Od szkicu do sukcesu: projektowanie stron docelowych staje się łatwe dzięki Landingi
Opublikowany: 2023-09-22Projektanci stron internetowych tworzą wizualne i interaktywne elementy stron internetowych, dążąc zarówno do estetyki, jak i funkcjonalności. W swojej roli biorą na siebie obowiązki od projektowania wizualnego po optymalizację doświadczenia użytkownika. Jednak jeśli chodzi o tworzenie stron docelowych, projektanci często spotykają się z wyjątkowymi wyzwaniami. Na szczęście Landingi jest tutaj, aby uprościć ten proces.
W tym przewodniku przyjrzymy się, jakie korzyści projektanci mogą zyskać dzięki Landingi, począwszy od podejścia bez kodu po responsywne projektowanie, optymalizację zarządzania czasem, testy A/B, opcje dostosowywania, bezpieczeństwo, funkcje współpracy i solidne wsparcie techniczne.
Przeanalizujmy razem, jak Landingi może pomóc usprawnić proces projektowania strony docelowej i przenieść go na wyższy poziom!
Kim jest projektant i projektant stron internetowych?
Projektant to wykwalifikowany profesjonalista, który wykorzystuje swoją kreatywność do konceptualizacji, planowania i opracowywania wizualnych i praktycznych rozwiązań różnych problemów i wyzwań. Z drugiej strony projektant stron internetowych specjalizuje się w projektowaniu i tworzeniu wizualnych i interaktywnych aspektów stron internetowych. Głównym celem projektowania stron internetowych jest tworzenie stron internetowych, które są nie tylko estetyczne, ale także przyjazne dla użytkownika i funkcjonalne.
Oto lista 10 najważniejszych ról i obowiązków projektanta stron internetowych :
- Projekt wizualny: projektanci stron internetowych tworzą wygląd witryn internetowych, w tym układy, kolory, typografię i grafikę, aby dopasować tożsamość i cel marki klienta. Taki projekt wizualny zapewnia atrakcyjną wizualnie i spójną stronę internetową.
- Projekt interfejsu użytkownika (UI): Projekt interfejsu użytkownika jest krytycznym aspektem projektowania stron internetowych. Polega na tworzeniu elementów interfejsu użytkownika, takich jak przyciski i formularze, zapewniających intuicyjne i przyjemne wizualnie wrażenia.
- Projektowanie doświadczenia użytkownika (UX): Projekt UX optymalizuje doświadczenie użytkownika witryny internetowej, biorąc pod uwagę nawigację, wyszukiwanie informacji i interakcję elementów. Ma na celu uczynienie witryny łatwą, wydajną i przyjemną dla odwiedzających.
- Układ i struktura: projektanci stron internetowych organizują treść i decydują o rozmieszczeniu obrazów i tekstu, aby zapewnić logiczny i łatwy do zrozumienia przepływ informacji na stronach witryny.
- Responsywność: strony internetowe powinny być responsywne, aby dostosowywać się do różnych rozmiarów ekranów i urządzeń, co wymaga od projektantów stworzenia układów i elementów, które będą dobrze działać na komputerach stacjonarnych, tabletach i smartfonach.
- Zgodność między przeglądarkami: projektanci stron internetowych muszą zadbać o to, aby witryny internetowe działały spójnie w różnych przeglądarkach internetowych (np. Chrome, Firefox, Safari i Internet Explorer), aby zapewnić jednolite doświadczenie wszystkim użytkownikom.
- Projektowanie graficzne: Projektanci stron internetowych często tworzą lub włączają grafikę i obrazy do projektów stron internetowych. Mogą edytować i optymalizować obrazy na potrzeby Internetu, projektować ikony, przyciski i inne elementy wizualne oraz dbać o to, aby te zasoby poprawiały ogólną estetykę witryny.
- Tworzenie szkieletów i prototypowanie: Przed rozpoczęciem pełnego procesu projektowania projektanci stron internetowych zazwyczaj tworzą modele szkieletowe i prototypy. Modele szkieletowe to podstawowe szkice układu, natomiast prototypy to interaktywne makiety pokazujące, jak witryna będzie działać.
- Współpraca: projektanci stron internetowych muszą dobrze komunikować się z twórcami stron internetowych, twórcami treści i klientami, aby mieć pewność, że projekt jest zgodny z wymaganiami technicznymi i oczekiwaniami.
- Bądź na bieżąco: projektanci stron internetowych muszą być na bieżąco z trendami i doskonalić swoje umiejętności, aby tworzyć konkurencyjne projekty.
Tworząc strony docelowe, projektanci często napotykają szereg przeszkód, ale wiele z tych problemów można rozwiązać, wykorzystując funkcje Landingi.
Jakie korzyści projektanci mogą zyskać dzięki Landingi?
Landingi to platforma specjalizująca się w pomaganiu projektantom i marketerom w tworzeniu stron docelowych o wysokiej konwersji, bez konieczności posiadania rozbudowanego kodowania i umiejętności technicznych .
Landingi upraszcza proces projektowania stron docelowych, umożliwiając projektantom tworzenie skutecznych i atrakcyjnych wizualnie stron dla kampanii marketingowych. Umożliwia projektantom stron internetowych skupienie się na kreatywnych aspektach swojej pracy, zapewniając jednocześnie narzędzia i funkcje potrzebne do osiągnięcia pomyślnych wyników w zakresie generowania leadów i optymalizacji konwersji.
Jeśli chodzi o korzyści, jakie kreatywni profesjonaliści mogą uzyskać dzięki wykorzystaniu Landingi, obejmują one:
- Nie jest wymagana znajomość kodu
- Elastyczny projekt
- Optymalizacja zarządzania czasem
- Testy A/B
- Dostosowywanie
- Bezpieczeństwo i niezawodność
- Współpraca
- Pomoc techniczna

Nie jest wymagana znajomość kodu
Projektanci mogą nie mieć umiejętności kodowania, a tworzenie niestandardowych stron docelowych za pomocą HTML, CSS i JavaScript może być wyzwaniem. Interfejs Landingi typu „przeciągnij i upuść” umożliwia projektantom tworzenie atrakcyjnych wizualnie stron docelowych bez znajomości kodowania.
- edytor bez kodu, doskonały w pikselach
- w pełni konfigurowalny, wysokiej jakości szablony
- wstępnie zaprojektowane sekcje i widżety
- szybkie przyjęcie modyfikacji
- wstęp powielanie
Elastyczny projekt
Szablony Landingi są responsywne i można je dostosować do każdego urządzenia, dzięki czemu projektanci mogą skupić się na innych aspektach. Dodatkowo utworzenie mobilnej wersji Landing page w edytorze nie wymaga żadnego wysiłku, gdyż odbywa się automatycznie i można je dostosować do preferencji użytkownika.
- szablony zoptymalizowane pod kątem urządzeń mobilnych
- widok mobilny redaktor
- wersja mobilna tworzona automatycznie na podstawie widoku desktopowego
- tryb podglądu
Optymalizacja zarządzania czasem
Landingi oferuje wstępnie zaprojektowane szablony stron docelowych, wyskakujących okienek i sekcji, które można łatwo dostosować, oszczędzając czas i wysiłek projektantów. Dodatkowo funkcja harmonogramu ułatwia utrzymanie harmonogramu kampanii.
- usprawniony proces opublikowanie i rozpoczęcie kampanii
- gotowe szablony stron, wyskakujących okienek i sekcji
- szybkie przyjęcie zmian
- harmonogram kampanii
- Asystent AI
- Inteligentne sekcje
- nieograniczone zasoby cyfrowe (strony docelowe, pop-upy, lightboxy)
Testy A/B
Projektanci korzystający z Landingi mają dostęp do możliwości testów A/B, które pozwalają im porównać różne projekty stron i wybrać ten najbardziej efektywny.

- wbudowany Testy A/B/x funkcjonalność
- testy wielowariantowe
- szybki powielanie i przyjęcie modyfikacji
- harmonogram kampanii
Dostosowywanie
Projektanci często muszą tworzyć strony docelowe zgodne z wytycznymi dotyczącymi marki i projektu swoich klientów lub organizacji. Landingi umożliwia szeroką personalizację, w tym zmianę obrazów, kolorów, czcionek, układów itp.
- konfigurowalny widżety
- zwyczaj Galeria obrazów I czcionki
- Inteligentne sekcje
- konfigurowalny formularz
Bezpieczeństwo i niezawodność
Dla projektantów i ich klientów ważne jest, aby strony docelowe były niezawodne i bezpieczne. Landingi zapewnia hosting i funkcje bezpieczeństwa, które zapewniają dostępność stron docelowych i ich ochronę przed potencjalnymi zagrożeniami.
- niezawodny, globalny infrastrukturę, gotową obsłużyć tysiące ruchu
- Czas sprawności na poziomie 99,9%.
- SSL certyfikaty
- przestrzeganie przepisów dotyczących danych
- Zgodny z RODO
- integracje z narzędzia do wyrażania zgody na pliki cookie
- pole wyboru zgody marketingowej w formularzu
Współpraca
Projektanci stron internetowych często współpracują z marketerami, autorami tekstów i programistami. Landingi usprawnia proces projektowania i recenzowania dzięki funkcjom współpracy.
- dostęp dla wielu użytkowników (nieograniczona liczba użytkowników na konto)
- role i uprawnienia w zależności od roli użytkownika
- nieograniczona liczba subkont w ciągu agencja konto
- dzienniki audytu
- Inteligentne sekcje
- sekcje i obrazy udostępniony zespołowi
Pomoc techniczna
Landingi oferuje obsługę klienta i zasoby edukacyjne, w tym samouczki i seminaria internetowe, aby pomóc projektantom w pełni wykorzystać platformę i być na bieżąco z najlepszymi praktykami.
- czat na żywo, e-mail i telefon wsparcie
- wsparcie migracji
- baza wiedzy
- seminaria internetowe
Przykłady i przypadki użycia
Jeśli jesteś projektantem lub projektantem stron internetowych, Landingi może być doskonałym narzędziem usprawniającym prace związane z projektowaniem stron internetowych i marketingiem. Można z niego korzystać na cztery główne sposoby.
Niestandardowe strony docelowe kampanii
– Twórz niestandardowe strony docelowe dostosowane do konkretnych kampanii marketingowych.
– Projektuj strony pasujące do marki i przekazu kampanii, niezależnie od tego, czy jest to premiera produktu, promocja wydarzenia czy kampania generująca leady.
– Zapewnij spójne doświadczenie użytkownika od kliknięcia reklamy do konwersji.
– Dostosuj strony docelowe, aby podkreślić unikalne cechy i rozwiązania produktu/usługi.
– Synchronizuj kampanie marketingowe z premierami nowych produktów, aby osiągnąć optymalne rezultaty.

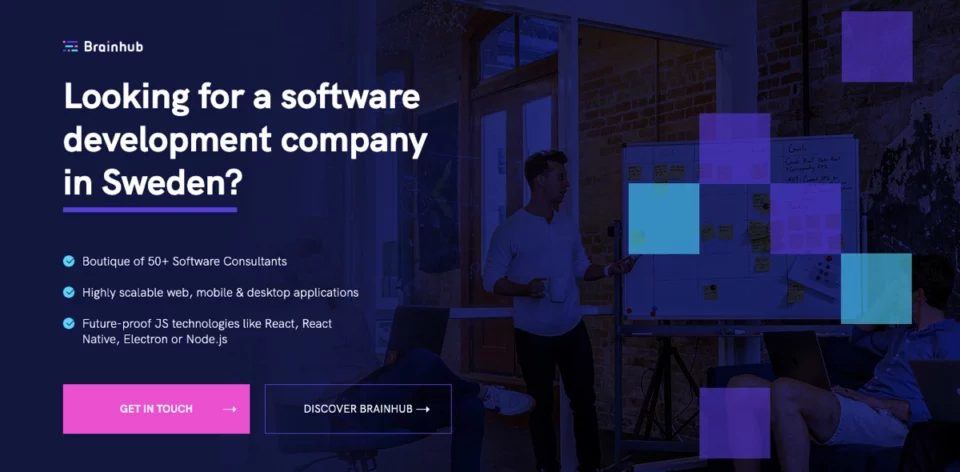
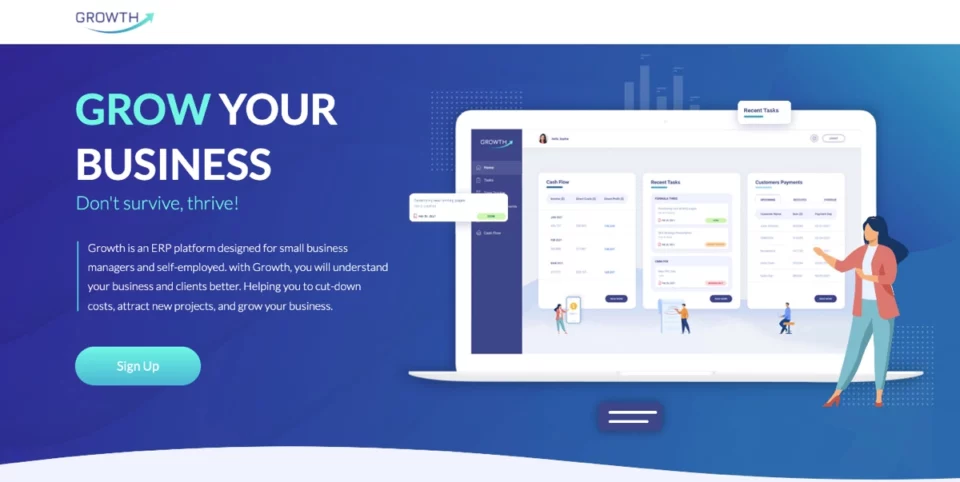
Landing page stworzony przez zespół projektowy Landingi
Szybkie prototypowanie
– Pomysły i koncepcje prototypów stron docelowych.
– Eksperymentuj z różnymi układami, kolorami i elementami dzięki interfejsowi „przeciągnij i upuść” oraz testom A/B.
– Dopracuj swoje pomysły i przedstaw je klientom lub interesariuszom w celu uzyskania opinii, zanim zainwestujesz w pełny rozwój.
– Ulepsz doświadczenie użytkownika.

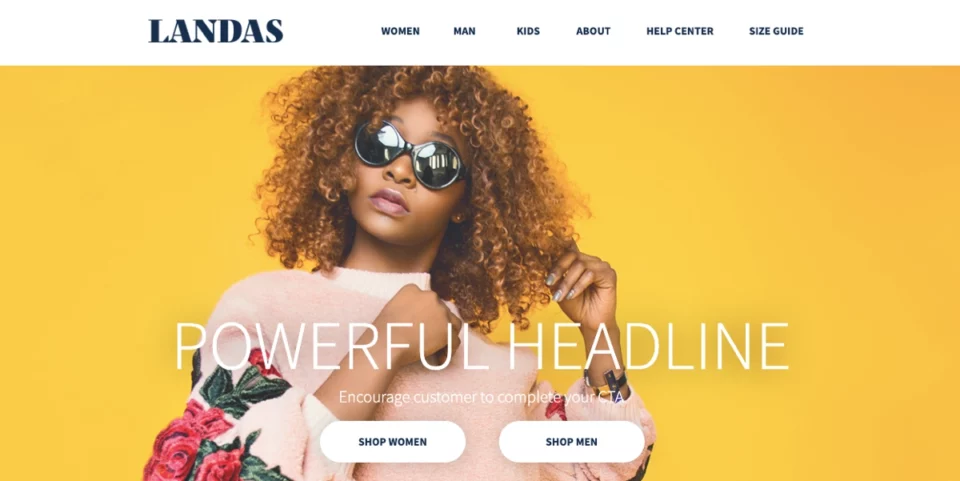
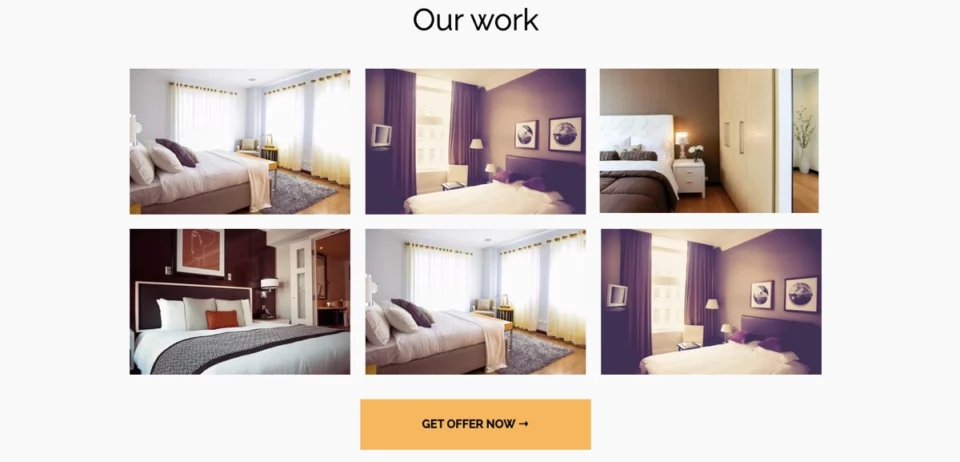
Szablon strony docelowej przygotowany przez Landingi
Projekty klientów
– Korzystaj z funkcji współpracy, aby współpracować z klientami, zbierać opinie i aktualizować strony docelowe w czasie rzeczywistym.
– Usprawnij proces współpracy klient-projektant i upewnij się, że strony docelowe spełniają specyficzne wymagania klienta.
– Wykorzystaj różnorodne konfigurowalne widżety, JavaScript i HTML, aby tworzyć wyjątkowe projekty.

Landing page stworzony przez zespół projektowy Landingi
Prezentacja prac portfolio
– Zbuduj imponującą wizualnie stronę portfolio, która prezentuje Twoje najlepsze prace.
– Zaprojektuj spersonalizowaną stronę docelową portfolio, aby podkreślić swoje umiejętności, kreatywność i styl.
– Zaprezentuj elementy swojego portfolio w angażujący i zapadający w pamięć sposób, robiący duże wrażenie na odwiedzających i przyciągając potencjalnych klientów i pracodawców.
– Ulepsz swoją stronę docelową, włączając najwyższej klasy elementy wizualne, historie sukcesu, opinie klientów i wyjaśnienia swoich ofert.
– Strategicznie umieszczaj podpowiedzi (CTA), aby odwiedzający mogli podjąć określone działania.
– Zapewnij bezproblemowe przeglądanie na wszystkich urządzeniach, korzystając z responsywnego projektu.

Szablon sekcji stworzony przez Landingi
Uwolnij swoją kreatywność
Jako projektant stron internetowych wiesz, jak ważne jest zrównoważenie estetyki i funkcjonalności. Twoim celem jest tworzenie cyfrowych doświadczeń, które nie tylko świetnie wyglądają, ale także zapewniają pożądane rezultaty. Dzięki Landingi możesz z łatwością stworzyć atrakcyjne wizualnie strony docelowe, które zamienią odwiedzających w klientów.
Więc śmiało, pozwól swojej kreatywności szaleć, a Landingi pomoże Ci stworzyć cyfrowe arcydzieło, które pozostawi niezatarte wrażenie. Uwolnij swoją kreatywność i pozwól Landingi być Twoją gwiazdą przewodnią! Gotowy do wzrostu? Zacznijmy! Dołącz do nas i twórz najlepiej konwertujące strony docelowe