Kreatywne układy stron internetowych, aby więcej odwiedzających pozostało w Twojej witrynie
Opublikowany: 2023-01-16Wypróbowane i przetestowane układy stron internetowych działają dzięki czytelności i nawigacji. Ale nie musisz trzymać się konwencjonalnych układów. Zamiast tego możesz dostosować swoją witrynę internetową, aby pasowała do osobowości Twojej marki. A jeśli potrzebujesz inspiracji do projektowania stron internetowych, oto 13 kreatywnych układów stron internetowych do skopiowania!
Dlaczego projekt ma znaczenie w układzie strony internetowej
Ponieważ wiele układów stron internetowych kopiuje podobny szablon lub strukturę, najlepiej jest uwzględnić elementy projektu, które stworzą kreatywne układy stron internetowych.
Cóż, na początek chcesz, aby goście byli zachwyceni. Jasne, możesz pomyśleć, że powinni natychmiast przejść do strony produktu lub usługi i przejść do kasy. Czasami będziesz chciał, aby ludzie dalej eksplorowali.
Niech się o tobie dowiedzą.
Dlatego powinno to przekładać się również na układ Twojej strony internetowej. Możesz podążać za niektórymi trendami tu i tam, ale dobrze jest dodać trochę swojej firmy lub siebie do układu strony. Urozmaic go swoim brandingiem. W ten sposób możesz się wyróżnić.
Niektóre elementy projektu, na które należy zwrócić uwagę w układzie witryny:
- Hierarchia wizualna
- Kolor
- Negatywna przestrzeń
Nie zapomnij o kilku trendach w projektowaniu graficznym, które mogą się przydać:
- Żywe kolory
- Ilustracje
- Rozszerzona Rzeczywistość
Nie zapomnij również o tym, aby była to strona responsywna. To kluczowa część strony internetowej. Możesz mieć atrakcyjną grafikę, ale jeśli nie możesz kliknąć żadnego przycisku lub strona ładuje się wolno, możesz stracić kilka potencjalnych klientów.
1. Znudzone rozwiązania

Firma Bored Solutions zmienia układ siatki. Obejmowały one koła i prostokąty wewnątrz kratek o różnych kształtach. Ten układ pozwoli użytkownikom przewijać dalej, ponieważ jesteś ciekawy, jakie inne rzeczy możesz osiągnąć w ciągu tygodnia lub miesiąca. Twórcy tej strony zrobili to w czasie pandemii.
Więc co planujesz wypróbować przez miesiąc lub tydzień? Jeśli chodzi o mnie, myślę, że chciałbym pójść do teatru.
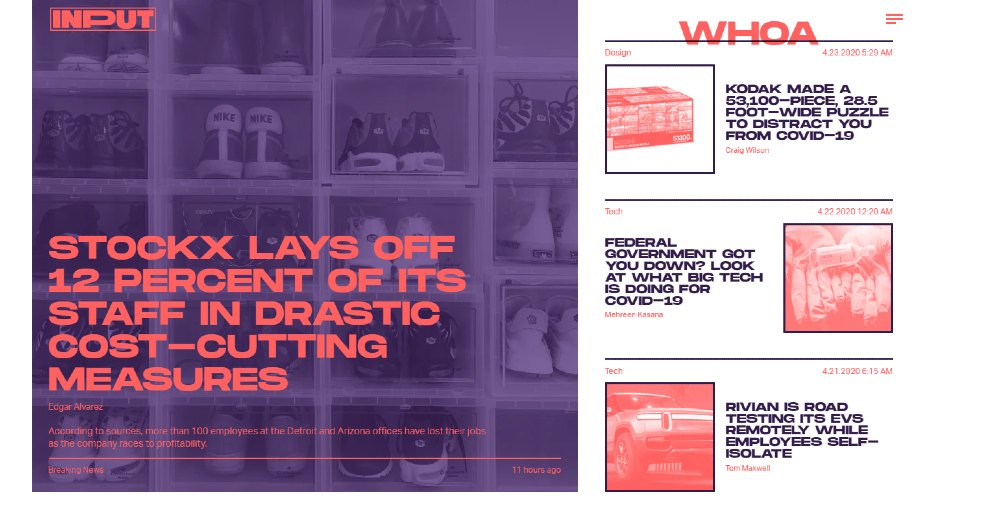
2. Wejście Mag

Po załadowaniu witryny Input Mag zauważysz, że łączą one wskazówki asymetrii i przepływu w kształcie litery Z. Uderzające jest również użycie kolorów, które sprawiają, że wzrok przykleja się do strony. W miarę przewijania w dół zobaczysz więcej historii i sugerowanych produktów, których możesz potrzebować.
Wykorzystanie tekstu do celów wizualnej hierarchii działa, ponieważ zachęca do przeczytania nagłówka, a nawet całego artykułu . Wykorzystują również nieskończone przewijanie, które pozwala użytkownikom pozostać dłużej w witrynie, aby mogli przeczytać więcej historii. To powszechny trend wśród portali medialnych.
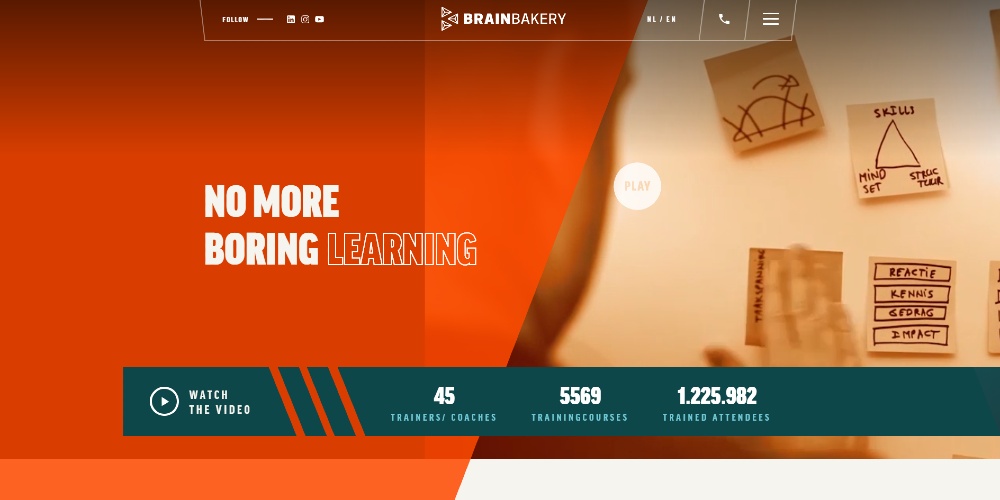
3. Piekarnia mózgów

Witryna Brain Bakery robi wrażenie, ponieważ nie ma jednej struktury na stronie głównej witryny. Spójny jest kolor, ponieważ wyskakuje. Nawet jeśli witryna nie ma jednego układu, ułatwia nawigację po stronie.
Zmodyfikowany kursor też jest miłym akcentem! Pomaga, gdy chcesz wejść w interakcję z obiektem.
Ponadto pasek menu wygląda na przekrzywiony. Wygląda w sposób trójwymiarowy, co jest sprytnym podejściem do zwykłego lepkiego paska menu.
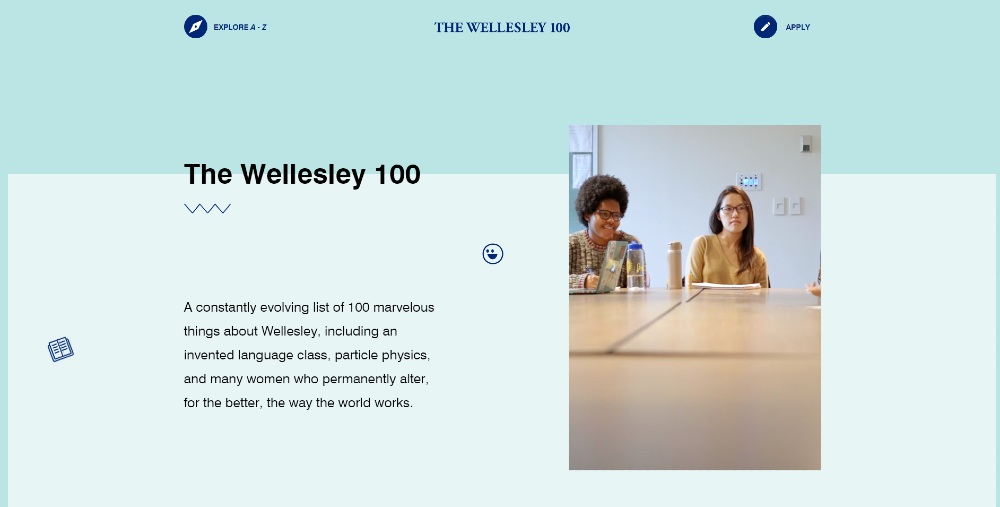
4. Wellesley 100

Zamiast używać obrazu bohatera, ilustracji lub dowolnego projektu graficznego, witryna Wellesley 100 wykorzystuje wideo, zgodnie z trendem. Podobnie jak niektóre witryny z tej listy, wykorzystują kombinację struktur, aby witryna była wciągająca i ekscytująca .
Innym interesującym punktem, na który należy zwrócić uwagę, jest to, że gdy trochę przewiniesz, klikniesz przycisk „zaskocz mnie” i dowiesz się czegoś nowego o Wellesley. Zauważysz również, że ułożyli tam zdjęcia, co również wskazuje na asymetrię i hierarchię wizualną.
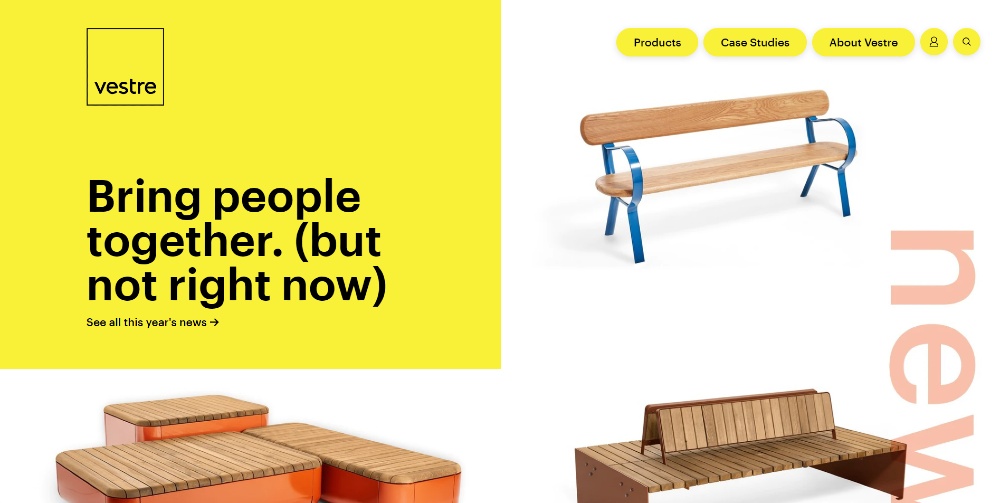
5. Vestre

Żółty to motyw przewodni strony internetowej Vestre. Od razu widać to po otwarciu witryny. Zgodnie z układem, zawierają one nie tylko jeden obraz bohatera, ale trzy. Ogromny kwadrat po lewej stronie robi wrażenie i jest świetnym sposobem na zwrócenie uwagi ludzi.
Przewijając w dół, zauważysz, że przyjęli układ zygzakowaty, dodając elementy takie jak zdjęcie, wideo i gify, aby zaprezentować swoje produkty w różnych miejscach.
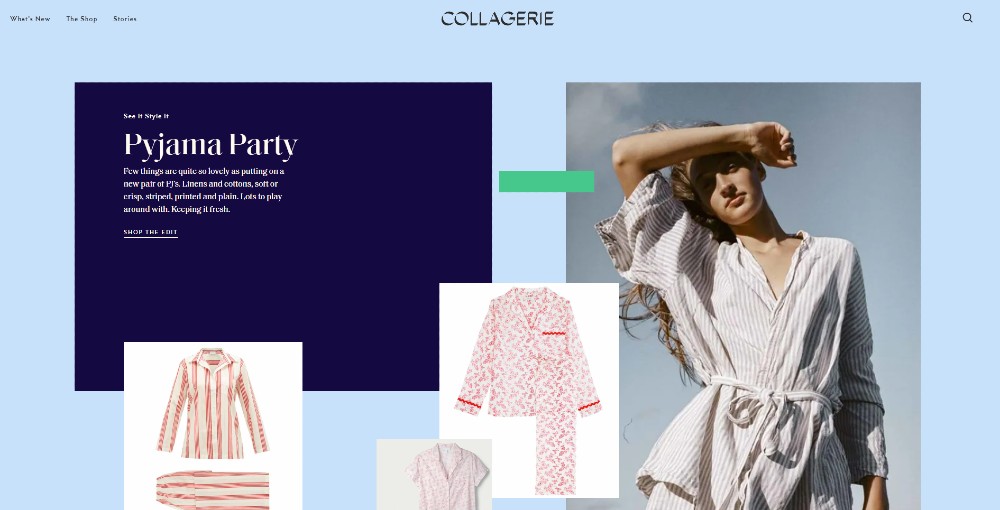
6. Collagery

To, co sprawia, że Collagerie jest jednym z najbardziej kreatywnych układów stron internetowych, to fakt, że zwracają uwagę na produkty. Kopia jest minimalna, co pozwala odwiedzającemu bardziej docenić produkty. Zastosowali wizualną hierarchię na pudełkach, aby odwiedzający zorientowali się, które produkty są najbardziej polecane.
Znakomicie wykorzystują paski, które działają jako wizualna wskazówka dla gościa, aby bardziej docenić produkt.
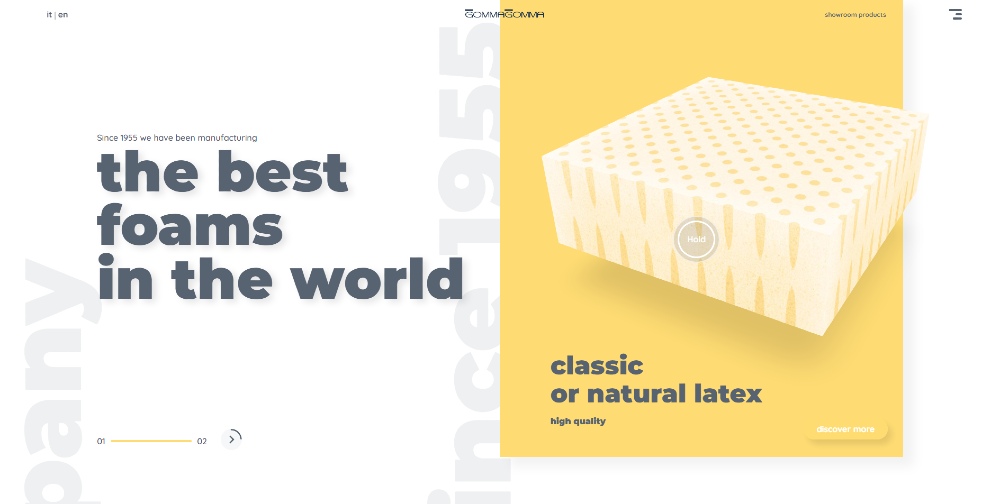
7. Gomma Gomma

W przeciwieństwie do innych witryn produktów, które korzystają z szablonów, Gomma Gomma idzie o krok dalej w swojej witrynie.

Interesujące w produktach przedstawionych powyżej zakładki jest to, że możesz z nimi wchodzić w interakcje. To, co jest w tym wspaniałe, to to, że twoje oczy natychmiast kierują się na produkt. Wyróżnia się, ponieważ jest renderowany w 3D i wykorzystuje tło, dzięki czemu możesz zwrócić uwagę na produkt.
Zobaczysz nawet, że tekst przesuwa się podczas przesuwania strony w górę lub w dół, dzięki czemu tekst nagłówka staje się symetryczny lub nie. To nadaje stronie asymetryczny wygląd.
8. Huys Nowy Jork

Gdy otwierasz witrynę internetową Huys NYC po raz pierwszy, pasek menu wyskakuje z lewej strony. Stamtąd chcesz, aby potencjalni najemcy sprawdzili dostępne powierzchnie i być może dowiedzieli się więcej o budynku i jego historii.
Jeśli zminimalizujesz pasek menu, zobaczysz pojedynczą kolumnę, która jest wygodnie umieszczona na środku. Ich układ strony internetowej jest zgodny ze wzorem az, pozwalając oczom tańczyć podczas przewijania ich strony internetowej.
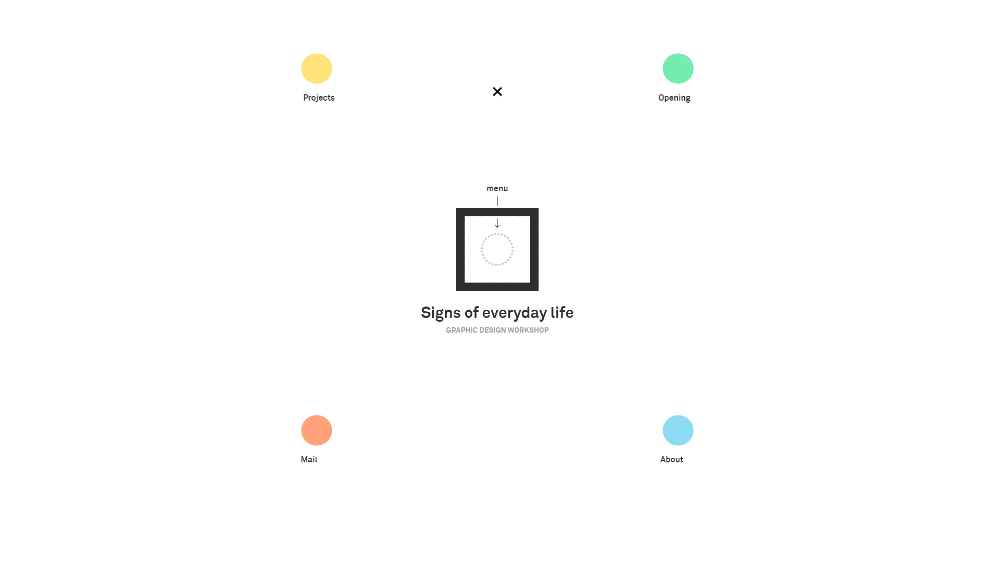
9. Signes du Quotidien

Signes du Quotidien doskonale wykorzystuje białą przestrzeń w układzie swojej strony internetowej. Kiedy ładujesz witrynę, proszą cię o kliknięcie kółka wewnątrz pola. To jest menu.
Zamiast używać paska, animowali pasek menu i umieszczali je na środku, zamiast umieszczać je na górze lub po bokach. Aby dowiedzieć się więcej o nich, możesz przeciągnąć kółko na pole.
Gdy ładuje się nowa strona, używają dwóch kolumn. Zauważysz również, że świetnie wykorzystują białą przestrzeń, ponieważ ograniczyli elementy do środka, zachowując jednocześnie symetryczne odstępy.
Signes du Quotidien to po francusku Znaki życia codziennego.
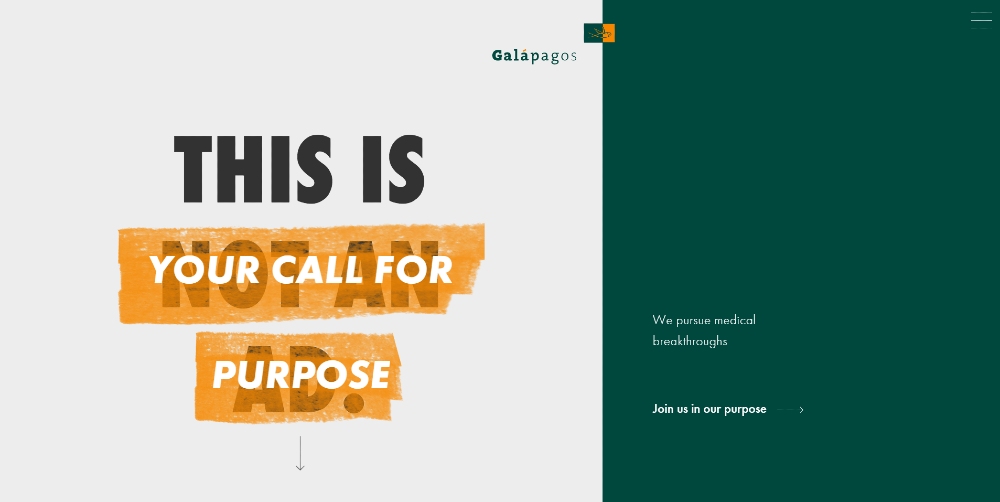
10. Praca na Galapagos

The Work at Galapagos ma jeden z najlepszych kreatywnych układów stron internetowych.
Na początku używają asymetrycznego układu strony, ale podczas przewijania w dół prawa strona obrazu staje się paskiem menu. Dodali także wskazówki kierunkowe, dzięki którym możesz przeczytać więcej o Galapagos i dlaczego zatrudniają ludzi.
Animowany tekst pomaga również w poruszaniu się po stronie i czyni ją interaktywną dla potencjalnych kandydatów na stronie.
Jedną z najlepszych części ich witryny jest użycie dźwięku zamiast zwykłego wideo. Ilustracja przedstawiająca pracownika pełni funkcję wizualną. Ponadto hierarchia wizualna została dobrze wykonana również w tej sekcji.
Dolna część strony kończy się podzielonym ekranem, na którym możesz kliknąć stronę Informacje lub Dołącz do zespołu. Nie wszystkie witryny używają podzielonego ekranu na dole strony. Ale to działa na ich stronie.
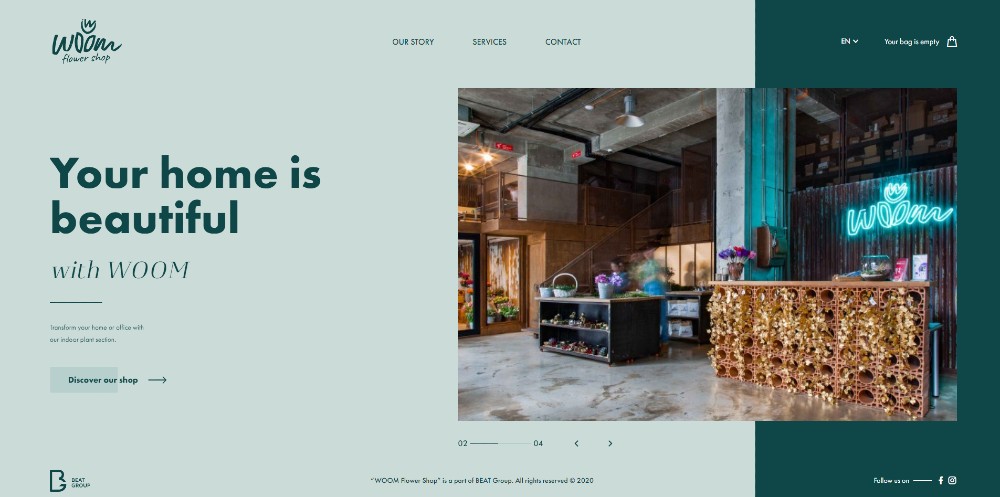
11. Bum

Woom używa pojedynczego układu strony w swojej witrynie. Dzięki temu odwiedzający mogą robić to, co muszą zrobić w witrynie. Zauważysz użycie wizualnej hierarchii w tekście po lewej stronie asymetrycznego ekranu. Tekst nagłówka jest pogrubiony, a kolejne teksty kursywą lub w zwykłej formie.
Po kliknięciu następnej sekcji na stronie głównej możesz przeglądać ich sklep, kontaktować się z nimi lub sprawdzać ich strony z wydarzeniami. Strona sklepu jest zorganizowana w formie siatki, dzięki czemu odwiedzający mogą prawidłowo przeglądać produkty .
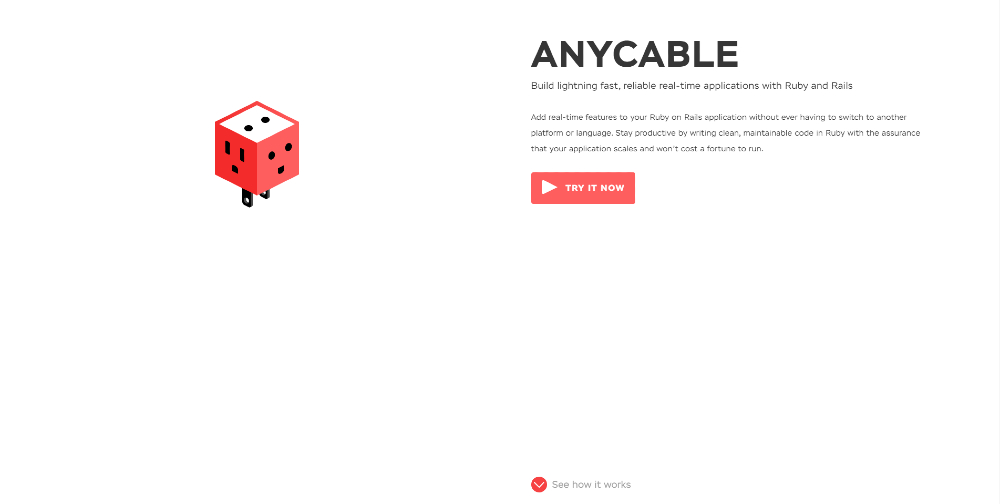
12. Dowolny kabel

Any Cable używa układu animacji podzielonego ekranu na swojej stronie głównej. Pozwala to użytkownikom poznać proces poprzez animację i opis. Dobrze też, że użyli różnych rozmiarów tekstu, aby wskazać, że jest to następna sekcja. Dodają wyciszone kolory do siatek, ale aby podkreślić dane, dodali kolory, aby przyciągnąć uwagę ludzi.
Ponadto świetnie wykorzystują również białą przestrzeń. Minimalistyczna witryna otrzymuje punkty za czytelność, a także jest przyjemna dla oczu. Jest to jeden z najlepszych kreatywnych układów stron internetowych, ponieważ integruje różne elementy, które działają.
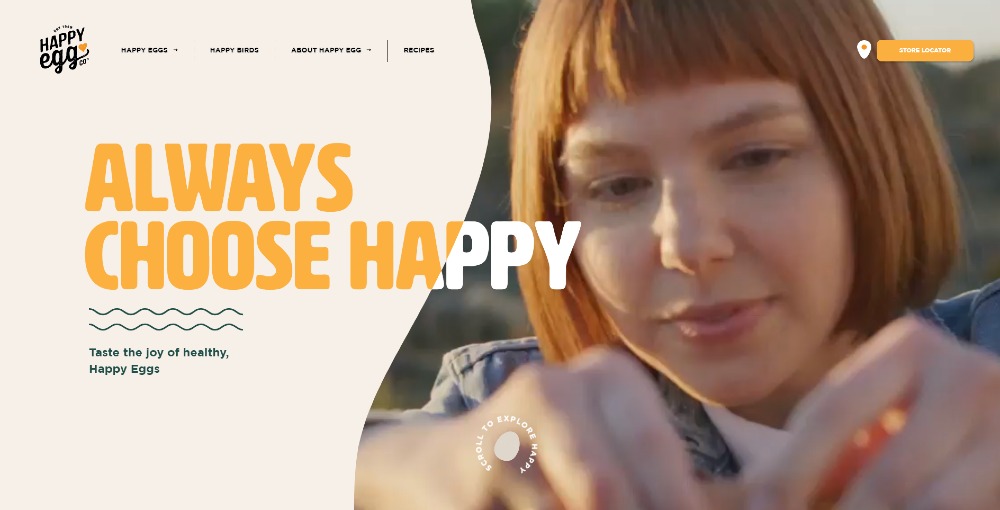
13. Wesołe jajko

Zamiast korzystać z podzielonego ekranu lub pojedynczego obrazu (lub wideo), firma Happy Egg zdecydowała się dostosować w części widocznej na ekranie i dobrze ją wykonali, co czyni ją jednym z najbardziej kreatywnych układów stron internetowych na liście.
Krawędzie przybierają formę surowego jajka wyjętego ze skorupki lub jak jajko posłonecznioną stroną do góry. Przewijając w dół, zauważysz, że używają również uderzających kolorów, aby dopasować kolory swoich produktów lub opakowań. Sprawili, że witryna jest również interaktywna, dzięki czemu przeglądanie sekcji witryny jest przyjemne.
Kluczowe dania na wynos
Twoja witryna powinna służyć klientom jako sposób na dokonywanie transakcji, takich jak realizacja transakcji lub umówienie się na spotkanie. Jednak powinieneś także ulepszyć swoją witrynę, aby była bardziej atrakcyjna dla odwiedzających.
