Od pomysłu do publikacji: przyspieszenie procesu przeglądu projektu
Opublikowany: 2017-03-24Niezależnie od tego, czy dzieje się to w sporcie zawodowym, biznesie czy jakiejkolwiek innej dziedzinie, sukces często pozostaje niedoceniany. To jak góra lodowa: wszyscy widzą szczyt — Twoje nagrody i wyróżnienia — ale nikt nie zdaje sobie sprawy, co jest pod powierzchnią. Nie widzą pracy, jaką trzeba było wykonać, aby się tam dostać.

To samo dotyczy projektu strony docelowej po kliknięciu. Rewelacyjne nagłówki na blogach, takie jak „Jedna prosta zmiana koloru podniosła przychody o 50%”, często podkreślają sukces bez pełnego wyjaśnienia jego przyczyny.
Nie mówią ci, że wybór kolorów został starannie dobrany przez cały zespół, w oparciu o dane firmowe i wiedzę z zakresu teorii projektowania. Nie podzielają tego, że pomysł wyszedł od podstaw psychologii Gestalt.
Zaprojektowanie strony docelowej po kliknięciu wymaga dużej wiedzy, praktyki, procesów i ludzi. Często wygląda to mniej więcej tak:
Jak wygląda proces projektowania
Część 1: Planowanie
W zależności od wielkości Twojej firmy etap planowania może obejmować kilku różnych kluczowych pracowników. Dyrektor kreatywny, analityk danych, przedstawiciele handlowi, copywriterzy, projektanci, programiści — wszyscy razem biorą udział w planowaniu podstaw kampanii w następujących krokach:
1. Określ cel swojej strony
Tworzysz stronę, ale po co? Jaki jest jego cel? Tak, ma na celu konwersję odwiedzających, ale jaki jest jego ostateczny cel?
Wielu twórców błędnie uważa, że współczynnik konwersji jest wskaźnikiem „wszystko na koniec” po kliknięciu strony docelowej. To nie jest. Ostatecznie chcesz zwiększyć przychody.
Kliknij, aby tweetować
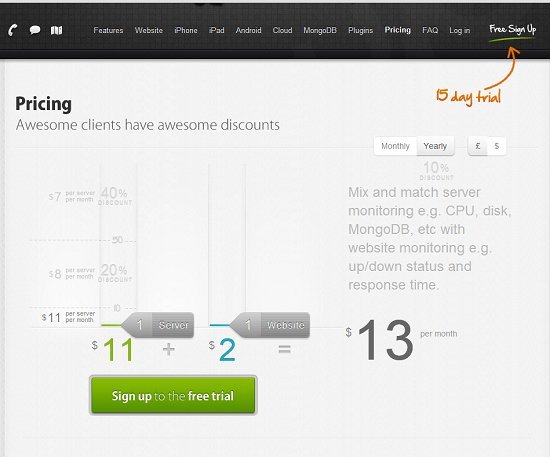
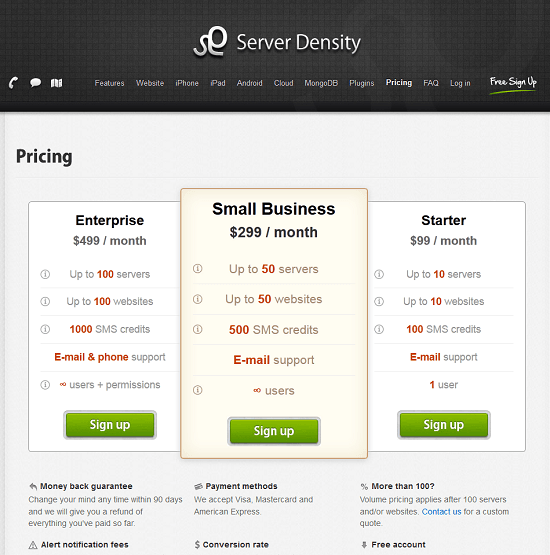
Weźmy na przykład tę stronę z Server Density:

Poprzednia struktura cen zaowocowała wieloma bezpłatnymi rejestracjami na okres próbny, ale kilkoma aktualizacjami dla płatnych klientów. Tak więc Server Density połączyło siły z VWO, aby zbudować nową stronę. Jej celem było zwiększenie przychodów pomimo współczynnika konwersji dzięki nowemu modelowi cen pakietowych:

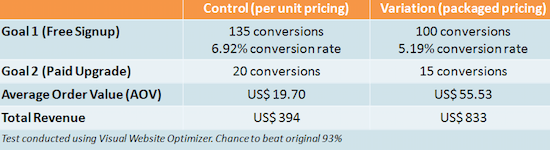
Ta strona faktycznie zmniejszyła liczbę darmowych konwersji próbnych i płatnych uaktualnień rejestracji. Jednocześnie zwiększył przychody o 114%, zwiększając wartość konwersji:

Gdyby ci twórcy stron docelowych po kliknięciu oceniali skuteczność wyłącznie na podstawie współczynnika konwersji, druga strona zostałaby odrzucona na korzyść oryginału. Jednak ostatecznym celem nie było gromadzenie konwersji, ale zwiększenie przychodów. I to też powinno być twoim ostatecznym celem.
Gdy usiądziecie razem jako zespół, aby zaplanować kampanię, upewnij się, że ustaliłeś, które kluczowe wskaźniki wydajności mają kluczowe znaczenie dla poprawy wyników finansowych. Następnie cofnij się, aby dowiedzieć się „jak”.
W tym przypadku ostatecznym celem było zwiększenie przychodów, a następnie „jak” polegało na wprowadzeniu nowej strony docelowej z cenami po kliknięciu, która zwiększyłaby wartość konwersji.
2. Określ swoich odbiorców
Następnie Twój zespół musi określić odbiorców Twojej strony docelowej po kliknięciu. W tym miejscu odezwą się badacze rynku i analitycy danych, aby odpowiedzieć na pytania takie jak:
Jakie persony kupujących mają pojawić się na tej stronie? Z jakiego kanału je narysujesz? Reklamy Google? E-mail? LinkedInie? Facebook?
Na jakie komunikaty marketingowe najlepiej odpowiadają? W jakim języku rozmawiają o Twoim produkcie? Na jakim etapie podróży kupującego się znajduje?
Bez odpowiedzi na te pytania twoi twórcy (projektanci, copywriterzy, programiści) nie będą w stanie stworzyć strony, która współgra z określonym podzbiorem odbiorców.
Pamiętaj, że odpowiedni ruch jest najważniejszym składnikiem wysokiego współczynnika konwersji. Bez internautów, którzy potrzebują Twojej oferty, Twój landing page po kliknięciu to marnowanie cyberprzestrzeni.
3. Wybierz swoją ofertę
Teraz, gdy masz już swoich odbiorców, powinieneś zadać sobie pytanie: „Czego chcą i jak mogę sprawić, by tego potrzebowali?”
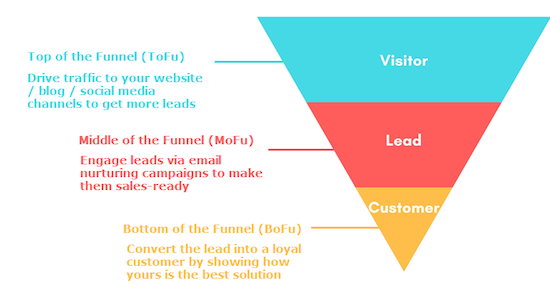
Analitycy danych i menedżerowie ds. marketingu mogą wtrącić się tutaj z wglądem w to, jakie oferty sprawdzają się najlepiej na tym etapie ścieżki:

W wielu przypadkach…
- Posty na blogach, artykuły, treści stron internetowych, posty w mediach społecznościowych i seminaria internetowe najlepiej sprawdzają się na początku ścieżki.
- E-booki, arkusze wskazówek, oficjalne dokumenty, seminaria internetowe i studia przypadków dobrze sprawdzają się w środku lejka.
- Wersje demonstracyjne, konsultacje, bezpłatne wersje próbne, seminaria internetowe i wyceny działają najlepiej na dole lejka.
Pamiętaj, że te oferty związane z lejkiem marketingowym nie są stałe. Może się okazać, że w przypadku Twojej firmy webinary działają lepiej na dole lejka niż na jego szczycie. Może się okazać, że ebooki w ogóle nie działają. Ale jeśli nie masz danych, które mogłyby udowodnić, że jest inaczej, są to dobry punkt wyjścia.
4. Zidentyfikuj swoje elementy
A teraz, jak sprawisz, że Twoi odbiorcy będą potrzebować Twojej oferty? Jakim przekonującym argumentem się posłużysz i jakim zabezpieczeniem to zrobisz?
Mówią, że obraz jest wart 1000 słów. Elementy wizualne, takie jak infografiki, filmy i ujęcia bohaterów, mogą w łatwy do zrozumienia sposób przekazać wartość Twojej oferty. Czasami jednak 1000 słów może opowiedzieć bardziej przekonującą historię.
Jeśli Twoja oferta jest droga, nowa, skomplikowana lub wiąże się z dużym zaangażowaniem, spotka się z większą analizą. A im bardziej skrupulatna będzie Twoja oferta, tym bardziej przekonujące będzie musiało być Twoje zabezpieczenie.
Może to oznaczać więcej tekstu, więcej obrazów, więcej referencji, więcej odznak autorytetu itp. Ogólnie rzecz biorąc, Twoja strona będzie prawdopodobnie dłuższa, jeśli sprzedajesz kurs za 500 USD, niż jeśli oferujesz bezpłatny arkusz wskazówek.
Chociaż „więcej” nie zawsze jest odpowiedzią. Wiele razy to „inne” zadanie zostaje wykonane. Eksperci, tacy jak Rand Fishkin z Moz i Alex Birkett z CXL, zalecają utworzenie kilku bardzo różnych stron docelowych po kliknięciu wraz z alternatywnymi argumentami i zabezpieczeniami, aby określić, która jest najbliższa globalnemu maksimum.
Spotkaj się ze swoim zespołem, aby ustalić, które strony będą zawierały filmy, a które będą zawierać tekst z infografikami, ujęciami bohaterów lub dowolną kombinacją elementów, które Twoim zdaniem przemówią do odbiorców.
Część 2: Składanie argumentu
W tym miejscu każdy członek zespołu przerywa, aby przygotować wsparcie dla wiadomości uzgodnionej przez zespół. Projektanci będą zagłębiać się w narzędzia takie jak Adobe Photoshop i Premier, a copywriterzy będą gryzmolić mapy myśli i nagłówki w notatnikach. Oto, czego można się spodziewać na tym etapie.
Projektanci
Na tym etapie procesu tworzenia projektanci będą pracować nad tworzeniem treści wizualnych wspierających perswazyjną argumentację strony. Może to obejmować:
filmy ze strony docelowej po kliknięciu
Badania wykazały, że filmy wideo mogą poprawić współczynniki konwersji strony docelowej po kliknięciu o 80% — ale aby to osiągnąć, muszą być poprawnie wyprodukowane.
Filmy ze studiami przypadków i referencje wideo są idealne w przypadku ofert o wysokich kosztach i dużym zaangażowaniu. Często zobaczysz je na stronach docelowych opartych na usługach po kliknięciu, na przykład w branży prawniczej i cyfrowej przestrzeni marketingowej.
W swoim upewnij się, że przedstawiasz swoich najbardziej entuzjastycznych rzeczników, którym Twoja firma najbardziej poprawiła życie. Jeśli są znane, tym lepiej.
Podczas produkcji pamiętaj o mocnych stronach filmów ze studiami przypadków i referencjach wideo oraz używaj efektów, aby je ulepszyć. Nakładka tekstowa może zwrócić uwagę na pełne imię i nazwisko oraz stanowisko mówcy, aby zwiększyć autorytet, a także podkreślić konkretny ROI osiągnięty dzięki pomocy Twojej firmy.
Co najważniejsze, pamiętaj, aby było krótkie i opowiadało historię. Poinformuj odwiedzających, jak problematyczne było życie Twoich klientów przed interwencją Twojej firmy, a następnie opowiedz konkretnie o tym, jak razem pracowaliście i jak to partnerstwo pomogło klientowi.
Filmy instruktażowe i filmy wprowadzające są lepsze, gdy Twoja oferta jest skomplikowana lub nowa.
Zobaczysz, jak wiele firm zajmujących się oprogramowaniem używa krótkich filmów instruktażowych, aby szybko pokazać odwiedzającym, co potrafi narzędzie lub platforma. Jeśli go utworzysz, upewnij się, że jest krótki i prosty. Wiele z najlepszych filmów instruktażowych w sieci trwa mniej niż dwie minuty.
Podobnie jak filmy ze studium przypadku, film wyjaśniający powinien opowiadać krótką historię o problemie potencjalnego klienta, o tym, jak firma go rozwiązuje i jaki będzie wynik. Prawdopodobnie wezmą również pod uwagę koordynację projektanta i copywritera w celu stworzenia scenariusza.
Z drugiej strony filmy wprowadzające są pomocne, gdy Twoja oferta koncentruje się wokół konkretnej osoby. Pomyśl o drogich kursach prowadzonych przez mniej znanych profesjonalistów.
Film wprowadzający, który wyjaśnia, kim są i dlaczego mają kwalifikacje do prowadzenia webinaru lub prowadzenia kursu, może być dokładnie tym, czego potencjalni klienci potrzebują, aby rozwiać ich wątpliwości co do konwersji.
obrazy stron docelowych po kliknięciu
Zdolność obrazów do natychmiastowego przekazywania informacji jest niezrównana. Filmy mogą być bardziej atrakcyjne, ale ich oglądanie wymaga większego zaangażowania ze strony użytkownika. Z drugiej strony obrazy można interpretować w mgnieniu oka. Kilka typowych obrazów stron docelowych po kliknięciu może być tworzonych przez projektantów:
- Obrazy produktów są widoczne głównie na stronach docelowych e-commerce po kliknięciu. Pomyśl na przykład o odzieży lub biżuterii. Odwiedzający nie mogą go przymierzyć, więc twoim zadaniem jest pokazać im, jak będzie wyglądać ze wszystkich stron. Jeśli Twój produkt jest nowy lub skomplikowany, schematy mogą pokazać, jak to działa.
Zdjęcia produktów nie ograniczają się jednak wyłącznie do przedmiotów fizycznych. Mogą one dać odwiedzającym wartościowy podgląd tego, jak wygląda interfejs Twojego oprogramowania, czy zawartość Twojego ebooka.
- Ujęcia bohaterów mogą pomóc potencjalnym klientom wyobrazić sobie, w co zmieni ich Twój produkt, gdy po niego sięgną. Firma sprzątająca może wyświetlać zdjęcie nieskazitelnie czystego domu, a ubezpieczyciel samochodowy może wyświetlać zdjęcie szczęśliwego nastolatka machającego do rodziców, gdy cofa swój samochód z podjazdu. Pomyśl o tym jak o zdjęciu „po” sekwencji „przed” i „po”.
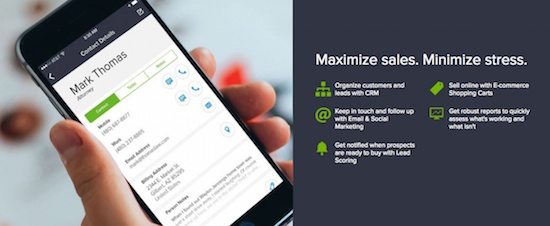
Oto zdjęcie bohatera ze strony docelowej Infusionsoft po kliknięciu, które pokazuje potencjalnemu klientowi, kim stanie się dzięki oprogramowaniu — zorganizowanym, zwinnym małym przedsiębiorcą. Zauważ, że nie jest to tylko zdjęcie interfejsu mobilnego; jest to zdjęcie ręki trzymającej telefon komórkowy, które pomaga potencjalnemu klientowi wyobrazić sobie siebie korzystającego z oprogramowania:


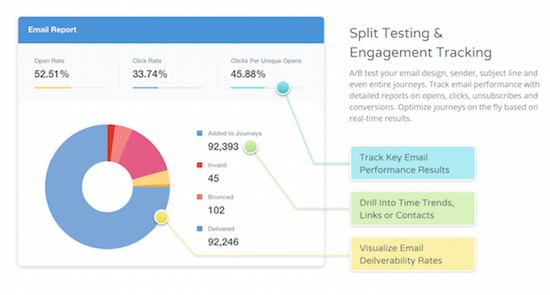
- Infografiki są idealne, gdy trzeba wyświetlać dane w nieonieśmielający, łatwy do zrozumienia sposób. Wykresy słupkowe, wykresy kołowe i wykresy liniowe doskonale nadają się do porównywania i kontrastowania, na przykład różnicy między Tobą a konkurencją.
Jeśli tworzysz kilka różnych stron, wypróbuj radykalnie różne podejścia do każdej z nich. Umieść objaśniający film w jednym, a kilka diagramów w innym. Później testy mogą wykazać, co jest bardziej skuteczne.
Copywriterzy
Podczas gdy projektanci tworzą wizualną część strony docelowej po kliknięciu, copywriterzy opracują jej pisemną treść. Do ich obowiązków należy skompletowanie:
Nagłówek, który komunikuje Twoją USP
Nagłówek strony powinien od razu przekazywać unikalną propozycję sprzedaży oferty. Powinna budzić ciekawość, dzielić się wiadomościami, odwoływać się do własnego interesu i pasować do przekazu reklamy, z której pochodzi, aby wzbudzić zaufanie.
Najważniejsze słowa na Twojej stronie docelowej po kliknięciu znajdują się w nagłówku. Jeśli nie przekonają gościa do pozostania w pobliżu, nie będzie zawracał sobie głowy szukaniem kopii głównej ani wezwania do działania. Oto doskonały przykład z AWAI:

Kopia ciała zorientowana na korzyści
Treść strony jest największą zmienną, jeśli chodzi o treść pisaną. Liczba słów zwykle zależy od oferty i zwykle im dalej w lejku marketingowym znajdują się odbiorcy, tym dłuższy i bardziej przekonujący będzie musiał być.
Na przykład strony typu „squeeze” często zawierają łącznie mniej niż 20 słów. Strony, które przechodzą po sprzedaży, mogą jednak urosnąć do tysięcy słów.
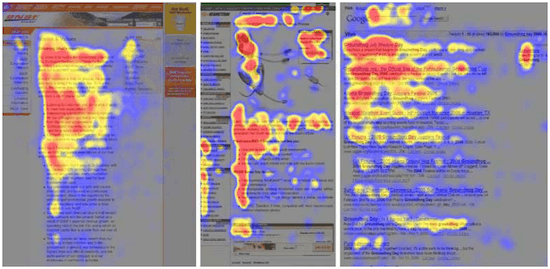
Niezależnie od liczby słów, copywriter powinien zoptymalizować strony pod kątem czytelności, czytelności i zrozumienia, ponieważ ludzie nie czytają. Zamiast tego przeglądają wzór F lub wzór Z:

Aby dostosować się do tego wzorca, zalety Twojej oferty powinny być sformatowane w taki sposób, aby wyróżniały się na tle reszty treści, przy użyciu efektów takich jak pogrubienie lub lista wypunktowana.
Referencje zebrane od klientów
Oferty od zadowolonych klientów powinny być zbierane i szczegółowo opisywane na stronie docelowej po kliknięciu. Te referencje powinny zawierać pełne imię i nazwisko, stanowisko i powinny koncentrować się na konkretnym pozytywnym wyniku. Oto przykład z Direction Consulting, jak wygląda znakomita rekomendacja.

Przekonujące wezwanie do działania
Wezwanie do działania powinno składać się z kilku słów, które zachęcą odwiedzających do skorzystania z Twojej oferty. Tradycyjnie jest to zwrot zorientowany na działanie, który podkreśla, co musi zrobić odwiedzający, aby skorzystać z oferty. Dziś przekształciło się w wyrażenie, które, podobnie jak wszystkie inne elementy strony docelowej po kliknięciu, podkreśla korzyści wynikające z skorzystania z oferty. Dowiedz się więcej o znajdowaniu odpowiedniego wezwania do działania tutaj.
Po utworzeniu tych elementów przez każdą gałąź zespołu kreatywnego zostaną one przekazane dyrektorowi kreatywnemu do zatwierdzenia.
Część 3: Łączenie wszystkiego w całość
Gdy dyrektor kreatywny wyrazi zgodę, projektant otrzyma zadanie stworzenia makiet zgodnie z ustaleniami na wstępnym etapie planowania. Połączą wszystkie elementy, aby utworzyć jedną lub więcej anatomicznie poprawnych stron docelowych po kliknięciu z:
Brak linków wychodzących w nawigacji, stopce lub treści
Strony docelowe po kliknięciu skupiają się na skłonieniu użytkownika do wykonania jednej czynności, dlatego nie powinny zawierać żadnych linków wychodzących, które odwracają uwagę od tego celu. Linki te nie powinny znajdować się w menu nawigacyjnym, stopce ani w żadnym innym miejscu w treści strony. Każda strona docelowa po kliknięciu powinna mieć współczynnik konwersji 1:1, co oznacza, że odwiedzający powinni kliknąć tylko jedno miejsce: przycisk CTA.
Markowa kolorystyka
Kolory na Twojej stronie powinny być dopasowane do Twojej firmy. W oparciu o markowe odcienie, odcienie i odcienie powinieneś wybrać schemat, który sprawi, że Twoja forma i przycisk CTA będą najbardziej zauważalne.

Wciągające media
Nadszedł czas, aby osadzić wideo, infografikę lub ujęcie produktu, które zaprojektowałeś w części 2. Invodo zaleca umieszczanie multimediów powyżej zakładki, ale badania wykazały, że jeśli Twoja strona jest atrakcyjna, ludzie będą przewijać poza zakładkę.
Umieszczenie nośnika zależy również od jego przeznaczenia. Jeśli wyświetlasz zrzuty ekranu swojego oprogramowania, tak jak robi to Autopilot na swojej stronie docelowej po kliknięciu, powinny one być wyrównane z odpowiednią kopią:

Prosta forma
Nie wszystkie strony docelowe po kliknięciu będą zawierały formularze, ale jeśli już, formularze te powinny być tak proste, jak to tylko możliwe. Żądaj tylko potrzebnych informacji i upewnij się, że oferta jest równa żądaniu. Potencjalni klienci będą skłonni przekazać znacznie więcej informacji w przypadku bezpłatnej wersji próbnej Twojego oprogramowania niż w przypadku krótkiego arkusza wskazówek.
Czytelne markowe czcionki
Czcionki ozdobne mogą być używane w nagłówkach, ale do dogłębnego czytania najlepiej sprawdzają się czcionki podstawowe. Upewnij się, że czcionki są zgodne z wytycznymi projektowymi Twojej marki. Stworzenie spójnego i znanego doświadczenia użytkownika ma kluczowe znaczenie dla zdobycia zaufania użytkowników.
Odznaki zaufania: autorytet, społeczny dowód słuszności, bezpieczeństwo
Odznaki występują we wszystkich kształtach i typach. Trzy rodzaje mogą sprawić, że strona docelowa po kliknięciu będzie bardziej przekonująca.
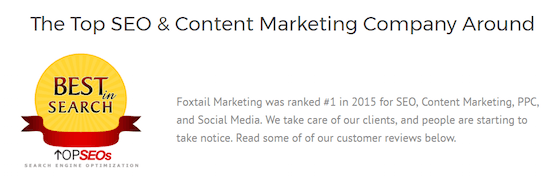
- Odznaki autorytetu potwierdzają Twoją wiedzę fachową, podkreślając zdobyte nagrody lub publikacje, w których występowałeś. Oto przykład ze strony docelowej Foxtail Marketing po kliknięciu:

- Ikony społecznego dowodu słuszności pokazują, że inni uznali Twój produkt lub usługę za wartościową. Logo znanych klientów i znaczniki, które liczą Twoją obserwację w mediach społecznościowych, mogą zwiększyć szanse na konwersję.
- Plakietki bezpieczeństwa wskazują odwiedzającym, że Twoja firma zapewni im bezpieczeństwo. Ikony firm takich jak McAfee i Norton Security informują ich, że ich dane osobowe są bezpieczne, a plakietki z gwarancją zwrotu pieniędzy i logo Better Business Bureau informują odwiedzających, że ich pieniądze są u Ciebie bezpieczne. Oto przykład ze strony docelowej po kliknięciu Beach Body:

Możliwość zlokalizowania informacji kontaktowych
Jeśli zapomniałeś zawrzeć informacje o swojej ofercie, które odwiedzający mogliby chcieć wiedzieć, zawsze powinieneś podać możliwe do zlokalizowania informacje kontaktowe, dzięki którym mogą skontaktować się z Twoim zespołem. Wiele firm dodaje go w prawym górnym rogu strony. Ustaw swoje jako „kliknij, aby połączyć”, aby jeszcze bardziej ułatwić kontakt z zespołem z urządzenia mobilnego.
Hierarchia wizualna
Nie wszystkie elementy strony docelowej po kliknięciu są równie ważne. Dlatego kolory, elementy i wskazówki wizualne muszą być rozmieszczone w sposób, który w naturalny sposób poprowadzi użytkownika od nagłówka do wezwania do działania.
Badania wykazały, że online ten „naturalny sposób” przebiega w układzie F, E, odwróconym L lub Z. Biorąc pod uwagę ten wzorzec czytania i stosując praktyki projektowe oparte na teorii psychologicznej sformułowanej ponad 100 lat temu, możesz stworzyć logiczną wizualną ścieżkę do przycisku wezwania do działania z czymś, co nazywa się „wizualną hierarchią”.
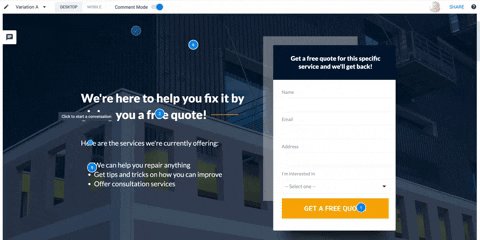
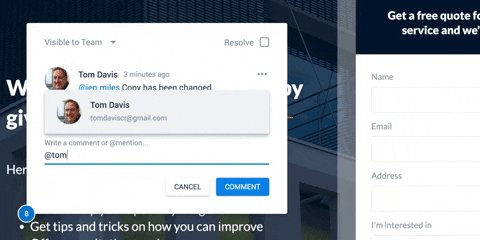
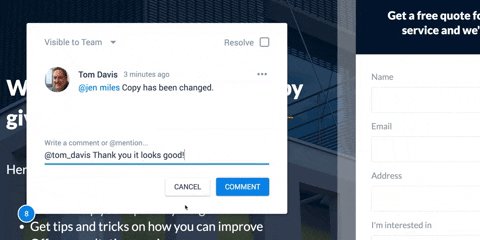
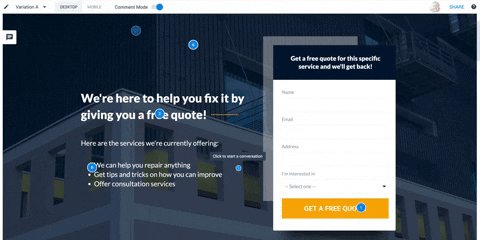
Część 4: Proces przeglądu projektu
Tutaj sprawy mogą się skomplikować. Po połączeniu poszczególnych elementów na post-click landing page, cały zespół przekaże informację zwrotną. Często proces ten obejmuje dokumenty tekstowe wypełnione zrzutami ekranu, niechlujnymi strzałkami, wyróżnieniami i czerwonym tekstem.
Te dokumenty i ich komentarze są wysyłane tam iz powrotem w długim łańcuchu wiadomości e-mail, który w końcu bardziej wyczerpuje Twoją cierpliwość niż pojemność skrzynki odbiorczej.
Aby usprawnić przeglądanie projektu bez bałaganu, Instapage Collaboration Solution umożliwia członkom zespołu komentowanie elementów strony i dzielenie się tymi komentarzami między sobą.

Sprawia, że długie łańcuchy e-maili i marnotrawne spotkania stają się przestarzałe, umożliwiając projektantom, pisarzom i programistom wprowadzanie poprawek w czasie wolnym. I mogą sami wprowadzić te poprawki, zamiast wysyłać je do projektanta odpowiedzialnego za tworzenie makiet strony.
Dowiedz się więcej o rozwiązaniu do współpracy tutaj.
Część 5: Publikowanie
Gdy zespół zdecyduje o projekcie, projektanci i programiści będą współpracować, aby upewnić się, że strona wygląda i działa tak, jak powinna w sieci.
Rzeczy takie jak przyciski po kliknięciu muszą przekazać informacje przez formularz do CRM i przekazać odwiedzającym stronę z podziękowaniami. Gdy informacje w formularzu są wprowadzane niepoprawnie, komunikaty o błędach muszą informować odwiedzającego.
Kod JavaScript z narzędzi analitycznych innych firm musi zostać wprowadzony poprawnie, aby można było śledzić zachowanie odwiedzających, a osoby, które nie dokonują konwersji, mogły zostać przekierowane za pomocą reklam. Projekty muszą być zoptymalizowane pod kątem urządzeń mobilnych i szybkiego ładowania, w przeciwnym razie odwiedzający będą się odbijać.
Aby upewnić się, że nie zapomnisz żadnych kroków przed opublikowaniem strony docelowej po kliknięciu, pobierz listę kontrolną publikowania na Instapage tutaj:

Jak wygląda Twój proces projektowy?
Czy proces projektowania Twojej firmy wygląda tak jak powyżej? Czy jest wydajniejszy? Czy to raczej ból głowy?
Twórz profesjonalne strony docelowe po kliknięciu w kilka minut, zarejestruj się już dziś w wersji demonstracyjnej Instapage Enterprise.
