Strategie projektowania witryn niezwiązanych z e-commerce: Czym różnią się one od witryn e-commerce
Opublikowany: 2023-04-03Podejście wymagane do zbudowania witryny niezwiązanej z e-commerce różni się od tego, co jest potrzebne do tworzenia witryn z e-commerce. Cele każdego typu witryny internetowej są różne, co wpływa na decyzje dotyczące projektowania stron internetowych. W tym artykule rozwikłamy unikalne aspekty witryn e-commerce i innych, pomagając Ci tworzyć bardziej użyteczne i zapadające w pamięć projekty witryn internetowych.
Różnica między projektowaniem witryn niezwiązanych z e-commerce i e-commerce
Strony internetowe z e-commerce i te bez obu mają na myśli jakiś pożądany cel lub działanie dla odwiedzającego, ale te cele są różne. Te rozróżnienia prowadzą do znacznych różnic w sposobie projektowania każdego typu strony internetowej. Przyjrzyjmy się najważniejszym różnicom między witrynami e-commerce i innymi niż e-commerce.
Strony produktów i projekt koszyka
W przypadku witryn e-commerce kluczowe znaczenie mają strony produktów i projekt koszyka. Celem innych stron w witrynie jest na ogół skierowanie odwiedzających na strony produktów, aby mogli podjąć pożądane działanie: dokonać zakupu.
W tym celu strony produktów powinny być atrakcyjne wizualnie i zawierać informacje, dostarczając odwiedzającym niezbędne szczegóły, które pomogą im podjąć decyzję o zakupie, takie jak cena, funkcje i specyfikacje produktu. Wysokiej jakości zdjęcia, interesujące opisy i łatwo dostępne recenzje klientów ułatwiają podejmowanie decyzji zakupowych.
Z drugiej strony koszyk na zakupy powinien zapewniać płynną obsługę, dzięki czemu realizacja transakcji jest procesem bezproblemowym.
W witrynach e-commerce są to dwie najważniejsze lokalizacje, wymagające najwięcej przemyślenia i wysiłku. W witrynach niezwiązanych z e-commerce nawet nie istnieją, co wskazuje, jak różne mogą być strategie projektowania tych dwóch rodzajów witryn.
Optymalizacja konwersji
Gdy odwiedzający trafia na witrynę e-commerce, każda firma chce, aby wykonał jedną czynność: chce, aby ją sprawdził lub dokonał konwersji. Mówiliśmy o kluczowym znaczeniu stron produktów i projektu koszyka na zakupy w zachęcaniu użytkowników do tego działania, ale w witrynach e-commerce cała reszta witryny jest również zoptymalizowana, aby zachęcić do większej liczby konwersji.
Zagadnienia optymalizacji konwersji dla witryn e-commerce obejmują:
- Regularne testy A/B w celu poprawy współczynnika konwersji z iteracyjnymi ulepszeniami w czasie
- Szybkie ładowanie strony w celu zmniejszenia współczynnika odrzuceń witryny
- Zoptymalizowane, łatwe do wypełnienia formularze
- Uproszczona nawigacja, która ułatwia klientom szybkie znajdowanie tego, czego szukają
Rola brandingu
Chociaż branding jest niezbędny dla wszystkich firm, niezależnie od tego, czy mają komponent e-commerce, czy nie, odgrywa on szczególnie wyjątkową rolę w projektowaniu witryn niezwiązanych z e-commerce. Witryny e-commerce mogą się wyróżnić dzięki swojej ofercie produktów, podczas gdy witryny niezwiązane z e-commerce często muszą w większym stopniu polegać na silnej marce, aby się wyróżnić.
Witryny niezwiązane z e-commerce mogą polegać na brandingu, aby wyróżniać się na zatłoczonym rynku, przekazywać klientom zaufanie, wiarygodność i wiedzę, sprawić, by ich firmy były natychmiast rozpoznawalne i budować emocjonalne więzi z odbiorcami.
Tworzenie treści
Wysokiej jakości zawartość informacyjna jest szczególnie ważna w przypadku witryn niezwiązanych z handlem elektronicznym, ponieważ zazwyczaj jest głównym motorem ruchu, ostatecznie przyczyniając się do większej liczby konwersji. Rzućmy okiem na kilka przykładów witryn innych niż e-commerce, aby zobaczyć, jak to działa.
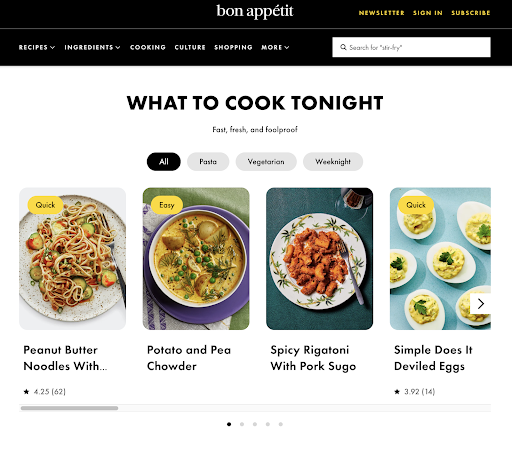
Rozważmy przykład popularnej internetowej publikacji o jedzeniu Bon Appetit. Nie brakuje blogów kulinarnych, ale Bon Appetit wyróżnia się dzięki atrakcyjnym, łatwym do śledzenia treściom (w tym przypadku przepisom), które odwiedzający mogą wygodnie znaleźć za pomocą kilku kliknięć. W połączeniu z wysokiej jakości obrazami treść Bon Appetit pomaga odróżnić markę Bon Appetit od bardziej konwersacyjnych treści typu „zrób to sam” tworzonych przez inne popularne blogi o jedzeniu. 
Źródło
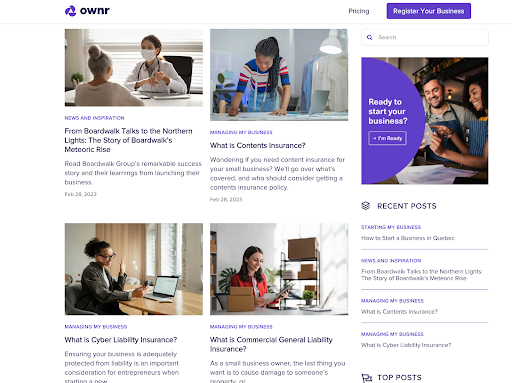
Innym przykładem witryny niezwiązanej z handlem elektronicznym jest Ownr, która oferuje usługi rejestracji i zakładania firm. Ponieważ jest to obszar, w którym nowi właściciele firm mają wiele pytań, sensowne jest tworzenie regularnych treści na blogu, aby zwiększyć ruch i zainteresowanie ich usługami. 
Źródło
W przypadku firm niezwiązanych z e-commerce treść jest często głównym motorem zainteresowania i ruchu, co czyni ją istotną podstawą projektowania stron internetowych niezwiązanych z e-commerce.
Zagadnienia projektowe dla witryn innych niż e-commerce
Ponieważ wydaje się, że witryny e-commerce przyciągają najwięcej uwagi, jeśli chodzi o projektowanie stron internetowych, łatwo założyć, że kreatory witryn mają służyć przede wszystkim do tworzenia witryn sprzedających produkty. Jednak większość z nich może być również używana jako narzędzia do tworzenia witryn innych niż e-commerce.
Na przykład Website Pro to całkowicie elastyczne i konfigurowalne narzędzie do tworzenia witryn niezwiązanych z handlem elektronicznym typu „przeciągnij i upuść”, którego można używać do tworzenia witryn WordPress dla klientów agencji kreatywnych. Jeśli kiedykolwiek zechcą dodać funkcjonalność e-commerce, WooCommerce można dodać za pomocą kilku kliknięć.
Jakie wskazówki dotyczące projektowania stron internetowych należy znać w przypadku projektów niezwiązanych z e-commerce? Oto nasi faworyci.
1. Czysty i prosty projekt
Witryny niezwiązane z handlem elektronicznym muszą jasno i skutecznie przekazywać swój przekaz, aby utrzymać zainteresowanie odbiorców. Ponieważ nie ma produktów do bezpośredniej sprzedaży, witryny te muszą zapewniać odwiedzającym możliwość bezproblemowego poruszania się po treści i znajdowania informacji, których szukają.
Aby uzyskać czysty i prosty projekt, rozważ następujące zasady:
- Ogranicz użycie kolorów. Trzymaj się spójnej palety kolorów, która jest zgodna z tożsamością Twojej marki, zamiast bezkrytycznie włączać różne kolory. Używanie zbyt wielu kolorów może przytłoczyć odwiedzających i sprawić, że witryna będzie wyglądać na zagraconą.
- Strategicznie wykorzystuj białą przestrzeń. Biała przestrzeń, określenie pustych obszarów między elementami projektu, pomaga stworzyć poczucie równowagi i poprawić czytelność. Zwraca też uwagę użytkowników na najważniejsze treści.
- Mądrze wybieraj czcionki. Wybierz czytelną, prostą czcionkę tekstu podstawowego i upewnij się, że kontrast między tekstem a kolorami tła jest wystarczający. Nagłówki i podtytuły powinny być również łatwe do odróżnienia, aby uzyskać przejrzysty projekt.
- Utwórz logiczną hierarchię treści. Podziel zawartość na łatwo przyswajalne sekcje i używaj wyraźnych nagłówków i podtytułów, aby poprowadzić użytkowników przez wszystkie części witryny.
2. Kwestie dostępności
Świadomość dostępności gwarantuje, że wszyscy użytkownicy, w tym osoby niepełnosprawne, mogą uzyskiwać dostęp do treści witryny i wchodzić z nią w interakcję. Aby zwiększyć dostępność witryn klientów niezwiązanych z handlem elektronicznym, postępuj zgodnie z tymi wskazówkami:
- Zawsze dołączaj tekst alternatywny obrazu. Tekst alternatywny to opis obrazu, który mogą odczytać czytniki ekranu, pomagając niedowidzącym użytkownikom (i robotom wyszukiwarek) zrozumieć treść.
- Użyj opisowego tekstu linku. Unikaj tekstu typu „kliknij tutaj” i zamiast tego podaj krótki opis miejsca docelowego, do którego prowadzi każdy hiperlink.
- Zaimplementuj dostępność klawiatury. Niektórzy użytkownicy poruszają się po stronach internetowych, używając tylko klawiatury. Upewnij się, że wszystkie interaktywne elementy są dostępne i obsługiwane bez użycia myszy.
- Postępuj zgodnie z wytycznymi dotyczącymi dostępności treści internetowych (WCAG). Niniejsze wytyczne stanowią uznane na całym świecie ramy tworzenia dostępnych treści internetowych.
3. Skuteczne wykorzystanie wezwań do działania (CTA)
Witryny niezwiązane z e-commerce mogą nie sprzedawać produktów, ale nadal mają cele i zadania. Mogą one zachęcać użytkowników do zapisania się na newsletter, pobrania e-booka lub umówienia się na konsultację w firmie usługowej.

Skuteczne projektowanie stron internetowych, szczególnie jeśli chodzi o wezwania do działania, może poprowadzić użytkowników do pożądanego działania. Skorzystaj z tych najlepszych praktyk wezwania do działania, aby zachęcić do większej liczby konwersji:
- Używaj języka zorientowanego na działanie. Pozostając przy marce, wybieraj słowa, które przekazują poczucie pilności, takie jak „Pobierz teraz” lub „Zapisz miejsce rezerwacji”.
- Spraw, by wezwania do działania wyróżniały się wizualnie. Bez względu na styl projektowania, wezwania do działania w witrynach niezwiązanych z e-commerce powinny się pojawiać. Możesz to osiągnąć, stosując kontrastujące kolory, pogrubioną czcionkę i dużą białą przestrzeń wokół przycisku wezwania do działania lub wyrażenia.
- Umieszczaj wezwania do działania strategicznie. Umieść swoje wezwania do działania w widocznych miejscach, na przykład nad zakładką na stronie głównej, na końcu wszystkich postów na blogu oraz w nagłówku lub stopce witryny. Eksperymentuj z różnymi miejscami docelowymi i nie ograniczaj się do jednego wezwania do działania na stronę.
- Testuj i optymalizuj. Możesz być zaskoczony, jak niewielkie zmiany w wezwaniach do działania mogą wpłynąć na konwersje. Najlepszym sposobem na odkrycie optymalnych projektów wezwań do działania, kopii i miejsc docelowych dla swoich projektów jest ich ciągłe dostosowywanie i testowanie.
Zagadnienia projektowe dla witryn internetowych z e-commerce
Projektowanie witryn e-commerce polega na zwiększaniu sprzedaży. Chociaż powyższe wskazówki dotyczące projektowania nadal obowiązują, główny nacisk należy położyć na strony produktów, projekt koszyka na zakupy, bramki płatności i bezpieczeństwo.
1. Projekt stron produktowych
Strony produktów mają kluczowe znaczenie, ponieważ mogą nakłonić niezdecydowanych kupujących do dokonania zakupu. Powinny być atrakcyjne wizualnie, zawierać informacje, być zgodne z marką i przyjazne dla użytkownika.
Obrazy są kluczem do udanych stron produktowych: 75 procent klientów patrzy na zdjęcia produktów w pierwszej kolejności, decydując się na zakup produktu, więc profesjonalna fotografia jest warta inwestycji (Innovature BPO). Strony produktów powinny również zawierać:
- Angażujące opisy
- Łatwo dostępne recenzje klientów
- Jasne ceny
- Cechy i specyfikacje produktu
- Opcje dostosowywania, jeśli dotyczy
2. Projekt koszyka zakupowego
Wskaźniki porzuconych koszyków oscylują wokół 70 procent (Baymard Institute). Konwersja zaledwie kilku procent porzuconych koszyków może mieć ogromny wpływ na wyniki finansowe Twoich klientów z sektora MŚP. Dlatego skromny koszyk zasługuje na poważną uwagę, jeśli chodzi o projektowanie stron internetowych. Wózki sklepowe powinny oferować:
- Bezproblemowe doświadczenie użytkownika, umożliwiające im sprawdzenie przy minimalnym wysiłku
- Intuicyjna nawigacja
- Przejrzyste zestawienie cen produktów, podatków, kosztów wysyłki i wszelkich innych opłat
- Możliwość edycji ilości produktów i usuwania pozycji
- Brak elementów rozpraszających uwagę, które mogą odciągnąć użytkownika od zakończenia procesu realizacji transakcji
3. Integracja bramki płatniczej
Witryny e-commerce potrzebują możliwości bezpiecznego przetwarzania płatności. Wybierz renomowanego i niezawodnego dostawcę bramki płatności, który obsługuje wiele metod płatności, w tym karty kredytowe, karty debetowe i portfele cyfrowe. Upewnij się, że integracja działa poprawnie, testując ją z różnymi metodami płatności. Dobrym pomysłem jest również dodanie integracji PayPal.
4. Względy bezpieczeństwa
Nieuwzględnienie kwestii bezpieczeństwa podczas tworzenia witryn internetowych za pomocą handlu elektronicznego stanowi poważne ryzyko: gałęzie danych mogą być kosztowne, zarówno pod względem finansowym, jak i pod względem reputacji klienta.
Można tego w dużej mierze uniknąć, wybierając renomowaną bramkę płatniczą, jak omówiono, i wdrażając certyfikaty SSL (Secure Socket Layer) na wszystkich stronach internetowych, które zbierają wszelkiego rodzaju dane użytkownika.
Oprócz korzystania z certyfikatów SSL, wtyczki i inne oprogramowanie powinny być regularnie aktualizowane, ponieważ nieaktualne wtyczki mogą tworzyć luki w zabezpieczeniach, które mogą zostać wykorzystane przez złych aktorów.
Zagadnienia projektowe dla obu typów stron internetowych
Niezależnie od tego, czy używasz WordPress do witryn e-commerce, czy pracujesz nad projektami niezwiązanymi z e-commerce, te kwestie projektowe są cenne we wszystkich dziedzinach.
1. Zrozumienie celu serwisu
Jak ujął to projektant stron internetowych Jeffrey Zeldman:
„Treść poprzedza projekt. Projekt bez treści nie jest projektem, jest dekoracją”.
Innymi słowy, cel strony internetowej powinien zawsze informować o procesie projektowania. Zdefiniuj główne cele i cele, niezależnie od tego, czy jest to zwiększanie sprzedaży, generowanie potencjalnych klientów, czy edukowanie użytkowników. Przejrzystość uzyskana dzięki zdefiniowaniu celów zapewni, że witryna będzie skutecznie spełniać swoją zamierzoną funkcję, a nie tylko gonić trendy bez wyraźnego celu.
2. Znaczenie projektowania doświadczeń użytkownika (UX).
Doświadczenia użytkownika związane ze stroną internetową są ważne niezależnie od jej celów. W przypadku każdego projektu klienta skup się na stworzeniu intuicyjnego, przyjemnego i satysfakcjonującego doświadczenia dla użytkowników, co zwiększy zaangażowanie i współczynniki konwersji. Kluczowe elementy UX to:
- Wyczyść nawigację
- Szybkie czasy ładowania
- Przemyślane projekty stanu pustego
- Spójność elementów projektu w całej witrynie i z zasobami poza witryną
3. Optymalizacja mobilna
Prawie 60 procent globalnego ruchu internetowego pochodzi obecnie z urządzeń mobilnych (Statista). Ponieważ tak wielu użytkowników uzyskuje dostęp do witryn za pośrednictwem urządzeń mobilnych, konieczne jest zoptymalizowanie witryny do użytku mobilnego.
Zaimplementuj responsywny projekt, aby upewnić się, że Twoja witryna dostosowuje się do różnych rozmiarów i rozdzielczości ekranu. Szybki czas ładowania, przyjazne dla dotyku przyciski i uproszczona nawigacja mogą również odgrywać rolę w przyjazności dla urządzeń mobilnych.
Wskazówka: biorąc pod uwagę fakt, że większość ruchu w witrynie pochodzi obecnie z ekranów telefonów, rozważ najpierw zaprojektowanie wersji mobilnej, a następnie upewnij się, że odpowiednio reaguje na większe ekrany.
Często Zadawane Pytania
Jakie są 4 rodzaje stron internetowych?
Te cztery rodzaje stron internetowych to często kategorie w witrynach sprzedażowych, witrynach narzędziowych, witrynach generujących leady i witrynach autorytetów. Prawie każda witryna internetowa, niezależnie od tego, czy jest to witryna e-commerce, czy nie, należy do jednej z tych kategorii tablic.
Jakie są przykłady niezwiązane z handlem elektronicznym?
Przykłady witryn niezwiązanych z e-commerce obejmują blogi, kreatywne portfolio i witryny dla firm usługowych.