Recenzja DevKinsta: bezpłatna lokalna platforma programistyczna dla motywów i wtyczek WordPress
Opublikowany: 2022-12-20Jeśli jesteś programistą WordPress, wolnym strzelcem lub agencją współpracującą z klienckimi witrynami WordPress, możesz skorzystać na skonfigurowaniu lokalnego środowiska programistycznego.
Lokalne prowadzenie witryny WordPress oznacza, że możesz testować zmiany bez ryzyka nadpisania danych w działającej witrynie lub przypadkowego zezwolenia na publiczny dostęp do witryny, która jest w fazie rozwoju.
W tej recenzji DevKinsta opiszę, w jaki sposób DevKinsta umożliwia szybkie i łatwe skonfigurowanie lokalnej platformy programistycznej na komputerze Mac i PC, jakie funkcje oferuje, oraz kilka alternatyw do rozważenia.
Co to jest DevKinsta?

DevKinsta to bezpłatna lokalna platforma programistyczna WordPress dla systemów Windows, macOS i Ubuntu, opracowana przez zespół odpowiedzialny za hosting Kinsta.
DevKinsta przyspiesza i upraszcza proces instalowania i rozwijania lokalnych witryn WordPress.
Możesz użyć platformy do tworzenia motywów lub wtyczek WordPress lub testowania dowolnego rodzaju rozwoju lub aktualizacji witryny WordPress, zanim zostanie ona opublikowana. Jeśli jesteś klientem Kinsta, możesz opublikować swoją witrynę bezpośrednio w Kinsta i opublikować ją.
Funkcje DevKinsta
DevKinsta zawiera wiele funkcji, które sprawiają, że jest to preferowana alternatywa dla instalowania serwera WWW i ręcznego konfigurowania lokalnego środowiska WordPress.
Tworzenie witryny WordPress jednym kliknięciem
Pamiętasz, jak uciążliwe było ręczne instalowanie WordPressa, zanim hosty internetowe zaczęły oferować instalację jednym kliknięciem? (Czy pokazuję swój wiek?!)
DevKinsta replikuje tę funkcję lokalnie, umożliwiając uruchomienie dowolnej liczby witryn WordPress (w tym instalacji na wielu serwerach).
Wsparcie dla PHP 7.2 – 8.0
DevKinsta obsługuje najnowsze wersje PHP i pozwala przełączać się między wersjami PHP w celu testowania.
Lokalne zarządzanie pocztą e-mail
Platforma zawiera lokalny serwer SMTP, dzięki czemu możesz przetestować wysyłanie wiadomości e-mail ze swojej witryny i debugować formularze kontaktowe.
Narzędzie do zarządzania bazą danych
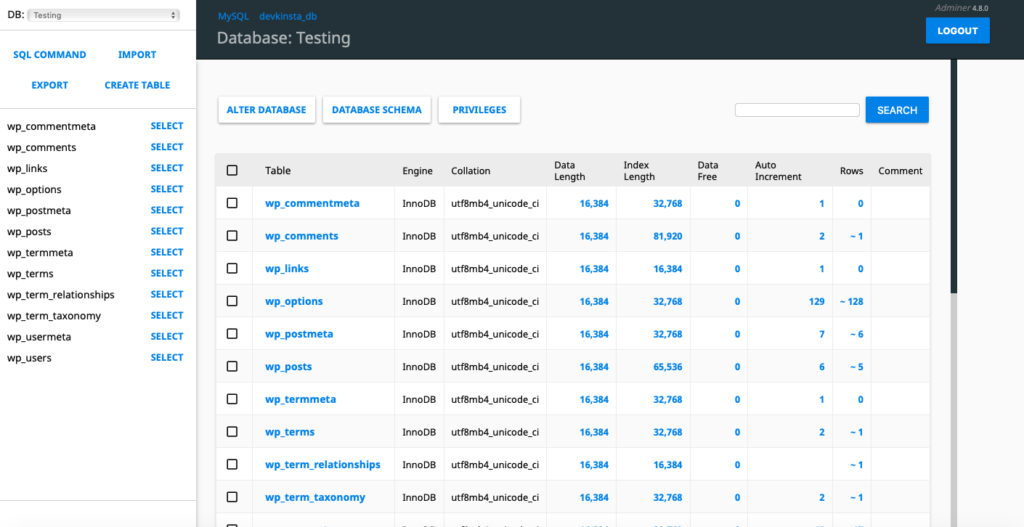
DevKinsta ma wbudowane narzędzie do zarządzania bazami danych, Adminer. Możesz użyć tego narzędzia do sprawdzania tabel bazy danych WordPress i edytowania ich bezpośrednio.
Integracja z MyKinsta
Każdy może używać DevKinsta do lokalnego rozwoju, ale jeśli masz hosting z Kinsta, jest to jeszcze bardziej przydatne.
Możesz bezpośrednio pobrać swoją działającą witrynę z MyKinsta, użyć DevKinsta jako środowiska przejściowego i przenieść swoją lokalną witrynę z powrotem do wersji na żywo na Kinsta po zakończeniu testów.
Zoptymalizowany stos rozwoju lokalnego
DevKinsta używa Dockera do tworzenia szybkiego i bezpiecznego lokalnego środowiska WordPress, które jest automatycznie optymalizowane pod kątem wydajności.
Wieloplatformowy i wielojęzyczny
Użytkownicy systemów Windows, MacOS i Ubuntu mogą zainstalować DevKinsta, który obsługuje 10 języków.
Lokalna obsługa HTTPS
DevKinsta współpracuje lokalnie z HTTPS, dzięki czemu możesz bezpiecznie budować i testować swoją witrynę.
Rejestrowanie błędów WordPress
Platforma zawiera wbudowane dzienniki WP-DEBUG, dzięki czemu można łatwo rejestrować błędy i debugować witrynę.
Automatyczne aktualizacje
DevKinsta aktualizuje się automatycznie, więc zawsze będziesz pracować z najnowszymi funkcjami.
Pobieranie i instalowanie DevKinsta
Przyjrzyjmy się więc procesowi instalacji DevKinsta. Czy to naprawdę takie proste, jak twierdzą?
Aby pobrać DevKinsta, po prostu przejdź do devkinsta.com i kliknij łącze pobierania w głównym panelu nawigacyjnym. Aby kontynuować, musisz podać swoje imię i nazwisko oraz adres e-mail.

Po wypełnieniu formularza pobieranie powinno rozpocząć się automatycznie. Plik to .dmg, jeśli korzystasz z komputera Mac lub .exe, jeśli korzystasz z komputera. Używam komputera Mac, a plik .dmg ma około 96 MB.
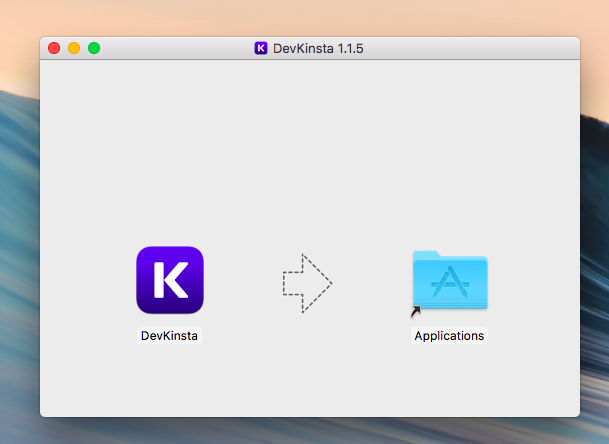
Po pobraniu pliku uruchom go, aby zainstalować DevKinsta. Jeśli korzystasz z komputera Mac, musisz także przeciągnąć aplikację do folderu aplikacji.

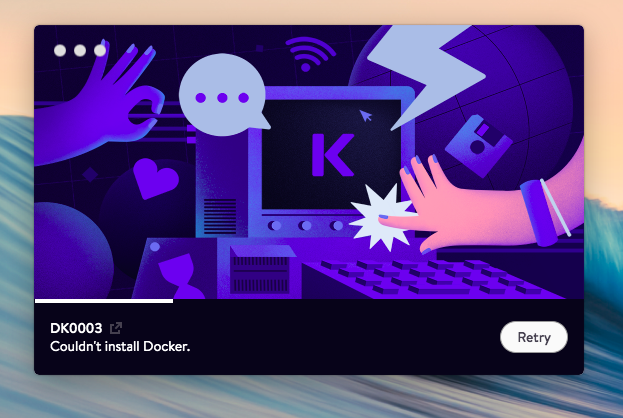
Po zainstalowaniu DevKinsta możesz uruchomić go po raz pierwszy. Zajmie to kilka minut, ponieważ aplikacja pobiera i instaluje Dockera. Może być również konieczne nadanie kilku uprawnień i wprowadzenie hasła.
Jeśli pojawi się komunikat o błędzie (tak jak ja), gdy oprogramowanie próbuje pobrać Dockera, sprawdź, czy Twoja maszyna spełnia minimalne wymagania platformy. Jeśli tak, możesz ręcznie zainstalować Dockera, a następnie wrócić i spróbować ponownie zainstalować DevKinsta.

Po zainstalowaniu Dockera DevKinsta uruchomi go (możesz pominąć samouczek) i zaktualizuje jego obrazy. To trochę potrwa, więc uzbrój się w cierpliwość! Możesz chcieć iść i zrobić kawę, podczas gdy DevKinsta robi swoje, ale będziesz musiał to zrobić tylko raz.
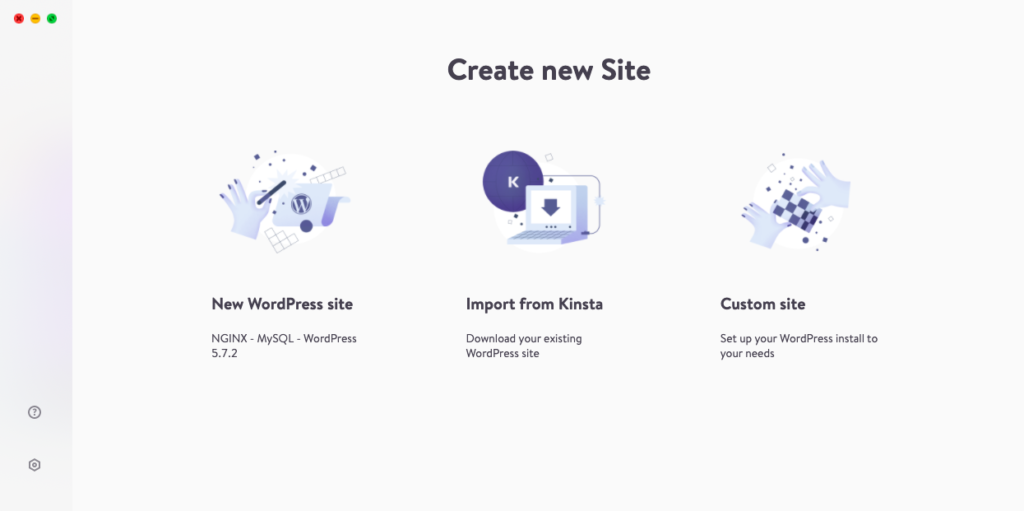
Po zakończeniu konfiguracji Dockera powinieneś przejść do pulpitu nawigacyjnego DevKinsta, w którym możesz utworzyć nową witrynę.

Tworzenie witryny WordPress
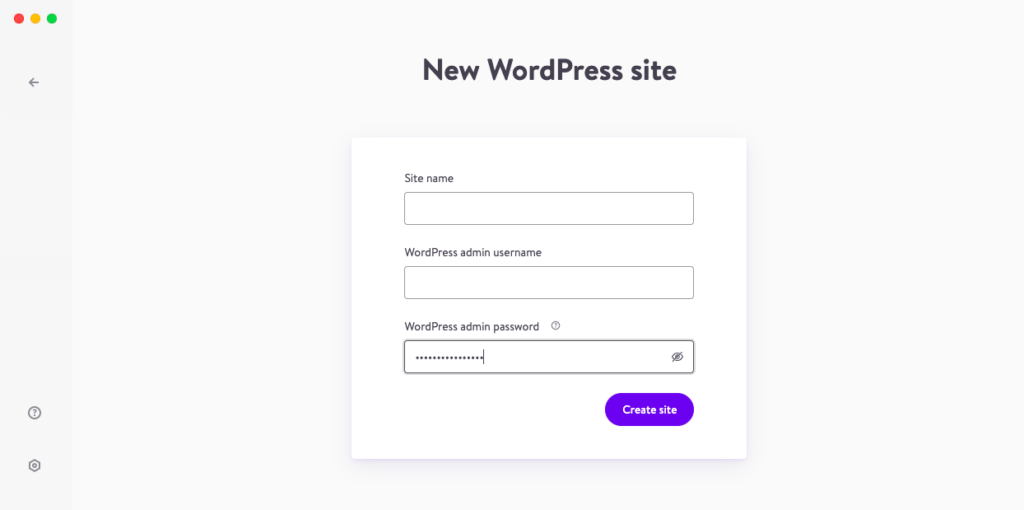
Jeśli wybierzesz opcję utworzenia nowej witryny WordPress, zostaniesz przeprowadzony przez kreatora. To powinno wydawać się całkiem znajome, jeśli kiedykolwiek korzystałeś z instalatora WordPress za jednym kliknięciem w swoim środowisku hostingowym.

Po prostu wpisz nazwę swojej witryny oraz nazwę użytkownika i hasło administratora, a DevKinsta skonfiguruje nową witrynę WordPress. Zajmie to kilka minut, w zależności od szybkości komputera. Jeśli używasz automatycznie wygenerowanego hasła, pamiętaj o jego zanotowaniu, ponieważ później nie będziesz mieć do niego dostępu.
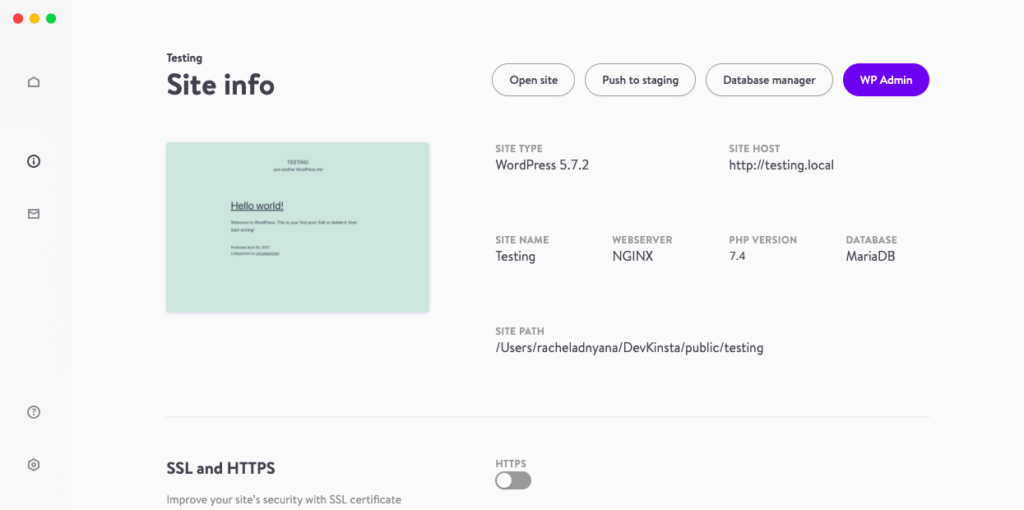
Po zainstalowaniu WordPress DevKinsta przeniesie Cię do głównego panelu administracyjnego. Tutaj możesz zobaczyć podgląd swojej nowej witryny wraz z podstawowymi informacjami na temat konfiguracji serwera WWW, bazy danych i wersji WordPress.

Możesz również zobaczyć ścieżkę witryny, którą możesz wkleić do przeglądarki internetowej, aby wyświetlić aktywną witrynę. Możesz także kliknąć miniaturę podglądu witryny, aby otworzyć ją bezpośrednio w przeglądarce.
Stąd, jeśli chcesz przetestować motyw lub wtyczkę WordPress lub wprowadzić inne zmiany w swojej witrynie za pośrednictwem WordPress, możesz kontynuować tak samo, jak w przypadku hostowanej witryny WordPress.

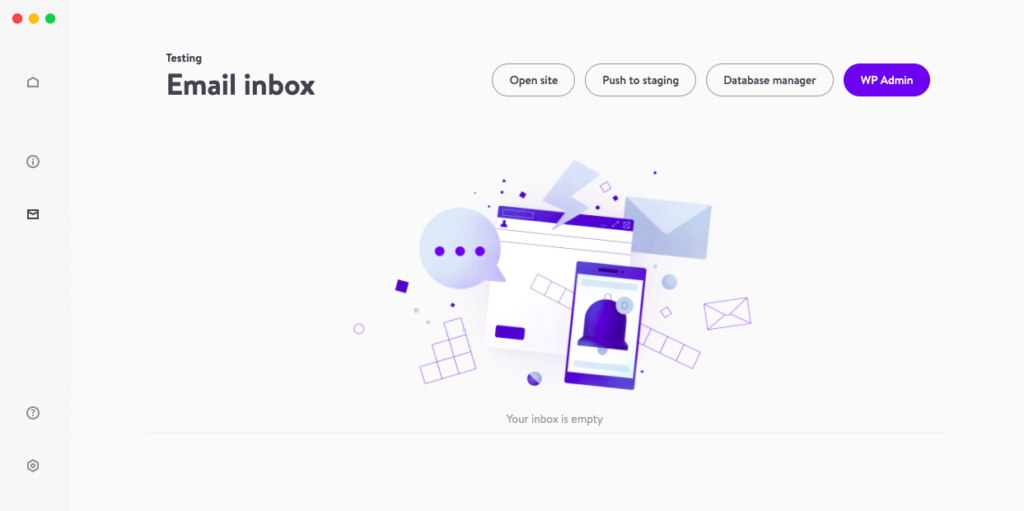
Zarządzanie witryną
Z panelu administracyjnego DevKinsta znajdują się bezpośrednie linki do:
- Otwórz witrynę
- Wepchnij to do inscenizacji
- Otwórz menedżera baz danych
- Przejdź do panelu administratora WP.
Możesz także włączać i wyłączać HTTPS oraz włączać i wyłączać WP_DEBUG.
Jeśli klikniesz ikonę strony głównej w głównym panelu nawigacyjnym po lewej stronie, zobaczysz listę wszystkich swoich lokalnych witryn. Z tej listy znajdują się skróty do otwierania witryny, WP admin dla każdej witryny oraz lokalny folder zawierający wszystkie pliki witryny.

Możesz także otworzyć menedżera baz danych dla każdej witryny i usunąć całą witrynę.
Jest to również ekran, z którego możesz dodać nową witrynę jako świeżą instalację WordPressa.
Zarządzania bazami danych
Adminer, narzędzie do zarządzania bazami danych dostarczane z DevKinsta, to platforma internetowa, która wygląda podobnie do phpMyAdmin.

Jeśli kiedykolwiek zarządzałeś bazą danych w swoich hostowanych witrynach, to narzędzie powinno wydawać się znajome. Możesz łatwo przeglądać różne tabele, przeglądać i edytować dane, tworzyć nowe tabele, importować i eksportować bazy danych oraz uruchamiać polecenia SQL.
Testowanie poczty e-mail
Gdy jesteś w przeglądzie witryny na pulpicie nawigacyjnym DevKinsta, możesz uzyskać dostęp do lokalnej poczty e-mail, klikając ikonę koperty w głównym panelu nawigacyjnym.

Jeśli Twoja witryna generuje jakiekolwiek e-maile, trafią one tutaj.
Przetestowałem to, instalując wtyczkę formularza kontaktowego w witrynie lokalnej, którą właśnie utworzyłem, i wysłałem wiadomość.
Niestety moja skrzynka odbiorcza pozostała pusta. Szybko skorzystałem z Google i przejrzałem forum społeczności, ale nie znalazłem niczego, co pomogłoby mi rozwiązać ten problem.
DevKinsta vs. Lokalnie przez koło zamachowe
Jeśli szukasz różnych opcji lokalnego rozwoju WordPress, możesz się zastanawiać, jak DevKinsta wypada w porównaniu z Local by Flywheel.
Doświadczenie w zakresie rozwoju lokalnego jest bardzo podobne przy użyciu tych dwóch narzędzi. Oczywiście, Local jest lepszym wyborem, jeśli korzystasz z hostingu Flywheel lub WP Engine i warto używać DevKinsta, jeśli Twoja witryna jest hostowana na Kinsta. Ale pomijając hosting, jaka jest różnica między tymi dwoma narzędziami?
Local istnieje już dłużej, ponieważ został uruchomiony w 2019 roku. DevKinsta jest dostępny dopiero od początku 2021 roku, więc wciąż jest we wczesnych wersjach.
Z tego powodu Local oferuje kilka dodatkowych funkcji, takich jak optymalizator obrazu i sprawdzanie linków. Należy jednak pamiętać, że niektóre zaawansowane funkcje nie są dostępne w bezpłatnej wersji narzędzia.
Poza tym funkcjonalność obu narzędzi jest bardzo podobna. Główna różnica polega na tym, że Docker zasila DevKinsta, podczas gdy Local instaluje każdy element środowiska hostingowego indywidualnie.
DevKinsta twierdzi, że czyni to system bezpieczniejszym i pozwala na łatwiejsze aktualizacje i poprawki błędów, podczas gdy Local utrzymuje, że wirtualizacja z Dockerem wpływa na wydajność.
Często zadawane pytania dotyczące DevKinsta
Nie musisz koniecznie kupować hostingu, aby stworzyć witrynę WordPress. Zamiast tego możesz zainstalować WordPress na komputerze lokalnym i rozwijać lokalnie. Może to być przydatne, jeśli masz zawodne połączenie internetowe lub chcesz, aby witryna była prywatna i niedostępna w sieci, dopóki nie będzie gotowa do uruchomienia.
Aby lokalnie uruchomić WordPress, musisz zainstalować serwer WWW i oprogramowanie bazy danych. Możesz to zrobić ręcznie, ale o wiele szybciej i łatwiej jest użyć lokalnej platformy programistycznej, takiej jak DevKinsta, do zarządzania całą konfiguracją zaplecza.
Zacznij od pobrania DevKinsta i uruchom instalator. Aplikacja zajmie 5-10 minut, aby pobrać wymagane pliki.
Następnie możesz uruchomić DevKinsta i zdecydować się na zbudowanie nowej witryny WordPress lub zaimportowanie istniejącej witryny z Kinsta.
Wykonaj każdy krok kreatora, a DevKinsta zaktualizuje ustawienia lokalnego serwera WWW, utworzy bazę danych MySQL, zainstaluje WordPress i zaktualizuje plik hosts.
DevKinsta to lokalna platforma programistyczna dla każdego, kto chce pracować lokalnie nad witrynami internetowymi na swoim komputerze PC lub Mac lub tworzyć motywy lub wtyczki WordPress. DevKinsta to przydatne narzędzie dla programistów, agencji, projektantów i freelancerów.
Możesz uruchomić DevKinsta na komputerach PC z systemem Windows 10 lub Mac z systemem MacOS 10.14 lub nowszym. Będziesz także potrzebował co najmniej 5 GB miejsca na dysku i 2 GB pamięci.
DevKinsta jest bezpłatną platformą i nie obsługuje czatu na żywo, ale istnieje bezpłatne forum społeczności, na którym można wyszukiwać tematy pomocy lub zadawać pytania.
Nie, obecnie DevKinsta jest lokalną platformą programistyczną tylko dla WordPress.
Tak, DevKinsta zawiera lokalną aplikację e-mail o nazwie MailHog. Umożliwi to sprawdzenie, czy e-maile generowane i wysyłane z Twojej witryny działają poprawnie.
DevKinsta wysyła wiadomości e-mail tylko na komputer lokalny i nie można ich wysyłać na zewnętrzny serwer pocztowy.
Końcowe przemyślenia
DevKinsta to świetne narzędzie do usprawnienia przepływu pracy podczas lokalnego tworzenia i testowania witryn, motywów i wtyczek WordPress.
Jeśli nigdy nie pracowałeś lokalnie nad witryną WordPress, ponieważ uważasz, że jest to zbyt skomplikowane lub nie rozumiesz korzyści, zdecydowanie warto pobrać DevKinsta i dać mu wir.
Gdy masz już lokalne środowisko programistyczne na swoim komputerze, możesz pracować z dowolnego miejsca, nawet jeśli nie masz połączenia z Internetem. Rozwijanie się lokalnie jest znacznie bezpieczniejsze i bezpieczniejsze niż praca online.
Na przykład, jeśli chcesz przetestować nową wtyczkę lub motyw, warto wypróbować ją w lokalnej wersji witryny przed wprowadzeniem zmian.
Jeśli jesteś programistą lub projektantem WordPress, agencją lub freelancerem pracującym z witrynami WordPress dla klientów, wypróbuj DevKinsta i przekonaj się, o ile łatwiej jest opracowywać i testować zmiany w witrynie. Praca lokalna jest również znacznie tańsza niż płacenie za hosting dla dziesiątek witryn.
Oczywiście, jeśli jesteś klientem Kinsta, w pełni wykorzystasz to narzędzie, ponieważ bezproblemowo integruje się ono ze środowiskiem hostingu online. Ale nawet jeśli używasz innej firmy do hostingu, DevKinsta jest nadal przydatnym narzędziem.
Zauważyłem, że proces instalacji jest trochę wadliwy. Oprócz opóźnienia związanego z ręczną instalacją Dockera, było kilka innych punktów, w których instalator zawiódł.
Po zainstalowaniu DevKinsta i uruchomieniu witryny WordPress okazało się, że jest szybka i prosta w użyciu. Interfejs użytkownika jest również atrakcyjny, prosty i intuicyjny.
Jest oczywiście kilka błędów do rozwiązania (nigdy nie dowiedziałem się, dlaczego funkcja e-mail nie działa dla mnie!) Jednak to oprogramowanie ma dopiero kilka miesięcy, więc należy spodziewać się pewnych problemów.
Kinsta ma już świetną reputację dzięki dostarczaniu światowej klasy usług hostingowych, więc moje oczekiwania wobec tego narzędzia były wysokie. Chociaż oczywiście wciąż trzeba wprowadzić ulepszenia, nie mogę się doczekać, aby zobaczyć, jak to się rozwinie w przyszłości.
Możesz pobrać DevKinsta za darmo tutaj i wypróbować go samodzielnie.
Jeśli korzystałeś z DevKinsta, podziel się swoimi doświadczeniami w komentarzach!
