Co to jest platforma zarządzania danymi (DMP) w testach A/B?
Opublikowany: 2021-12-14
- Co to jest platforma zarządzania danymi (lub DMP)?
- Do czego służy DMP?
- DMP i źródła danych
- Architektura DMP: Jak działa DMP?
- Jak połączyć DMP z narzędziem do testowania A/B
- Po co uwzględniać DMP w swojej strategii testów A/B?
- Lepsze kierowanie na odbiorców
- Dla spójnej organizacji danych użytkownika
- Jak działa konwertowanie doświadczeń z DMP?
- Niestandardowe tagi obszaru witryny
- Niestandardowe tagi obszaru odbiorców
- Kolejność niestandardowych tagów w kodzie
- Warunki, które oceniają jako prawdziwe na późniejszym etapie
- Kilka przykładów testów A/B z DMP
- Przykład 1: przeprowadzanie eksperymentu na stronach, które nie są łatwo przechwytywane przez kierowanie na adresy URL
- Przykład #2: przeprowadzanie eksperymentu na stronie tylko dla zalogowanych gości
- Przykład #3: Przeprowadzanie eksperymentu tylko w określone dni
- Przykład 4: Uruchamianie eksperymentu na stronach o określonych meta-wartościach
- Przykład 5: Przeprowadzanie eksperymentu dla odwiedzających o określonych rozmiarach ekranu
- Przykład #6: Przeprowadzanie eksperymentu dla odwiedzających, którzy nie korzystają z urządzeń mobilnych
- Myśli zamykające
Co to jest platforma zarządzania danymi (lub DMP)?
Platforma zarządzania danymi (DMP) to kluczowe narzędzie dla każdej firmy, która chce usprawnić swoje działania marketingowe. Służy do zbierania i analizowania danych (pierwszej, drugiej i trzeciej strony) oraz udostępniania ich innym platformom do celów reklamy ukierunkowanej, personalizacji i nie tylko.
Mówiąc najprościej, DMP to narzędzie martech, które zbiera dane o interakcjach danej osoby z marką. Następnie może zinterpretować te dane, aby zrozumieć, jak dana osoba się czuje, co chce robić i na co chce wydać swoje pieniądze. Kiedy firma musi zdecydować, które reklamy lub treści pokazać komuś, może użyć DMP do zebrania informacji o tej osobie i dostosowania swoich inicjatyw.
Informacje są przechowywane w plikach cookie lub zmiennych JavaScript (kilka przykładów poniżej), które mogą przenosić wartości z wielu punktów kontaktu na ścieżce klienta, takie jak zachowanie użytkownika, dane CRM, dane mobilne, dane o zakupach, interakcje w mediach społecznościowych itp.

Do czego służy DMP?
Zebrane dane można następnie przekształcić w niestandardowe segmenty odbiorców, aby usprawnić śledzenie i kierowanie . Marketerzy często używają DMP do dostosowywania doświadczeń użytkowników, umożliwiając im dostęp do serc docelowych odbiorców.
Platformy DMP pomagają również marketerom wypełnić lukę między marketingiem online i offline .
Dzięki solidnym zestawom danych z systemów zarządzania relacjami z klientami (CRM), interfejsów API, mediów społecznościowych lub źródeł offline — pojedyncza platforma do segmentacji klientów i zarządzania doświadczeniem może zarządzać wszystkimi aspektami tego procesu, aby zapewnić klientom to, czego chcą: płynne połączenia między ich siecią wizyty i interakcje w świecie rzeczywistym.
DMP i źródła danych
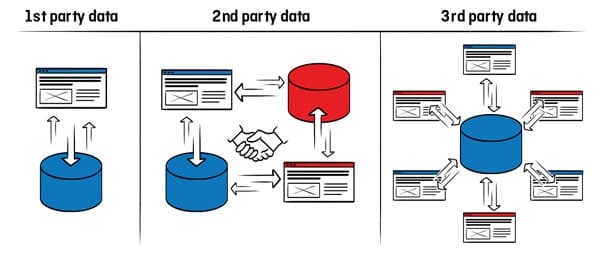
Dane, które można gromadzić i organizować w DMP, można podzielić na trzy główne kategorie :
| Dane własne | Dane zbierane bezpośrednio od odwiedzających witrynę podczas nawigacji w witrynie, wewnętrznego systemu CRM i interfejsów API, interakcji w mediach społecznościowych, subskrypcji, urządzeń mobilnych i aplikacji. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Dane zewnętrzne | Ta druga kategoria wpływa na dane własne kogoś innego. Jeśli masz umowę z dostawcą/partnerem biznesowym lub obopólnie korzystną relację z inną firmą, możesz wykorzystać ich dane jako drugą stronę do wzbogacenia swojego DMP. | ||||||||||
| Dane osób trzecich | Dane zewnętrzne pochodzą z aplikacji, wtyczek, skryptów, których nie jesteś właścicielem i można je łączyć z danymi zewnętrznymi i własnymi, aby dotrzeć do szerszego grona odbiorców. |

Dane własne to oczywiście standard, który powinien być stosowany w DMP, zwłaszcza we wszystkich przepisach dotyczących prywatności (RODO, CCPA, ePrivacy itp.), które weszły w życie w ciągu ostatnich kilku lat.
Mimo to niektóre organizacje nie mają wystarczającej ilości danych własnych, aby mieć wpływ. Dzięki odpowiednim partnerstwom danych i DMP, oni również mogą uzyskać dostęp do bogatych zbiorów danych poza ich bezpośrednimi możliwościami lub osiągalnymi odbiorcami.
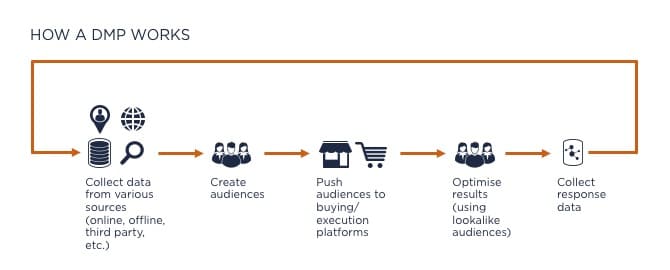
Architektura DMP: Jak działa DMP?
Aby efektywnie korzystać z DMP, musisz najpierw poznać wymagania biznesowe i typy źródeł danych . Innymi słowy: jakich danych o odbiorcach potrzebujesz i na jakie profile musisz kierować reklamy?
Gdy już to wyjaśnisz, możesz skonfigurować platformę zarządzania danymi do zbierania danych ze źródeł, które są istotne dla Twojej firmy.
Po zebraniu danych DMP organizuje je w kategorie lub taksonomie i tworzy anonimowe, ujednolicone profile klientów. Następnie platforma DMP udostępnia informacje o odbiorcach platformom po stronie popytu, platformom reklamy cyfrowej i wewnętrznym kanałom marketingowym, aby wiedzieli, komu należy podawać określone reklamy lub treści.
Analizując własne, drugie i zewnętrzne dane (demograficzne, kontekstowe i behawioralne) o użytkownikach, możesz zrozumieć, kim są Twoi klienci, umieścić ich w docelowych segmentach odbiorców i zapewnić im spersonalizowane doświadczenia.

Gdy odwiedzasz witrynę, prawdopodobnie zobaczysz reklamy podobnych produktów w innych kanałach, z którymi wchodzisz w interakcję w ciągu następnych dni lub tygodni.
To jest DMP w pracy.
Jakie dane zbiera DMP?
Załóżmy, że mamy DMP z kategoriami dla użytkowników, do których można kierować reklamy i którzy są miłośnikami muzyki. Każdy, kto odwiedził muzyczny blog lub witrynę z włączonym DMP, może zostać sklasyfikowany jako miłośnik muzyki. Informacje te można również łączyć z innymi źródłami danych o zachowaniach klientów, takimi jak aktywność na komputerze lub przeglądanie stron internetowych.
Platforma DMP może również łączyć profile użytkowników o tych samych cechach. Na przykład kobiety w wieku od 25 do 35 lat, które oglądają serial „Przyjaciele”, można pogrupować w odbiorców, którzy otrzymują te same komunikaty marketingowe i reklamy. Nazywa się to modelowaniem podobnym.
Jak połączyć DMP z narzędziem do testowania A/B
W dzisiejszych czasach użytkownicy mają wiele możliwości wyboru, jeśli chodzi o dokonywanie zakupów. Mogą pójść do sklepu, złożyć zamówienie przez telefon, online, a nawet przez smartfon lub tablet. Platforma DMP może gromadzić informacje ze wszystkich tych miejsc, analizować je i sortować w celu utworzenia określonych segmentów odbiorców.
Aby dokładnie ukierunkować testy A/B i personalizacje, możesz wysyłać dane z platformy zarządzania danymi do platformy testów A/B . Pomoże Ci to upewnić się, że wyświetlasz właściwy komunikat właściwym osobom we właściwym czasie.
Korzystanie z DMP może ulepszyć Twoją strategię marketingu online. W połączeniu z platformą do testów A/B poprawia komfort użytkowania, a tym samym zwiększa zaangażowanie w Twojej witrynie.
Integracja DMP z platformą do testów A/B wymaga zbudowania mostu, który umożliwi obu platformom komunikację i udostępnianie danych.
Po skonfigurowaniu mostu platforma do testowania A/B może pobrać segment z DMP w ciągu milisekund. Mechanizm ten jest następnie powtarzany za każdym razem, gdy strona się ładuje.
Poniżej szczegółowo omówimy ten proces, ale oto jego sedno. Aby to zadziałało, w kryteriach segmentacji testów i personalizacji musisz skonfigurować określone segmenty, aby umożliwić narzędziu pobieranie danych z DMP. Twoja platforma do testów A/B zbierze następnie dane z DMP i użyje ich do ukierunkowania doświadczeń.
Po co uwzględniać DMP w swojej strategii testów A/B?
Łącząc platformę testów A/B z DMP, możesz dostosować swoje wiadomości, aby zachęcić do zaangażowania i zapewnić najlepszą możliwą obsługę klienta.
Istnieją dwa główne powody przyjęcia DMP do strategii testów A/B:
Lepsze kierowanie na odbiorców
Łącząc platformę testów A/B z DMP, możesz pogłębić swoje umiejętności kierowania na użytkowników.
Możesz korzystać z własnych danych o użytkownikach Twojej witryny, a także danych z drugiej i trzeciej strony, aby wzbogacić odbiorców i prowadzić naprawdę dedykowane środowiska i personalizacje.
Możesz również łączyć dane klientów online z danymi klientów offline . Niektóre DMP są w stanie to zrobić, aby zapewnić możliwość obsługi wielu kanałów. Możesz zatem śledzić podróż użytkownika w różnych kanałach (sklepy stacjonarne, strony internetowe), aby zwiększyć współczynnik konwersji.
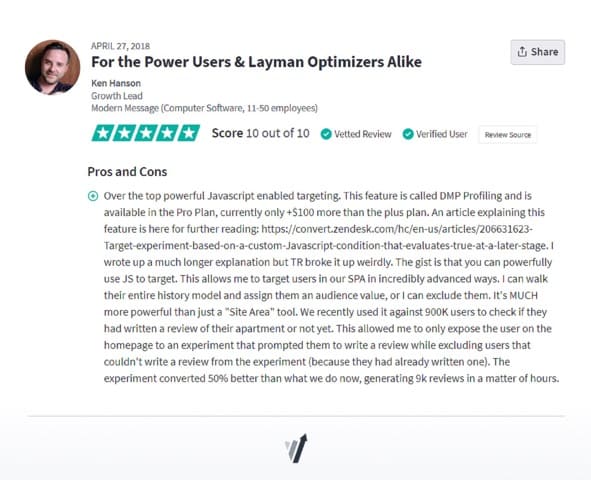
Ten użytkownik Convert Experiences aż za dobrze wie, jaką różnicę w testowaniu robi zaawansowane kierowanie z profilowaniem DMP:

Dla spójnej organizacji danych użytkownika
Marketerzy zazwyczaj uruchamiają wiele różnych skryptów w witrynie (zarządzanie tagami, testy A/B, analityka, technologie reklamowe, rekomendacje produktów itp.), aby nadążyć za wymagającymi potrzebami rynku. Każde z tych rozwiązań przechwytuje własne dane użytkownika, co oznacza, że czasami te same informacje są zbierane wielokrotnie przez różne źródła.
Mimo że domyślnie nie stanowi to problemu, może powodować problemy z integralnością danych. Dlatego zaleca się, aby mieć centralne miejsce, aby wszystko było zorganizowane. W ten sposób możesz również uniknąć uzależnienia od różnych platform, które mogą stać się dziedzictwem. Dzięki spójnemu porządkowaniu danych i zarządzaniu nimi, platforma DMP służy jako centralna platforma danych klientów, na której różne zespoły mogą uzyskiwać wiarygodne odpowiedzi na zapytania dotyczące danych.
Jak działa konwertowanie doświadczeń z DMP?
W Konwertuj doświadczenia możesz wprowadzić swoje dane DMP i użyć ich do segmentacji raportów doświadczeń.
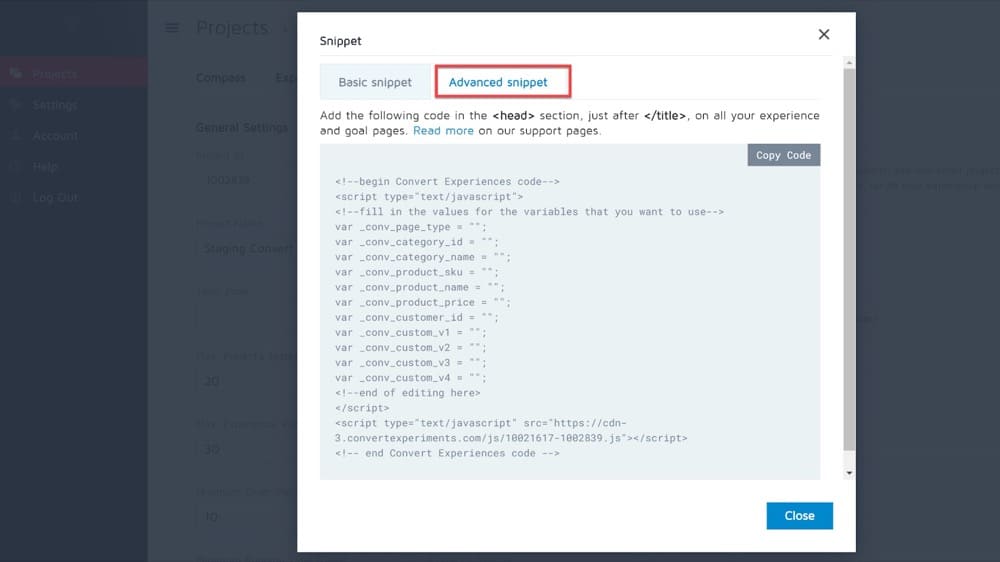
Po prostu dodaj zaawansowany fragment kodu Konwertuj do swojej witryny i zdefiniuj te dodatkowe „Tagi strony”, ponieważ są one używane w DMP:

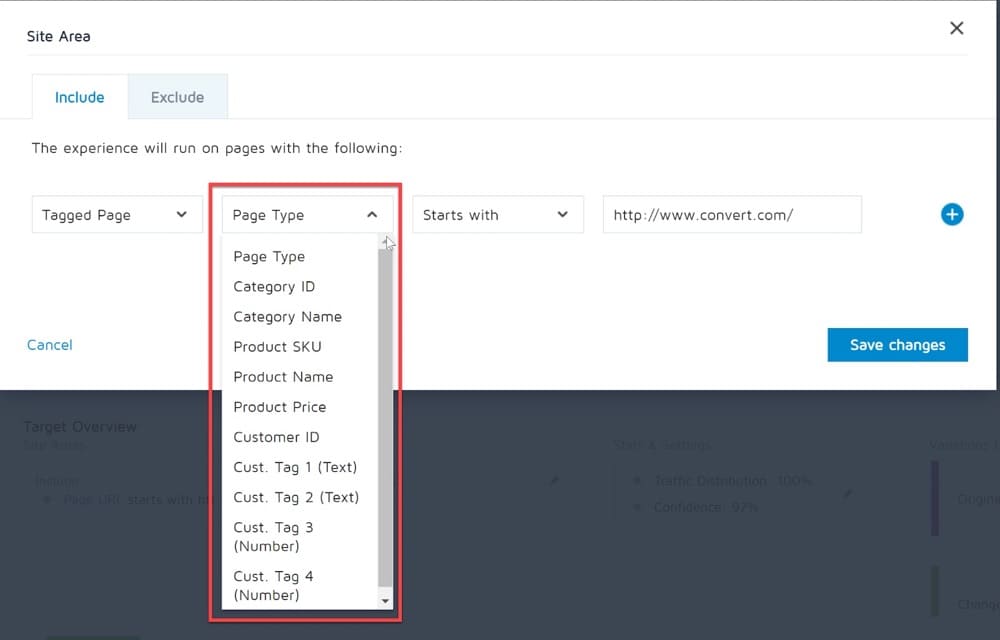
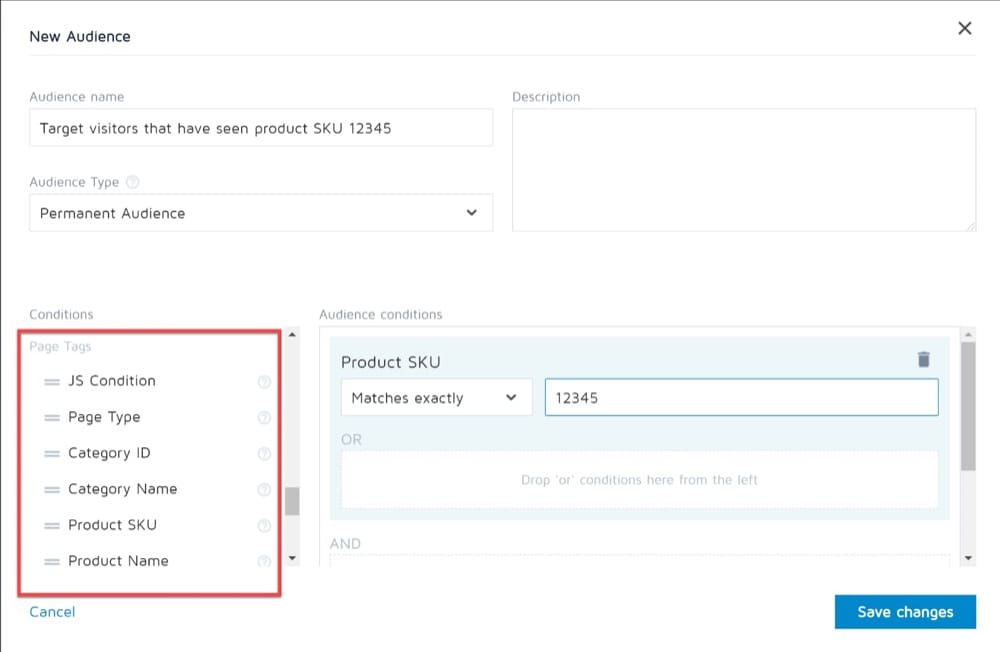
Zaawansowane opcje tagów strony można znaleźć w różnych sekcjach aplikacji, takich jak Obszar witryny i Odbiorcy, pod zaawansowanymi opcjami tagów strony.

Znaczniki te okażą się niezwykle przydatne w witrynach, w których chcesz przeprowadzić test na grupie stron (np. strony produktów), ale adresy URL stron produktów nie mają spójnego wzorca, który można wykorzystać do ich identyfikacji.
Niestandardowe tagi obszaru witryny
Oto wszystkie opcje kierowania związane z treścią strony:
- _conv_page_type – Wewnątrz tego tagu możesz umieścić ciąg do 50 znaków, który identyfikuje typ Twojej strony; na przykład może brzmieć „produkt” lub „formularz kontaktowy”;
- _conv_category_id – Jeśli masz kategorie na swojej stronie, tutaj możesz umieścić identyfikator kategorii i użyć go w opcjach kierowania; Jest to ciąg maksymalnie 50 znaków;
- _conv_category_name – Tak samo jak identyfikator kategorii, tylko ten jest używany jako nazwa kategorii;
- _conv_product_sku — jest to przydatne w przypadku witryn e-commerce, w których chcesz kierować reklamy na określone jednostki SKU. Umieść tutaj SKU produktu, maksymalnie 50 znaków;
- _conv_product_name — taka sama jak jednostka SKU produktu, ale używana w nazwach produktów;
- _conv_product_price — jest to znacznik numeryczny, którego można użyć do przekazania ceny produktu. Następnie możesz kierować reklamy na podstawie określonych przedziałów cenowych, mówiąc na przykład „Cena produktu większa niż 300” ORAZ „Cena produktu mniejsza niż 500”.

Niestandardowe tagi obszaru odbiorców
Tutaj znajdziesz zaawansowaną opcję tagowania strony związaną z odwiedzającym, która będzie:
- _conv_customer_id – jest to tekst o maksymalnej długości 50 znaków, którego możesz użyć do otagowania swoich klientów. W ten sposób możesz testować tylko odwiedzających, którzy nie są jeszcze klientami;
- Kolejne 4 zmienne są używane do tagowania niestandardowego:
- _conv_custom_v1
Tekst o maksymalnej długości 50 znaków, którego możesz użyć w tagach niestandardowych (pola wolne).
- _conv_custom_v2
Tekst o maksymalnej długości 50 znaków, którego możesz użyć w tagach niestandardowych (pola wolne).
- _conv_custom_v3
Maksymalnie 50 znaków liczb, których możesz użyć w tagach niestandardowych (pola wolne).
- _conv_custom_v4
Maksymalnie 50 znaków liczb, których możesz użyć w tagach niestandardowych (pola wolne).
- _conv_custom_v1

Kolejność niestandardowych tagów w kodzie
Każdy z powyższych tagów należy zdefiniować na miejscu, przed głównym kodem eksperymentów konwersji.
Muszą być zdefiniowane jako standardowe zmienne JavaScript, jak w poniższym przykładzie:
<script type='text/javascript'>
var _conv_page_type = 'produkt';
var _conv_category_name = 'buty;obuwie skórzane';
var _conv_product_price = '150,5';
</script>
<!----Konwertuj kod eksperymentów ---->Warunki, które oceniają jako prawdziwe na późniejszym etapie
Zmienne doświadczeń konwersji są oceniane natychmiast po załadowaniu skryptu śledzenia konwersji. W praktyce jednak czasami wdrażamy środowisko oparte na wartościach zmiennych, które są zdefiniowane później na stronie. Na przykład funkcja DMP pozwala bez większego wysiłku kierować wynik/etap leada z narzędzia do automatyzacji marketingu (takiego jak Marketo, Hubspot, Salesforce lub Pardot).
W tym scenariuszu możemy użyć niestandardowej reguły kierowania na warunki JavaScript i wywołania interfejsu API, aby później ponownie sprawdzić eksperyment.
Wewnątrz warunku JS można użyć następującej funkcji JS API:
convert_recheck_experiment()
Po wykonaniu tego kodu ponowne sprawdzenie warunków eksperymentu jest zaplanowane na 50 ms później, przez około dwie minuty lub do momentu zakończenia sprawdzania warunków JS eksperymentu (w zależności od tego, co nastąpi wcześniej).
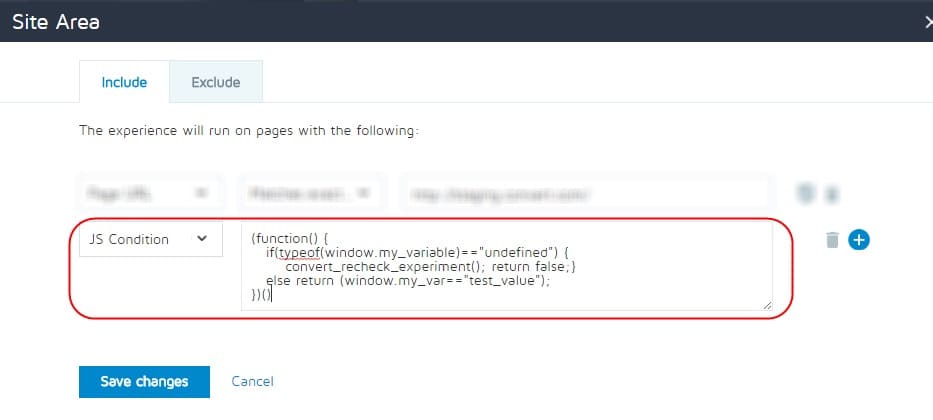
Oto przykład:
(funkcja() {
if(typeof(window.my_variable)=="undefined") {
convert_recheck_experiment(); zwróć fałsz;}
w przeciwnym razie zwróć (window.my_var=="test_value");
})()W powyższym przykładzie sprawdzamy, czy zmienna window.my_variable jest zdefiniowana w czasie wykonywania.
- Jeśli tak nie jest, wywołujemy funkcję API, aby ponownie sprawdzić w 50 ms.
- Jeśli jest zdefiniowany, porównujemy jego wartość z test_value i zwracamy true lub false, w zależności od tego, czy pasują, czy nie. Zmienna window.my_variable można zdefiniować później na stronie, po głównym skrypcie śledzenia konwersji, a eksperyment zostanie sprawdzony i uruchomiony po zdefiniowaniu tej zmiennej.
Ważne jest, aby wziąć pod uwagę możliwość, że zmienna może nie zostać zdefiniowana w momencie pierwszego uruchomienia kodu; jeśli tak się stanie i zostanie zgłoszony błąd, reszta kodu nie zostanie uruchomiona.
Przykład jest pokazany w powyższym kodzie, w którym sprawdzamy, czy zmienna jest niezdefiniowana, aby nie został zwrócony błąd i zostanie uruchomiona funkcja convert_recheck_experiment().
Powyższy typ kierowania można połączyć z typem kierowania na adres URL.
Gdybyśmy chcieli uruchomić eksperyment podobny do powyższego, ale tylko dla strony o ścieżce /test_page.html:
- Ustawilibyśmy powyższy warunek w części Uwzględnij obszaru witryny:

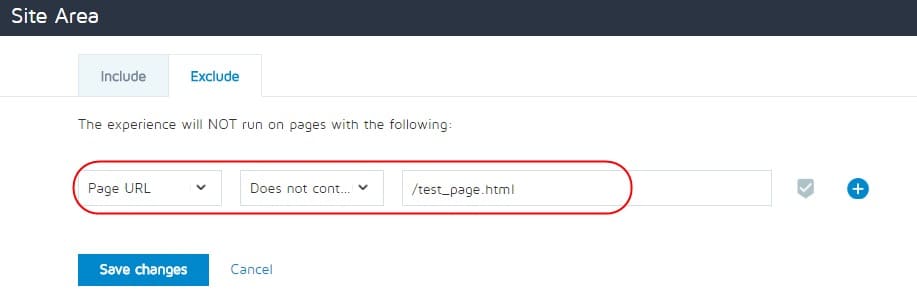
- W części Wyklucz w obszarze witryny dodamy regułę kierowania na adres URL, taką jak ta poniżej:
URL nie zawiera /test_page.html.
W ten sposób uwzględnimy w eksperymencie strony, w których warunek JS jest prawdziwy, ale wykluczymy wszystkie strony, które nie zawierają /test_page.html w adresie URL (więc uwzględnione zostaną tylko te, które zawierają /test_page.html).
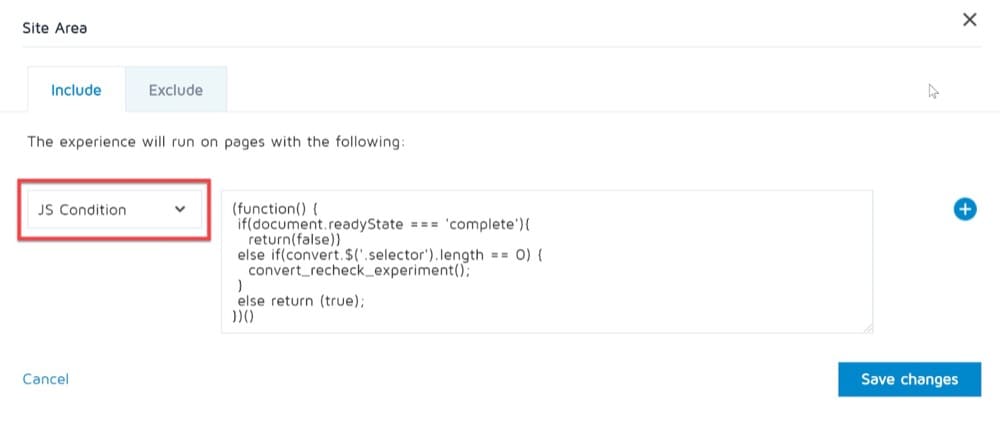
Warto wspomnieć o jeszcze jednym częstym przypadku użycia: uruchamianiu eksperymentu, gdy element został dodany do strony (być może przez Ajax); warunek JS wyglądałby jak ten poniżej:
(funkcja() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); zwróć fałsz;}
w przeciwnym razie zwróć prawdę;
})()Istnieje wiele przypadków użycia tej funkcjonalności, ograniczonych jedynie wyobraźnią każdego, kto z niej korzysta.
Kilka przykładów testów A/B z DMP
Na koniec przyjrzyjmy się kilku przykładom, w których funkcja DMP może być używana w testach A/B.
Przykład 1: przeprowadzanie eksperymentu na stronach, które nie są łatwo przechwytywane przez kierowanie na adresy URL
Domyślne kierowanie na adresy URL narzędzia Convert umożliwia określenie stron, na których ma zostać przeprowadzony eksperyment.
Możesz jednak przeprowadzić eksperyment na grupie stron lub grupie użytkowników, których nie da się łatwo przechwycić domyślną funkcją kierowania.
Oto jak wyglądałby twój stan:

Uwaga: po ustawieniu niestandardowych warunków JavaScript nadal obowiązują warunki kierowania na adresy URL w eksperymencie. Aby eksperyment mógł się uruchomić, muszą być spełnione WSZYSTKIE określone warunki kierowania (adres URL i użytkownik).
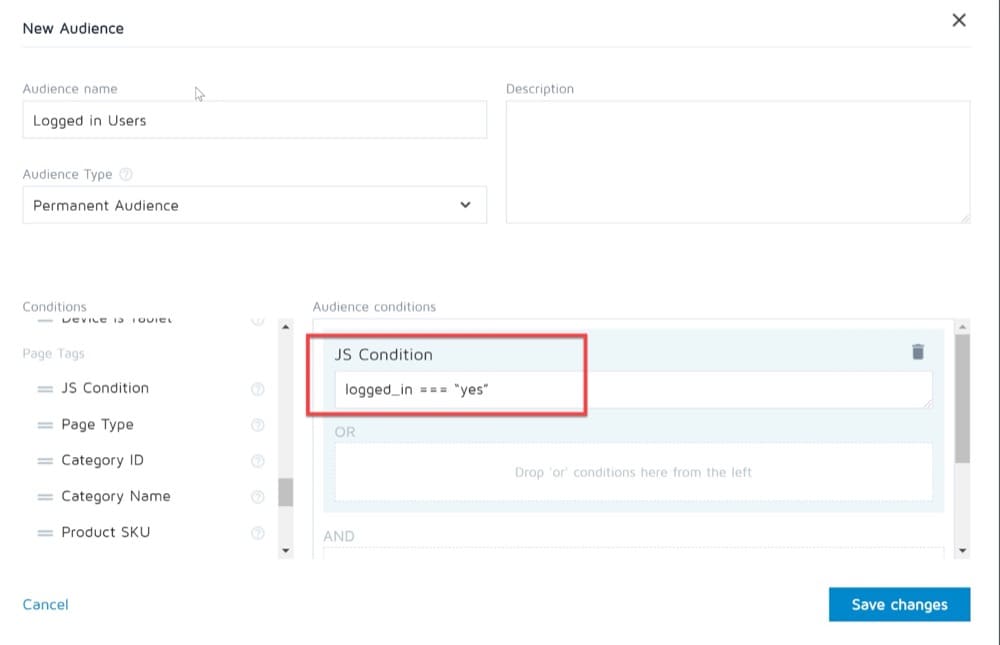
Przykład #2: przeprowadzanie eksperymentu na stronie tylko dla zalogowanych gości
W tym scenariuszu możesz chcieć przeprowadzić test na stronie produktu, która jest skierowana tylko do użytkowników, którzy są aktualnie zalogowani.
Wiesz, że na Twojej stronie znajduje się zmienna o nazwie „logged_in”, która jest ustawiona na „tak” lub „nie” w zależności od statusu odwiedzającego, ale kierowanie na podstawie plików cookie nie działa.
<script type="text/javascript"> window.logged_in = „tak”; </script> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Aby to skonfigurować, utwórz warunek JavaScript (taki jak log_in === „tak”), który zostanie oceniony jako prawdziwy tylko wtedy, gdy użytkownik jest zalogowany:

Przykład #3: Przeprowadzanie eksperymentu tylko w określone dni
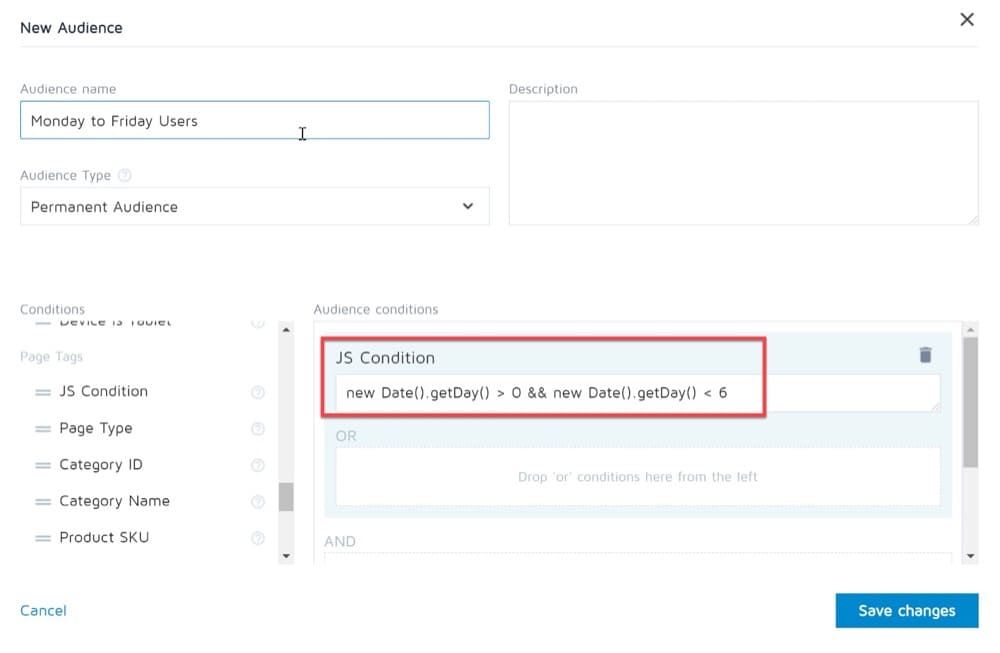
Załóżmy, że chcesz przetestować promocję w dni powszednie (tylko od poniedziałku do piątku) na swojej stronie głównej, ale warunki dnia/godziny nie działają.
Aby skonfigurować eksperyment z tymi wymaganiami, utwórz warunek JavaScript, taki jak new Date().getDay() > 0 && new Date().getDay() < 6, który zostanie oceniony jako true tylko wtedy, gdy dniem tygodnia jest poniedziałek – piątek (na podstawie lokalizacji odwiedzającego):

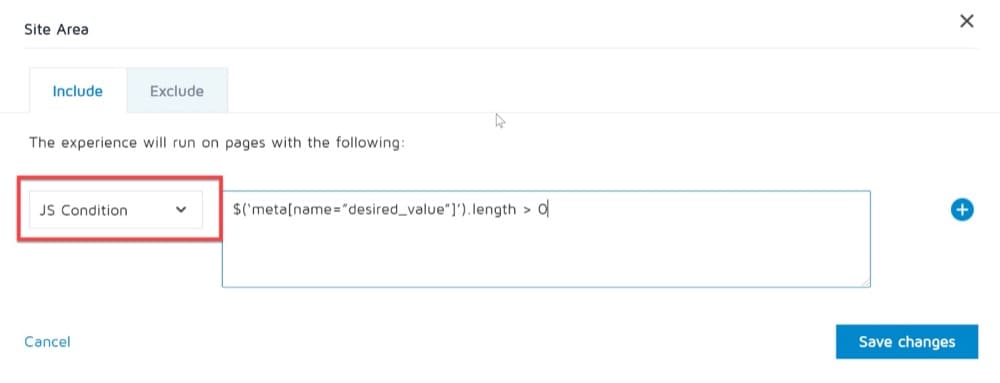
Przykład 4: Uruchamianie eksperymentu na stronach o określonych meta-wartościach
Jeśli chcesz kierować reklamy do klientów, którzy odwiedzają stronę, która ma określoną metawartość z Twojego DMP, musisz utworzyć warunek JavaScript, taki jak $('meta[name=”desired_value”]').length > 0, że zapewni, że eksperyment będzie działał tylko na stronach z tą metawartością:

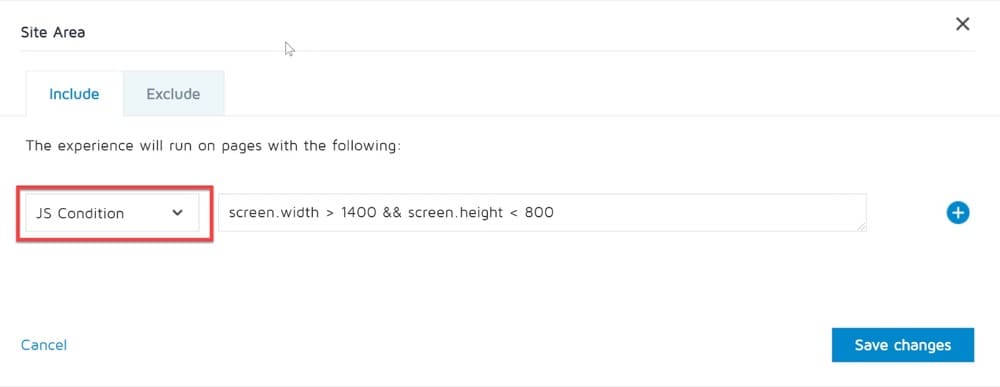
Przykład 5: Przeprowadzanie eksperymentu dla odwiedzających o określonych rozmiarach ekranu
Załóżmy, że masz witrynę z projektem responsywnym, ale chcesz przeprowadzić eksperyment na użytkownikach o określonym rozmiarze ekranu.
Aby skonfigurować eksperyment, utwórz warunek JavaScript, taki jak screen.width > 1400 && screen.height < 800; dzięki temu eksperyment zostanie uruchomiony tylko wtedy, gdy szerokość ekranu jest większa niż 1400, a wysokość mniejsza niż 800:

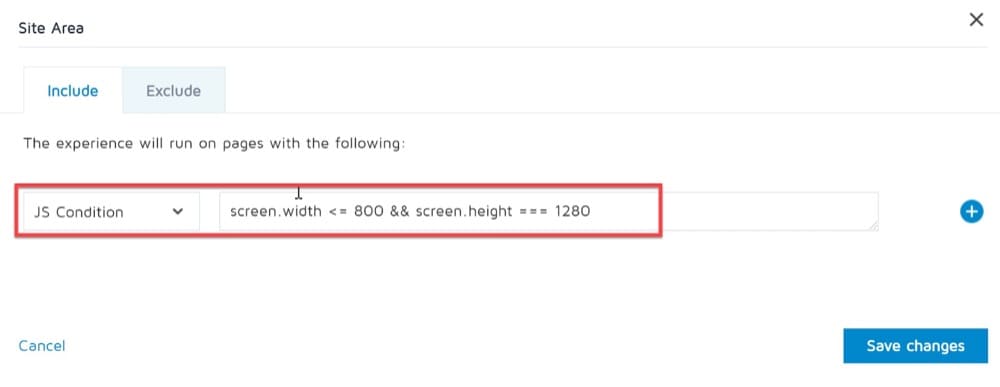
Przykład #6: Przeprowadzanie eksperymentu dla odwiedzających, którzy nie korzystają z urządzeń mobilnych
To kolejny scenariusz, w którym możesz się znaleźć. Załóżmy, że chcesz wyświetlić eksperyment użytkownikom, którzy nie korzystają z urządzeń mobilnych, ale ustawienie warunku na podstawie urządzenia lub przeglądarki nie działa.
Aby ustawić ten eksperyment, musisz utworzyć warunek JavaScript, taki jak: screen.width <= 800 && screen.height === 1280.

Myśli zamykające
Łącząc platformę testów A/B z DMP, możesz przenieść swoje kampanie marketingu cyfrowego i testy A/B na wyższy poziom. Platforma DMP zapewnia dostęp do bogatych, uporządkowanych danych, których możesz użyć do tworzenia zaawansowanych testów. Pozwala to ostatecznie ujednolicić dane, dostosować wiadomości w sposób naprawdę spersonalizowany i zapewnić doskonałe wrażenia użytkownika.