Edytor wizualny konwersji bez kodu i niestandardowe edytory kodu: jaka jest różnica i kiedy należy ich używać?
Opublikowany: 2022-07-05
Jeśli chodzi o edytory wizualne, niektórzy je uwielbiają, podczas gdy inni wolą ich całkowicie unikać. To prawda, że w dzisiejszych czasach nie trzeba już być programistą, koderem czy deweloperem, aby zbudować stronę internetową. Wiele zespołów marketingowych i produktowych, które w przeszłości polegały na rozwoju lub wsparciu IT, teraz przyjęło ruch bez kodu, z jego przystępnością i innowacjami przekształcającymi biznes.
Edytor wizualny Convert zapewnia narzędzia bez kodu, które umożliwiają użytkownikom projektowanie zmian na swoich stronach internetowych w locie, z graficznym interfejsem użytkownika. To nie tylko oszczędza pieniądze, ale oznacza, że właściciele firm mogą ruszyć z miejsca i zacząć osiągać cele konwersji szybciej niż wcześniej.
Jednak ta innowacja w projektowaniu stron internetowych nadal ma swoje ograniczenia, a niestandardowe kodowanie może lepiej pasować do takich rzeczy, jak używanie selektorów CSS do jednoczesnej zmiany wielu podobnych elementów, ładowanie zewnętrznego pliku JavaScript jako części odmiany i śledzenie unikalnych zdarzeń niestandardowych .
Z tego powodu Convert zapewnia również niestandardowy edytor kodu, który umożliwia użytkownikom wprowadzanie bardziej zaawansowanych zmian na swoich stronach poprzez pisanie lub importowanie kodu w języku JavaScript lub CSS.
Przede wszystkim Convert ma na celu zapewnienie elastyczności, dostosowując się do użytkowników o wszystkich umiejętnościach i preferencjach. Niezależnie od tego, czy zdecydujesz się napisać własny kod, czy wolisz bardziej uproszczone podejście do testowania, Convert ma dla Ciebie rozwiązanie!
- Szybka prezentacja edytora graficznego konwersji
- Kiedy należy używać edytora wizualnego Convert?
- Użyj edytora WYSIWYG do prostych zmian kopiowania
- Zmień nagłówki (lub dowolny tekst)
- Wstaw/edytuj zawartość HTML
- Rozpocznij polecany obraz A/B Experience
- Usuń elementy lub ukryj ich zawartość
- Śledź kliknięcia jako cel
- Wybierz właściwą ścieżkę selektora elementów
- Przenieś i zmień rozmiar lub rozmieść elementy
- Użyj trybu edycji/przeglądania
- Wyświetl podgląd zmian na różnych urządzeniach za pomocą opcji rozmiaru okna
- Podgląd zmian w różnych przeglądarkach za pomocą opcji agenta użytkownika
- Problemy podczas korzystania z edytora graficznego konwersji
- Strona wczytana przez serwer proxy
- Wczytaj zablokowaną zawartość
- Wczytaj chronione witryny
- Testowanie na SPA
- Konwertuj niestandardowe edytory
- Konwertuj niestandardowy edytor JavaScript (poziom projektu, doświadczenia i wariacji)
- Edytor JavaScript projektu
- Doświadcz edytora JavaScript
- Odmiana Edytor JavaScript
- Przykład zaawansowanego testu A/B z niestandardowym JavaScript
- Konwertuj niestandardowy edytor CSS (doświadczenie, poziomy wariacji)
- Poznaj edytor CSS
- Edytor CSS zmian
- Przykład zaawansowanego testu A/B z niestandardowym CSS
- Konwertuj niestandardowy edytor JavaScript (poziom projektu, doświadczenia i wariacji)
- Wniosek
Szybka prezentacja edytora graficznego konwersji
Edytor wizualny Convert umożliwia generowanie, edytowanie i formatowanie zawartości stron internetowych w celu przetestowania hipotez biznesowych.
Zawiera szereg narzędzi projektowych, które można wykorzystać do wprowadzania zarówno podstawowych, jak i zaawansowanych zmian elementów w wariacji.
Narzędzie Convert zawiera edytor HTML (do dodawania nowego tekstu, obrazów, plików audio lub plików wideo) i pozwala użytkownikom zmieniać kolejność elementów za pomocą prostej funkcji przeciągania i upuszczania, a także modyfikować i formatować czcionkę, kolor i rozmiar tekstu na swojej stronie.
Korzystając z edytora wizualnego, możesz również użyć silnych niestandardowych opcji kodu, aby dodać własny kod HTML i JavaScript, aby w pełni dostosować wrażenia odwiedzających.
Convert zapisuje kod HTML i CSS dla treści odmiany, gdy wprowadzasz w niej zmiany.
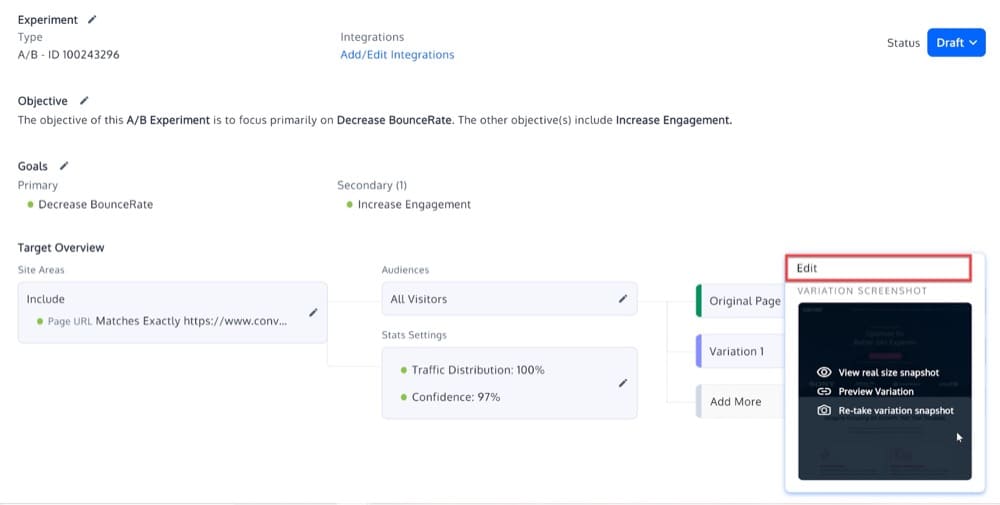
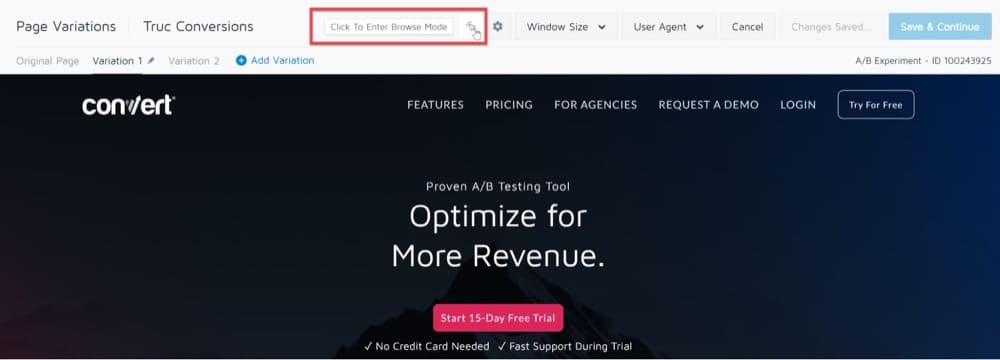
Zróbmy krótką prezentację edytora wizualnego konwersji, który można znaleźć w podsumowaniu doświadczenia, w sekcji Odmiany:

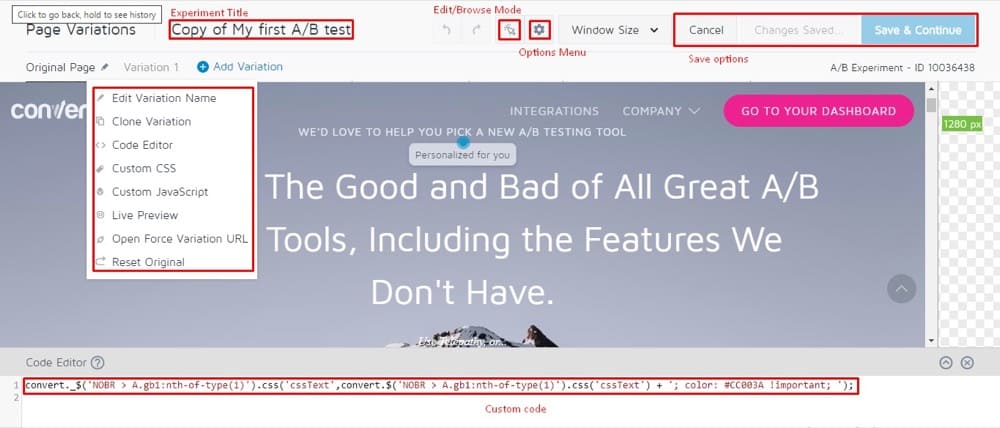
Po kliknięciu zobaczysz Edytor wizualny.

Oto kilka przydatnych wskazówek dla początkujących:
- Tytuł eksperymentu to nazwa eksperymentu. Wybierz pamiętną, opisową nazwę eksperymentu.
- Opcje Zapisz zawierają podstawowe narzędzia do zapisywania, cofania i ponawiania zmian.
- Podczas pracy możesz przełączać się między trybem edycji i przeglądania.
- Menu Opcje zawiera typowe ustawienia eksperymentu, takie jak strona edytora zmian, ustawienia wyboru elementu i kod Global Experience JS/CSS.
- Rozmiar okna umożliwia przeglądanie stron internetowych dla różnych rozdzielczości tabletów/telefonów komórkowych.
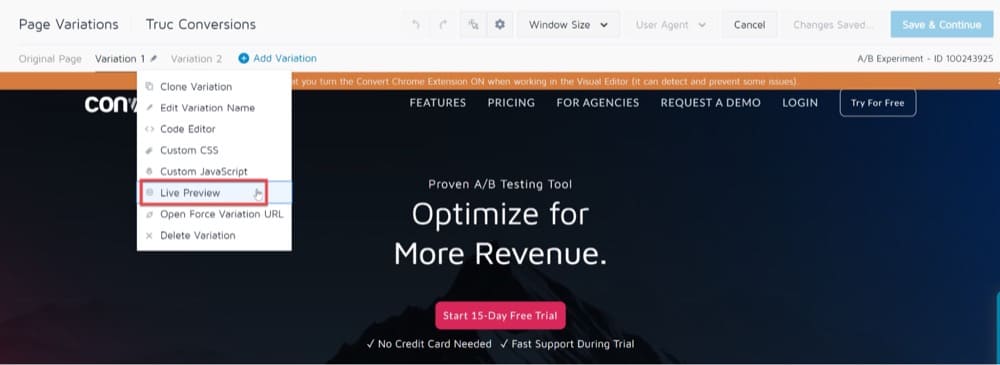
- Menu wariacji zawiera typowe ustawienia dla twoich wariacji, takie jak podgląd na żywo.
- Pole <kod> umożliwia tworzenie odmian przy użyciu JS, CSS lub kodu odmiany.
W kolejnych sekcjach omówimy, jak korzystać z niektórych kluczowych funkcji Edytora wizualnego i jakie problemy mogą wystąpić podczas korzystania z niego.
Kiedy należy używać edytora wizualnego Convert?
Użyj edytora WYSIWYG do prostych zmian kopiowania
Wiele doświadczeń testuje tylko jedną stronę, więc zaawansowane taktyki edycji nie są wymagane. W takich przypadkach możesz użyć edytora WYSIWYG (To, co widzisz, jest tym, co dostajesz) programu Convert, który jest najprostszym sposobem na utworzenie testu A/B.
Możesz na przykład zmienić rozmiar nagłówka, zmienić tekst wezwania do działania lub przesunąć elementy na stronie, a edytor utworzy kod JavaScript, aby te zmiany stały się rzeczywistością.
Za każdym razem, gdy dokonujesz zmiany w edytorze WYSIWYG Convert, powiązany kod jest wyświetlany i udostępniany do edycji w obszarze „Edytor kodu” (wykorzystując naszą technologię Smart Insert Convert (convert._$)).
Zawsze możesz zmienić kod, aby rozwiązać wszelkie problemy, które pojawią się po drodze.

Jeśli chcesz wstawić zwykły JavaScript bez korzystania z technologii Smart Insert Convert, możesz wstawić go w sekcji Custom JavaScript, którą wyjaśnimy później.
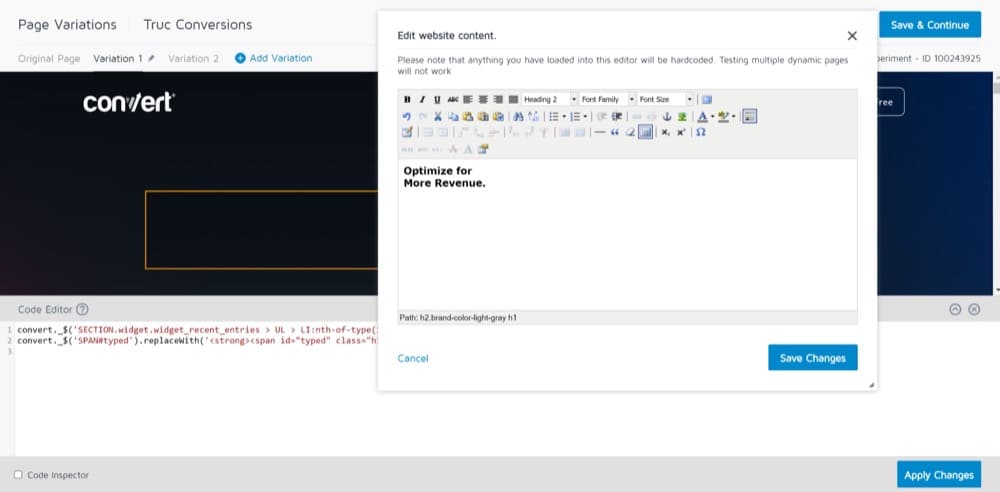
Zmień nagłówki (lub dowolny tekst)
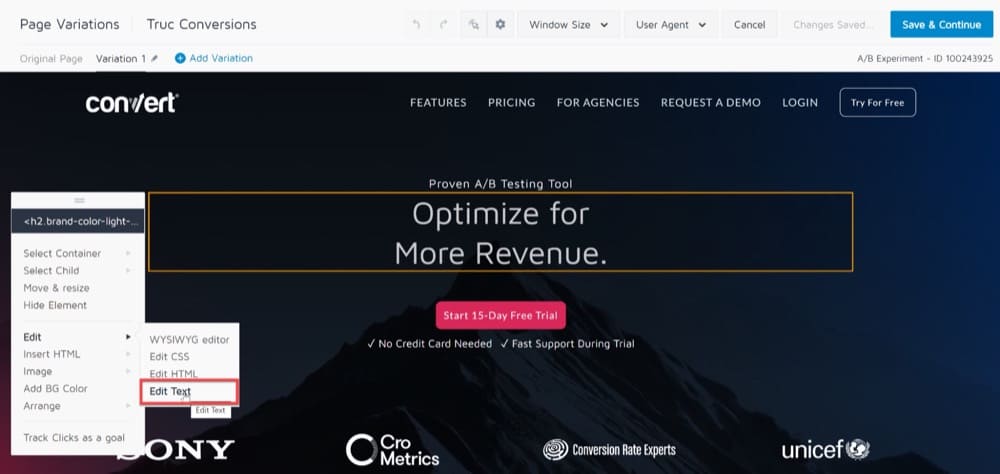
Wiele doświadczeń A/B wymaga wprowadzenia drobnych poprawek lub uzupełnień istniejącej zawartości witryny, aby przekonać użytkowników do podjęcia określonych działań.
Niektóre przykłady obejmują dodanie urzekającego nagłówka do strony głównej, który krótko wyjaśnia Twój produkt lub usługę, lub przekształcenie dłuższych bloków tekstowych w wypunktowanie, aby dopasować się do ograniczeń Twojej strony.
Edytor wizualny Convert umożliwia dodawanie nowych fragmentów tekstu w ciągu kilku minut i aktualizowanie ich w razie potrzeby. Następnie możesz porównać wyniki stron z odmianami ze stroną oryginalną, aby określić, która z nich jest najskuteczniejsza dla Twoich odbiorców. Dokonując korekt tekstu w tekście w edytorze, użyj opcji „Edytuj tekst”.

Zmiana tekstu jest mniej inwazyjna i ryzykowna niż modyfikacja HTML i nie ma wpływu na strukturę dokumentu (w tym selektory CSS i inne komponenty) ani procedury obsługi zdarzeń, które mogą być zarejestrowane w elementach docelowych.
Wprowadzanie drobnych zmian w projekcie, układzie i strukturze treści odmiany może być prostym sposobem na poprawę wydajności strony internetowej.
Na przykład odbiorcy mogą reagować inaczej, jeśli pogrubisz czcionkę nagłówka, aby podkreślić przesłanie marki, lub zmienisz rozmiar tła obrazu, aby zmieścił się w podsekcji.
Konwertuj edytor wizualny umożliwia szybkie dostosowywanie formatowania i stylizacji, które mogą zwiększyć atrakcyjność wizualną witryny i przyciągnąć uwagę odwiedzających ją osób, bez konieczności aktualizowania kodu CSS.
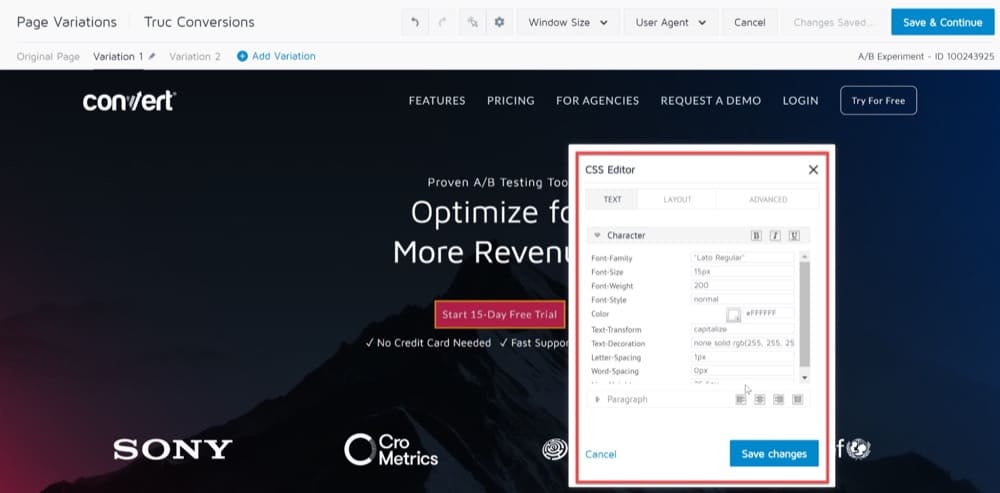
Wbudowany edytor CSS umożliwia zmianę stylu elementu. Zastosowanie tagów CSS do elementu na stronie może zmienić jego:
- Kolor tła lub tekstu
- Grubość, kolor lub styl obramowania
- Rodzaj, styl, rozmiar i kolor czcionki
- Wielkość liter, wyrównanie i wysokość wiersza

Używanie edytora wizualnego do zmiany atrybutów CSS jest proste dla osób niebędących programistami, ale pamiętaj, aby wziąć pod uwagę następujące kwestie:
- Wprowadzone zmiany stylu zostaną zastosowane do dokładnie wybranego elementu.
- Cofnięcie wprowadzonej zmiany może być trudne, ponieważ konieczne będzie ponowne wykonanie zmian.
- W Edytorze wizualnym możesz używać tylko ograniczonej liczby właściwości CSS.
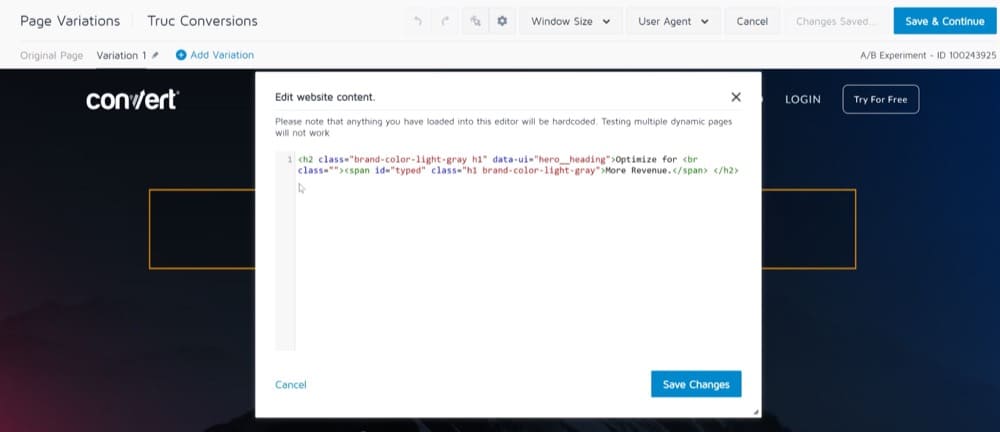
Wstaw/edytuj zawartość HTML
Opcje „Edytuj tekst” i „Edytor WYSIWYG” w edytorze wizualnym Convert to najprostsze metody edycji dla początkującego użytkownika.
Convert Visual Editor umożliwia również dodawanie zupełnie nowych elementów do wariantów i wprowadzanie zaawansowanych zmian w testach A/B.
Obejmuje to natychmiastową modyfikację kodu HTML elementu. Na przykład możesz dodać nowy przycisk CTA do strony docelowej, aby ułatwić klientom nawigację w witrynie, lub możesz dodać niestandardowe pole do formularza rejestracji, aby uchwycić specyficzne wymagania klientów Twojej firmy.
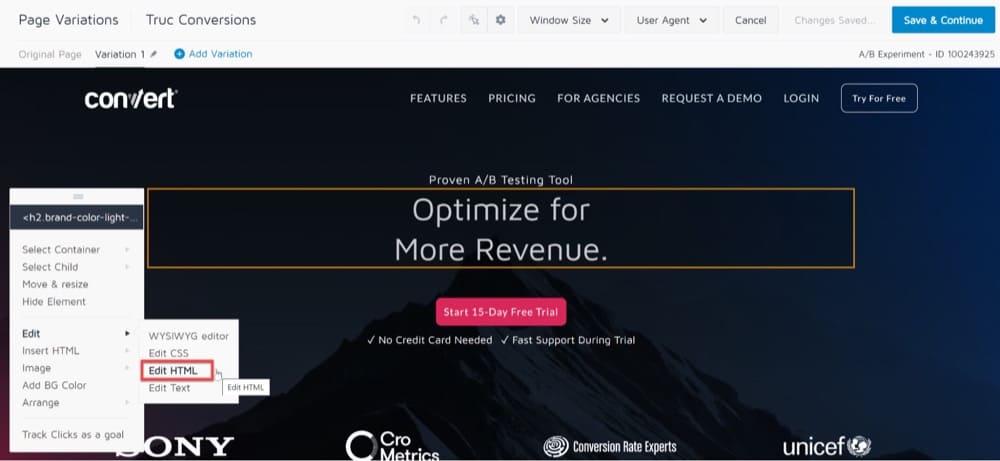
Z drugiej strony funkcja Edytuj HTML jest bardziej złożona, umożliwiając wprowadzanie zmian w kodzie HTML strony oraz zapewniając większą elastyczność i kontrolę nad sposobem modyfikacji kodu.
Po wybraniu opcji Edytuj HTML dla elementu strony internetowej, który chcesz zmienić, edytor wyświetla zawartość elementu jako nieprzetworzony kod HTML.
Po wprowadzeniu zmian Convert zapisuje ostateczną nową zawartość HTML tego elementu, zastępując oryginalny kod HTML elementu.
Opcji Edytuj HTML można użyć w następujący sposób:
- Kliknij element, który chcesz zmienić w Edytorze wizualnym, a następnie wybierz z menu Edytuj HTML.

Wprowadzanie zaawansowanych zmian w testach A/B za pomocą opcji „Edytuj HTML” - Po otwarciu okna dialogowego Edytuj HTML dodaj fragment kodu do modyfikacji (tylko w przypadku zawartości statycznej).

Wprowadzanie zaawansowanych zmian w testach A/B za pomocą opcji „Edytuj HTML” - Kliknij Zapisz zmiany.
Wskazówka 1: Nie zalecamy zmiany dynamicznych treści tworzonych przez CMS Twojej witryny, takich jak ceny produktów, szczegóły produktów i inne podobne aspekty. Gdy nadpiszesz kod zawartości dynamicznej, stanie się on statyczny i ten sam materiał może pojawić się na wszystkich stronach korzystających z tego szablonu. Zamiast tego użyj niestandardowych opcji JS/CSS dla zawartości dynamicznej, ponieważ wymaga to opracowania niestandardowego kodu JavaScript.
Wskazówka 2: Użyj opcji Edytuj HTML w określonych elementach strony internetowej, które wymagają niewielkich zmian lub jeśli chcesz zmienić pojedynczy element. Zmodyfikowane działanie HTML na całej stronie nie jest zalecane.
Wskazówka 3: Unikaj używania wielu operacji Edytuj HTML na tej samej kolekcji elementów. Wszystkie istotne zmiany można wprowadzić za pomocą jednej akcji HTML.
Rozpocznij polecany obraz A/B Experience
Testy A/B to świetny sposób na określenie, który obraz najlepiej sprawdza się w Twojej witrynie.
Możesz użyć Edytora konwersji wizualnej, aby utworzyć odmianę „A” i „B” wyróżnionego obrazu i porównać je ze sobą. Obraz wariantu można następnie wykorzystać do zwiększenia współczynników konwersji.
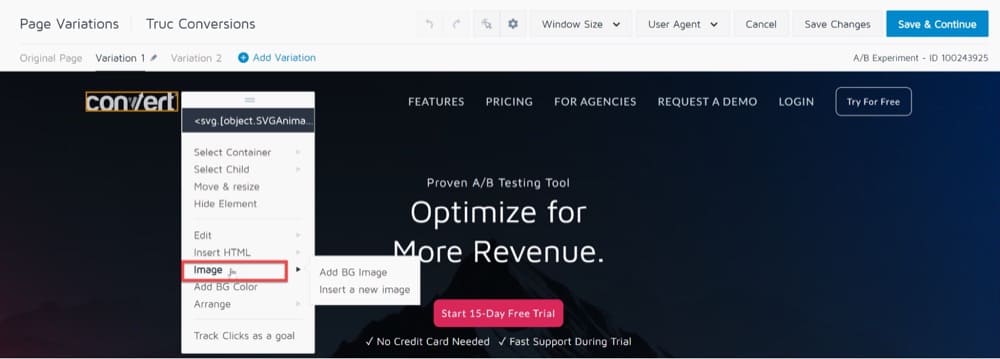
Możesz również użyć opcji „Obraz”, wyświetlanej po kliknięciu Obraz w Edytorze wizualnym, aby zmienić lub dodać obrazy do swojej witryny.
Aby zmienić zdjęcie w swojej witrynie, wykonaj następujące kroki:
- Wybierz opcję „Obraz”.
- Następnie pojawi się menu umożliwiające wstawienie nowego obrazu.
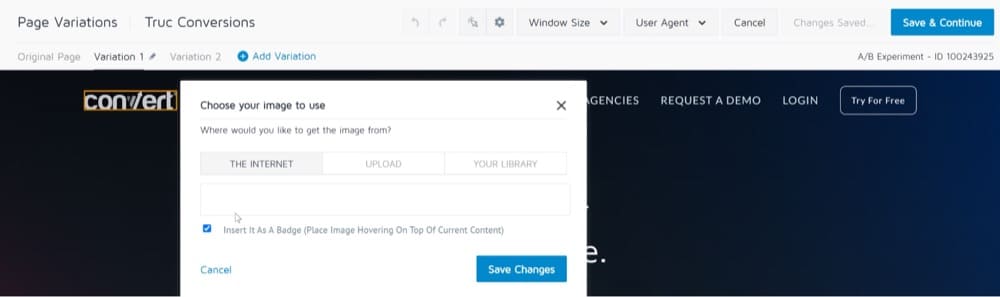
- Otworzy się okno dialogowe Obraz.

Tworzenie obrazu funkcji podczas testowania A/B - Możesz przesłać zdjęcie z urządzenia lokalnego lub po prostu wprowadzić adres URL, z którego zostało pozyskane, w oknie dialogowym Obraz.

Tworzenie obrazu funkcji podczas testowania A/B
Kolejną ważną uwagą jest to, że musisz przesłać różne rozmiary tego samego obrazu (1x, 2x itd.), aby wyświetlały się one poprawnie na różnych rozmiarach ekranów (takich jak komputery, duże wyświetlacze HD i ekrany mobilne).
Uwaga: Maksymalny rozmiar pliku, który można przesłać do biblioteki obrazów, to 2 MB na plik obrazu.
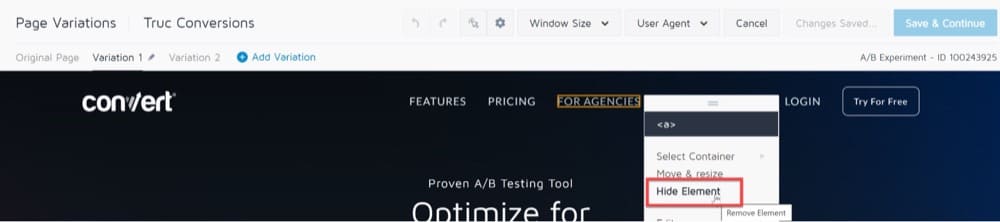
Usuń elementy lub ukryj ich zawartość
Edytor wizualny Convert umożliwia również ukrycie określonych obiektów lub elementów na stronie docelowej, aby zminimalizować rozpraszanie uwagi.
Aby usunąć element z odmiany, użyj opcji „Ukryj element”.
Po wybraniu, właściwość wyświetlania elementu zostanie ustawiona na „Brak”.

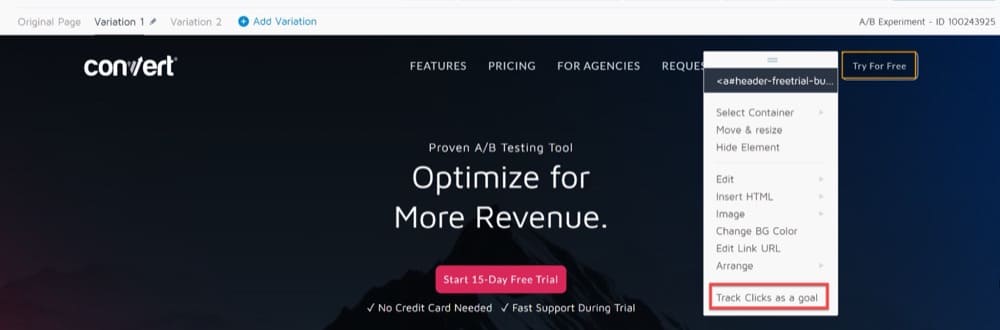
Śledź kliknięcia jako cel
Podczas wprowadzania zmian na swojej stronie internetowej w Edytorze wizualnym przydatne może być śledzenie kliknięć określonych elementów i dodawanie ich jako celów do Twojego doświadczenia.
Konwertuj umożliwia śledzenie kliknięć przycisków w witrynie i zbieranie danych o odwiedzających podczas testowania odmian.
Chociaż Convert ma oddzielną sekcję, w której możesz dodać cele konwersji do środowiska, możesz również użyć okna edytora, aby to zrobić podczas projektowania wielu wersji witryny.
- Wybierz element na stronie, który chcesz śledzić.
- Z menu wybierz opcję Śledź kliknięcia jako opcję celu.

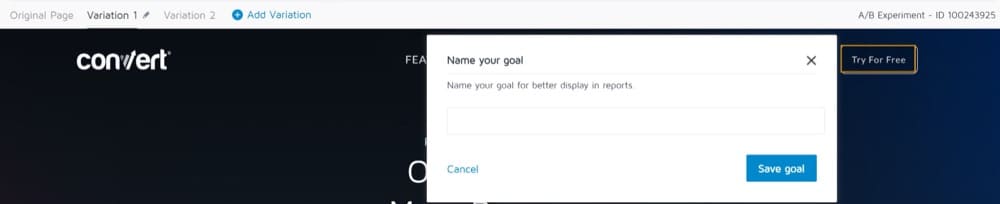
Śledzenie kliknięć jako opcja celu - Pojawi się wyskakujące okienko z nazwą i zapisaniem celu:

Śledzenie kliknięć jako opcja celu
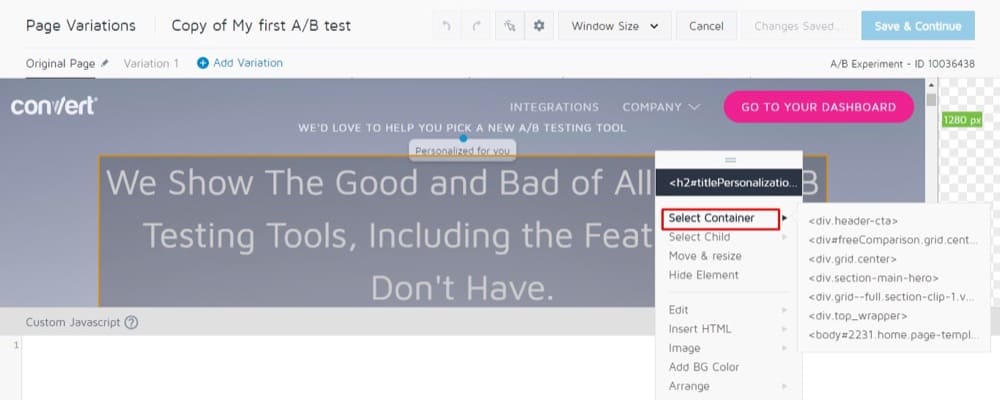
Wybierz właściwą ścieżkę selektora elementów
Edytor wizualny programu Convert umożliwia zaznaczanie elementów na stronie, które są rodzicami i zawierają element, który aktualnie wybrałeś w edytorze.
Ta funkcja jest przydatna, jeśli masz problemy z zaznaczeniem elementu w Edytorze lub jeśli zmiana CSS nie działa zgodnie z oczekiwaniami.
Po prostu kliknij element w kontenerze, który chcesz śledzić, a następnie wybierz opcję Wybierz kontener. Powinieneś zobaczyć długą listę elementów HTML, które zawierają dany element.
Na górze listy zobaczysz kolejny co do wielkości element HTML po tym, który wybrałeś, a na dole zobaczysz największy element HTML przed samym <body>.
Innymi słowy, lista przebiega od najbardziej do najmniej szczegółowej.

Jest to łatwy sposób na wybranie szerszego elementu, którego nie można łatwo wybrać za pomocą myszy. Często użyjesz tego, aby wybrać element, który chcesz zmienić lub którego atrybuty CSS chcesz edytować.
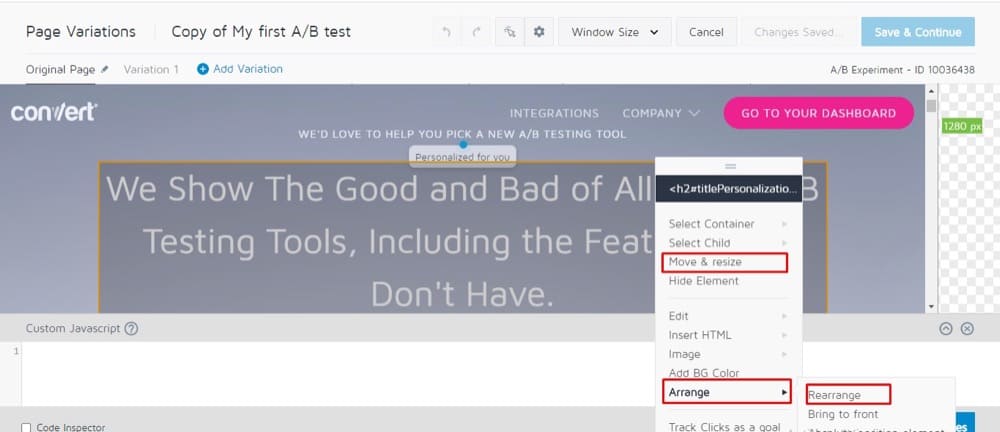
Przenieś i zmień rozmiar lub rozmieść elementy
Możesz przenieść, zmienić rozmiar lub zmienić kolejność tytułu strony, obrazu lub dowolnego innego elementu ze strony z odmianą, korzystając z Edytora wizualnego konwersji.
Przeniesienie elementów do odpowiedniego obszaru na stronie zwiększy widoczność obiektów dla użytkowników i zwiększy liczbę kliknięć w nie.
Pozwala także zobaczyć i wybrać elementy znajdujące się za lub przed innymi elementami, co ułatwia interakcję z nimi.
Przesuń i zmień rozmiar dopasowuje elementy za pomocą ruchu liczonego w pikselach. Jest to dobre dla małych ruchów, ale nie jest pomocne w przypadku przenoszenia elementów na duże odległości.
Możesz pokusić się o użycie funkcji Przenieś i Zmień rozmiar, aby przeciągnąć element z jednej strony strony na drugą, ale różne przeglądarki inaczej interpretują długość w pikselach.
Poruszanie się po dużych długościach pikseli (kilkaset pikseli lub więcej) może powodować problemy ze zgodnością w różnych przeglądarkach.
Najlepszym rozwiązaniem, gdy chcesz przenieść element na dużą odległość, jest użycie narzędzia Zmień rozmieszczenie, które pozwala przeciągnąć elementy jak najbliżej ich ostatecznego położenia.
Stamtąd możesz użyć opcji Przenieś i Zmień rozmiar, aby przenieść elementy do ich ostatecznego położenia.

Użyj trybu edycji/przeglądania
Tryb przeglądania programu Convert został zaprojektowany tak, aby umożliwić Ci interakcję z Twoją witryną, gdy jest ona ładowana do Edytora.
Na przykład możesz użyć trybu przeglądania, aby edytować element w menu rozwijanym lub w zasobniku.
Zwykle po kliknięciu elementu w edytorze pojawia się menu kontekstowe, co oznacza, że nie można wchodzić w interakcje z elementami dynamicznymi.
Ale po wejściu w tryb przeglądania pozwala on na interakcję ze stroną tak, jak zwykle w przeglądarce. Wybierz tryb przeglądania, gdy strona znajdzie się w stanie, w którym chcesz ją zmodyfikować.


Pamiętaj, że włączenie trybu przeglądania w odmianie powoduje wyłączenie zmian podczas przeglądania oryginalnej strony.
Twoje zmiany pozostaną zapisane, ale w tym przypadku lepiej przetestować za pomocą opcji podglądu na żywo w menu Wariacje.

Wyświetl podgląd zmian na różnych urządzeniach za pomocą opcji rozmiaru okna
Możesz użyć Edytora konwersji wizualnej, aby przetestować zawartość swojej strony tak, jak byłaby wyświetlana użytkownikowi tabletu/telefonu komórkowego.
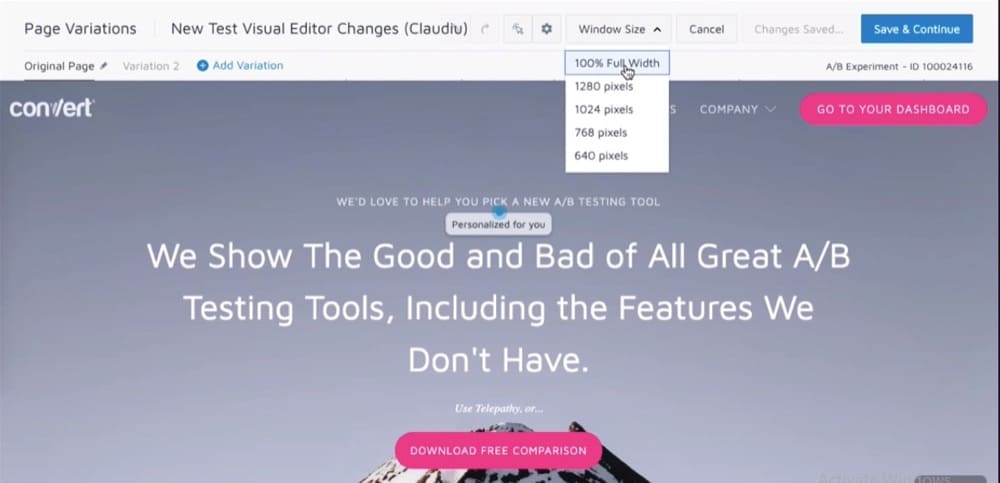
Aby to zrobić, przejdź do opcji Rozmiar okna w górnym panelu Edytora wizualnego.
W menu rozwijanym Rozmiar okna możesz wybrać rozdzielczość, której chcesz używać do wyświetlania ekranu.
Obecnie rozmiar okna zapewnia opcje rozdzielczości, takie jak 1280px, 1024px, 768px, 640px.
Po wybraniu rozdzielczości edytor załaduje się ponownie, wyświetlając Twoją witrynę w wybranej rozdzielczości.

Podgląd zmian w różnych przeglądarkach za pomocą opcji agenta użytkownika
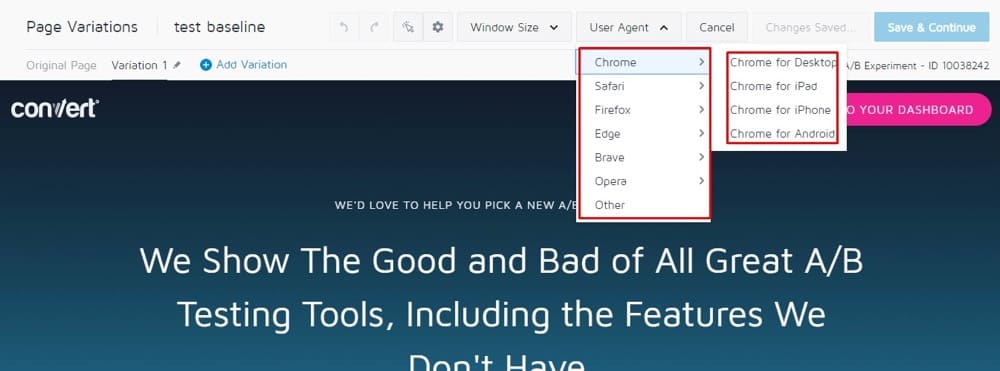
Możesz użyć rozwijanej listy klienta użytkownika w edytorze wizualnym Convert, aby przetestować zawartość swojej strony, tak jak byłaby wyświetlana w różnych przeglądarkach i urządzeniach.
Najpierw wybierz typ przeglądarki, aby sprawdzić, jak strona internetowa zachowuje się w różnych przeglądarkach, takich jak Chrome, Safari, Firefox i Edge. Następnie możesz dalej filtrować przeglądarkę na podstawie urządzeń takich jak Desktop, Mac, iPad, Android i iPhone.

Problemy podczas korzystania z edytora graficznego konwersji
Strona wczytana przez serwer proxy
Jeśli masz zainstalowany kod śledzenia konwersji, podczas korzystania z Edytora wizualnego zwykle zobaczysz tę samą sesję przeglądania na innej karcie przeglądarki.
Zdarzały się jednak sytuacje, w których niektóre funkcje witryny były niedostępne, mimo że kod śledzenia jest poprawnie zainstalowany.
Na przykład, być może koszyk nie działa zgodnie z oczekiwaniami (wyświetlany jako pusty) lub nie możesz zalogować się do zabezpieczonego obszaru swojej witryny.
Najczęściej problemy te wynikają z ograniczeń Twojej witryny w zakresie ładowania w ramce iframe hostowanej pod inną domeną (poprzez użycie określonych nagłówków HTTP).
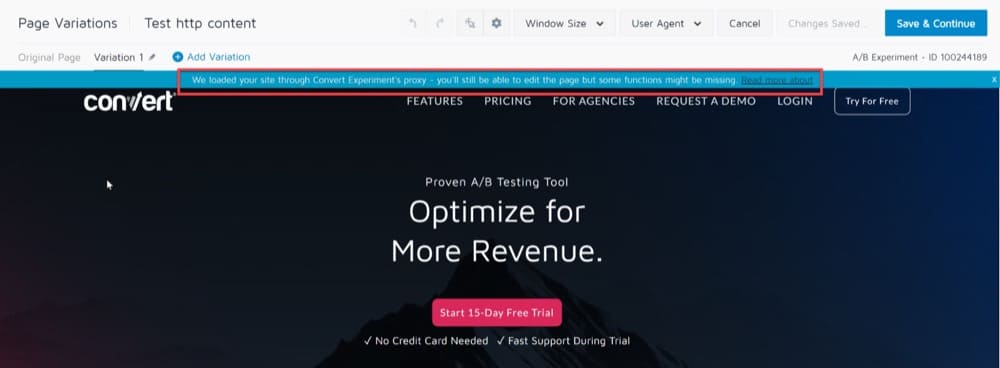
Poniższe niebieskie ostrzeżenie może wskazywać na ten problem, nawet jeśli kod śledzenia konwersji jest zainstalowany na Twojej stronie:
„Załadowaliśmy Twoją witrynę za pośrednictwem serwera proxy Convert Experiment – nadal będziesz mógł edytować stronę, ale niektórych funkcji może brakować. Przeczytaj więcej o„.

Aby rozwiązać ten problem, możesz przełączyć się na korzystanie z Google Chrome i zainstalować rozszerzenie Convert Experiences Debugger.
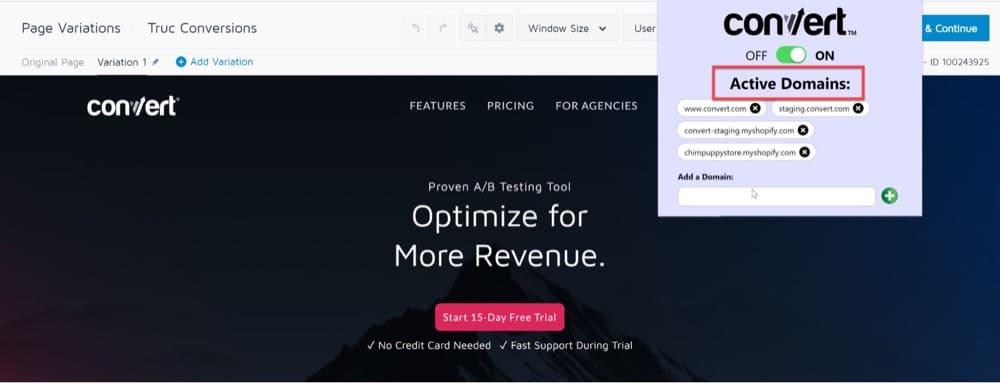
Po zainstalowaniu kliknij rozszerzenie, dodaj domeny, których używasz w środowisku i włącz rozszerzenie:

Powinno to usunąć wszelkie problematyczne nagłówki i umożliwić załadowanie strony w Edytorze wizualnym, dzięki czemu możesz tworzyć swoje doświadczenia bez żadnych problemów.
Wczytaj zablokowaną zawartość
Podczas próby załadowania strony HTTP w Convert Visual Editor, zauważysz powiadomienie w przeglądarce z informacją „Treść, którą ładujesz, jest niebezpieczna lub niezabezpieczona”.
W tej sekcji wyjaśniono, jak zezwolić na ładowanie zawartości z niebezpiecznego źródła lub niezaszyfrowanej zawartości w edytorze Convert.
Witryny, które proszą o informacje o użytkownikach (nazwy, hasła itp.) używają bezpiecznych połączeń (HTTPS) do przesyłania i odbierania danych.
Jeśli strona HTTPS zawiera niezabezpieczoną (HTTP) zawartość (JavaScript lub CSS), przeglądarka automatycznie zapobiega ładowaniu niezabezpieczonej zawartości, a na pasku adresu pojawia się ikona tarczy.
Blokowanie niezabezpieczonych treści chroni poufne informacje przed złamaniem.
Domyślnie Convert Visual Editor ładuje tylko bezpieczną zawartość za pośrednictwem protokołu HTTPS.
Jeśli spróbujesz załadować niezabezpieczoną stronę (przez HTTP) w edytorze konwersji, przeglądarka wyświetli ostrzeżenie i załaduje Twoją witrynę w trybie zgodności.
To ostrzeżenie w żaden sposób nie wpływa na Twoją działającą witrynę i nadal będziesz mógł edytować stronę, chociaż może brakować niektórych funkcji.
Aby uniknąć blokowania treści, ładuj swoje strony bezpiecznie przez HTTPS.
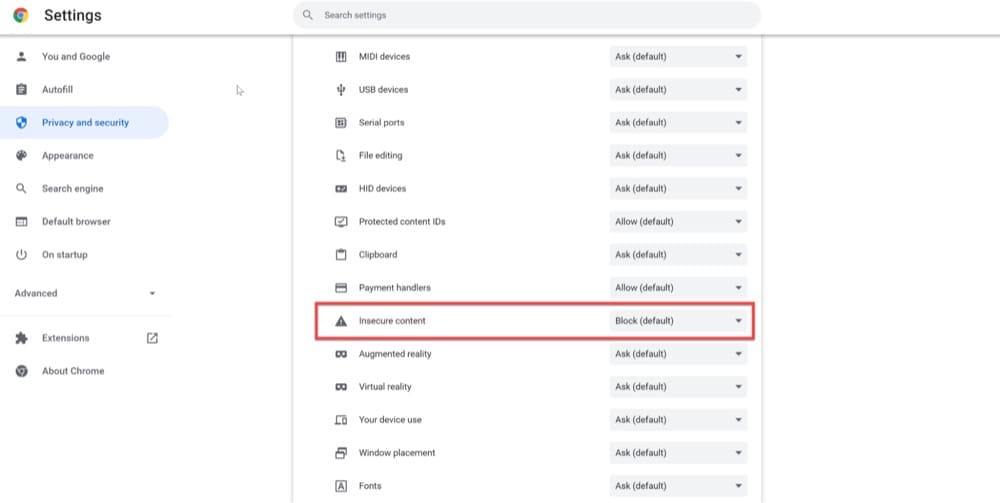
Aby załadować strony HTTP w edytorze konwersji, zacznij od włączenia zablokowanej zawartości w przeglądarce.

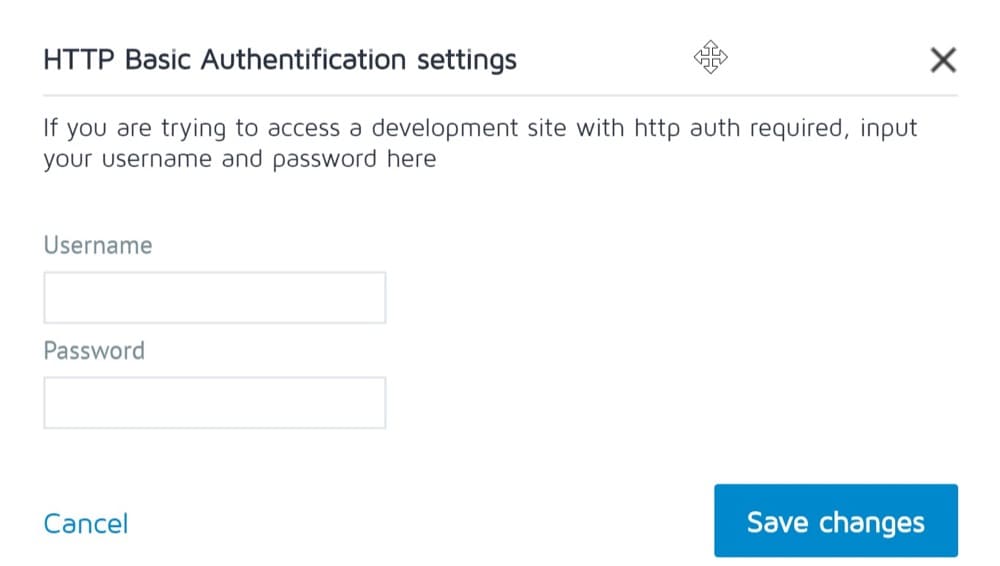
Wczytaj chronione witryny
Jeśli masz chronioną witrynę z prostą nazwą użytkownika i hasłem (na przykład witrynę testową lub programistyczną), korzystanie z Edytora konwersji wizualnych powinno być możliwe bez problemu.
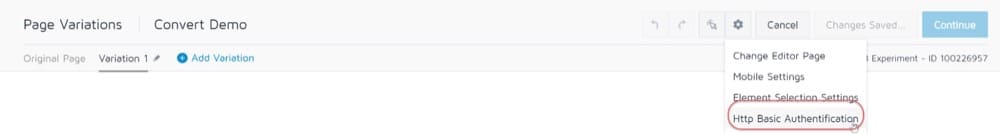
W Edytorze wizualnym przejdź do Opcje → Uwierzytelnianie podstawowe HTTP, a następnie wypełnij informacje wymagane do uzyskania dostępu do witryny.


Testowanie na SPA
Jednym z ograniczeń edytora wizualnego jest to, że nie można go używać do konfigurowania testów A/B dla aplikacji jednostronicowych. Jeśli korzystasz z aplikacji jednostronicowej, zalecamy zapoznanie się z poniższymi edytorami niestandardowymi.
Konwertuj niestandardowe edytory
Większość funkcji edytora wizualnego programu Convert jest dostępna za pomocą metody „przeciągnij i upuść”.
Rozumiemy jednak, że gdy firma dojrzewa, może starać się prowadzić bardziej zaawansowane doświadczenia, które mogą być ograniczone przez Edytor wizualny.
Jeśli Twoja firma zdecydowała się na konfigurowanie środowisk i wdrożeń przy użyciu niestandardowego kodu, a nie edytora wizualnego, Convert ma właśnie dla Ciebie narzędzie.
Oprócz naszego edytora wizualnego zapewniamy niestandardowe edytory kodu dla bardziej zaawansowanych technologicznie użytkowników. Edytory kodu Convert pozwalają użytkownikom na szybkie wprowadzanie zmian na ich stronach poprzez pisanie lub importowanie ich kodu w JavaScript lub CSS.
Platforma konwersji jest elastyczna, co ułatwia przełączanie się z jednego edytora do drugiego i obserwowanie zmian dokonanych w dowolnym z nich w dowolnym momencie podczas doświadczenia.
Niestandardowy edytor kodu Convert jest często używany do następujących celów:
- Wykonywanie niestandardowego kodu dla użytkowników, którzy są przypisani do określonej odmiany (a nie dla wszystkich użytkowników).
- Używanie selektorów CSS do jednoczesnej zmiany wielu podobnych elementów, zamiast wprowadzania pojedynczych zmian.
- Ładowanie zewnętrznego pliku JavaScript jako części odmiany.
- Uruchamianie środowisk w aplikacjach jednostronicowych, które działają bez konieczności ponownego ładowania strony przez użytkownika.
- Śledzenie unikalnych zdarzeń niestandardowych, takich jak głębokość przewijania i najechanie myszą.
- Dodanie wywołań API dla metryk niestandardowych.
Konwertuj niestandardowy edytor JavaScript (poziom projektu, doświadczenia i wariacji)
Convert umożliwia dołączanie fragmentów kodu JavaScript jako części projektu, doświadczenia, a nawet wariacji. Chociaż projekt, doświadczenie i niestandardowy kod odmiany są bardzo podobne, jedną kluczową różnicą jest zakres:
Project JavaScript działa w całej witrynie, co oznacza, że może potencjalnie wpływać na wszystkie doświadczenia. Doświadczalny JavaScript jest używany na poziomie doświadczenia, natomiast wariacyjny JavaScript jest używany na poziomie wariacji.
Niestandardowe edytory JavaScript Convert używają Project JavaScript jako pierwszego punktu wykonania, przed Experience JavaScript, a następnie Variation JavaScript.
Użycie najpierw JavaScript projektu oznacza, że nie musisz zmieniać kodu swojej natywnej witryny, aby przeprowadzać bardziej zaawansowane eksperymenty.
Chociaż zwykle możesz użyć dowolnej z trzech opcji dla dowolnego z wymienionych powyżej przypadków użycia, Twój wybór powinien zależeć od tego, czy pracujesz na poziomie wariacji, poziomie doświadczenia, czy poziomie projektu.
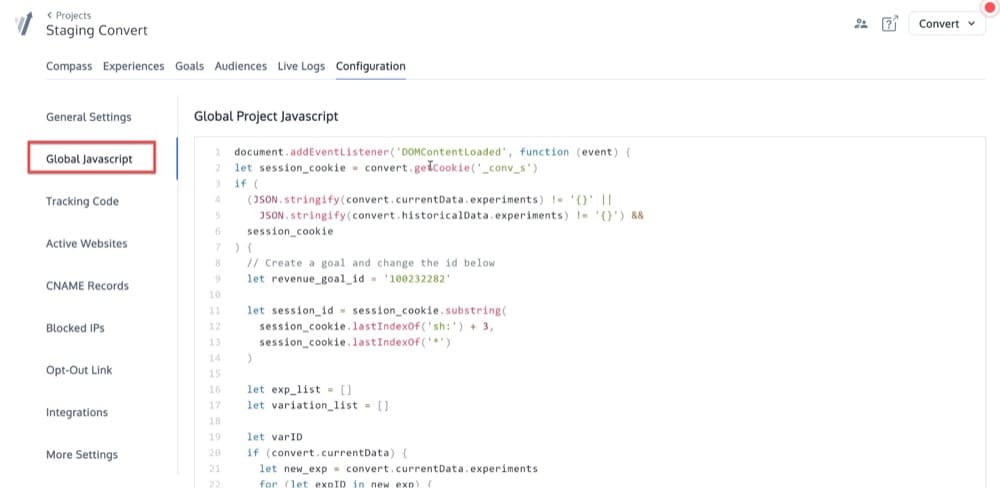
Edytor JavaScript projektu
Edytor JavaScript projektu globalnego można znaleźć w obszarze Konfiguracja → JavaScript projektu globalnego. Kod w tej sekcji jest dołączany wszędzie tam, gdzie umieszczony jest kod śledzenia konwersji.
Ten kod jest wywoływany przed innymi kodami i jest często używany do dołączania fragmentów analizy lub dowolnego kodu, który chcesz wyzwolić w środowiskach projektu.

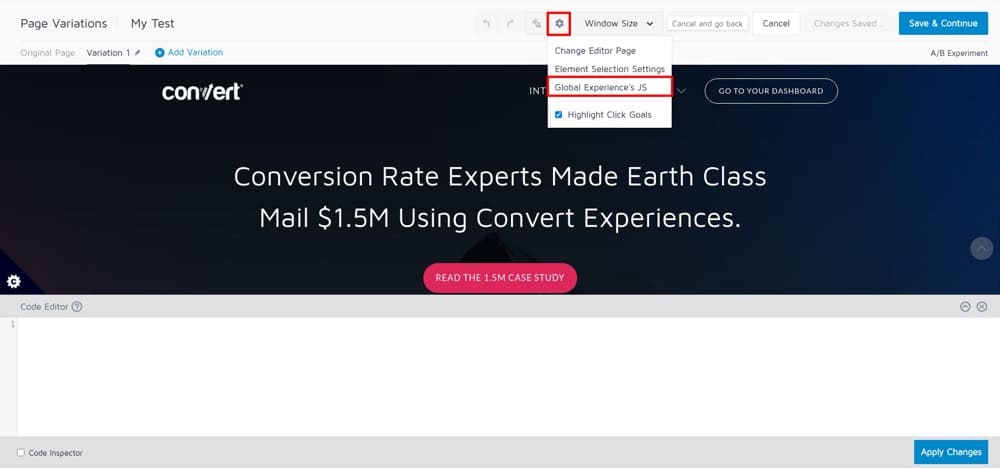
Doświadcz edytora JavaScript
Konwertuj umożliwia wstawienie fragmentu kodu JavaScript na stronie po uruchomieniu działania. Ten fragment kodu jest dołączany tak, jak każda inna biblioteka, którą umieszczasz na swojej stronie internetowej.
Dotyczy to tylko typów doświadczeń, które zawierają Edytor wizualny, co oznacza, że nie można tego zrobić za pomocą eksperymentu z podzielonym adresem URL.
Typowe przypadki użycia kodu JavaScript na poziomie doświadczenia w programie Convert obejmują:
- Wysyłanie informacji Convert do usługi analitycznej.
- Dodawanie wywołań API dla zdarzeń niestandardowych.
- Dodawanie funkcji, których można używać w wielu odmianach, i wywoływanie ich z różnymi parametrami w kodzie odmiany.
Experience JavaScript Editor można znaleźć w sekcji Visual Editor → Cog/Gear Icon → Global Experience JS.

Kod jest dodawany do strony, którą testujesz lub personalizujesz, podobnie jak w sekcji head wewnątrz tagu skryptu.
Możesz także dodać zdarzenia JS, takie jak zdarzenia kliknięcia lub najechania kursorem, aby kod został uruchomiony.
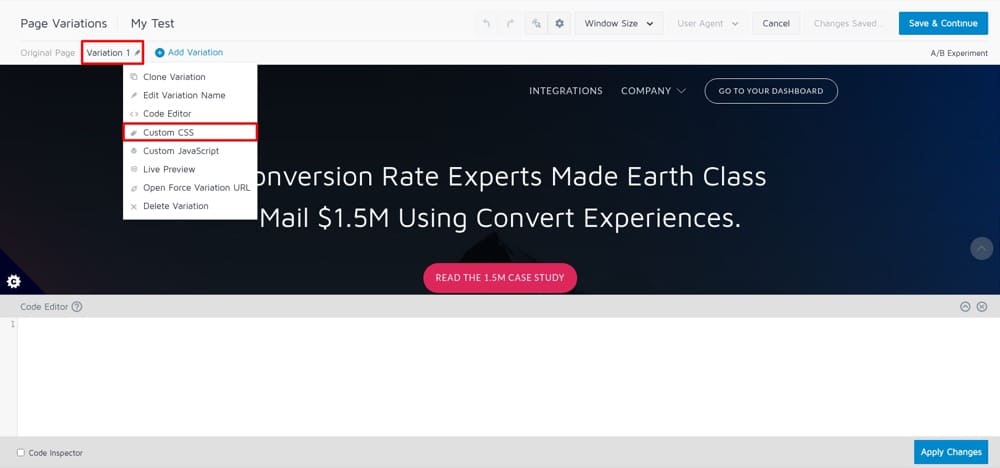
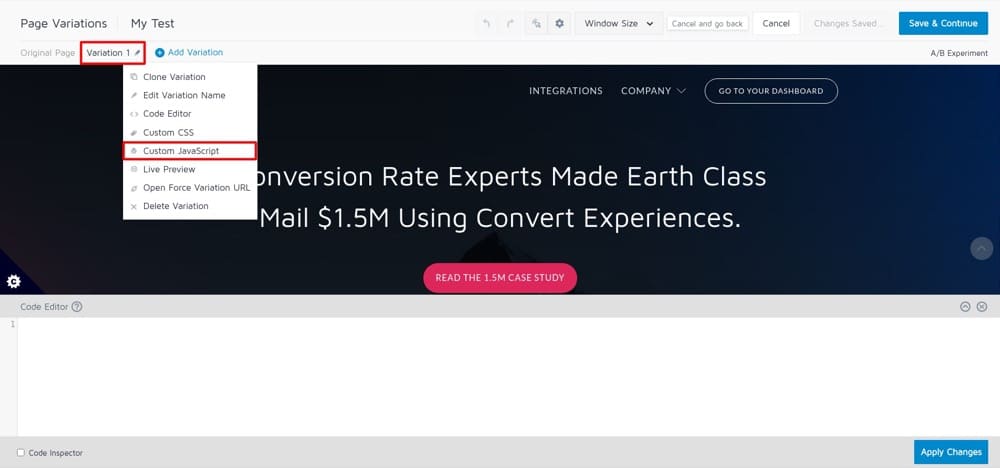
Odmiana Edytor JavaScript
Ten edytor służy do wstawiania dowolnego standardowego kodu JavaScript, który chcesz umieścić w odmianie przypisanej do każdego odwiedzającego.
Ten edytor znajduje się w Edytorze wizualnym → Odmiana n (Menu odmian) → Niestandardowy JavaScript.

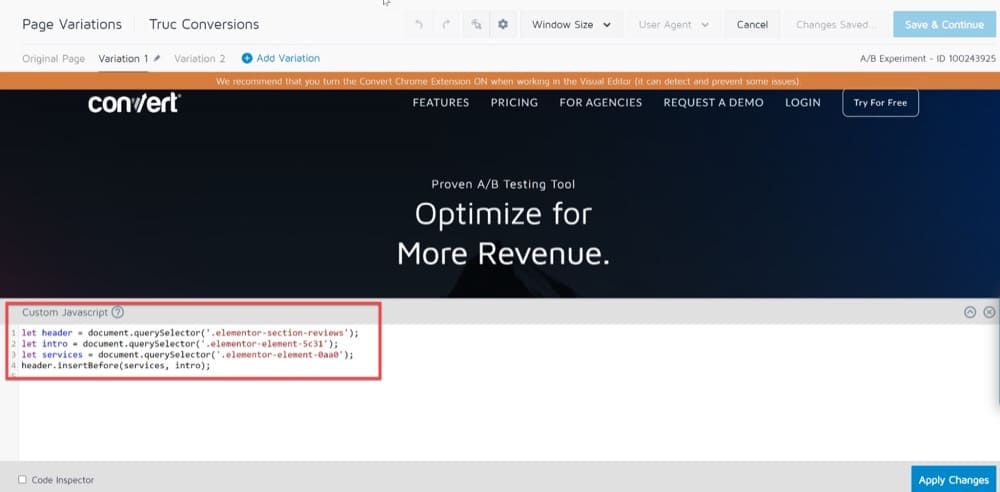
Przykład zaawansowanego testu A/B z niestandardowym JavaScript
Zmiana miejsca całej sekcji na stronę docelową nie jest możliwa w Edytorze Wizualnym, ale wymaga zaawansowanego testu.
Podniesienie pozycji recenzji na Twojej stronie to tylko przykład.
Jedynym praktycznym sposobem, aby to zrobić, jest użycie niestandardowego kodu JavaScript, który wymaga:
- Otwórz nową kartę przeglądarki, w której nie jesteś zalogowany do Convert.
- Przejdź do strony internetowej testu.
- Wybierz „kliknij prawym przyciskiem” z menu rozwijanego.
- Wybierz "Sprawdź" z menu rozwijanego. To jest narzędzie programistyczne Google Chrome DevTools (czyli to, co dzieje się na zapleczu).
- Znajdź elementy HTML zawierające kompletną część, którą chcesz przetestować.
- Skomponuj kod JavaScript. (Składnia kodu przykładowej witryny internetowej, którą dodaliśmy do usługi Convert, znajduje się poniżej). let nagłówek = dokument . querySelector ( '.elementor-section-reviews' )let intro = dokument . querySelector ( '.elementor-element-5c31' )niech usługi = dokument . querySelector ( '.elementor-element-0aa0' )nagłówek. insertBefore ( usługi, intro )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insertBefore(usługi, intro)
- Wróć do edytora Konwertuj.
- Wykonaj JavaScript w całym ciele testu.

Konwertuj niestandardowy edytor CSS (doświadczenie, poziomy wariacji)
W programie Convert możesz użyć niestandardowych edytorów CSS, aby zmienić wygląd niektórych elementów na jednej ze stron witryny.
Na przykład może chcesz bardziej wyróżnić nagłówek, zmieniając czcionkę lub dodając obramowanie.
Chociaż możesz używać Edytora konwersji wizualnej do dodawania, zmieniania i usuwania elementów witryny, możesz wykonywać bardziej zaawansowane testy, jeśli masz podstawową wiedzę na temat CSS.
Ta sekcja pokazuje, jak zmienić stylizację elementu za pomocą CSS w ramach Twojego doświadczenia lub odmiany.
Poznaj edytor CSS
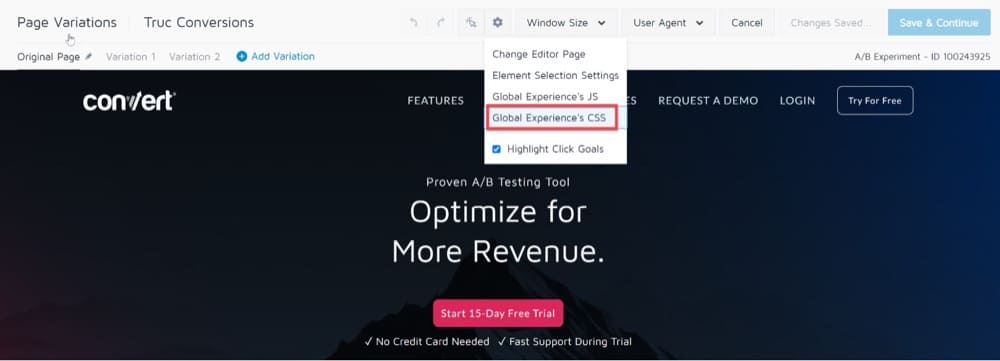
Oto jak stylizować element w swojej witrynie za pomocą CSS i zastosować zmiany na poziomie doświadczenia:
- Przejdź do swojego eksperymentu lub utwórz nowy.
- W górnej części edytora wizualnego wybierz ikonę koła zębatego, a następnie Global Experience CSS.

Stylizowanie elementu za pomocą CSS i stosowanie zmian na poziomie doświadczenia - Dodaj własny niestandardowy kod CSS.
- Kliknij Zapisz i kontynuuj.
Gratulacje! Teraz możesz wyświetlić podgląd swoich zmian, a następnie opublikować je na całym świecie.
Edytor CSS zmian
Możesz również zastosować zmiany CSS na poziomie odmiany.
Można to zrobić, przechodząc do Edytora wizualnego → Odmiana n (Menu odmian) → Niestandardowy CSS.

Ten edytor umożliwia wstawianie zwykłego kodu CSS, który zostanie dołączony do strony internetowej, gdy odwiedzającemu zostanie przypisana ta konkretna odmiana.
Wskazówka: Ponieważ reguły CSS są trwałe i nie podlegają wyścigom, zmiany CSS są trwalsze niż zmiany wprowadzone w innych edytorach.
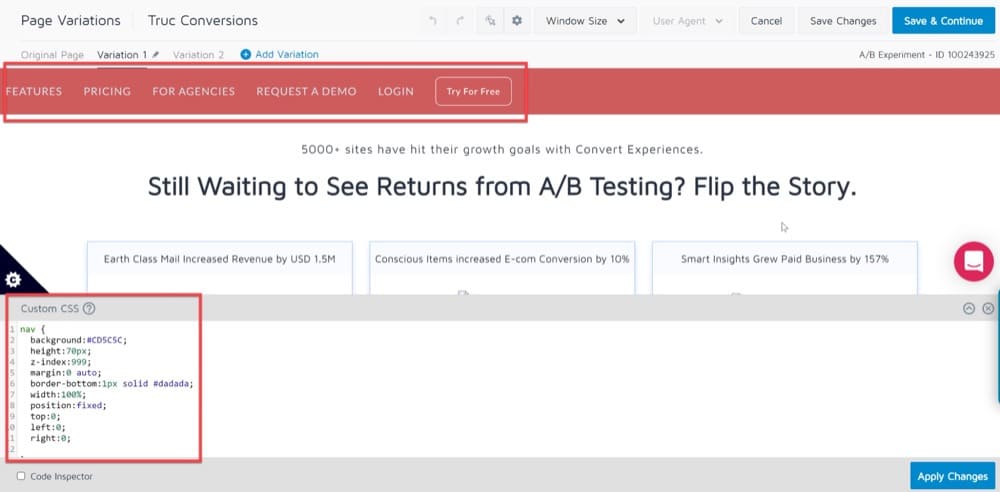
Przykład zaawansowanego testu A/B z niestandardowym CSS
Gdy ludzie odwiedzają Twoją witrynę, chcesz, aby mogli szybko znaleźć to, czego szukają.
Przewijanie z powrotem na górę strony w celu nawigacji w witrynie może być uciążliwe dla niektórych użytkowników.
Przyklejone menu to proste rozwiązanie, które umożliwia odwiedzającym szybkie odnalezienie tego, czego potrzebują, dzięki stałemu paskowi nawigacyjnemu.
Posiadanie lepkich menu poprawi wrażenia odwiedzających i zachęci ich do korzystania z większej ilości treści, co obniży współczynniki odrzuceń.
Możesz utworzyć lepkie menu za pomocą niestandardowego CSS:
nawigacja {
tło:#ffff;
wysokość:70px;
indeks z:999;
margines:0 auto;
border-bottom:1px stałe #dadada;
szerokość:100%;
pozycja:stała;
góra:0;
lewy:0;
prawo:0;
} 
Wniosek
W dzisiejszym świecie potrzebne są zarówno rozwiązania bez kodu, jak i niestandardowe edytory kodu.
Convert zapewnia zarówno rozwiązania bez kodu, które pomagają większej liczbie firm uzyskać dostęp do gospodarki cyfrowej, jak i niestandardowe edytory kodu, które dają bardziej doświadczonym użytkownikom możliwość dalszego dostosowywania swoich witryn internetowych.
Kodowanie to umiejętność, która będzie się nadal rozwijać, a programiści tworzą przełomowe pomysły na testy A/B przy użyciu niestandardowych edytorów kodu. Tak samo, rozwiązania bez kodu będą nadal ułatwiać proces tworzenia strony internetowej dla firm, które chcą szybko osiedlić się i zacząć konwertować klientów!
Edytory wizualne i kodowe Convert są dostępne dla wszystkich naszych klientów. Jeśli jesteś zainteresowany naszymi produktami, poproś o demo!