Czy lepkie menu pomagają czy szkodzą konwersjom? (Najlepsze praktyki na 2021 r.)
Opublikowany: 2020-07-15
Twój pasek nawigacyjny jest jednym z najważniejszych elementów doświadczenia użytkownika w Twojej witrynie. Co ma sens, ponieważ jest to mapa drogowa, którą podążają Twoi goście. Bez tego mogą czuć się zagubieni i nie mają możliwości przemierzenia Twojej witryny bez wysiłku.
Klienci nie lubią tarcia, chcą łatwo. Nawet drobne elementy, takie jak menu nawigacyjne, mogą mieć duży wpływ na wrażenia użytkownika i ogólne współczynniki konwersji witryny.
Nic więc dziwnego, że wciąż toczy się debata na temat najlepszego rodzaju menu do wykorzystania na Twojej stronie internetowej oraz nakazów i zakazów.
W tym artykule sprawdzimy, czy lepkie menu są lepsze niż tradycyjne dla lepszej konwersji w Twojej witrynie. Przyjrzymy się:
- Co to jest nawigacja w lepkim menu?
- Dlaczego menu nawigacyjne są ważnymi elementami konwersji.
- Jak uzyskać dane pomocnicze, wokół których działa najlepiej.
Zacznijmy od zdefiniowania kilku kluczowych terminów…
Twoje menu nawigacyjne – mapa dla odwiedzających
Nawet najbardziej nietechniczna osoba rozumie, czym jest menu nawigacyjne. Nawet jeśli nie potrafią wyrzucić z siebie definicji technicznej, to przynajmniej mają praktyczne doświadczenie w interakcji z nimi podczas przeglądania sieci.
Techterms.com definiuje paski nawigacyjne jako,
„Pasek nawigacyjny to element interfejsu użytkownika na stronie internetowej, który zawiera łącza do innych sekcji witryny. W większości przypadków pasek nawigacyjny jest częścią głównego szablonu witryny, co oznacza, że jest wyświetlany na większości, jeśli nie na wszystkich, stronach w witrynie”.
Definicja wskazuje na ważną rolę menu na stronie internetowej, mówią:
„Pasek nawigacyjny jest ważnym elementem projektu strony internetowej, ponieważ pozwala użytkownikom szybko przejść do dowolnej sekcji w witrynie. Jeśli kiedykolwiek odwiedziłeś witrynę bez paska nawigacyjnego, być może okazało się, że trudno jest znaleźć potrzebną stronę”.
Czym więc jest lepka nawigacja po menu? Przyklejone menu to specjalne menu nawigacyjne, które zapewnia podobną funkcjonalność jak stałe menu nawigacyjne, ale więcej. Clicktales opisuje lepkie menu jako:
„Przyklejona nawigacja to termin używany do opisania stałego menu nawigacyjnego na stronie internetowej, które pozostaje widoczne i znajduje się w tej samej pozycji, w której użytkownik przewija w dół i porusza się po witrynie”.
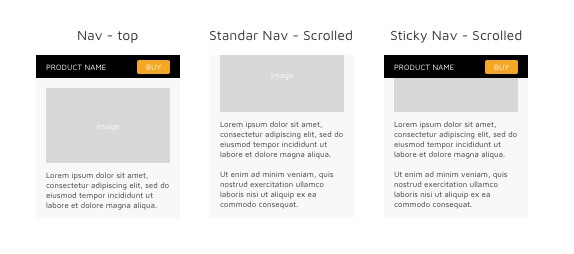
W Convert używamy Sticky Menu. Oto przykład, jak to wygląda:
(zauważ, że pasek nawigacyjny jest ZAWSZE widoczny, nawet gdy użytkownik przewija)
Co mówią optymalizatorzy o lepkich menu?
Kilka badań wiąże złe menu nawigacyjne ze słabymi doświadczeniami z witryną.
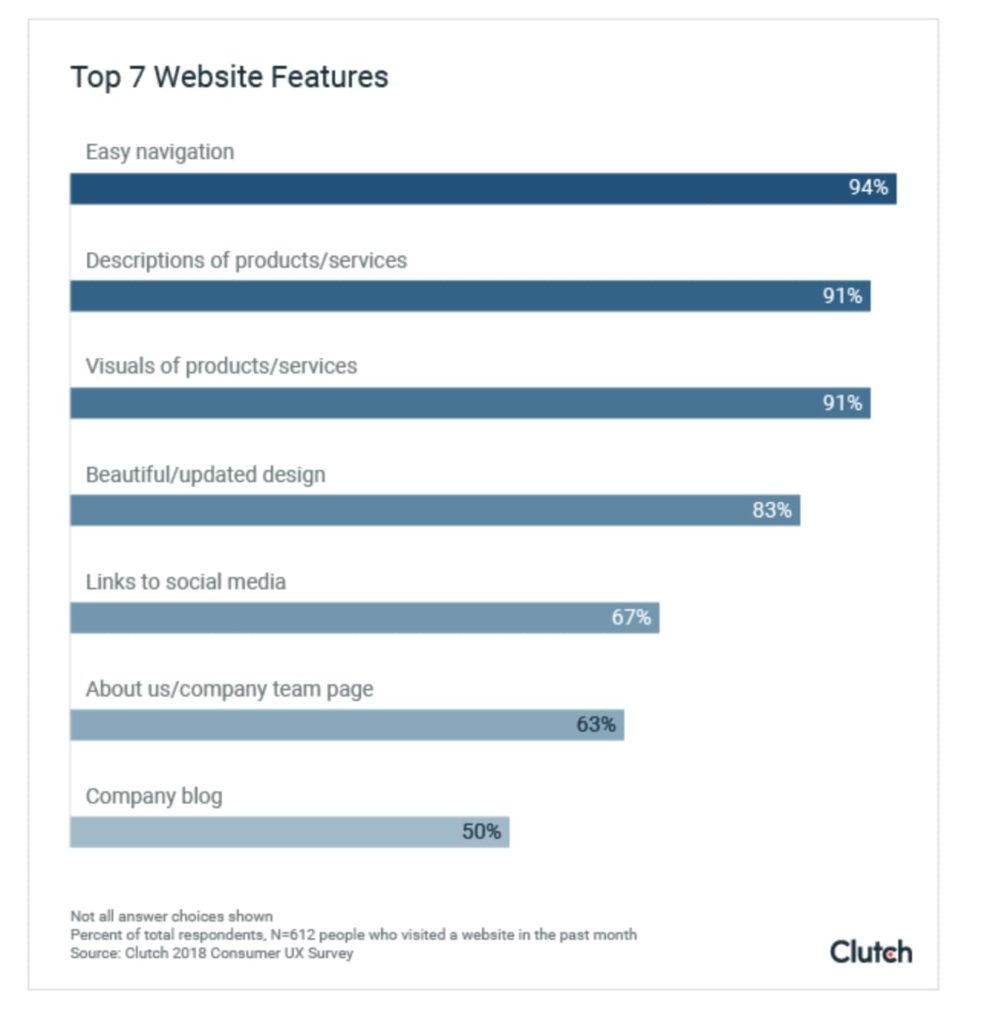
W 2018 r. firma Clutch przeprowadziła ankietę wśród 612 osób, aby określić, jakie funkcje strony internetowej są niezbędne, aby odwiedzający mógł czerpać przyjemność z korzystania z niej. Poniższa grafika przedstawia ich wyniki:

Co ważniejsze, 94% osób określiło „Łatwą nawigację” jako najważniejszą „niezbędną” funkcję na stronie internetowej.

Niestety, te dane nie mówią nam, jaki rodzaj menu preferują odwiedzający.
Jeśli zapytasz optymalizatorów lub marketerów cyfrowych, każdy z nich będzie miał inne podejście do tego, który styl paska nawigacyjnego działa najlepiej, lepkie menu, tradycyjny lub coś nieszablonowego.
Niektórzy sprzeciwiający się uważają, że przyklejone menu są irytujące i uważają, że zachęcają one ludzi do opuszczenia strony, na której się znajdują, aby przejść do innych obszarów witryny – unikając starannie przygotowanego lejka witryny.
Sean Nguyen, dyrektor w firmie Internet Advisor, ma zaciekłą niechęć do lepkich menu. Pyta: „Dlaczego miałbyś dodać tyle niepotrzebnej masy?” Z tego powodu nie używają lepkich menu na swojej stronie. On mówi:
„Nasza witryna nie używa przyklejonych menu, ponieważ uważam to za bardzo uciążliwe doświadczenie. Nie chcę, aby podczas przewijania nic nie śledziło mnie, ponieważ niepotrzebnie zwiększa to objętość strony.
Strona jest skonstruowana tak, jak jest, nie bez powodu i istnieje porządek w prezentowanych treściach. Logika stojąca za tą strukturą wystarcza, aby zwiększyć ruch i stymulować konwersje, nie ma potrzeby dosłownie podążać za użytkownikiem po witrynie, pokazując mu opcje.
Osobiście denerwuję się i klikam, kiedy to się dzieje. Zdecydowanie preferuję tradycyjne menu. Myślę, że dopóki myślisz o tym, co oferujesz i gdzie, nie potrzebujesz lepkiego menu.
Lepkie menu jest ciężkie, niezgrabne i niepotrzebne. Tradycyjne menu jest bardziej uproszczone i wygląda bardziej profesjonalnie”.
Zwolennicy przyklejanych menu są równie nieugięci w kwestii ich pozycji, twierdząc, że przyklejone menu utrzymują Twoje wezwanie do działania na pierwszym planie, niezależnie od tego, gdzie odwiedzający porusza się po stronie.
Podobnie jak w przypadku wszystkich taktyk i strategii CRO, debata na pasku nawigacyjnym jest subiektywna. Milosz Krasiński, Dyrektor Zarządzający Chilli Fruit Web Consulting podzielił się swoją opinią na temat lepkich menu:
„Krótka odpowiedź brzmi: lepkie menu pomagają w konwersji. Czemu? Użytkownicy online są niecierpliwi. Mam na myśli naprawdę niecierpliwy. W wielu przypadkach oznacza to, że prosta czynność, taka jak przewijanie z powrotem na górę strony (kwestia kilku sekund), staje się irytująca, co może spowodować, że użytkownik opuści Twoją witrynę.
Krasiński wspiera tę opinię kilkoma danymi:
Przyklejone menu są o 22% szybsze w nawigacji i zachęcają do konwersji dzięki wygodzie. Na przykład masz w swojej witrynie dużo treści, które użytkownicy mogą chcieć przeczytać, zanim zastosują się do jakiegokolwiek CTA.
Przyklejone menu oznacza, że użytkownik wie, że może szybko wrócić do strony głównej lub strony kontaktowej za pomocą jednego kliknięcia przycisku, zamiast spędzać te męczące kilka sekund na nawigowaniu z powrotem.
Przyklejone menu są szczególnie przydatne w przypadku witryn e-commerce, które mogą wykorzystywać „pływające” wezwanie do działania, aby zachęcić do konwersji w dowolnym miejscu witryny”.
Przy tych wszystkich opiniach, jak określić, kiedy lepkie menu jest projektem z wyboru?
Kiedy lepkie menu to dobry pomysł
Załóżmy, że zaprojektowałeś bardzo długą przewijaną stronę docelową.
Twoje wezwanie do działania prosi odwiedzających o wykonanie połączenia telefonicznego.
Czy nie byłoby wspaniałym pomysłem, aby Twoi użytkownicy widzieli stały nagłówek z dużym CTA – przyciskiem „Kliknij, aby zadzwonić” podczas przewijania w dół, aby przeczytać całą opublikowaną przez Ciebie treść?
Twój duży i błyszczący przycisk wezwania do działania — wyświetlany w widocznym miejscu w przyklejonym menu u góry witryny — staje się nie do przeoczenia, ponieważ płynie w dół strony, podążając za użytkownikami podczas przewijania Twojej długiej strony.
W momencie, gdy potencjalny klient zdecyduje, że chce się z Tobą skontaktować, ma w zasięgu wzroku chwytliwy przycisk „Zadzwoń”. Przy tak skoncentrowanym, lepkim pasku menu Twoi potencjalni klienci są tylko jednym kliknięciem lub dotknięciem od rozpoczęcia z Tobą rozmowy sprzedażowej.

Przyklejone menu w akcji (zauważ, że pasek nawigacyjny jest ZAWSZE widoczny, nawet gdy użytkownik przewija)
Przyklejone menu świetnie sprawdzają się na stronach głównych. Mogą zachęcić użytkowników do przewijania całej strony. W rzeczywistości istnieją strony, które odnotowały znacznie większe zaangażowanie na swoich długich stronach głównych po tym, jak zastąpiły swoje zwykłe górne menu nawigacyjne lepkim.
Witryny e-commerce również uwielbiają lepkie menu, ponieważ mogą umieścić w widocznym miejscu wezwanie do działania, takie jak „Dodaj do koszyka”.
Christopher Prasad, kierownik ds. marketingu w JookSMS powtarza to, mówi:
„Za pomocą lepkiego menu możesz swobodnie poruszać się po witrynie bez utraty strony. Większość witryn eCommerce korzysta teraz z tych elementów, aby zapewnić klientowi płynniejszy i łatwiejszy sposób poruszania się po odpowiednich danych i informacjach.
Korzystanie z lepkich menu pozwala również na większe zaangażowanie w treść stron. Może to pomóc w zwiększeniu ogólnego współczynnika konwersji, ponieważ dzięki menu znajdującemu się za nimi na stronie mogą oni znacznie łatwiej sfinalizować transakcje, czego pragnie większość osób: szybki i łatwy proces.
W skrócie: lepkie menu mogą być przydatne w zależności od tego, jak ich używasz.
Skąd znasz najlepszy rodzaj menu nawigacyjnego do użycia?
Mantra konwertyty brzmi: „nie zgaduj, testuj”. Dane zawsze zastępują przypuszczenia lub czystą opinię.
Podczas gdy doświadczenie użytkownika jest zarówno jakościowe, jak i ilościowe, analiza numeryczna może zapewnić szybki wgląd w współczynniki konwersji i dać wskazówki, w jakim kierunku należy obrać swoje strategie optymalizacji.
Dane mogą szybko odpowiedzieć na pytanie: „Jaki jest nasz następny najlepszy krok w kierunku pożądanego rezultatu?” A testowanie i eksperymentowanie to jedyny sposób, aby dowiedzieć się, który z nich lepiej się konwertuje. Prosty test A/B, który testuje różne paski nawigacyjne, dostarczy Ci danych, które pozwolą Ci podejmować świadome decyzje.
Jeff Moriaty, Marketing Manager w Moriarty's Gem Art, dzieli się mocą testowania:
„Przeprowadziliśmy sporo testów na naszej stronie internetowej, jednym z nich jest menu. W przypadku lepkiego menu głównym obszarem, w którym zaobserwowaliśmy wzrost wydajności, były nasze współczynniki odrzuceń i strony wyświetlane na sesję. Nasze współczynniki odrzuceń faktycznie spadły i przeszliśmy ze średnio 1,5 strony na sesję do ponad 3 stron. Dotyczyło to zwłaszcza użytkowników mobilnych, z których pochodzi 70% naszego ruchu.
Przeprowadziliśmy test A/B przez dwa miesiące, aby uzyskać te wyniki. Od czasu tych ustaleń „utknęliśmy” w lepkim menu dla wszystkich odwiedzających witrynę i nie planujemy zmiany go z powrotem. Jedna wskazówka. Upewnij się, że nie masz żadnych specjalnych ofert ani pasków nagłówka, na które może mieć wpływ przyklejone menu. To był błąd, który znaleźliśmy na początku, i musieliśmy zlecić naszemu programiście wdrożenie obejścia”.
W Convert nigdy nie sugerujemy firmom wdrożenia czegoś na swojej stronie internetowej ani wypróbowania taktyki, ponieważ jest to modne. Zmarnujesz cenne zasoby i uzyskasz mniejszy zwrot z programu testowania. Będzie podlegać kaprysom trendu, a nie proaktywnemu planowaniu opartemu na danych.
Możesz zmienić swoją witrynę tylko poprzez analizę możliwości ulepszeń lub optymalizacji, które podkreślają Twoje dane.
Sandra Hurley, kierownik operacyjny Hayden Girls, potwierdza siłę spostrzeżeń opartych na danych. Dane z ich witryny internetowej informują ją, że „użytkownicy nie chcą przewijać do góry strony co dwie minuty”. Dane wykazały, co następuje:
„Według naszych danych lepkie menu absolutnie pomagają zwiększyć współczynniki konwersji, ponieważ są znacznie łatwiejsze i wygodniejsze w nawigacji.
Przed uruchomieniem naszej strony internetowej przeszliśmy przez kilka iteracji i przetestowaliśmy je. 85% użytkowników zgodziło się, że konieczność przewijania z powrotem do góry w celu uzyskania dostępu do menu i zmiany kategorii produktów była dużym problemem i wyłączyła ich kontynuowanie zakupów.
Całkowity czas spędzony na naszej stronie był krótszy niż w przypadku wersji strony z przyklejonymi menu. Gdy użytkownicy wypróbowali stronę z przyklejonym menu, nie tylko czas spędzili na stronie dłużej, ale także przeglądali więcej kategorii i kupowali więcej produktów. Ponieważ menu jest zawsze widoczne, jest łatwiej dostępne i wygodniejsze”.
Jeśli więc zdecydujesz się zmienić styl paska nawigacyjnego, użyj narzędzi takich jak Google Analytics do zbierania danych (na przykład współczynników konwersji, głębokości przewijania itp.) oraz platform testowych, takich jak Convert Experiences, aby przetestować i ocenić dane przed i po odkryciu co wolą Twoi użytkownicy.
Nie wiesz, od czego zacząć, zainspiruj się listą pomysłów na testowanie z Relevant Insights.
Wskazówki dotyczące tworzenia menu w poprawkach?
Łatwo jest żyć w świecie „albo-albo”. Ale myśląc o stworzeniu idealnego menu nawigacyjnego, chcesz znaleźć klasyczną równowagę UX między estetyką a funkcjonalnością.
Maciej Fita, Marketing Manager w Brandignity sugeruje, „myślenie wykraczające poza typową strukturę nawigacji”. On mówi,
„Jeśli Twoim głównym działaniem jest kontakt z klientem, Twoje lepkie menu powinno zawsze zawierać CTA dla konwersji. Jeśli jest to darmowe demo, to darmowe demo CTA nigdy nie powinno opuszczać strony odwiedzających”.
Fita sugeruje również unikanie usprawniania współczesnego menu w stylu hamburgera,
„Mogą wyglądać elegancko, ale mogą naprawdę zmniejszyć liczbę potencjalnych klientów i konwersji”.
Narzędzie do optymalizacji, CrazyEgg, zawiera 9 wskazówek dotyczących tworzenia konwersji obsługujących paski nawigacyjne, które obejmują: uproszczenie, uczynienie hipertekstu oczywistym, utrzymywanie paska nawigacyjnego w standardowym miejscu i upewnienie się, że menu odzwierciedla priorytety biznesowe.
Firma Orbit Media zaprojektowała ponad 1000 stron internetowych, wiedzą co nieco o dobrym projekcie menu nawigacyjnego. Poniższy film przedstawia to, czego się nauczyli, i zawiera wskazówki dotyczące sposobów korzystania z Google Analytics lub podobnego narzędzia do poprawy nawigacji w witrynie.
Niezależnie od konkretnego menu, które wybierzesz, chcesz wdrożyć najlepsze praktyki projektowe, aby zapewnić wysoką konwersję i doskonały UX. Poniżej znajduje się kilka wskazówek dotyczących menu statycznych i lepkich.
Najlepsze praktyki dotyczące lepkiego menu
Logan Adams, założyciel DC Marketing Digital Hour, podał następujące wskazówki dotyczące korzystania z przyklejonych menu:
„Najważniejszą rzeczą podczas konfigurowania lepkich menu jest rozważenie szybkości reakcji i odpowiedniego wezwania do działania dla menu, w zależności od urządzenia.
Upewnij się, że wybierasz kolor tła, który różni się od wszelkich obrazów bohaterów lub tła stron w całej witrynie.
Przetestuj swoje lepkie menu na wielu urządzeniach… Jeśli nie masz pod ręką wielu różnych urządzeń, możesz użyć Narzędzi dla programistów w przeglądarce internetowej jako szybkiego rozwiązania testowego”.
Zapytany, czy istnieje lepsza alternatywa dla lepkich menu, która zapewnia lepszy UX i współczynniki konwersji, Logan odpowiedział, co następuje:
„W idealnym świecie masz „lepkie” wezwania do działania, które pozwalają użytkownikowi zawsze mieć gotowy kolejny możliwy krok na ścieżce. Ich opracowanie jest kosztowne i wymaga ciągłego utrzymywania w celu dostosowania się, gdy zmieniają się lejki, a kierownictwo pragnie nowych strategii, więc lepkie menu jest dobrym rozwiązaniem złożonego problemu”.
Jane Kovalkova, dyrektor ds. marketingu w Chanty, sugeruje:
„…użyj przyklejonego menu tylko wtedy, gdy masz dłuższą stronę docelową i jeśli karty w przyklejonym menu nie zniechęcają odwiedzających do konwersji. Innymi słowy, lepkie menu musi mieć przyciski prowadzące do głównych stron produktów/usług”.
Naprawiono najlepsze praktyki dotyczące menu
Logan z DC Marketing Digital Hour przedstawił również sugestie dotyczące tworzenia najlepszych stałych menu:
Nigdy nie używaj więcej niż dwóch podlist. Jeśli firma zażądała włączenia tak wielu połączonych list do stałego menu, musisz usiąść i przedyskutować, które strony powinny znaleźć się w stałym menu, a do których można przejść z samej strony.
Rozważ umieszczenie w stopce również kluczowych linków ze stałego menu, aby użytkownicy nie musieli przewijać do góry, aby je znaleźć.
Więc jaki rodzaj menu wybierzesz?
Niezależnie od tego, jaki rodzaj menu nawigacyjnego wybierzesz, zainstaluj na swojej stronie narzędzia CRO do badania zachowań użytkowników, aby zrozumieć, jak zachowują się Twoi użytkownicy. Jeśli widzisz nagrania ekranu, w których użytkownicy muszą przewijać do samego końca, aby uzyskać dostęp do paska nawigacyjnego, możesz rozważyć użycie lepkiego menu, aby poprawić wrażenia użytkownika.

Oryginalna treść stworzona przez Ariana Azcua.

