Projektowanie dla urządzeń mobilnych: powody, wyzwania i strategie
Opublikowany: 2018-03-16
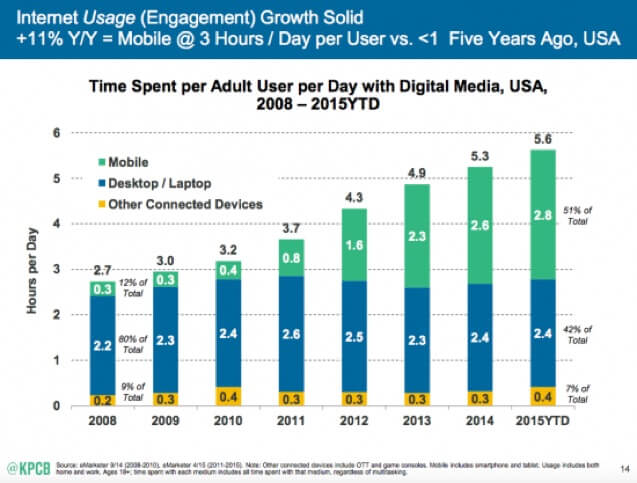
Jeśli śledzisz źródła, które kierują ruch do Twojej witryny, istnieje prawdopodobieństwo, że obserwujesz stały wzrost liczby użytkowników mobilnych. W przypadku niektórych witryn ruch mobilny już dawno przekroczył ruch na komputerach stacjonarnych. Według badania Smart Insights ludzie spędzają obecnie znacznie więcej czasu na media cyfrowe (51%) na swoich telefonach komórkowych niż na laptopach/komputerach stacjonarnych (42%).

W Wielkiej Brytanii 45% całego ruchu eCommerce pochodzi obecnie ze smartfonów i tabletów. Wielu sprzedawców handlu elektronicznego podwoiło swój udział w sprzedaży mobilnej w ciągu ostatnich kilku lat. Telefony komórkowe stanowią obecnie 40% całej sprzedaży detalicznej online w Wielkiej Brytanii. W rzeczywistości mógłbym wypełnić ten post statystykami dowodzącymi krytyczności marketingu mobilnego. Optymalizacja kasy i witryny pod kątem urządzeń mobilnych nigdy nie była ważniejsza.
Te trendy powinny zmusić każdą firmę internetową do poważnego rozważenia strategii mobile first. Jednak wiele z nich nadal nie ma responsywnej, nie mówiąc już o konfiguracji mobilnej. Te, które oferują pewnego rodzaju mobilne wrażenia, pozostawiają wiele do życzenia.
Czy naprawdę powinieneś postawić na telefon komórkowy na pierwszym miejscu?
Przyjęcie strategii mobile first oznacza zaprojektowanie interfejsu internetowego na telefony komórkowe i tablety, a następnie skalowanie go na większe urządzenia wyświetlające.
Termin „najpierw mobilność” pozostaje bardziej zagadką, ponieważ projektanci stron internetowych w zasadzie unikają wyzwań, które on przedstawia. Co więcej, sceptycy twierdzą, że „najpierw telefon komórkowy” odwraca uwagę od jedynej rzeczy, która ma znaczenie – klientów. Zwolennicy twierdzą jednak, że klienci są dokładnym powodem, dla którego firma powinna stawiać telefony komórkowe na pierwszym miejscu. Jeśli zrobisz to dobrze, możesz naprawdę zacząć poprawiać współczynniki konwersji.
Chociaż muszę podkreślić, że z wyniku wynika, że strategia mobile first niekoniecznie jest właściwą drogą dla każdej firmy. 30-minutowe zanurzenie się w Analytics da Ci wszystkie potrzebne odpowiedzi.
Mobile First dla nowych stron internetowych
Strategia marketingowa na pierwszym miejscu na urządzenia mobilne wymaga, abyś zaczął projektować wrażenia użytkownika na małym ekranie. Innymi słowy, tworzysz projekt mając na uwadze ograniczenia mediów mobilnych. Prototyp zawiera tylko podstawowe elementy, które zapewnią płynne i spersonalizowane wrażenia użytkownika mobilnego.
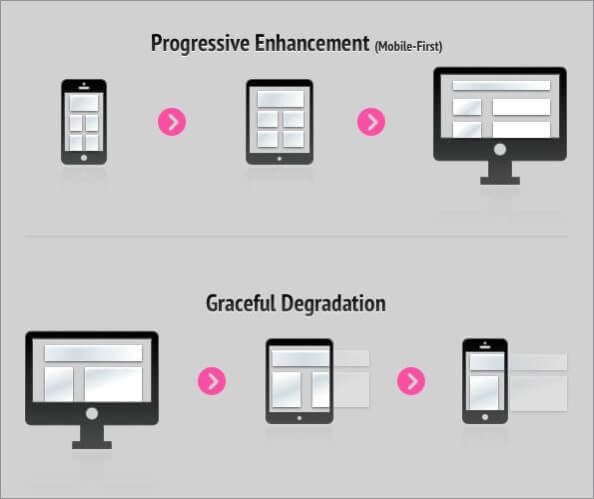
Na przykład unikniesz liczenia na wideo HD lub ciężkie obrazy i wolisz korzystać z lekkiej technologii, aby witryna działała lepiej na mniejszych ekranach. Następnie możesz dodać wartość, wdrażając bardziej szczegółowe elementy, które poprawiają wrażenia na komputerach stacjonarnych i laptopach. Takie podejście nazywa się progresywnym ulepszaniem i jest przeciwieństwem tego, jak większość projektantów podchodzi do procesu projektowania.
Większość projektantów zaczyna od dużego ekranu i pełnego zestawu narzędzi, aby zaprojektować wspaniałe wrażenia użytkownika na komputerze. Gdy witryna na komputery stacjonarne jest gotowa, staje się responsywna i dostosowuje się do urządzeń mobilnych, „selektywnie obniżając” wrażenia użytkownika. Niektóre cięższe elementy mogą wymagać usunięcia, a technologie projektowania nieobsługiwane przez telefon komórkowy (lub nieprzydatne) mogą wymagać wymiany.
To nie tylko dużo pracy, ale tworzenie mobilnej wersji witryny często następuje po namyśle. Poświęciłeś większość energii na stworzenie idealnego doświadczenia na dużym ekranie, dlatego mobilna wersja Twojej witryny może wyglądać trochę kiepsko. Konkurent mobilny może łatwo ukraść część Twojego udziału w ruchu mobilnym.
Mobile First dla istniejących witryn
Aktualizacja algorytmu przyjaznego dla urządzeń mobilnych Google wpłynęła na ponad 80% witryn, gdy została wdrożona. Prawie rok później wciąż istnieją miliony stron internetowych, które nie są przyjazne dla urządzeń mobilnych. Ryzykują utratę dużej części sprzedaży, ponieważ słabe wrażenia użytkownika mobilnego mogą zniechęcić prawie połowę odwiedzających. Mogą również tracić ruch, ponieważ Google słabo pozycjonuje witryny nieprzyjazne dla urządzeń mobilnych.
Oczywiście te straty nie pojawią się nigdzie w zestawieniu zysków i strat lub rachunku zysków i strat, ale są to utracone możliwości. Tęsknisz za nimi, ponieważ tak naprawdę nie zrobiłeś nic, aby królować w największej i potencjalnie najbardziej konwertującej części Twojego ruchu.
Przyjazność mobilna, a raczej skoncentrowanie się na urządzeniach mobilnych, jest szczególnie ważna dla firm lokalnych i eCommerce. Dzieje się tak, ponieważ telefony komórkowe mają największy udział w wyszukiwaniach lokalnych, a także najwyższe współczynniki konwersji. Krótko mówiąc, jeśli masz starą witrynę, którą chcesz zaktualizować do współczesnej technologii, telefon komórkowy powinien być najważniejszym czynnikiem w modernizacji.
Czy Mobile First jest odpowiedni dla Twojej firmy?
Odzież i odzież należą do najczęściej wyszukiwanych kategorii w telefonach komórkowych w Wielkiej Brytanii, za nimi plasują się elektronika, artykuły spożywcze i artykuły gospodarstwa domowego, majsterkowanie oraz zdrowie i uroda. Nie trzeba dodawać, że lepiej mieć witrynę zoptymalizowaną pod kątem urządzeń mobilnych, jeśli prowadzisz działalność w którejkolwiek z tych kategorii. Nie oznacza to, że reszta firm może przymykać oko na urządzenia mobilne, ponieważ zdecydowana większość Twoich klientów jest przyklejona do małego ekranu przez większą część cyfrowego dnia.
Oprócz zwiększania liczby potencjalnych klientów i sprzedaży, płynne wrażenia użytkownika na sprytnie zaprojektowanej witrynie mobilnej zapewniają również lepszy wizerunek w oczach klientów. Według badań Barclays ponad 40% wszystkich zakupów detalicznych w taki czy inny sposób ma wpływ na telefon komórkowy. Prawie połowa (48%) millenialsów w Wielkiej Brytanii twierdzi, że będzie mniej skłonna do kupowania produktów firmy, jeśli mają słabe doświadczenia z aplikacją mobilną lub witryną tej firmy.
W wielu branżach wydatki na reklamy na urządzeniach mobilnych są nadal niskie, biorąc pod uwagę ruch i sprzedaż, które generują smartfony i tablety. Jednak rośnie w tempie od 35% do 45% i przewiduje się, że do końca tego roku przekroczy reklamy prasowe i telewizyjne. W miarę dorastania coraz większej liczby „cyfrowych tubylców” trendy mobilne będą się umacniać.
Najważniejsze jest to, że żadna firma nie może sobie pozwolić na umieszczanie marketingu mobilnego w dolnej szufladzie. Ale czy powinieneś umieścić to na wierzchu? Prawdopodobnie tak, jeśli większość Twoich klientów korzysta już z telefonu komórkowego, aby uzyskać dostęp do Twoich usług.
Wyzwania w strategii Mobile First
Projektując najpierw pod kątem urządzeń mobilnych, projektujesz z myślą o rozdzielczości pionowej. Twoje możliwości są poważnie ograniczone przez elementy, nawigację, zawartość i narzędzia obsługiwane przez platformę mobilną. Duży poziomy ekran jest bardziej elastyczny i bogaty w funkcje. Jeśli nie wiesz lepiej, projektowanie najpierw dla urządzeń mobilnych może uniemożliwić wizualizację możliwości korzystania z komputera stacjonarnego.
Obraz bohatera, który wygląda imponująco na komputerze, może zajmować zbyt dużo miejsca na ekranie smartfona. Z drugiej strony projektant może nie zwracać odpowiedniej uwagi na wysokiej jakości obrazy lub filmy HD podczas projektowania najpierw mobilnego doświadczenia. Zaprojektowanie najpierw wersji na komputery stacjonarne pozwala stworzyć bardziej zdrową obsługę, której może brakować w komputerowej wersji witryn mobilnych.

Dlatego projektowanie najpierw dla urządzeń mobilnych nie oznacza, że tracisz z oczu możliwe wrażenia użytkownika na komputerach stacjonarnych. Zawsze pamiętaj, że skupiasz się na małym ekranie tylko dlatego, że używają go Twoi klienci. Twoim celem jest stworzenie prostego i przyjemnego doświadczenia dla użytkowników mobilnych, przy jednoczesnym zapewnieniu jak najlepszych wrażeń użytkownikom komputerów stacjonarnych. Chcesz oferować swoim klientom to, czego chcą, a nie to, co technologia może zbudować.
Projektowanie dla urządzeń mobilnych
Dopasowywanie doświadczeń mobilnych z intencjami użytkownika
Zanim zaczniesz opracowywać strategię i projektować na urządzenia mobilne, powinieneś poznać powody, dla których ktoś wyciąga smartfona i wchodzi w interakcję z Twoją aplikacją lub stroną internetową. Te powody mogą należeć do jednej lub kilku z następujących kategorii:
- Wyszukaj lub znajdź coś: użytkownicy chcą pilnie znaleźć informacje lub odpowiedzi. W większości przypadków te informacje są istotne dla ich lokalizacji.
- Eksploruj i wchodź w interakcję: użytkownicy mają trochę czasu do zabicia i chcą go spędzić grając w grę, badając produkt lub w zabawny sposób wchodząc w interakcję z zawartością.
- Sprawdź stan lub aktualizacje: niektóre informacje są aktualizowane, a użytkownicy chcą być na bieżąco, na przykład aktualizować wyniki na żywo podczas meczu piłki nożnej. Twórz lub edytuj: Twoi użytkownicy chcą wykonać mikroakcję, która nie może czekać, na przykład przesłać zdjęcie, dokonać rezerwacji lub skomentować post na blogu.
Aby stworzyć intuicyjny interfejs użytkownika mobilnego, musisz dopasować swoją stronę internetową do wyżej wymienionych zachowań użytkowników w kontekście własnego biznesu . Ponieważ użytkownicy mogą uzyskać dostęp do Twojej witryny z dowolnego miejsca w dowolnym czasie, musisz pomyśleć o zoptymalizowaniu ich obsługi we wszystkich lokalizacjach.

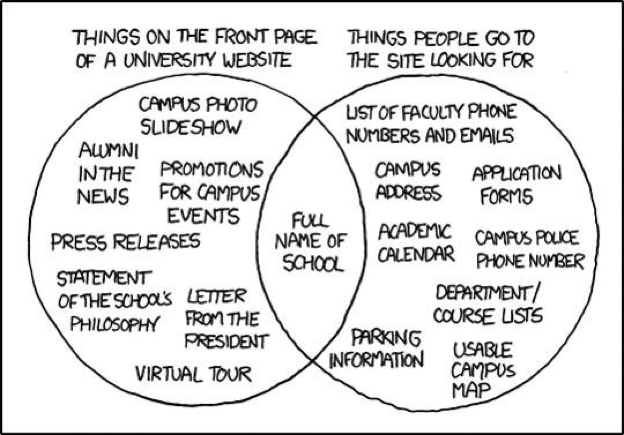
Jeśli weźmiesz pod uwagę te czynniki, automatycznie przygotujesz swoje wrażenia użytkownika mobilnego do rzeczywistego świata. Umieszczasz z góry informacje i funkcje, które Twoi użytkownicy chcą widzieć i używać, zamiast tego, co chcesz podkreślić. Oto komiczna interpretacja tej filozofii, aby wszystko było jaśniejsze.

Czy widzisz rozbieżność między tym, co ludzie chcą zobaczyć, a tym, co zwykle znajduje się na stronie internetowej uniwersytetu? Okrąg po prawej stronie dokładnie pokazuje, co powinno znajdować się na stronie.
Minimalna nawigacja
Na pulpicie możesz mieć menu górne, boczne i dolne. Możesz mieć różne widżety lub moduły interaktywne, aby wzbogacić środowisko pracy na pulpicie. Ale projektując na urządzenia mobilne, tak naprawdę musisz zminimalizować menu i nawigację.
Ze względu na ograniczenia sieciowe, rozmiar ekranu i sprzętowe, które ma telefon komórkowy (w porównaniu z komputerem stacjonarnym lub laptopem), nie chcesz zakopywać treści pod warstwami nawigacji. Twoi użytkownicy mobilni chcą, aby odpowiednie treści ładowały się na pierwszej stronie w mgnieniu oka. Każdy dodany krok nawigacji zmusza ich do dotknięcia innym razem i czekania na załadowanie kolejnej strony, co jest okropnym doświadczeniem użytkownika; zwłaszcza jeśli mają wolne połączenie internetowe.
Synchronizacja środowiska mobilnego i stacjonarnego
Jednym z zagrożeń związanych z realizacją strategii mobile first może być to, że Twoja witryna na komputery okaże się niespójna z Twoją aplikacją mobilną lub witryną. Może to przeszkadzać użytkownikom korzystającym zarówno z urządzeń mobilnych, jak i komputerów stacjonarnych, aby uzyskać dostęp do Twojej firmy. Co więcej, jest to złe dla brandingu. Dlatego ważne jest, aby od samego początku wziąć pod uwagę zarówno urządzenia mobilne, jak i komputery stacjonarne/laptopy.
Po raz kolejny to użytkownik (a nie mobilny czy stacjonarny) znajduje się w centrum projektu, który projektujesz. Zasadą jest zapewnienie użytkownikom tego, czego chcą, najłatwiejszą i najkrótszą możliwą trasą.
Responsywne vs Adaptacyjne projektowanie stron internetowych
Responsywne lub adaptacyjne projektowanie stron internetowych płynnie zmienia się, aby dopasować się do rozmiaru ekranu używanego do uzyskania do niego dostępu. Aby sprawdzić, czy Twoja witryna jest responsywna/adaptacyjna, możesz po prostu zmniejszyć okno przeglądarki i zobaczyć, jak zmienia się witryna, aby dopasować ją do dowolnego rozmiaru ekranu. Duża różnica między technologiami adaptacyjnymi i responsywnymi leży w ukrytym za nimi HTML i CSS, a wyniki końcowe mogą wyglądać podobnie.
Jednak adaptacyjne projektowanie stron internetowych (AWD) wymaga mniej kodowania do wdrożenia niż responsywne projektowanie stron internetowych (RWD). W przypadku projektowania adaptacyjnego to serwer wykonuje najcięższe zadania, aby dostosować wrażenia do typu urządzenia, które żąda dostępu. W RWD cała strona jest wysyłana do przeglądarki urządzenia, która następnie modyfikuje ją zgodnie z rozmiarem i wymiarami ekranu.
Oznacza to, że AWD może wykryć typ i funkcje urządzenia i wykorzystać je, aby zapewnić użytkownikom doskonałe wrażenia. Strony adaptacyjne ładują się również nieco szybciej niż witryny responsywne. Ale mogą mieć problemy z ładowaniem na niektórych niezbyt popularnych rozmiarach ekranu. Wiele jednak zależy od tego, jak zaprojektowane są poszczególne strony internetowe.
Aplikacje mobilne
Aplikacje mobilne zapewniają wysoce spersonalizowane wrażenia użytkownika i umieszczają lojalnych klientów w zasięgu ręki marketingu. Możesz dowiedzieć się o nich więcej, śledząc ich nawyki i potrzeby oraz oferując im specjalne oferty i spersonalizowane treści.
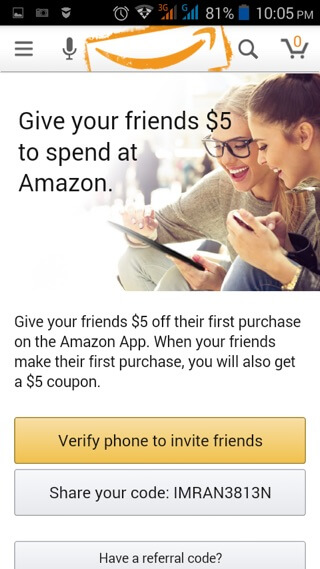
Amazon wykorzystał swoją (nieistniejącą już) aplikację Underground do promowania darmowych rzeczy. Okazjonalnie marka pozostaje w pamięci klientów, a także ich smartfonów. Jak myślisz, jakie jest pierwsze miejsce, o którym pomyślą, kiedy rzeczywiście muszą coś kupić? Amazon hakuje również rozwój poprzez aplikację mobilną ze strategią polecania, w której otrzymujesz 5 USD kredytu za każdym razem, gdy ktoś, kogo polecony, coś kupi, a kupujący również otrzymuje 5 USD zniżki.

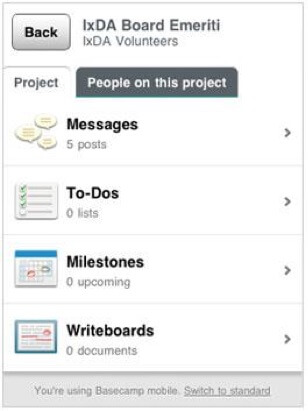
To tylko wierzchołek góry lodowej, biorąc pod uwagę możliwości aplikacji mobilnych. Firmy mogą również sprawić, by aplikacje mobilne działały dla swoich pracowników i współpracowników. Uber jest tego doskonałym przykładem. Z drugiej strony witryny na komputery stacjonarne o rozbudowanej funkcjonalności i interaktywności mogą wykorzystywać aplikacje mobilne, aby oferować zmniejszoną wersję doświadczenia na małym ekranie. Na przykład Basecamp ma fajną aplikację, która pozwala ludziom pozostać na szczycie swoich projektów, gdy są w podróży.

Google vs Yahoo — dwa różne rozwiązania mobilne
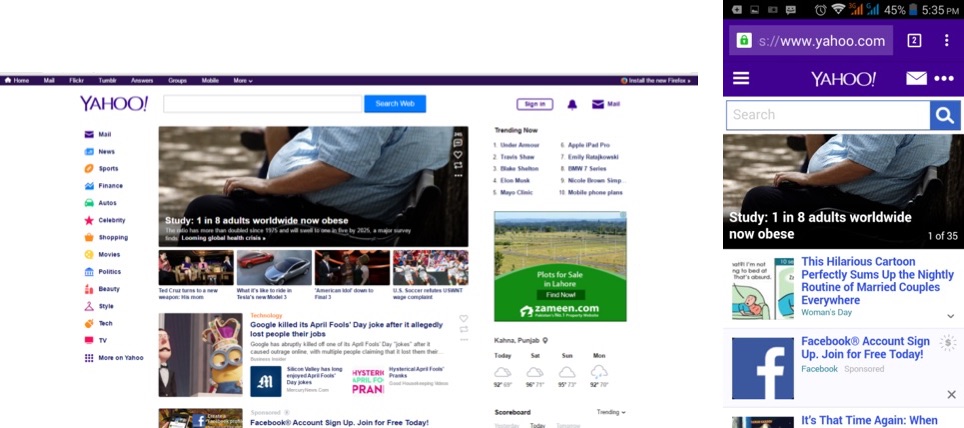
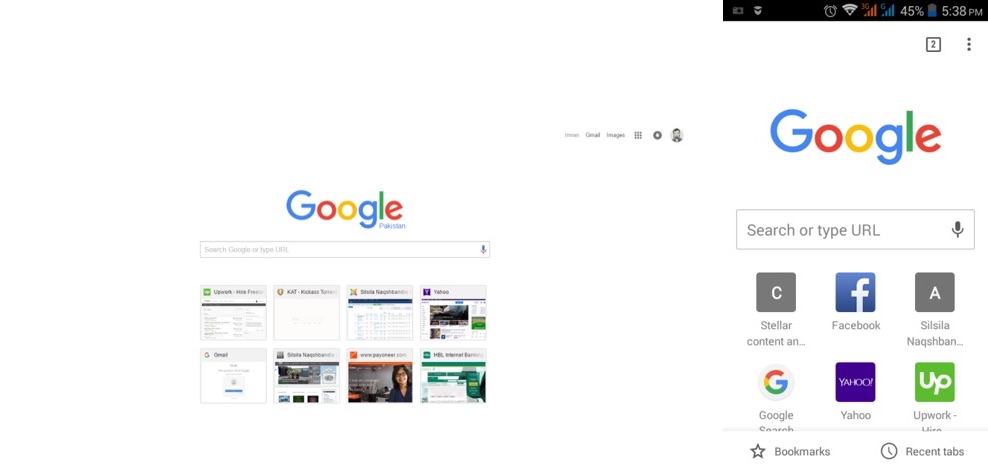
Aby lepiej zrozumieć, o czym rozmawialiśmy do tej pory, porównajmy komputerowe i mobilne wersje Yahoo i Google.


Widać wyraźnie, że obaj giganci wyszukiwania stosują tutaj radykalnie różne strategie. Strona główna Yahoo na pulpicie jest zaśmiecona informacjami, prawdopodobnie dlatego, że ludzie w Yahoo myślą, że ich użytkownicy chcą czegoś więcej niż tylko wyszukiwania w interfejsie. Mobilna strona główna to nic innego jak mocno rozwodniona wersja pulpitu, która wydaje się nie zwracać uwagi na wrażenia użytkownika mobilnego. Prawie połowę przestrzeni zajmuje duży obraz, co nie ma większego sensu, chyba że szukasz najnowszych wiadomości.
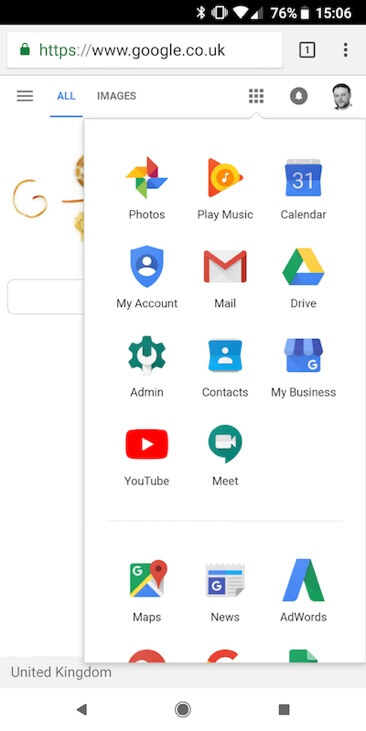
Z drugiej strony Google ma znacznie bardziej spójne środowisko mobilne i stacjonarne. Koncentrują się na jednej rzeczy – poszukiwaniach. Jednocześnie Google umożliwia użytkownikom dostęp do wszystkich swoich produktów za pomocą jednego dotknięcia ikony przybornika. Oto ekran, który się pojawi.

Porównanie ujawnia również różnicę w strategii kierowania. Yahoo ma znacznie szerszą ofertę, która obejmuje wiadomości, finanse, pogodę, pocztę, filmy, piękno, politykę i mnóstwo innych produktów. Google koncentruje się przede wszystkim na wyszukiwaniu i używaniu go do rozwijania stopniowo rozszerzającego się arsenału dobrze ukierunkowanych narzędzi. Czy widzisz, że Google najwyraźniej podąża za strategią mobile first, podczas gdy mobilna witryna Yahoo jest raczej refleksją, tylko zdegradowaną wersją witryny na komputery stacjonarne?
Chodzi o to, że doświadczenie mobilne, jak wszystko, powinno być zakorzenione w ogólnej strategii marketingowej. Nie chodzi tylko o manipulowanie elementami i zmianę rozmiarów czcionek, ale o to, jak dobrze rozumiesz swoich klientów.
Przyszłość urządzeń mobilnych
Wraz z dorastaniem cyfrowych tubylców, coraz inteligentniejszymi smartfonami i szybszymi prędkościami sieci, rozwój mediów mobilnych nie wykazuje oznak słabnięcia. W rzeczywistości telefon komórkowy wydaje się odgrywać centralną rolę w naszym codziennym życiu, podobnie jak zalew inteligentnych obiektów i kombinezonów wirtualnej rzeczywistości przygotowuje się do wejścia na rynek cyfrowy. Wszechobecność i ponadczasowość mobile sprawiają, że jest to idealna platforma do marketingu wszelkiego rodzaju produktów i usług. I jak dotąd jest znacznie mniej zagracony i ma dużo miejsca dla nowych graczy. Krótko mówiąc, nadszedł czas na działanie.


