5 praktyk projektowych zwiększających konwersję strony docelowej
Opublikowany: 2023-05-131. Projekt strony docelowej: co musisz wiedzieć
2. Układ Twojego Landing Page'a
3. Struktura Twojego Landing Page'a
4. Kolory, których powinieneś użyć w projekcie strony docelowej
5. Wizualizacje: przyciągający wzrok projekt Twojej strony docelowej
6. Responsywny projekt strony docelowej nie jest opcjonalny
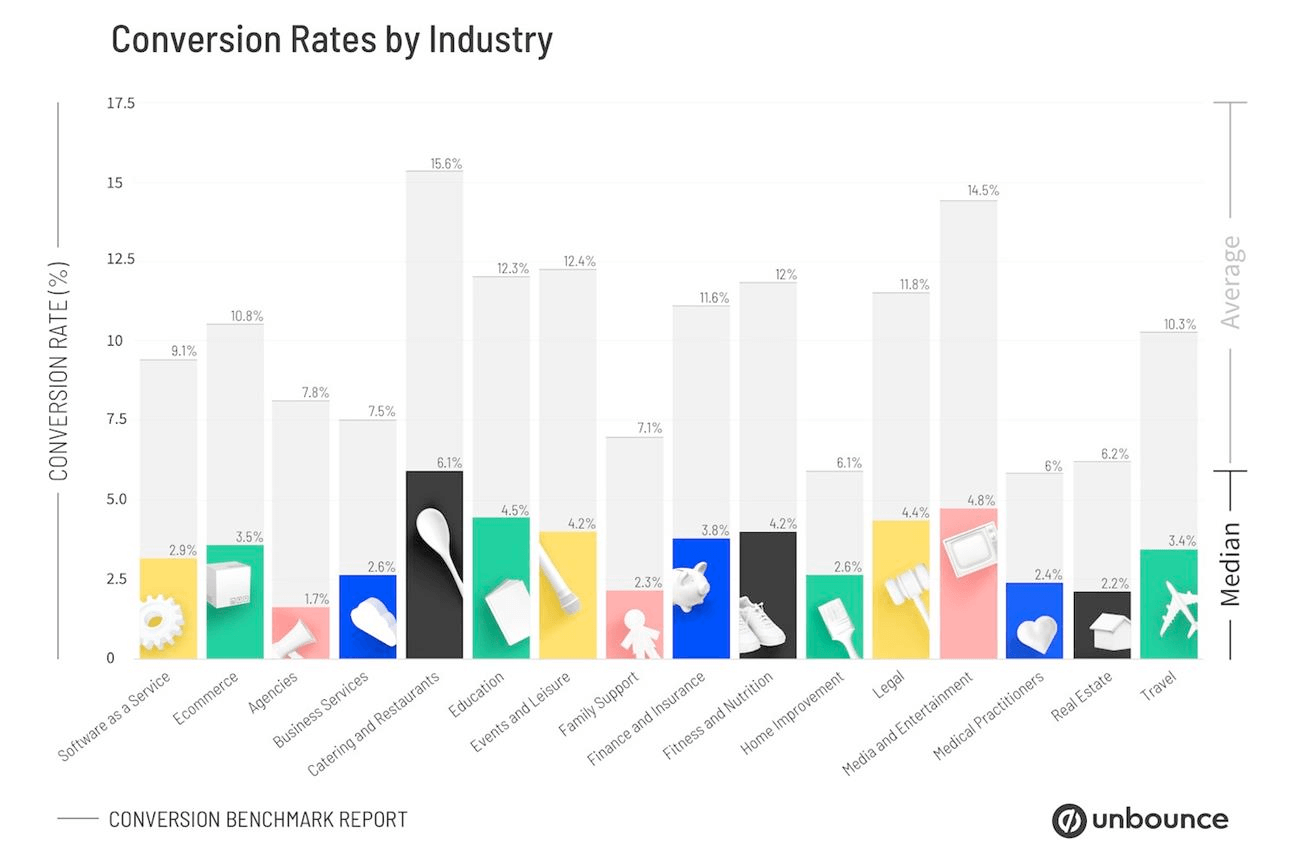
Projekt strony docelowej jest podstawową taktyką generowania leadów i ostatecznie konwersji. Jako marketerzy wiemy, jakie narzędzia do generowania leadów, takie jak strony docelowe, posiadają. Wiemy również, jak bardzo są pomocni w poszerzaniu zasięgu marki i budowaniu zdrowej listy e-mailowej.

(Źródło)
Osiągnięcie powyższych liczb oznacza coś innego dla każdej marki, a wszystko zależy od tego, jak może zatrzymać klientów i pozyskać nowych, dobrze wykorzystując marketing przychodzący, po prostu ulepszając grę na stronie docelowej.
Ale jaką taktykę może zastosować marka, aby zaprojektować stronę docelową, która konwertuje? Dowiedzmy Się.
Projekt strony docelowej: co musisz wiedzieć
Wszystkie najlepsze strony docelowe mają pewne cechy wspólne. Te rzeczy wykraczają poza świetny nagłówek lub idealną kopię landing page i prosto do struktury landing page.
Wielu marketerów uważa projekt strony docelowej za kolejne modne hasło oznaczające markowe kolory i piękną grafikę. Inaczej jest w przypadku stron docelowych, których celem jest zwiększenie konwersji.
Zrozumienie potrzeb użytkownika i wiedza, co i jak zaoferować, to jedna z najczęściej pomijanych umiejętności w projektowaniu landing page. A jednak to właśnie sprawia, że świat się różni. W takim przypadku projekt sprawia, że strony docelowe są specyficzne, nadaje im zrozumiały przekaz i zwiększa ich skuteczność.
Bardzo potrzebne są również piękne obrazy i atrakcyjne kolory. Różnią się jednak od tego, co skłoni użytkowników do działania na podstawie Twojego przekazu marketingowego. Bądźmy bardziej konkretni.
Układ Twojej strony docelowej
Jestem pewien, że słyszałeś wyrażenie „content is king”. Jednak wszyscy marketerzy, którzy wiedzą, jak stworzyć stronę docelową, wiedzą, że większość ludzi przegląda treść, aby dotrzeć do przycisku CTA.
Większość użytkowników nie ma czasu ani energii na czytanie niekończących się ataków kopiowania, bez względu na to, jak dobre mogą być. Dlatego tak ważny jest układ strony docelowej.
Pierwszym krokiem byłoby umieszczenie kluczowych informacji w części widocznej na ekranie. Potencjalni klienci zawsze potrzebują szybkich i łatwych odpowiedzi, a ty musisz udzielić tych odpowiedzi natychmiast. Przyda się to również w przypadku słabszego łącza internetowego, ponieważ potencjalny klient będzie wiedział, o czym jest Twój landing page.
Po drugie, zaprojektuj stronę docelową z taką ilością białej przestrzeni, jaka jest potrzebna. Biała spacja pomaga użytkownikom skupić się na Twojej wiadomości, co pozwala poprawić czytelność strony. Używaj wypunktowań i spacji między akapitami, nagłówkami, nagłówkami i stopkami.
Idealnie byłoby, gdyby użytkownik mógł przeczytać Twoją stronę docelową w mgnieniu oka i natychmiast zrozumieć Twoją propozycję wartości. W ten sposób natychmiast zaangażują się w Twoje treści.
Struktura Twojego Landing Page'a
Struktura jest tak samo ważna jak układ. Musisz to zrozumieć, zanim stworzysz najlepszy landing page dla swoich działań marketingowych.
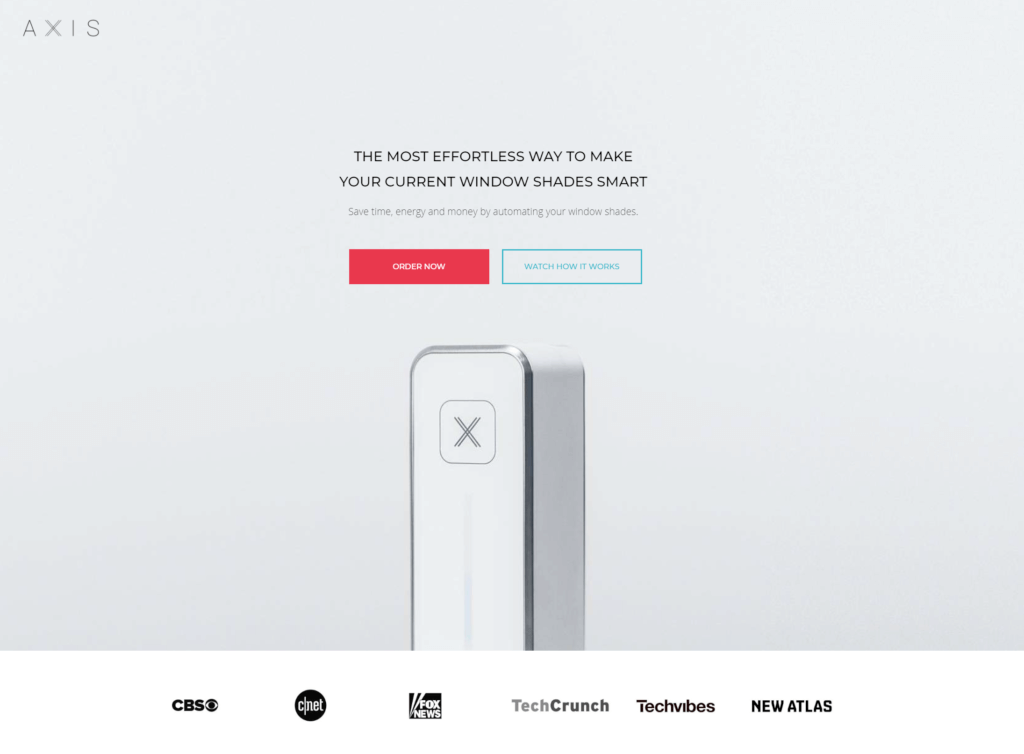
Twój nagłówek musi przyciągać uwagę i prezentować Twoją propozycję wartości:

(Źródło)
Jak widać na powyższym przykładzie, nagłówek pokazuje, co marka i produkt może zrobić dla konsumenta. To wszystko, co użytkownicy muszą wiedzieć, aby wejść w interakcję z Twoją marką.
Twoje H2 lub podtytuł może zawierać krótkie stwierdzenie zawierające dodatkowe informacje. W powyższym przykładzie podtytuł mówi o oszczędzaniu czasu i energii. Potwierdza to stwierdzenie „bez wysiłku”.
Następnie pamiętaj o stworzeniu efektownych wizualizacji. Użytkownicy nie będą zawracać sobie głowy czymś, czego nie rozumieją, a strona docelowa nie jest miejscem, w którym można zbyt tajemniczo mówić o produkcie. Pokaż swoje korzyści w działaniu i przejdź do swojej unikalnej propozycji sprzedaży (USP).
Twój USP podkreśli korzyści płynące z Twojej marki, produktu lub usługi. Może to być sprytna kopia lub opinia klienta, która może pomóc zwiększyć zaufanie i wiarygodność.
Na koniec przycisk wezwania do działania musi być jasny i praktyczny oraz pozwalać użytkownikom zrozumieć, jaki powinien być ich następny krok.
Super profesjonalna wskazówka: od początku do końca używaj czasowników, które można wykonać. W ten sposób delikatnie poprowadzisz użytkowników przez ich podróż. Tylko upewnij się, że twoje czasowniki tworzą logiczny tok działania.
Pamiętaj, aby używać wskaźników zaufania, takich jak plakietki bezpieczeństwa i link do regulaminu, zwłaszcza gdy prosisz odbiorców o przekazanie swoich danych. Mogą one stanowić część stopki wraz z wszelkimi linkami społecznościowymi i danymi kontaktowymi.
Kolory, których powinieneś użyć w projekcie strony docelowej
Idealny projekt strony docelowej wymaga kolorów, które są estetyczne i funkcjonalne.
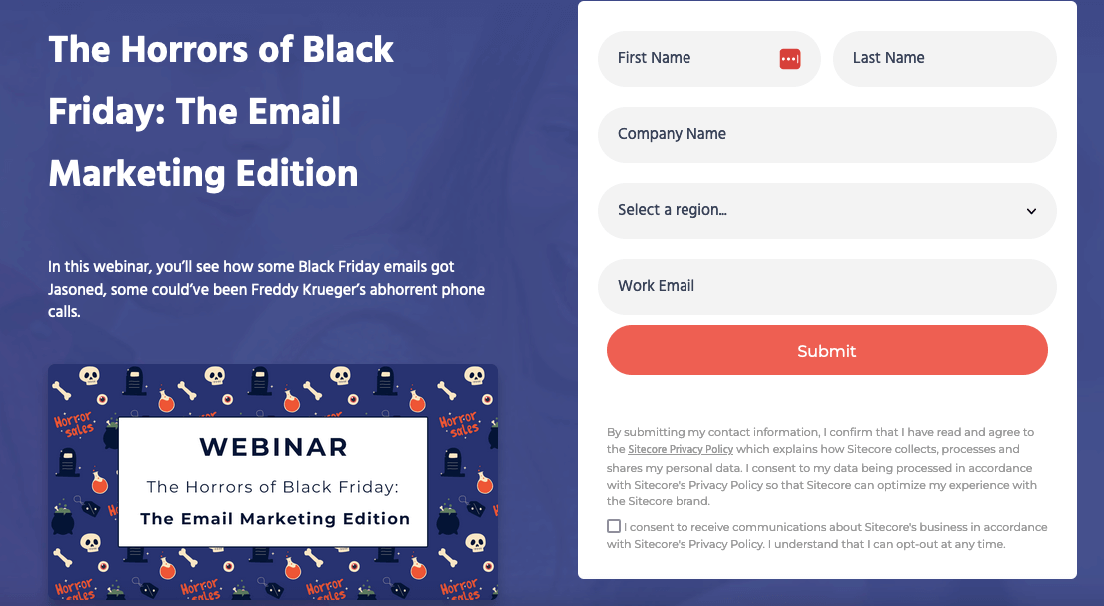
Kolory, których powinieneś używać na landing page, są bezpośrednio związane z tożsamością Twojej marki. Nie oznacza to jednak, że nie można ich regulować. Pozwól, że pokażę ci, co mam na myśli:

(Źródło)
W przypadku tej strony docelowej wybraliśmy kolor niebieski — kolor będący częścią tożsamości naszej marki — i dostosowaliśmy go tak, aby pasował do naszego webinaru o tematyce Halloween.
Użyj kolorów swojej marki, aby zachować spójność z tożsamością Twojej marki i osobowością Twojej firmy.

Następnie upewnij się, że masz odpowiedni kontrast kolorów, aby strona była atrakcyjna wizualnie i łatwa do odczytania w mgnieniu oka. Czerń i biel mogą przejść długą drogę, ale nie można powiedzieć tego samego o kombinacji brzoskwini i żółci. To nie jest coś, co użytkownik będzie zawracał sobie głowę czytaniem, ponieważ jest to po prostu zbyt trudne.
Wybierając kolory, należy również pamiętać o emocjach, które wywołują i różnych segmentach, które próbujesz przyciągnąć. Jeśli jesteś marką globalną, zastanów się, co każdy kolor oznacza dla innych kultur. Na przykład, podczas gdy fiolet oznacza bogactwo w Ameryce Północnej, w Ameryce Południowej może być kojarzony ze smutkiem.
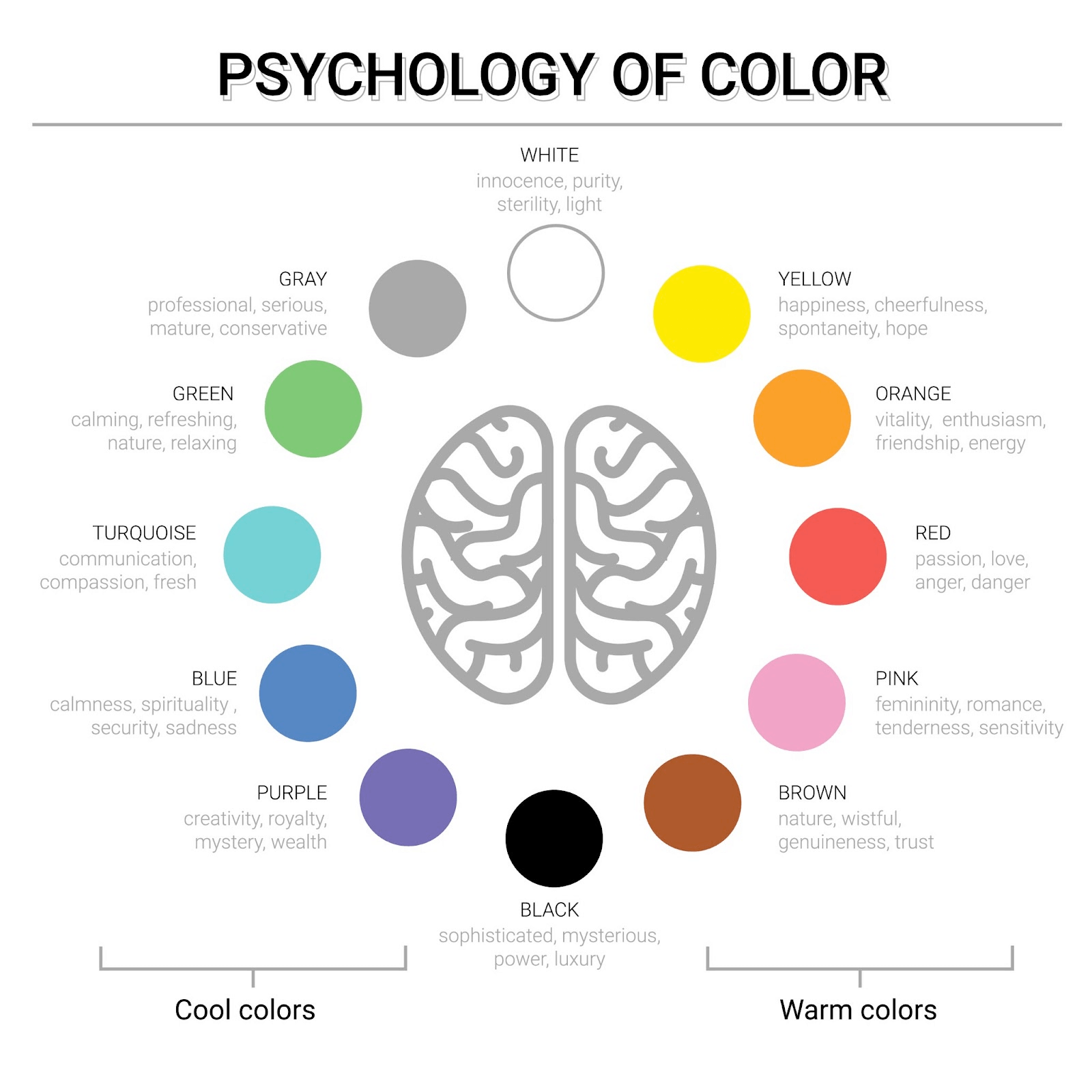
Upewnij się, że rozumiesz standardowe skojarzenia i mądrze wybieraj paletę kolorów. Zastanów się, jakie emocje chciałbyś wywołać, i postępuj zgodnie z nimi.

(Źródło)
Jako marketer możesz również używać kolorów, aby przyciągnąć uwagę do czegoś konkretnego – na przykład przycisku CTA na stronie docelowej. Jaskrawoczerwony jest idealny do pilnych działań, takich jak zakup oferty, a uspokajający niebieski może zwiększyć ruch na Twoim blogu.
Oczywiście żadne z powyższych nie jest osadzone w kamieniu. Twoi odbiorcy są wyjątkowi dla Twojej marki. To sprawia, że testowanie jest koniecznością. Wypróbuj różne kolory i kombinacje i baw się kontrastem. Następnie zauważ, w jaki sposób Twoi odbiorcy wchodzą z nimi w interakcję i zbierz dane. W ten sposób zrozumiesz, co jest dla nich najlepsze i może zwiększyć konwersję Twojej marki.
Wizualizacje: zapierający dech w piersiach projekt Twojej strony docelowej
Mówiąc o elementach wizualnych na stronach docelowych, mamy na myśli głównie GIF-y i obrazy. Jednak chociaż pliki GIF i obrazy mogą przyciągnąć uwagę użytkownika, mogą też zaszkodzić zamierzonej konwersji, jeśli nie zostaną właściwie użyte.

(Źródło)
Ale dlaczego miałoby to być?
Po pierwsze, niskiej jakości obrazy lub GIF-y mogą prowadzić do dwóch rzeczy:
- Długi czas ładowania sprawi, że użytkownik kliknie przycisk „wstecz”.
- Utrata zaufania, ponieważ niska jakość jest często kojarzona z oszustami
Zobaczmy więc, o czym należy pamiętać podczas tworzenia obrazów i GIF-ów na stronie docelowej.
Przede wszystkim twórz i wykorzystuj wysokiej jakości obrazy. Niskiej jakości, piksele i obrazy, które się nie ładują, będą wyglądać nieprofesjonalnie i „oszukańczo”. Atrakcyjne wizualnie doświadczenie zapewni Ci więcej przychodzących leadów.
Twoje GIF-y mogą skutecznie przyciągać uwagę. Mimo to mogą również rozpraszać użytkowników i spowalniać ładowanie strony docelowej. Pamiętaj, aby używać ich, gdy wnoszą więcej wartości niż zwykły obraz, i zawsze umieszczaj niezbędne informacje na pierwszej klatce.
Projekt strony docelowej powinien zawierać obrazy pasujące do treści i przekazu. Jeśli na przykład chcesz promować swój dokument lub e-book, wybierz odpowiedni obraz lub GIF zamiast obrazu produktu.
Pamiętaj, aby wywołać emocje za pomocą elementów wizualnych i pomóc użytkownikom zrozumieć, jaka jest Twoja propozycja wartości. Załóżmy jednak, że nie masz pewności, co Twoi użytkownicy uważają za niezapomniane. W takim przypadku możesz po prostu uwzględnić je w procesie projektowania landing page za pomocą ankiety lub ankiety. Ankieta z trzema opcjami załatwi sprawę i dostarczy bardzo potrzebnych danych do teoretyzowania i testowania różnych projektów stron docelowych.
Ponadto zawsze używaj tekstu alternatywnego, aby poprawić dostępność. Tekst alternatywny doskonale współpracuje z czytnikami ekranu i jest niezbędny dla użytkowników z wadami wzroku.
Wszystkie elementy projektu strony docelowej służą celowi. Ale jeśli twoje obrazy i pliki GIF nie są zoptymalizowane i odpowiednie, najlepiej byłoby je całkowicie pominąć. Obraz powinien pokazywać użytkownikom, czego mogą oczekiwać od strony docelowej.
Responsywny projekt strony docelowej nie jest opcjonalny
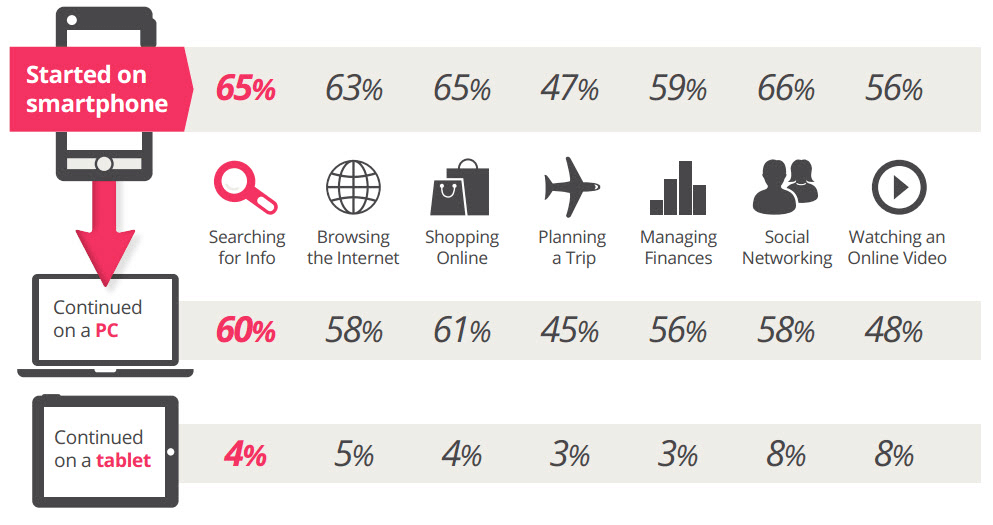
Optymalizacja strony docelowej pod kątem urządzeń mobilnych ma kluczowe znaczenie. Czasami marki zapominają o tym kroku, nie myśląc, że może to zaszkodzić konwersji.

(Źródło)
Jednak statystyki mówią co innego. Posiadanie responsywnego projektu pomoże Ci stworzyć elementy, które doskonale wyświetlają się na ekranie mobilnym i stworzyć spójną i godną zaufania obsługę klienta.
Idealna mobilna strona docelowa może również pomóc Ci wykorzystać impulsywny charakter zakupu, jeśli taki jest Twój cel.
Wystarczy stworzyć prosty projekt i usunąć niepotrzebne elementy. Twój projekt strony docelowej powinien koncentrować się na przekazie, który powinien być jasny i zwięzły.
Nadaj priorytet większym czcionkom i projektowi pionowemu. Oba są dość łatwe w użyciu na ekranie telefonu komórkowego, ponieważ użytkownicy są przyzwyczajeni do szybkiego czytania i przewijania strony w dół, aby uzyskać dostęp do informacji.
Aby zwiększyć zaangażowanie klientów, utwórz obrazy zoptymalizowane pod kątem urządzeń mobilnych. Używaj skompresowanych obrazów i nie przesadzaj. Tylko jeden powinien wystarczyć.
Jedzenie na wynos
Marketerzy czasami pomijają projekt strony docelowej, który jest funkcjonalny i zwiększa współczynniki konwersji. Czasami za bardzo skupiają się na kreatywności, elementach interaktywnych i obrazach. A innym razem nie poświęcają optymalizacji mobilnej pory dnia.
Jednak wszystkie powyższe są kluczowymi elementami w tworzeniu strony docelowej, która zwiększa zaangażowanie klientów i konwersję. Dlatego zawsze optymalizuj pod kątem urządzeń mobilnych, konsultuj się z odbiorcami, gdy tylko jest to możliwe, i zawsze pamiętaj o testowaniu swoich projektów, aby stworzyć stronę docelową, która konwertuje.
