ten sposób; słowa kluczowe informują wyszukiwarki, o czym jest Twoja strona, ale nie mogą pomóc wyszukiwarkom zdecydować, czy Twoja strona przedstawia najlepsze rozwiązanie dla danego słowa kluczowego.
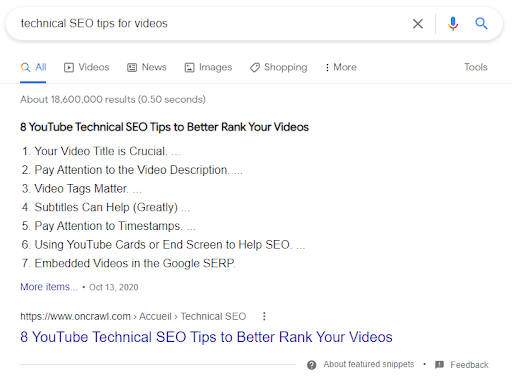
Na przykład, jeśli chcesz kierować frazę kluczową „techniczne wskazówki dotyczące SEO dla filmów”, dokładne dopasowanie frazy kluczowej w tytule i kopii absolutnie zrujnowałoby Twoje wrażenia użytkownika. Zamiast tego skup się na tworzeniu treści, które najlepiej odpowiadają wyszukiwanemu zapytaniu.


Zwróć uwagę na powyższy przykład z bloga Oncrawl. Chociaż nie widzimy w tytule dokładnego dopasowania słowa kluczowego, bardziej rozbudowany tytuł nadal zajmuje pierwsze miejsce dla tego samego zapytania.
Wyszukiwarki są wystarczająco inteligentne, aby wykryć te sztuczki; czas też nadrobić zaległości.
Wniosek: użytkownicy nie chcą, aby wyświetlano im strony wypełnione słowami kluczowymi; chcą stron, które spełniają ich zamiary wyszukiwania i spełniają ich zapytania. W idealnym świecie to właśnie dążą twórcy stron internetowych; mają tendencję do tworzenia stron, które precyzyjnie i dokładnie odpowiadają na zapytania użytkowników, co nieuchronnie maksymalizuje wrażenia użytkownika.
Kluczowe wskazówki dotyczące wdrażania przyjaznego SEO UX
Jak wspomniano, UX i SEO są ze sobą ściśle powiązane, ale czasami mają skomplikowaną relację. Jedną rzeczą jest wiedzieć, jak i dlaczego wyszukiwarki mogą traktować określone elementy UX i decyzje, aby były trafne, a inną wiedzieć, jak praktycznie wdrożyć to zrozumienie w kodzie witryny.
Aby wyjaśnić, jak to zrobić, podzieliłem UX na trzy szerokie kategorie: treść, projekt i wybory. Reprezentują one różne poziomy, na których możesz wdrożyć zmiany UX w sposób, który może poprawić SEO Twojej witryny.
Treści zorientowane na użytkownika
Treść jest bez wątpienia najważniejszym wspólnym mianownikiem między UX a SEO. To jest powód, dla którego ktokolwiek klika w link, a co za tym idzie, decyduje o rankingu strony.
Aby poprawić wrażenia użytkownika treści, upewnij się, że:
Używaj jasnego i precyzyjnego tekstu
Zarówno estetycznie, jak i kontekstowo. Możesz ustawić ton swojego tekstu zgodnie z Twoją marką, ale jego jakość i klarowność musi pozostać jak najwyższa. Ustalaj priorytety, używając prostego, zrozumiałego języka, który dokładnie przekazuje Twój punkt docelowym odbiorcom. Pisanie atrakcyjnego tekstu dla Twojej witryny jest nie tylko świetne z punktu widzenia użytkownika, ale także poprawia SEO, utrzymując uwagę czytelnika, co skutkuje dłuższymi sesjami na stronie.
Jednym z zaskakująco przyjemnych przykładów jest blog Evernote. Evernote to aplikacja do robienia notatek, więc ich głównymi odbiorcami są studenci i entuzjaści produktywności i na tym skupia się ich blog. Blog jest dobrze napisany i wciągający do czytania, do tego stopnia, że trudno oderwać od niego wzrok.
Używaj obrazów i ilustracji wysokiej jakości
Twoje treści są tak dobre, jak dobrze są wyświetlane. Nie wahaj się używać obrazów, ilustracji, wykresów, filmów ani innych elementów, które mogą przekazać Twoją wiadomość lepiej niż zwykły tekst. Przestrzeń cyfrowa staje się coraz bardziej wizualna; wizualne ulepszenie Twojej strony jest zatem świetnym sposobem na zapewnienie solidnego doświadczenia użytkownika.
Obrazy poprawiają również SEO, zapewniając dodatkowy kontekst w postaci tekstu alternatywnego, dzięki czemu Twoje strony są bardziej interaktywne i wciągające.
Zasady projektowania dla lepszego UX
Następnie techniczny aspekt budowania UX przyjaznego SEO.
Szybkość ładowania witryny
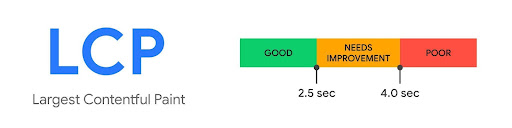
Szybkość ładowania witryny jest prawdopodobnie najważniejsza i mówi się o czynniku projektowania UX, który ma największy wpływ na SEO Twojej witryny. Jest to mierzone za pomocą LCP (Największe malowanie treści), które zasadniczo mierzy szybkość ładowania największego fragmentu treści na danej stronie. LCP jest jednym z kluczowych elementów internetowych wspomnianych wcześniej i jest niezwykle ważny dla SEO.
Google zaleca, aby LCP wynosił 2,5 sekundy lub mniej, aby był dobry.

Niektóre dobre sposoby na poprawę czasu ładowania obejmują używanie zoptymalizowanych obrazów, plików SVG i elementów wideo; poleganie na renderowaniu po stronie serwera dla ciężkich elementów JavaScript; próba skrócenia czasu odpowiedzi serwera; wstępne ładowanie jak największej liczby elementów; itp. Zgodnie z ogólną zasadą pamiętaj, aby treść była prosta, bez zbyt wielu skomplikowanych elementów sprzecznych ze sobą.
Web.dev ma obszerny przewodnik, jak osiągnąć krótszy LCP z technicznego punktu widzenia. Stwierdza, że LCP można zminimalizować, zapewniając, że element LCP ładuje się tak szybko, jak to możliwe i renderuje się natychmiast po załadowaniu. Przeczytaj pełny przewodnik, aby lepiej zrozumieć LCP z technicznego punktu widzenia.
Przyjazność mobilna
Ponad połowa ruchu w sieci pochodzi z urządzeń mobilnych; stworzenie wersji witryny zoptymalizowanej pod kątem urządzeń mobilnych jest koniecznością. W rzeczywistości Google priorytetowo traktuje szybsze czasy ładowania na urządzeniach mobilnych, jeśli chodzi o ranking.
Chociaż większość twórców stron internetowych priorytetowo traktuje mobilną wersję swojej witryny, brakuje im responsywności i optymalizacji w swoich witrynach. Urządzenia mobilne mają również trudności z ładowaniem ciężkich stron internetowych, co sprawia, że optymalizacja pod kątem urządzeń mobilnych jest jeszcze ważniejsza.
Na szczęście konsola wyszukiwania Google zapewnia test, który pozwala zmierzyć przyjazność Twojej witryny mobilnej. Możesz uzyskać obszerny wgląd w to, jak boty Google widzą Twoją witrynę, a także otrzymać cenne informacje zwrotne z testu. Google zapewnia również dodatkowe zasoby, które pomogą Ci rozpocząć ulepszanie witryny pod kątem obsługi urządzeń mobilnych.
Indeksowanie i indeksowanie
W uproszczeniu indeksowanie i indeksowanie odnosi się do możliwości wyszukiwania i organizowania stron witryny przez wyszukiwarki. Jeśli wyszukiwarka nie może znaleźć i zrozumieć Twoich stron, nie może ich uszeregować, prawda?
Aby poprawić to od strony UX, warto mieć przejrzystą i lekką nawigację w witrynie. Nie twórz złożonej sieci połączonych ze sobą stron ani nie zamykaj głównych treści za ścianami. Uporządkowanie stron w prostej i intuicyjnej hierarchii może pomóc zarówno robotom indeksującym, jak i użytkownikom lepiej zrozumieć, o co chodzi w Twojej witrynie.
Użyj plików robot.txt i prześlij mapę witryny do konsoli wyszukiwania Google, aby jeszcze bardziej ułatwić botom Google zrozumienie Twojej witryny.
[Ebook] Wykorzystanie prognoz do wzmocnienia strategii SEO
 Przeczytaj ebook
Przeczytaj ebookPopraw wygląd swojej witryny
I wreszcie, mamy wybory projektowe, które poprawiają SEO. Nie są to absolutnie niezbędne, ale jest to preferowane, jeśli je zaimplementujesz.
Przydatne i angażujące strony
Chcesz, aby Twoje strony były wykonalne i angażujące w tym sensie, że zmuszają czytelnika do interakcji lub przeczytania więcej o Twojej firmie. Jeśli Twoje strony są zaprojektowane do pasywnego wykorzystywania informacji, prawdopodobnie stracisz większość ruchu bez konwersji. Oto, gdzie CTA stają się Twoim najlepszym przyjacielem.
Witryna, która uzyskuje stałą interakcję z użytkownikiem, prawdopodobnie będzie miała dłuższy średni czas sesji i wyższą liczbę stron na wizytę. Dają one Google sygnał, że Twoja strona spełnia zapytanie użytkownika.
Z punktu widzenia UX, kilka wskazówek dotyczących budowania angażującej strony wygląda następująco:
- Publikuj uporządkowane, trafne strony, które pomogą użytkownikom osiągnąć ich cele.
- Zaimplementuj przejrzysty, spójny i atrakcyjny interfejs (np. Entrepreneur.com).
- Udostępnij główne części swojej witryny jednym kliknięciem.
- Spraw, aby Twoje CTA się wyróżniały i były bezproblemowe.
Zachowaj lekkość i prostotę
Zasadniczo pamiętaj, aby Twoja witryna była prosta, ponieważ im prostsza witryna, tym lepsze wrażenia użytkownika. Upewnij się, że wszystkie elementy, których używasz, są lekkie.
Spróbuj zoptymalizować operacje JavaScript i polegać na renderowaniu po stronie serwera, gdy tylko jest to możliwe. Aby uniknąć większego CLS, określ wyraźne wymiary wysokości i szerokości dla obrazów i innych elementów dynamicznych, których wczytanie może trochę potrwać.
Wniosek
SEO i UX mogą początkowo wydawać się odrębne i niepowiązane. Mimo to, gdy zagłębisz się głębiej, oczywiste jest, że dążą do osiągnięcia tego samego celu: zaspokojenia zapytań użytkowników i zapewnienia dobrego doświadczenia użytkownika.
Główne praktyki SEO i UX często nakładają się na siebie i tak długo, jak masz na uwadze swojego użytkownika, większość głównych UX i SEO będzie wydawać się intuicyjna, a nawet konieczna. Jak myślisz, jak UX ma się do SEO? Podziel się z nami swoimi przemyśleniami!
