Scalenut zostaje jesiennym liderem G2 2022 — kategoria tworzenia treści
Opublikowany: 2022-11-29W czerwcu 2021 r. Google wdrożył główny algorytm, który sugerował Core Web Vitals jako główny czynnik rankingowy. Oznacza to, że doświadczenie strony stało się jednym z kluczowych czynników w rankingu SERP.
Jakie są najważniejsze czynniki sieciowe, które wpływają na sygnały strony i jak poprawić komfort korzystania ze strony? Na tym blogu podzielimy się wszystkim, co musisz wiedzieć o Core Web Vitals.
Co to jest Core Web Vitals?

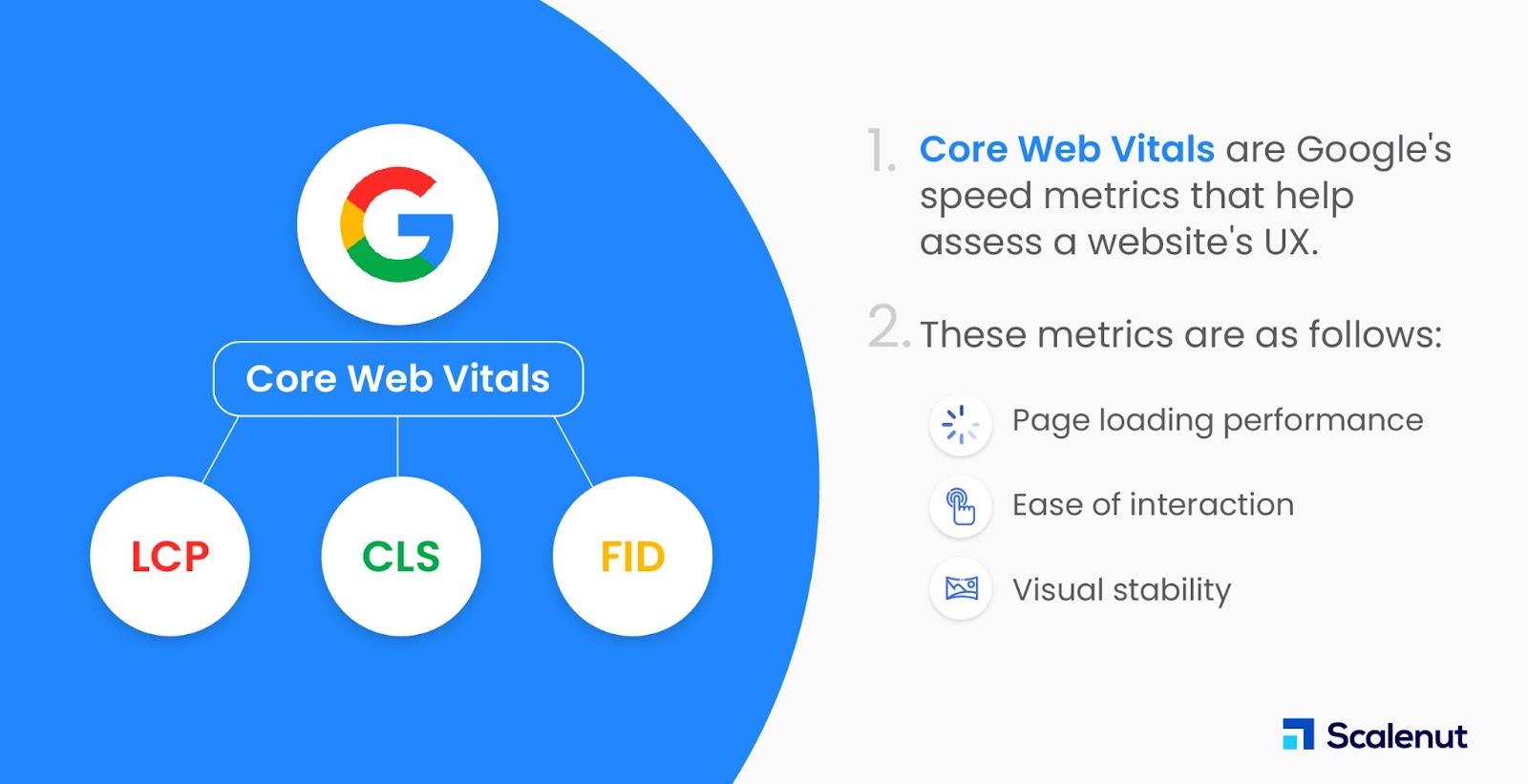
Podstawowe wskaźniki internetowe to wskaźniki szybkości, które są częścią sygnałów Google dotyczących jakości strony i służą do oceny wrażeń użytkowników. Metryki oceniają obciążenie wizualne za pomocą największego malowania zawartości (LCP), stabilność wizualną za pomocą skumulowanego przesunięcia układu (CLS) oraz interaktywność za pomocą pierwszego opóźnienia wejścia (FID).
Core Web Vitals bierze pod uwagę te wskaźniki w celu poprawy komfortu korzystania ze strony:
- Wydajność ładowania strony
- Łatwość interakcji
- Wizualna stabilność strony
Metryki te oferują unikalne spojrzenie na różne elementy, które wpływają na interakcję użytkowników i interakcję z witryną. Podczas gdy programiści muszą rozpatrywać „wrażenia użytkownika” całościowo, te niezależne wskaźniki pomagają rozbić te zmienne na części, dzięki czemu właściciele witryn mogą identyfikować i naprawiać problemy techniczne w swoich witrynach.
Dlaczego podstawowe wskaźniki internetowe są ważne?
Ponieważ podstawowe wskaźniki internetowe są tylko jednym z sygnałów Google dotyczących jakości strony, nie mogą automatycznie zmieniać rankingu witryny w SERP. Jednak wysokie wyniki w tych wskaźnikach mogą poprawić ogólne wrażenia użytkownika i pomóc witrynie uzyskać wyższą pozycję w rankingu.
Niektóre typowe sposoby poprawy podstawowych kluczowych czynników sieciowych obejmują:
- Zwiększenie szybkości ładowania LCP poprzez optymalizację obrazów i zmniejszenie żądań serwera.
- Poprawa stabilności wizualnej.
- Poprawa interaktywności poprzez zminimalizowanie opóźnień przy pierwszym wejściu.
Należy pamiętać, że wysoka ocena jakości strony nie przeniesie Cię automatycznie na szczyt Google. Na przykład, jeśli Twoja witryna ma wysoki wynik LCP, ale słaby projekt wizualny i układ, może nadal nie być tak przyjazna dla użytkownika jak witryny o niższych wynikach, ale o lepszym wyglądzie.
Podstawowe wskaźniki wskaźników internetowych
Algorytm Google bierze pod uwagę trzy główne elementy podstawowych wskaźników internetowych jako czynnik rankingowy. To są:
- Największa farba zawierająca treści (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS)
Istnieją jednak również dodatkowe istotne czynniki internetowe. Są to „Time to First Byte (TTFB) i First Contentful Paint (FCP).” „Całkowity czas blokowania (TBT) i czas do interakcji (TTI) pomagają mierzyć interaktywność”.
Największa farba zawierająca treści (LCP)

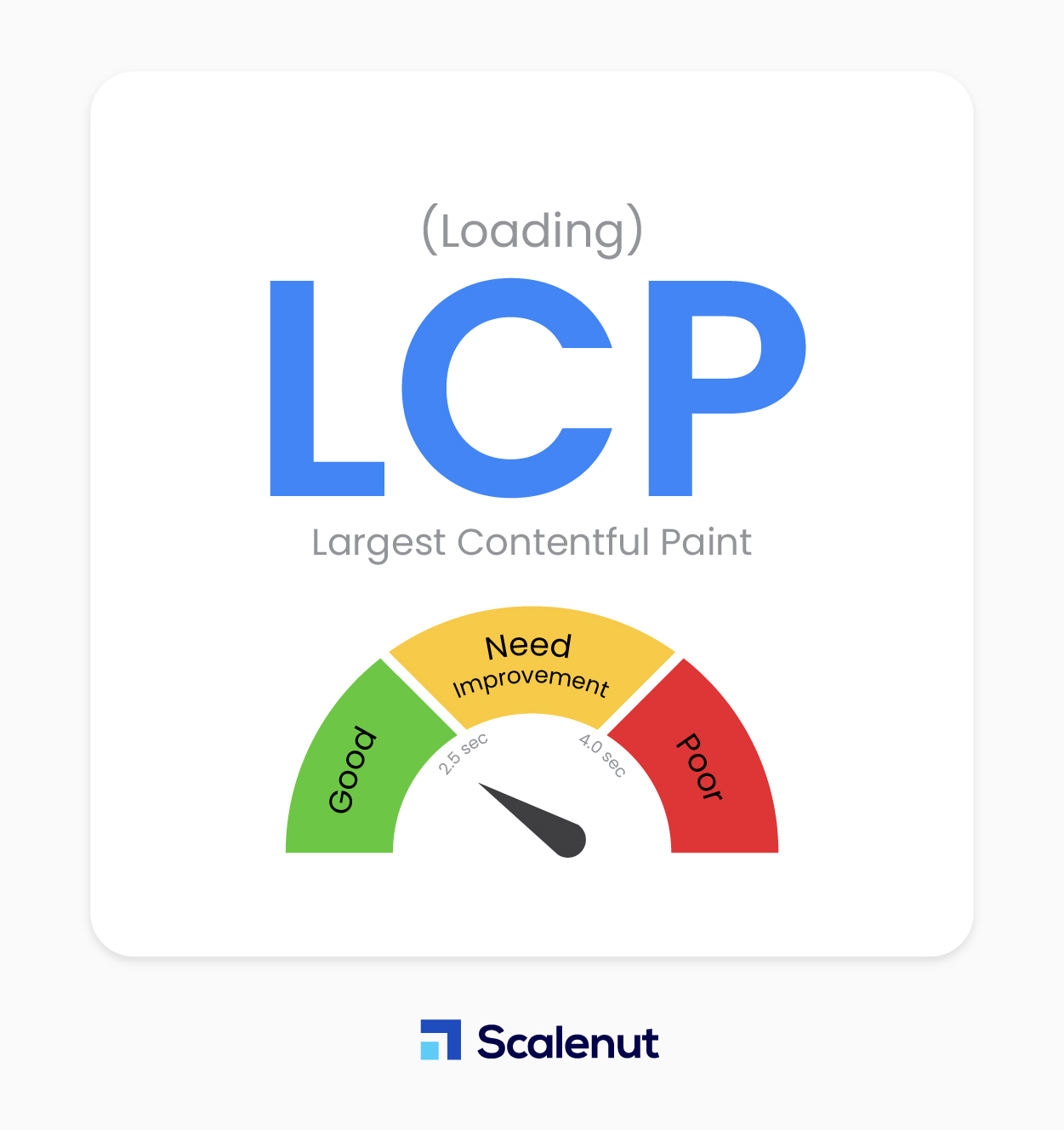
Największe malowanie zawartości to największa operacja malowania wykonywana przez komponent na stronie internetowej. Ta metryka mierzy, ile pracy jest wymagane do wyrenderowania całej zawartości strony internetowej.
Większe strony będą wymagały więcej zasobów z przeglądarki do poprawnego wczytywania i renderowania.
Właściciele witryn chcą, aby ich strony ładowały się szybko, aby zapewnić użytkownikom przyjemne wrażenia. Szybki czas ładowania ma kluczowe znaczenie dla pozytywnego doświadczenia użytkownika; strona, która ładuje się szybko, ma większe szanse na wyższą pozycję w Google.
Ponadto wykazano, że szybkie czasy ładowania wpływają na zaangażowanie i współczynniki konwersji w porównaniu ze stroną o wolnych czasach ładowania.
1.1 Co mierzy LCP?
LCP mierzy czas potrzebny stronie do załadowania różnych bloków treści w jednym oknie roboczym. Ta metryka uwzględnia tylko szybkość, z jaką sekcje treści są renderowane na widocznym ekranie; nic poniżej zakładki nie jest brane pod uwagę.
Optymalny LCP dla strony powinien wynosić 2,5 sekundy.
1.2 Jak ulepszyć LCP?
Statystyki Page Speed dostarczają właściwych sugestii, jak zoptymalizować stronę pod kątem LCP. Oto kilka wskazówek, jak ulepszyć LCP:
- Zoptymalizuj swoje obrazy: upewnij się, że dostarczasz swoje obrazy w lżejszych formatach i skompresowanych obrazach. Włącz kompresję na swoim serwerze internetowym, konfigurując akcelerację GZIP.
- Możesz użyć wtyczki kompresora obrazu, która dostarcza obrazy we właściwych formatach i kompresuje obrazy.
- Prawie wszystkie witryny są indeksowane przez Google przy użyciu indeksowania zorientowanego na urządzenia mobilne. W rezultacie optymalizacja LCP pod kątem urządzeń mobilnych jest ważniejsza niż optymalizacja pod kątem komputerów. Każdy obraz musi zostać pomniejszony, aby pasował do specyfikacji layoutu.
- Wstępnie ładuj krytyczne zasoby: upewnij się, że Twoje serwery wstępnie ładują krytyczne zasoby, takie jak filmy i czcionki, aby były gotowe, gdy użytkownik o to poprosi. Skróci to czas ładowania Twojej strony, zmniejszając zapotrzebowanie z pamięci podręcznej przeglądarki.
- Skróć czas odpowiedzi serwera: Gdy odpowiedź serwera na żądanie zajmuje dużo czasu, wydłuża się również czas renderowania strony na ekranie. W rezultacie szkodzi każdej statystyce szybkości strony, w tym LCP. Najlepszą praktyką jest korzystanie z Content Delivery Network (CDN) lub optymalizacja i analiza serwerów.
- Usuń zasoby blokujące renderowanie: przeglądarka analizuje drzewo DOM, gdy pobiera dokument HTML z Twojego serwera. Jeśli DOM zawiera zewnętrzne arkusze stylów lub pliki JS, przeglądarka musi się zatrzymać przed kontynuowaniem analizowania pozostałej części drzewa DOM. Zasoby blokujące renderowanie to pliki JS i CSS, które powodują opóźnienie czasu LCP.
Skumulowana zmiana układu (CLS)

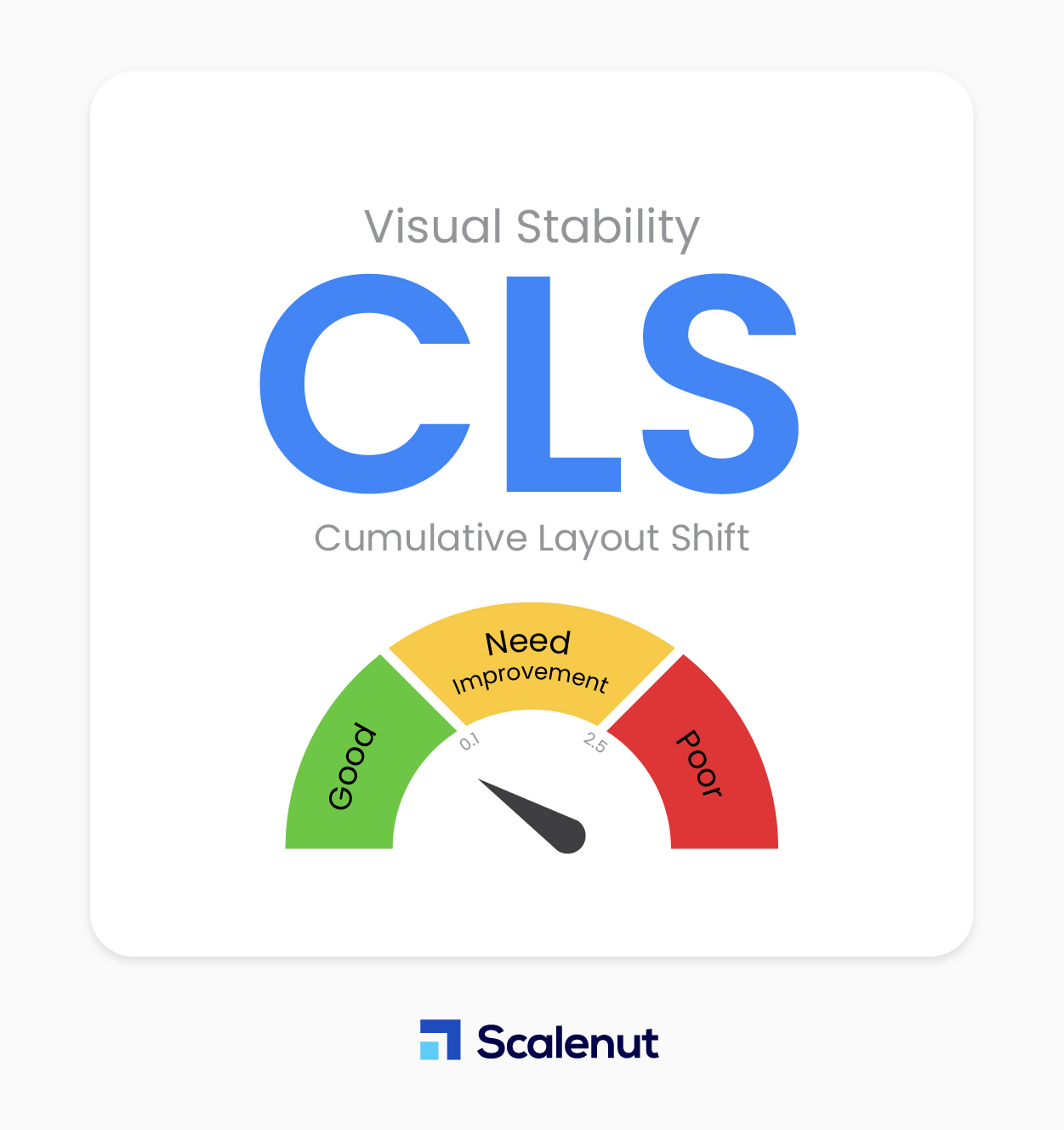
Skumulowana zmiana układu to wskaźnik, który pomaga identyfikować linki lub przyciski, które dostosowują się po załadowaniu strony internetowej i odzwierciedla poziom trudności, z jakim użytkownicy będą mieli interakcję z elementami witryny po wyrenderowaniu strony. Innymi słowy, sprawdza, czy elementy poruszają się po ekranie podczas ładowania strony.
Silne wrażenia użytkownika wymagają dobrego UX i projektu, a użytkownik będzie sfrustrowany, jeśli strona internetowa zmieni elementy podczas czytania. CLS pomaga programistom w określaniu, czy obrazy lub linki w witrynie internetowej się zmieniają, umożliwiając właścicielom witryn poprawę dostępności, zwiększenie współczynników klikalności i zwiększenie sprzedaży online.
2.1 Co mierzy CLS?
CLS określa, czy elementy w widocznej rzutni zmieniają położenie między dwiema renderowanymi ramkami. W kategoriach laika, ten wskaźnik pomaga właścicielom witryn w określeniu, czy treść, taka jak tekst, przyciski i banery, jest przesuwana, gdy użytkownik czyta zawartość danej strony.
Elementy, które zmieniają położenie, mogą dezorientować użytkowników i utrudniać korzystanie ze strony, dlatego bardzo ważne jest, aby cała zawartość pozostała na swoim miejscu po załadowaniu strony na urządzeniu użytkownika.
Właściciele witryn powinni utrzymywać CLS na poziomie 0,1 lub niższym.
2.2 Jak ulepszyć CLS?
Oto najlepsze praktyki minimalizowania CLS:
- Używaj ustalonych wymiarów dla dowolnego nośnika: Zawsze, gdy używasz nośnika, używaj właściwych wymiarów i ustawień. Ustawienie nieprawidłowych wymiarów może spowodować przesuwanie się elementów na stronie, co prowadzi do podwyższenia wyniku CLS.
- Minimalizuj obiekty Flash: Używanie zbyt wielu obiektów Flash może również zwiększyć CLS, ponieważ często zawierają one ukryty kod wchodzący w interakcję z DOM. Unikając zbędnych obiektów Flash, poprawisz ogólną wydajność witryny i zmniejszysz prawdopodobieństwo powolnego ładowania elementów.
- Dodaj nowe elementy interfejsu użytkownika przed złożeniem: za każdym razem, gdy dodajesz nowe elementy interfejsu użytkownika do strony, upewnij się, że zostały one dodane przed złożeniem układu. Dzięki temu nowo wstawiony element nie znajdzie się na istniejącym elemencie, co może spowodować jego przesunięcie i nałożyć karę CLS.
Opóźnienie pierwszego wejścia (FID)

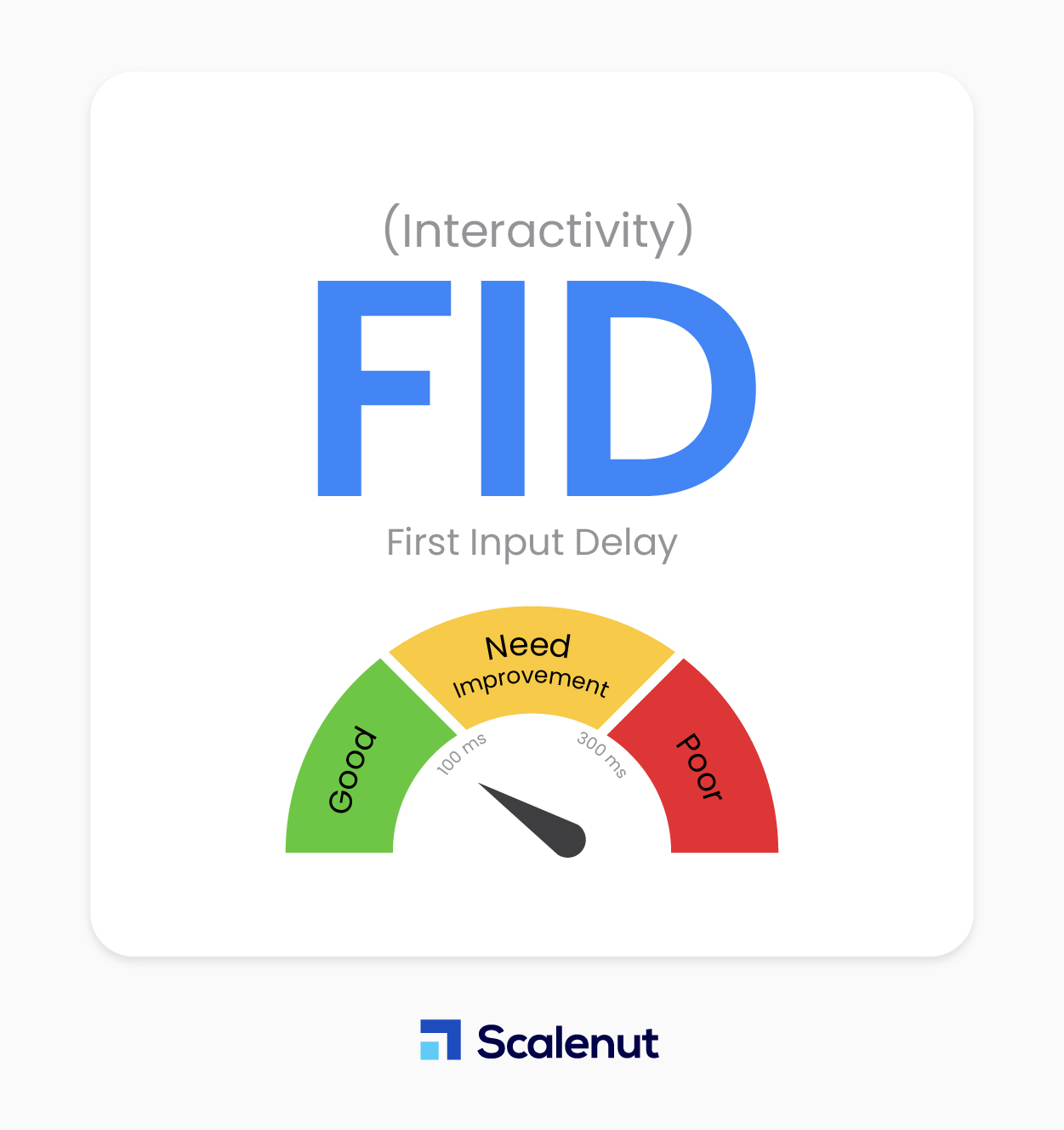
FID to czas, jaki upływa między interakcją użytkownika ze stroną a odpowiedzią strony. Nazywa się to również responsywnością.

FID mierzy czas potrzebny stronie na odpowiedź po interakcji użytkownika z nią. Celem jest zmniejszenie opóźnień, aby użytkownicy mieli przyjemne doświadczenia, niezależnie od tego, czy przeglądają treści, czy wchodzą w interakcje z pytaniami lub formularzami w Twojej witrynie.
3.1 Co mierzy FID?
Gdy strona ładuje dane wejściowe elementu od użytkownika, FID mierzy jej responsywność. FID przechwytuje tylko zdarzenia, takie jak kliknięcia i naciśnięcia klawiszy w tym trybie.
FID powinien być utrzymywany poniżej 100 milisekund, aby zapewnić przyzwoite wrażenia użytkownika.
FID jest trudny do oszacowania, ponieważ informacje te można uzyskać tylko w terenie. Oznacza to, że na Twój wynik będą miały wpływ czynniki, na które nie masz wpływu, takie jak pojemność urządzenia użytkownika i prędkość Internetu, z jaką korzystają Twoi odbiorcy.
3.2 Jak poprawić FID?
Nie ma jednego sposobu na poprawę wyniku FID. Jednak postępując zgodnie z kilkoma prostymi wskazówkami, możesz wywrzeć duży wpływ:
- Odrocz JavaScript: wielu użytkowników wyłącza JavaScript, modyfikując ustawienia przeglądarki tak, aby „blokowała Javę”. Wpływa to na twój wynik w FID. Jeśli musisz zablokować lub odroczyć skrypty, zrób to jak najszybciej po załadowaniu strony powyżej zakładki.
- Usuń niekrytyczne skrypty innych firm: usuń wszystkie skrypty innych firm, które nie są niezbędne do funkcjonowania Twojej witryny. Obejmuje to „wtyczki mediów społecznościowych”, reklamy i skrypty analityczne Google. Jeśli skrypt jest konieczny, ale można go odroczyć, pamiętaj, aby odroczyć go jak najwcześniej w procesie ładowania strony, aby użytkownicy mieli lepsze wrażenia. Zminimalizuj pobieranie obrazów i plików Flash.
- Użyj pamięci podręcznej przeglądarki: Dzięki temu strona ładuje się szybciej. Przyspiesza to ładowanie zadań JS w przeglądarce użytkownika.
Jakie są inne podstawowe wskaźniki wydajności Web Vitals?
Core Web Vitals dostarcza mnóstwo danych, które programiści mogą wykorzystać do poprawy komfortu korzystania ze swoich stron internetowych. Deweloperzy mogą również dowiedzieć się, w jaki sposób ich kod wpływa na sposób, w jaki ludzie korzystają z treści w ich witrynie, oraz poznać główne wskaźniki opisane powyżej.
Te dane opisują czasy opóźnień lub inne zmienne techniczne, które mogą negatywnie wpływać na sposób, w jaki odbiorcy online łączą się ze stroną internetową, więc przyjrzyjmy się kilku innym danym, których możesz użyć do oceny wrażeń użytkowników z Twojej witryny.
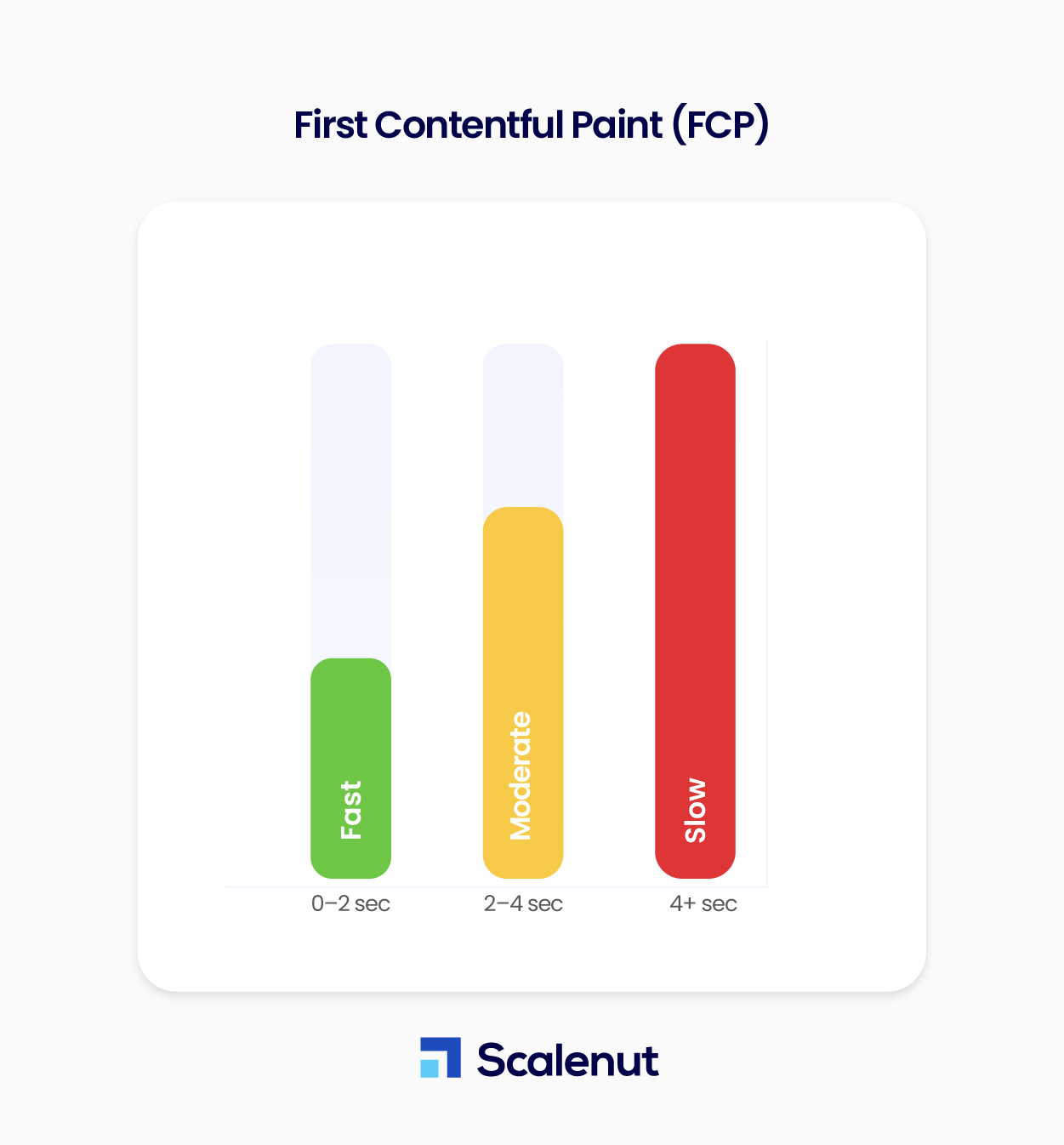
Pierwsza pełna treści farba (FCP)

First Contentful Paint (FCP) to czas potrzebny przeglądarce użytkownika na wyświetlenie elementów DOM (obrazów, elementów płótna innych niż biały i plików SVG).
Ta metryka jest dostępna w zakresie wyników FCP, jak podano:
- 0–2 sekundy: zielony (szybko)
- 2–4 sekundy: pomarańczowy (umiarkowany)
- 4+ sekund: czerwony (wolny)
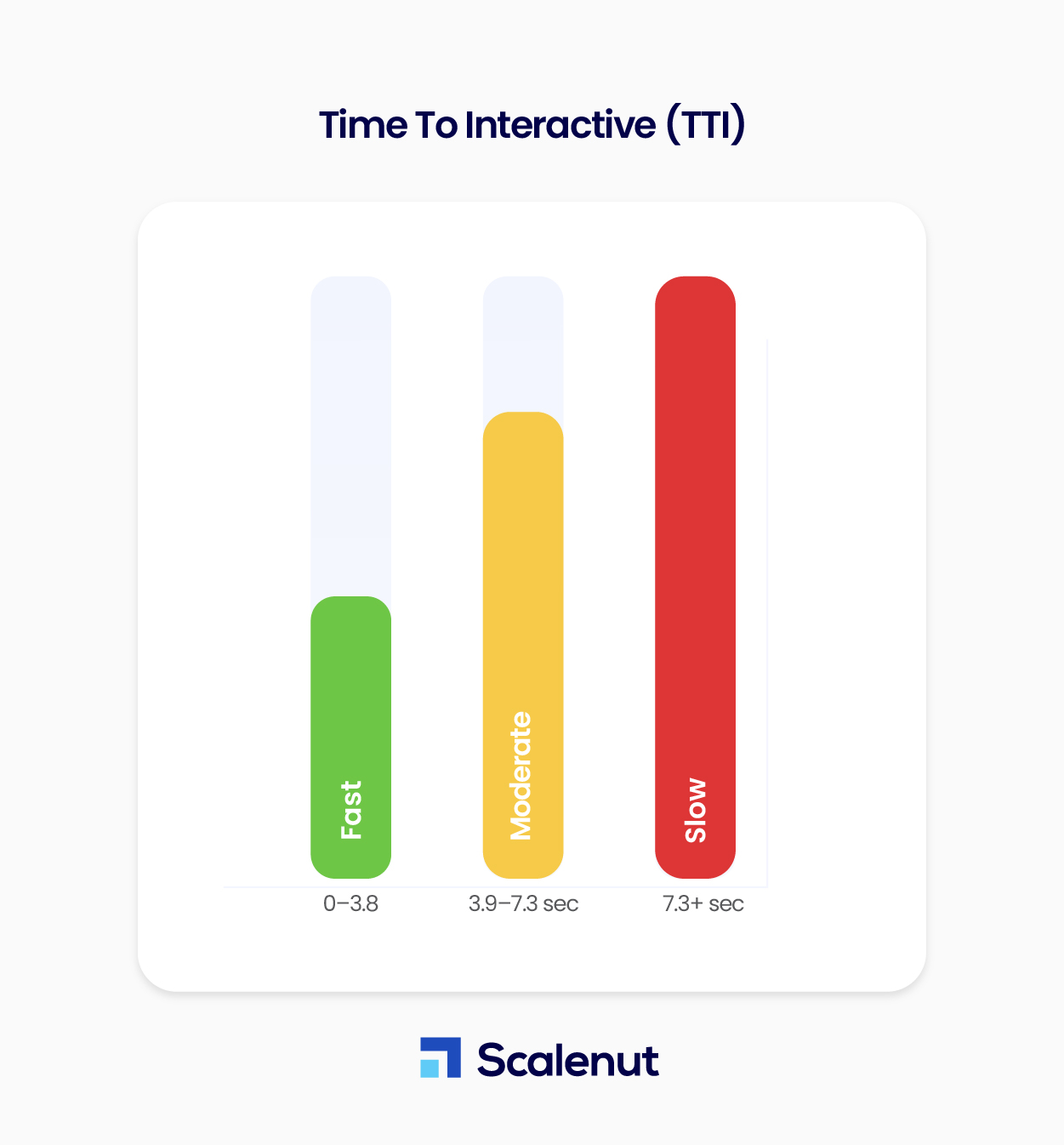
Czas na interaktywność (TTI)

Czas do interakcji to czas potrzebny przeglądarce użytkownika na wykonanie pierwszego prostego żądania po uruchomieniu strony. Obejmuje to wszystko, od ładowania skryptów, zbierania danych z serwera i renderowania HTML.
Wyniki Time To Interactive są następujące:
- 0–3,8 sekundy: zielony (szybki)
- 3,9–7,3 sekundy: pomarańczowy (umiarkowany)
- 7,3+ sekund: czerwony (wolny)
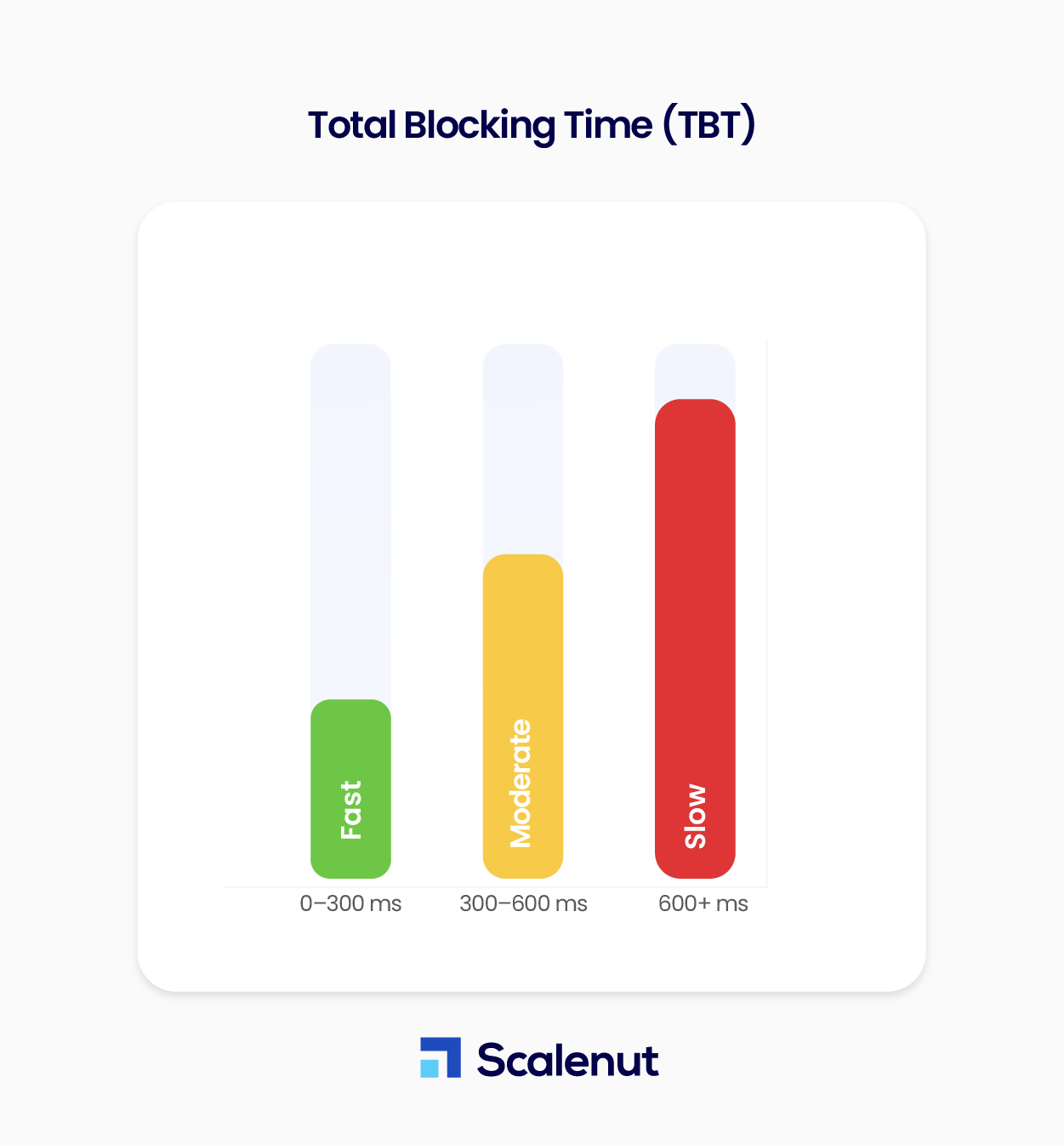
Całkowity czas blokowania (TBT)

Całkowity czas blokowania (TBT) to metryka, która pozwala menedżerom witryn określić, jak długo strona internetowa potrzebuje odpowiedzieć na określone dane wprowadzone przez użytkownika. Ten wskaźnik, który jest obliczany w milisekundach i ma zakres wyników TBT, wykrywa strony ze zbędnym kodem JavaScript:
- 0–300 ms: zielony (szybki)
- 300–600 ms: pomarańczowy (umiarkowany)
- 600+ ms: czerwony (wolny)
Często zadawane pytania
P. Czy Core Web Vitals wpływają na SEO?
Odp.: Tak, według Google Core Web Vitals to sygnał rankingowy. Google web.dev zapewnia doskonałe wskazówki dotyczące optymalizacji LCP, FID i CLS w celu poprawy wrażeń użytkowników i rankingów.
P. Czy Core Web Vitals jest przeznaczony tylko dla urządzeń mobilnych?
Odp.: Nie, podstawowe wskaźniki internetowe w równym stopniu wpływają na witryny na komputery i urządzenia mobilne. Możesz jednak pobrać aktualizację jakości strony zarówno na komputery stacjonarne, jak i urządzenia mobilne osobno.
P. Kiedy firma Google wprowadziła podstawowe wskaźniki internetowe?
Odp.: Google wprowadził Core Web Vitals w czerwcu 2021 r., aby menedżerowie witryn mogli mierzyć szybkość i wydajność swoich witryn.
P. Jak mogę sprawdzić podstawowe wskaźniki internetowe dla witryny internetowej?
Odp.: Chrome DevTools to narzędzie dla programistów, które jest preinstalowane z przeglądarką Chrome. Po prostu kliknij prawym przyciskiem myszy i wybierz „Sprawdź”, a Chrome DevTools uruchomi się. Niektóre metryki Core Web Vitals można znaleźć za pomocą panelu Chome DevTools Performance. Po prostu miej oko na Web Vitals.
P. Czy skumulowana zmiana układu wpływa na SEO?
Odp.: Skumulowane przesunięcie układu jest kluczowym wskaźnikiem określającym stabilność wizualną. Zlicza, ile razy użytkownicy są zaskoczeni nieoczekiwanymi zmianami układu. W rezultacie niższy wynik CLS wskazuje, że treść jest stabilna i niezmienna, podczas gdy wysoki CLS wskazuje, że treść się zmienia.
Wniosek
Niektóre z najlepszych praktyk, które możesz zastosować w swojej witrynie, aby poprawić wydajność, to: zmniejszanie kodu, stosowanie progresywnego ulepszania i optymalizacja obrazów. Postępując zgodnie z tymi wskazówkami, Twoja witryna będzie ładować się szybciej dla odwiedzających, a także pomoże zoptymalizować rankingi w wyszukiwarkach.
Możesz użyć narzędzi takich jak GTMetrix lub Lighthouse, aby sprawdzić statystyki szybkości strony całkowicie za darmo.
