Jak dostosować stronę kasy WooCommerce za pomocą Elementora
Opublikowany: 2022-02-10Szukasz najłatwiejszego sposobu dostosowania strony kasy WooCommerce?
W przeszłości przy projektowaniu strony kasy trzeba było polegać na motywie WooCommerce. Być może wybrałeś niestandardowy CSS lub wtyczkę do kasy WooCommerce innej firmy.
Ale dzięki nowemu widżetowi Checkout w Elementor Pro możesz teraz w pełni dostosować swoją stronę kasy za pomocą interfejsu wizualnego Elementora i opcji bez kodu. Ten widżet współpracuje z widżetami Koszyk Elementor i Moje konto, pomagając zaprojektować wszystkie kluczowe strony Twojego sklepu.
W tym samouczku dowiesz się, jak korzystać z widżetu Checkout w Elementor Pro, aby dostosowywać i optymalizować stronę kasy w swoim sklepie bez konieczności opuszczania Elementora.
Następnie podzielimy się również kilkoma dodatkowymi wskazówkami, jak używać haków akcji WooCommerce do dalszego dostosowywania strony kasy.
Chociaż nie musisz używać kodu, jeśli korzystasz z widżetu Checkout Elementor Pro, te haczyki akcji mogą być przydatne, jeśli chcesz dodać niestandardowe treści do swojej strony kasy, takie jak zestaw odznak zaufania, które pojawiają się pod kartą kredytową pola.
Jeśli wolisz obejrzeć samouczek wideo, możesz obejrzeć powyższy film o tym, jak korzystać z widżetu Elementor Checkout.
W przeciwnym razie czytaj dalej, aby zapoznać się z pełnym samouczkiem tekstowym, który jest odpowiednikiem filmu, a także kilkoma dodatkowymi wskazówkami na temat korzystania z haków akcji WooCommerce, których nie omówiliśmy w filmie.
Spis treści
- Jak działa widżet Elementor Pro Checkout?
- Jak dostosować stronę kasy WooCommerce za pomocą Elementora
- Jak dostosować stronę kasy WooCommerce za pomocą kodu
- Jak przetestować stronę kasy WooCommerce
Jak działa widżet Elementor Pro Checkout?
Strona kasy WooCommerce to strona, na której kupujący finalizują swoje zamówienia, wprowadzając swoje adresy, dane kontaktowe, informacje rozliczeniowe i tak dalej.
Jest to niezbędna strona dla każdego sklepu, dlatego ważne jest, aby zoptymalizować ją pod kątem konwersji i uczynić ją jak najbardziej przyjazną dla użytkownika.
Dzięki widżetowi Elementor Checkout możesz w pełni dostosować stronę kasy swojego sklepu bezpośrednio z Elementora. Pomaga to stworzyć spójny projekt z resztą sklepu i zoptymalizować kluczowe szczegóły na stronie.
Będziesz mógł zmieniać kolory i typografię, dostosowywać odstępy, zmieniać sekcję i tekst formularza i nie tylko. Możesz wprowadzić zmiany obejmujące całą kasę lub włączyć szczegółowe opcje, aby zastosować różne style do określonych części kasy.
Na przykład, jeśli chcesz zwrócić uwagę na pole kuponu, możesz dodać specjalne kolory, obramowanie itd. — a wszystko to bez kodu.
Jak dostosować stronę kasy WooCommerce za pomocą Elementora
Przejdźmy teraz do szczegółowego przewodnika, w jaki sposób możesz użyć widżetu Checkout w Elementor Pro, aby dostosować stronę kasy w swoim sklepie.
Ponownie, jeśli wolisz obejrzeć ten samouczek w formacie wideo, możesz obejrzeć go powyżej. Oba samouczki zawierają te same informacje.
1. Edytuj domyślną stronę koszyka swojego sklepu w Elementorze
Kiedy tworzysz sklep WooCommerce, WooCommerce automatycznie tworzy stronę kasy dla Twojego sklepu, która używa krótkiego kodu kasy WooCommerce.
W tym samouczku możesz dla uproszczenia użyć tej samej strony. Tyle tylko, że zamiast polegać na krótkim kodzie WooCommerce, edytujesz stronę w Elementorze i dodasz widżet Checkout.
Aby rozpocząć, przejdź do listy stron na pulpicie nawigacyjnym WordPress i znajdź stronę kasy. WooCommerce automatycznie oznaczy go identyfikatorem, który mówi „Strona kasy”.
Po znalezieniu właściwej strony kliknij przycisk Edytuj , aby otworzyć edytor WordPress.
Gdy znajdziesz się w edytorze, kliknij przycisk Edytuj za pomocą Elementora , aby włączyć Elementor dla tej strony i uruchomić edytor Elementora.
2. Zastąp krótki kod WooCommerce Checkout widżetem Elementor Checkout
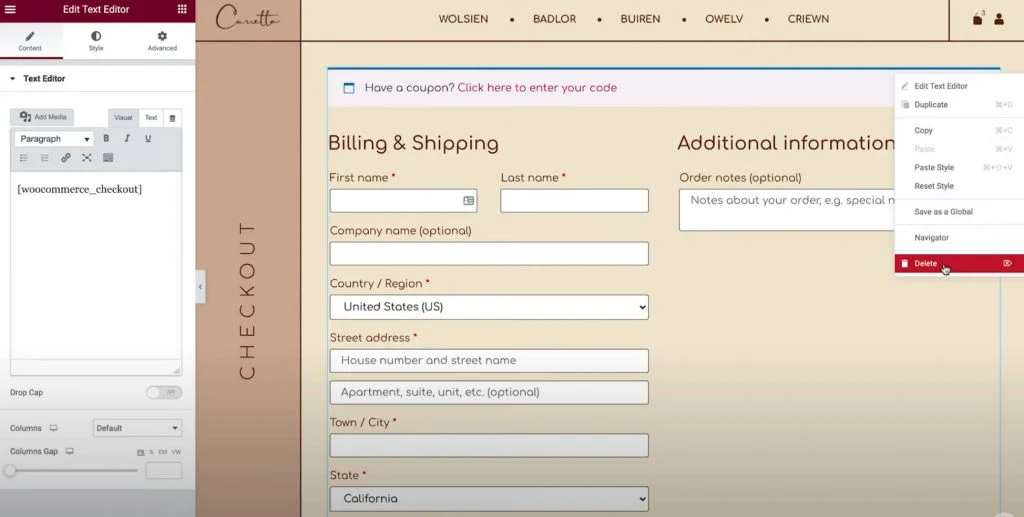
Kiedy otworzysz domyślną stronę koszyka w Elementorze, powinieneś zobaczyć bardzo prosty projekt. Jedynymi elementami na stronie będą krótki kod [woocommerce_checkout] wewnątrz widżetu Elementor Text Editor.
Aby użyć Elementora do kontrolowania płatności, najpierw usuń istniejący widżet/krótki kod:

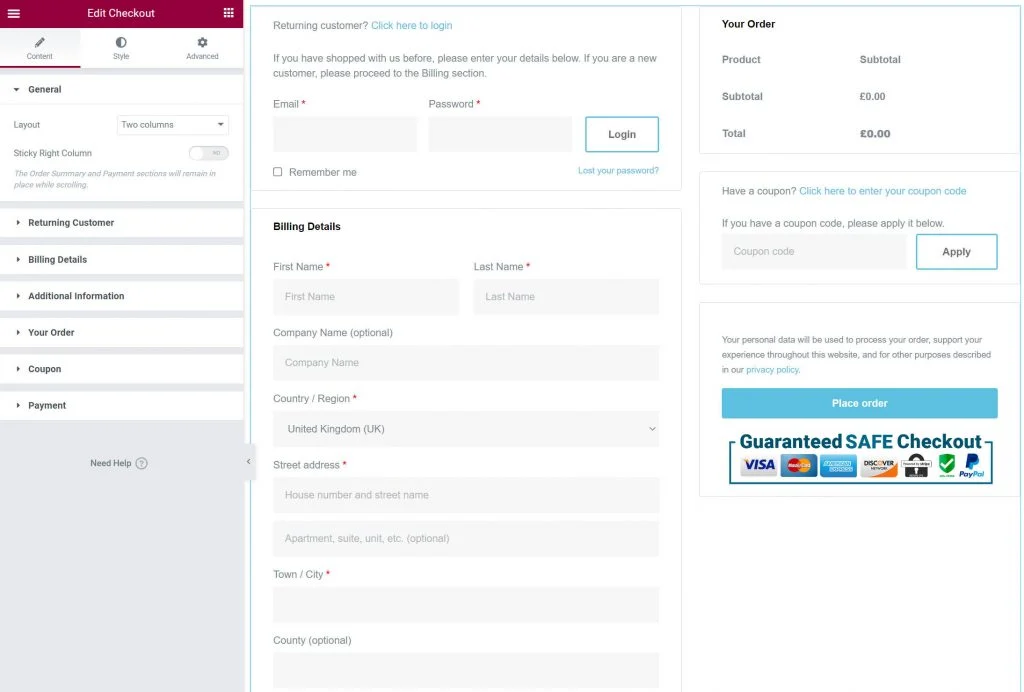
Następnie dodaj widżet Elementor Checkout w jego miejsce. Po dodaniu widżetu Checkout zobaczysz podgląd na żywo strony kasy bezpośrednio w edytorze.
Uwaga – ponieważ edytor Elementora zapewnia wizualny podgląd, który idealnie pasuje do tego, co zobaczą odwiedzający Twoją witrynę, będziesz chciał dodać kilka pozycji do koszyka, aby zobaczyć, jak wygląda rzeczywisty proces realizacji transakcji. Oto wszystko, co musisz zrobić:
- Przejdź do frontendu swojego sklepu.
- Dodaj kilka pozycji do koszyka.
- Przeładuj interfejs Elementora.
Po ponownym załadowaniu Elementora elementy te powinny pojawić się w podsumowaniu kasy podczas pracy nad projektem.
3. Dostosuj ustawienia ogólne swojej strony kasy
Teraz nadszedł czas, aby rozpocząć dostosowywanie.
Aby rozpocząć, otwórz ustawienia widżetu Checkout na pasku bocznym Elementora.
Najpierw przejrzyjmy wszystkie ustawienia na karcie Zawartość widżetu.
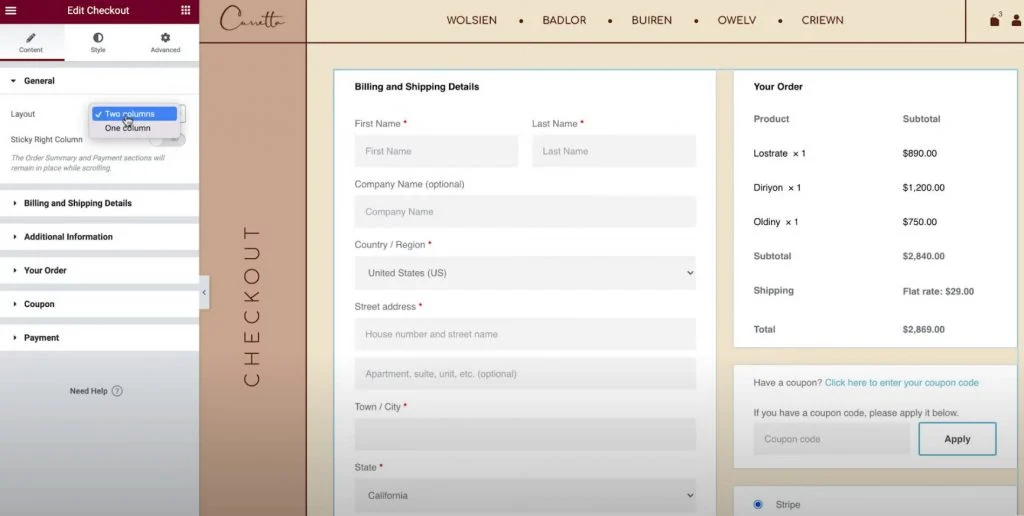
Ogólne — Układ jednokolumnowy lub dwukolumnowy
Po pierwsze, możesz skorzystać z obszaru ustawień ogólnych , aby wybrać układ jednokolumnowy lub dwukolumnowy dla swojej strony kasy.
Jeśli wybierzesz układ dwukolumnowy, możesz również przykleić prawą kolumnę. Jeśli włączysz lepką prawą kolumnę, uzyskasz dodatkową opcję dodania przesunięcia, co pomoże uniknąć nakładania się nagłówka z kolumną.

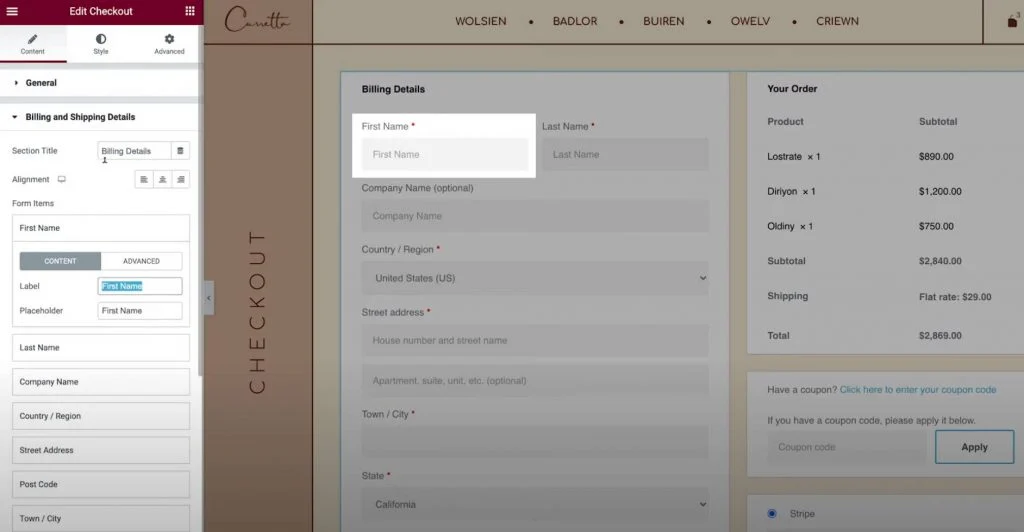
Szczegóły płatności i wysyłki
Sekcja Szczegóły rozliczenia i wysyłki umożliwia dostosowanie szczegółów formularza rozliczenia i wysyłki.
Zobaczysz te pola razem, jeśli ustawisz takie same szczegóły rozliczenia i wysyłki w ustawieniach WooCommerce. Możesz to włączyć, przechodząc do WooCommerce → Ustawienia → Wysyłka i wybierając Wymuś wysyłkę na adres rozliczeniowy klienta . W przeciwnym razie zobaczysz je osobno.
Najpierw możesz ustawić tytuł sekcji i wyrównanie dla tej sekcji.
Następnie możesz otworzyć ustawienia dla każdego pola, aby dostosować etykiety i symbole zastępcze.

Dodatkowe informacje
Sekcja Informacje dodatkowe umożliwia dostosowanie tego obszaru strony kasy. Domyślnie jest to miejsce, w którym kupujący mogą zostawiać uwagi dotyczące zamówień specjalnych, chociaż w zależności od konfiguracji Twojego sklepu możesz zobaczyć dodatkowe szczegóły.
Podobnie jak w przypadku innych sekcji strony kasy, możesz dostosować wyrównanie i etykiety tej sekcji.
Możesz też ukryć tę sekcję na stronie kasy, co może być przydatne, jeśli kupujący nie muszą zostawiać niestandardowych notatek.
Twoje zamówienie
Ustawienia Twoje zamówienie umożliwiają dostosowanie części podsumowania zamówienia w kasie. Jeśli używasz układu dwukolumnowego, ta sekcja pojawi się u góry prawej kolumny. W układzie jednokolumnowym pojawi się pod szczegółami płatności i wysyłki.
Kupon
Ustawienia kuponów umożliwiają również dostosowanie tytułu i wyrównania sekcji kuponów. Jednak masz również opcję dostosowania tekstu łącza w celu zastosowania kodu kuponu. Może to pomóc w stworzeniu bardziej zoptymalizowanej i przyjaznej dla użytkownika obsługi dla kupujących korzystających z kuponów.
Zapłata
Ustawienia płatności umożliwiają zmianę ustawienia przycisku zakupu, a także dostosowanie komunikatu dotyczącego warunków i tekstu łącza.
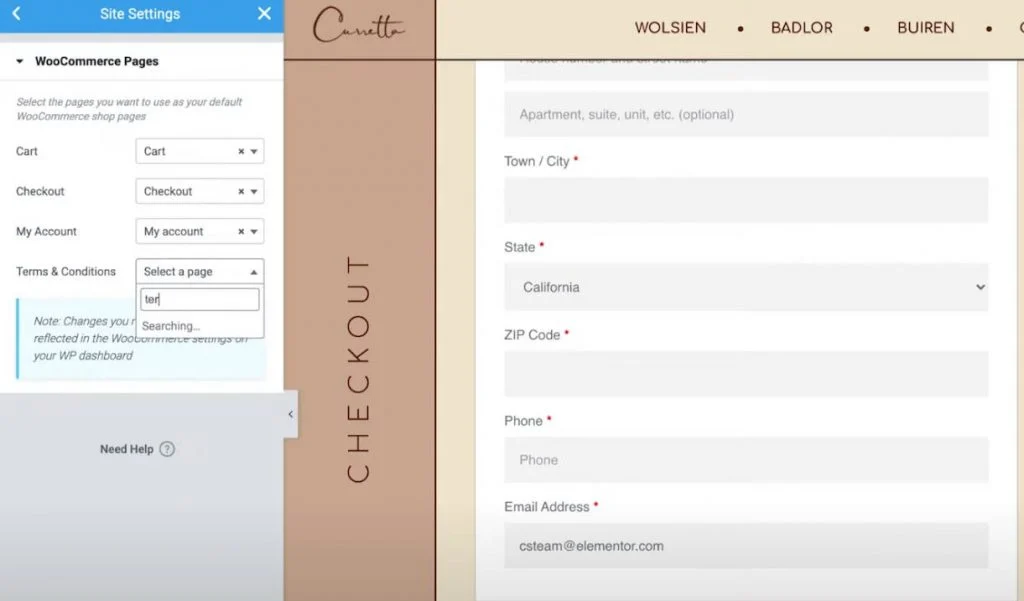
Aby zobaczyć komunikat dotyczący warunków, musisz ustawić stronę warunków w ustawieniach WooCommerce. Aby uprościć sprawę, możesz wybrać tę stronę bez opuszczania Elementora:
- Kliknij ikonę menu hamburgera w lewym górnym rogu interfejsu Elementora.
- Wybierz Ustawienia witryny .
- Wybierz WooCommerce .
- Skorzystaj z pola Warunki , aby wyszukać i wybrać odpowiednią stronę dla swoich warunków.

Klient powracający
Jeśli zezwolisz na kasę gościa w ustawieniach WooCommerce, otrzymasz również dodatkowy obszar ustawień o nazwie Powracający klient , który pozwala dostosować wiadomość, która zachęca powracających klientów do zalogowania się na ich istniejące konta.
4. Dostosuj ustawienia stylu strony kasy
Następnie możesz przejść do karty Styl w ustawieniach widżetu Kasa, aby jeszcze bardziej dostosować styl i wygląd strony kasy, w tym upewnić się, że pasuje do reszty projektu Twojego sklepu.

Oto ogólne opcje projektowania, które można skonfigurować w różnych obszarach ustawień…
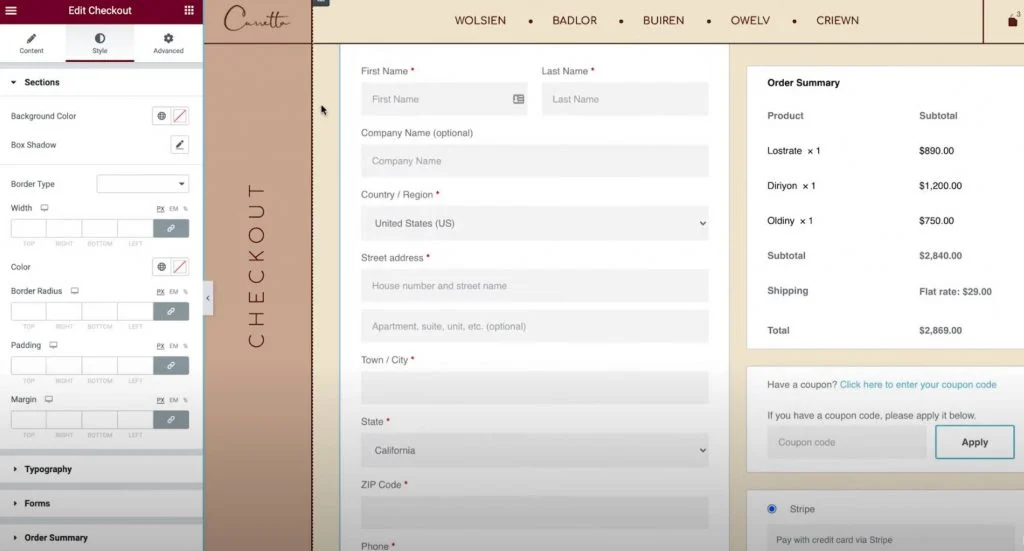
Sekcje
W ustawieniach sekcji możesz kontrolować ogólny styl wszystkich różnych części kasy.
Na przykład zmiana koloru tła wpłynie na tło wszystkich sekcji. W razie potrzeby można również dostosować obramowanie i odstępy.
Typografia
W ustawieniach Typografia możesz dostosować kolory i typografię większości tekstu na stronie kasy, w tym tytułów, tytułów dodatkowych, opisów, wiadomości, przycisków radiowych, pól wyboru i innych.

Jedynym fragmentem typografii, którego nie można tutaj dostosować, są formularze, które wykonasz w następnej sekcji.
Formularze
W ustawieniach Formularzy możesz kontrolować wszystko, co dotyczy formularzy i pól formularzy strony kasy, co przede wszystkim wpływa na pola fakturowania/wysyłki i formularz kuponu.
Możesz dostosować odstępy między kolumnami i wierszami dla różnych pól formularza. Możesz także dostosować typografię etykiet i pól, a także dostosować odstępy, obramowania i tła.
Poza tym masz również możliwość zmiany stylu przycisku kuponu, tak jak każdego innego przycisku w Twojej witrynie.
podsumowanie zamowienia
W Podsumowaniu zamówienia możesz kontrolować wiersze, co wpływa na odstępy na liście pozycji w koszyku.
Możesz także kontrolować kolory i typografię różnych elementów podsumowania. Na przykład możesz użyć jednego ustawienia typografii dla pozycji, a innego dla sum zamówień.
Przycisk zakupu
W ustawieniach przycisku zakupu możesz w pełni dostosować przycisk zakupu, w tym typografię, kolory, odstępy, obramowania i inne.
Jest to prawdopodobnie najważniejszy przycisk na stronie kasy, więc upewnij się, że przyciąga uwagę i pasuje do reszty Twojego projektu.
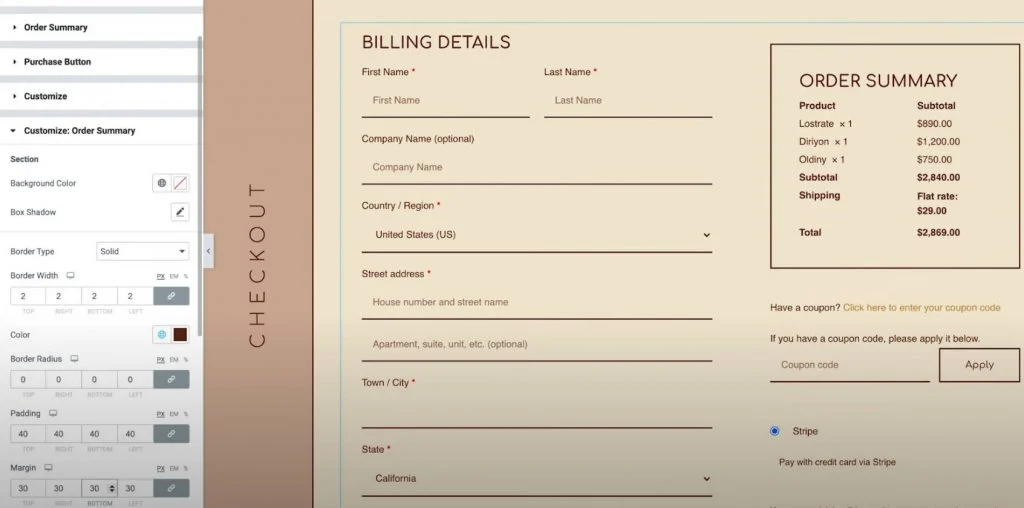
Dostosuj
Wreszcie element Dostosuj umożliwia dodawanie indywidualnych elementów sterujących stylem dla określonych części strony kasy. Możesz je dodać dla następujących obszarów:
- Szczegóły płatności
- Dodatkowe informacje
- adres wysyłki
- podsumowanie zamowienia
- Kupon
- Zapłata
Na przykład możesz chcieć wyróżnić podsumowanie zamówienia na tle reszty strony kasy, dodając niestandardowe obramowanie.
Możesz to zrobić, włączając spersonalizowane ustawienia obszaru podsumowania zamówień i konfigurując je zgodnie z własnymi preferencjami.

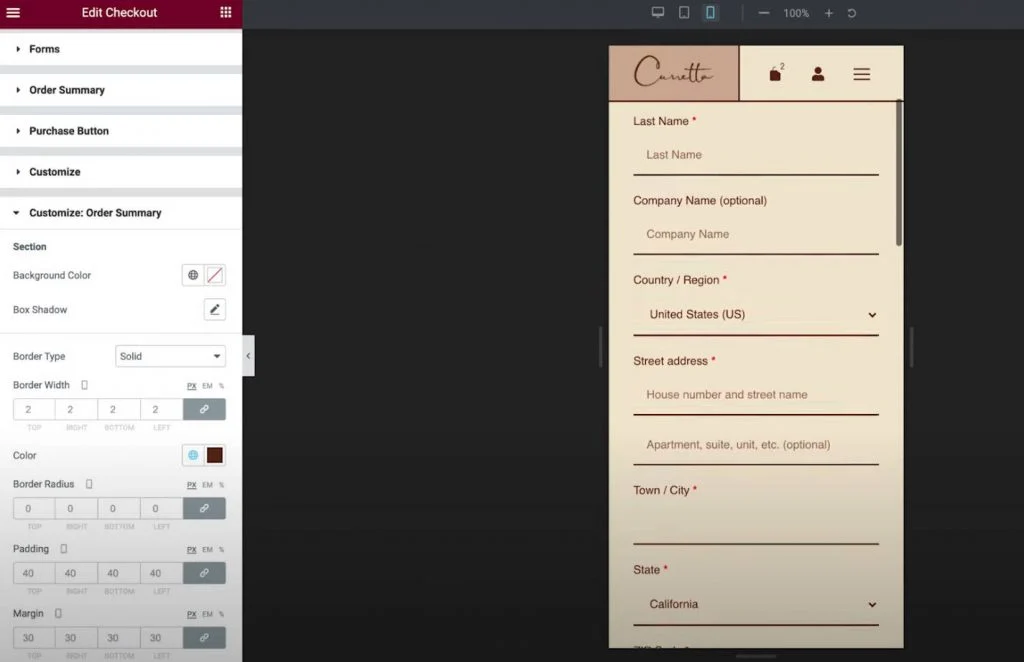
5. Dostosuj proces realizacji transakcji pod kątem kupujących mobilnych
Teraz, po zakończeniu dostosowywania strony płatności dla użytkowników komputerów, warto przełączyć się w tryb responsywny, aby sprawdzić, czy trzeba wprowadzić jakieś zmiany dla użytkowników urządzeń mobilnych lub tabletów
Podobnie jak w przypadku wszystkich projektów tworzonych za pomocą Elementora, projekt strony kasy jest domyślnie responsywny.
Jednak w razie potrzeby możesz również użyć mobilnych elementów sterujących Elementora, aby dostosować projekt. Wszystko, co musisz zrobić, to poszukać ikony urządzenia obok ustawień, które można dostosować do różnych urządzeń.

Na przykład możesz chcieć nieznacznie dostosować odstępy między różnymi elementami w swoim projekcie mobilnym.
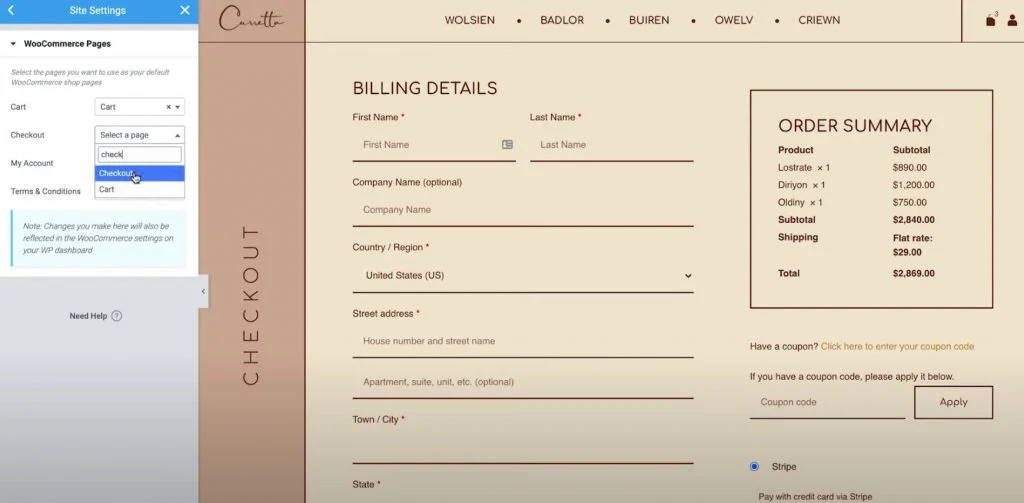
6. W razie potrzeby dostosuj przypisania stron WooCommerce w ustawieniach witryny
Ten ostatni krok jest całkowicie opcjonalny, ale warto zauważyć, że możesz także kontrolować kluczowe przypisania stron WooCommerce z obszaru ustawień witryny Elementor.
Może to być przydatne, jeśli utworzyłeś nową stronę dla swojej strony kasy, zamiast używać domyślnej strony utworzonej przez WooCommerce.
Możesz uzyskać dostęp do tych opcji z karty WooCommerce w zwykłym obszarze ustawień witryny. Opcję WooCommerce znajdziesz w sekcji Ustawienia .

Jak dostosować stronę kasy WooCommerce za pomocą kodu
Aby uzyskać dodatkowe dostosowania strony kasy WooCommerce, możesz użyć kodu i skorzystać z licznych haczyków akcji kasowych WooCommerce.
Może to być szczególnie przydatne, jeśli chcesz dodać nową zawartość do strony kasy, na przykład wstawić plakietki zaufania pod przyciskiem płatności.
Zaletą tego podejścia jest to, że nadal będzie działać z widżetem Elementor Checkout, co czyni go doskonałym uzupełnieniem Elementora w zakresie dodatkowych zmian.
Czym są haki akcji WooCommerce Checkout?
Haki akcji WordPress zasadniczo pozwalają używać PHP do wstrzykiwania treści w różnych częściach strony kasy. Na przykład możesz dodać nową wiadomość tekstową, dołączyć obraz (może być to plakietka zaufania) i tak dalej.
Łącznie WooCommerce oferuje 16 różnych haków akcji na stronie kasy.
Pierwsze dziewięć haczyków jest zawsze dostępnych:
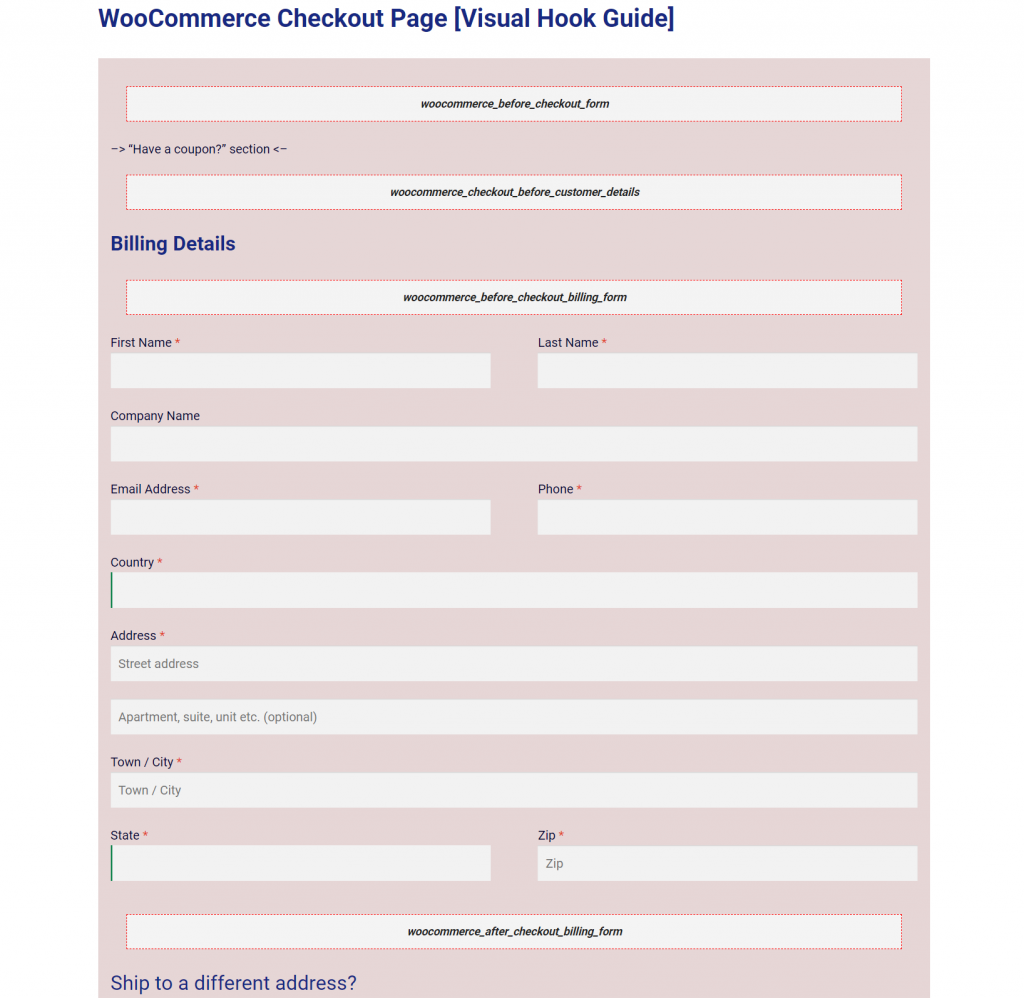
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Ostatnie siedem haczyków może być dostępnych lub nie, w zależności od ustawień WooCommerce. Na przykład, jeśli nie włączyłeś rejestracji na stronie kasy, nie będziesz mógł użyć haka akcji związanego z formularzem rejestracyjnym:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Aby zrozumieć, gdzie te haki dodadzą zawartość do strony kasy, Business Bloomer utrzymuje doskonały wizualny przewodnik po każdej lokalizacji:

Jak korzystać z haków akcji kasowych WooCommerce
Aby wstrzyknąć treść za pomocą haka akcji, musisz dodać fragment kodu do pliku functions.php motywu potomnego lub za pomocą wtyczki, takiej jak Fragmenty kodu.
Ponieważ będziesz dodawać kod do swojej witryny, zdecydowanie zalecamy wykonanie kopii zapasowej przed kontynuowaniem i/lub testowaniem zmian w witrynie przejściowej.
Najpierw wybierz lokalizację haka, w której chcesz dodać zawartość.
Załóżmy na przykład, że chcesz dodać zestaw odznak zaufania pod przyciskiem „Złóż zamówienie”. W tym celu użyjesz haka woocommerce_review_order_after_submit .
Następnie dodaj fragment kodu w następujący sposób:
add_action( 'nazwa_akcji', 'nazwa_twojej_funkcji');
funkcja twoja_nazwa_funkcji() {
// Twój kod
}
Na przykład, aby dodać obraz plakietki zaufania, kod może wyglądać tak:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges');
funkcja display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
Poniżej widać, że odznaki zaufania pojawiają się pod przyciskiem złożenia zamówienia, nawet podczas pracy z widżetem Checkout w interfejsie Elementora:

Jak przetestować stronę kasy WooCommerce
Przed wprowadzeniem zmian na stronie kasy zdecydowanie zalecamy przetestowanie wszystkiego, aby upewnić się, że nie ma żadnych problemów. W końcu wszystko, co zakłóca działanie strony kasy w Twoim sklepie, będzie miało bezpośredni negatywny wpływ na Twoje wyniki finansowe.
Wiele metod płatności WooCommerce obejmuje tryby testowe, których można użyć do składania zamówień. Dotyczy to zarówno oficjalnej wtyczki bramki Stripe, jak i oficjalnej wtyczki bramki PayPal, a także płatności WooCommerce. Wszystkie łącza w poprzednim zdaniu prowadzą do właściwej strony z dokumentacją testowej funkcjonalności tej bramy.
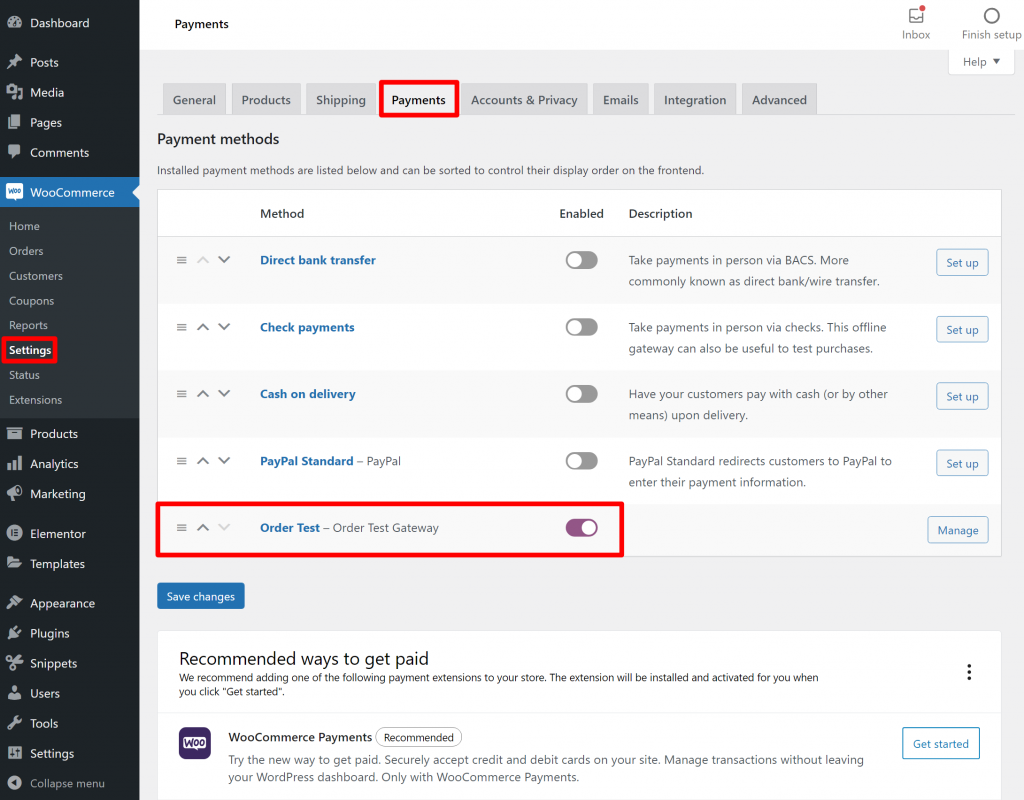
Możesz też skorzystać z bezpłatnej wtyczki WC Order Test, która dodaje nową bramkę płatności „Test zamówienia”. Możesz skonfigurować tę bramkę, przechodząc do WooCommerce → Ustawienia → Płatności .

Po włączeniu testowej bramki płatności możesz przesłać kilka zamówień testowych, aby upewnić się, że wszystkie pola kasy działają i żadne zmiany w treści lub projekcie nie zakłócają procesu realizacji transakcji.
Zalecamy testowanie zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Zacznij dostosowywać swoje strony WooCommerce za pomocą Elementora
Dzięki widżetowi Checkout w Elementor Pro możesz teraz w pełni dostosować stronę kasy WooCommerce za pomocą wizualnego projektu Elementora typu „przeciągnij i upuść”.
Większości ludzi wystarczy Elementor, ponieważ pozwala dostosować kolory, typografię, tekst, odstępy, obramowania i nie tylko.
Jeśli chcesz pójść jeszcze dalej i dodać nową treść do swojej strony kasy, możesz również skorzystać z wbudowanych haków akcji WooCommerce, które są w pełni kompatybilne z widżetem Elementor Checkout.
Co najlepsze, Elementor nie ogranicza się tylko do dostosowywania strony kasy.
Elementor WooCommerce Builder może również pomóc w dostosowaniu innych części Twojego sklepu za pomocą wizualnego kreatora Elementora typu „przeciągnij i upuść”. Na przykład możesz także dostosować stronę koszyka WooCommerce, stronę pojedynczego produktu WooCommerce, stronę Moje konto WooCommerce i nie tylko.
Czy nadal masz pytania dotyczące dostosowywania strony kasy WooCommerce za pomocą Elementora lub haków akcji? Daj nam znać w komentarzach!
