5 elementów witryny projektu skoncentrowanej na konwersji i jak wspierają CRO
Opublikowany: 2019-11-19
Projekt zorientowany na konwersję (CCD) ma na celu przekształcenie odwiedzających witrynę w klientów, koncentrując się na doświadczeniu użytkownika (UX).
Związek między CRO a UX nie zawsze był jasno określony. Wcześniej sądzono, że CRO i UX to konkurujące ze sobą cele, których nie można pogodzić. Ten pomysł nie ma już zastosowania, ponieważ projektowanie stron internetowych zoptymalizowane pod kątem konwersji skupia się na doświadczeniu użytkownika.
W tym poście na blogu omówimy 5 elementów projektu zorientowanego na konwersję, które po dodaniu do witryny przyspieszają przyszły proces optymalizacji współczynnika konwersji, oferując solidne podstawy do pracy.
Projektowanie zorientowane na konwersję (CCD) i jego wpływ na strony internetowe
Cofnijmy się o kilka kroków i porozmawiajmy o projektowaniu zorientowanym na konwersję. Jeśli jesteś już bardzo dobrze zaznajomiony z tym terminem, to prawdopodobnie ten blog nie jest dla Ciebie.
Jednakże, jeśli testujesz wody za pomocą CRO i tak naprawdę nie masz zbyt wiele własnego zespołu projektowego, to jest to zasób, z którego możesz odejść z kilkoma chwilami AHA.
W skrócie Conversion Centered Design to projekt uwzględniający zasady uwagi, kontekstu, przejrzystości, zgodności, wiarygodności, zamknięcia i kontynuacji , tak aby odwiedzający i przeglądający mogli łatwo znaleźć ścieżkę najmniejszego oporu wobec celu makro/mikro witryny lub stronę docelową.
Projekt opracowany z myślą o tych aspektach nie przypomina dżungli możliwości, a bardziej uproszczony sposób na przejście z punktu A (wejście) do punktu B (konwersja). Wspiera cel optymalizacji współczynnika konwersji, eliminując niepotrzebne zamieszanie z prawdopodobnych hipotez i w większości przypadków oferuje lepsze współczynniki konwersji. To jest cały punkt ćwiczenia.
Projekt skoncentrowany na konwersji jest najskuteczniejszy, gdy uwzględnia wszystkie aspekty podróży użytkownika. Istnieją określone wzorce i przepływy nawigacyjne, które są śledzone podczas podróży klienta w witrynie lub aplikacji w całym ich cyklu życia.
Być może główni potencjalni klienci częściej odwiedzają blogi, podczas gdy środek lejka często prowadzi bezpłatne wersje próbne i cenniki. Po ustaleniu (zidentyfikowaniu) tych przepływów, kwestią niemal matematycznej precyzji jest zastosowanie 7 zasad CCD do wszystkich elementów w tych przepływach.

Projekt skoncentrowany na konwersji w pełni uwzględnia UI/UX klientów. Strona, która wolno się ładuje lub ma opóźnienia w przetwarzaniu żądania, powstrzymuje konwersję, zanim jeszcze ma szansę się rozpocząć. Strona stymulująca wizualnie jest równie ważna dla szybkości działania strony.
Oto 5 wypróbowanych i przetestowanych elementów witryny Projekt zorientowany na konwersję oraz ich wpływ na optymalizację współczynnika konwersji.
Menu strony
Menu strony jest kluczowym elementem strony internetowej dla nowych odwiedzających i stałych klientów. Utworzenie przejrzystego i łatwo dostępnego menu witryny przyspiesza nawigację w witrynie. Menu nawigacyjne używające większych czcionek są zazwyczaj łatwiejsze do odczytania i zrozumienia dla odwiedzających na dowolnym urządzeniu.
Utwórz względne kategorie, aby odwiedzający mogli filtrować i sortować zawartość witryny.
Korzystanie z list rozwijanych i menu witryny zapewnia dostęp do dodatkowych informacji o podkategoriach. Zachowaj wszelkie środki ostrożności, aby menu witryny nie było zbyt zagracone.
Szybkie skanowanie to całe zobowiązanie, na które gość poświęca czas. Celem jest jak najszybsze załadowanie pożądanej zawartości. NIE bombarduj ich każdym szczegółem na tym etapie. Mniej znaczy więcej. Zachęć ich do dalszej eksploracji bez jednoczesnego przedstawiania niekończącej się listy podkategorii. Dołącz intuicyjny pasek wyszukiwania i opcję filtrowania.

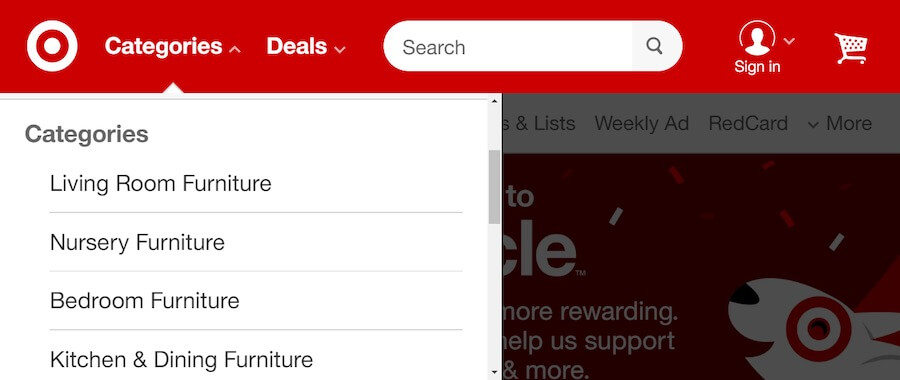
Target.com ma 6 dostępnych opcji nawigacji w menu swojej witryny mobilnej: ikona strony głównej, kategorie, oferty, pasek wyszukiwania, logowanie i koszyk.
Na wynos : pamiętaj, że nawigacja w witrynie internetowej to formuła. Wybierz, które obszary witryny należy zbadać jako pierwsze i jakie opcje należy przedstawić obok, aby bezproblemowo poprowadzić ich przez proces konwersji. Usuwa to paraliż analizy i sprawia, że wybór kolejnej akcji jest znacznie bardziej prawdopodobny.
Przycisk wezwania do działania
Wdrożenie wezwania do działania jest jednym z najważniejszych aspektów projektowania stron internetowych, które mają na celu zwiększenie konwersji.
Podczas gdy większość firm nie zastanawia się już nad kolorem przycisków wezwania do działania lub zagadkowym (agresywnym) tekstem „WYŚLIJ”… sztuka przycisków wezwania do działania jest czymś więcej niż na pierwszy rzut oka.
Oto kilka kluczowych wskazówek:
- Przyciski CTA mają charakter przejściowy… przenoszą leady z jednego etapu lub etapu podróży kupującego do drugiego.
- Pokazują potrzebę zaangażowania się w Twoją markę – niezależnie od wielkości pytania, które zadajesz.
- Mogą wpłynąć na nastroje kupującego w ułamku sekundy potrzebnym do podjęcia decyzji o przejściu do przodu lub odbiciu się. Na przykład brak jasności co do tego, co się stanie, gdy klikniesz przycisk CTA, jest jednym z głównych powodów, dla których działania są niekompletne – na przykład porzucone koszyki. Przycisk CTA powinien więc być sam w sobie małą propozycją wartości. Musi skłaniać przeglądarki do podjęcia działania, jednocześnie zachowując przejrzystość.

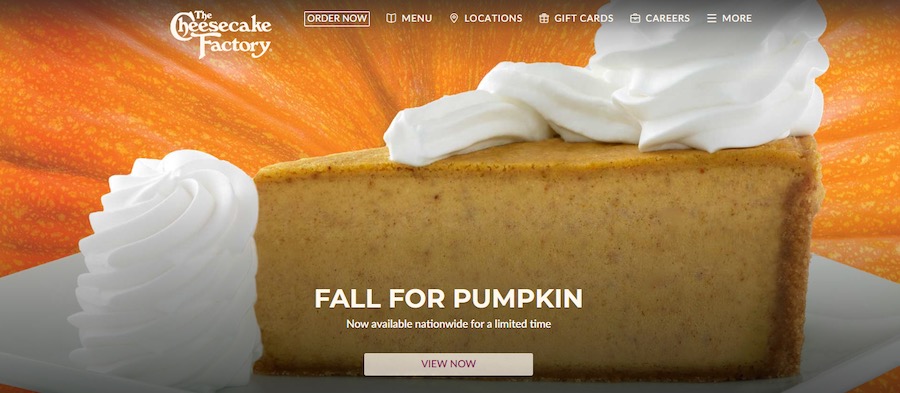
Przycisk wezwania do działania „ZOBACZ TERAZ” w Cheescake Factory obiecuje zachwycające wizualnie obrazy deserów z dyni (kto ich nie lubi!), a także nie pozostawia wątpliwości, co będzie dalej.

Take-Away : zastosowanie zasad CCD omówionych w tej sekcji zamienia przyciski CTA w wygodne kroki umożliwiające ludziom poruszanie się po ścieżce.
Jeśli nie chcą od razu wyruszyć w dalszą podróż, to też jest w porządku. Przyciski wezwania do działania na stronach z zamiarem wyjścia powinny być traktowane z takim samym szacunkiem i powinny oferować alternatywny sposób działania, aby zapewnić użytkownikom większą wartość.
Nawigacja w tekście zakotwiczenia wewnętrznego i wyszukiwanie predykcyjne
Podstawowa strategia CRO mająca na celu budowanie zaufania odwiedzających jako autorytetu domeny jest maksymalizowana poprzez treść.
Wewnętrzna nawigacja z tekstem zakotwiczenia zapewnia odwiedzającym względną terminologię i treść znajdującą się na mapie witryny domen.
Niezależnie od tematu udzielanie odpowiedzi na oczekiwane pytania jest oznaką doświadczenia. Wypełnianie tych zapytań przy użyciu predykcyjnego paska wyszukiwania w celu szybkiego wyszukiwania jest idealne.
Wielu klientów oczekuje możliwości wyszukiwania predykcyjnego podczas przeglądania witryny, ponieważ jego użycie było dość powszechne od czasu wprowadzenia go przez Google w 2004 roku. Firmy sprzedające produkty mogą jeszcze bardziej poprawić wrażenia użytkownika, wprowadzając również predykcyjne wyszukiwanie oparte na obrazach.

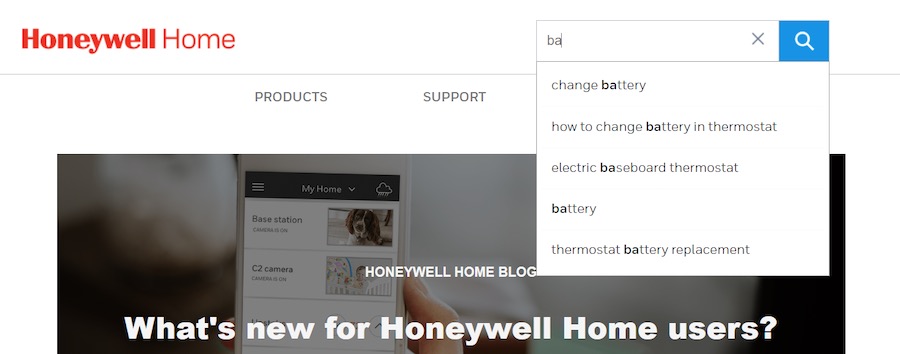
Jako autorytet branżowy Honeywell.com stosuje modelowanie predykcyjne wyszukiwania dla wewnętrznej populacji wyszukiwarek.
Na wynos : pamiętaj, że odwiedzający są zmotywowani do konwersji po zdobyciu zaufania. Nadanie im właściwego punktu wyjścia poprzez powtarzanie pytań, które przewijają się przez ich umysły, daje dwie rzeczy:
- Mówi im, że Twoja marka odpowiadała na te zapytania w przeszłości, a zatem ma doświadczenie w ich obsłudze.
- Mówi im, że mogą od razu znaleźć realne rozwiązania (natychmiastowa gratyfikacja) bez konieczności dalszych poszukiwań.
Wyskakujący czat na żywo
Wyskakujące czaty na żywo powinny być zaimplementowane jako sposób reagowania na zachowanie użytkownika podczas przewijania.
Jest to jeden z najskuteczniejszych sposobów interakcji z odwiedzającymi w czasie rzeczywistym. Wyskakujące okienka są strategicznie wyzwalane przez zachowanie użytkownika na stronie, aby wskazać chęć zebrania informacji lub zadania pytania o produkt lub usługę. Wyskakujące czaty na żywo reagują na przewijanie i rzadziej przerywają odwiedzającemu, który dopiero otwiera stronę i zaczyna pobierać informacje.

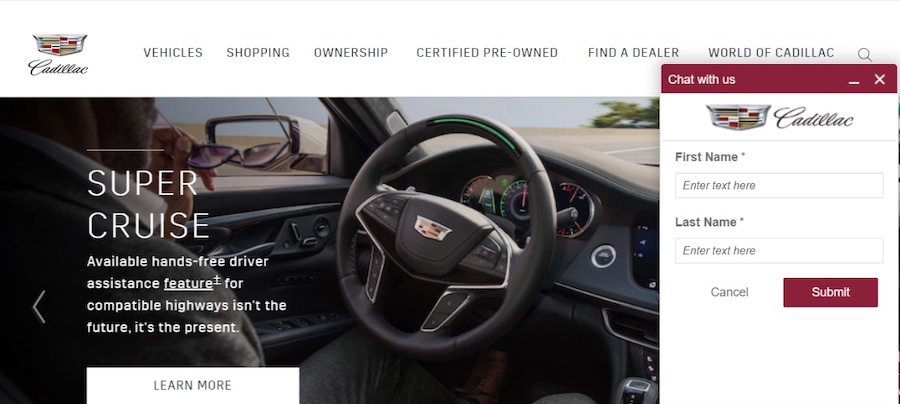
Wyskakujące okienko Cadillac.com „CZATUJ TERAZ” jest okazją dla odwiedzających do rozpoczęcia komunikacji w czasie rzeczywistym na temat treści na stronie.
Na wynos : włącz wyskakujące okienka wyzwalające na podstawie zachowania przewijania przez odwiedzających. Użyj mapy przewijania, aby określić, gdzie odwiedzający zwykle się zatrzymują. Jest to obszar, w którym użytkownicy mogą potrzebować dodatkowego wsparcia i zaimplementować wyskakujące okienka czatu na żywo dla strony internetowej zorientowanej na konwersję.
Zanim wyjdziesz
Podczas monitorowania zachowania użytkownika pojawiają się typowe wskaźniki, że odwiedzający przygotowuje się do opuszczenia strony internetowej.
Zwyczajowo używa się wyskakującego okienka zamiaru wyjścia jako próby konwersji w ostatniej chwili.
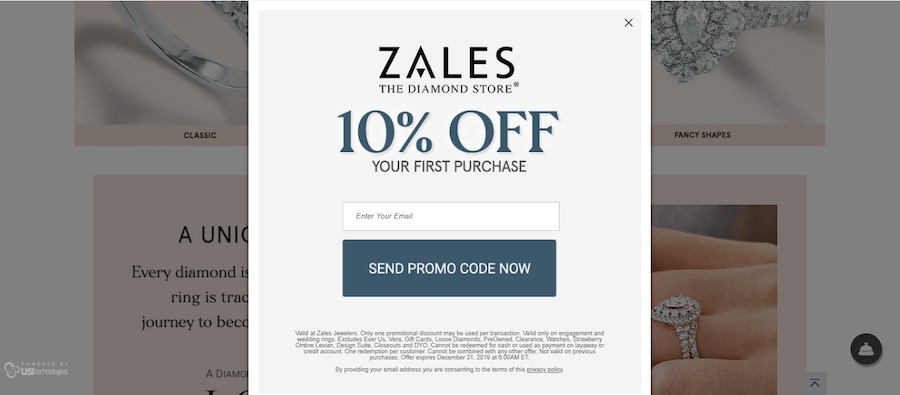
CCD mówi, że nagłówek wyskakującego okienka musi zawierać ofertę promocyjną, która jest wystarczająco zachęcająca, aby zmotywować użytkownika do wypełnienia formularza. Formularz rejestracyjny powinien zawierać niezbędne informacje kontaktowe, takie jak imię i adres e-mail.
Ważne jest, aby do formularza rejestracyjnego dołączyć wszelkie wymagane zastrzeżenia dotyczące prywatności, ale ilość i umiejscowienie tekstu nie powinny umniejszać wezwania do działania.

Zales.com zapewnia dodatkową zachętę dla odwiedzających jako próbę konwersji w ostatniej chwili.
Na wynos : upewnij się, że formularz kontaktowy nie wymaga od użytkownika wprowadzania nadmiernej ilości informacji. Włączenie timera odliczającego do wygaśnięcia oferty rabatowej stwarza poczucie, że odwiedzający musi wypełnić formularz.
Wiodący projekt zorientowany na konwersję
Większość marek już stosuje te taktyki w takiej czy innej formie. Nie jest to próba ponownego zapoznania ich z tym, co już wiedzą.
Zamiast tego jest to przypomnienie, że każdy z tych elementów można wykonać od samego początku, przestrzegając zasad projektowania zorientowanego na konwersję, a ta dodatkowa staranność może znacznie pomóc w zapewnieniu większej liczby potencjalnych klientów i przychodów, szczególnie w połączeniu z konwersją. Praktyki optymalizacji stawek.
Efektem końcowym jest po prostu „więcej” dla Twojej marki. Więcej rejestracji, więcej rejestracji i większy zwrot z inwestycji z napędów CRO… przynajmniej na początku.


