Przeprowadzanie kluczowych danych internetowych do technicznego audytu SEO i mierzenie ich wpływu na rankingi i ruch
Opublikowany: 2020-12-29Wpływ wydajności strony internetowej
Czas ładowania strony ma bezpośredni wpływ na współczynnik konwersji z dwóch głównych powodów: doświadczenia użytkownika i SEO.
Według Google „Według nowej analizy średni czas potrzebny do pełnego załadowania mobilnej strony docelowej wynosi 22 sekundy. Jednak 53% odwiedzających witrynę mobilną opuszcza stronę, której ładowanie trwa dłużej niż trzy sekundy”.
Innymi słowy, jeśli Twoja strona wczytuje się zbyt wolno, możesz stracić ponad połowę odwiedzających, zanim jeszcze dotrą do Twojej witryny.
Wiemy również, że szybkość witryny wpływa zarówno na współczynnik konwersji, jak i na sprzedaż.
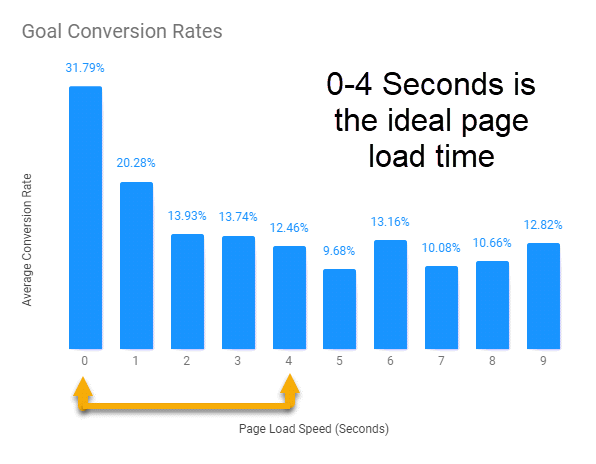
Badanie Portent 2019 pokazuje, że:
- Czas ładowania 0-4 sekundy jest najlepszy dla współczynników konwersji
- Największy wpływ na współczynniki konwersji mają pierwsze 5 sekund czasu ładowania strony
- Współczynniki konwersji witryny spadają średnio o 4,42% z każdą dodatkową sekundą czasu ładowania (od 0 do 5 sekund)

Dlatego dążenie do czasu wczytywania od 0 do 2 sekund pomoże poprawić konwersje.
Nie zapominaj również, że zbyt wolna witryna będzie wymagała więcej zasobów wyszukiwarki, aby zmobilizować roboty indeksujące Twoją witrynę do jej indeksowania.
Jest szansa, że te boty zniechęcą się i będą kontynuować eksplorację gdzie indziej, jeśli będą miały problemy z dostępem do Twoich zasobów, zmniejszając zdolność indeksowania Twojej witryny, a tym samym… jej widoczność!
Co to są kluczowe wskaźniki internetowe Google?
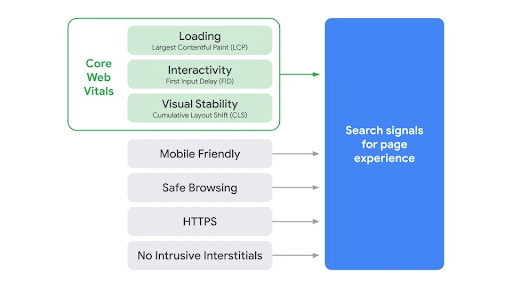
Podstawowe wskaźniki internetowe są częścią czynników mierzących wynik Google „oceny jakości strony” (zasadniczo sposób, w jaki Google ocenia ogólne wrażenia użytkownika strony). Są połączeniem trzech wskaźników doświadczenia użytkownika: ładowania, interaktywności, stabilności wizualnej. Nie są wcale takie nowe; do tej pory były dostępne za pośrednictwem innych narzędzi, takich jak PageSpeed Insights, ale będą traktowane jako sygnały wyszukiwania dotyczące jakości strony.
Wartości Core Web Vitals pochodzą z raportu Chrome User Experience Report, który zbiera prawdziwe anonimowe dane od użytkowników Chrome na całym świecie.
Można uznać, że dane te mają pewne ograniczenia: pochodzą tylko od użytkowników, którzy zgłosili się do subskrypcji i są agregowane co miesiąc z tygodniowym lub dwutygodniowym opóźnieniem. Jednak Google zdecydowanie zaleca menedżerom witryn skonfigurowanie własnego monitoringu.
Kolejny oficjalny czynnik rankingowy Google
Google planuje uczynić Core Web Vitals oficjalnym czynnikiem rankingowym w maju 2021 roku.
Ta aktualizacja połączy Core Web Vitals i poprzednie sygnały związane z UX.
Jakość strony to połączenie czynników, które zdaniem Google są ważne dla wygody użytkownika, w tym:
- HTTPS
- Przyjazny dla urządzeń mobilnych
- Brak natrętnych reklam pełnoekranowych
- „Bezpieczne przeglądanie” (w zasadzie na Twojej stronie nie ma złośliwego oprogramowania)

Możemy podkreślić, że doskonały wynik jakości strony nie zapewni Ci magicznej pozycji na najwyższym miejscu w Google. Będzie to miało wpływ na rankingi, ale tylko w celu zróżnicowania witryn, które są bardzo zbliżone do poziomu treści. Twój wynik „Page Experience” nie pozwoli Ci uzyskać lepszej pozycji w rankingu niż strona z treścią bardziej trafną niż Twoja.
Wpłynie to zarówno na wyniki wyszukiwania na urządzeniach mobilnych, jak i na komputerach, a także na to, czy Twoja witryna pojawia się w funkcji wyszukiwania Najważniejsze artykuły.
Blok „Najważniejsze artykuły” zawiera artykuły na pierwszej stronie Google News. Obecnie pozycjonowane treści to adresy URL w AMP (Accelerated Mobile Pages).
AMP to format strony zaprojektowany specjalnie z myślą o szybkim wczytywaniu stron na urządzeniach mobilnych.
Wraz z aktualizacją Core Web Vitals w 2021 r. Google ogłosił, że strona z doskonałym doświadczeniem użytkownika i dobrym czasem ładowania może teraz zostać umieszczona w bloku „Najważniejsze artykuły” bez konieczności posiadania wersji AMP.
Jest to bardzo ważny krok dla każdego, kto chce uzyskać jak najwięcej funkcji SERP, szczególnie w przypadku serwisów informacyjnych.
[Studium przypadku] Zarządzanie indeksowaniem botów Google
Jakie metryki zawierają podstawowe wskaźniki internetowe?
Największa zawartość farby
„Jak szybko ładuje się strona?”
LCP odnosi się do czasu renderowania największego wideo / obrazu / tekstu na stronie. Wpływa na niego czas serwera, CSS, JavaScript, renderowanie po stronie klienta. Wszystko powyżej 4 sekund jest uważane za słabe i wpływa na twoje rankingi.


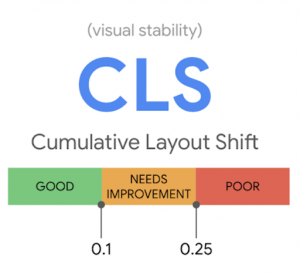
Łączna zmiana układu
„Jak szybko jest stabilny?”
Na stabilność strony internetowej mogą wpływać obrazy (rozmiar nieokreślony w HTML), animacje… Nieoczekiwane zmiany układu mogą być mylące. Na przykład, gdy klikniesz niewłaściwą rzecz, ponieważ treść ciągle się zmienia, mimo że strona wygląda na w pełni załadowaną.
Wynik CLS powinien być mniejszy niż 0,1, jak najbardziej zbliżony do 0.

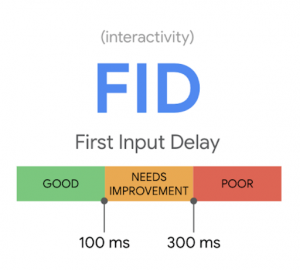
Opóźnienie pierwszego wejścia
„Jak szybko jest interaktywny?”
Jak szybko przeglądarka może odpowiedzieć, gdy użytkownik kliknie przycisk? Ma na to wpływ JavaScript lub kod strony trzeciej. Jeśli użytkownik kliknie przycisk, a strona zareaguje na tę interakcję w czasie krótszym niż 100 ms, identyfikator FID zostanie uznany za prawidłowy.

Jak mierzyć kluczowe wskaźniki internetowe?
Wykorzystaj wszystkie narzędzia optymalizacyjne Google
Najlepszym sposobem na upewnienie się, że spełniasz standardy Google dotyczące jakości witryny, jest optymalizacja za pomocą narzędzi Web Vitals, w tym: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, raportu Chrome UX i nowego rozszerzenia Web Vitals do Chrome.
Możesz testować i porównywać, odwołując się do wyników wydajności z każdego narzędzia. Możesz potrzebować programisty internetowego, który jest ekspertem w zakresie szybkości strony lub kogoś innego, kto może wygodnie rozwiązać te problemy, jeśli nie jesteś zbyt techniczny.
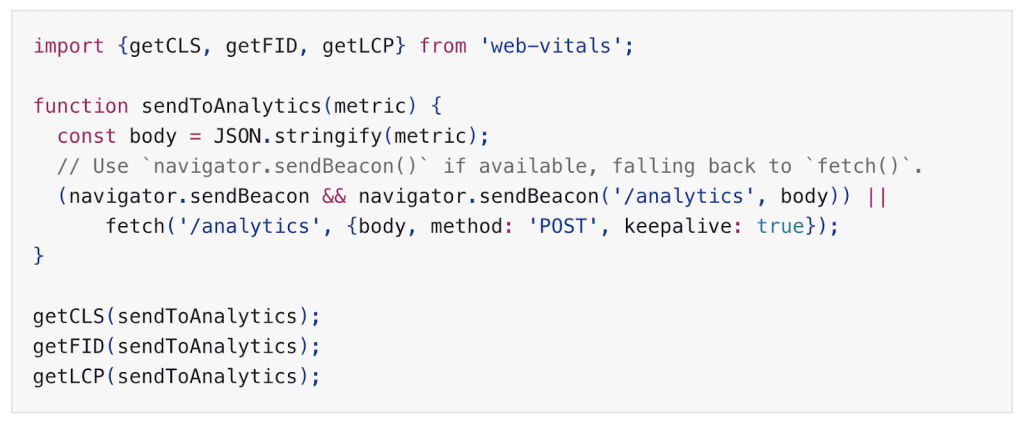
Mierz kluczowe wskaźniki internetowe w JavaScript
Za pomocą tego skryptu możesz bezpośrednio przesyłać dane Core Web Vitals do Google Analytics!
Małe, gotowe do produkcji opakowanie, które mierzy każdy wskaźnik w sposób, który dokładnie odpowiada ich raportowaniu przez wszystkie wymienione wcześniej narzędzia Google.

Pomiar kluczowych wskaźników internetowych za pomocą robota
- Uzyskaj dane Core Web Vitals za pomocą skryptu Pythona w interfejsie API
- Dodaj wynikowy plik adresów URL do indeksowania
- Utwórz segmentację, aby uzyskać jaśniejszy obraz sytuacji
- Analizować!

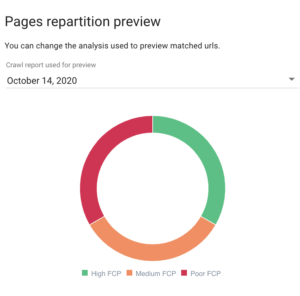
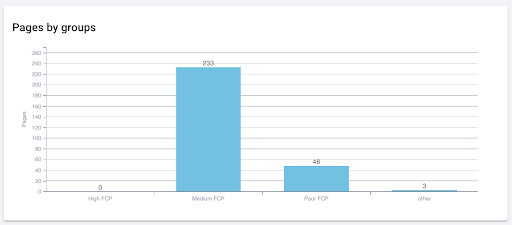
 Badanie FCP na adres URL w OnCrawl.
Badanie FCP na adres URL w OnCrawl.
Jak naprawić słabe wyniki Core Web Vitals
Zoptymalizuj swoje obrazy
- Zoptymalizuj swój obraz bohatera, aby wyświetlał się w progu LCP, kompresując go lub konwertując do bardziej wydajnego formatu.
- Oceń wszystkie obrazy swojej witryny. Możesz wstępnie ustawić wymiary za pomocą atrybutów rozmiaru.
- Zawsze umieszczaj atrybuty szerokości i wysokości w elementach graficznych i wideo. Pozwala uniknąć nagłych zmian w układzie, ponieważ przeglądarka dokładnie wie, ile miejsca potrzebuje.
Uaktualnij swój hosting
- Szybszy czas reakcji serwera poprawi wszystkie Twoje wskaźniki na całym świecie.
- Skróci to czas wykonywania JavaScriptu i zminimalizuje opóźnienia w interakcjach użytkowników.
Priorytety nad zawartością folderu
- Największą uwagę przykuwa treść, którą użytkownicy widzą od razu przed przewinięciem w dół
- Najpierw zoptymalizuj i wyrenderuj zawartość strony widocznej na ekranie i odłóż niekrytyczny kod JavaScript. Możesz zaimplementować leniwe ładowanie, dzięki czemu ładowana jest tylko widoczna treść, inne obrazy i filmy nie są ładowane, dopóki nie są faktycznie potrzebne.
Kontynuuj tworzenie i optymalizację treści
- Jak mówi sam Google, świetna jakość strony nie zastępuje świetnej zawartości strony.
- Nadal będzie miejsce na treści wysokiej jakości, nawet przy niższej szybkości działania.
Monitoruj responsywność na urządzenia mobilne
- Indeksowanie zorientowane na urządzenia mobilne będzie obowiązywać w każdej witrynie w marcu 2021 r. Google zaleca responsywne projektowanie stron internetowych dla nowych witryn.
- Strony z natrętnymi reklamami pełnoekranowymi zapewniają użytkownikom gorsze wrażenia niż inne strony, na których treść jest natychmiast dostępna.
W podsumowaniu
Ta nadchodząca zmiana powinna być uważnie monitorowana, ponieważ zawiera nowe wskaźniki, które są bardzo istotne nie tylko dla SEO, ale także dla poprawy doświadczenia użytkownika.
Po jej wprowadzeniu konieczne będzie zmierzenie rzeczywistego wpływu tej aktualizacji na rankingi.
Istnieje wiele osi optymalizacji, które mają wpływ na Core Web Vitals. Są to problemy techniczne, które mogą być skomplikowane do rozwiązania i zależą od infrastruktury witryny i jej technologii. Pomiar rzeczywistego wpływu na rankingi będzie o wiele ważniejsze, ponieważ wprowadzenie zmian może zająć dużo czasu, zanim przyniesie satysfakcjonujące wyniki.
Właśnie dlatego Core Web Vitals należy traktować priorytetowo już na etapie makiety swoich projektów. W perspektywie krótkoterminowej najlepiej byłoby mieć przynajmniej oszacowany czas optymalizacji dla każdego wskaźnika i stopniowo uwzględniać te optymalizacje w planie działania.
