Co zrobić najpierw, jeśli Twoje kluczowe wskaźniki internetowe wymagają poprawy?
Opublikowany: 2021-03-09Od maja 2021 r., kiedy Page Experience zostanie zaktualizowany, Google doda trzy nowe sygnały do algorytmu używanego do oceny jakości obsługi użytkownika: Core Web Vitals.
Od czasu tego ogłoszenia umysły i klawiatury rozgrzewają się, aby rozszyfrować te wskaźniki, dowiedzieć się, jak spełnić oczekiwania wyszukiwarek i spróbować dowiedzieć się, czy będzie to miało wpływ na rankingi w wynikach wyszukiwania.
W ten sam sposób, w jaki użytkownicy muszą być na pierwszym miejscu pod względem treści i SEO… A co, jeśli najpierw poprawisz wydajność swojej witryny dla swoich użytkowników? Rzućmy okiem na wskaźniki, które Google weźmie pod uwagę i co musi zyskać Twój UX i współczynniki konwersji.
Szybkość: główne kryteria UX dla użytkowników i sygnał dla Google
W swoim raporcie Speed Matters Google ujawnia, że jeśli strona nie załaduje się po 3 sekundach, 53% odwiedzających ją opuszcza. W innym badaniu wyszukiwarka wskazuje, że dzięki skróceniu samego czasu ładowania o 0,1 sekundy konwersje mogą wzrosnąć o 8% . W końcu kwestie prędkości wykraczają daleko poza komfort nawigacji: to także biznes.
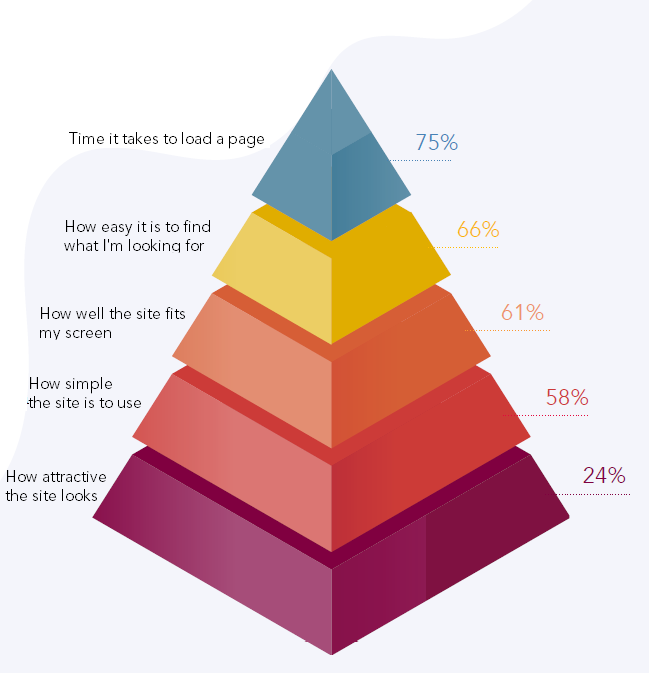
 Piramida UX: kryteria uszeregowane według ważności dla użytkowników
Piramida UX: kryteria uszeregowane według ważności dla użytkowników
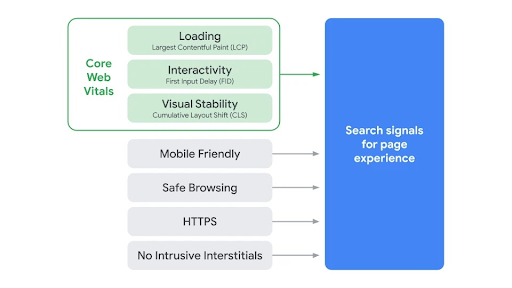
Czas ładowania można obserwować pod różnymi kątami: szybkość wyświetlania, interaktywność, czas reakcji serwera… Aby zmierzyć jakość UX, Google wybrał trzy wskaźniki zwane „webperf” (dla wydajności sieci):
- Największa zawartość farby (LCP). Wskazuje moment, w którym na stronie pojawia się najważniejszy pod względem wielkości element. Google zaleca LCP krótszy niż 2,5 sekundy.
- Opóźnienie pierwszego wejścia (FID). Ocenia interaktywność. Google zaleca FID o wartości mniejszej niż 100 milisekund.
- Zbiorcza zmiana układu (CLS). Mierzy wizualną stabilność elementów w formie partytury. Google zaleca CLS poniżej 0,1.
Sygnały te są uzupełnieniem innych wskaźników UX uwzględnionych już w algorytmie Google: 
- Przyjazne dla urządzeń mobilnych : preferowane są strony zoptymalizowane pod kątem urządzeń mobilnych, a od czasu indeksowania Mobile First Googlebot najpierw indeksuje mobilne wersje stron.
- Bezpieczne przeglądanie : witryna nie może zawierać żadnych złośliwych ani wprowadzających w błąd treści.
- HTTPS : witryna musi oferować bezpieczne połączenie.
- Żadnych reklam ani natrętnych reklam pełnoekranowych : użytkownicy internetu muszą mieć dostęp do treści, do której przyszli, bez przeszkadzania im natrętnymi wyskakującymi okienkami, oknami lub reklamami pełnoekranowymi, które pogarszają ich wrażenia.
Jak mierzyć kluczowe wskaźniki internetowe?
Przede wszystkim, aby zmierzyć Core Web Vitals i sprawdzić, czy Twoje strony spełniają progi zalecane przez Google, oto kilka bezpłatnych narzędzi:
- Search Console, której zakładka Core Web Vitals pozwala na analizę szybkości według grup podobnych stron tworzonych przez Google,
- Latarnia morska do obserwacji LCP, CLS, a także Total Blocking Time, który jest odpowiednikiem FID,
- PageSpeed Insights do mierzenia wydajności poprzez obserwację danych zebranych od rzeczywistych użytkowników oraz na podstawie danych zebranych podczas symulowanego przeglądania,
- rozszerzenie Web Vitals do przeglądarki Chrome, umożliwiające obserwowanie w czasie rzeczywistym podstawowych wskaźników internetowych na stronie internetowej,
- Chrome User Experience Report, który daje możliwość stworzenia spersonalizowanej tabeli śledzenia na podstawie danych zebranych od rzeczywistych użytkowników,
- WebPageTest, narzędzie referencyjne w społeczności webperf do testowania szybkości strony poprzez definiowanie różnych warunków przeglądania.
Jednak, aby Google mógł szybko rozważyć Twoją witrynę, wszystkie trzy wskaźniki liczą się, jak zauważył John Mueller, rzecznik ds. wyszukiwania w Google. Nie oczekuj, że będziesz w stanie wzmocnić jeden z trzech kluczowych wskaźników internetowych i odłożyć pozostałe na bok. Doświadczenie użytkownika musi być zadowalające ze wszystkich trzech punktów widzenia: wyświetlania, interaktywności i stabilności.

Ponadto, jeśli planujesz ograniczyć dostęp do swojej witryny tylko do szybkich połączeń i sprzętu, aby zoptymalizować swoje wyniki… Pamiętaj, że to również nie jest dobry pomysł.
Jak więc zacząć? Oto kilka rzeczy do zrobienia, jeśli po ich zmierzeniu zdasz sobie sprawę, że Twoje kluczowe wskaźniki internetowe wymagają poprawy.
[Studium przypadku] Zarządzanie indeksowaniem botów Google
Działania o najwyższym priorytecie w celu ulepszenia kluczowych wskaźników internetowych
Zoptymalizuj największą zawartość farby
Jeśli Twoja największa treść malowania przekracza 2,5 sekundy zalecane przez Google:
- Zoptymalizuj czas reakcji serwera,
- Nadaj priorytet lub wyeliminuj JavaScript i CSS, które blokują renderowanie strony,
- Zmniejsz rozmiar swoich zasobów (obrazy, animacje, czcionki…),
- Monitoruj rozmiar pakietów JS, jeśli wykonujesz renderowanie po stronie klienta, i obstawiaj jak najwięcej na renderowanie po stronie serwera.
Zoptymalizuj opóźnienie pierwszego wejścia
Jeśli Twój FID przekracza 100 milisekund zalecanych przez Google, pierwszym odruchem jest zmniejszenie rozmiaru plików JavaScript i nadanie im priorytetu w celu uzyskania lepszej interaktywności. Ma to znaczenie, ponieważ dopóki przeglądarka jest zajęta analizowaniem i wykonywaniem JS, nie może reagować na interakcje. Aby poprawić interaktywność na swoich stronach:
- Podziel długie zadania (dowolny fragment kodu, który zajmuje przeglądarkę dłużej niż 50 ms) i podziel je na mniejsze zadania asynchroniczne,
- Zminimalizuj swój JavaScript;
- Odroczyć skrypty firm trzecich, które nie są niezbędne do wyświetlania i działania strony,
- Użyj Web Workera, aby uruchomić JavaScript w osobnym wątku w tle,
- Zmniejsz ilość niewykorzystanych wypełniaczy.
Zoptymalizuj skumulowane przesunięcie układu
Jeśli Twoje skumulowane przesunięcie układu przekracza zalecany przez Google wynik 0,1:
- Zdefiniuj rozmiar wszystkich swoich mediów i reklam (obrazów, filmów, ramek iframe…), aby zarezerwować dla nich statyczne miejsce na stronie przed ich wyświetleniem,
- Unikaj dynamicznego dodawania treści nad elementami już wyświetlanymi na stronie (mogą one przesuwać treść w dół),
- Unikaj animacji powodujących zmianę układu strony,
- Unikaj czcionek, które prowokują FOIT / FOUT.
Te wskazówki dotyczą najczęściej spotykanych problemów, ale jak to często bywa w przypadku wydajności sieci, przyczyn spowolnień może być wiele lub mogą być nieoczekiwanymi skutkami ubocznymi innych implementacji.
Aby pomóc Ci dokładnie zdiagnozować przyczyny złych wyników Core Web Vital i rozwiązać je, zadzwoń do ekspertów!
Będą w stanie dokładnie przeprowadzić audyt technicznych aspektów Twojej witryny i wymyślić rozwiązania, które inteligentnie ze sobą współpracują.
Czy jesteś gotowy na bezbłędny UX i konwersje, które nabierają tempa?
