Kolor w projektowaniu stron internetowych: przyspieszony kurs
Opublikowany: 2022-11-18Twój schemat kolorów jest jednym z najważniejszych elementów w budowaniu udanej strony internetowej. Chociaż układ i funkcjonalność są prawdopodobnie najważniejsze, Twój projekt ułatwia jedno i drugie. Dobrze zaprojektowana witryna bezproblemowo łączy wszystkie elementy i tworzy wciągającą atmosferę dla odwiedzających. Na tym blogu przyjrzymy się kolorom w projektowaniu stron internetowych oraz sposobom promowania marki firmy za pomocą odpowiednich elementów wizualnych.

Teoria kolorów w projektowaniu stron internetowych
Teoria kolorów ujawnia, w jaki sposób odcienie koła kolorów oddziałują na siebie. Najlepiej konsultować się z nim na wczesnych etapach projektowania witryny, aplikacji, logo lub innego zasobu marki. Decydując się na paletę kolorów dla swojej witryny, chcesz mieć pewność, że nic się nie koliduje. Ludzie na ogół znają termin „kolory dopełniające”, ale istnieje kilka innych kombinacji kolorów, które należy wziąć pod uwagę.
Koła kolorów można zbudować na dwa różne sposoby: czerwono-żółto-niebiesko (RYB) lub czerwono-zielono-niebiesko (RGB). Każdy ma niewielką odmianę. Na przykład w RYB fioletowy i żółty są komplementarne, podczas gdy w RGB niebieski i żółty są komplementarne. Ponieważ projektujesz stronę internetową (na emitującym światło ekranie komputera), najlepiej skorzystać z koła kolorów RGB.
Przyjrzyjmy się teraz różnym sposobom wybierania kolorów w projektowaniu stron internetowych.
Kolory monochromatyczne
Monochromatyczna paleta kolorów wykorzystuje wiele odcieni tego samego koloru – lub tylko jeden kolor dominujący. Jest często używany do dekoracji wnętrz, aby nadać wymiar i definicję fizycznej przestrzeni. Monochromatyczny schemat kolorów może sprawić, że Twoja witryna będzie wyglądać profesjonalnie i dopracowana. Bez dodawania zbyt wielu zbędnych kolorów możesz przyciągnąć uwagę gościa i uniknąć rozpraszania uwagi.
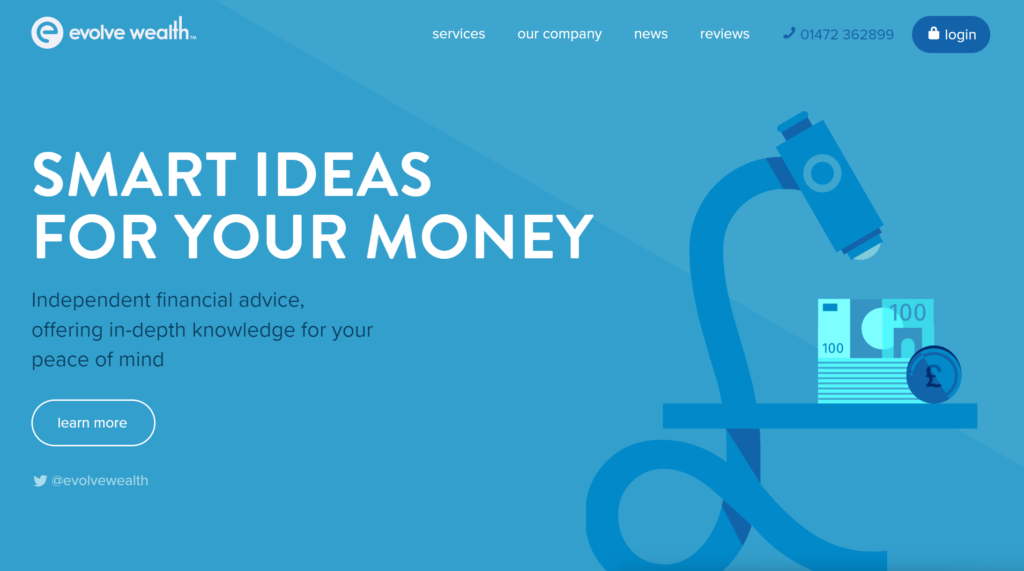
Świetnym przykładem monochromatycznej strony internetowej jest witryna Evolve Wealth. Możesz zobaczyć kilka odcieni niebieskiego użytych do stworzenia subtelnej wymiarowości.

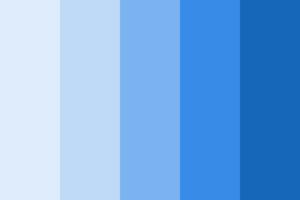
Aby uzyskać monochromatyczną stronę internetową, celuj w coś takiego (poniżej). Na początek możesz skorzystać z bezpłatnego generatora palet kolorów Coolors.

Kolory analogiczne
Analogiczny schemat kolorów składa się z 3 kolorów, które znajdują się obok siebie na kole kolorów. Przykładem może być niebieski, fioletowy i indygo lub żółty, zielony i niebiesko-zielony. Analogiczne schematy kolorystyczne mogą zawierać ten sam kolor w różnych odcieniach (podobnie jak monochromatyczne). Ale może również zawierać zupełnie inne kolory, co daje większy wybór do wyboru.
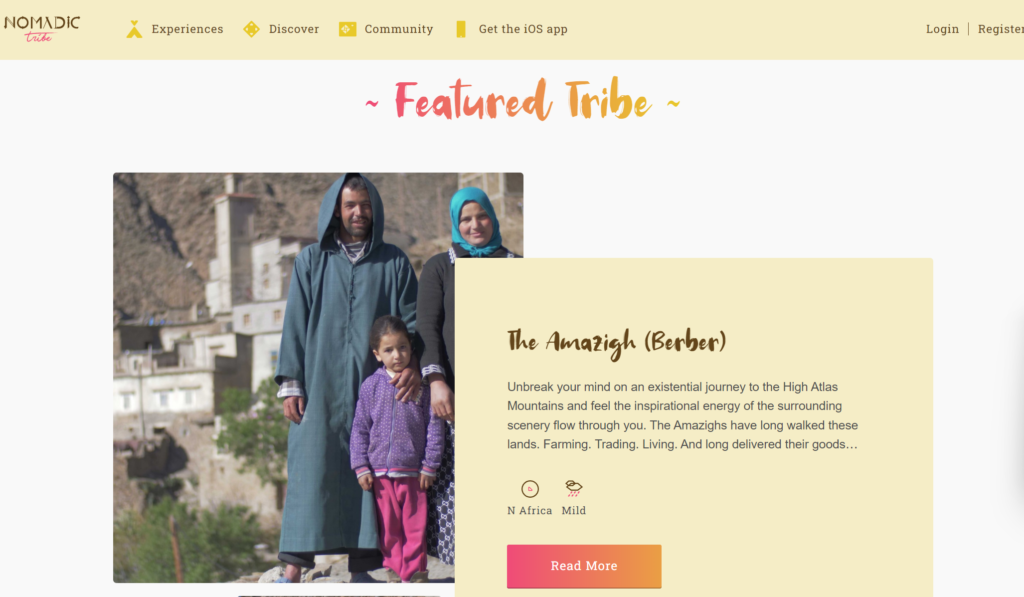
Analogiczne schematy kolorów są popularne w projektowaniu stron internetowych, ponieważ zapewniają zarówno kontrast, jak i podobieństwo. Witryna Nomadic Tribe pięknie wykorzystuje analogiczne kolory. Przyciski i nagłówki mają gradient przechodzący od różowo-czerwonego do jaskrawopomarańczowego. Tymczasem wyświetlane menu i pole tekstowe są jasnożółte. Błotnistobrązowy tekst wraz z oszałamiającymi zdjęciami i klipami wideo przedstawiającymi ludzi żyjących na łonie natury uzupełniają pakiet. Marka prezentuje się jako ciepła, żywa i ziemista z żółto-pomarańczowo-czerwono-brązową paletą kolorów.

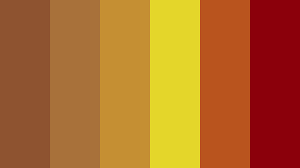
Analogiczna paleta kolorów może wyglądać mniej więcej tak:

Bezpłatne kolory
Na koniec spójrzmy na kolory dopełniające. W przeciwieństwie do kolorów monochromatycznych i analogicznych, kolory te dobrze łączą się ze sobą ze względu na kontrast, a nie podobieństwo. Kolory dopełniające znajdują się naprzeciwko siebie na kole kolorów. Klasyczne przykłady to czerwony i zielony, niebieski i żółty. W zależności od odcienia będzie się trochę nakładać. Na przykład zieleń może być uzupełnieniem fioletu, magenty lub czerwieni – wszystko zależy od tonu.

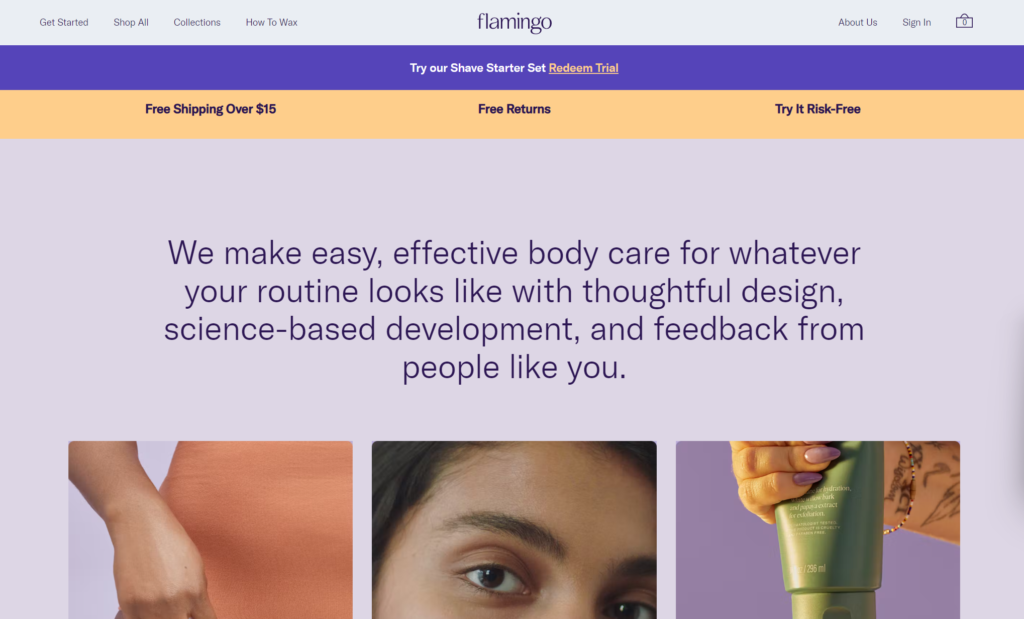
Kolory uzupełniające w projektowaniu stron internetowych tworzą pochlebny i wyraźny kontrast. Doskonałym przykładem jest ta strona firmy Flamingo. Uzupełniający niebiesko-fioletowy i żółto-pomarańczowy tworzą satysfakcjonującą dychotomię, która nie jest zbyt nudna ani zbyt odważna.

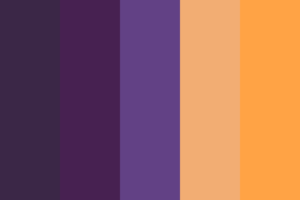
Dodatkowa paleta kolorów może wyglądać mniej więcej tak:

Sprawdź te projekty witryn dla małych firm, aby uzyskać więcej inspiracji.
Psychologia koloru w projektowaniu stron internetowych
Podczas gdy teoria kolorów dotyczy samych kolorów, psychologia kolorów dotyczy tego, co kolory wywołują. Psychologia koloru określa, w jaki sposób każdy kolor wpływa na ludzkie emocje, percepcję i zachowanie.
Nie da się uciec od pewnych skojarzeń kolorystycznych. Powszechnie wiemy, że czerwony zazwyczaj oznacza gorąco, podczas gdy niebieski oznacza zimno. Na bardziej znaczącym poziomie czerń jest często kojarzona ze śmiercią, a róż z miłością. Te kulturowe powiązania między kolorem a znaczeniem nie muszą dyktować Twojej strategii projektowej, ale powinieneś je wziąć pod uwagę. Nie ma nic gorszego niż wywołanie wrażenia odwrotnego do zamierzonego (lub zmylenie potencjalnych klientów przypadkowymi wyborami projektowymi).
Twoja osobowość marki powinna zawsze dyktować wybór kolorów – nie na odwrót. Kolory, które wybierzesz, nie powinny być dowolne, ale powinny przekazywać kluczowe informacje o Twojej firmie. Jeśli pracujesz w branży, w której niezawodność jest bardzo pożądana, ale rzadka, możesz pozycjonować się jako najbardziej godna zaufania marka wśród konkurencji. W tym przypadku sensowne może być wybranie koloru niebieskiego, najczęściej kojarzonego z zaufaniem.
Ostatecznie psychologia kolorów dotyczy tego, co chcesz przekazać swoim odbiorcom. Czy jesteś zabawny, odważny, wyluzowany, twardo stąpający po ziemi, pewny siebie? Kolor w projektowaniu stron internetowych polega na wizualnym przekazaniu tego przesłania. Ten przewodnik dotyczący psychologii kolorów może pomóc Ci zacząć.
Wybór kolorów i elementów wizualnych witryny
Jest rzeczą oczywistą, że kolory Twojego logo i projektu strony internetowej powinny do siebie pasować lub się uzupełniać. Zasada Flux Design 60/30/10 jest dobrym miejscem do rozpoczęcia, jeśli nie masz pewności. Oznacza to wybór 3 kolorów: koloru głównego (60), koloru drugorzędnego (30) i koloru akcentującego (10). Czarno-białe liczenie. Eksperymentuj z różnymi odmianami i nie bój się złamać zasady, że natkniesz się na coś, co wydaje się właściwe.
Po wybraniu palety kolorów poświęć trochę czasu na rozważenie innych elementów wizualnych. Obrazy, klipy wideo, przyciski i ikony składają się na dobrze skoordynowany projekt strony internetowej. Grafik może pomóc Ci ożywić Twoją wizję dzięki niestandardowej grafice strony internetowej.
Oprócz elementów wizualnych spójność zapewni wybór kroju pisma dla nagłówków i zwykłego tekstu. Możesz użyć tych samych czcionek w swoich kanałach społecznościowych i witrynie internetowej, aby zachować rozpoznawalność na różnych platformach. Przetestuj kolor kroju pisma z tłem witryny, aby upewnić się, że jest łatwy do odczytania i nie męczy oczu.
