Podstawowe wskaźniki internetowe: LCP – co to jest i jak go ulepszyć pod kątem SEO
Opublikowany: 2022-06-12W maju 2020 r. Google ogłosił, że „podstawowe wskaźniki sieciowe” będą częścią aktualizacji algorytmu rankingowego, która ma trafić w 2021 r., zwanej doświadczeniem strony.
Po wprowadzeniu aktualizacji interfejsu strony, chciałem wrócić do tego tematu. Dodam jeszcze kilka wskazówek, których nauczyliśmy się w ciągu następnych miesięcy, pomagając wielu witrynom poprawić ich kluczowe wyniki. Przede wszystkim chcę, abyś mógł skorzystać z potencjalnych korzyści w rankingu dla swoich dobrze dostrojonych stron internetowych.
Podstawowe wskaźniki internetowe mierzą podstawowe elementy strony internetowej, które poprawiają wygodę użytkownika. Google określiło trzy kluczowe wskaźniki internetowe:
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Zbiorcza zmiana układu (CLS)
Ten artykuł jest częścią naszej serii dotyczącej aktualizacji Page Experience. Tutaj omówię LCP, czyli największy contentful paint:
- Co to jest LCP?
- Jak mierzyć LCP?
- Jak LCP wpływa na SEO?
- Jak mogę poprawić swój wynik LCP?
Co to jest największa zawartość farby (LCP)?
LCP mierzy wydajność ładowania strony internetowej. Dokładniej, LCP mierzy szybkość renderowania największego bloku obrazu lub tekstu na stronie internetowej.
Google omawia tutaj LCP:
Największe malowanie treści (LCP) jest ważnym, zorientowanym na użytkownika wskaźnikiem do pomiaru postrzeganej szybkości ładowania, ponieważ oznacza punkt na osi czasu ładowania strony, w którym prawdopodobnie została załadowana główna treść strony — szybki LCP pomaga upewnić użytkownika, że strona jest przydatna . …
Jak mierzy się największą zawartość farby (LCP)?
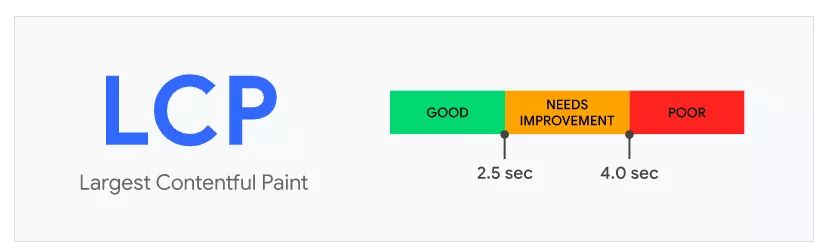
Google twierdzi, że aby zapewnić dobre wrażenia użytkownika, największy blok obrazu lub tekstu powinien wyrenderować się na stronie w ciągu pierwszych 2,5 sekundy.

Wynik Google LCP
Dokumentacja LCP określa, jakie typy elementów są brane pod uwagę w przypadku LCP i obejmują:
- Obrazy
- Wideo
- Obrazy tła ładowane przez CSS
- Tagi nagłówków
- Stoły
- Listy
- Dowolny inny element blokowy z tekstem
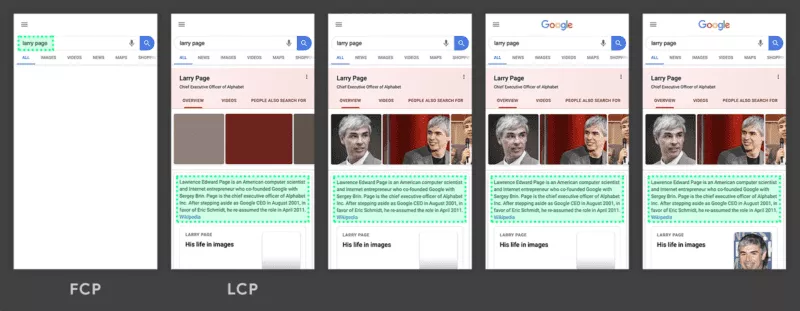
Oto przykład, kiedy największy element strony (akapit tekstu) jest renderowany przed innymi elementami na stronie:

„Największa zawartość treści” Google Developers
Celem jest osiągnięcie zalecanej docelowej szybkości ładowania na większości stron. Google twierdzi, że „jeśli co najmniej 75 procent wyświetleń strony w witrynie spełnia „dobry” próg, witryna jest klasyfikowana jako mająca „dobrą” wydajność dla tego wskaźnika”. Możesz dowiedzieć się więcej o tym, jak Google definiuje swoje progi tutaj.
Jak największy contentful paint (LCP) wpływa na SEO?
Wiemy, że Google ceni szybką witrynę i że takie rzeczy jak szybkość strony są już w jego algorytmie rankingowym. LCP to kolejny sposób na zapewnienie szybkiego ładowania stron internetowych, dzięki czemu odwiedzający Twoją witrynę będą mieli dobre wrażenia użytkownika i pozostaną na Twojej stronie.
Więc jeśli masz już szybką witrynę, czy jesteś jasny? Nie dokładnie. Według badań Screaming Frog większość nie jest przygotowana na progi LCP.
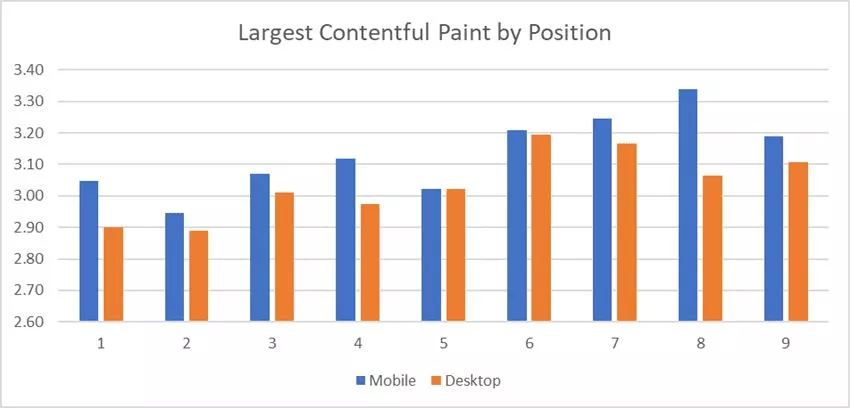
Dane pokazują, że mniej niż połowę przebadanych stron internetowych (w 20 000 adresów URL) uznano za dobre. W szczególności 43% mobilnych i 44% stacjonarnych adresów URL miało dobry LCP. Średni czas renderowania wyniósł 3,13 sekundy na urządzeniach mobilnych i 3,04 sekundy na komputerach.
W tym badaniu badania skorelowały rankingi LCP i wyszukiwania. Dane są interesujące, ale istnieje zbyt wiele czynników, aby móc z całą pewnością stwierdzić, w jaki sposób LCP wpływa na dzisiejsze rankingi.

„Ile witryn przechodzi ocenę podstawowych wskaźników internetowych?”, Screamingfrog.co.uk
Jako zachętę dla wydawców witryn internetowych do poprawy wskaźników wydajności, Google wyświetla etykietę „szybka strona” w wynikach wyszukiwania w Androidzie, które w przeszłości osiągały lub przekraczały progi kluczowych wskaźników internetowych, w tym LCP.
Witryny z tą etykietą mogą odnotować wzrost ruchu organicznego i czasu spędzonego w witrynie.
Jak poprawić mój największy wynik w zakresie malowania treści (LCP)?
Google dostarcza narzędzia do pomiaru LCP w laboratorium i w terenie, w tym:
- Konsola wyszukiwania (pole)
- PageSpeed Insights (laboratorium i teren)
- Rozszerzenie Web Vitals (laboratorium)
- Test strony internetowej (laboratorium)
- Raport UX Chrome (pole)
- Narzędzia programistyczne Chrome (laboratorium)
- Latarnia morska (laboratorium)
Jeśli chodzi o dane laboratoryjne i terenowe, oba mogą być przydatne. Laboratorium jest ważne przy testowaniu i pracy nad poprawą wyników. Otrzymasz większą rozbieżność wyników, ale dane laboratoryjne zapewniają natychmiastową informację zwrotną.
Dane pola są ważniejsze, gdy próbujesz uzyskać ogólny widok witryny. Reprezentowane wartości będą w dużej mierze zależeć od środowisk użytkowników, na przykład urządzeń mobilnych i komputerów stacjonarnych, szybkości Internetu, wydajności komputera itp. Dane z pola są ładne, ponieważ dają wyobrażenie o tym, jak Twoja witryna działa dla wszystkich, nie tylko jak to działa dla Ciebie.

Możesz także mierzyć LCP za pomocą biblioteki JavaScript web-vitals, a więcej na ten temat możesz dowiedzieć się tutaj. Jest to przydatne, jeśli masz własne raporty lub chcesz je wbudować w inne raporty.
Na początek Google udostępnia ogólny plan działania, jak korzystać z dostarczonych narzędzi do diagnozowania kluczowego znaczenia sieci. Z poniższej listy pierwsze trzy są dobre. Po trzecim podpunkcie podsumowałbym, mówiąc, aby opublikować zmiany i zacząć dostrzegać korzyści płynące ze zwiększonej wydajności. Pozostałe naboje (od 4 do 6) są „miło mieć”. Ostatni punkt prawdopodobnie nie będzie dotyczył 90% stron internetowych.
- Użyj nowego raportu Podstawowe wskaźniki internetowe w Search Console, aby zidentyfikować grupy stron, które wymagają uwagi (na podstawie danych z pola).
- Po zidentyfikowaniu stron, które wymagają pracy, użyj PageSpeed Insights (opartego na Lighthouse i Chrome UX Report), aby zdiagnozować problemy laboratoryjne i terenowe na stronie. PageSpeed Insights (PSI) jest dostępny w Search Console lub możesz wpisać adres URL bezpośrednio w PSI.
- Chcesz zoptymalizować swoją witrynę lokalnie w laboratorium? Korzystaj z narzędzi Lighthouse i Chrome DevTools, aby mierzyć kluczowe wskaźniki internetowe i uzyskiwać praktyczne wskazówki dotyczące tego, co dokładnie naprawić. Rozszerzenie Web Vitals do przeglądarki Chrome umożliwia przeglądanie danych w czasie rzeczywistym na komputerze.
- Potrzebujesz niestandardowego pulpitu nawigacyjnego Core Web Vitals? Użyj zaktualizowanego panelu CrUX Dashboard lub nowego interfejsu Chrome UX Report API do danych terenowych lub PageSpeed Insights API do danych laboratoryjnych.
- Szukasz wskazówek? web.dev/measure może mierzyć twoją stronę i wyświetlać priorytetowy zestaw przewodników i ćwiczeń z programowania do optymalizacji, korzystając z danych PSI.
- Na koniec użyj Lighthouse CI w żądaniach ściągnięcia, aby upewnić się, że nie ma regresji w Core Web Vitals przed wdrożeniem zmiany w środowisku produkcyjnym.
Ogólnie na LCP mają wpływ następujące czynniki:
- Czasy odpowiedzi serwera i/lub oprogramowania
- Zasoby i przepustowość strony internetowej
- Oprogramowanie przeglądarki i wtyczki
- Kod JavaScript i CSS strony
Wiele z rzeczy, które Google sugeruje, jeśli chodzi o optymalizację LCP, to rzeczy, które możesz już robić w ramach dobrej strategii SEO, aby stworzyć szybszą witrynę.
Kilka wskazówek, o których warto pamiętać podczas optymalizacji:
- W większości przypadków tekst będzie renderowany szybciej niż inne elementy, które należy pobrać osobno (np. obrazy). Dobrym pomysłem jest więc używanie takich rzeczy, jak tagi nagłówków jako większych elementów.
- Zmiany projektu mogą być potrzebne w niektórych przypadkach, gdy największy element zawartości jest po prostu zbyt wolny.
- Optymalizacja JS i CSS pomoże w ładowaniu. Wystrzegaj się dołączania zbyt wielu skryptów innych firm.
- LCP znajduje się w oknie roboczym na urządzenia mobilne lub komputery stacjonarne. Rzeczy w stopce prawdopodobnie się nie liczą, więc tak naprawdę skupiasz się na górze strony.
- Powinieneś być w stanie zobaczyć swój element LCP w części strony widocznej na ekranie, jeśli odwiedzasz stronę z wyłączoną obsługą JavaScript.
- Jeśli Twój element LCP jest obrazem, rozważ umieszczenie go w kodzie HTML za pomocą identyfikatora URI danych.
Aby uzyskać więcej informacji na temat tej aktualizacji algorytmu, przeczytaj pozostałą część naszej serii dotyczącej wrażeń ze strony:
- Co to jest aktualizacja funkcji strony?
- Jak stworzyć witrynę przyjazną dla urządzeń mobilnych
- Natrętne reklamy pełnoekranowe i dlaczego są złe dla SEO
- HTTPS dla użytkowników i rankingu
- Przegląd podstawowych wskaźników internetowych
- Podstawowe wskaźniki internetowe: LCP (największe malowanie treści)
- Podstawowe wskaźniki internetowe: FID (opóźnienie pierwszego wejścia)
- Podstawowe wskaźniki internetowe: CLS (zbiorcza zmiana układu)
Potrzebujesz bardziej szczegółowo omówić ten temat? Zapraszam Cię do obejrzenia naszego webinaru na żądanie 3 Porady ekspertów, aby poprawić podstawowe wskaźniki internetowe. Rozszerzone pytania i odpowiedzi na końcu mogą po prostu odpowiedzieć na Twoje najtrudniejsze pytania CWV!
