Jak przyspieszyć działanie WordPressa, wyłączając nieużywane wtyczki na stronach i postach
Opublikowany: 2022-02-24Zawsze staram się przyspieszyć działanie WordPressa, najlepiej w sposób, który jest również tani i nie wymaga żadnego kodowania.
W tym prostym przewodniku pokażę, w jaki sposób używam perfmatters (24,95 USD za licencję na jedną witrynę), lekkiej wtyczki wydajności WordPress , aby wyłączyć nieużywane wtyczki na stronach i postach, aby znacznie przyspieszyć ładowanie strony .
Pokażę ci moje prędkości ładowania strony przed i po skonfigurowaniu perfmatters, abyś mógł zobaczyć, jak bardzo poprawiła się moja prędkość.
Weźmy się za to.
Spis treści
Dlaczego wtyczki WordPress spowalniają twoją stronę
Nie wszystkie wtyczki WordPress są tworzone jednakowo, ale nawet najlepiej zakodowana wtyczka wydłuży czas ładowania Twojej witryny. A oto przerażająca część, wtyczki będą ładowane na każdej stronie witryny, nawet jeśli nie korzystasz z ich funkcji na tej stronie !
Przykład: wtyczka formularza kontaktowego, taka jak Formularz kontaktowy 7. Prawdopodobnie będziesz go używać tylko na swojej stronie „Skontaktuj się ze mną”, ale nadal będzie ładował się na wszystkich innych stronach , dodając niepotrzebne kilobajty do rozmiaru strony i spowalniając ją.
Całkowite usunięcie wtyczek rozwiąże problem, ale prawdopodobnie nadal będziesz chciał użyć niektórych, aby dodać funkcjonalność do swojej witryny. Rozwiązanie? Użyj menedżera skryptów, aby kontrolować, które wtyczki ładują się w każdym poście i na stronie.
Co to jest perfmatters?
Sprawdziłem już perfmatters, ale podsumowując: jest to bardzo lekka (to znaczy, że jest to mały plik i nie ładuje żadnego JavaScriptu na interfejsie użytkownika), która pozwala przełączać się na kilka prostych ustawień, które przyspieszą twoją stronę, jak wyłączanie emotikonów i XML-RPC.
Posiada również potężny menedżer skryptów, którego poniżej wyjaśnię.
Perfmatters zostało stworzone przez braci Briana i Bretta Jacksona i szczerze mówiąc, wykonują oni znacznie lepszą robotę w wyjaśnianiu zalet wtyczki niż ja, więc polecam przeczytanie podsumowania funkcji, które napisali, aby dowiedzieć się więcej.
perfmatters kosztuje 24,95 USD za licencję na jedną witrynę i 1 rok aktualizacji (a jeśli sprawdzisz witrynę, możesz mieć szczęście i znaleźć kupon rabatowy, wskazówkę!). Nadal możesz korzystać z wtyczki, jeśli zdecydujesz się nie odnawiać licencji pod koniec roku. Z mojego doświadczenia wynika, że cena jest tego warta, jeśli szukasz łatwego sposobu na poprawę szybkości witryny WordPress.
Menedżer skryptów perfmatters
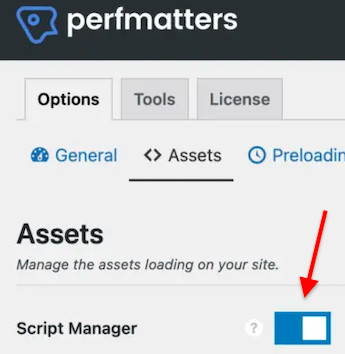
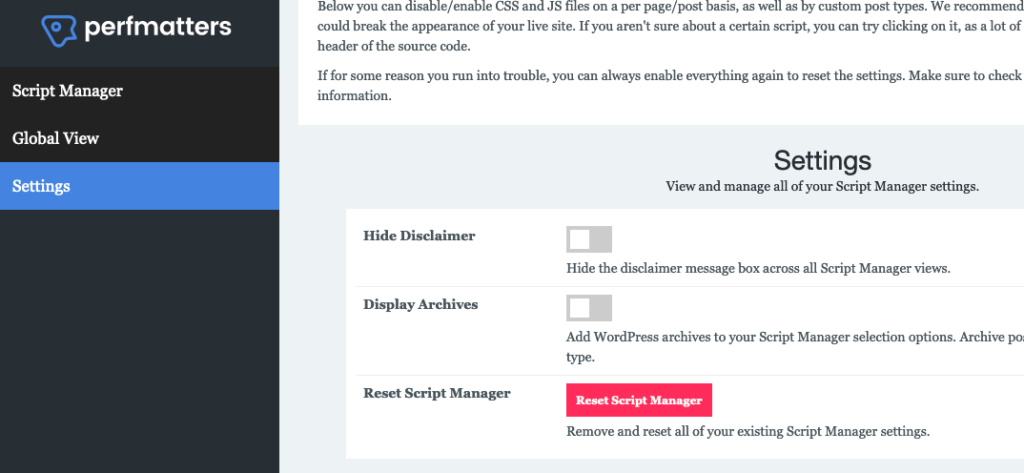
Funkcja perfmatters, którą pokażę, jak tutaj używać, to Menedżer skryptów. Aktywujesz go, włączając go na stronie ustawień perfmatters:

Menedżer skryptów pozwoli Ci wtedy kontrolować, które wtyczki ładują się na dowolnej stronie lub publikują w Twojej witrynie. Pokażę ci, jak to skonfigurować poniżej.
Jak wyłączyć wtyczki w niektórych postach i stronach?
Najpierw musisz kupić i zainstalować perfmatters, jeśli jeszcze tego nie zrobiłeś.
Następnie aktywuj funkcję „Menedżer skryptów”, jak pokazano na powyższym zrzucie ekranu ( Ustawienia pulpitu > Perfmatters > Opcje > Zasoby ).
Po zalogowaniu się do witryny WordPress przejdź do dowolnej strony lub posta (w interfejsie użytkownika, tak jak widzi go użytkownik), w tym do strony głównej.

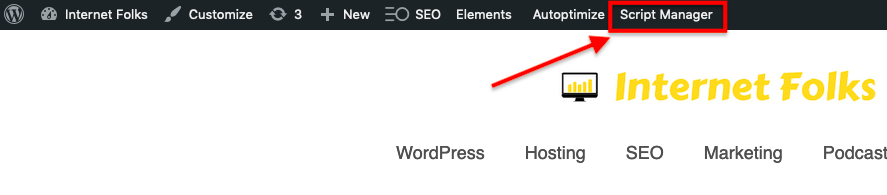
Kliknij przycisk "Menedżer skryptów" na górnym pasku administracyjnym, aby wprowadzić ustawienia dla tej konkretnej strony.
Jeśli ukryłeś swój pasek administracyjny, możesz zamiast tego dodać dowolny adres URL w swojej witrynie za pomocą „?perfmatters”:
https://domain.com/page/?perfmatters 
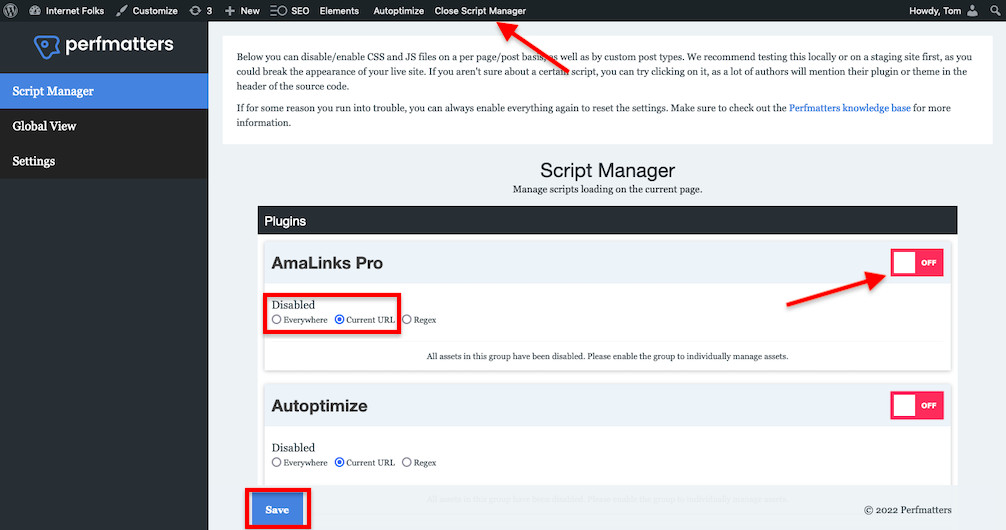
Zobaczysz listę wszystkich wtyczek załadowanych na tej stronie; kliknij, aby wyłączyć te, których nie używasz, i wybierz przycisk opcji „Aktualny adres URL”, aby upewnić się, że nie wyłączasz ich w całej witrynie. Po zakończeniu naciśnij „Zapisz”, a następnie „Zamknij Menedżera skryptów”.

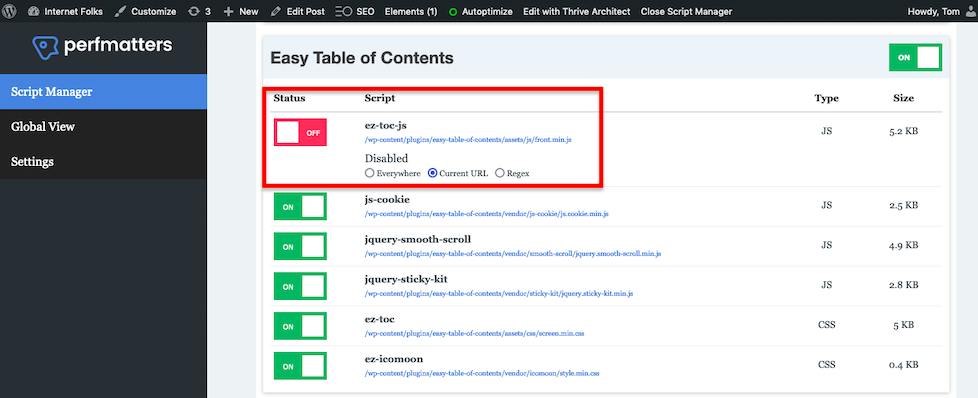
Możesz także uzyskać jeszcze bardziej szczegółowe i wyłączyć określone skrypty css i js z dowolnej wtyczki na podstawie strony po stronie.

perfmatters pokaże Ci typ i rozmiar każdego skryptu wtyczki , dzięki czemu możesz zobaczyć, które z nich obciążają Cię najbardziej.

Najlepiej poeksperymentować z włączaniem i wyłączaniem skryptów w witrynie tymczasowej lub zapasowej, ponieważ możesz coś zepsuć. Jeśli się pomylisz, perfmatters ma duży czerwony przycisk resetowania, dzięki czemu możesz naprawić rzeczy i spróbować ponownie.
O ile szybsza będzie moja witryna?
To zależy od tego, ile wtyczek używasz, jak duże są ich skrypty i czy używasz ich wszystkich funkcji na każdej stronie. Nawet dobrze zoptymalizowana witryna (jak moja, jeśli mogę tak powiedzieć!) będzie w stanie skrócić czas ładowania strony o co najmniej 1 sekundę, redukując skrypty ładowane na stronie.
Pokażę Ci czasy przed i po załadowaniu mojego wpisu na blogu.
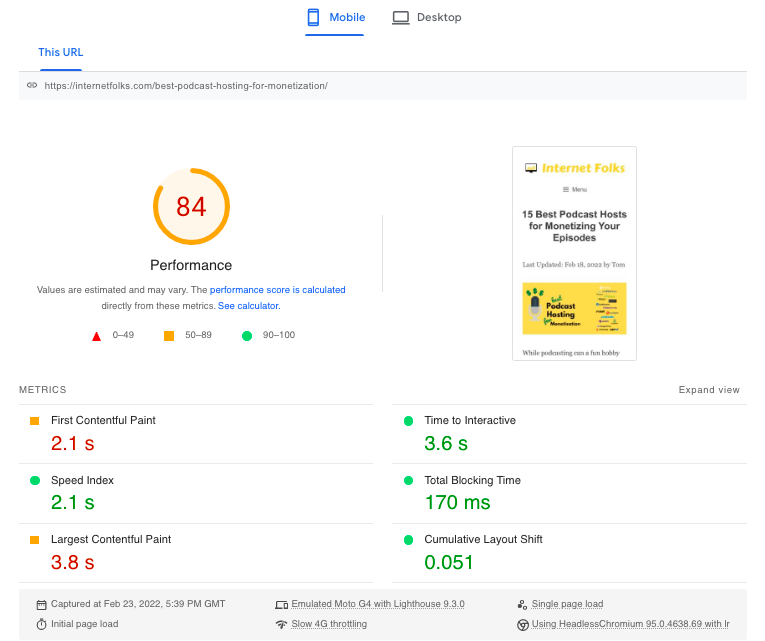
Oto czas ładowania telefonu komórkowego wcześniej (testowany przy użyciu narzędzia Google PageSpeed Insights):

First Contentful Paint (czas potrzebny do załadowania pierwszego elementu strony) wyniósł 2,1 sekundy, a Largest Contentful Paint (całkowity czas ładowania strony) wyniósł 3,8 sekundy.
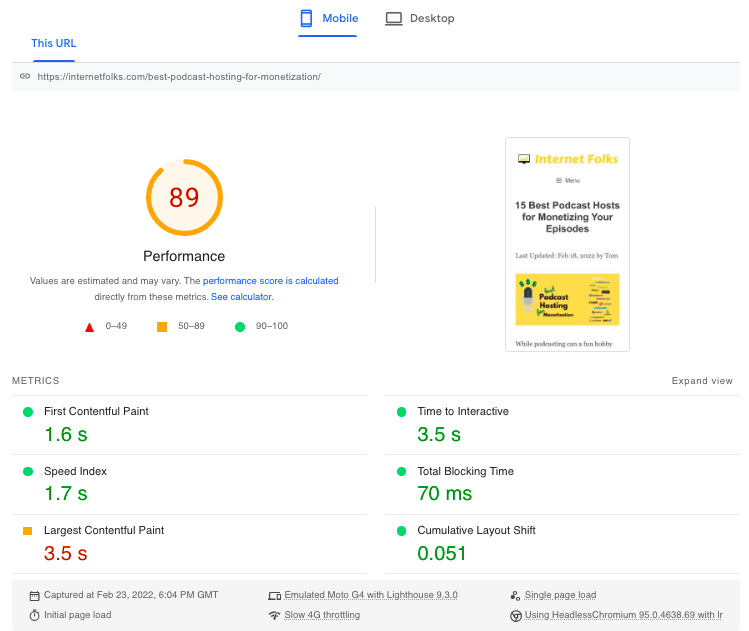
A po usunięciu nieużywanych skryptów wtyczek ze strony:

FCP spadł do znacznie lepszego 1,6 sekundy. LCP jest nadal nieco powolny w 3,5 sekundy.
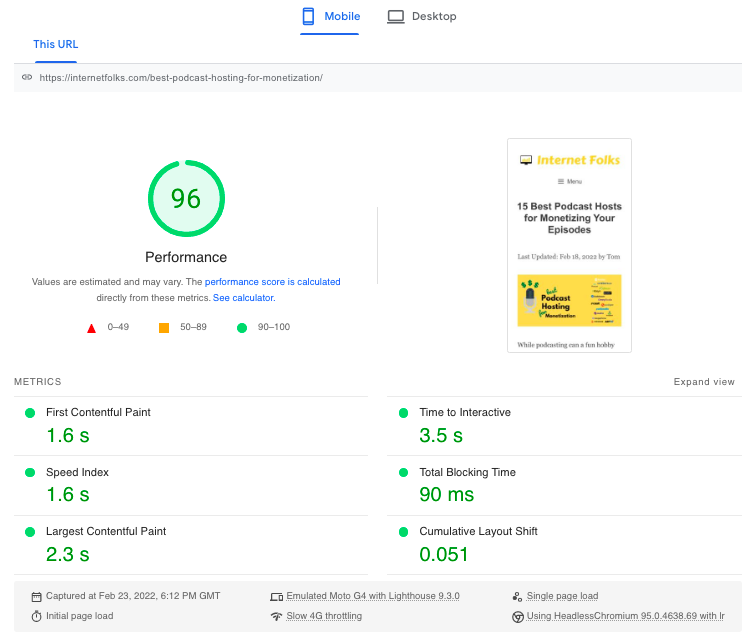
Wyłączyłem minifikację CSS i JS za pomocą darmowej wtyczki Autoptimize dla tego testu; ponowne włączenie dało mi jeszcze większe prędkości:

Jestem bardzo zadowolony z tego wyniku. Planuję przełączyć wszystkie moje stoły z TablePress do edytora bloków Gutenberga, co pozwoli mi usunąć jeszcze więcej skryptów i jeszcze bardziej zwiększyć szybkość w najbliższej przyszłości. Optymalizacja WordPressa pod kątem szybkości uzależnia!
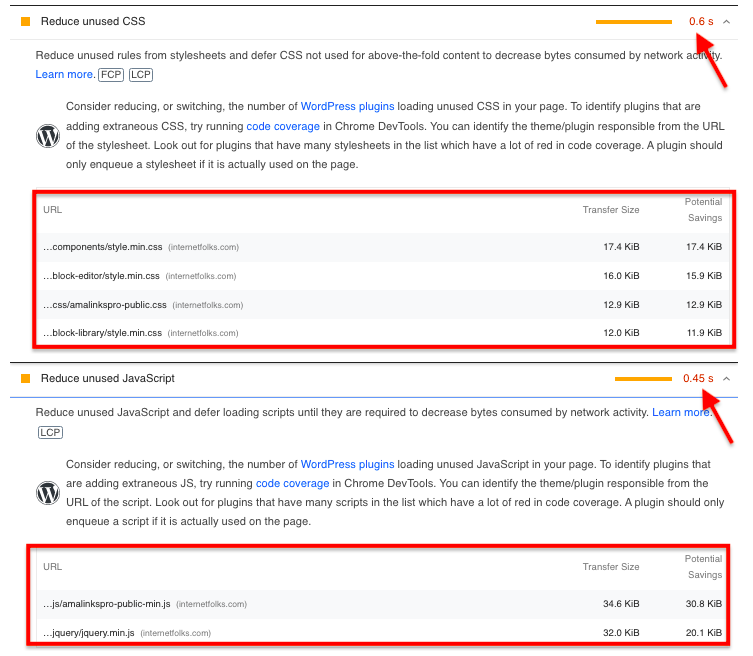
Jeśli nie masz pewności, w jaki sposób Twoja witryna skorzysta na usunięciu skryptów wtyczek z niektórych postów, polecam przeprowadzić test szybkości na PageSpeed Insights i sprawdzić, ile nieużywanych skryptów CSS i JS według Google masz na stronie.

Zobaczysz szacunkowy czas potrzebny do załadowania tych bezużytecznych skryptów. Jest to czas, który zaoszczędzisz, jeśli użyjesz Menedżera skryptów perfmatter, aby zatrzymać ich ładowanie w pierwszej kolejności.
Dla mnie perfmatters było warte 20 dolców i kilka godzin, które spędziłem na konfigurowaniu i testowaniu stron. Może ten przewodnik pomoże Ci zrobić krok dalej w kierunku błyskawicznego czasu ładowania WordPressa. Miłej optymalizacji!
