Zapytania o media CSS dla marketerów cyfrowych
Opublikowany: 2016-11-12Witamy w przewodniku Target Internet po zapytaniach o media CSS dla marketerów cyfrowych! Nieuchronnie ten artykuł będzie zawierał trochę języka technicznego, ale zachęcamy Cię do dalszej lektury, nawet jeśli wiesz bardzo mało o tworzeniu stron internetowych. Poznanie zapytań o media i ich mechaniki jest przydatne dla każdego, kto chce lepiej zrozumieć, jak działa marketing cyfrowy – w szczególności responsywne projektowanie stron internetowych i e-maili.
Jedną z pierwszych rzeczy, których młodzi programiści uczą się, gdy zaczynają studiować tworzenie stron internetowych, jest to, że HTML (język znaczników hipertekstowych) jest językiem, który definiuje zawartość strony internetowej, podczas gdy CSS (kaskadowe arkusze stylów) określa, jak ta treść wygląda. Używając nieco dziwnej analogii, CSS ma się do HTMLa tak, jak ubrania do ciała – jest to zasadnicza uwaga przed publicznym pokazem.
Zapytania o media to moduł CSS3, najnowszej iteracji języka CSS. Wpływają one na stylizację treści zgodnie z parametrami urządzenia lub przeglądarki, która jest używana do jej renderowania. Obejmują one:
- Szerokość i wysokość rzutni
- Orientacja ekranu (pozioma lub pionowa)
- Rezolucja
- Proporcje urządzenia
Możliwość zmiany sposobu wyświetlania treści internetowych zgodnie z tymi i innymi czynnikami dała programistom możliwość optymalizacji ich treści dla większej części odbiorców niż kiedykolwiek byli w stanie od połowy lat dziewięćdziesiątych, kiedy pojawiły się smartfony. wyłączyć dywersyfikację urządzeń gotowych do pracy w sieci.
Jak działają zapytania o media?
@media screen i (min-szerokość:700px) { … }
Zapytanie o media składa się z dwóch kluczowych elementów: typu mediów i wyrażenia funkcji mediów .
Typ nośnika odnosi się dokładnie do tego, czego można się spodziewać – rodzaju nośnika, na którym będzie wyświetlana treść. Wiele typów mediów jest obsługiwanych przez CSS3, ale jest tylko jeden, którym naprawdę musimy się zająć: „ekran”.
Tymczasem funkcje multimedialne to funkcje urządzenia, takie jak te wymienione w poprzedniej sekcji – rozmiar ekranu, orientacja i tak dalej. Wyrażenie funkcji media mówi nam coś o funkcji mediów, np. max-width: 900px.
Wielokolorowa linia kodu u góry tej sekcji przedstawia części składowe zapytania o media. Sekcja w kolorze niebieskim – @media screen – określa typ nośnika „screen”. Na zielono mamy wyrażenie funkcji mediów, określające minimalną szerokość przeglądarki na 700px. Jeśli zarówno typ nośnika „ekran”, jak i funkcja multimediów min-width:700px są prawdziwe – to znaczy, jeśli używanym urządzeniem jest ekran, a szerokość przeglądarki wynosi 700px lub więcej – zapytanie o media dostarczy dowolną instrukcję stylizacji CSS są umieszczone w tych żółtych nawiasach klamrowych (pozostawiliśmy je tutaj dla jasności).
Możesz rozszerzyć zapytanie o media tak, aby obejmowało dodatkową funkcję medialną, po prostu używając operatora „i”, więc nasz przykład wygląda następująco:
@media screen and (min-width:700px) and (orientacja: pozioma) { … }
Ten nowy przykład zastosuje formatowanie pod warunkiem, że treść jest renderowana na ekranie o rozdzielczości 700px+, w orientacji poziomej.
Jak marketerzy cyfrowi korzystają z zapytań o media
Marketingowcy cyfrowi używają zapytań o media CSS, aby stworzyć dostosowane do potrzeb przeglądanie treści internetowych, uwzględniające każdy prawdopodobny punkt widzenia – każdy rozmiar, orientację i rozdzielczość ekranu. Celem jest stworzenie optymalnych doświadczeń dla smartfonów, komputerów stacjonarnych i tabletów, jednak urządzenie jest używane, wszystkie w tej samej wersji treści (tj. brak oddzielnych stron internetowych dla komputerów stacjonarnych i mobilnych).
Dla naszych celów najważniejszą funkcją multimediów jest szerokość widocznego obszaru. Przyjrzyjmy się, jak można wykorzystać tę funkcję do optymalizacji wiadomości marketingowych:





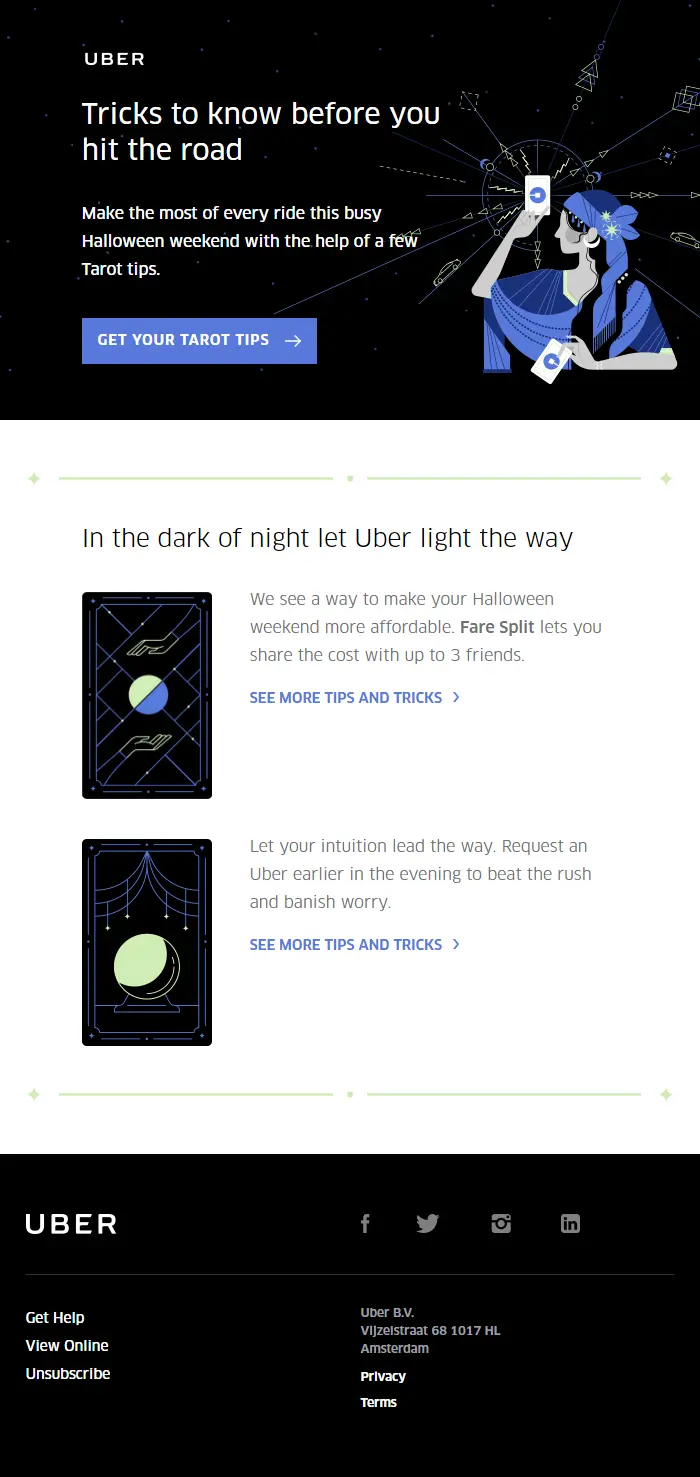
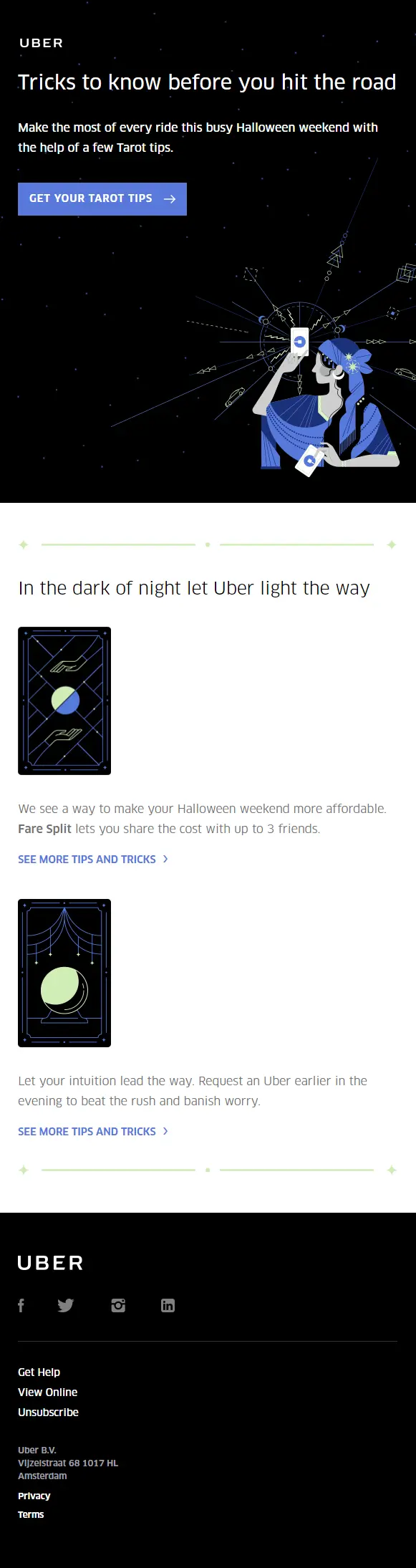
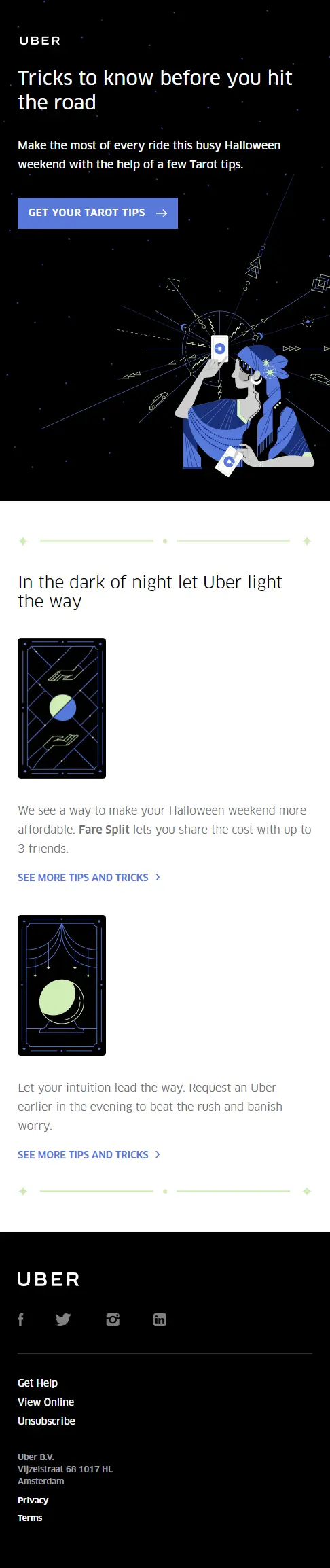
Naciesz oczy tym niesamowitym e-mailem od Ubera; prawdziwa lekcja mistrzowska w zakresie prostego i skutecznego projektowania responsywnych wiadomości e-mail.
Zapytania o media CSS odgrywają ważną rolę w dostarczaniu treści wiadomości e-mail optymalnie dla każdego rozmiaru ekranu, przy użyciu funkcji multimediów szerokości ekranu.
Oto zapytanie o media używane do określenia wyglądu nagłówka wiadomości e-mail:
@media screen i (maksymalna szerokość:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
szerokość: 100% !ważne;
max-width: brak !ważne
}
Część tego kodu powinna wyglądać znajomo; niektórzy prawdopodobnie nie. Rozłóżmy to:
- @media screen – ustawia typ mediów dla zapytania
- (max-width:699px) – ustawia funkcję mediów o maksymalnej szerokości. Zapytanie będzie miało wpływ na wszystkie widoki 699 pikseli i mniejsze
- { i } – kod zawarty w nawiasach klamrowych to instrukcja stylizacji CSS, która ma być zastosowana, jeśli typ mediów i cechy mediów określone w zapytaniu o media są prawdziwe dla urządzenia/przeglądarki używanej do przeglądania treści, tj. ekran wyświetlający wszystko do szerokości widoku 699px
- .t1of12 itp. – większość responsywnych projektów internetowych działa przy użyciu responsywnych siatek treści, w których element (taki jak sekcja nagłówka wiadomości e-mail Ubera) może zawierać od 1 do 12 kolumn. Pomysł polega na tym, że wraz ze wzrostem szerokości ekranu niektóre kwadraty siatki z każdego rzędu łączą się, tworząc dłuższe rzędy w krótszej, szerszej wersji siatki. Przejdź do strony głównej Target Internet, kliknij przycisk Przywróć w dół u góry przeglądarki i przeciągnij okno z prawego dolnego rogu, aby zobaczyć ten efekt w akcji „.t1of12”, „.t2of12” itd. są specyfikatorami szerokości kolumny , używany w tym miejscu do dostosowywania szerokości treści przy różnych rozmiarach okienka ekranu.
- width: 100% !ważne – ta instrukcja powoduje rozszerzenie treści do pełnej szerokości elementu nadrzędnego.
Są to podstawowe elementy zapytania o media w działaniu: typ mediów, wyrażenie funkcji medialnej i responsywna instrukcja CSS. Musisz być doświadczonym koderem CSS, jeśli chcesz tworzyć własne zapytania o media zgodnie z tymi zasadami, ale zrozumienie składników zapytania o media i sposobu, w jaki te elementy współpracują ze sobą, jest cenną podstawą.

Idąc głębiej: korzystanie z innych funkcji multimedialnych
Do tej pory koncentrowaliśmy się głównie na szerokości ekranu, ale istnieje kilka innych funkcji multimedialnych, które można wykorzystać z dużą korzyścią w zapytaniach o media. Oto kilka krótkich wskazówek, jak z nich korzystać:
- Rozdzielczość — użyj zapytania o media, aby wyświetlić prostsze, odważniejsze treści wizualne na urządzeniach o niższej rozdzielczości ekranu.
- Orientacja – zoptymalizuj, korzystając z tych samych zasad responsywnych, które zastosowano w omówionym wcześniej przykładzie e-maila Ubera.
- Kolor (pisane 'kolor' w kontekście CSS ) – odnosi się do liczby bitów urządzenia przypadających na składnik koloru. Jeśli wysoka głębia kolorów ma kluczowe znaczenie dla jakości treści, rozważ ustawienie zapytania o media CSS w celu dostarczenia alternatywnej wersji, jeśli liczba bitów urządzenia jest zbyt niska.
Jak zaimplementować zapytanie medialne – dla programistów i zarządzających treścią
Jak już zapewne wiesz, implementacja zapytań o media wymaga znajomości kodowania. Niemniej jednak zrozumienie sposobu działania zapytań o media jest pożądane dla każdego marketera cyfrowego, ponieważ pozwoli to na płynniejsze przekazywanie pomysłów projektowych współpracownikom, a także na dopasowanie tych pomysłów do dostępnych technik kodowania.
Jak każda inna funkcja CSS, zapytania o media należą do arkusza stylów CSS zawartości. Zalecamy umieszczenie wszystkich zapytań CSS dla fragmentu treści na dole arkusza stylów lub wstawienie każdego z nich bezpośrednio pod elementem treści, który stylizuje. W razie wątpliwości zapytaj swojego programistę.
Jeśli nie odpowiadasz za kodowanie, ale odpowiadasz za planowanie doświadczeń użytkownika z treścią na różnych typach urządzeń, możesz pomóc programiście w osiągnięciu pożądanego efektu, zapewniając jasną, precyzyjną specyfikację sposobu wyświetlania treści zgodnie z do różnych warunków funkcji mediów. Na przykład:
Obraz A: wyświetlaj, jeśli szerokość ekranu jest równa lub większa niż 600px
Obraz B: wyświetl, jeśli szerokość ekranu jest równa lub większa niż 400px
I nie martw się, jeśli coś jest nie tak z twoimi instrukcjami, wkrótce się o tym usłyszysz.
Czy media kwerendy nie istnieją już od lat?
Media kwerendy pojawiły się na początku lat dziewięćdziesiątych, spełniając szereg funkcji, w tym formatowanie treści internetowych do druku (np. poprzez zmianę czarnego tła i białego tła, gdy strona internetowa jest wysyłana do druku). Jednak prawdziwy przełom dla kwerend medialnych nadszedł w 2012 r. kiedy stały się nowym standardem webowym dla responsywnego projektowania z obsługą przeglądarki i W3C.
Od 2016 roku zapytania internetowe są podstawowym elementem wysokiej jakości projektowania stron internetowych. Kolejny impuls otrzymali we wrześniu, kiedy Google ogłosił, że Gmail w końcu zacznie je wspierać, usuwając od dawna przeszkodę dla zapytań medialnych, które stają się wszechobecnym mechanizmem projektowania stron internetowych.
Zapytania o media w responsywnych szablonach
Wiele wiodących na świecie narzędzi do e-mail marketingu używa zapytań o media w swoich responsywnych szablonach wiadomości e-mail. Kiedy pojawiły się wiadomości, że Gmail będzie teraz obsługiwał zapytania o media, MailChimp napisał post na blogu wyjaśniający znaczenie aktualizacji: „Gmail [teraz] pozwoli na korzystanie z zapytań o media, co oznacza mniej szalonych obejść, aby e-maile MailChimp zachowywały się spójnie na urządzeniach mobilnych urządzenia. Teraz łatwiej będzie lepiej zoptymalizować układy wiadomości e-mail dla różnych urządzeń i rozmiarów ekranu.
„Chociaż nasze szablony zostały stworzone z myślą o obejściu wcześniejszych ograniczeń Gmaila, zawsze zawierały kod, dla którego Google obecnie udostępnia wsparcie. To znaczy: kampanie będą renderowane bardziej spójnie u wszystkich klientów”.
Dlaczego korzystanie z responsywnego projektowania jest ważne
Nasi stali czytelnicy słyszeli to już kilka razy, ale nie boimy się tego powtórzyć: stworzenie wspaniałego doświadczenia dla użytkowników telefonów komórkowych i tabletów jest absolutnie niezbędne. Czemu? Ponieważ ogromna liczba internautów korzysta z telefonów komórkowych i tabletów.
Według badań comScore, według stanu na grudzień 2015 r. 76% osób korzysta z Internetu za pośrednictwem różnych urządzeń, w tym komputerów stacjonarnych, telefonów komórkowych i tabletów. Tylko 11% korzysta tylko z komputerów stacjonarnych, co nasuwa pytanie: czy naprawdę możesz sobie pozwolić na dostarczanie nieoptymalnych treści nawet 89% potencjalnych odbiorców? Oczywiście w większości z wieloma urządzeniami będzie wielu, którzy używają swoich komputerów stacjonarnych, aby uzyskać dostęp do twoich treści – ale będzie też wielu, którzy używają czegoś innego.
Nie tylko internauci chcą, aby Twoje treści były zgodne z wieloma typami urządzeń; to też Google. Od czasu tak zwanej aktualizacji algorytmu „Mobilegeddon” w kwietniu 2015 r. Google przydziela dodatkowe punkty witrynom przyjaznym dla urządzeń mobilnych w swoich obliczeniach wyników wyszukiwania – i firma jest otwarta na fakt, że projektowanie responsywne jest preferowaną metodą optymalizacji mobilnej. Przydatne może być zapoznanie się z tym przewodnikiem po częstych błędach projektowania witryn mobilnych w centrum Google Webmasters.
Zapytania o media mogą być używane w celu ułatwienia wielu skutecznych taktyk projektowania responsywnego, w tym:
- Rozszerzanie treści o większe rozmiary ekranu – np. dodawanie dodatkowej kopii lub obrazów
- Powiększanie treści dla większych rozmiarów ekranu
- Ukrywanie treści dla urządzeń mobilnych po osiągnięciu określonej minimalnej szerokości ekranu
Patrząc w przyszłość, zachęcamy do korzystania z responsywnych projektów i zapytań o media za każdym razem, gdy tworzysz witrynę internetową lub marketingowy e-mail, niezależnie od tego, czy oznacza to samodzielne uczenie się i tworzenie CSS, czy też dostarczanie dobrze poinformowanych wskazówek programistom internetowym.
zdobądź darmowe członkostwo już teraz - absolutnie nie potrzebujesz karty kredytowej
DARMOWE CZŁONKOSTWO