Czy CDN przyspieszy moją witrynę WordPress? Wyniki eksperymentu
Opublikowany: 2018-04-13Czas na eksperyment. Uwielbiam WordPressa , używam go już prawie 10 lat, ale nie jest bez jego problemów. Przede wszystkim prędkość . Każdy, kto korzystał z WordPressa na tanim hostingu współdzielonym lub małym VPS, będzie wiedział, że szybkie ładowanie jest trochę koszmarem .
Użyłem wtyczek do buforowania i CloudFlare i upewniłem się, że korzystam z przyzwoitego hostingu , ale nadal chcę, aby moja witryna WordPress była szybsza! Jasne, mógłbym przejść na hosting dedykowany, ale jest to drogie. Czas więc wypróbować następny krok: CDN .
Używam KeyCDN do tego eksperymentu.
Co to jest CDN?
CDN to sieć dostarczania treści . Robi to, czego można oczekiwać: dostarcza treści (tj. rzeczy na Twojej stronie, np. obrazy) z sieci na całym świecie.
Twoja witryna jest przechowywana na jednym serwerze, niezależnie od tego, gdzie znajduje się Twój dostawca usług hostingowych, więc jeśli ludzie chcą uzyskać dostęp do Twoich treści z innych lokalizacji (takich jak na drugiej stronie globu), wystąpi opóźnienie. Jeśli korzystasz z CDN, dostawca CDN znacznie szybciej dostarczy statyczne części Twojej witryny odwiedzającym . Dzieje się tak, ponieważ CDN korzysta z sieci serwerów na całym świecie , więc Twoi goście nigdy nie są zbyt daleko. CDN zmniejszy również obciążenie serwera (szczególnie pomocne, jeśli masz tani hosting współdzielony).
CDN może być używany w dowolnej witrynie , w tym w witrynach WordPress.
Dlaczego szybkość witryny jest ważna?
Niezależnie od tego, czy używasz WordPressa, czy innego CMS (systemu zarządzania treścią), będziesz chciał, aby ładował się szybko. Czemu?
1. Ludzie chcą, aby strony ładowały się szybko
Twoja strona jest dla ludzi, a ludzie nie będą tracić czasu na oczekiwanie na załadowanie stron! Jest to część UX (user experience), a dobry UX sprawi, że ludzie będą wracać do Twojej witryny raz po raz. Czasy skupienia uwagi w Internecie są krótkie i nie chcesz dawać ludziom powodu do znużenia się i wciskania przycisku Wstecz.
2. Szybkość witryny jest ważna dla SEO
Google może wykorzystywać czasy wczytywania strony jako czynnik rankingowy, a jest to jeszcze ważniejsze dla indeksu telefonów komórkowych (patrz poniżej). UX jest dziś integralną częścią SEO , a jeśli użytkownicy wracają do SERP (stron wyników wyszukiwania), ponieważ Twoja witryna jest powolna, może to zaszkodzić Twoim rankingom.
3. Strony muszą się szybko ładować, aby były przyjazne dla urządzeń mobilnych
Mobilne SEO i mobilny UX stają się coraz ważniejsze, a szybkość ładowania strony jest ich ogromną częścią. Skrócenie o kilka milisekund czasu wczytywania strony zapewni Ci przewagę, jeśli chodzi o pokonanie konkurentów w indeksie Google Mobile First.
Eksperyment: czy CDN przyspieszy moją witrynę WordPress?
Wiemy, dlaczego chcemy, aby nasze witryny WordPress były szybsze, ale teraz nadszedł czas, aby to zrobić. Zamiast tylko mówić o tym, jak można to zrobić, faktycznie to zrobię (lub przynajmniej spróbuję!).
Oto, co zamierzam zrobić:
1. Wyświetl aktualną konfigurację strony (hosting, wszelkie wtyczki buforujące itp.)
2. Zmierz bieżące prędkości witryny (za pomocą Google Page Speed i Pingdom)
3. Zainstaluj CDN
4. Zmierz nowe prędkości
5. Czy było warto?
Bieżąca konfiguracja witryny WordPress
Przeprowadzam ten test na tej stronie InternetFolks.com. Oto statystyki, które musisz wiedzieć o jego aktualnej wydajności:
Motyw WordPress: Genesis Framework z motywem potomnym jedenaście40
Hosting: używam najtańszego zarządzanego VPS znanego hosta z pamięcią SSD (2,5 GB pamięci RAM) (około 30 USD miesięcznie)
Wtyczki buforowania: zainstalowana wtyczka Autoptimize (bezpłatna), która łączy CSS i inne skrypty, dzięki czemu Twoja witryna ładuje mniej rzeczy. Również wtyczka WPSmushIT (również bezpłatna), która kompresuje rozmiar obrazów.
Więcej buforowania: Bezpłatna wersja CloudFlare, która również minimalizuje i łączy skrypty oraz działa jako CDN dla plików statycznych, takich jak obrazy.
Wygląda więc na to, że robię wiele nakładających się rzeczy, aby poprawić szybkość tej witryny, więc czy jest miejsce na ulepszenia? Zróbmy testy prędkości „przed”.
Wstępne testy prędkości
Krótka uwaga na temat testowania szybkości Twojej witryny: nie tylko przetestuj stronę główną i przejdź dalej! Musisz także przetestować inne formaty stron (posty na blogu, strony docelowe itp.), aby zobaczyć, jak się sprawdzają. Twoja strona główna prawdopodobnie bardzo różni się od większości stron w Twojej witrynie, więc nie optymalizuj szybkości dla niereprezentatywnej strony!
Mając to na uwadze, zamierzam przyspieszyć testowanie 2 stron: strony głównej i długiego wpisu na blogu.
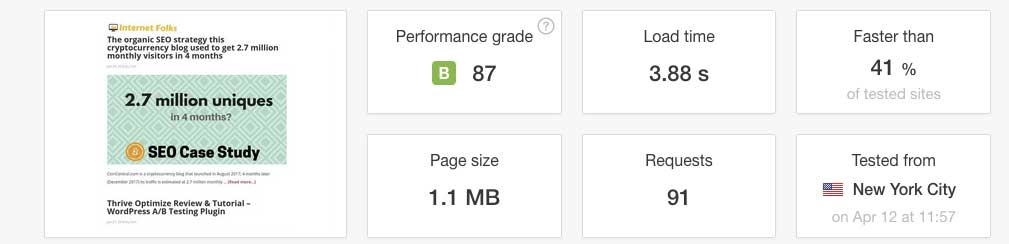
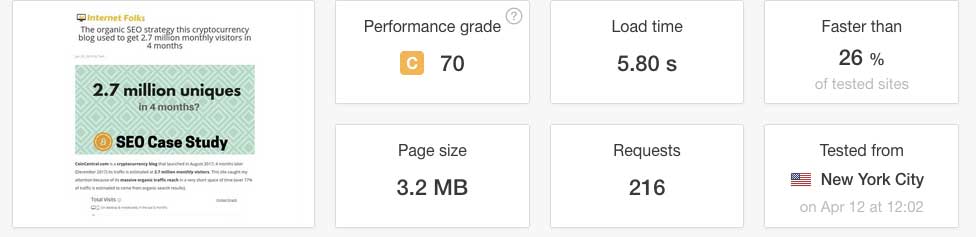
Używam testu szybkości witryny Pingdom. Jest to znacznie bardziej rygorystyczny sposób mierzenia szybkości dowolnej witryny WordPress niż Google Page Speed Insights, ponieważ możesz faktycznie przyjrzeć się, jak ładowane są poszczególne zasoby i sprawdzić, co Cię spowalnia. Obejmuje również ocenę Google (jako ocenę A, B, C itp. oraz ocenę na 100).
Użyłem Nowego Jorku jako lokalizacji testowej, ponieważ większość moich odbiorców znajduje się w Stanach Zjednoczonych i Europie, a Nowy Jork jest prawie w środku.

Strona główna ładuje się w 3,88 sekundy (rozmiar strony 1,1 MB), co jest w porządku, ale wpis na blogu ładuje się w ciągu 5,8 sekundy (rozmiar strony 3,2 MB), co pozostawia co najmniej wiele miejsca na ulepszenia!

Konfigurowanie CDN WordPress
Zdecydowałem się wypróbować KeyCDN, głównie dlatego, że ma 30-dniowy bezpłatny okres próbny (więc jeśli ten eksperyment nie zadziała, nic nie stracę), ale także dlatego, że pobierają opłaty na zasadzie PAYG (około 0,04 USD za GB), więc jeśli moja witryna ma powolny miesiąc, nie dostanę powtarzającego się rachunku. Mają roczne minimum 49 USD, czyli wciąż znacznie mniej niż jakikolwiek inny CDN, który mogłem znaleźć (MaxCDN był następny najtańszy, zaczynając od 9 USD/miesiąc).
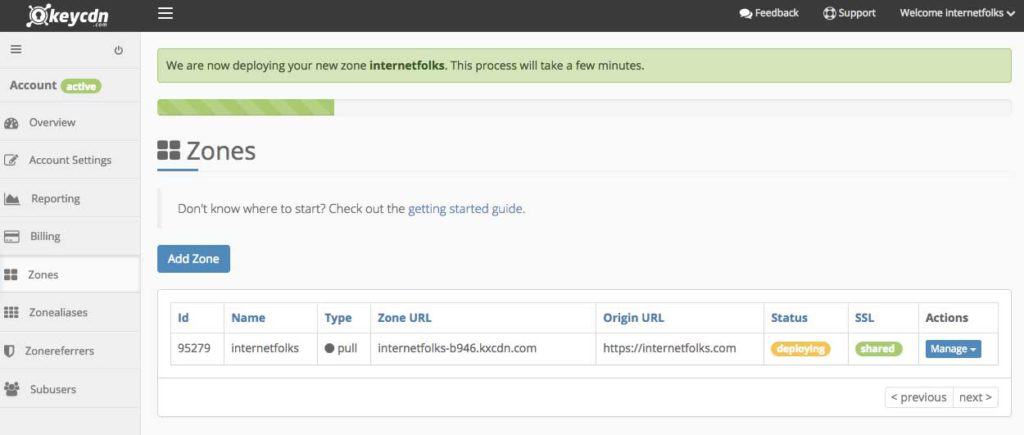
Utworzyłem konto próbne i po aktywacji przez e-mail pojawił się ten pulpit nawigacyjny:

Zaczęli od darmowego kredytu w wysokości 1 USD, co powinno wystarczyć na ten eksperyment.
[Uwaga: jeśli użyjesz mojego linku polecającego, aby wypróbować KeyCDN, otrzymasz darmowy kredyt w wysokości 10 USD]

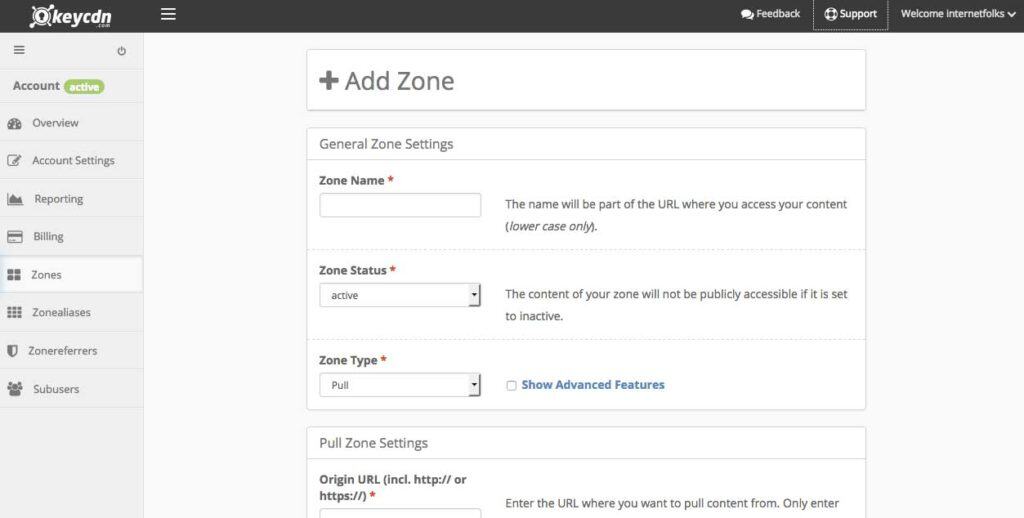
Następnym krokiem było dodanie strefy w panelu CDN . Wszystkie ustawienia pozostawiłem jako domyślne, z wyjątkiem dodania obsługi SSL (część sekcji „Zaawansowane funkcje”).

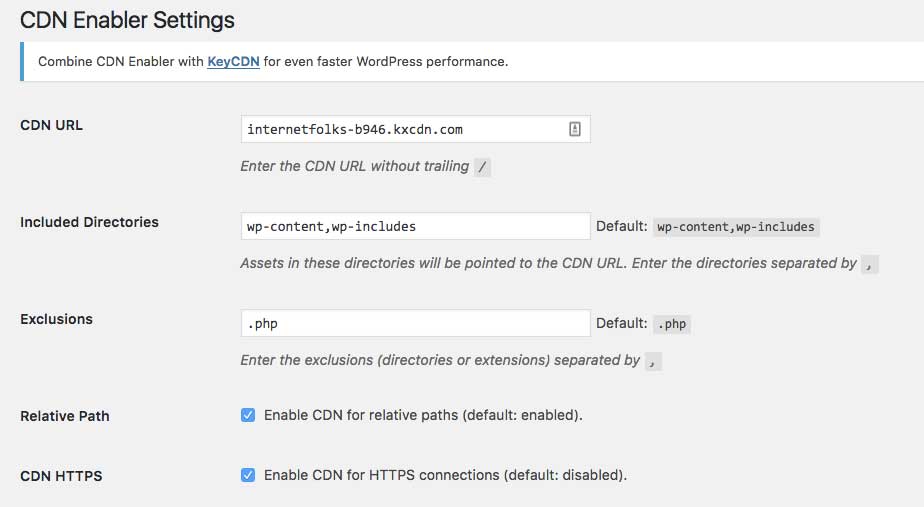
Wdrożenie strefy CDN zajęło około 5 minut , następnie dodałem nowy adres URL strefy do wtyczki CDN Enabler i byłem gotowy do działania!
Blog KeyCDN zasugerował lekką wtyczkę WordPress o nazwie CDN Enabler, więc ją zainstalowałem. Wystarczy dodać adres URL CDN do pulpitu nawigacyjnego wtyczki i natychmiast zacznie działać.

Jeśli potrzebujesz bardziej szczegółowych instrukcji konfiguracji, post startowy KeyCDN jest bardzo łatwy do naśladowania.
Nowe testy prędkości
Spędziłem około 7 minut instalując KeyCDN na mojej stronie WordPress. Nie sprawdziłem jeszcze żadnych zaawansowanych ustawień, ale zobaczmy, co się stanie, jeśli uruchomię kolejny test prędkości Pingdom.
Hm, strona główna ładuje się teraz w 6,27 sekundy . Znudziło mi się czekanie na załadowanie testu prędkości do wpisu na blogu…. ponad 14 sekund !
Coś jest nie tak: dodanie CDN do mojej witryny WordPress sprawiło, że była ona WOLNA.
Tymczasowo usunąłem KeyCDN, wyłączając wtyczkę CDN Enabler, a szybkość mojej witryny wróciła do normy.
Być może CloudFlare i wtyczka Autoptimize powodują pewne konflikty? Wstrzymuję oba i próbuję ponownie.
Tak już lepiej!
Strona główna ładowała się w 1,31 sekundy (rozmiar strony wzrósł do 1,5 MB), a wpis na blogu w 2,66 sekundy (rozmiar strony 3,4 MB). To OGROMNA poprawa szybkości !
Cieszę się, że ten prosty CDN znacznie przyśpieszył moją witrynę WordPress. Chwileczkę, jeszcze nie aktywowałem KeyCDN. A CloudFlare jest wstrzymany. A ja nie mam wtyczek buforujących… co?!
Bawiłem się trochę i odkryłem, co zrobiłem źle. Po pierwsze, kiedy dodałem KeyCDN, najpierw zrobiłem to bez https://. Okazało się to kluczowe, ponieważ kiedy to naprawiłem, wszystko przyspieszyło!
Jeśli używasz wtyczek do buforowania lub CloudFlare, musisz usunąć lub wyczyścić pamięć podręczną, aby dokładnie przetestować szybkość witryny . Kiedy to zrobiłem, zdałem sobie sprawę, że moja strona nadal potrzebuje pomocy. Dodatkowo musisz testować w wielu lokalizacjach . Pingdom umożliwia korzystanie z Nowego Jorku, Kalifornii, Szwecji i Melbourne; bez CDN osiągałem dobre prędkości w Nowym Jorku, ale straszne gdzie indziej. Mój serwer znajduje się blisko Nowego Jorku, więc to ma sens. Ale chcę, aby moja witryna była szybka dla wszystkich odwiedzających, więc CDN może w tym pomóc.
Zarządzanie CDN
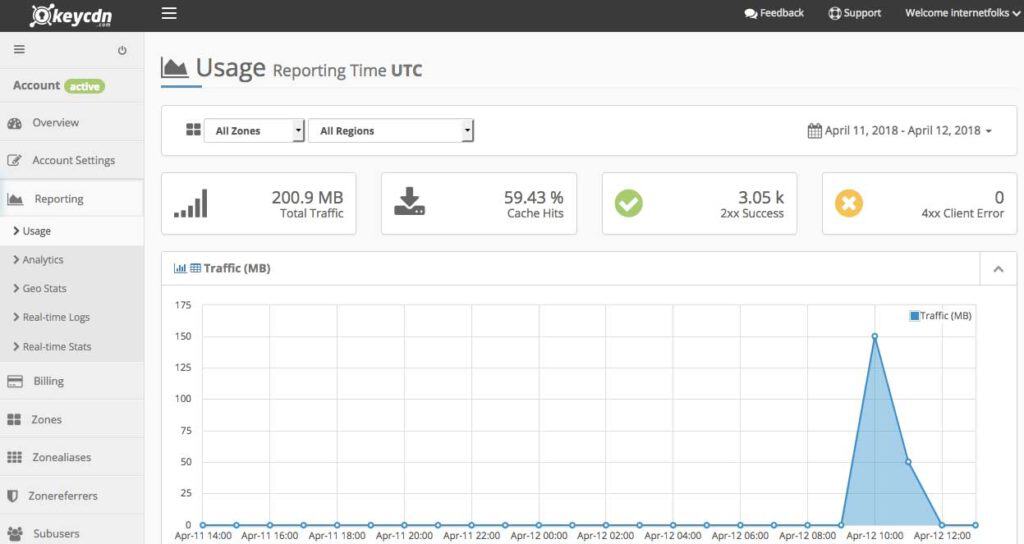
Po skonfigurowaniu (zajęło to 10 minut z powodu mojego początkowego błędu!), pulpit nawigacyjny KeyCDN był bardzo łatwy w użyciu . Pokaże Ci statystyki ruchu wraz z lokalizacją i natężeniem całego ruchu, który otrzymujesz. Możesz zobaczyć, jak Twoje kredyty spadają w czasie rzeczywistym (do tej pory wydałem 1 cent!) i doładowywać więcej kredytów, kiedy tylko chcesz.

Tak naprawdę nie ma żadnej pracy do wykonania, po prostu zaloguj się i sprawdź co jakiś czas, aby upewnić się, że nie ma żadnych błędów na stronie. To całkiem dobry sposób na wykrycie błędów 404 i problemów z witryną .
Uwagi końcowe: Czy CDN przyspiesza działanie WordPressa?
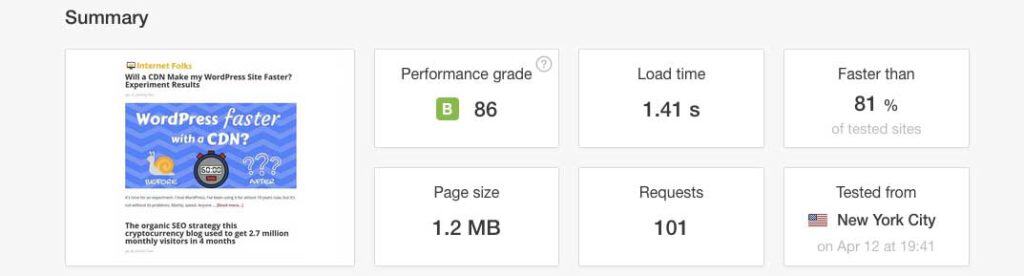
TAk! Oto test szybkości strony głównej, który przeprowadziłem tuż po opublikowaniu tego posta:

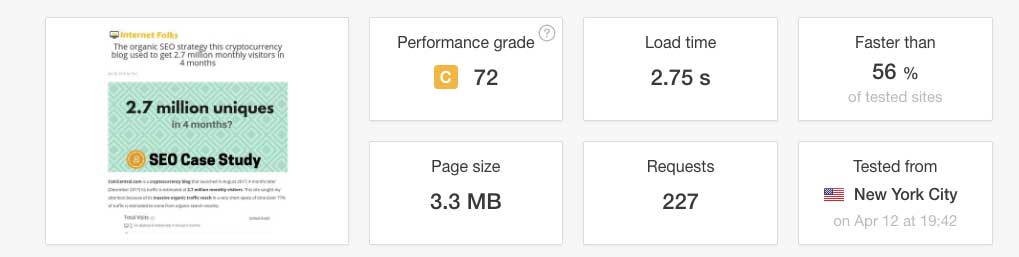
Instalując KeyCDN, skróciłem również o połowę czas ładowania moich postów na blogu (teraz wynosi 2,75 sekundy zamiast 5,8 sekundy!). Ponadto udało mi się również usunąć wtyczki CloudFlare i buforowanie z mojej instalacji WordPress.

Jestem bardzo zadowolony z tego, jak łatwa była instalacja KeyCDN (nawet po moim początkowym błędzie!) I szacuję, że będzie to kosztować tylko około 5 USD miesięcznie w oparciu o moje obecne użycie. Kompletna okazja dla tych prędkości; przejście na dedykowany plan hostingowy kosztowałoby mnie o wiele więcej.
Zostawię go na kilka następnych tygodni i będę monitorować czas ładowania witryny, rankingi SEO i metryki użytkowników, aby śledzić jego wpływ. Wkrótce zdam raport.
AKTUALIZACJA:
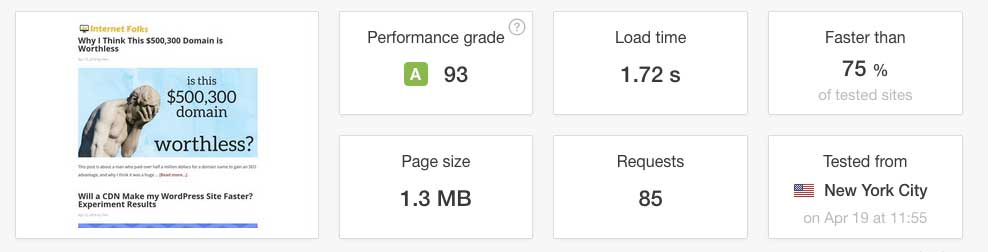
Minął tydzień odkąd zacząłem używać KeyCDN. Czułem, że moja witryna ładuje się szybciej, ale musiałem wykonać odpowiedni test prędkości, aby upewnić się, że:

Tak, to nadal działa! Strona główna (obecnie 1,3 MB) ładuje się w 1,72 sekundy .
A bardzo długi wpis na blogu (3,6 MB) ładuje się w 3,32 sekundy . Zauważyłem, że spadła też liczba próśb. Całkowity koszt KeyCDN za tydzień wyniósł 9 centów . Nie jest zły.
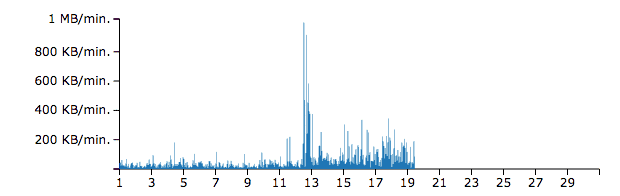
Jednak spojrzałem na moje dzienniki serwera i zauważyłem, że wykorzystanie przepustowości wzrosło o ponad 50% od czasu, gdy wstrzymałem CloudFlare (zatrzymałem go 12):

To nie jest dobrze. Jak wspomniałem, używam tylko taniego VPS do hostingu, więc chciałbym, aby wykorzystanie przepustowości było jak najmniejsze. A gdybym korzystał z taniego hostingu współdzielonego, byłoby to niezbędne.
Kolejny eksperyment, teraz ponownie używam CloudFlare jako mojego CDN, bez KeyCDN, ponieważ nie grają razem dobrze. Będę monitorować przepustowość serwera i szybkość witryny, a wkrótce zgłoszę ponownie!
